-—сылки
-¬сегда под рукой
-–убрики
- јудиокниги, спектакли онлайн (39)
- Facebook (3)
- а. ћќ® (Ќ≈Ћ№«я!) (616)
- «аготовки (4)
- «аготовки ( нопки) (23)
- к. (4)
- ћои {ссылки-подписи} (75)
- ћузыка (5)
- ѕеределка (15)
- –.ѕрозрачна€ (–абоча€) (254)
- –.–абоча€ (‘Ў) (96)
- –.–амочка (–амочник) (83)
- { —сылки } (13)
- {ссылки} на »сточник (44)
- а. ћќ® “¬ќ–„≈—“¬ќ (505)
- јлфавит 3D (5)
- јудиокнига (1)
- Ѕалет (1)
- ƒл€ друзей (23)
- ћоЄ начинание в (‘Ў)... (5)
- ћои видео - работы ( ƒавно...) (6)
- ћои музыкальные открытки (85)
- ћои работы - (‘Ћ≈Ў) (13)
- ћои работы - (‘Ў) (54)
- ћои рамочки (‘Ў) (32)
- ћои рамочки дл€ видео (88)
- ћои уроки или копипаст (44)
- ћо€ анимаци€ (39)
- ќ разном... (36)
- ќбращени€ (35)
- –амочки ( »з –амочника ) (167)
- –амочник (1)
- ј.энциклопедии и словари (1)
- јлла ѕугачЄва (2)
- јнатолий Ўарий (12)
- јЌ“»¬»–”— (8)
- AVG (1)
- Dr.Web (1)
- јнтивирус (3)
- асперский (1)
- лючи (1)
- јстрологи€,маги€,гадани€... (6)
- —оннник (1)
- Ѕродилки (8)
- ¬—® ќ ∆∆ (15)
- ¬—® ќ Ћ»–” (45)
- “ролли (3)
- ”поминани€ (1)
- √≈Ќ≈–ј“ќ–џ (13)
- √енератор часиков (1)
- √енераторы изображений (2)
- √енераторы таблиц (2)
- ѕалитра цвета (6)
- ƒача (13)
- ƒень блога (8)
- ƒень ѕобеды (1)
- ƒень –ождени€ ( 2017 год) (22)
- ƒ≈Ќ№ –ќ∆ƒ≈Ќ»я ( 2019 год) (0)
- ƒ≈Ќ№ –ќ∆ƒ≈Ќ»я ( 2019 год) (0)
- ƒ≈Ќ№ –ќ∆ƒ≈Ќ»я ( 2019 год) (0)
- ƒ≈Ќ№ –ќ∆ƒ≈Ќ»я ( 2019 год) (1)
- ƒень –ождени€ (2015год) (15)
- ƒень –ождени€ (2016 год) (9)
- ƒень рождени€ - 2018 год (3)
- ≈вровидение-2016 (1)
- ∆«Ћ (6)
- ∆ивопись (1)
- «доровье (3)
- »нтересно... (29)
- √рамотность русского €зыка (1)
- »скусство (1)
- »стори€ (3)
- ¬ойна (1)
- атастрофы (4)
- омпьютер (44)
- CCleaner (1)
- Windows 10 (14)
- омпьютер (9)
- омпьютерна€ грамотность (19)
- —лужбы (1)
- улинари€ (4)
- ”Ћ»Ќј–»я (15)
- ћоЄ возмущение... (3)
- ћќ«»ЋЋј (18)
- ƒополнени€ дл€ ћозиллы (8)
- ћонтаж видео (1)
- ћо€ гостева€ (2)
- я (1)
- ќ. (4)
- ќЅ–јў≈Ќ»я (7)
- ќлимпиада - 2016 (1)
- ќлимпиада - 2018 (2)
- ќ‘ќ–ћЋ≈Ќ»≈ (114)
- јнимаци€ (1)
- оды (79)
- –азделители (7)
- —оздание сайта (1)
- —хемы (4)
- ‘леш (4)
- ѕлееры (47)
- ѕодарки (5)
- ѕолезности (2)
- ѕќЋ»“» ј (364)
- Ѕелорусси€ (4)
- ≈вгений ‘Єдоров (27)
- ≈— (12)
- азахстан (1)
- иберберкут (1)
- итай (1)
- оре€ (1)
- рым (12)
- рым (1)
- Ќаш ѕрезидент - ¬.¬.ѕутин (40)
- Ќиколай —тариков (12)
- Ќоворосси€/ћалоросси€ (63)
- Ќовости от Ё.Ћимонова (5)
- ѕознавательное “¬ (23)
- ѕредатели –одины/Ћибералы/5-€ колонна/ (44)
- –одина (2)
- –оскомнадзор (1)
- –услан ќсташко (5)
- –‘ (103)
- —талин (1)
- —Ўј (27)
- “еракт (1)
- “урци€ (7)
- ”краина (115)
- ”краина/—авченко (10)
- ‘ранци€ (2)
- „еловк и закон* (4)
- ёрий јлексеев (17)
- ѕќ„“ј (1)
- ѕоэзи€/ѕроза (30)
- »рина —амарина (4)
- ѕ–ј«ƒЌ» » (4)
- ƒень «ащитника ќтечества (4)
- ѕриветствие дл€ дневника (4)
- ѕ–ќ√–јћћџ (105)
- ScreenShot Link 2.2.0 (1)
- 20/20 (1)
- 3D ICLONE V5.4 PRO (— ј„ј“№) (12)
- Adobe Flash Player (1)
- Adobe Illustrator CS6 16.0.0 (1)
- Aleo 3D Flash Slideshow Creator 1.8 Rus (1)
- Aleo Flash Intro Banner Maker (8)
- Aleo Flash MP3 ѕлеер Builder (4)
- Aurora 3D (1)
- Aurora 3D Animation Maker (2)
- BluffTitler (9)
- Camtasia.Studio.v8.6.0.2054 (1)
- Corel (5)
- Corner-A ArtStudio v.1.3.3 Rus (2)
- CrazyTalk (1)
- CursorFX (курсоры) (1)
- Flash Menu Labs Pro (1)
- FREE ONLINE IMAGE EDITOR (2)
- Gif Movie Gear (1)
- GIMP (1)
- iClone v5.4 PRO (1)
- JetBoost (1)
- PhotoInstrument and MakeUp Instrument (1)
- ProShow Producer (1)
- RIOT Portable 0.4.4 (1)
- Skype (3)
- Slideshow Maker (1)
- Sothink (3)
- Sothink SWF Easy (4)
- Sothink SWF Quicker (5)
- Sothink SWF Quicker (2) (1)
- Sqirlz Water Reflections (1)
- Sterling (1)
- SWFTex - Flash-текст (1)
- Teorex PhotoScissors (1)
- Total Commander (1)
- YouTube (9)
- ¬идеоЎќ” (1)
- иностуди€ Windows (1)
- Ќапоминалка (1)
- ‘ракталы (1)
- Ёдитор (1)
- –аботы друзей (476)
- Surge_Blavat (81)
- ЋёЅјЎј . поЄт... (45)
- ЋёЅјЎј .(разное...) (129)
- ЋёЅјЎј .(уроки...) (208)
- –адио (1)
- –елиги€ (4)
- –укоделие (1)
- —ергей Ѕлават (1)
- —ертификат (1)
- —корбь... (18)
- —Ћќ¬ј–» (1)
- —оветы (0)
- —порт (1)
- “¬ (1)
- ”роки (2)
- ‘ильмы - клипы ~*~ (26)
- ‘лешки (21)
- ‘ќ“ќЎќѕ (458)
- Adobe Photoshop CS 5 (3)
- Google фото (1)
- ¬сЄ дл€ ‘отошопа (10)
- √радиенты (8)
- исти (1)
- липарт (PNG) (2)
- ѕлагины,фильтры (26)
- –олики- уроки - ‘Ў (183)
- —тили (4)
- “екстуры (23)
- ”роки (21)
- ‘оны (96)
- ‘утажи (1)
- Ўрифты (2)
- Ёкшены (2)
- ÷ифры 3D (0)
- „асики (11)
- „ѕ / катастрофы/ событи€... (6)
- ёмор (9)
- яндекс-‘отки (13)
-ћетки
-ѕоиск по дневнику
-ƒрузь€
-ѕосто€нные читатели
—оседние рубрики: ‘леш(4), —хемы(4), —оздание сайта(1), –азделители(7), јнимаци€(1)
ƒругие рубрики в этом дневнике: яндекс-‘отки(13), ёмор(9), „ѕ / катастрофы/ событи€...(6), „асики(11), ÷ифры 3D(0), ‘ќ“ќЎќѕ(458), ‘лешки(21), ‘ильмы - клипы ~*~(26), ”роки(2), “¬(1), —порт(1), —оветы(0), —Ћќ¬ј–»(1), —корбь...(18), —ертификат(1), —ергей Ѕлават(1), –укоделие(1), –елиги€(4), –адио(1), –аботы друзей(476), ѕ–ќ√–јћћџ(105), ѕриветствие дл€ дневника(4), ѕ–ј«ƒЌ» »(4), ѕоэзи€/ѕроза(30), ѕќ„“ј(1), ѕќЋ»“» ј(364), ѕолезности(2), ѕодарки(5), ѕлееры(47), ќ‘ќ–ћЋ≈Ќ»≈(114), ќлимпиада - 2018(2), ќлимпиада - 2016(1), ќЅ–јў≈Ќ»я(7), ќ.(4), ћо€ гостева€(2), ћонтаж видео(1), ћќ«»ЋЋј(18), ћоЄ возмущение...(3), ”Ћ»Ќј–»я(15), улинари€(4), омпьютер(44), атастрофы(4), »стори€(3), »скусство(1), »нтересно...(29), «доровье(3), ∆ивопись(1), ∆«Ћ(6), ≈вровидение-2016(1), ƒень рождени€ - 2018 год(3), ƒень –ождени€ (2016 год)(9), ƒень –ождени€ (2015год)(15), ƒ≈Ќ№ –ќ∆ƒ≈Ќ»я ( 2019 год)(1), ƒ≈Ќ№ –ќ∆ƒ≈Ќ»я ( 2019 год)(0), ƒ≈Ќ№ –ќ∆ƒ≈Ќ»я ( 2019 год)(0), ƒ≈Ќ№ –ќ∆ƒ≈Ќ»я ( 2019 год)(0), ƒень –ождени€ ( 2017 год)(22), ƒень ѕобеды(1), ƒень блога(8), ƒача(13), √≈Ќ≈–ј“ќ–џ(13), ¬—® ќ Ћ»–”(45), ¬—® ќ ∆∆(15), Ѕродилки(8), јстрологи€,маги€,гадани€...(6), јЌ“»¬»–”—(8), јнатолий Ўарий(12), јлла ѕугачЄва(2), ј.энциклопедии и словари(1), а. ћќ® “¬ќ–„≈—“¬ќ(505), а. ћќ® (Ќ≈Ћ№«я!)(616), Facebook (3), јудиокниги, спектакли онлайн (39)
Ѕез заголовка |
Ёто цитата сообщени€ Flash_Magic [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёти окошки дл€ кодов хороши тем, что в них можно изменить цвет фона,
обводки и текста. ÷вет можно подобрать под дизайн своего дневника
или под пост, которым вы хотите поделитьс€ с друзь€ми.
Ќапример под цвет своей рамочки, открыток и т.д.
Ќо, такие окошки подход€т только дл€ текстовых постов,
дл€ кодов с флеш они не подход€т.
од ќкошка | од ќкошка | од ќкошка |
ќкошко дл€ флеш кодов смотрите “”“, в уроке
( ј «ј√–”∆ј“№ » –≈ƒј “»–ќ¬ј“№ ‘Ћ≈Ў ‘ј…Ћџ Ќј Ћ».–”.)
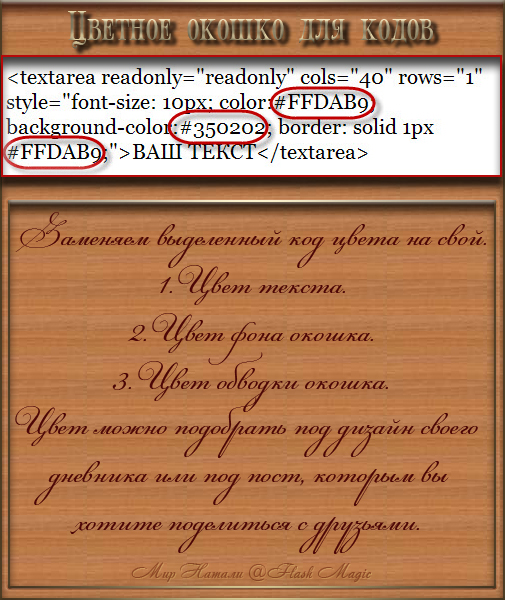
“еперь рассмотрим как помен€ть цвета в окошке.
—мотрите подсказки на скриншоте.

ѕодбираем нужный вам цвет, при помощи генератора цвета,
копируем код, выдел€ем старый и мен€ем, вставл€€ скопированный.
„тобы подобрать нужный цвет, подвигайте бегунками.
«атем скопируйте код р€дом с выбранным цветом.
¬сем удачи, творческих успехов и хорошего настроени€!
|
Ѕез заголовка |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
маленький текст маленький текст ”величить текст+1: текст + 1 ”величить текст+2: текст + 2 ”величить текст+3: текст + 3 ”величить текст+4: текст + 4 –ј—Ќџ…: красный текст ∆≈Ћ“џ…: желтый текст ‘»ќЋ≈“ќ¬џ…: фиолетовый текст «≈Ћ≈Ќџ…: зеленый текст ќ–»„Ќ≈¬џ…: коричневый текст √ќЋ”Ѕќ…: голубой текст —»Ќ»…: синий текст ‘” —»я: фукси€ текст текст по центру бегуща€ влево строка бегуща€ вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева “≈ —“ сноска “≈ —“ сноска
"закрепитель" текст остаетс€ таковым, каким вы его пишете я пишу как хочу!!! ѕроцитированый в отдельном блоке текст у которого будет небольшой отступ слева.
ѕривет! ¬ этом абзаце первое предложение будет с отступом. ѕр€мо как в книгопечати. ѕравда, в интернете это редка€ практика.
получаетс€: ћќ… ƒЌ≈¬Ќ» Ќј Ћ»–” ƒл€ того, чтобы поместить картинку, котора€ уже лежит где-то в интернете, надо написать следующее (без звЄздочки): <*a href="адрес ссылки">»м€ ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. » не забудьте, что символ "звЄздочка" ("*") везде необходимо удалить. —делать слайд-шоу ≈сли ¬ы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведЄнными в таблице кодами.
100рх Ц это размер окна, в котором будет показано шоу, помен€в это значение на нужное ¬ам, ¬ы получите подход€щий размер окна. scrollamount="5" - помен€в цифру 5 на другую ¬ы измените скорость движени€. |
|
Ѕез заголовка |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
|
|
|
|
|
|
|
|
|
дл€ вас Ћариса √урь€нова
—ери€ сообщений "* ѕам€тка начинающему блогеру":
„асть 1 - ќбновить/”далить драйвер
„асть 2 - ак пронумеровать свой блог или постранична€ бродилка
...
„асть 65 - ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√≈–јћ
„асть 66 - ак вставить флеш-часики на картинку
„асть 67 - ƒвигаем текст или картинку в дневнике
„асть 68 - ак переносить посты с ћейла на Ћи–у.
„асть 69 - HTML шпаргалка
„асть 70 - ак установить глобус-информер на свою страничку
|
Ѕез заголовка |
Ёто цитата сообщени€ Ѕахыт_јЅћ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
HTML _ всЄ под рукой |
Ёто цитата сообщени€ Surge_Blavat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ёто должно быть "всегда под рукой" ‘ормулы разметки гипертекста. ‘орматирование “еги јтрибуты √рафика Ћинии –амки нопки —имволы ѕолезные сайты - справочники |
|
¬се под рукой ☀☁☂—имволы☂☁☀ |
Ёто цитата сообщени€ Millena-Li [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
÷итата сообщени€ Natali_Travinka
¬се под рукой ☀☁☂—имволы☂☁☀
—имволы (часть 1)
|
|