-Рубрики
- английский (14)
- аудиокниги (1)
- Библия (2)
- билеты (1)
- Вещи (8)
- ВИДЕО (1)
- Вязание (13)
- ДЕНЬГИ (19)
- ДЕТИ (56)
- дневник (1)
- Дом и уют (202)
- животные (3)
- Здоровье (629)
- Кинофильмы (83)
- книги (3)
- Компьютер (117)
- консервирование (152)
- Красота (162)
- Кулинария (707)
- магия (17)
- математика (2)
- мудрость (59)
- музыка (8)
- мультики (2)
- обои на стол (1)
- песни (1)
- поделки (8)
- поздравления (1)
- полезные советы (183)
- Праздники (7)
- приметы (2)
- притча (16)
- психология, психотерапия (45)
- путешествия (5)
- садоводство (25)
- сервировка стола (4)
- Супер календарь (1)
- шитьё (1)
- Шторы и подушки (4)
- эзотерика (1)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Другие рубрики в этом дневнике: эзотерика(1), Шторы и подушки(4), шитьё(1), Супер календарь(1), сервировка стола(4), садоводство(25), путешествия(5), психология, психотерапия(45), притча(16), приметы(2), Праздники(7), полезные советы(183), поздравления(1), поделки(8), песни(1), обои на стол(1), мультики(2), музыка(8), мудрость(59), математика(2), магия(17), Кулинария(707), Красота(162), консервирование(152), книги(3), Кинофильмы(83), Здоровье(629), животные(3), Дом и уют(202), дневник(1), ДЕТИ(56), ДЕНЬГИ(19), Вязание(13), ВИДЕО(1), Вещи(8), билеты(1), Библия(2), аудиокниги(1), английский(14)
Полезная вещь. Нашла у Jiniya. Спасибо ей!!! |
Это цитата сообщения Walida [Прочитать целиком + В свой цитатник или сообщество!]
Наводишь курсор и видишь значения клавиш
Метки: клавиатура |
Как посмотреть сохраненные пароли браузеров |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
 Все современные браузеры предлагают сохранить введенные пароли, логины и другую информацию для того, чтобы можно было не вводить ее вручную на личном компьютере при каждом новом входе на сайт.
Все современные браузеры предлагают сохранить введенные пароли, логины и другую информацию для того, чтобы можно было не вводить ее вручную на личном компьютере при каждом новом входе на сайт.
Это не совсем безопасно, если к компьютеру имеете доступ не только вы, но очень удобно.
Однако не редко бывает ситуация, когда пароль забыт, а вы пытаетесь войти на хорошо знакомый сайт с другого компьютера.
Проблема осложняется тем, что все браузеры шифруют введенные данные, а посмотреть сохраненные пароли через настройки можно, кажется, только в браузере Mozilla Firefox.
Метки: пароли |
ПИШЕМ КРАСИВО |
Это цитата сообщения ФарСолнце [Прочитать целиком + В свой цитатник или сообщество!]
Метки: шрифт |
Создание красивого объемного текста с анимацией - 2 Ноября 2013 - DiZona - все для дизайна |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
http://diza-74.ucoz.ru/blog/sozdanie_krasivogo_obemnogo_teksta_s_animaciej/2013-11-02-33144



Метки: текст |
Урок от NATALI:Анимация воды |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
...Ну вот и урок обещанный, он получился длинный...Но описывать всегда долго ,поэтому не боимся количества скринов,и пробуем делать...Но потом у вас на всех работах будет самая красивая анимация воды .....
Фотографии в альбоме «Урок от NATALI:Анимация воды» NATALI на Яндекс.Фотках

Читать далее
Метки: вода |
Секреты Skype, о которых вы даже не догадывались. Видео |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
Большинство компьютерных пользователей знает о такой программе, как Skype. Ее используют все! Для звонков друзьям, переписки и даже для решения рабочих вопросов. Зачастую звонок на мобильный или стационарный телефон дешевле совершить именно с помощью Skype.
Но, к сожалению, не все знают о некоторых неочевидных возможностях этой замечательной программы. Ведь с помощью ее полезных функций можно решать намного большее количество задач, чем просто болтать с приятелями!
Метки: скайп |
Рамочка 1257+мои фоны для дизайна дневника.Творите на радость! |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дизайн |
Нужные комбинации для всех!!! |
Это цитата сообщения Lady_Katrin_Z [Прочитать целиком + В свой цитатник или сообщество!]
Метки: клавиатура |
КАК УСТАНАВЛИВАТЬ ПЛАГИНЫ В ФОТОШОП CS5 для WIN 7 |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
1. Создаем папку. Совершенно не важно, где она будет располагаться. У меня она стоит просто на диске С, так мне проще ее искать. Я назвала ее "PLUG-INS". Но можно использовать и "родную" папку "plug-ins" в фотошопе, не создавая дополнительную. Главное, знать, где ее искать.
2. Теперь, открываем Фотошоп.
Заходим по адресу:
Редактирование / Установки / Внешние модули

3. Дальше по скрину: находим папку с плагинами, кликаем на нее и жмем ОК.

4. Кликаем на общий "ОК".
Теперь все фильтры, загруженные в эту папку появятся в фотошопе, при условии, что Вы не забыли загрузить MSVCRT10.dll
НЕ ЗАБУДЬТЕ ПЕРЕЗАГРУЗИТЬ ФОТОШОП!!!!!

Метки: плагины |
Сжать на 2/3 вес картинок формата PNG и JPG без потери прозрачности и качества. Полезные сервисы онлайн. |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
Если вы любите использовать картинки и понимаете, что вес картинок замедляет загрузку странички, то этот сервис станет вашим помощником. Уменьшить вес любой картинки можно до известного предела. Любой формат, но тут работают с PNG и я довольна.

Перейти на сервис ТУТ




Если навести курсор на картинку, вы увидите параметры, и можно сравнить, что вес картинки справа и слева сильно разнится. Ведьмочка была 31 кб, стала 8 кб. Но это и была маленькая картинка. А вот у колокольчиков уже разница 343/95. Как говорится, решайте сами. Сервис работает отменно, как часы. подробнее
Оптимизировать картинки в интересах хозяина блога или сайта, он становится более мобильным, быстрее загружается и для посетителей с невысокой скоростью интернета это спасение. Особенно хочу отметить для тех, кто начал делать схемы для дневника самостоятельно и использует полупрозрачные фоны и картинки PNG. Уменьшая вес составляющих схему, вы делаете ее легко загружаемой. Картинки формата JPG тоже можно сжимать TУТ:http://www.holla.ru/
Метки: картинки |
Делаем красивую аватарку |
Это цитата сообщения LarisaPashkova [Прочитать целиком + В свой цитатник или сообщество!]
![]() Для создания красивых аватарок существует много бесплатных сервисов. Сегодня я хочу вас познакомить с одним из них. И, если вы захотите немного приукрасить свою аватарку, то найдете на этом сервисе множество самых разных вариантов оформления своего фото.
Для создания красивых аватарок существует много бесплатных сервисов. Сегодня я хочу вас познакомить с одним из них. И, если вы захотите немного приукрасить свою аватарку, то найдете на этом сервисе множество самых разных вариантов оформления своего фото.
Метки: фото |
Урок : создания схем . |
Это цитата сообщения НикТо_Не_УзНаЕТТ [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке, я расскажу вам как делать всех-волнующие схемы, т.е дизайны =)
1. Для того, что-бы не портить СВОЙ дизайн , и вечно его не менять, сделай новый днев, чисто для создания схем. У меня такой есть. "Дизайн и дизайн" называется.
2. Зайди в настройки>>настройки дизайна

3. Начинай творить!!Сделала схему? Под "Предпросмотром" картинкой с просмотром дизайна есть окошко , в нем написанно "Придумайте и введите название цветовой схемы" , введи название.
4. Далее Около твоего названия есть пустой квадратик, около него написанно "Сохранить набор цветов как схему " нажми на квадратик , появиться галочка. =)) 
5. Ниже нажимай, "внести изменения"
6. Далее иди в самый верх страницы. Над словами "Цвет фона" есть окошко "настройки схемы" рядом с ним, "Управление схемами"Нажимаем туда. =)

7. Появилось новое окно =)) Нажимай на названи своей схемы =))

8. рядом есть "Код для обмена". Копируй его.
9. И вставляй этот код в пост!!))))Схема готова!!
Метки: схема |
Делаем схемы! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Полезная информация для тех, кто хочет делать схемы самостоятельно или вообще разобраться в настройках дизайна:
Сохраняем себе понравившуюся схему:
http://www.liveinternet.ru/users/2670115/post125612070/
Как удалить схему из каталога схем:
http://www.liveinternet.ru/users/2670115/post115159528
ДЕЛАЕМ СХЕМУ САМОСТОЯТЕЛЬНО:
http://www.liveinternet.ru/users/2670115/post117543311
Что такое фон и что такое схема:
http://www.liveinternet.ru/users/2670115/post122220717
Меняем элементы дизайна уже готовой схемы:
http://www.liveinternet.ru/users/2670115/post117626255.
Метки: схема |
Делаем большую картинку фоном дневника |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать так, чтобы большая по размерам картинка, которая бы заполнила все пространство странички, загрузилась фоном дневника?
Вот, скажем, у вас есть картинка 1200х700 пикселей, если бы ее сделать фоновым изображением, она бы встала на всю страничку, и смотрелась бы очень хорошо. Но весит она гораздо больше допустимого уровня - 200 или 300 Кб, а грузить фоном можно не более 78 Кб.
Тогда нужно сделать вот что. Открыть картинку в фотошопе, пойти в меню "Файл", далее "Сохранить для Web". Справа будвт настройки параметров. В окошке Quality нужно уменьшить параметры - тогда вы будете видеть, как в самом низу, под картинкой, меняется ее размер. Также посмотрите, чтобы формат был указан - JPEG - это тоже видно в одном из окошек справа, ближнему к картинке.
Когда доведете картинку до нужного веса - нажимайте ОК. Далее сохраните картинку в формате JPEG в той папке, которая вам нужна.
Иногда перед всеми этими манипуляциями картинку все равно нужно уменьшить именно в размерах - это делается в меню "Изображение" - скажем если ее исходные размеры 1700х1000 - это очень много и даже для интернета она уменьшится не до того уровня, который можно загрузить здесь. Вообще, чтобы картинка встала фоном, можно брать параметры где-то 1100-1300х600-900 - это для стандартного монитора нормально.
Итак, уменьшили картинку. Далее загружаем ее как фон в "Настройках дизайна", и ставим галочку в окошке "Фиксировать фон" - чтобы не видны были стыки при прокрутке экрана.
Готово - вся страничка заполнена одной картинкой.
Вообще же, предварительно эту большую картинку можно сделать бесшовным фоном - тогда стыки в любом случае не будут видны. Как это сделать - рассказано вот тут: http://www.liveinternet.ru/users/2670115/post108783007/
Метки: фон |
Сделать схему - элементарно! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Напишу инструкцию, как очень просто и быстро сделать свою собственную схему для дневника. Для этого нужно всего ничего. Зайдите в "Настройки", а затем - в "Настройки дизайна".
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
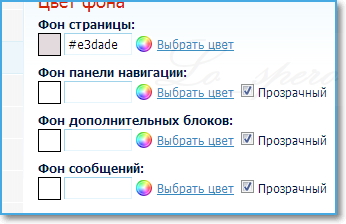
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
Метки: схема |
УРОК =УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ= |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фон |
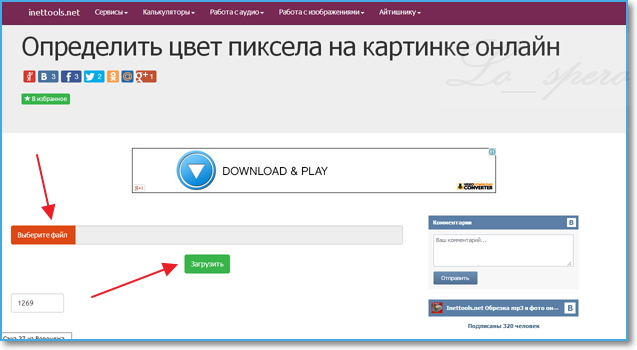
Новичкам и занимающимся созданием схем. Полезности. Как определить цвет пикселя. |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
Мне нравится довести схему до совершенства, в моем понимании этого слова. Гармония цвета для меня значит достаточно много, и когда выбивается какой-то цвет из ряда вон, меня это раздражает.
 Например, когда страница загружается, а первая страница вступает в диссонанс с тем, что покажется потом. Часто, заходя на страницу в Ли Ру, открывается зеленое поле, а затем голубая схема. Мне это не нравится. Предпочитаю, чтобы из основного цвета схемы состояла первая загружаемая страница. Если кто-то не понял, где это, вот расклад: "фон страницы" - это то, что мы видим до того, как раскроется схема. И для глаза лучше, если это будет подготовительный этап. Например, страница в голубом дизайне, но голубых оттенков много. Выбор цвета нам дают настройки дизайна, но это маленький набор цветов. Фон страницы должен быть из набора цветов фоновой картинки. Когда страничка грузится и, порой подвисает, то фон страницы и текст уже видно, а картинка еще не раскрыта. Так вот, текст должен уже читаться на фоне первичном. Даже у продвинутых лирушников порой вижу, что бледный фон загрузился, потом текст, светлый же и читать бы уже можно, пусть догружаются цветочки, а н нет, молоко в молоке не читаемо. Схема она как пирог слоеный, фон странички, потом картинка фоновая, потом фон сообщений и текст уже. Так получается, что первыми грузятся нижнее и верхнее, потом уже картинки и фон сообщений. Учитывать это не обязательно, но знать почему, желательно. И тогда можно учесть при создании схем. Чем устойчивее и быстрее линия интернет, тем меньше эти огрехи видны пользователям. А вот при медленном как раз все и видно.
Например, когда страница загружается, а первая страница вступает в диссонанс с тем, что покажется потом. Часто, заходя на страницу в Ли Ру, открывается зеленое поле, а затем голубая схема. Мне это не нравится. Предпочитаю, чтобы из основного цвета схемы состояла первая загружаемая страница. Если кто-то не понял, где это, вот расклад: "фон страницы" - это то, что мы видим до того, как раскроется схема. И для глаза лучше, если это будет подготовительный этап. Например, страница в голубом дизайне, но голубых оттенков много. Выбор цвета нам дают настройки дизайна, но это маленький набор цветов. Фон страницы должен быть из набора цветов фоновой картинки. Когда страничка грузится и, порой подвисает, то фон страницы и текст уже видно, а картинка еще не раскрыта. Так вот, текст должен уже читаться на фоне первичном. Даже у продвинутых лирушников порой вижу, что бледный фон загрузился, потом текст, светлый же и читать бы уже можно, пусть догружаются цветочки, а н нет, молоко в молоке не читаемо. Схема она как пирог слоеный, фон странички, потом картинка фоновая, потом фон сообщений и текст уже. Так получается, что первыми грузятся нижнее и верхнее, потом уже картинки и фон сообщений. Учитывать это не обязательно, но знать почему, желательно. И тогда можно учесть при создании схем. Чем устойчивее и быстрее линия интернет, тем меньше эти огрехи видны пользователям. А вот при медленном как раз все и видно. Мастер и этим управится может, а гурману хочется большего. Можно расширить возможности, используя таблицы и флешки, где выбирать подходящий цвет легче. Тут большой выбор цветов. Но на глаз выбрать нужный цвет, абсолютно тот, что на картинке, довольно трудно. Поэтому есть очень удобный онлайн конвертер, где с картинки можно определить цвет пикселя в любой точке. Я им пользуюсь давно. Кому интересно, это ТУТ

http://inettools.net/Pixelcolor
Ну и напоследок хочу напомнить, что снимок экрана должен уметь делать каждый пользователь, это удобно и порой просто необходимо. Чтобы иметь любую картинку, интересную вам, достаточно освоить, как делать скришнот. Это ТУТ
Метки: фон |









