Одной из классических тем для дискуссии в среде фотографов является сравнение «пленка или цифра», что лучше, краше, сердцу милее и так далее. Но с чем не поспоришь – обе эти технологии решают одну и ту же задачу, так любимую нами, а именно помогают создавать уникальные кадры. И если фотопленка уже много десятилетий знакома человечеству, матрица фотоаппарата вошла в повседневность сравнительно недавно. Более того, цифровая технология практически вытеснила устаревшую пленочную, и умы современности делают все для ее дальнейшего развития.
-Рубрики
- ВМФ (41)
- ЖЗЛ (29)
- СССР (28)
- самоучитель (24)
- Женщины известные и знаменитые (21)
- корабли (20)
- Спорт (18)
- Армия (15)
- Интересно (13)
- Стрелковое оружие (11)
- поэзия (10)
- ВМФ СССР (6)
- Архитектура (6)
- фото (5)
- здоровье (5)
- достопримечательности (4)
- поэзия (4)
- творчество (3)
- погребок (3)
- круиз (3)
- космос (3)
- кино (3)
- фигурное катание (2)
- фото мастеров (2)
- Алые паруса (2)
- Астрономия (2)
- События. Новости (2)
- (0)
- деревня (3)
- живопись (51)
- женские образы (34)
- море (2)
- история (26)
- личности (38)
- портреты (4)
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Трансляции
-Статистика
Другие рубрики в этом дневнике: фото мастеров(2), фото(5), фигурное катание(2), творчество(3), Стрелковое оружие(11), СССР(28), Спорт(18), События. Новости (2), поэзия(4), поэзия(10), портреты(4), погребок(3), личности(38), круиз(3), космос(3), корабли(20), кино(3), история(26), Интересно(13), здоровье(5), живопись(51), ЖЗЛ(29), Женщины известные и знаменитые(21), достопримечательности(4), деревня(3), ВМФ СССР(6), ВМФ(41), Астрономия(2), Архитектура(6), Армия(15), Алые паруса(2), (0)
Сжать картинку |
Это цитата сообщения adpilot [Прочитать целиком + В свой цитатник или сообщество!]
Многие владельцы сайтов и блогов рано или поздно задумываются о скорости загрузки своих сайтов. Ведь во время загрузки страницы, именно на отображение изображений уходить примерно 60-70% времени загрузки.
Чтобы уменьшить это время нужно публиковать картинки сжатыми, это позволит не только увеличить скорость загрузки страницы, но и значительно освободит место на сервере (хостинге).
Есть куча платных и бесплатных программ которые служат для того чтобы сжать картинку, при этом сохранив её качество, я же вам расскажу про онлайн сервис который справляется с этими задачами не хуже любой программы.
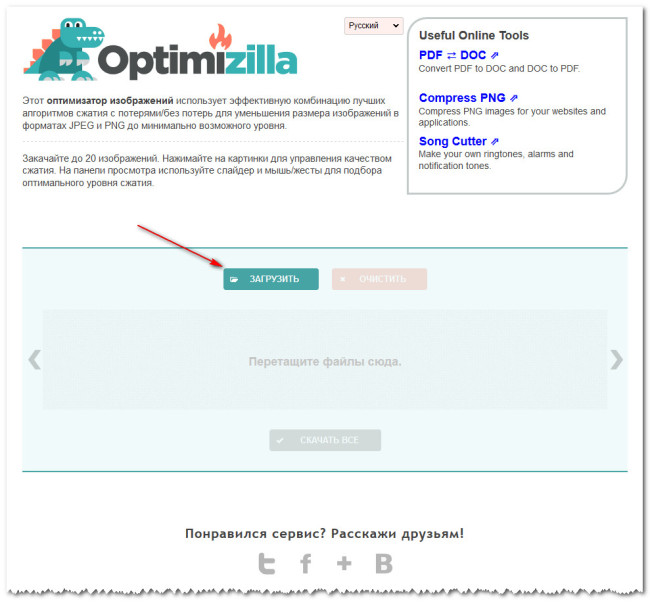
Этот сервис называется optimizilla, для перехода на сайт optimizilla перейдите по ссылке ниже
Как видите, на сайте нет ничего лишнего, для начала работы вам нужно либо нажать кнопку «Загрузить» и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками

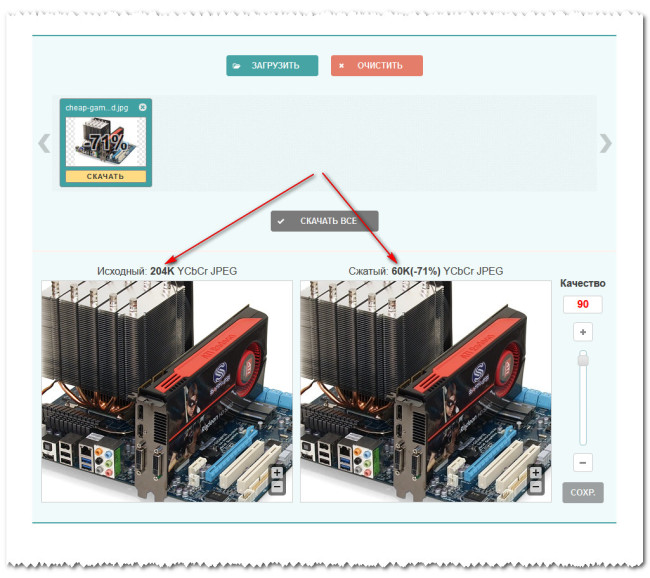
Сразу после загрузки изображения, они будут автоматически сжаты, подробности сжатия можно будет увидеть ниже

Как видите оригинал весил 204Kb, после сжатия картинка стала весить 60Kb, картинка была сжата на 71%, причем качество картинки осталось на прежнем уровне!
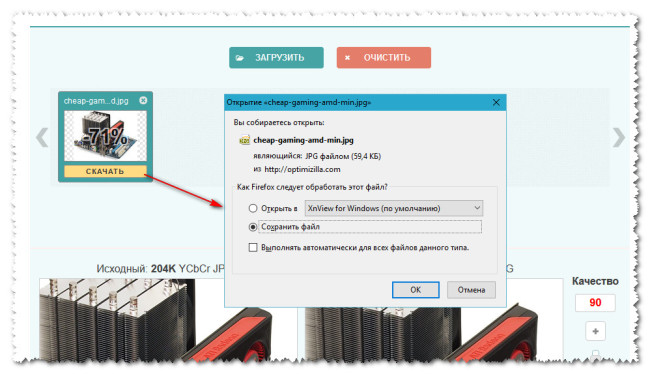
Чтобы сохранить сжатое изображение на свой компьютер, нажмите на кнопку «скачать» под изображением и укажите путь для сохранения

Готово! Теперь вы в курсе как уменьшить картинку, а точнее её размер без ухудшения качества, не используя при этом специальных программ. Если вы пользуетесь какими то другими, более удобными способами, буду рад узнать об этом в комментариях.
Метки: фотки |
Матрица фотоаппарата |
Это цитата сообщения Nonna123 [Прочитать целиком + В свой цитатник или сообщество!]
Опубликовано: 14.09.2015 - 16:40:15
Что из себя представляет матрица
Внутри корпуса цифрового фотоаппарата расположен специальный датчик, его еще называют сенсор камеры. Он расположен прямо позади объектива. Это устройство фиксирует поступающий на него свет, аналогично пленке, но использует при этом фотодиоды, создающие специальные электросигналы. Затем из этих сигналов формируется изображение, понятное нам, и сохраняется в память. Условно, каждый фотодиод формирует одну точку фотографии, пиксель. Общее же количество пикселей мы привыкли называть числом мегапикселей. Раньше это было порядка 1-2, теперь же вы встретите и 16, и 24, и 36, и даже больше.
Больше – не значит лучше
Конечно, если вы зайдете в магазин бытовой техники, позовете консультанта и попросите помочь вам с выбором фотоаппарата, возможно и услышите один из аргументов для покупки той или иной модели – большее количество мегапикселей разрешения матрицы. Но все же это и правда не влияет на качество изображение, а лишь только на его размер. Физическое же отличие одной матрицы от другой характеризуется в ее размере и величине этих отдельных пикселей. Таким образом, компакт с 14 мигапикселями и дорогая зеркалка с 14 мегапикселями имеют совершенно разные матрицы, да и вообще состоят из разных элементов. Отсюда и кардинальное отличие в цене.
Виды матриц цифровых фотоаппаратов
Итак, мы поняли, что важен размер сенсора, но какой он бывает, как посмотреть? Было бы здорово, если бы производитель, а затем и продавец указывали всем знакомые миллиметры в характеристике фотокамеры. На практике же все не так просто, а иногда и вовсе этот параметр отсутствует в описании. Давайте взглянем на эту картинку:
Метки: фотолюбитель |
Экшен для фотошопа |
Это цитата сообщения LudmelaRU [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фотошоп |
Чтобы играла музыка |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Метки: блоги |
Расширенный редактор 6 |
Это цитата сообщения sunsan [Прочитать целиком + В свой цитатник или сообщество!]
Похоже, что зря начал писать эту инструкцию... Последнюю часть просмотрел всего 1 человек.
Но, поскольку не люблю бросать начатую работу, то постараюсь в этом посте равершить серию постов о Работе в расширенном текстовом редакторе.
Если честно, то ни разу не пользовался кнопкой 'вставить ссылку на пользователя' ![]() . Попробую вместе с вами разобраться что это такое и зачем она нужно. Итак, нажимаем на эту кнопку, возникает окно
. Попробую вместе с вами разобраться что это такое и зачем она нужно. Итак, нажимаем на эту кнопку, возникает окно

заполним поля этого окошка. В первое поле вставим, например, ник Astra58; во второе поле имя этого пользователя - Оля; в третьем поле, нажав на квадратик с черным треугольником, выберем на каком информационном ресурсе это пользователь - Liveinternet.

в результате в текст вставится вот такой код [usеr=Astrа58]Оля[/usеr] , который после сохранения сообщения будет выглядеть так ![]() Оля . Замечу, что, если в этом коде оставить только то, что стоит в первых квадратных скобках, т.е. [usеr=Astrа58], то останется только ссылка на дневник Ольги, которая выглядит так
Оля . Замечу, что, если в этом коде оставить только то, что стоит в первых квадратных скобках, т.е. [usеr=Astrа58], то останется только ссылка на дневник Ольги, которая выглядит так ![]() Astra58. Теперь, когда вам понадобится в тексте своего сообщения обратиться к кому-нибудь из пользователей ЛиРу, вы будете знать как это сделать.
Astra58. Теперь, когда вам понадобится в тексте своего сообщения обратиться к кому-нибудь из пользователей ЛиРу, вы будете знать как это сделать.
Следующий и последний блок кнопок, который мы рассмотрим в этой инструкции, относится к выбору стиля текста и форматированию.
Кнопка СТИЛЬ ![]() определяет используемый стиль текста. При ее нажатии возникает окно выбора стиля
определяет используемый стиль текста. При ее нажатии возникает окно выбора стиля

Никогда ей не пользовался, но попробуем разобраться вместе на примерах выбора нескольких стилей.
Выделим мышкой часть текста и выберем стиль Blue Title, нажав на его название в выпадающем окошке. Сделаем это на примере cледующей строки.
Пример текста в стиле Blue Title . Следующие строки иллюстрируют применение других стилей.
Пример текста в стиле Red Title
Пример текста в стиле Marker: Yellow
Пример текста в стиле Marker: Green
Пример текста в стиле Delete Text
и т.д.
Рассмотрим действие кнопки ФОРМАТИРОВАНИЕ ![]() .
.
Обычно при написании поста используется позиция НОРМАЛЬНЫЙ текст.
Но кроме него существует еще много разных типов форматирования, их можно увидеть нажав квадратик с черным треугольником что приведет к выпаданию окошка с типами форматирования

Форматирование используется когда вы желаете выделить какие-то части вашего текста, написав их разными способами. Вот примеры использования ФОРМАТИРОВАНИЯ:
Нормальный тип
Заголовок 1
Заголовок 2
Заголовок 3
и т.д. Должны получаться типы шрифтов такие, как в выпадающем окошке, но у меня почему-то это не срабатывает. Возможно, на ЛиРу это форматирование срабатывает некорректно, по крайней мере, в браузере Internet Explorer 8.0.
Перейдем выбору Шрифта, которым написан текст и его размеру. Для этого служат соответствующие кнопки ![]() и
и ![]() . Лично я использую всвоих постах шрифт GEORGIA и размер 16.
. Лично я использую всвоих постах шрифт GEORGIA и размер 16.
Вы вправе выбрать любой другой шрифт для выбранного участка текста или всего текста в целом. Тут выбор за вами, выбирайте тот шрифт и размер, которые вам нравятся.
Осталось рассмотреть две кнопки. Это ЦВЕТ ШРИФТА и ЦВЕТ ФОНА, на котором пишется текст. Им соответствуют значки меню редактора ![]() и
и ![]() . Цвета выбираются путем выделения нужного участка текста и выбора цвета в выпадающем окне при нажатии кнопки
. Цвета выбираются путем выделения нужного участка текста и выбора цвета в выпадающем окне при нажатии кнопки ![]() и
и ![]() .
.
Этот текст написан путем выбора красного цвета шрифта и желтого фона текста.
На этом я заканчиваю публикацию инструкции по работе в расширенном режиме редактора сообщений.
Надеюсь, что все было понятно. Если что-то осталось непонятным, то пишите в комментариях и я попытаюсь, если сам это знаю, объяснить непонятный вопрос и добавить это раъяснение в текст инструкции.
Успехов вам в написании новых интересных постов в своих дневниках и сообществах.
Ссылки на все части инструкции:
Метки: блоги |
Расширенный редактор 5 |
Это цитата сообщения sunsan [Прочитать целиком + В свой цитатник или сообщество!]
Большую половину мы уже освоили, надеюсь, что все было понятно. Что-то описание растянулось, но надеюсь, что осталось еще не слишком много...
Итак, продолжим.
Рассмотрим как можно вставить в текст таблицу. Это часто бывает нужно, когда требуется как-то систематизировать представляемую информацию.
Нажимаем кнопку ![]() . Появится окошко
. Появится окошко

следует заполнить в самом простом варианте количество строк и колонок, написать заголовок таблицы, если это требуется, выбрать ширину и высоту ячеек и нажать ОК.

В соответствии с выбранными параметрами таблицы, мы, после нажатия ОК, увидим следующую таблицу, ячейки которой доступны для заполнения информацией.
В ячейки таблицы можно поместить какой-то текст, коды аудиофайла или видеоролика. Например, это может выглядеть так
| 1 | текст1 | King Of The Blues |
|
||
| 2 | текст2 | The Sky Is Crying |
|
||
| 3 | текст3 | Still Got The Blues |
|
||
| 4 | текст4 | Story Of The Blues |
|
||
| 5 | текст5 | мыльный пузырь |
|
В ячейки таблицы можно поместить какой-то текст, коды аудиофайла или видеоролика, картинки...
Следующая кнопка в меню редактора ![]() служит для вставки в текст сообщения смайликов. Думаю, что тут ничего добавлять не нужно.
служит для вставки в текст сообщения смайликов. Думаю, что тут ничего добавлять не нужно.
Иногда бывает нужно вставить в текст поста какие-нибудь специальные символы. Для этого служит кнопка ![]() . При ее нажатии появляется таблица, содержащая различные спецсимволы
. При ее нажатии появляется таблица, содержащая различные спецсимволы

Вам остается только выбрать нужный символ и нажать ОК.
Если вы обратили внимание, то перед этой фразой появилась разделительная полоса. Для ее вставки следует нажать на кнопку ![]() .
.
Еще одной очень полезной кнопкой при написании поста служит кнопка убирания под кат части текста ![]() .
.
После ее нажатия появляется окошко, в котором следует написать какую надпись вы хотели бы видеть вместо кнопки убирания текста под кат. Например, можно написать 'желаю получить удовольствие от дальнейшего просмотра'.

После нажатия нопки ОК появится надпись:
[mоrе=Желаю получить удовольствие от дальнейшего просмотра]
Вы видите этот значение кода в тексте, потому, что я заменил в нем некоторые латинские буквы на их русское изображение (буквы о и е), и тогда код воспринимается редактором как обычный текст, доступный для чтения.
Весь текст, написанный после этой надписи, не будет виден пок вы не нажмете на эту надпись. После нажатия на нее весь спрятанный под кат текст будет доступен для просмотра. Сейчас я вставлю код с помощью этой кнопки, написав вместо названия кнопки 'смотреть окончание (нажмите сюда)'. После нажатия на нее вы увидите только то, что я спрячу под кат, а именно, что продолжение поста следует. Вот так это будет выглядеть.
Метки: блоги |
Расширенный редактор 4 |
Это цитата сообщения sunsan [Прочитать целиком + В свой цитатник или сообщество!]
Что-то последнее время не было возможности продолжить описание работы в расширенном редакторе... Но все-таки следует довести до конца начатую работу, поэтому продолжим...
Следующая кнопка ![]() во втором сверху ряду меню расширенного редактора служит для вставки в пост изображения в формате jpg, jpeg или png. Размер изображения не должен превышать 8Мб.
во втором сверху ряду меню расширенного редактора служит для вставки в пост изображения в формате jpg, jpeg или png. Размер изображения не должен превышать 8Мб.
Рассмотрим более подробно как вставить изображение в пост с помощью этой кнопки. После нажатия кнопки ![]() появляется окошко
появляется окошко

Далее нажимаем в этом окошке кнопку ![]() , появляется окно с кнопкой ОБЗОР,
, появляется окно с кнопкой ОБЗОР,

нажатие на эту кнопку позволяет выбрать путь к вставляемому с диска компьютера изображения
После выбора файла (на картинке это файл Венец Алмазный.jpg) и нажатия кнопки 'Открыть' в поле 'Отправить на сервер' появится ссылка на место нахождения выбираемого для вставки в пост изображения.

Далее нажимаем на кнопку 'Отправить на сервер' появится окошко

Нажав в нем ОК, мы увидим то изображение, которое мы загружаем и сможем в полях окошка установить характеристики изображения,

такие как наличие рамки, горизонтальный и вертикальный отступы, выравнивание по странице

Нажав на кнопку ОК мы вставим изображение в пост. При этом, поскольку мы в поле АЛЬТЕРНАТИВНЫЙ ТЕКСТ написали название файла, то при наведении мышки на изображение в посте, мы увидим это название, в данном случае 'Венец Алмазный'.
Этот способ вставки изображения удобен, когда вам нужно не выходя из режима редактирования, т.е. не делая предварительного сохранения текста в черновике после вставки одного изображения. Повторив описанную выше операцию несколько раз, мы можем вставить несколько изображений в нужное место сообщения.
Альтернативный метод вставки изображения через кнопку ОБЗОР, расположенную ниже окна редактирования текста, позволяет вставлять также файлы в формате gif, например, анимированные картинки. Неудобство способа вставки через эту кнопку связано с тем, что при вставке изображения нужно каждый рах сохранять изображение в тексте, сохраняя весь текст в черновик. При этом нельзя вставить изображение в любом месте текста, они обязательно сохранятся в конце текста и дальнейший перенос изображение в нужное место текста требует дополнительных действий.
Продолжение следует...
Метки: блоги |
Расширенный редактор 3 |
Это цитата сообщения sunsan [Прочитать целиком + В свой цитатник или сообщество!]
Продолжим рассмотрение работы в расширенном редакторе CKEditor. В этой части мы рассмотрим создание ссылок на внешние информационные ресурсы(сайты, посты и т.д.), убирание таких ссылок из текста, а также ссылки на определенные места данного поста, которые часто бывают нужны при длинном сообщении и необходимости быстро попасть в нужное место текста.
- Часто при создании поста бывает нужно сделать ссылку на какой-то другой пост или интернет-ресурс. Рассмотрим этот процесс более подробно. В качестве примера используем два наших предыдущих поста.
 и
и

На приведенных картинках видна под названием поста надпись (ссылка). Если щелкнуть по этой надписи правой кнопкой мышки и выбрать строчку 'Копировать ярлык', то в оперативную память скопируется ![]() на Часть I. Она выглядит вот так:
на Часть I. Она выглядит вот так:
http://www.liveinternet.ru/users/sunsan/post248271845/ .
Ссылка на часть 2 выглядит так:
http://www.liveinternet.ru/users/sunsan/post248402446/ .
Понятно, что ссылки в таком виде выглядят в тексте не совсем эстетично. Поэтому сделаем следующее. Напишем слово ЧАСТЬ I. Выделим его мышкой и нажмем во второй строчке меню расширенного редактора на значок ![]() (вставить/редактировать ссылку). После этого возникнет окошко, в которое следует вставить ссылку, например, на Часть I.
(вставить/редактировать ссылку). После этого возникнет окошко, в которое следует вставить ссылку, например, на Часть I.
 В поле ТИП ССЫЛКИ должно стоять URL. В поле ПРОТОКОЛ по умолчанию стоит http:// .Ссылка должна быть вставлена справа от Протокола. Дальше нажимаете ОК. В результате наша ссылка на первую часть инструкции по работе с расширенным редактором будет выглядеть так: ЧАСТЬ I . Если вы нажмете на эту подчеркнутую надпись, то попадете в начало нашей инструкции, т.е. в Часть I.
В поле ТИП ССЫЛКИ должно стоять URL. В поле ПРОТОКОЛ по умолчанию стоит http:// .Ссылка должна быть вставлена справа от Протокола. Дальше нажимаете ОК. В результате наша ссылка на первую часть инструкции по работе с расширенным редактором будет выглядеть так: ЧАСТЬ I . Если вы нажмете на эту подчеркнутую надпись, то попадете в начало нашей инструкции, т.е. в Часть I.
Точно так ссылка на вторую часть поста будет выглядеть так: ЧАСТЬ II.
- Теперь представьте себе, что вы копировали откуда-то текст, в котором имеется непонятная ссылка на источник ненужный нам сайт. Вот така, примерно: ссылка на ненужный нам сайт . При этом ссылка прицеплена к тексту поста, который вам нужен, но без этой ссылки. Чтобы с помощью расширенного редактора убрать такую ссылку, нам достаточно выделить мышкой эту ссылку (убрать такую ссылку) и нажать на кнопку ![]() . После этого наша ссылка превратится в обычный текст, не привязанный к ненужному нам сайту.
. После этого наша ссылка превратится в обычный текст, не привязанный к ненужному нам сайту.
- Рассмотрим теперь, что такое ЯКОРЬ.
ЯКОРЬ, это такая метка в тексте сообщения, которая позволяет быстро попасть в нужне место длинного поста. Рассмотрим как создать такие якоря.
Встанет в самое начало текста и нажмем на кнопку ![]() . В этом месте появится значок
. В этом месте появится значок ![]() якоря, который в сохраненном сообщении будет невидимым, при этом присутствуя на выбранном месте. При нажатии кнопку создания якоря
якоря, который в сохраненном сообщении будет невидимым, при этом присутствуя на выбранном месте. При нажатии кнопку создания якоря ![]() возникает окошко СВОЙСТВО ЯКОРЯ
возникает окошко СВОЙСТВО ЯКОРЯ  , в котором нужно написать ИМЯ ЯКОРЯ, для последующего его использования при создании ссыки на указанное место.. В нашем случае назовем якорь 'НАЧАЛО ТЕКСТА'.
, в котором нужно написать ИМЯ ЯКОРЯ, для последующего его использования при создании ссыки на указанное место.. В нашем случае назовем якорь 'НАЧАЛО ТЕКСТА'.
Второй якорь сделаем в том месте текста, где идет речь о том, как убрать ненужную ссылку и присвоим ему имя УБРАТЬ ССЫЛКУ. Для этого встаем в нужное место текста, нажимаем кнопку ![]() и присваиваем соответствующее имя.
и присваиваем соответствующее имя.
Теперь поясню как нам попасть в те места, где мы установили якоря. При присваивании имен якорям в тексте нашего поста создается список названий созданных якорей. Нам остается с помощью кнопки ![]() создать ссылку) выбрать в качестве ссылки нужное имя якоря в окошке
создать ссылку) выбрать в качестве ссылки нужное имя якоря в окошке

В Типе ссылки нужно выбрать значение 'Якорь на эту страницу'. В поле 'По имени якоря' нужно выбрать ИМЯ ЯКОРЯ. Сделаем такую ссылку для перехода в начало текста.
Напишем надпись 'ПЕРЕХОД В НАЧАЛО ТЕКСТА'. Нажмем кнопку ![]() и в окошке, приведенном чуть выше выберем название якоря 'НАЧАЛО ТЕКСТА'. В результате получим кнопку перехода в начало текста 'ПЕРЕХОД В НАЧАЛО ТЕКСТА'.
и в окошке, приведенном чуть выше выберем название якоря 'НАЧАЛО ТЕКСТА'. В результате получим кнопку перехода в начало текста 'ПЕРЕХОД В НАЧАЛО ТЕКСТА'.
Аналогично делаем ссылку на второй созданный нами якорь УБРАТЬ ССЫЛКУ, т.е. на то место, где описывается работа аналогичной кнопки. 
Эта ссылка будет выглядеть следующим образом.
'ОПИСАНИЕ КНОПКИ "УБРАТЬ ССЫЛКУ" '.
На сегодня достаточно.
Продолжение следует.
Метки: блоги |
Расширенный редактор 2 |
Это цитата сообщения sunsan [Прочитать целиком + В свой цитатник или сообщество!]
Итак, продолжим разбираться в возможностях редактора текстов, используемого на ЛиРу , в расширенном режиме (CKEditor).
Часто при написании после мы используем какие-то списки. Для того, чтобы они были написаны красиво и имели какой-то стиль написания, ЛиРу предлагает написание списков в виде нумерованных списков или маркированных списков.
Представим себе, что ваш список в изначальном виде представлен следующим образом:
выражение1;
выражение;
выражение3.
сделаем из него нумерованный список. Для этого выделим мышкой этот список и ажмем на кнопку ![]() . после этого ваш список станет выглядеть следующим образом:
. после этого ваш список станет выглядеть следующим образом:
- выражение1;
- выражение;
- выражение3.
Если вы хотите иметь не нумерованный список а маркированный, то выделив ваш исходный список и нажав кнопку ![]() . Список при этом станет иметь следующий вид:
. Список при этом станет иметь следующий вид:
- выражение1;
- выражение;
- выражение3.
Теперь перейдем к рассмотрению форматиния написанного текста.
Одним из видов форматирования служит способ размещения текста или какого-то абзаца текста на странице. Я имею ввиду прижатие текста к левому краю, центрирование текста, прижатие текста к правому краю, растягивание текста по ширине страницы.
Для этого служат кнопки:
![]() - прижатие текста к левой стороне страницы.
- прижатие текста к левой стороне страницы.
![]() - центрирование текста по странице.
- центрирование текста по странице.
![]() - прижатие текста к правому краю страницы.
- прижатие текста к правому краю страницы.
Кнопка ![]() служит для растягивания текста по ширине страницы, автоматически увеличивая расстояние между словами и выравнивая границы текста слева и справа, как в данном абзаце.Согласите, что так текст выглядит более привлекательно. Хотя на вкус и цвет...
служит для растягивания текста по ширине страницы, автоматически увеличивая расстояние между словами и выравнивая границы текста слева и справа, как в данном абзаце.Согласите, что так текст выглядит более привлекательно. Хотя на вкус и цвет...
Теперь вернемся к пропущенным кнопкам, служащим для увеличения или уменьшения отступа. Посмотрим, что они делают на примере ранее сформированного списка. Без использования этих кнопок список вылядел так:
- выражение1;
- выражение;
- выражение3.
Теперь выделим этот список мышкой и нажмем на кнопку ![]() два раза. Вот как станет выглядеть наш список:
два раза. Вот как станет выглядеть наш список:
- выражение1;
- выражение;
- выражение3.
Нажав много раз на эту кнопку мы сможем отодвинуть этот список совсем к правой стороне:
- выражение1;
- выражение;
- выражение3.
Это может пригодиться, если вы пишите эпиграф вначале текста или чье-то высказывание.
Если вы слишком сильно отодвинули этот текст з увеличения отступа и хотите немного вернуть положение этого текста влево, то нужно его выделить и нажать столько раз сколько вам необходимо кнопку уменьшения отступа текста ![]() . Сдвинем последний список на пару табуляций влево, выделив его и нажав два раза на кнопку уменьшения отступа
. Сдвинем последний список на пару табуляций влево, выделив его и нажав два раза на кнопку уменьшения отступа ![]() :
:
- выражение1;
- выражение;
- выражение3.
Завтра продолжим рассмотрение работы с расширенным редактором, перейдя ко второй строке меню редактора текста.
Продолжение следует..
Метки: блоги |
Начинающим блогерам |
Это цитата сообщения Kimberly_Jess [Прочитать целиком + В свой цитатник или сообщество!]
ПОСТ В РАБОТЕ

Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. (Код каждой записи в первом комментарии к ней)
Метки: блоги |
Хитрости Ютуба |
Это цитата сообщения Mages_Queen [Прочитать целиком + В свой цитатник или сообщество!]
Метки: ютуб |
Функции мыши |
Это цитата сообщения КРАСУЛЯ73 [Прочитать целиком + В свой цитатник или сообщество!]
7 скрытых функций компьютерной мыши.
Клавиатура и мышь являются уже настолько привычными вещами в нашей жизни, что кажется тут уж точно нас не могут подстерегать никакие сюрпризы. Тем не менее, бывает что и совершенно привычные продукты имеют не совсем очевидные свойства и функции. Сегодня мы хотим вас познакомить, а некоторым просто напомнить о нескольких скрытых способах использования компьютерной мыши.
1. Выделение части текста
Мы все знаем, что для выделения текста необходимо зажать левую кнопку мыши и провести курсором по нужному участку текста. Однако, если нам надо выделить текст на длинной странице, то есть с прокруткой, это не всегда удобно. Поэтому используйте следующую комбинацию: щелкните мышкой в начале нужного места, затем перейдите в конец требуемого выделения и щелкните еще раз, но удерживая при этом зажатый Shift. Все пространство между двумя кликами выделится.
2. Переходы назад-вперед в браузере
В браузере для перехода на предыдущую или следующую страницу совсем не обязательно щелкать по соответствующим кнопкам на панели инструментов программы. Можно просто зажать Shift и покрутить колесико мыши вперед или назад.
3. Увеличение и уменьшение масштаба
Вы можете изменять масштаб отображения открытой страницы просто покрутив скролл с зажатой одновременно на клавиатуре кнопкой CTRL. Этот способ работает в большом количестве программ, в том числе во многих просмотрщиках изображений.
4. Двойной и тройной клик.
Метки: мышь компьютера |
Музыка в дневнике |
Это цитата сообщения sunsan [Прочитать целиком + В свой цитатник или сообщество!]
Вы, наверное, часто замечаете, что на ЛиРу музыка звучит кусочками, часто затыкается, не грузится и т.д.
Грустная картина. Но нас к ней приучили. Мало того, ЛиРу ограничивает размер загружаемого файла - не более 8 Mb.
Попробуем обойти эту преграду и послушать понравившуюся мелодию из интернета в своем дневнике без всяких затыков.
Для начала разберем как выглядит код аудиофайла, который вы обычно загружаете на сервер ЛиРу и затем пытаетесь прослушать его в своем дневнике. Вот структура этого кода:
[mр3=ссылка на загруженный на сервер ЛиРу аудиофайл], а после загрузки в пост он выглядит так ![]()
Для примера возьмем вальс Шопена. Загружаем его со своего компьютера, выбирая его через кнопку Обзор... 
Фредерик Шопен, Вальс № 2
(дождаться чтобы такой лирушный файл зазвучал весьма утомительно)![]()
![]()
структура его кода выглядит так::
![]()
то, что стоит после знака равно является ссылкой на место размещения этого файла на лирушном сервере.
Следует понять, что указанная ссылка может представлять собой ссылку на найденный нами аудиофайл в интернете на отличном от ЛиРу сайте, которая выглядит, например, так ![]() .
.
Теперь нам остается написать нужный нам код, заменив в нем ссылку на лирушный сайт, ссылкой на внешний сайт с найденной музыкой. Тогда окончательный код будет выглядеть так: ![]() . И теперь мы будем слышать уже музыку с внешнего сайта, которая будет звучать без прерываний и размер этого музыкального файла не будет ограничен 8 мегабайтами.
. И теперь мы будем слышать уже музыку с внешнего сайта, которая будет звучать без прерываний и размер этого музыкального файла не будет ограничен 8 мегабайтами.
Далее, для примера, я выложу сконструированный таким же образом аудиофайл, размер которого превышает ограничение, задаваемое ЛиРу.
Rodney Jones, Soul Eyes
Несколько слов о том как и где получить прямую ссылку на музыкальный файл.
В интернете существуют много сайтов, где можно бесплатно послушать и скачать музыкальные файлы. В качестве примера приведу сайт http://gidmusic.net/ . Здесь можно по жанрам выбрать какую-то музыку. Просматривая выпавший список аудиофайлов, нажимаем на заинтересовавший вас файл - открывается окошко с информацией о файле, а также с возможностью послушать и скачать его. Например, Вы видите такую картинку:

Нас интересует кнопка скачать mp3. Щелкните по ней правой кнопкой мышки и выберите пункт скачать ссылку. Именно эта ссылка и должна вставляться в код размещаемого в вашем сообщении музыкального файла после знака равно.
В нашем случае код должен выглядеть так
![]()
Также для получения ссылки на файл можно использовать бесплатную программу для скачки информации с интернета, например, Internet Download Master. Ниже в комментариях показано как увидеть в нем ссылку на скачиваемый файл (хотя скачивать в этом случае совсем не обязательно, ведь вас интересует лишь ссылка на аудиофайл).
Метки: музыка |
Работа в расширенном редакторе |
Это цитата сообщения sunsan [Прочитать целиком + В свой цитатник или сообщество!]
Выясняется, что многие читатели не знают как работать в редакторе сообщений. Попробую объяснить это простым языком. В редакторе есть два режима создания и редактирования сообщений. Это 'Простой' режим и 'Расширенный' режим или CKEditor. После нажатия на кнопку
 на экране монитора возникнет окно редактирования сообщения в текстовом редакторе. Вид этого окна будет зависеть от того в каком режиме откроется этот редактор. Чтобы выбрать режим редактирования нужно нажать или на Простой редактор или на CKEditor.т Есть еще кнопка FCKEditor, но она является просто разновидностью CKEditor, поэтому мы не будем рассматривать этот вариант редактора. Когда нажата кнопка 'Простой редактор', это будет видно по тому признаку, что его название перестанет быть подчеркнутым, как это показано на следующем рисунке.
на экране монитора возникнет окно редактирования сообщения в текстовом редакторе. Вид этого окна будет зависеть от того в каком режиме откроется этот редактор. Чтобы выбрать режим редактирования нужно нажать или на Простой редактор или на CKEditor.т Есть еще кнопка FCKEditor, но она является просто разновидностью CKEditor, поэтому мы не будем рассматривать этот вариант редактора. Когда нажата кнопка 'Простой редактор', это будет видно по тому признаку, что его название перестанет быть подчеркнутым, как это показано на следующем рисунке.

Метки: дневник |
Скачать музыку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Нашла сайт, где очень просто скачать музыку в MP3

Метки: музыка |
Картинки в расширенном редакторе |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Очередное дополнение в

В своё время уже описывал, как загрузить картинку в расширенном редакторе, когда писал про то, как создать сообщение с большим количеством картинок?.
Сегодня расскажу о свойствах картинки, которые можно менять в расширенном редакторе.
Кому интересно
LI 5.09.15
|
Картинки и текст в одной строке |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Порой при написании сообщения в дневнике надо в одной строке разместить картинку и текст. И вот как сделать это красиво?
В этом нам поможет вот этот атрибут "align" (про него можно прочитать тут в примечании №2) и вот этот квадратик:

Читать тут
Update
Как установить этот атрибут при добавлении картинки в расширенном редакторе?
LI 5.09.15
|
Самый полный по Лиру |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста). Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
Вот и всё...
|
Как разместить текст |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Мне многие часто задают вопрос, о том, как разместить текст или картинку в сообщении, в эпиграф дневника и/или в графе "О себе" профиля слева, справа или посередине. Ну, нет ничего проще.
Для этого придётся научится пользоваться html конструкцией "div align=выравнивание", где выравнивание может принимать одно из 3 значений: "left" (слева), "right" (справа) или "center" (в центре, посередине).
В общем виде используется такой html код:
,
где выравнивание - "left" (слева) или "right" (справа).
Внимание! Для выравнивания по центру конструкция <div align="center"> не действует!
Для выравнивания по центру надо просто написать "<center>".
Примеры
LI 5.09.15
|
Пост в работе |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]

Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. (Код каждой записи в первом комментарии к ней)
Метки: самоучитель блоги |
| Страницы: | [2] 1 |










 ]
]



