-Рубрики
- * ВСЕ ДЛЯ БЛОГГЕРА (339)
- СПРАВКА по ЛИРУ (42)
- УРОКИ для Блоггера (88)
- ! КАК СОЗДАТЬ МУЗЫКАЛЬНУЮ ОТКРЫТКУ (2)
- СОЗДАНИЕ РАМОК (4)
- РАМКИ для Видео (7)
- РАМКИ для Текста (20)
- РАМКИ Разные (6)
- РАМКИ для Женщин (16)
- РАМКИ Зимние (38)
- РАМКИ Весенние (8)
- РАМКИ Летние (1)
- Рамки Морские (3)
- РАМКИ Осенние (6)
- РАМКИ - ДЕНЬ РОЖДЕНИЯ (10)
- РАМКИ ЗВЕЗДНЫЕ (2)
- РАМКИ Юбилейные. Свадьба (13)
- РАМКИ Цветочные (22)
- РАМКИ Пасха (15)
- РАМКИ 9 МАЯ (13)
- РАМКИ 8 Марта (3)
- РАМКИ Дела Домашние (4)
- Кнопочки-переходы (1)
- Флеш-плееры (3)
- Флэш картинки (6)
- ЭПИГРАФЫ для дневников. (4)
- * ФОТОШОП в помощь (9)
- * РЕДАКТОР АНИМАЦИИ -ОН ЛАЙН (5)
- * ВЯЗАНИЕ (252)
- ВЯЗАНИЕ- УРОКИ (14)
- ВЯЗАНИЕ - МОТИВЫ КРЮЧОК (7)
- ВЯЗАНИЕ КРЮЧКОМ (20)
- ВЯЗАНИЕ - МОТИВЫ СПИЦЫ (13)
- ВЯЗАНИЕ СПИЦАМИ (27)
- ВЯЗАНИЕ ДЕТЯМ (11)
- ЖАКЕТЫ (5)
- ЖИЛЕТЫ (5)
- ЛЕТНИЕ КОФТЫ (1)
- СВИТЕР. ПОЛУВЕР (2)
- СНУД. ШАРФ (9)
- ШАПКИ ВЯЗАНЫЕ (30)
- ТАПОЧКИ. НОСКИ - Своими руками (86)
- ЖАККАРД Вязание (5)
- ИРЛАНДСКОЕ Кружево (10)
- * ВЫШИВКА (4)
- * ПОДЕЛКИ своими руками (12)
- ПОДАРКИ СВОИМИ РУКАМИ (9)
- ПОДЕЛКИ ДЛЯ НОВОГО ГОДА (5)
- * СУМКИ ОРИГИНАЛЬНЫЕ. СВОИМИ РУКАМИ (5)
- * ПОЛЕЗНЫЕ СОВЕТЫ (14)
- * ИДЕИ ДЛЯ ДОМА (13)
- * МОДА. ШИТЬЕ и КРОЙ (37)
- * ЦВЕТЫ (1)
- * ФАКТЫ. СОБЫТИЯ. ИСТОРИЯ (2)
- * ИНТЕРЕСНОЕ ВОКРУГ. Видео (16)
- * СВАДЬБА. (2)
- * ФОТО - ПРИРОДА (0)
- * ФОТО ХРАМЫ. СОБОРЫ (1)
- * ЦИТАТЫ. МЫСЛИ. (5)
- * ГОРОСКОП. ЗНАКИ ЗОДИАКА. ГАДАНИЯ (15)
- * СОННИК (1)
- * ПОЗДРАВЛЕНИЯ (7)
- * ЮМОР (1)
- * ПРАЗДНИКИ. СТИХИ (142)
- ЖЕНЩИНЫ (28)
- ДЕНЬ РОЖДЕНИЯ (2)
- ЛЮБОВЬ (14)
- АНГЕЛ (1)
- ОСЕНЬ (1)
- ЗИМА.. (5)
- КИТАЙСКИЙ НОВЫЙ ГОД (1)
- НОВЫЙ ГОД (23)
- КРЕЩЕНИЕ (6)
- РОЖДЕСТВО (17)
- Татьянин день (4)
- День Святгого Валентина (2)
- ВЕСНА (11)
- Масленица (2)
- 8 МАРТА (2)
- ПАСХА (2)
- 9 МАЯ - ДЕНЬ ПОБЕДЫ В ВОВ (8)
- 23 ФЕВРАЛЯ (1)
- КОШКИ (3)
- * МУЛЬТИКИ (0)
- * ШКОЛЬНИКАМ (7)
- " ДЕТЯМ (1)
- * КРАСОТА (41)
- * ЗДОРОВЬЕ (45)
- * ЛЕЧЕНИЕ - Простые рецепты (8)
- * КУЛИНАРИЯ (215)
- ВКУСНОСТИ (18)
- ТЕСТО (17)
- ВЫПЕЧКА (64)
- ПАСХА - РЕЦЕПТЫ (4)
- БЛИНЫ. ПЫШКИ. ЧЕБУРЕКИ И Т.Д. К ЗАВТРАКУ (18)
- ВТОРЫЕ БЛЮДА (2)
- МЯСО (23)
- РЫБА (9)
- ГРИБЫ (2)
- ПОСТНЫЕ БЛЮДА (4)
- КАШИ (2)
- СУПЫ (1)
- САЛАТЫ (8)
- ЗАКУСКИ (16)
- СЫРЫ (1)
- ТВОРОГ (1)
- АБРИКОСЫ - РЕЦЕПТЫ (1)
- МУЛЬТИВАРКА - РЕЦЕПТЫ (17)
- ЗАГОТОВКА НА ЗИМУ (16)
- ЗАГОТОВКА - ВАРЕНЬЕ (7)
-Видео

- Свадьба в г.Новочеркасск 2014год. Фотогр
- Смотрели: 5 (0)
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Статистика
Соседние рубрики: ЭПИГРАФЫ для дневников.(4), Флэш картинки(6), Флеш-плееры(3), УРОКИ для Блоггера(88), СОЗДАНИЕ РАМОК(4), РАМКИ Юбилейные. Свадьба(13), РАМКИ Цветочные(22), РАМКИ Разные(6), РАМКИ Пасха(15), РАМКИ Осенние(6), Рамки Морские(3), РАМКИ Летние(1), РАМКИ Зимние(38), РАМКИ ЗВЕЗДНЫЕ(2), РАМКИ для Текста(20), РАМКИ для Мужчин(0), РАМКИ для Женщин(16), РАМКИ Детские(0), РАМКИ Дела Домашние(4), РАМКИ Весенние(8), РАМКИ 9 МАЯ(13), РАМКИ 8 Марта(3), РАМКИ 23 Февраля(0), РАМКИ - ДЕНЬ РОЖДЕНИЯ(10), Кнопочки-переходы(1), ! КАК СОЗДАТЬ МУЗЫКАЛЬНУЮ ОТКРЫТКУ(2), РАМКИ для Видео(7)
Другие рубрики в этом дневнике: * ЮМОР(1), * ШКОЛЬНИКАМ(7), * ЦИТАТЫ. МЫСЛИ. (5), * ЦВЕТЫ (1), * ФОТОШОП в помощь(9), * ФОТО ХРАМЫ. СОБОРЫ(1), * ФОТО - ПРИРОДА(0), * ФАКТЫ. СОБЫТИЯ. ИСТОРИЯ(2), * СУМКИ ОРИГИНАЛЬНЫЕ. СВОИМИ РУКАМИ(5), * СОННИК(1), * СВАДЬБА.(2), * РЕДАКТОР АНИМАЦИИ -ОН ЛАЙН(5), * ПРАЗДНИКИ. СТИХИ(142), * ПОЛЕЗНЫЕ СОВЕТЫ(14), * ПОЗДРАВЛЕНИЯ(7), * ПОДЕЛКИ своими руками(12), * МУЛЬТИКИ(0), * МОДА. ШИТЬЕ и КРОЙ(37), * ЛЕЧЕНИЕ - Простые рецепты(8), * КУЛИНАРИЯ(215), * КРАСОТА(41), * ИНТЕРЕСНОЕ ВОКРУГ. Видео(16), * ИДЕИ ДЛЯ ДОМА(13), * ЗДОРОВЬЕ(45), * ГОРОСКОП. ЗНАКИ ЗОДИАКА. ГАДАНИЯ(15), * ВЯЗАНИЕ(252), * ВЫШИВКА(4), * ВСЕ ДЛЯ БЛОГГЕРА(339), " ДЕТЯМ(1)
РАСШИРЕННЫЙ РЕДАКТОР ЛИру |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как правильно писать пост в ЛИ.ру |
Это цитата сообщения страдостея [Прочитать целиком + В свой цитатник или сообщество!]
Здравствуйте,мои дорогие,читатели!
Многие меня просят написать как же я ,собственно пишу посты. Все очень просто.Сейчас мы с вами это разберем.Постараюсь остановиться на всех мелочах.Если все же что-то останется непонятным пишите в комментариях.
Итак:
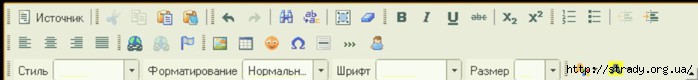
Писать сообщения на ли.ру достаточно просто,потому что большинство функций уже укомплектованы в дополнительной панели,которая существенно облегчает жизнь и позволяет писать сообщения(посты) ничего не зная о языке HTML. Вот эта панель

подробно разберем ее позже как говорится на примере. Сразу оговорюсь,что я свои посты почти всегда пишу в расширенном редакторе. У него больше возможностей.Поэтому старайтесь писать только в нем. Я захожу в него через верхнее меню
![]()
выбираем "написать" .Обычно сразу открывается расширенный редактор.
Не забываем написать красивый и понятный заголовок. Не только вам понятный,но и допустим,если ваш пост попадет в ежедневную рассылку, чтобы по заголовку все смогли понять, что у вас там написано .
|
! ВОПРОСЫ О ЛИРУ |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста). Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
Вот и всё...
Метки: ! ВОПРОСЫ О ЛИРУ |
Программы в Дневнике Любаши К |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Программы в Дневнике Любаши К |
Программа анимации Sothink SWF Easy |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ

Sothink SWF Easy - легкая в использовании программа для создания GIF и Flash анимации. Пользователи смогут использовать данную программу для легкого создания Flash баннеров, кнопок, поздравительных открыток, альбомов и текстовой анимации.
Метки: Программа анимации Sothink SWF Easy |
Создаем плеер в Sothink SWF Quicker |
Это цитата сообщения daf53 [Прочитать целиком + В свой цитатник или сообщество!]
Выполняю просьбу FlashMagic.Выкладываю видеоурок по созданию плеера в Sothink SWF Quicker.
Смотрим в качестве HD 720 в полноэкранном режиме.
продолжение урока
Серия сообщений "Mои уроки Flash":
Часть 1 - Урок по Sothink SWF Easy (создание эффектов)
Часть 2 - Урок Sothink SWF Easy (эффекты со звездами)
...
Часть 11 - Урок ArtVaver "Речка"
Часть 12 - Делаем из эмиттера Magic Particles флешэффект на прозрачном фоне
Часть 13 - Создаем плеер в Sothink SWF Quicker
Часть 14 - Меняем музыку и дизайн плеера
Часть 15 - Уроки: Интерфейс программы Sothink SWF Easy.
...
Часть 20 - Урок Sothink SWF Easy "Кликабельные флешки - кнопки"
Часть 21 - Урок по созданию пасхальной флешки
Часть 22 - Создание анимированного плеера в Sothink SWF Quicker
Метки: Создаем плеер Sothink SWF Quicker |
РАМКИ С КРУГЛЫМИ УГЛАМИ БЕЗ ФОТОШОПА |
Это цитата сообщения DED_c_B9ITKU [Прочитать целиком + В свой цитатник или сообщество!]
БЕЗ ФОТОШОПА
Многие спрашивают, как сделать рамочку с круглыми углами?
ЕгороваТатьяна уже разьясняла,как это делается: тут
Немного дополню её, в своём маленьком уроке
По просьбе посетителей моего дневника продемонстрирую,в небольшом уроке, как это сделать.
Рассотрим,из чего же состоит наша формула
ЗДЕСЬ БУДЕТ ВАША ФОНОВАЯ КАРТИНКА
Это часть нашей формулы, один "контейнер" (их может быть несколько)
<div style="box-shadow:12px 8px 7px #FF533E,18px -3px 2px #2D20FF,-2px -2px 17px #00D80F;border:5px inset #3F1D00;border-radius:50px;padding:10px;background-image:url('АДРЕС ВАШЕЙ КАРТИНКИ');width:50%;"><center><br />ВАШ ТЕКСТ<br /><br />
Контейнер состоит из атрибутов:
"div style" - блочный элемент стилей
"box shadow" - эффект тени (красная, синяя, зелёная...ставить на Ваше усмотрение)
"border" - эффект бордюра : inset - цвет эффекта бордюра(чёрно серый)
"border-radius" - радиус скругления углов
Радиус скругления углов,можно задавать как 1 значением (для всех улов),
2 значениями (для 2 углов по диагонали), так и 4 углов (для каждого угла)
"padding" - внутренний отступ в элементе
"background-image" - фоновая картинка (адрес фоновой картинки)
"width" - ширина рамки (может быть выражена в % или же в px)
могут встречаться атрибуты:
"-webkit-box-shadow" - для отображения в старых версиях браузера Chrome,
"-moz-box-shadow" - для отображения в старых версиях браузера Mozilla Firefox,
"box-shadow" - для отображения во всех остальных браузерах.
Метки: РАМКИ С КРУГЛЫМИ УГЛАМИ БЕЗ ФОТОШОПА |
Простые рамочки (по просьбе трудящихся |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
- Скопируйте код и развлекайтесь )

Вместо Х1, Х2, Х3 - надо ставить шестизначный код цвета.
Код цвета можно ТУТ взять. Для меня - это самый удобный вариант.
Но можно просто пользоваться таблицей - ТУТ
НАПРИМЕР:
border="5"
Х1 = 330000
Х2 = F8F1AA
Х3 = F8F1AA
Получите такую рамку
Пишите, что хотите, можете даже картинку вставить или плеер  |
________________________________________________
Вместо #Х3 можно поставить адрес картинки и будет рамочка с фоном.
ПРИМЕР
ПРИВЕТ ЛЮБИТЕЛЯМ ДОЖДЕЙ !  |
ВОТ КОД ПРИМЕРА
|
| в расширенном при редактировании сам чёрт ногу сломит. Лично я теряюсь... |
Метки: Простые рамочки (по просьбе трудящихся |
Распознавание текста с картинки онлайн бесплатно |
Это цитата сообщения tane4ka777 [Прочитать целиком + В свой цитатник или сообщество!]
Распознавание текста с картинки онлайн бесплатно
Free Online OCR
Он не требует регистрации, распознает текст с картинки практически любого формата.
работает с 58 языками.
Распознаваемость текста у него отличная.
Пользоваться этим сервисом просто.
Когда Вы на него зайдете, перед Вами будет всего два варианта: загрузить файл с компьютера,
или вставить URL-адрес картинки, если она находится в Интернете.
Если Ваше изображение находится на компьютере, нажимаете на кнопку
Выберите файл, затем выбираете свой файл, и нажимаете на кнопку Upload.
Вы увидите свой графический файл ниже, а над ним кнопку OCR.
Жмете эту кнопку, и получаете текст, который
Вы можете найти в нижней части страницы.
ABBYY FineReader Online
https://finereaderonline.com/ru-ru
На ABBYY FineReader Online можно не только распознавать текст с картинки,
но также и переводит документы из формата PDF в формат Word,
переводить таблицы из картинок в Excel, и создавать документы PDF из сканов.
Online OCR Net
![]()
Также довольно неплохой сервис, который позволяет распознавать
тексты с картинок онлайн бесплатно, и без регистрации.
Поддерживает он 48 языков, включая русский, китайский, корейский и японский.
Чтобы начать с ним работать, заходите на Online OCR,
нажимаете кнопку Select file, и выбираете файл на своем компьютере.
Существуют ограничения по размеру — файл не должен весить больше 5 Мбайт.
В соседних полях выбираете язык и расширение текстового документа,
в котором будет полученный из картинки текст. После этого вводите капчу внизу,
и нажимаете на кнопку Convert справа.
Внизу появится текст, который Вы можете скопировать,
а выше текста — ссылка на загрузку файла с этим текстом.


Метки: Распознавание текста с картинки онлайн бесплатно |
Как сделать самую простую кликабельную кнопку с надписью |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
  |
|
Шпаргалки кодов |
Это цитата сообщения мелвек [Прочитать целиком + В свой цитатник или сообщество!]
 width="200" height="30" border="0">. width="200" height="30" border="0">. . . |
Метки: Шпаргалки кодов |
Правильность оформления постов! |
Это цитата сообщения Сладкое_Капучино [Прочитать целиком + В свой цитатник или сообщество!]
1) Ссылки в основной ленте разрешены на скачивание журнала. Если вы хотите поделиться с членами сообщества мастер-классом, то он должен быть описан полностью в посте, пожалуйста, уважайте трафик других читателей, не всем может быть интересно ваше описание, особенно с больим кол-вом картинок, прячьте его под КАТ, ссылку на оригинал можно использовать только в конце мастер-класса и только под катом. Первый раз сообщение удаляется, при повторном нарушении бан на месяц, при третьем, на совсем.
2) Убедительная просьба, использовать не более 1 изображения вэб-формата(это как правило, 500 пикселей по наибольшей стороне) (если требуется разместить больше используйте тэг [more] после изображения, именно так как он написан: квадратная скобка открывается, че тыре латинские буквы и квадратная скобка закрывается), либо не более 4-5 привью фото размером не более 200 по длине или высоте.
Как уменьшить фото:
1) Любой редактор фото, это может быть Миксософт Офис Пикча Мэнэджэр, или ЭйСиДиСи мэнэджэр, они идут автоматически установленными с вашим офисом, там есть специальная кнопка "сжать для вэб-страниц", все делается автоматически!
2) Опубликовываете пост в своем дневнике, жмете кнопку РЕДАКТИРОВАТЬ, ищете строку
<*img src="//img1.liveinternet.ru/images/attach/c/2//65/981/65981303_Bezuymyannuyy.jpg" width="587" height="658" alt=" (287x358, 25Kb)" /*>
Строка будет без звездочек в начале и в конце, я их поставила, чтобы вы видили юрл картинки. Исправляете пропорционально до 500 или чуть меньше, получаете такую строку
<*img src="//img1.liveinternet.ru/images/attach/c/2//65/981/65981303_Bezuymyannuyy.jpg" width="387" height="458" alt=" (287x358, 25Kb)" /*>
Копируете ее и размещаете. Помните, кто-то работает в ограниченном трафике, загружая огромную картинку, вы просто уничтожаете его, и человек вынужден оставаться без инета!
3) Помните о рубриках и тэгах!
Метки: Правильность оформления постов! |
Хитрости Youtube |
Это цитата сообщения Mages_Queen [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Хитрости Youtube |
On-line генераторы |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
|
http://blogs.mail.ru/mail/nelliboin6ova/tag/%e3%e5%ed%e5%f0%e0%f2%ee%f0
Метки: On-line генераторы |
Как сделать картинку нужного размера |
Это цитата сообщения geniavegas [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Как сделать картинку нужного размера |
Ставим текст под КАТ! |
Это цитата сообщения Pannamusic [Прочитать целиком + В свой цитатник или сообщество!]
|
Здравствуйте,мои дорогие!
После того,как я опубликовала посты с кнопочками-переходами (тут и здесь),ко мне стали поступать просьбы от читателей-новичков,рассказать,как ими пользоваться и ,самое главное,кто же это такой КАТ и с чем его едят…
Уроков и объяснений по этому поводу написано много,но я вспомнила,что когда сама была новичком,мне было достаточно сложно разобраться во всех этих премудростях.
Поэтому и решила написать ОЧЕНЬ подробный урок по этому вопросу. Сразу хочу оговориться,что всё,как обычно,очень просто! Немножко терпения и вы всё поймёте! Итак,приступим!
|

Метки: Ставим текст под КАТ! |
Новое Оформление дневника для Лирушников. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Новое Оформление дневника для Лирушников. |
Маленькие кнопочки-переходы Далее |
Это цитата сообщения be-ll [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Маленькие кнопочки-переходы \ |
Оформление дневника |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Оформление дневника |
Бродилочка по рейтинговым дневникам ЛИРУ |
Это цитата сообщения BAROMA [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Бродилочка по рейтинговым дневникам ЛИРУ |


















 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми

