-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- Программа телепередачУдобная программа телепередач на неделю, предоставленная Akado телегид.
- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
-Метки
-Рубрики
- мастеркласс, (162)
- солёное тесто (51)
- лепка (20)
- вышивка лентами (43)
- цветы из ткани (24)
- БИСЕР (26)
- ХУДЕЕМ!!!! (20)
- Текстильные куклы (16)
- румбокс,кукольная миниатюра (16)
- холодный фарфор (14)
- интересное (12)
- фотоподборка,путешествия (10)
- котоматрица (9)
- афоризмы (8)
- необычные подарки (7)
- вышивка (6)
- топиарий (5)
- Квиллинг (5)
- шторы (4)
- куклы2 (3)
- мои закладки (2)
- букеты из конфет (2)
- канзаши (2)
- валяние (1)
- миниатюра (1)
- Видео, (95)
- кулинария, (831)
- выпечка . (329)
- консервация (91)
- десерт (80)
- мясо (69)
- торты (66)
- салаты (47)
- рыба (27)
- грибы (10)
- напитки (9)
- овощи (8)
- игрушки, (248)
- куклы,пупсы (106)
- Амигуруми. (47)
- тильды (6)
- оформление дневника, (225)
- основа дневника (86)
- рамки,клипарт (75)
- вязание, (1685)
- Модельки, (475)
- детское, (275)
- цветы и мотивы, (203)
- полезности о вязании, (185)
- тапочки.носочки.шапки, (158)
- крючок, (154)
- салфетки, (125)
- узоры, (70)
- спицы, (37)
- прихватки (28)
- Кружева, (25)
- ирландское кружево (15)
- программы, (58)
- хозяйке на заметку, (61)
- Новогоднее, (130)
- сумки,сумочки,рюкзачки (100)
- ссылки по рукоделию (34)
- ссылки по рукоделию (4)
- декор бутылок (14)
- поделки от природы (21)
- стихи (44)
- картины (9)
- Музыка (3)
- мой компьютер (21)
- цветы (37)
- для дома,уюта (53)
- декупаж (21)
- всё о здоровье, (158)
- косметика (34)
- своими руками (108)
- ИЗ газет и журналов (56)
- фотошоп (95)
- разное (42)
- книги,журналы (101)
- идеи для дома (38)
- религия (26)
- пасха (23)
- картинки,срап-наборы (19)
- поздравления, (99)
- шьём сами (19)
-Музыка
- Richard Clayderman - A Comme Amour
- Слушали: 11203 Комментарии: 0
- Эротическая музыка
- Слушали: 31174 Комментарии: 0
- Шопен весенний вальс
- Слушали: 5413 Комментарии: 0
- Оооофигенная музыка,спер у Интресс:)
- Слушали: 393405 Комментарии: 0
- Murman Qartvelishvili
- Слушали: 85 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Вложенные рубрики: рамки,клипарт(75), основа дневника(86)
Другие рубрики в этом дневнике: шьём сами(19), шторы(4), цветы(37), ХУДЕЕМ!!!!(20), холодный фарфор(14), хозяйке на заметку,(61), фотошоп(95), фотоподборка,путешествия(10), топиарий(5), Текстильные куклы(16), сумки,сумочки,рюкзачки(100), стихи(44), ссылки по рукоделию(34), солёное тесто(51), своими руками(108), румбокс,кукольная миниатюра(16), религия(26), разное(42), программы,(58), поздравления,(99), поделки от природы(21), Новогоднее,(130), необычные подарки(7), мой компьютер(21), мои закладки(2), миниатюра(1), мастеркласс,(162), кулинария,(831), куклы2(3), котоматрица(9), книги,журналы(101), Квиллинг(5), картинки,срап-наборы(19), канзаши(2), интересное(12), идеи для дома(38), игрушки,(248), для дома,уюта(53), декупаж(21), декор бутылок(14), вязание,(1685), вышивка лентами(43), вышивка(6), всё о здоровье,(158), Видео,(95), валяние(1), букеты из конфет(2), БИСЕР(26), афоризмы(8)
Без заголовка |
Дневник |
|
|
>Учебник Лиру |
Это цитата сообщения Ullechka [Прочитать целиком + В свой цитатник или сообщество!]
Оглавление
Просто нажмите на нужную тему и увидите полное сообщение* Что такое регистрация? и * Что такое авторизация?
* Об аватарах в дневнике и * О рубриках (разделах) дневника и * О спецкодах
* Правила пользования сервисом дневников
* Что такое дневник? и * Что такое сообщение в дневнике?
Как добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* Оформление постов. Теги. Ответы на вопросы.
* Что такое сообщество? и * Список всех сообществ ЛиРу.
* Голосование и * Комментарии и * Эпиграф дневника
* Как пользоваться настройками дневника?
* Как пользоваться разделом "Почтовые уведомления"?
* Что такое расширенный редактор? и * Как им пользоваться?
* ЛиРу - работа с простым редактором и * ЛиРу - работа в расширенном редакторе
* Программы для ведения дневников LiveInternet без захода в интернет
* Краткий словарь начинающего лирушника и * Словарь блоггера
* Он-Лайн Генератор цветов и цветовых схем. и * Удобная палитра цвета
* Таблица 140 базовых цветов BgColor. и * Коды цвета для текстов
* Коды оформления блога (тексты) и * Полезные штучки для блога
* Оформляем текст и картинки
* Генератор ШрИфТы ОнЛаЙн и * Как сделать "радужный" текст?
* Сделать текст с прокруткой во флейме?
* Фотопосты с коллажами за 5 минут! и * Интересный сайт (надписи на фото)
* Как вставить музыку в свое сообщение? и * Как вставить музыку в свой текст? Самый легкий способ!
* Как скачать музыку с ЛиРу?
* Как вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* Как сделать слайд-шоу?
* Как сделать кнопку-указатель для блога?
* Как сделать рамочку для текста самому? и * Рамочки для текстов
* Рамки для текстов в одной коробочке:) и * Блестяшки, фоны, рамочки для дневника
* Как сделать флэш-часы для блога? и * Часики под ваш блог. Бонус - часики-рыбки
* Суперчасики для блога и * Суперчасики для блога, часть 2
* Часики-натюрморты для дневника и * Часики-натюрморты-2
* Музыкальные цветы-открытки
* Супер-эффекты за секунду и * Генератор картинок (эффект воды)
* Как сделать фотоприкол ? и * Веселящие ссылки (смешные обработки фото).
* Поиграем в креатив:)
* Поисковая машинка по бесплатным файлам mp3.
* Музыка из различных рекламных роликов (ссылки).
* О симпатиях и антипатиях
* О звёздах за количество написанных постов
* Скриншот, ссылка, симпатии...
* Как сменить Пароль или Почту? и * Как удалить дневник?
* Как узнать возможности вашего компьютера?
* Как узнать информацию о человеке, зная его IP ?
* 5000 аватарок!!! и * Анимированные аватары из советских мультиков (250 шт.)
* Как сделать анимированные аватары?
* Осень! Новые схемы, аватары
* 200 красивейших фонов (цветы, листья, шишки) и * 100 потрясающих цветочных фонов!
* Рисованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Бесшовные фоны для дизайна дневников.
* Фоны на прозрачной основе. и * Шёлковые фоны и * Прозрачные бриллиантовые фоны
* Большие фоны-заставки
* Как писать тексты на цветных фонах?
* Фотошоп онлайн: 13 лучших фоторедакторов и * Бродилка по урокам фотошопа
* 33 полезные кнопочки
* Интернет для детей. Энциклопедия ссылок. и * ВСЁ о вязании (ссылки и видеоуроки).
* Смайлики и * Говорящие смайлики)) и * Очередная порция забавных смайликов
* Смайлики "с добрым утром", о любви и подарках. и * Смайлики: праздники, подарки, день рождения.
* Красивые благодарности (смайлики "спасибо"). и * Смайлики-анимешки (оформление блога).
* Смайлики: собачки, щенки. и * Весёлый зоопарк (смайлики животных).
* 130 любимых мультяшек (рисунки животных).
* Картинки для комментариев с кодами и * Надписи для комментариев
* 120 разделителей для текстов с цветами и * Ваши любимые линеечки-разделители (155 шт.)
* Разделители - самая большая коллекция! Часть 1
* Украшения для дневника
* Гиф-анимации для текстов и * Прикольные АНИМАШКИ (с кодом)
* Новогодние рамки и разделители. и * Красивые новогодние постики (разделители текстов).
* Новогодние бесшовные фоны.
15 самых популярных уроков, не вошедших в оглавление
Вначале - кратко о спецкодах и HTML-кодах. Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают много полезных вещей. Спецкоды в угловых скобках <> называются HTML- кодами. Их можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоваться кнопками над текстом (как в Word). Если всё же хотите использовать и в расширенном - нажимайте кнопку Источник в левом верхнем углу.
Коды заключенные в квадратные скобки - не являются универсальными, они называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "Автоматическое распознавание ссылок", иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
Теги, применяемые на ЛиРу
Тег - это элемент языка разметки гипертекста (например в HTML), применяется в основном для задания того, как будет отображаться текст.
* Дополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. Как выделить текст?
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
Текст, имитирующий стиль печатной машинки
Выделение цитат курсивом
Создание нового параграфа
Горизонтальная разделительная линия (половинка) _________________________
Горизонтальная разделительная линия (полная) _________________________________________________________________________________________
Перенос строки (если двойная - абзац)
Заголовок
(h1 .. h6 - возможные заголовки. Чем больше число, тем меньше заголовок)
2. Как изменить размер текста?
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
3. Как разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
Выравнивание картинки к одной из сторон документа. Вместо "name" - адрес картинки, вместо "?" - значения: left, right, center, bottom, top, middle.
Текст для цитат - отделен пустой строкой и отступ слева в 8 пробелов
Предложение с отступом в абзаце. Как в книжках.
Как сделать, чтобы текст «обтекал» картинку?
Например, картинка слева, текст справа: добавляем в код картинки: align=left hspace=20
Код картинки примет вид:
Помни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
Прекратить обтекание и вернуть текст под картинку можно тэгом , который выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
- три пустые строки.
Вставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
4. Как окрасить текст в разные цвета?
КРАСНЫЙ: красный текст
Ало-КРАСНЫЙ: ало-красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
Светло-ЗЕЛЕНЫЙ: светло-зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
Ярко-КОРИЧНЕВЫЙ: ярко-коричневый текст
ГОЛУБОЙ: голубой текст
Светло-ГОЛУБОЙ: светло-голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
ОРАНЖЕВЫЙ: оранжевый текст
Также: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебряный, бронзовый, платиновый).
* Коды цвета для текстов
* Посмотреть сочетаемость цветов
* Таблица "безопасных" цветов
* Все цвета Интернета
Вид шрифта:
Шрифт этого текста "Monotype Corsiva"
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста "Monotype Corsiva"
код этого текста:
5. Как сделать бегущую строку?
Бегущая влево строка
Бегущая вправо строка
Бегущая от края к краю строка
6. Как сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - Просто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. Как сделать скользящий (со скроллом) текст?
Скользящий вверх текст
8. Как сделать списки и сноски?
Список c жирная точка спереди
Список сформируется автоматически, если добавить
- Первый пункт текста
- Второй пункт текста
ТЕКСТ сноска
Сноска снизу
ТЕКСТ сноска
9. Как сохранить текст таким, как вы написали?
"Закрепитель": текст остается таким, каким вы его пишете
Однажды
в студеную зимнюю пору
я из лесу вышел...
10. Как сделать всплывающую подсказку?
Текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. Как дать ссылку на свой дневник или любой адрес?
Если хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получится так:Только для женщин
Точно также можно дать ссылку на фото, картинку или видео.
Чтобы картинка была ссылкой на веб-страницу (см. баннер "Только для мужчин" ниже, в п.15):
12. Как скрыть часть текста (убрать под кат) ?
Если у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что людям это неудобно смотреть. Если написать
Метки: оформление дневника |
>Как сделать ссылку на друга |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы сделать кликабельную ссылку на блоггера с ЛиРу,
достаточно перейти на латинский шрифт и написать:[user=
Далее вплотную писать ник блоггера и закрыть квадратную скобку.
Например: [user=Сплетни-Новости.
Сейчас я закрывающую скобку не поставила умышленно, чтобы ссылка при публикации была видна в ее, так сказать, кодовом виде. А если поставить закрывающую квадратную скобку, это превратится в ссылку на блоггера, и после публикации будет выглядеть так (куколка и ник):
Попробуйте, это очень легко!
Серия сообщений на тему
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: мой комп |
Как вставить картинку - урок для новеньких |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Наверное, существует несколько способов, но я расскажу о том, которым пользуюсь сама.
Чтобы вставить в текст картинку я ее сперва нахожу в интернете. Там устанавливаю на картинке курсор, правой клавишей мышки вызываю меню и жму на "Сохранить как". В появившемся окне пишу название картинки (имя файла) и жму "сохранить". Под этим названием картинка сохраняется у меня в папке "Мои рисунки".
Теперь как перегрузить ее из папки в свою статью:
Пишу статью (смотри как это сделать), потом в разделе "Прикрепить файл" жму на Обзор.
 .
. 
В открывшемся окне сначала вверху вызываю меню и жму на "Мои документы" (затем "Открыть"), потом "Мои рисунки", потом нахожу нужный рисунок, наживаю не него (он тотчас оказывается в рамочке) и опять жму "Открыть".
После этого окно с рисунками исчезает, и я жму на кнопку "Предпросмотр". И вот появляется твоя статья, и в ней уже размещена картинка. Если тебя все устраивает, жмешь на "Опубликовать в личный дневник".
Серия сообщений на тему
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как сделать кликабельную ссылку
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: мой компьютер\оформление дневника |
кто поставилмне анти?!спецкурс для лирушников |
Это цитата сообщения DreamLandSpace [Прочитать целиком + В свой цитатник или сообщество!]
Надоели неподписанные анти?Или хочешь узнать, кто поставил симпу?
теперь ты можешь все узнать!кликай!
Метки: оформление дневника |
Учебник ЛиРу. |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
 Слева - новый баннер женского клуба. Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника.
Слева - новый баннер женского клуба. Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника. Хотите, чтобы всегда у вас под рукой была волшебная кнопка-ссылка на этот учебник? Для этого:
- скопируйте приведенный ниже код;
- зайдите в свои "Настройки дневника" (вверху страницы);
- найдите там пункт "Эпиграф дневника" и впишите скопированный код;
- нажмите внизу "Внести изменения". И получите вот такую кнопочку-ссылку на этот текст! Уж она-то никогда не затеряется - будет постоянно на виду! Огромный плюс ещё в том, что учебник будет регулярно пополняться - и обновления сразу появятся у вас! Пользуйтесь!
Читать далее >>>
Метки: оформление дневника |
Онлайн-уроки по дневникам LiveInternet и их возможностям |
Это цитата сообщения Сфинкс_Марина [Прочитать целиком + В свой цитатник или сообщество!]
Онлайн-уроки по дневникам LiveInternet и их возможностям
http://www.liveinternet.ru/showjournal.php?journalid=3236775&keywordid=1224356
На мой взгляд они несколько черезчур подробные, но судя по невиданному мною ранее шквалу благодарностей в комментариях - очень многим именно такие объяснения и нужны.
Поэтому не могу не посоветовать, переходите и читайте, попрошу техподдержку при получении подобных вопросов, которые могут показаться чересчур очевидными, давать ссылки на эти разъяснения.
![]() Legionary - пиши еще!
Legionary - пиши еще!
Метки: оформление дневника |
часики |
Это цитата сообщения Елена_Мишакова [Прочитать целиком + В свой цитатник или сообщество!]
Огромное количество разнообразных часов для блога еще смотрите здесь: Суперчасики для блога. Также возможно установить время по своему часовому поясу.
Если вам понравились часики - вы можете взять их себе. Для этого цитируете себе в цитатник и в самом низу увидите надпись"Опубликовать". Потом нажимаете на *редактировать* у себя в дневе и откроется редактор, там скопируйте код часов, какие захотите (они под номерами), затем заходите в свои настройки и в окошке * Эпиграф* выкладываете то, что скопировали...нажимаете "сохранить".. и ваши часы появятся у вас в дневнике в вашем Эпиграфе...Можете изменить размер часов, сделать такие, какие хотите сами...
Метки: оформление дневника |
Красивые надписи для комментариев и ответов на них! |
Это цитата сообщения Марина_Кузьмина [Прочитать целиком + В свой цитатник или сообщество!]






























http://blogs.mail.ru/mail/galina.lena/54398ACAEC6FD2A6.html
Метки: оформление дневника |
>Сделай для блога кнопку. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
По стечению обстоятельств 5 разных людей попросили меня объяснить как сделать простую кнопку, так чтоб не писать одно и тоже 5 раз создаю пост) возможно и ещё кому-нибудь пригодится.
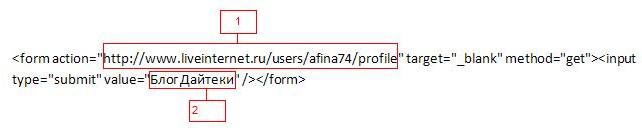
Самая простая кнопка
В общем-то это сама кнопка, а во флейме её код, ниже на картинке фото этого кода





Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
Метки: оформление дневника |
Огромная Коллекция Смайликов(с кодами) |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]
Лично я за 100 дней на ЛиРу ещё не привыкла к тутошним смайлам!((( Потому хочу поделиться с вами мейловскими, милыми моему сердцу! :)- Из Блога Елены
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
||
Метки: оформление дневника |
Инструкция по установке. 3D карта посетителей блога в режиме онлайн |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Спонсор поста – ![]() Мари1122 :)
Мари1122 :)
Хотите такую карту себе? Есть несколько вариантов ее поиметь.
Самый простой – процитировать этот пост себе и любоваться земным шариком с точками в которых находятся в данный момент посетители вашего блога. Чуть сложнее – скопировать код [flash=http://rb.revolvermaps.com/f/g.swf] себе в дневник или эпиграф. И процитировать этот пост, чтобы поделиться Тайным Знанием со своими читателями.
Но если вы хотите настроить анимашку по своем вкусу, придется
Метки: оформление дневника |
Как и чем конвертировать видео? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Сразу объясню, зачем конвертировать ваши ролики в формат "flv". Ответ очень простой. По 2 причинам:
1. В этом случае на видео не появится логотип от ЛиРу.
2. В этом случае видео будет размещено в том самом качестве, как вы его загрузили.
Так что потратить 3-4 минуты на конвертацию не такая уж чрезмерная плата за это.
Поможет нам в конвертировании в формат "flv" замечательная бесплатная и русифицированная программа "Фабрика Форматов" ("Format Factory").
Кому интересно
Вот собственно и всё. Вот тут можно прочесть продолжение этого сообщения про то, как вырезать из видео лишнее.
LI 5.09.15
Метки: оформление дневника |
Золотисто-прозрачный дизайн*Предновогодний* |
Это цитата сообщения Monro-Designs [Прочитать целиком + В свой цитатник или сообщество!]

Автор: Monro-Designs
Создана: 03.12.2010 00:43
Скопировали: 1207 раз
Установили: 1053 раз
Примерить схему | Cохранить себе

Метки: оформление дневника |
адписи для комментариев + код |
Это цитата сообщения Russlana [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление дневника |
ЛиРу - оформляем пост, как и какие спец-коды можно использовать? |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - оформляем пост, как и какие спец-коды можно использовать?
На ЛиРу при написание постов ( комментариев) можно использовать специальные коды. Каждый код несет определенную функцию.
Как попасть в список этих кодов?
Вот ссылка на них.
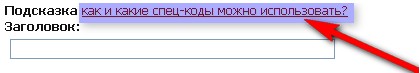
Либо, заходим в редактор написания поста:
И чуть выше окошка заголовка жмем "как и какие спец-коды можно использовать?":

Нажали, и нам открылось окошко с этими кодами и описаниями к ним. Теперь подробно про каждый код :-))
1. " [user=Никнейм] " - если Вы хотите в посте или в комментарии сослаться на какого-то пользователя лиру, то можно использовать этот код. Копируете его и вместо "никнейм" вписывает ник того человека. Вот что получится,- пример:
И при нажатии на такую вот ссылку,- Вы попадете в профиль дневника этого человека.
Дальше > > >
Метки: оформление дневника |
Помощник. |
Это цитата сообщения Tatjana_Weiman [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление дневника |
Как получить код картинки для вставки в дневник? |
Это цитата сообщения Ledy_OlgA [Прочитать целиком + В свой цитатник или сообщество!]
Один из многочисленных хостингов фотографий и картинок!
- ФОТОРАДИКАЛ -
Когда мы оформляем пост нам нужно вставить картинки.
Некоторые берут их в редакторе Лиру, нажимая на слово "обзор".
Я пользуюсь РАДИКАЛОМ
это внешний вид программы.
Метки: оформление дневника |
Как добавить картинку на ваше фото |
Это цитата сообщения LVN [Прочитать целиком + В свой цитатник или сообщество!]
добавлять картинку на ваше фото
Загружаем в Черновик ваше фото.
Я загрузила это:

Нам понадобится только эта часть:
Загружаем в Черновик
картинку, которую вы хотите добавить в фотографию.

Берем полный адрес.
в котором мы соединим
ваше фото и картинку.
Соединяем и вот что у нас получилось:
 |
Тега служит для того чтобы картинка
или текст были на строчку ниже.
Если вы хотите опустить картинку добавьте эту тегу,
а если поднять, то уберите.
служит для того чтобы картинка
или текст сдвинулись в сторону и были правее.
Добавить картинку на ваше фото 1
Добавить картинку на ваше фото 2
Добавить картинку на ваше фото 3
Ах...Лето!!!
Добавить музыку на ваше фото
Много полезностей
Метки: оформление дневника |
Как взломать защиту от копирования картинки в вебсайтe (Websitе) |
Это цитата сообщения RenSol [Прочитать целиком + В свой цитатник или сообщество!]
Как скопировать защищённую от копирования картинку в вебсайтe (Website)
1. Выбираем страницу с картинкой (Website), например,
http://www.betterphoto.com/gallery/big.asp?photoID...=&rowNumber=30&memberID=202098
2. На клавиатуре нажимаем в след. порядке команды:
- Ctrl A – выбор всей страницы
- Ctrl C – копирование страницы
3. Открываем Word документ и вставляем туда скопированную страницу командой Ctrl V
4. Правой мышкой кликаем на картинку и удаляем Website - Hyperlink (глобус с цепью).
5. Правой мышкой на картинку – копируем, вставляем в свободное место Word документа или переносим в новый Word документ.
6. Правой мышкой на картинку - форматируем картинку - выбираем позицию - прозрачная или любую другую (перед текстом, за текстом итд.).
7. Правой мышкой кликаем на картинку и удаляем Hyperlink, если остался неудалённым адрес вебсайта.
8. Правой мышкой на картинку – копируем.
9. Берём любую из ваших картинок и открываем с помощью программы Paint.
10. В ней открываем новый документ.
11. Вверху в „Oбработкa“ выбираем - вставить - вставляем картинку.
12. Cохраняем как обычно, где вам нужно.
Всё. Готово.
Итак, у меня это получилось. Получится и у вас! Если есть вопросы, спрашивайте.
После многочисленных комментариев я решила дополнить свой пост.
Спасибо читателям за помощь и поддержку!
Существует несколько способов скопировать картинку с вебсайта. Всё зависит от браузера и имеющихся на вашем компьютере программ. Один из способов подойдёт обязательно.
Ниже перечислены наиболее распростpанённые способы из комментариев. Каждый выбирает сам, что ему подходит.
- Нажимаете правую кнопку мышки, жмете на окошко с ошибкой ОК. Дальше в меню выбираете - Информация о странице. Вкладка Мультимедиа, ищете по списку картинку и жмете сохранить как
- левой кнопкой мышкии перемещаете фотку в папку "Картинки"
- выбираем "Страница" - сохранить как - в открывшемся окне выбираем "тип файла" - Веб-страница полностью - сохраняем в папке расчленённую страницу
- команда Ctrl + s - копировать расчленённую страницу, а затем и картинку
- принтскрин: нажимаете кнопку PrintScreen (клавиша справа от F12), открываете любой графический редактор, например Paint, нажимаете Ctrl+V (или пункт меню Правка -> Вставить), сохраняете.

Метки: оформление дневника |