-Рубрики
- html (1)
- Аватары (1)
- Антивирус (9)
- Архив (0)
- Бухгалтерология (15)
- Бытовое-2007 (4)
- Бытовое-2008 (7)
- Взрослые дети (14)
- Деньги в Инете (5)
- Еда (1)
- Игрушки (9)
- Информеры, линеечки (4)
- Картинки (4)
- Кино (0)
- Мебель, тумба, журнальный стол (3)
- Мне нравится (30)
- Мои плэйкасты (3)
- Моя жизнь в фотках (20)
- Настроение (21)
- ниочем-2007 (10)
- ниочем-2008 (3)
- О дневниках и блогах (39)
- О моей жизни (217)
- О моих праздниках (28)
- О танцах (53)
- Об интернете (36)
- О_ПЧ (22)
- Памятки (6)
- Педагоги, школа, образование (0)
- Подарки (9)
- Приветы (38)
- Развлекаюсь (28)
- Разное (45)
- Разные тесты (24)
- Рама (182)
- Реклама (57)
- рекомендации (65)
- Сайтостроительство (15)
- Учусь разному (22)
- Учусь фотошопить (15)
- фоны, рамочки (3)
- Фото (12)
- Шизо (26)
-Видео

- Добавиила видеоклип
- Смотрели: 201 (7)
-Подписка по e-mail
-Поиск по дневнику
-Статистика
Записей: 1658
Комментариев: 8342
Написано: 21216
Другие рубрики в этом дневнике: Шизо(26), Фото(12), фоны, рамочки(3), Учусь фотошопить(15), Учусь разному(22), рекомендации(65), Реклама(57), Рама(182), Разные тесты(24), Разное(45), Развлекаюсь(28), Приветы(38), Подарки(9), Педагоги, школа, образование(0), Памятки(6), О_ПЧ(22), Об интернете(36), О танцах(53), О моих праздниках(28), О моей жизни(217), О дневниках и блогах(39), ниочем-2008(3), ниочем-2007(10), Настроение(21), Моя жизнь в фотках(20), Мои плэйкасты(3), Мне нравится(30), Мебель, тумба, журнальный стол(3), Кино(0), Картинки(4), Информеры, линеечки(4), Игрушки(9), Еда(1), Деньги в Инете(5), Взрослые дети(14), Бытовое-2008(7), Бытовое-2007(4), Бухгалтерология(15), Архив(0), Антивирус(9), Аватары(1), html(1)
Как прекрасен этот сайт!!! |
Дневник |
Эту старую история, которая произшла в 2005 году я узнала лишь сегодня из статьи 5 столпов интернет-рекламы.
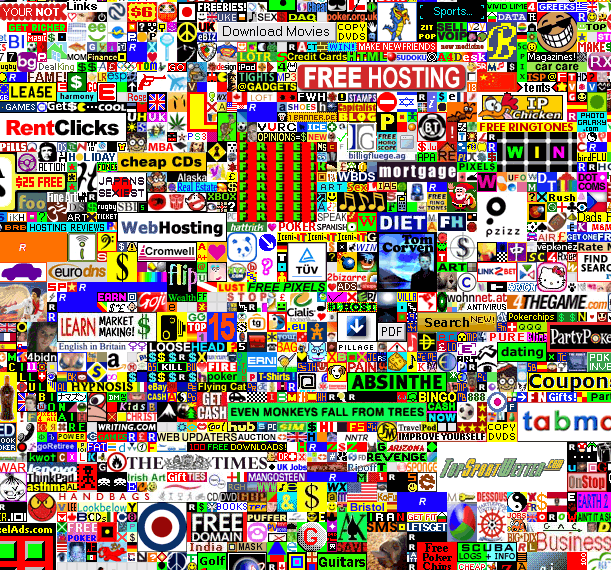
В 2005 году британский студент Алекс Тью захотел заработать денег на обучение. Как он это сделал? Гениально просто — 26 августа 2005 он создал сайт размером 1000х1000 пикселей, и каждый пиксель продавался за 1 $ с активной ссылкой на сайт рекламодателя… 11 января 2006 года были проданы последние пиксели на сайте. В итоге за полгода Алекс смог заработать на своем детище 1 037 100 $. Сайт до сих пор жив и «божественно прекрасен». Посмотреть, как выглядит цифровой миллион долларов, можно по ссылкеhttp://www.milliondollarhomepage.com
А вот скрин- кусочек этого сайта. Выглядит как лоскутное одеялко - мило, красиво, позитивно

Метки: интернет сайты |
Загадочные логи |
Дневник |
И Интернет загадки подкидывает.
Кто растолкует что такое логи, с чем их едят и можно ли их как то использовать.
Ведь для чего-то они существуют???
Хостинг №1

Хостинг №2 (Питерхост)

РS. Дайте ответ на простом русском языке
|
Про баннеры |
Дневник |
Первая упоминания о баннерной рекламе появились в 1994 году, она появилась одновременно с появлением коммерческого присутствия в Сети. Ведь нужно же было рекламировать свои услуги в Сети владельцам сайтов. Да и сами сайты нуждались в рекламе.
В Рунете первые баннеры появились в 1995 году. В течение прошедших тринадцати лет эффективность баннеров ежегодно снижалась. Так, например, три года назад средний CTR баннеров составлял 1-3%, а сегодня CTR упал в 5-10 раз по сравнению с тем показателем. CTR - это отношение числа посетителей, которые кликнули на баннер, к их общему количеству. По-другому, это отношение кликов к показам баннера. Рассчитывается в процентной ставке. Например: если у Вас на 100 показов 2 клика, значит CTR равен 2 процентам.
Создание баннера это очень ответственное дело, особенно сейчас, когда пользователи уже привыкли к ним и перестали замечать скучные и непрофессионально сделанные баннеры. Для создания эффективного баннера для вашего проекта рекомендую в первую очередь сообщить о какой то уникальности его и отличности от других подобных сайтов.
Если ваш сайт носит коммерческую направленность то рекомендуется заказать изготовление баннеров у профессионалов, например в студии БаннерДизайн.Ру.
|
Еще раз про генераторы кодов |
Дневник |
HTML- генераторы, редакторы и прочие шняги.
Html Pages Generator -генерирует коды on-line Онлайновый редактор Worz - позволяет быстро получить HTML-код. Очень прост и удобен
Генератор цвета в HTML -ПЕРЕВОДИТ RGB В HEX И ОБРАТНО
Color Weel - отличный генератор цветового кода
Можно Скачать Бесплатно
Smart Web Builder - и для начинающих и для профессионов
metrsofta.info - куча полезных вещей для создания сайтов: HTML- редаторы, Графика и многое др
FotoAlbum - программы для создания слайд-шоу и Веб-галерей. Много разных шаблонов
WebCode - для работы с HTML, XML, WML, CSS, JS, VBS, PHP и PERL/Python; может быть использован в роли текстового редактора
FirstPage - можно работать в 4-х режимах - Easy, Normal, Hardcore и Expert.
AceHTML - удобный и без наворотов. Даже CSS отсутствует.
1С-bitrix.ru Редактор + менеджер сайта. Требует установки на комп. Есть демо версия, платная и бесплатная. Шаблоны сайта
HOD Html Editor - редактор для верстки интернет страниц.
Генератор HTML тегов для форумов и чатов
|
Пост №3. Про загрузку файлов на сервер |
Дневник |
Мы уже знаем, какие бывают сайты , и даже знаем Как сделать сайт на narod.ru
И вот, сайт сделан, логин - nashtest, пароль - в личном сообщении.
ФТП-КЛИЕНТЫ - программы для связи с сервером.
ftp-клиентов много. Мне нравятся total commander и far, но мы будем изучать самый простой, доступный, русифицированный, к тому же бесплатный фтп-клиент filezilla.ru
КРАТКОЕ РУКОВОДСТВО
1. Зайти на сайт http://filezilla.ru/ и скачать версию для Windows ( если у вас Виндоуз)
Скачать - значит сохранить на компьютере, либо указав место, либо по умолчанию на рабочий стол ( это зависит от настроек вашего компьютера)
2. Установи, т.е. открой файл, и следуя инструкции нажимай кнопку *ДАЛЕЕ*
3.Запусти установленную программу и заполни окошки в панели инструментов
1. ftp.narod.ru (это имя нашего хостинга).
2. nashtest (это наш логин)
3. ********** (это наш пароль)
Затем:
4. Нажмите кнопку *Быстрое соединение*
5. В следующий раз, использую программу, нажмите стрелочку, и раскроется список сохраненных соединений. Адрес сохраняется автоматически, и в следующий раз не придется вбивать хост, логин и пароль

Слева, в окне, папки и файлы, находящиеся на вашем компьютере, справа - папки и файлы, лежащие на удаленном сервере, с которым вы соединились.

Теперь все папки и файлы можно легко перемещать с вашего компа на сервер и наоборот.
ВНИМАНИЕ. Имена всех файлов не должны содержать русских букв и пробелов!!! Файлы изображений должны быть только в форматах jpg, gif, png!!! Обращайте внимание на вес и размер картинок.
Ведь это не блог и не фотосервис, где все загружаемые изображения проходят обработку, в результате которой меняется имя файла и размер
Видите,я выбрала папку WINTER, и кликнула по ней правой клавишей мышки.
Откылось диалоговое окошко, я выбрала команду - Загрузить на сервер -
и вся папка с файлами быстренько полетела по назначению.
И вот она уже на сервере

Копировать файлы и папки можно разными способами, как в обычном проводнике. Можно просто перетаскивать их мышкой... Кто как привык и кому как нравится.
Про виды файлов для сайта я напишу позже
Напишите пожалуйста, пригодилась ли вам эта информация?
Понятно ли изложено?
|
сервис по ведению истории изменения тиц |
Дневник |
ПО своему обыкновению отложила тестирование сервиса на потом - когда свободное время появится...
....
И вот, наконец-то, могу вкратце рассказать об услугах сервиса, о том, что он нам дает и что тут самое интересное.
Во-первых, можно собирать и хранить информацию о значениях тИЦ в различные промежутки времени. На мой взгляд, очень полезная функция, помогающая анализировать темпы роста
Во-вторых, представление истории изменения тИЦ в виде графиков, диаграмм и пр.
Диаграммы - это моя слабость,а как вы видите на картинке, здесь они самые разнообразные
Есть еще один плюс - уведомление владельцев сайтов-участников о пересчете и изменении значения тИЦ по электронной почте. Тоже полезная функция, позволяющая не следить за ним каждый день в ожидании изменений.
И все это совершенно бесплатно для участников сервиса!

|
Стандартные размеры баннеров |
Дневник |
Рекламу писать становится неинтересно, хочу попробовать что-нибудь другое
Просто к сведению
|
|
Понравилось. Вроде удобно...как считаете? |
Дневник |
И чего раньше им не пользовалась?
Пишем в Head
Пишем в BODY
ПОлучаем
Добавила скрипт на несколько страничек. Танцы
|
Учимся понимать статистику Ливинтернета |
Дневник |
Посетители: количество уникальных посетителей сайта (точнее браузеров). Идентификация происходит с помощью cookies. За исключением куки все понятно
Сессия: серия из нескольких просмотров от одного посетителя, причем между соседними просмотрами должно пройти не более 15 минут. Это как это? Человек за 15 мин должен несколько раз зайти на сайт.... Странно, не так ли?
Хосты: количество уникальных IP-адресов, с которых запрашивались страницы сайта. Несколько компьютеров за одним прокси-сервером считаются за один хост.
В чем же разница между просмотром и хостом? То, что с одного IP может придти несколько посетителей ( если они за прокси-сервером)? А есть еще в других сервисах ХИТЫ и ХОСТЫ...все время путаю
Перезагрузки: повторные загрузки одной страницы одним и тем же посетителем в течение 1 секунды. Несмотря на то, что этот параметр выделен в отдельную строку, перезагрузки включаются в "просмотры". Большое количество перезагрузок (более 10% от общего количества просмотров) говорит о том, что на страницах сайта установлено два экземпляра кода счетчика.
А разве устанавливают на одной странице два одинаковых кода счетчика? И зачем?
Просмотры без cookies: количество просмотров браузерами, не поддерживающими прием cookies. Так же, как и перезагрузки, просмотры без cookies включаются в общее количество просмотров. Обычно составляет около 2-5% от общего количества просмотров..... ну надо ж...
В среднем online: среднесуточное количество посетителей за 15 минут.
В среднем активных online: среднесуточное количество посетителей за 15 минут, просмотревших более одной страницы за сессию.
Статистика говорит о том, что сайт практически не посещается и это нормально, т к сайтом никто не занимается

|
Вернемся к сайтам |
Дневник |
Пока мало что сделано
http://nashtest.narod.ru/
1) 1-я страничка - Наташа тренировалась делать фон http://nashtest.narod.ru/links.html
2) 2-я страничка - Все фильтры фотошопа на примерах
Галерея:Фильтры фотошопа
( пока лишь в картинках, но все картинки кликабельны)
Фотографию (Церковь в Москве, на Полянке) и фотоальбом делала я
Учусь понемногу. А куда спешить -то?
|
Делаем свой дизайн сайта |
Дневник |
Пока это просто картинка, из которой нужно сделать шаблон

|
# 2. Как сделать сайт на народе и зачем |
Дневник |
1. Заходим на Яндексе в НАРОД

2.Регистрируемся
В левом углу слово Регистрация. Если вы уже зарегистрированы на Яндексе, то
3. Займем имя для сайта
в окошечко вводим латинскими буквами любое слово.
Это будет ваш Login.
Я ввожу слово nahstest и нажимаю -ЗАНЯТЬ.
Теперь я меня есть сайт по адресу:http://nashtest.narod.ru/
Чтобы получать доступ к управлению этим сайтом, я должна каждый раз при входе вводить:
Login - nashtest
Пароль - ********

4.МАСТЕРСКАЯ на НАРОДЕ
Затем захожу в МАСТЕРСКУЮ и делаю ГЛАВНУЮ СТРАНИЦУ

Главная страница сайта всегда должна называться INDEX
Для начала я просто выбрала шаблон, написала одно предложение и добавила картинку Welcome.
Получилась страница -http://nashtest.narod.ru/index.html
Входим в редактирование и управление файлами сайта.

И открывается вот такая панель управления.

Здесь файлы можно просматривать, редактировать, копировать, добавлять.
Управлять и настраивать дизайн по шаблонам не сложней, чем на Ли.ру
Все просто, но по FTP удобней и быстрей
|
Для тех, кому интересно. Про сайты |
Дневник |
Начинаю делиться опытом с теми, кто знает еще меньше меня. Я не учу, а просто рассказываю.
Сайты бывают статичные и динамические(интерактивные,типа блогов)
Самый простой сайт(статичный) - это несколько файлов в формате html, связанных между собой гиперссылками.
Сделать страничку для сайта можно и в программе Word, если дать команду СОХРАНИТЬ КАК и выбрать для документа тип файла - веб-страница
Именно так я делала первый сайт. Поверьте, так делать не следует.
Для начала нужно:
1. Установить какой нибудь HTML-редактор. Такой, чтобы можно было видеть и изучать код, а не просто вставлять тексты и картинки, как во Фронпэйдже.
(Если надо - перечень бесплатных и платных редакторов у меня есть)
2. Установить FTP-клиент.
Можно Far. У меня стоит менеджер файлов Total Commander. Мне нравится.
Скачать по адресу: http://wincmd.ru/plugring/totalcmd.html
3. У веб-мастера на компьютере должно быть несколько браузеров, чтобы видеть свои творения как бы *с разных точек зрения*. Это должны быть как минимум Интернет Эксплорер (буква E)- он есть практически у всех. Опера и Firefoх можно скачать, они бесплатны и удобны.
4. А для начала надо сделать сайт из 3-4 страничек на народе. Там есть доступ по FTP и можно творить не используя предоставленные шаблоны.
|
Полезные ссылки. |
Дневник |
HTML- генераторы, редакторы и прочие шняги.
Html Pages Generator -генерирует коды on-line Онлайновый редактор Worz - позволяет быстро получить HTML-код. Очень прост и удобен
Генератор цвета в HTML -ПЕРЕВОДИТ RGB В HEX И ОБРАТНО
Color Weel - отличный генератор цветового кода
Можно Скачать Бесплатно
Smart Web Builder - и для начинающих и для профессионов
metrsofta.info - куча полезных вещей для создания сайтов: HTML- редаторы, Графика и многое др
FotoAlbum - программы для создания слайд-шоу и Веб-галерей. Много разных шаблонов
WebCode - для работы с HTML, XML, WML, CSS, JS, VBS, PHP и PERL/Python; может быть использован в роли текстового редактора
FirstPage - можно работать в 4-х режимах - Easy, Normal, Hardcore и Expert.
AceHTML - удобный и без наворотов. Даже CSS отсутствует.
1С-bitrix.ru Редактор + менеджер сайта. Требует установки на комп. Есть демо версия, платная и бесплатная. Шаблоны сайта
HOD Html Editor - редактор для верстки интернет страниц.
Генератор HTML тегов для форумов и чатов
|
Меня оценили правильно |
Дневник |

http://www.cys.ru/
Каркас в виде таблицы - крепко, но не гибко.
Верстка выполнена на высоком профессиональном уровне. Качество технической реализации практически безупречно.
Правильно и удобно организованная структура. Недвусмысленная навигация достаточно практична.
Достаточно удачный дизайн и цветовое оформление страницы. Возможно, недостаточно тщательно прорисованиы графические элементы.
Отличная работоспособность во многих современных и старых браузерах. Грамотный баланс изящества и совместимости
И еще для сравнения http://www.liveinternet.ru
Оценка 614 баллов ( Почти как у меня)
Многовато количество различных применяемых стилей.
Хорошая большая библиотека скриптов. Жаль для информации места не хватило.
Что, графика выключена? Нет, включена… А где картинки?
Средний уровень технического исполнения. Имеются недочеты в коде. Сделано топориком на коленке.
Без фантазии, шаблонно обеспеченная функциональность страницы. Работать можно, но звезд с неба не хватает.
Среднего уровня дизайн, не представляет собой ничего особенного. Еще не отторгает, но уже не привлекает.
Плохая совместимость с различными браузерами, применение нестандартных приемов, требующих плагинов или конкретных версий браузеров.
PS - Многие считают, что этот сервис оценок сделан "для прикола". Поэтому про Ли.ру всерьез не воспринимайте.
Вдогонку корректирую
Оценка меньше 300 баллов. (На самом деле проект у тебя хороший и интересный,) но как показал анализ
Хорошая большая библиотека скриптов. Жаль для информации места не хватило.
Отвратительно слепленная страница. По уровню технического исполнения тянет только на гнусного хомяка.
Плохо организованная структура и , как следствие, недостаточная функциональность. Неудобная навигация.
Дизайн недостаточно хорош.
Дизайн - дело вкуса, а про навигацию подумай. В общем тебе, как и мне , есть над чем поработать
|
| Страницы: | [1] |







