-Метки
-Рубрики
- Куклы (110)
- - кукла реборн (5)
- - шарнирная кукла (23)
- - текстильная кукла (43)
- - кукла из колготок (43)
- - одежда для куклы (8)
- - обувь для куклы (6)
- Кулинария (181)
- - закуски (40)
- - салаты (22)
- - украшения для блюд (7)
- - горячие блюда (51)
- - супы (4)
- - десерты (18)
- - из молочных продуктов (10)
- - кулинарные книги (36)
- - для праздничного стола (14)
- Выпечка (62)
- - печенье, пряники. . . (11)
- - пироги, пицца (25)
- - хлеб, булочки (15)
- - пирожки, пончики. . . (8)
- - кексы (9)
- Торты (68)
- - с выпечкой (39)
- - без выпечки (13)
- - украшения для тортов (12)
- - пиржные, рулеты. . . (6)
- Сладости (34)
- - конфеты, цукаты. . . (31)
- - варенья, джемы. . . (4)
- Вязание (611)
- - крючком (265)
- - спицами (156)
- - вязаные игрушки (240)
- Шитье (38)
- - одежда (22)
- - игрушки (16)
- Другие виды рукоделия (46)
- - вышивка (15)
- -холодный фарфор (7)
- - из бисера (4)
- - поделки из других материалов (19)
- Все для дома (76)
- - пледы, коврики, подушки (17)
- - идеи для интерьера (14)
- - украшаем свой дом (39)
- - разные советы (11)
- Дача, подоконник (30)
- - строим, оформляем (18)
- - цветы (5)
- - овощи (1)
- - разное (8)
- Вторая жизнь вещей (40)
- Красота и здоровье (94)
- - информация к размышлению (18)
- - уход за лицом (10)
- - уход за телом (26)
- - уход за волосами (6)
- - диеты (10)
- - полезные советы (33)
- Для души и смены настроения (15)
- Музыка (33)
- Видео (13)
- Развлекалочки (74)
- - тесты (48)
- - игры (21)
- - гадания (5)
- Разные полезности (23)
- Личное (16)
- Для компьютера (198)
- - учебники (39)
- - полезные программы (36)
- - украшалочки (46)
- - подсказки (46)
- - может пригодиться (34)
- Украшалочки для дневника (154)
- - спасибо, пожалуйста (20)
- - цветочки, картинки (69)
- - разделители (9)
- - часики, календари, кнопки (20)
- - рамочки (26)
- - схемы (7)
- - аватары (8)
- - приветствия, поздровления (12)
- Просто красивые картинки (40)
- Цитаты,афоризмы, стихи (24)
- - высказывания (13)
- - стихи (11)
- Советы по жизни (32)
- Просмотреть и раскидать (21)
-Музыка
- Блюз опадающих листьев
- Слушали: 37903 Комментарии: 0
- Прекрасная музыка души
- Слушали: 1771 Комментарии: 1
- Очарована, околдована
- Слушали: 13704 Комментарии: 0
- Мне нравится
- Слушали: 3553 Комментарии: 0
- нежная музыка
- Слушали: 113478 Комментарии: 0
-Поиск по дневнику
-Статистика
Соседние рубрики: - учебники(39), - полезные программы(36), - подсказки(46), - может пригодиться(34)
Другие рубрики в этом дневнике: Шитье(38), Цитаты,афоризмы, стихи(24), Украшалочки для дневника(154), Торты(68), Советы по жизни(32), Сладости(34), Разные полезности(23), Развлекалочки(74), Просто красивые картинки(40), Просмотреть и раскидать(21), Музыка(33), Личное(16), Кулинария(181), Куклы(110), Красота и здоровье(94), Другие виды рукоделия(46), Для компьютера(198), Для души и смены настроения(15), Дача, подоконник(30), Вязание(611), Выпечка(62), Вторая жизнь вещей(40), Все для дома(76), Видео(13)
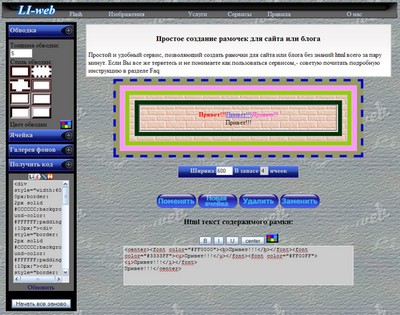
Еще один супер полезный сервис! |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
И снова не надо возиться с html кодами и пр. ерундой!
Теперь можно делать ваши любимые рамочки всего за пару минут:)
Будем считать это новогодним подарком:) На сей сервис ушло ой как много времени...Ну не силен я в рамках, не очень понимаю что от меня хотят и что я должен сделать,но что смог то сделал, даже продолжение придумал.) Очень уж хотелось порадовать вас к Новому Году:)

Читать дальше > > >
Метки: компьютер |
Меняем цвет шрифта |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Коды для тех кто хочет поменять цвет текста в рамочках.
Рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе -
Метки: компьютер |
Море шрифтов для творчества. Все буквы кликабельны |
Это цитата сообщения Rukodelkino [Прочитать целиком + В свой цитатник или сообщество!]
Метки: компьютер |
>Более 3000... |
Это цитата сообщения ASPIDISTRA1 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: компьютер |
Делаем рамочки за несколько минут! |
Это цитата сообщения Cymylau [Прочитать целиком + В свой цитатник или сообщество!]
Нашла в инете... Пока сама разобраться не могу... Будет чем заняться...
Метки: компьютер |
Как быстро вставить картинки и разделители. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок поможет новичкам быстро без сохранения в комп взять любую картинку или разделитель...


ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавчки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый год с адресом нужного изображения вставлять туда, куда вам хочется!
Удачи!


Метки: компьютер |
Яндекс-фотки. Вставляем фотографии в пост. |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Название поста далось с трудом
В общем, фотографии на яндекс-фотки мы загружать научились (ЗдЕсЬ), научились делать плейлисты... Теперь будем учиться делать посты с этими загруженными фотографиями.
Итак, грузим фотографии. Загрузили... Теперь нам надо получить код картинок для поста. Есть несколько способов. Опишу 2.
Способ Первый, простейший.
Способ-то простейший, но, к сожалению, не самый красивый пост выйдет, да и не самый удобный...
Идем в "Мои альбомы", выбираем альбом, в который загрузили фотографии, тыкаем кнопку "Получить код":
Дальше > > >
Метки: компьютер |
Куча красивых надписей |
Это цитата сообщения Мирок_Рукоделочки [Прочитать целиком + В свой цитатник или сообщество!]
ТУТ огромная куча красивых надписей для распечатки и использования при создании открыток и альбомов. Надписи на все случаи жизни:) Лично для меня это находка
Рада, если кому-то это тоже пригодится
Метки: компьютер |
Предновогодний подарок. Обещанная автоматизация |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Генератор плейлиста для flash альбомов
Теперь не надо возиться с плейлистами для альбомов! Читаем пост:)
И снова здрасте!:)
Как вам известно, я "ушел с головой" в некий очередной проект. Этот проект ни что иное, как просто сайт:) Со своей тематикой, но сейчас не об этом.
Сайт еще не готов ( вообще), работаю пока над функциональностью, посему он еще не заполнен и особо не оформлен.
Но одну ОЧЕНЬ полезную ссылочку на некий типа "сервис" я вам все же дам прямо сейчас:)
Сейчас читаем внимательно:
Итак, как вы помните, у меня есть энное кол-во flash альбомов с превью. Т.е. список маленьких картинок снизу, при клике по картинке открывается большая картинка, а при клике "оригинал" откроется реальный размер. Например этот новогодний альбом (загрузка альбома может занять некоторое время, дождитесь):
Читать дальше > > >
Метки: компьютер |
Информер: Вращающийся глобус |
Это цитата сообщения ТаМаРа_ТАРАНЬжина [Прочитать целиком + В свой цитатник или сообщество!]
Метки: компьютер |
Создание простой рамочки с избражением внутри |
Это цитата сообщения Sheree [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня будем учиться создавать простую рамочку с изображением внутри. Берем как пример одну из пасхальных рамочек:
|
Вот скрин кода этой рамочки:

Зеленым подчеркнут код картинки для внешней рамочки (в нашем случае это сине-бежево-фиолетовое точечное)
Синим подчеркнут код картинки, которая находится внутри рамочки (в нашем случае это нежно-лиловый шелковый фон)
Красным подчеркнут код картинки с зайцем, его положение в рамочке (справа или слева), его размеры (width - ширина, height - высота), которые надо менять и в скобочках тоже.
Оранжевым подчеркнута ссылка на мой дневник и то написание, которое будет отображаться во внешней рамочке. Это надо заменить на свои данные.
А вот и код этой же рамочки, который вы можете себе скопировать и использовать как шаблон:
1 Шаг - Для создания своей рамочки необходимо подобрать фоны и картинку для рамочки (она не должна быть очень большой - таких параметров как у меня вполне достаточно)
2 Шаг - Необходимо загрузить поочередно выбранную графику на какой-нибудь хостинг картинок (я обычно использую Радикал)
3 Шаг - необходимо скопировать поочередно ПЕРВУЮ ссылку и заменить ее в моем примере
Собственно и все!
Удачи Вам и творческих успехов. если будут вопросы - задавайте )
--------------------------------
Оdessa apartments - аренда комфортабельных квартир в Одессе без посредников
Метки: компьютер |
Коды для оформления блога |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Метки: компьютер |
Полезность для оформления постов |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Строим таблицу
|
Код простой сетки <TABLE border=4> <TR> <TD>первая клетка в первой строке</td> <TD>вторая клетка в первой строке</td> </tr> <TR> <TD> первая клетка во второй строке</td> <TD>вторая клетка во второй строке</td> </tr> </table> |
||||
| Сетка с фоном <TABLE background="URL адрес ФОНА" border=8> Вместо URL адрес ФОНА поставляем адрес фонового рисунка.
|
Код сетки с фоном <TABLE background="URL Адрес фона"border=4> <TR> <TD>первая клетка в первой строке</td> <TD>вторая клетка в первой строке</td> </tr> <TR> <TD> первая клетка во второй строке</td> <TD>вторая клетка во второй строке</td> </tr> </table> |
||||
| Рамки с разрывом рисунка: |
Рамки с разрывом рисунка: <fieldset><legend><img src="адрес картинки"></legend>рамка растягивается на всю ширину записи</fieldset> |
||||
| Рамка с разрывом текста: | Рамка с разрывом текста: <fieldset><legend>Запись в разрыве</legend>Основная запись</fieldset> | ||||
Фон записи поста
|
Код фона записи поста <Table background= вместо этих слов пишите URl фдрес картинки или ссылку№1 Радикала border="0"> <TBODY> <TR> <TD width=650 > Вместо этих слов пишите свой текст </TD> </TR> </TBODY> </TABLE> |
Метки: компьютер |
Как делать схемы для дизайна своего дневника. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.

3.а)Если вы хотите чтобы ваш дизайн состаял не из картинок а просто из цветовой гаммы тогда вам нужна таблица с ЦВЕТОМ ФОНА.Подбираете цвета какие хотите,смотрите внизу предпросмотр.Если вас всё устраивает ставите галочку напротив-Сохранить набор цветов как схему.И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
Метки: компьютер |
Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон. |
Это цитата сообщения Валентина_Гребенюк [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе моих ПЧ.
Фоновая картинка страницы.

Метки: компьютер |
Создание простой рамочки с избражением внутри |
Это цитата сообщения Sheree [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня будем учиться создавать простую рамочку с изображением внутри. Берем как пример одну из пасхальных рамочек:
|
Вот скрин кода этой рамочки:

Зеленым подчеркнут код картинки для внешней рамочки (в нашем случае это сине-бежево-фиолетовое точечное)
Синим подчеркнут код картинки, которая находится внутри рамочки (в нашем случае это нежно-лиловый шелковый фон)
Красным подчеркнут код картинки с зайцем, его положение в рамочке (справа или слева), его размеры (width - ширина, height - высота), которые надо менять и в скобочках тоже.
Оранжевым подчеркнута ссылка на мой дневник и то написание, которое будет отображаться во внешней рамочке. Это надо заменить на свои данные.
А вот и код этой же рамочки, который вы можете себе скопировать и использовать как шаблон:
1 Шаг - Для создания своей рамочки необходимо подобрать фоны и картинку для рамочки (она не должна быть очень большой - таких параметров как у меня вполне достаточно)
2 Шаг - Необходимо загрузить поочередно выбранную графику на какой-нибудь хостинг картинок (я обычно использую Радикал)
3 Шаг - необходимо скопировать поочередно ПЕРВУЮ ссылку и заменить ее в моем примере
Собственно и все!
Удачи Вам и творческих успехов. если будут вопросы - задавайте )
--------------------------------
Оdessa apartments - аренда комфортабельных квартир в Одессе без посредников
Метки: компьютер |
Для оформления блога. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
1.Сделай слайд-шоу
2.Сделать видео слайд-шоу
3.Сжать видео для сети.
4.Коды цвета для текстов
5.Сделай для блога кнопку.
6.Как сделать баннер-картинку для блога.
7.Как сделать рамочку для текста самому.
8.Создать фото прикол онлайн.
9.Сделать флеш-часы для блога.
10.Сделать текст с прокруткой.
![]()
Рамочки для текстов без картинок:
1.Рамочки для текстов 1
2.Рамочки для текстов 2
![]()
Рамочки для текстов с картинками:
1.Рамочки для текстов 3
2.Рамочки для текстов 4
3.Рамочки для текстов 5
4.Рамочки для текстов 6
5.Рамочки для текстов 7 (бабочки)
6.Рамочки для текстов - Адрес Детство
7.Рамочки для текстов 9 (Мачо)
8.Рамочки для текстов 10 (Букет невесты)
9.Рамочки для текстов 11 (Природа)
10.Рамочки для текстов 12 ( Он и Она )
11.Рамочки для текстов (Любовь)
12.Рамочки для текстов (Сердечки)
13.Рамочки для текстов (Котята)
14.Рамочки для текстов (Природа - 2)
15.Рамочки для текстов (Весна)
16.Рамочки для текстов (Подводный мир)
17.Рамочки для текстов (Ночь над городом)
18.Рамочки для текстов ( Он и Она -2 )
19.Рамочки для текста (любовь)
20.Рамочки для текстов (Нежность)
21.Рамочки для текстов (Отдых, море, пляж).
22.Рамочки для текстов (Полевые цветы)
![]()
Эпиграфы:
Эпиграфы для блога
Эпиграфы для блога 2
Эпиграфы или просто хорошие изречения.
Эпиграфы или просто хорошие изречения - 2
![]()
Картинки:
1.Цветы для Вас!
2.Цветы для Вас!-2
3.Цветы для Вас!-3
4.Улыбнись с Микки Маусом )
5.Скажи СПАСИБО - красиво)
6.Скажи СПАСИБО - красиво) - 2
7.Скажи СПАСИБО - красиво) - 3
8.Пятница в картинках )
9.Спокойной ночи в картинках)
10.С добрым утром в картинках)
11.Смайлик + мультик = хорошее настроение)
12.Смайлик + мультик = хорошее настроение) - 2
13.Смайлик + мультик = хорошее настроение) - 3
14.Щенки и котята (анимация)
15.Привет в картинках)
16.Сердечки (анимашки) 2
17.Сердечки (анимашки)
18.Блеск для Ваших постов)
19.Блеск для Ваших постов -2)
20.Блеск для Ваших постов) 3
21.Малыш Купидон (картинки)
22.С днём рождения в картинках!
23.Пчёлки в картинках)
24.Мишки для Вас)))
Метки: компьютер |
Выделить текст рамкой. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Иногда в личку приходят сообщения с просьбой рассказать как можно выделить текст простой рамкой, как бы делая акцент на определённую часть поста. Сейчас попробую это показать на примере.
Будем исходить из того что в кодах Вы полный ноль или Вам просто не хочется их вручную прописывать. Тогда первое что Вам нужно сделать - это открыть сообщение в простом редакторе, можно и в расширенном, но тогда не забудьте нажать на кнопку ИСТОЧНИК (в самом верху слева). Сделали? Молодцы, копируйте код из флейма и вставляйте в нужный участок поста.
Вставили? Идём дальше.
1. Там где написано - Сюда вставить адрес картинки - вставляете адрес нужной картинки. Иногда задают вопрос где её взять) Всё просто - есть только два варианта, первый Вы должны её загрузить со своего ПК, второй найти её в интернете и нажав на ней правую кнопку мыши копировать ссылку на изображение.
2. Где написано - Здесь написать Ваш текст думаю проблем не возникнет - пишите всё что посчитаете нужным.
Точно так же делается рамочка с заголовком вместо картинки. Копируйте код из флейма и вставляете тексты.
Вот и всё. В результате у Вас должно получится что-то подобное.
С картинкой
Без картинки - с заголовком.
Метки: компьютер |
Как создать и вставить слайдшоу в блог,чтобы была музыка,которую можно включать и отключать |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Как создать и вставить слайдшоу в блог,чтобы была музыка,которую можно включать и отключать

Как создать и вставить слайдшоу в блог,чтобы была музыка,которую можно включать и отключать
а не самозапускающаяся, когда посетитель не поймёт откуда музыка,
которая продолжается бесконечно, переходя за ним в другие посты блога,
мешая открывать в них другие музыкальные файлы,
да и просто надоела уже,
а как и где её выключить - искать не каждый поймёт.
так вот... ЧТОБЫ ПОЛУЧИТЬ КАРТИНКУ + МУЗЫКАЛЬНОЕ СОПРОВОЖДЕНИЕ К НЕЙ,
СОЕДИНИТЬ ЭТО ВМЕСТЕ И ВСТАВИТЬ В БЛОГ, сделайте всё пошагово:
1)создаёте:СЛАЙДШОУ
 ЖМЁМ
ЖМЁМ
Метки: компьютер |
Как делать рамки с прокруткой! |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
Как делать рамки с прокруткой!
ПО ВАШИМ ПРОСЬБАМ.!
Как делать рамки с прокруткой!
border:outset #330000-цвет бордюра.
background-color:#330000-цвет поля сообщения
width:720px;-ширина бордюра рамки
height:450px -высота бордюра рамки
solid #FDF095 -цвет поля пркрутки
width:650px;-ширина поля сообщения
height:380px;-высота поля сообщения
-размер шрифта
МЕНЯЕТЕ ЗНАЧЕНИЕ ВЫШЕ УКАЗАННЫХ ВЕЛИЧИН
И ПОЛУЧАЕТЕ СВОЮ РАМОЧКУ С ПРОКРУТКОЙ!
html-КОД.
Метки: компьютер |


































