-Музыка
- В предвкушении лета
- Слушали: 36 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
Читатель сообществ
(Всего в списке: 1)
ДИЗАЙН_ДЛЯ_ДНЕВНИ4КА
-Статистика

Без заголовка |
Как то тут все поменялось, так давно не было, если честно то подумала что меня вообще удалили...жалко стало поэтому решила написать)))
|
|
Понравилось: 30 пользователям
Без заголовка |
как же я давно здесь не была!! Совсем забросила, как то переключилась на контакт!!!У меня все замечательно. Новый год отметила замечательно. Сейчас часто ходим на каток, а потом смеемся и продлеваем себе жизь!!короче ЖИЗНЬ ПРЕКРАСНА!!!
А как у вас то делишки???
А как у вас то делишки???
|
|
ПАЗИТИФФФ |
 | |
| Мой индекс позитива: 77 | |
| Создание сайта студия Elvista & ~Co0L~ | Узнать свой индекс>>> |
|
|
Денек... |
Ну сегодня и денек......)) Мы были на Мисс-осени, не выступая мы там так отожгли!! Теперь я ужасно хочу на дискотеку!! все что происходило наши ребята сняли на видео(оно получилось очень компроментирующим)))Еще мы же не можем без проишествий, у нас с Машулькой разорвались юбки по шву)) и я потеряла серьгу((так жалко)!! Ну и конечно ходила к стоматологу нде меня ужасно мучали(( Ну так вроде все, мы с девченками решили что на следующий год идем на конкурс и всех там порвем!! Вот...


|
|
Машенька, это конечно же для тебя!!<3 |
СЕГОДНЯ ДЕНЬ РОЖДЕНИЯ У САМОГО ЛЮБИМОГО ЧЕЛОВЕЧКА!!!!!!!!!!МАШУЛЬКА,МАШЕНЬКА,МАША!!!!!ДА КАК ТЕБЯ НЕ НАЗОВИ, ТЫ ВСЕ РАВНО САМАЯ ЛУЧШАЯ ДЛЯ МЕНЯ!!!!!СЕГОДНЯ ВСЕ ДЛЯ ТЕБЯ!!!!!!!
Будь самой веселой и самой счастливой,
Хорошей и нежной и самой красивой
Будь самой внимательной, самой любимой,
Простой, обаятельной, неповторимой,
И доброй, и строгой, и слабой, и сильной,
Пусть беды уходят с дороги в бессилье.
Пусть сбудется все, что ты хочешь сама.
Любви тебе, веры надежды, добра
Жалко что мы не познакомились еще в этом возрасте:

Наверное наша первая встреча была не случайна, ведь почти сразу мы стали с тобой общаться


Еще совсем маленькие но уже все фотографии вместе!!!


Первый лагерь:

Ведь ты у меня КРАСИВАЯ




ЛЮБЯЩАЯ


УМНАЯ



ТЫ У МЕНЯ САМАЯ САМАЯ

И МЫ ВСЕГДА ВМЕСТЕ






Будь самой веселой и самой счастливой,
Хорошей и нежной и самой красивой
Будь самой внимательной, самой любимой,
Простой, обаятельной, неповторимой,
И доброй, и строгой, и слабой, и сильной,
Пусть беды уходят с дороги в бессилье.
Пусть сбудется все, что ты хочешь сама.
Любви тебе, веры надежды, добра
Жалко что мы не познакомились еще в этом возрасте:

Наверное наша первая встреча была не случайна, ведь почти сразу мы стали с тобой общаться


Еще совсем маленькие но уже все фотографии вместе!!!


Первый лагерь:

Ведь ты у меня КРАСИВАЯ




ЛЮБЯЩАЯ


УМНАЯ



ТЫ У МЕНЯ САМАЯ САМАЯ

И МЫ ВСЕГДА ВМЕСТЕ






|
|
Процитировано 1 раз
Без заголовка |
Это цитата сообщения Oper-PUNK [Прочитать целиком + В свой цитатник или сообщество!]
полезная вещь
про тэги
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
Увеличить текст+4: текст + 4
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
ГОЛУБОЙ: голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
текст по центру
текст (картинка) будет по центру
текст будет для цитат.
отделен пустой строкой и отступ слева в 8 пробелов
бегущая влево строка
бегущая вправо строка
бегущая от края к краю строка
текст с правого края
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием слева
текст с правого краю
в две строчки с выравниванием слева
Сноска сверху
ТЕКСТ сноска
сноска снизу
ТЕКСТ сноска
список. /жирная точка спереди/
список сформируется автоматически, если добавить
"закрепитель" текст остается таковым, каким вы его пишете
текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
предложение с отступом в абзаце
скользящий вверх текст
скользящий вних текст с такой же ерундой )))
ну и еще, если например хотите дать ссылку на что-либо /к примеру ссылку на мой дневник=)/, то ставите
получается:
А ВЫ ЗНАЕТЕ ЧТО У ЧЕЛОВЕЧЕСТВА БЫЛО 3 ЕВЫ.
ТО ЕСТЬ ТЕПЕРЬ МОЖНО НАУЧНО РАЗДЕЛИТЬ ЧЕЛОВЕЧЕСТВО НА ТРИ КАСТЫ
ВЫСШУЮ СРЕДНЮЮ И НИЗШУЮ ТОЛЬКО НАУЧНАЯ ИНФОРМАЦИЯ
непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА]/без звездочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком
взято с http://www.liveinternet.ru/users/niktnt/post30653324/
про тэги
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
Увеличить текст+4: текст + 4
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
ГОЛУБОЙ: голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
текст по центру
текст будет для цитат.
отделен пустой строкой и отступ слева в 8 пробелов
текст
бегущая влево строка
бегущая вправо строка
бегущая от края к краю строка
текст с правого края
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием слева
текст с правого краю
в две строчки с выравниванием слева
Сноска сверху
ТЕКСТ сноска
сноска снизу
ТЕКСТ сноска
список. /жирная точка спереди/
- Во-первых - все козлы, один я иван-царевич!
- Во-вторых - как вам нравится это во-первых?
список сформируется автоматически, если добавить
- Один из пунктов несортированого списка
- Другой такой пункт
"закрепитель" текст остается таковым, каким вы его пишете
Я
Пишу
как хочу!!!
текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
предложение с отступом в абзаце
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
скользящий вверх текст
скользящий вних текст с такой же ерундой )))
ну и еще, если например хотите дать ссылку на что-либо /к примеру ссылку на мой дневник=)/, то ставите
получается:
А ВЫ ЗНАЕТЕ ЧТО У ЧЕЛОВЕЧЕСТВА БЫЛО 3 ЕВЫ.
ТО ЕСТЬ ТЕПЕРЬ МОЖНО НАУЧНО РАЗДЕЛИТЬ ЧЕЛОВЕЧЕСТВО НА ТРИ КАСТЫ
ВЫСШУЮ СРЕДНЮЮ И НИЗШУЮ ТОЛЬКО НАУЧНАЯ ИНФОРМАЦИЯ
непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА]/без звездочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком
взято с http://www.liveinternet.ru/users/niktnt/post30653324/
|
|
Аудио-запись: В предвкушении лета |
|
|
Аудио-запись: Animal джаз - три полоски |
Музыка |
|
|
Комментарии (0)Комментировать |
Родаки |
Вот что сегодня с моими родоками, пришли на меня наорали, причем за что непонятно, за все что им попадалось на глазах....Короче как обычно довели до слез и успокоились, одному надо инет настроить,другой помочь, и как будто ни в чем не бывало....Я тошусь от них....Логика у них железная... Самая их клевая фишка говорить, что я тупая как пробка и мне ни чего в жизни не надо!!!
|
|
.... |
Интересно почему я так устроена....Я кому то нравлясь и я это знаю, он мне пофиг...Ну как только я перестаю замечать внимание, начинаю ужасно беситься, а если начнет к кому то другому клеиться то я вообще с ума схожу.... Вот я дурочка то....Не я собственница..Или дурочка....Короче что-то точно....
|
|
Без заголовка |
Приветик!!! Вчера ездили на экскурсию в "Звездный городок". Так прикольно я не пожалела что поехала!!Смотрели тренажеры где готовят космонавтов, цинтрифугу!!!! короче прикольно!!!(внизу фоты) Потом вечером поехалив театр, на "За двумя зайцами".
Сегодня ездили на каток, тоже так суперски!Только устали оч сильно, и я поняла что сложно кататься на незаточенных коньках!!
Фотки из театра и с котка выложу позже.


Сегодня ездили на каток, тоже так суперски!Только устали оч сильно, и я поняла что сложно кататься на незаточенных коньках!!
Фотки из театра и с котка выложу позже.


|
|
Без заголовка |
Прветик!!! Вы как?? Я решила вот написать!!! Вчера ходили с Сашулькой на БиМуви, самое реальное так слово ПЫЛЬЦАНЫ, оно меня прет!!В целом мультик прикольный!!!
Сегодня поспала до 11 как хорошо!!Вечерком решили съездить в магазин, но мама не подумала почему эт он стоит у рублевки!!!!Там одна кофточка стоит не меньше 6 штук!!!!Но потом мы заехали в оджи и купили мне прикольную кофточку, так что терь есть в чем поехать в театр!!!
а в пятницу мы удим на каток!!!!!!!! Ура!!!!!

Сегодня поспала до 11 как хорошо!!Вечерком решили съездить в магазин, но мама не подумала почему эт он стоит у рублевки!!!!Там одна кофточка стоит не меньше 6 штук!!!!Но потом мы заехали в оджи и купили мне прикольную кофточку, так что терь есть в чем поехать в театр!!!
а в пятницу мы удим на каток!!!!!!!! Ура!!!!!

|
|
Фотки |
Оставляете комментарий, после чего я говорю Вам два числа: номер папки и номер фотографии в папке.
Открываете то место, где на компе лежат фотографии, отсчитывате папку, затем в ней отсчитываете фото.
Постите у себя моб и "находку".
От Машульки мне досталось 8/7
Извени Машуль!!!!

Открываете то место, где на компе лежат фотографии, отсчитывате папку, затем в ней отсчитываете фото.
Постите у себя моб и "находку".
От Машульки мне досталось 8/7
Извени Машуль!!!!

|
|
Без заголовка |
Это цитата сообщения i_julia_julia [Прочитать целиком + В свой цитатник или сообщество!]
Бывает же в жизни минута...

Бывает же в жизни минута,
Что вовсе не хочется жить,
А хочется так плакать.
И крепко кого-то любить
|
|
Без заголовка |
Настроение сейчас - грусное....(((
Уже второй день настрой просто ужасней не куда!!! Куда делся мой позитив!! Прикаждой фразе о любви плакать хочется!!почему так все ужасно!!! Еще я ужасная собственница, это я понимаю уже тысячу раз и не как не могу успокоиться!!:cray:
Все хватит слезы утераем и успокаевается(хотя это плохо получается, почти не получается)!!!
А как вы надеюсь намного лучше???

Уже второй день настрой просто ужасней не куда!!! Куда делся мой позитив!! Прикаждой фразе о любви плакать хочется!!почему так все ужасно!!! Еще я ужасная собственница, это я понимаю уже тысячу раз и не как не могу успокоиться!!:cray:
Все хватит слезы утераем и успокаевается(хотя это плохо получается, почти не получается)!!!
А как вы надеюсь намного лучше???

|
|
Без заголовка |
<Хочу любить и быть любимой!!!!!!!!!!!!!!


|
|
Без заголовка |
Спасибо всем за поздравления и подарки!!!! я не ожидалачто так много людей меня поздравили!! Спасибо за то что вы есть!!
Сегодня с девченками ходили в боулинг!!мы оттянулись и отожгли!!Фоты обязательно выложу ток немного позже!!
Сегодня с девченками ходили в боулинг!!мы оттянулись и отожгли!!Фоты обязательно выложу ток немного позже!!
|
|
Без заголовка |
ДЕНЬ РОЖДЕНИЯ!!!!!!
Я самая счастливая на планете!!!!!!!!!!!!!!!!!!!!

Я самая счастливая на планете!!!!!!!!!!!!!!!!!!!!

|
|
Без заголовка |
Приветики!!
Давно не писала. Да и что вам носого сообщить незнаю. Вчера было день рождения школы. Выступили с презентацией, только нас ни кто не слушал, и прям передо мной чуть ли не вслух говорили как "интересно"!! Но они даже если бы слушали , думаю бы не поняли!!
Сегодня ездила в деревню, пришлось в 3 часа ночи вставать! Ездили на похороны, в четверг умера моя прабабушка, но она молодец прожила 80 лет!!
Сейчас только пришла из парикмахерской, пока даже еще незнаю нравится мне или нет, вроде неплохо, но еще не привыкла!!
Завтра у меня днюха, жалко что праздника не будет, но в понедельник с девченками пойдем в боулинг!!
Вроде все... А как у вас дела?
кстати фот фотки, только плохое качество!



Мой братан!!

Давно не писала. Да и что вам носого сообщить незнаю. Вчера было день рождения школы. Выступили с презентацией, только нас ни кто не слушал, и прям передо мной чуть ли не вслух говорили как "интересно"!! Но они даже если бы слушали , думаю бы не поняли!!
Сегодня ездила в деревню, пришлось в 3 часа ночи вставать! Ездили на похороны, в четверг умера моя прабабушка, но она молодец прожила 80 лет!!
Сейчас только пришла из парикмахерской, пока даже еще незнаю нравится мне или нет, вроде неплохо, но еще не привыкла!!
Завтра у меня днюха, жалко что праздника не будет, но в понедельник с девченками пойдем в боулинг!!
Вроде все... А как у вас дела?
кстати фот фотки, только плохое качество!



Мой братан!!

|
|
Без заголовка |
Это цитата сообщения darkmoon [Прочитать целиком + В свой цитатник или сообщество!]
Без заголовка
Оформление постов
Оформление постов. Шаблоны.
Выглядит:
/img90.imageshack.us/img90/7910/oblakasg0.jpg" target="_blank">http://img90.imageshack.us/img90/7910/oblakasg0.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #add8e6 4px solid; PADDING-TOP: 20px; BORDER-BOTTOM: #add8e6 4px solid; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img208.imageshack.us/img208/1477/firezh1.jpg" target="_blank">http://img208.imageshack.us/img208/1477/firezh1.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #800000 4px outset; COLOR: #fff; PADDING-TOP: 20px; BORDER-BOTTOM: #800000 4px outset; BACKGROUND-REPEAT: no-repeat">ВАШ ТЕКСТ
Пишется:
/img481.imageshack.us/img481/2075/heartshlp1rc4.jpg" target="_blank">http://img481.imageshack.us/img481/2075/heartshlp1rc4.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #ff69b4 4px groove; COLOR: #8b008b; PADDING-TOP: 20px; BORDER-BOTTOM: #ff69b4 4px groove; BACKGROUND-REPEAT: no-repeat">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img363.imageshack.us/img363/4963/hubble2vr2.jpg" target="_blank">http://img363.imageshack.us/img363/4963/hubble2vr2.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #eee; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
(на картинке - Магелланово облако, затемнено)
Пишется:
Выглядит:
/img363.imageshack.us/img363/4513/10411077107910991084110le0.jpg" target="_blank">http://img363.imageshack.us/img363/4513/10411077107910991084110le0.jpg); BORDER-LEFT: #00ffff 2px groove; COLOR: #000; BORDER-BOTTOM: #00ffff 2px groove">
/img363.imageshack.us/img363/4343/119866ad1.gif" target="_blank">http://img363.imageshack.us/img363/4343/119866ad1.gif); PADDING-BOTTOM: 20px; PADDING-TOP: 20px; BACKGROUND-REPEAT: no-repeat">ВАШ ТЕКСТ
(бабочки)
Пишется:
Выглядит:
/img459.imageshack.us/img459/7007/10px5.gif" target="_blank">http://img459.imageshack.us/img459/7007/10px5.gif); PADDING-BOTTOM: 0px; PADDING-TOP: 110px; BACKGROUND-REPEAT: no-repeat">
/img376.imageshack.us/img376/256/17853966am3.gif" target="_blank">http://img376.imageshack.us/img376/256/17853966am3.gif); BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 110px; COLOR: #000; PADDING-TOP: 0px; BACKGROUND-REPEAT: no-repeat; BORDER-RIGHT-WIDTH: 0px">ВАШ ТЕКСТ
(это оформление для больших текстов. При маленьких размерах текста выглядит некрасиво.)
В следующей части будут:
Листва (кленовые листья);
Божьи коровки;
Море;
Фрукты;
Пишется:
Выглядит:
/img373.imageshack.us/img373/2965/klen2dg0.jpg" target="_blank">http://img373.imageshack.us/img373/2965/klen2dg0.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #daa520 2px groove; COLOR: #daa520; PADDING-TOP: 20px; BORDER-BOTTOM: #daa520 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img395.imageshack.us/img395/5391/01xx5.jpg" target="_blank">http://img395.imageshack.us/img395/5391/01xx5.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #334455 2px groove; COLOR: #334455; PADDING-TOP: 20px; BORDER-BOTTOM: #334455 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img235.imageshack.us/img235/5536/volna01gf4.jpg" target="_blank">http://img235.imageshack.us/img235/5536/volna01gf4.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #505050 2px groove; COLOR: #505050; PADDING-TOP: 20px; BORDER-BOTTOM: #505050 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img64.imageshack.us/img64/8933/fru2nq1.jpg" target="_blank">http://img64.imageshack.us/img64/8933/fru2nq1.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #f1f1f1 2px groove; COLOR: #010101; PADDING-TOP: 20px; BORDER-BOTTOM: #f1f1f1 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Уголки для темных дизайнов и мрачных постов.
Выглядит:
/img476.imageshack.us/img476/3486/g2236459181xn1.jpg" target="_blank">http://img476.imageshack.us/img476/3486/g2236459181xn1.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #fff 2px groove; COLOR: #ddd; PADDING-TOP: 20px; BORDER-BOTTOM: #fff 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img221.imageshack.us/img221/4821/7957650sl4.png" target="_blank">http://img221.imageshack.us/img221/4821/7957650sl4.png); PADDING-BOTTOM: 20px; BORDER-LEFT: #fff 2px groove; COLOR: #daa520; PADDING-TOP: 20px; BORDER-BOTTOM: #fff 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img78.imageshack.us/img78/5164/300pxtheearthseenfromapnu6.jpg" target="_blank">http://img78.imageshack.us/img78/5164/300pxtheearthseenfromapnu6.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #fff 2px groove; COLOR: #87cefa; PADDING-TOP: 20px; BORDER-BOTTOM: #fff 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Пишется:
Уголки для светлых дизайнов и весенних постов.
Выглядит:
/img362.imageshack.us/img362/5084/fon1hl5.jpg" target="_blank">http://img362.imageshack.us/img362/5084/fon1hl5.jpg); PADDING-BOTTOM: 60px; BORDER-LEFT: #416074 2px groove; COLOR: #3037c3; PADDING-TOP: 20px; BORDER-BOTTOM: #416074 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #416074">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img362.imageshack.us/img362/274/fon2uo4.jpg" target="_blank">http://img362.imageshack.us/img362/274/fon2uo4.jpg); PADDING-BOTTOM: 60px; BORDER-LEFT: #fff 2px groove; COLOR: #a35555; PADDING-TOP: 20px; BORDER-BOTTOM: #fff 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img362.imageshack.us/img362/1460/fon3jv4.jpg" target="_blank">http://img362.imageshack.us/img362/1460/fon3jv4.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #fdf3ea 2px groove; COLOR: #9d6391; PADDING-TOP: 20px; BORDER-BOTTOM: #fdf3ea 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fdf3ea">ВАШ ТЕКСТ
Пишется:
Выглядит:
/t.foto.radikal.ru/0706/89/40dd7080d3af.jpg" target="_blank">http://t.foto.radikal.ru/0706/89/40dd7080d3af.jpg); PADDING-BOTTOM: 80px; BORDER-LEFT: #999 2px dashed; COLOR: #326a8a; PADDING-TOP: 20px; BORDER-BOTTOM: #999 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Выглядит:
/s.foto.radikal.ru/0706/9f/59a74de0b437.jpg" target="_blank">http://s.foto.radikal.ru/0706/9f/59a74de0b437.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #999 2px dashed; COLOR: #80007e; PADDING-TOP: 20px; BORDER-BOTTOM: #999 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Собрано из нескольких постов и взято у atila
Выглядит:
/img143.imageshack.us/img143/6937/perowb9.gif" target="_blank">http://img143.imageshack.us/img143/6937/perowb9.gif); PADDING-BOTTOM: 80px; BORDER-LEFT: #e3e3e3 2px dashed; PADDING-TOP: 20px; BORDER-BOTTOM: #e3e3e3 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #ffffff">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img440.imageshack.us/img440/520/angelyw4.gif" target="_blank">http://img440.imageshack.us/img440/520/angelyw4.gif); PADDING-BOTTOM: 100px; BORDER-LEFT: #e3e3e3 2px dashed; PADDING-TOP: 20px; BORDER-BOTTOM: #e3e3e3 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #ffffff">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img69.imageshack.us/img69/1807/earthbm2.gif" target="_blank">http://img69.imageshack.us/img69/1807/earthbm2.gif); PADDING-BOTTOM: 20px; BORDER-LEFT: #e3e3e3 2px dashed; PADDING-TOP: 20px; BORDER-BOTTOM: #e3e3e3 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #ffffff">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img390.imageshack.us/img390/8510/klyaksars2.gif" target="_blank">http://img390.imageshack.us/img390/8510/klyaksars2.gif); PADDING-BOTTOM: 100px; BORDER-LEFT: #e3e3e3 2px dashed; PADDING-TOP: 20px; BORDER-BOTTOM: #e3e3e3 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #ffffff">ВАШ ТЕКСТ
Пишется:
Выглядит:
/img374.imageshack.us/img374/1949/catmk8.png" target="_blank">http://img374.imageshack.us/img374/1949/catmk8.png); PADDING-BOTTOM: 100px; BORDER-LEFT: #e3e3e3 2px dashed; PADDING-TOP: 20px; BORDER-BOTTOM: #e3e3e3 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #ffffff">ВАШ ТЕКСТ
Пишется:
=======================================================================================
и ещё:
1)
2)
3)
4)
5)
6)
7)
8)
9)
10)
11)
12)
13)
14)
15)
16)
Нарциссы:
/img1.liveinternet.ru/images/attach/b/0/16605/16605227_winflobordq92.jpg" target="_blank">//img1.liveinternet.ru/images/attach/b/0/16605/16605227_winflobordq92.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Светлый вязаный
/img1.liveinternet.ru/images/attach/b/0/16605/16605127_tkan992.jpg" target="_blank">//img1.liveinternet.ru/images/attach/b/0/16605/16605127_tkan992.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Голубой с ромашками
/img0.liveinternet.ru/images/attach/b/0/16584/16584331_rommmashk297.jpg" target="_blank">//img0.liveinternet.ru/images/attach/b/0/16584/16584331_rommmashk297.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Цветы
/img0.liveinternet.ru/images/attach/b/0/16400/16400178_7636320_7392644_6194417_6146393_5862747_romaboard70.jpg" target="_blank">//img0.liveinternet.ru/images/attach/b/0/1640...146393_5862747_romaboard70.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Розовые цветы:
/img0.liveinternet.ru/images/attach/b/0/16604/16604561_poleflowers3459.jpg" target="_blank">//img0.liveinternet.ru/images/attach/b/0/16604/16604561_poleflowers3459.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #eee; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Темные камни:
/img0.liveinternet.ru/images/attach/b/0/16604/16604171_galka13.jpg" target="_blank">//img0.liveinternet.ru/images/attach/b/0/16604/16604171_galka13.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #eee; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Светло-розовые цветы:
/img1.liveinternet.ru/images/attach/b/0/16363/16363972_ku.jpg" target="_blank">//img1.liveinternet.ru/images/attach/b/0/16363/16363972_ku.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Галька:
/img0.liveinternet.ru/images/attach/b/0/16468/16468694_aabord27.jpg" target="_blank">//img0.liveinternet.ru/images/attach/b/0/16468/16468694_aabord27.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Сплошная рамка.
Выглядит вот так:
ВАШ ТЕКСТ
Пишется так:
Пунктирная рамка.
Выглядит:
ВАШ ТЕКСТ
Пишется:
Точечная рамка
Выглядит:
ВАШ ТЕКСТ
Пишется:
Двойная рамка
Выглядит:
ВАШ ТЕКСТ
Пишется:
Вдавленый текст
Выглядит:
ВАШ ТЕКСТ
Пишется:
Возвышающийся текст
Выглядит:
ВАШ ТЕКСТ
Пишется:
Опционально:
чтобы изменить цвет рамки нужно вместо #000 (черный), написать цвет кода из таблицы. Например белая сплошная рамка:
Выглядит:
ВАШ ТЕКСТ
Пишется:
Толщину рамки можно менять изменив в коде "1px" (1 пиксель) на большее значение. Например пунктирная рамка с толщиной пять пикселей:
Выглядит:
ВАШ ТЕКСТ
Пишется:
Оформление постов
Оформление постов. Шаблоны.
Код необходимо вводить в простом редакторе поста. Результат в "расширенном редакторе" может быть далек от ожидаемого.
В коде заменяйте "ВАШ ТЕКСТ" на собственно ваш текст и наслаждайтесь оригинальностью оформления вашего поста.
В коде заменяйте "ВАШ ТЕКСТ" на собственно ваш текст и наслаждайтесь оригинальностью оформления вашего поста.
Рамка с фоном "Облака":
Выглядит:
/img90.imageshack.us/img90/7910/oblakasg0.jpg" target="_blank">http://img90.imageshack.us/img90/7910/oblakasg0.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #add8e6 4px solid; PADDING-TOP: 20px; BORDER-BOTTOM: #add8e6 4px solid; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Рамка с фоном "Огонь":
Выглядит:
/img208.imageshack.us/img208/1477/firezh1.jpg" target="_blank">http://img208.imageshack.us/img208/1477/firezh1.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #800000 4px outset; COLOR: #fff; PADDING-TOP: 20px; BORDER-BOTTOM: #800000 4px outset; BACKGROUND-REPEAT: no-repeat">ВАШ ТЕКСТ
Пишется:
Рамка с фоном "Любовь":
/img481.imageshack.us/img481/2075/heartshlp1rc4.jpg" target="_blank">http://img481.imageshack.us/img481/2075/heartshlp1rc4.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #ff69b4 4px groove; COLOR: #8b008b; PADDING-TOP: 20px; BORDER-BOTTOM: #ff69b4 4px groove; BACKGROUND-REPEAT: no-repeat">ВАШ ТЕКСТ
Пишется:
Код необходимо вводить в простом редакторе поста. Результат в "расширенном редакторе" может быть далек от ожидаемого.
В коде заменяйте "ВАШ ТЕКСТ" на собственно ваш текст и наслаждайтесь оригинальностью оформления вашего поста.
Удачи!
В коде заменяйте "ВАШ ТЕКСТ" на собственно ваш текст и наслаждайтесь оригинальностью оформления вашего поста.
Удачи!
Рамка с фоном "Звездное небо":
Выглядит:
/img363.imageshack.us/img363/4963/hubble2vr2.jpg" target="_blank">http://img363.imageshack.us/img363/4963/hubble2vr2.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #eee; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
(на картинке - Магелланово облако, затемнено)
Пишется:
Рамка с фоном "Бабочки":
Выглядит:
/img363.imageshack.us/img363/4513/10411077107910991084110le0.jpg" target="_blank">http://img363.imageshack.us/img363/4513/10411077107910991084110le0.jpg); BORDER-LEFT: #00ffff 2px groove; COLOR: #000; BORDER-BOTTOM: #00ffff 2px groove">
/img363.imageshack.us/img363/4343/119866ad1.gif" target="_blank">http://img363.imageshack.us/img363/4343/119866ad1.gif); PADDING-BOTTOM: 20px; PADDING-TOP: 20px; BACKGROUND-REPEAT: no-repeat">ВАШ ТЕКСТ
(бабочки)
Пишется:
Рамка "Хохлома":
Выглядит:
/img459.imageshack.us/img459/7007/10px5.gif" target="_blank">http://img459.imageshack.us/img459/7007/10px5.gif); PADDING-BOTTOM: 0px; PADDING-TOP: 110px; BACKGROUND-REPEAT: no-repeat">
/img376.imageshack.us/img376/256/17853966am3.gif" target="_blank">http://img376.imageshack.us/img376/256/17853966am3.gif); BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 110px; COLOR: #000; PADDING-TOP: 0px; BACKGROUND-REPEAT: no-repeat; BORDER-RIGHT-WIDTH: 0px">ВАШ ТЕКСТ
(это оформление для больших текстов. При маленьких размерах текста выглядит некрасиво.)
В следующей части будут:
Листва (кленовые листья);
Божьи коровки;
Море;
Фрукты;
Пишется:
Код необходимо вводить в простом редакторе поста. Результат в "расширенном редакторе" может быть далек от ожидаемого.
В коде заменяйте "ВАШ ТЕКСТ" на собственно ваш текст и наслаждайтесь оригинальностью оформления вашего поста.
Удачи!
В коде заменяйте "ВАШ ТЕКСТ" на собственно ваш текст и наслаждайтесь оригинальностью оформления вашего поста.
Удачи!
Рамка с фоном "Кленовые листья":
Выглядит:
/img373.imageshack.us/img373/2965/klen2dg0.jpg" target="_blank">http://img373.imageshack.us/img373/2965/klen2dg0.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #daa520 2px groove; COLOR: #daa520; PADDING-TOP: 20px; BORDER-BOTTOM: #daa520 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Рамка с фоном "Божья коровка":
Выглядит:
/img395.imageshack.us/img395/5391/01xx5.jpg" target="_blank">http://img395.imageshack.us/img395/5391/01xx5.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #334455 2px groove; COLOR: #334455; PADDING-TOP: 20px; BORDER-BOTTOM: #334455 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Рамка с фоном "Море":
Выглядит:
/img235.imageshack.us/img235/5536/volna01gf4.jpg" target="_blank">http://img235.imageshack.us/img235/5536/volna01gf4.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #505050 2px groove; COLOR: #505050; PADDING-TOP: 20px; BORDER-BOTTOM: #505050 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Рамка с фоном "Виноград":
Выглядит:
/img64.imageshack.us/img64/8933/fru2nq1.jpg" target="_blank">http://img64.imageshack.us/img64/8933/fru2nq1.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #f1f1f1 2px groove; COLOR: #010101; PADDING-TOP: 20px; BORDER-BOTTOM: #f1f1f1 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Уголки для темных дизайнов и мрачных постов.
Код необходимо вводить в простом редакторе поста. Результат в "расширенном редакторе" может быть далек от ожидаемого.
В коде заменяйте "ВАШ ТЕКСТ" на собственно ваш текст и наслаждайтесь оригинальностью оформления вашего поста.
Удачи!
В коде заменяйте "ВАШ ТЕКСТ" на собственно ваш текст и наслаждайтесь оригинальностью оформления вашего поста.
Удачи!
Уголок "Кленовый лист":
Выглядит:
/img476.imageshack.us/img476/3486/g2236459181xn1.jpg" target="_blank">http://img476.imageshack.us/img476/3486/g2236459181xn1.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #fff 2px groove; COLOR: #ddd; PADDING-TOP: 20px; BORDER-BOTTOM: #fff 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Пишется:
Уголок "Божья коровка":
Выглядит:
/img221.imageshack.us/img221/4821/7957650sl4.png" target="_blank">http://img221.imageshack.us/img221/4821/7957650sl4.png); PADDING-BOTTOM: 20px; BORDER-LEFT: #fff 2px groove; COLOR: #daa520; PADDING-TOP: 20px; BORDER-BOTTOM: #fff 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Пишется:
Уголок "The Earth":
Выглядит:
/img78.imageshack.us/img78/5164/300pxtheearthseenfromapnu6.jpg" target="_blank">http://img78.imageshack.us/img78/5164/300pxtheearthseenfromapnu6.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #fff 2px groove; COLOR: #87cefa; PADDING-TOP: 20px; BORDER-BOTTOM: #fff 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Пишется:
Уголки для светлых дизайнов и весенних постов.
Код необходимо вводить в простом редакторе поста. Результат в "расширенном редакторе" может быть далек от ожидаемого.
В коде заменяйте "ВАШ ТЕКСТ" на собственно ваш текст и наслаждайтесь оригинальностью оформления вашего поста.
Удачи!
В коде заменяйте "ВАШ ТЕКСТ" на собственно ваш текст и наслаждайтесь оригинальностью оформления вашего поста.
Удачи!
Уголок "Воздушные шары":
Выглядит:
/img362.imageshack.us/img362/5084/fon1hl5.jpg" target="_blank">http://img362.imageshack.us/img362/5084/fon1hl5.jpg); PADDING-BOTTOM: 60px; BORDER-LEFT: #416074 2px groove; COLOR: #3037c3; PADDING-TOP: 20px; BORDER-BOTTOM: #416074 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #416074">ВАШ ТЕКСТ
Пишется:
Уголок "Цветущая вишня":
Выглядит:
/img362.imageshack.us/img362/274/fon2uo4.jpg" target="_blank">http://img362.imageshack.us/img362/274/fon2uo4.jpg); PADDING-BOTTOM: 60px; BORDER-LEFT: #fff 2px groove; COLOR: #a35555; PADDING-TOP: 20px; BORDER-BOTTOM: #fff 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Уголок "Кувшинка":
Выглядит:
/img362.imageshack.us/img362/1460/fon3jv4.jpg" target="_blank">http://img362.imageshack.us/img362/1460/fon3jv4.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #fdf3ea 2px groove; COLOR: #9d6391; PADDING-TOP: 20px; BORDER-BOTTOM: #fdf3ea 2px groove; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fdf3ea">ВАШ ТЕКСТ
Пишется:
Цветок в лучах рассвета.
Выглядит:
/t.foto.radikal.ru/0706/89/40dd7080d3af.jpg" target="_blank">http://t.foto.radikal.ru/0706/89/40dd7080d3af.jpg); PADDING-BOTTOM: 80px; BORDER-LEFT: #999 2px dashed; COLOR: #326a8a; PADDING-TOP: 20px; BORDER-BOTTOM: #999 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Сердце
Выглядит:
/s.foto.radikal.ru/0706/9f/59a74de0b437.jpg" target="_blank">http://s.foto.radikal.ru/0706/9f/59a74de0b437.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #999 2px dashed; COLOR: #80007e; PADDING-TOP: 20px; BORDER-BOTTOM: #999 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #fff">ВАШ ТЕКСТ
Пишется:
Собрано из нескольких постов и взято у atila
Перо
Выглядит:
/img143.imageshack.us/img143/6937/perowb9.gif" target="_blank">http://img143.imageshack.us/img143/6937/perowb9.gif); PADDING-BOTTOM: 80px; BORDER-LEFT: #e3e3e3 2px dashed; PADDING-TOP: 20px; BORDER-BOTTOM: #e3e3e3 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #ffffff">ВАШ ТЕКСТ
Пишется:
Ангел
Выглядит:
/img440.imageshack.us/img440/520/angelyw4.gif" target="_blank">http://img440.imageshack.us/img440/520/angelyw4.gif); PADDING-BOTTOM: 100px; BORDER-LEFT: #e3e3e3 2px dashed; PADDING-TOP: 20px; BORDER-BOTTOM: #e3e3e3 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #ffffff">ВАШ ТЕКСТ
Пишется:
Земля
Выглядит:
/img69.imageshack.us/img69/1807/earthbm2.gif" target="_blank">http://img69.imageshack.us/img69/1807/earthbm2.gif); PADDING-BOTTOM: 20px; BORDER-LEFT: #e3e3e3 2px dashed; PADDING-TOP: 20px; BORDER-BOTTOM: #e3e3e3 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #ffffff">
Пишется:
Клякса
Выглядит:
/img390.imageshack.us/img390/8510/klyaksars2.gif" target="_blank">http://img390.imageshack.us/img390/8510/klyaksars2.gif); PADDING-BOTTOM: 100px; BORDER-LEFT: #e3e3e3 2px dashed; PADDING-TOP: 20px; BORDER-BOTTOM: #e3e3e3 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #ffffff">
Пишется:
Котенок-дракоша
Выглядит:
/img374.imageshack.us/img374/1949/catmk8.png" target="_blank">http://img374.imageshack.us/img374/1949/catmk8.png); PADDING-BOTTOM: 100px; BORDER-LEFT: #e3e3e3 2px dashed; PADDING-TOP: 20px; BORDER-BOTTOM: #e3e3e3 2px dashed; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: #ffffff">
Пишется:
=======================================================================================
и ещё:
1)
|
2)
|
3)
|
4)
Или вот так.... |
5)
|
6)
|
7)
|
8)
|
9)
|
10)
|
11)
|
12)
|
13)
|
14)
|
15)
|
16)
|
Нарциссы:
/img1.liveinternet.ru/images/attach/b/0/16605/16605227_winflobordq92.jpg" target="_blank">//img1.liveinternet.ru/images/attach/b/0/16605/16605227_winflobordq92.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Светлый вязаный
/img1.liveinternet.ru/images/attach/b/0/16605/16605127_tkan992.jpg" target="_blank">//img1.liveinternet.ru/images/attach/b/0/16605/16605127_tkan992.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Голубой с ромашками
/img0.liveinternet.ru/images/attach/b/0/16584/16584331_rommmashk297.jpg" target="_blank">//img0.liveinternet.ru/images/attach/b/0/16584/16584331_rommmashk297.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Цветы
/img0.liveinternet.ru/images/attach/b/0/16400/16400178_7636320_7392644_6194417_6146393_5862747_romaboard70.jpg" target="_blank">//img0.liveinternet.ru/images/attach/b/0/1640...146393_5862747_romaboard70.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Розовые цветы:
/img0.liveinternet.ru/images/attach/b/0/16604/16604561_poleflowers3459.jpg" target="_blank">//img0.liveinternet.ru/images/attach/b/0/16604/16604561_poleflowers3459.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #eee; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Темные камни:
/img0.liveinternet.ru/images/attach/b/0/16604/16604171_galka13.jpg" target="_blank">//img0.liveinternet.ru/images/attach/b/0/16604/16604171_galka13.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #eee; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Светло-розовые цветы:
/img1.liveinternet.ru/images/attach/b/0/16363/16363972_ku.jpg" target="_blank">//img1.liveinternet.ru/images/attach/b/0/16363/16363972_ku.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Галька:
/img0.liveinternet.ru/images/attach/b/0/16468/16468694_aabord27.jpg" target="_blank">//img0.liveinternet.ru/images/attach/b/0/16468/16468694_aabord27.jpg); PADDING-BOTTOM: 20px; BORDER-LEFT: #111 2px groove; COLOR: #000; PADDING-TOP: 20px; BORDER-BOTTOM: #111 2px groove; BACKGROUND-COLOR: #000">ВАШ ТЕКСТ
Как его сделать:
Сплошная рамка.
Выглядит вот так:
Пишется так:
Пунктирная рамка.
Выглядит:
Пишется:
Точечная рамка
Выглядит:
Пишется:
Двойная рамка
Выглядит:
Пишется:
Вдавленый текст
Выглядит:
Пишется:
Возвышающийся текст
Выглядит:
Пишется:
Опционально:
чтобы изменить цвет рамки нужно вместо #000 (черный), написать цвет кода из таблицы. Например белая сплошная рамка:
Выглядит:
Пишется:
Толщину рамки можно менять изменив в коде "1px" (1 пиксель) на большее значение. Например пунктирная рамка с толщиной пять пикселей:
Выглядит:
Пишется:
|
|
МЫ СДЕЛАЛИ ЭТО |
МЫ их надрали, как тузики грелку, просто красавцы!!!!!!!!! Было трудно поверить глазам, но мы их сделали)))))) У меня даже мама смотрела, которая его не смотрит ни когда!!!
УРАААААААААААААААААААААААААААААААААААААААААААААААА!!! МЫ НЕ В ПРОЛЕТЕ!!!!!УРАААААААААААААААААААААААААААААААААААААААААААААААА!!!




УРАААААААААААААААААААААААААААААААААААААААААААААААА!!! МЫ НЕ В ПРОЛЕТЕ!!!!!УРАААААААААААААААААААААААААААААААААААААААААААААААА!!!
|
|
Зелененький |
1. Всем желающим я дам цвет.
2. Надо будет в своем дневнике написать ассоциации, связанные с этим цветом
- связанную с детством;
- связанную с чувством;
- связанную с природой;
- связанную с чем/кем угодно (по желанию);
Мне достался зеленый!!
-Я в детстве каждое лето ездила в деревню, и вот проспаешься а во круг все желевое, солнышко греет и я бегу гулять!!!
-Да же незнаю какое чувство может быть зеленым, наверное настроение, только не зеленого, а болотного цвета!!
-Лето, все зелененькое!!
-У меня есть салатовый спотривный костюм и девченки меня прозвали зелененькой!!
2. Надо будет в своем дневнике написать ассоциации, связанные с этим цветом
- связанную с детством;
- связанную с чувством;
- связанную с природой;
- связанную с чем/кем угодно (по желанию);
Мне достался зеленый!!
-Я в детстве каждое лето ездила в деревню, и вот проспаешься а во круг все желевое, солнышко греет и я бегу гулять!!!
-Да же незнаю какое чувство может быть зеленым, наверное настроение, только не зеленого, а болотного цвета!!
-Лето, все зелененькое!!
-У меня есть салатовый спотривный костюм и девченки меня прозвали зелененькой!!
|
|
Снег, снежок |
СНЕГГГГГГГГГГГГГГГГГГГГГГ!!!!
Круто, все белое , все светлое, все красивое!!!
Но как же холодно и как же сыро там на самом деле!!!))Из окна наблюдать гораздо лучше!!




Машулька как снеговик!!))) А домов за ней уже не видно пипец снежище!!


Круто, все белое , все светлое, все красивое!!!
Но как же холодно и как же сыро там на самом деле!!!))Из окна наблюдать гораздо лучше!!




Машулька как снеговик!!))) А домов за ней уже не видно пипец снежище!!


|
|
Без заголовка |
Это цитата сообщения taboo- [Прочитать целиком + В свой цитатник или сообщество!]
Эффекты картинок! Интересно!
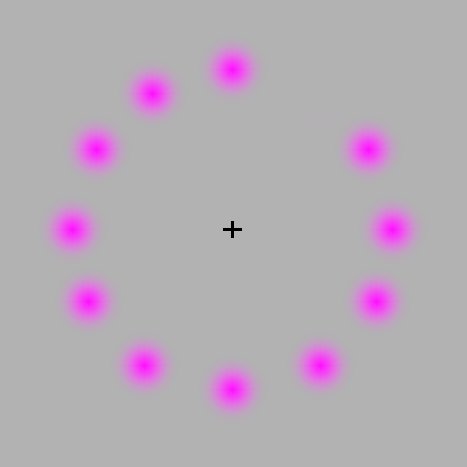
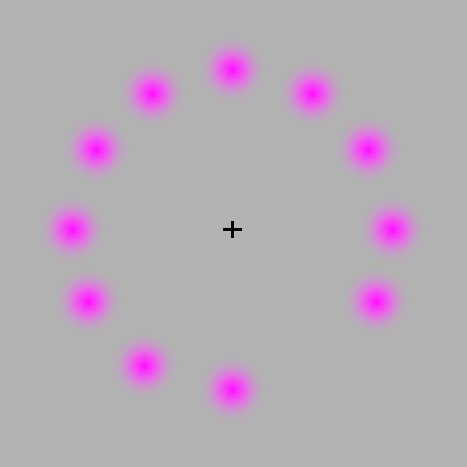
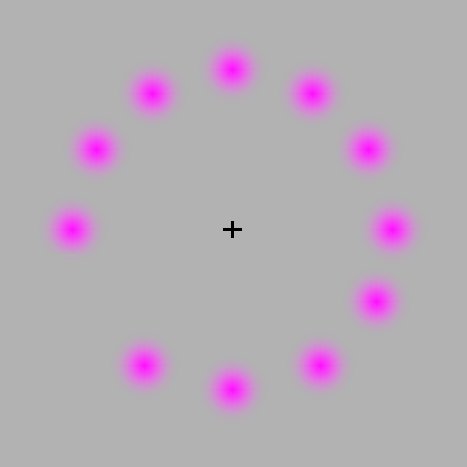
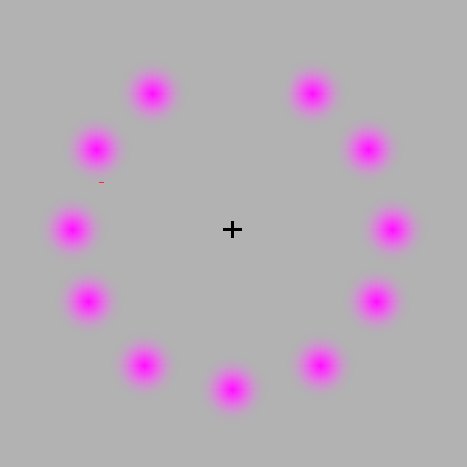
Считать умеешь? Три или четыре?

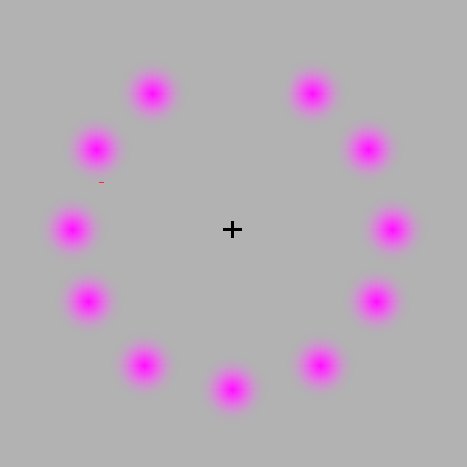
Всё что требуется: пристально смотреть на находящийся в центре крест. Через 15-20 секунд все фиолетовые круги исчезнут.

Видите Мэрилин Монро? Нет? Отодвиньтесь подальше от монитора

Смотрим в центр и через несколько секунд меняется направление движения )

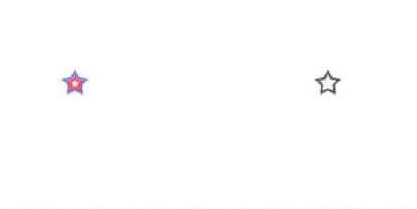
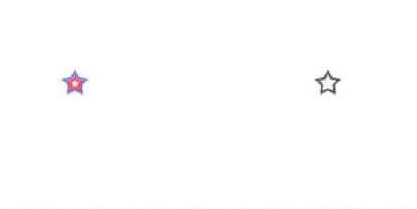
Закройте рукой правый глаз, внимательно вглядитесь в правую точку-звездочку. Медленно приближайтесь к экрану. Левая точка-звездочка исчезла!

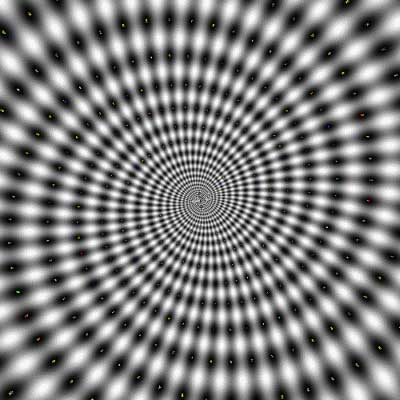
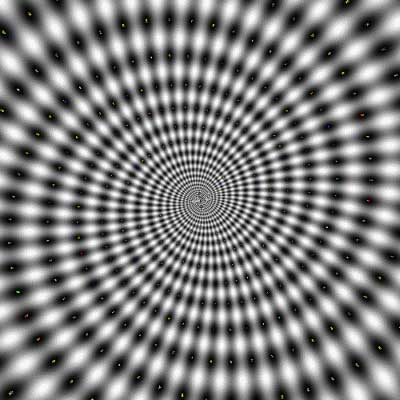
Если вглядеться в центр спирали, она начинает вращаться и пульсировать.

Задание: сосчитать черные точки. Нет, белые. Нет, черные... Не, все-таки белые... Млин, а ведь трезвая вроде))

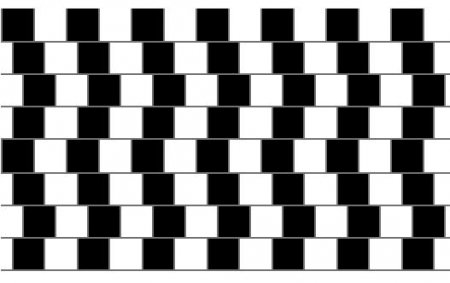
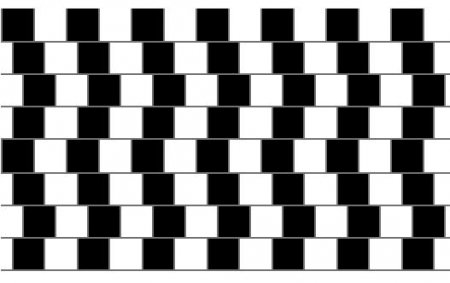
А горизонтальные-то линии параллельные...Не верите?

Считать умеешь? Три или четыре?

Всё что требуется: пристально смотреть на находящийся в центре крест. Через 15-20 секунд все фиолетовые круги исчезнут.

Видите Мэрилин Монро? Нет? Отодвиньтесь подальше от монитора

Смотрим в центр и через несколько секунд меняется направление движения )

Закройте рукой правый глаз, внимательно вглядитесь в правую точку-звездочку. Медленно приближайтесь к экрану. Левая точка-звездочка исчезла!

Если вглядеться в центр спирали, она начинает вращаться и пульсировать.

Задание: сосчитать черные точки. Нет, белые. Нет, черные... Не, все-таки белые... Млин, а ведь трезвая вроде))

А горизонтальные-то линии параллельные...Не верите?

|
|
:::Ужасный сон::: |
Сегодня мне преснлся такой страшный сон.....
Во сне у меня умирает мамочка


 ....Она утонула. Наверное представить то состаяние которое я испытыала сложно...Через какой то момент я ее вижу седящей на берегу реки. Но почему то я не бросилась к ней, не заплакала. Она в тот момент сказала самым нежным, любящим,добрым и самым родным на свете голосом:"красавица моя, как у тебя дела?". Я подошла к ней обняла и поняла что больше никому её не отдам. Я не подпускала её к воде что бы этого не повторилась снова....
....Она утонула. Наверное представить то состаяние которое я испытыала сложно...Через какой то момент я ее вижу седящей на берегу реки. Но почему то я не бросилась к ней, не заплакала. Она в тот момент сказала самым нежным, любящим,добрым и самым родным на свете голосом:"красавица моя, как у тебя дела?". Я подошла к ней обняла и поняла что больше никому её не отдам. Я не подпускала её к воде что бы этого не повторилась снова....
Тут я проснулась и проревела полночи. Вспоминая тот голос и ту фразу я плакала в три раза сильней. Я ни кому её не отдам.
Мамочка, я люблю тебя больше всех на свете.
Извените за мой бред, но кому то надо было выговориться....


Во сне у меня умирает мамочка
Тут я проснулась и проревела полночи. Вспоминая тот голос и ту фразу я плакала в три раза сильней. Я ни кому её не отдам.
Мамочка, я люблю тебя больше всех на свете.
Извените за мой бред, но кому то надо было выговориться....

|
|
Мои потребности |
Чем наполнить душу?
| |||||||||
|
|