-Метки
-Музыка
- "МОЕМУ СНОВИДЕНИЮ" автор и исполнитель Анатолий Федоров"
- Слушали: 9 Комментарии: 0
- "СЛУШАЯ ГИТАРУ" автор и исполнитель Анатолий Федоров
- Слушали: 2 Комментарии: 0
- "ХОРОША ТЫ ХОРОША" автор и исполнитель Анатолий Федоров
- Слушали: 3 Комментарии: 0
- "В ЭТОТ ЛЕС ПЕРЕПОЛНЕННЫЙ ШЕПОТОМ" автор и исполнитель Анатолий Федоров
- Слушали: 5 Комментарии: 0
- "ПИНЧЕР" автор и исполнитель Анатолий Федоров
- Слушали: 4 Комментарии: 0
-Рубрики
- Будем красивыми (288)
- уход за лицом,декольте,шеей (182)
- волосы (32)
- тело (18)
- руки (15)
- ноги (11)
- Мода (5)
- фитнес,диеты (55)
- винтаж (47)
- заработок в интернете (31)
- Интересное и полезное в интернете (25)
- молитвы (8)
- вышивка (95)
- вышивка крестиком (58)
- вышивка лентами (10)
- журналы (2)
- гладь (1)
- другие виды вышивки (12)
- уроки, полезная информация (13)
- вязание (493)
- тесьма,кайма крючком (18)
- Пледы, покрывала, разное для дома (14)
- журналы (5)
- брюггское кружево (4)
- румынское кружево (3)
- болеро (2)
- спицами ирландия (1)
- в копилку узоров крючком (84)
- вязаные мелочи для дома (23)
- для детей (15)
- другое (28)
- жакеты, пуловеры, кофточки (57)
- зонты, абажуры ... (1)
- игрушки (12)
- ирландское кружево (35)
- в копилку узоров спицами (33)
- крючком одежда (43)
- носки, варежки, обувь (39)
- скатерти,салфетки вязаные (33)
- спицами (46)
- сумки вяжем (16)
- топы (10)
- филейная вязка (11)
- фриформ (15)
- шали, шарфы (29)
- шапки, шляпы вязаные (23)
- школа вязания (100)
- юбки (4)
- дача (73)
- о растениях (41)
- цветы на балконе и дома (23)
- поделки для дачи (6)
- разное (33)
- дизайн интерьера (46)
- для детей (50)
- развивалки (20)
- обучение (10)
- плетение (21)
- из бумажных трубочек (14)
- из веревок, ткани и другого (7)
- здоровье (85)
- эзотерика (29)
- книги, фильмы (25)
- компьютерный ликбез (58)
- кулинария (327)
- пироги, пирожки (45)
- из картофеля (13)
- тесто (12)
- украшения блюд (11)
- блюда из рыбы и морепродуктов (11)
- из творога (6)
- из печени (5)
- из яиц (5)
- сыр (4)
- вторые блюда (20)
- выпечка (22)
- десерты (10)
- заготовки сладкие (6)
- закуски (30)
- из баклажан (8)
- из кабачков (26)
- из капусты (14)
- из круп (1)
- из курицы (27)
- из макарон (4)
- из мяса (21)
- из овощей (15)
- напитки (11)
- не разобранные (12)
- пельмени, вареники, блины... (6)
- печенье, торты, кексы (11)
- салаты (20)
- соленья,заготовки (37)
- соусы (1)
- супы (21)
- музыка (29)
- не разобранное (58)
- Оформление дневника (51)
- полезные программы (22)
- просто красиво (3)
- ремонт (15)
- ручное творчество (419)
- разные творческие находки, уроки (58)
- коробочки,шкатулки, сундучки, корзинки (54)
- разные мелочи для украшения дома (40)
- новый год (35)
- цветы из лент, ткани (35)
- полезные советы (23)
- из бумаги (19)
- шаблоны,картинки (17)
- валяние (8)
- мастер-классы (7)
- декупаж (44)
- другие виды творчества (45)
- куклы (45)
- лепим (19)
- пупсы из носков (5)
- скрапбукинг (4)
- тильды (19)
- украшения (6)
- учимся рисовать (45)
- стихи, притчи (7)
- фотографирование, фотошоп (38)
- хозяйке на заметку (95)
- шеби шик (6)
- шитье (155)
- головные уборы, аксессуары (3)
- журналы (2)
- сrazy wool (1)
- для украшения дома (15)
- игрушки, подушки (46)
- одежда (28)
- печворк (15)
- сумки шьем (13)
- учимся шить (39)
- шторы (12)
- юмор (5)
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
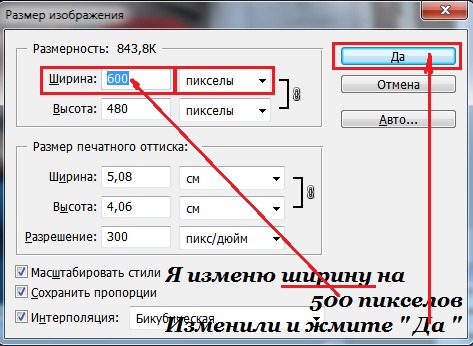
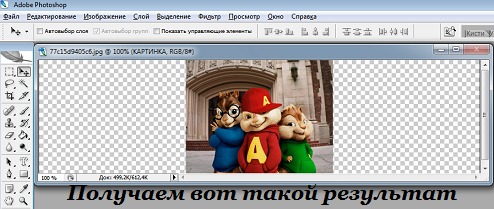
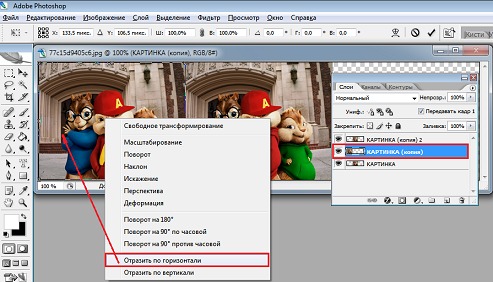
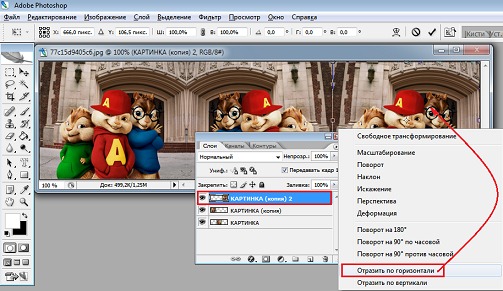
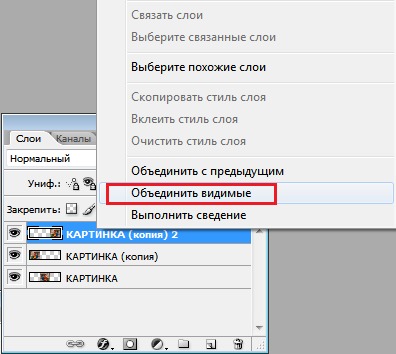
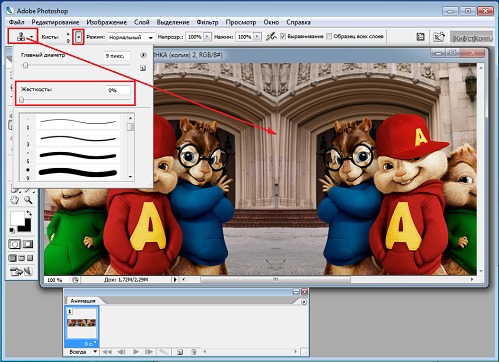
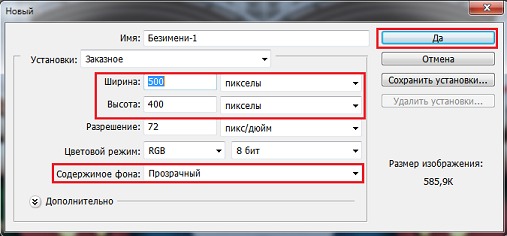
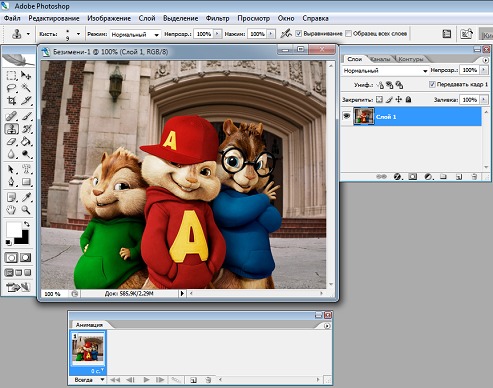
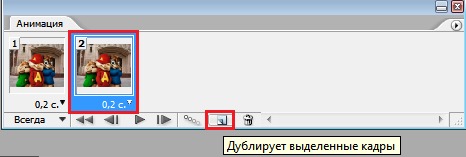
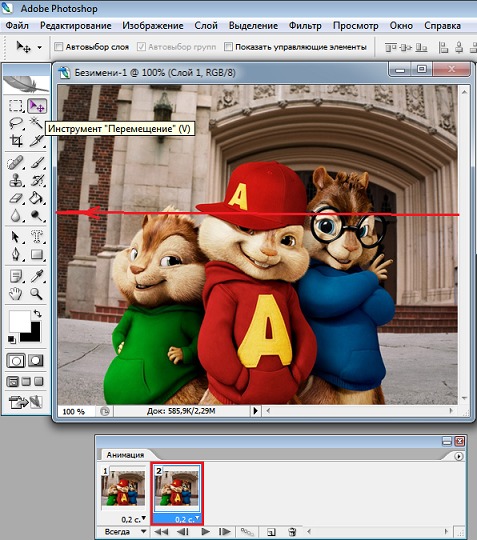
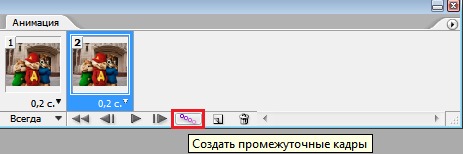
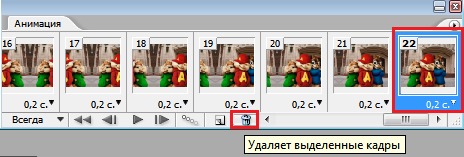
Движение заднего плана . |
Цитата сообщения Улыбка_Ольга_Н
Елена Резвых,
|
Серия сообщений "фотографирование, фотошоп":
Часть 1 - Хочу научиться фотографировать правильно!!!
Часть 2 - Урок по блестяшкам
...
Часть 16 - Как убрать живот в фотошопе. Видеоурок
Часть 17 - Как сфотографировать небльшой предмет с помощью подручных средств
Часть 18 - Движение заднего плана .
Часть 19 - 97- Видеоуроков по Adobe Photoshop от Игоря Ульмана
Часть 20 - Уроки по Фотошопу: Коллекция ссылок
...
Часть 36 - Incendia - программа для создания фракталов
Часть 37 - Бродилка по урокам Любаши
Часть 38 - Урок "Рассыпающееся изображение"
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |