-Цитатник
Ну очень улыбнуло!!!
Анимация формы во Flash(морфинг). - (5)Анимация формы во Flash(морфинг) Морфинг отличается от предыдущих типов анимации тем,что работает...
Урок для Фотошоп " Закрываем глазки". - (11)От меня добавка - Кисти для фотошоп "Ресницы" Вложение: 4167720_eyelashes.rar Смотреть зде...
Анимация частей картинки с помощью маски.Урок для Adobe Flash. - (2)В комментариях к посту Использование анимированной маски в Adobe Flash.Урок ...
Текстовый скроллинг средствами флеш. - (0)Текстовый скроллинг. Прокрутка текста средствами флеш. (Часть п...
-Метки
-Рубрики
- *** Всё от novprospekt (0)
- Adobe Illustrator CS6 (2)
- Уроки Adobe Illustrator CS6 (2)
- COREL (63)
- Макросы (4)
- наборы для коллажей (6)
- Рисование в Corel Paint Shop Pro (2)
- Уроки COREL (53)
- Фильтры COREL (11)
- Flash (164)
- Flash плееры (32)
- Маска в Sothink SWF Quicker (7)
- музыкальные флеш открытки (13)
- скачать adobe flash (1)
- Уроки Flash (50)
- уроки sothnik swf quicker (19)
- Флеш заготовки (19)
- флеш меню (5)
- флеш-информеры,часики (79)
- Флешки Новогодние (27)
- Часовая мастерская (15)
- GIMP (18)
- Все для GIMP (9)
- Уроки GIMP (16)
- Poser (7)
- Уроки Poser (2)
- Анимация (5)
- Формат анимации APNG (3)
- Времена года (16)
- Весна (1)
- Осень (14)
- все для дизайна (164)
- Фоны (1)
- Шрифты (13)
- бесшовные фоны (13)
- все для фотошоп (112)
- Кисти (13)
- Стили (7)
- Маски (5)
- Новости Photosop (4)
- Скачать фотошоп (7)
- Уроки фотошоп (72)
- Фильтры и плагины (4)
- экшены (4)
- Календари (15)
- Календарные сетки (4)
- Программы для создания календарей (4)
- клипарт (130)
- Мой Новосибирск (2)
- оформление дневника (80)
- Праздники (9)
- Пасха (5)
- Праздники и даты (162)
- 1 сентября (4)
- 23 февраля (8)
- 8 марта (13)
- 9 мая (10)
- Halloween (18)
- ВДВ (3)
- Год Дракона (9)
- День всех влюбленных (16)
- Иван Купала (6)
- Новый Год (32)
- Пасха (25)
- Рождество (23)
- символ 2014 (4)
- Программы (19)
- Программмы для создания флеш (9)
- Программы для анимации и дизайна (8)
- Редакторы векторной графики (4)
- Путешествие и туризм (2)
- Рисование в графических редакторах (13)
- Картины художников (5)
- Рисование в Adobe Illustrator (2)
- Рисование в Photoshop (2)
- Статьи и книги по изобразительному искусству (4)
- рукоделие (15)
- Сделать сайт самому (1)
- Футажи (1)
- Анимация из футажей (1)
- Футажи (1)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 709
Комментариев: 11273
Написано: 13505
Серия сообщений "Уроки Flash":Выбрана рубрика Уроки Flash.уроки в разных флешпрограммах, авторские уроки flashЧасть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 3 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
Часть 4 - Пошаговая инструкция по созданию флешролика в программе Aleo Flash Intro Banner Maker.
Часть 5 - Создаем таймер обратного отсчета в программе Sothink SWFQuicker
Часть 6 - Украшаем простые цифровые часики. Разнообразие дизайна.
Часть 7 - Флешчасики для коллажей в Aleo Flash Intro Banner Maker
Часть 8 - Flash Intro Banner Maker V3.8 русифицированная
Часть 9 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма.
Часть 10 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
Часть 11 - Делаем музыкальную флеш открытку в программе Sothink SWF Quicker.
Часть 12 - Гуси-лебеди. Урок с анимацией крыльев. Sothink SWF Quicker.
Часть 13 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 14 - Использование масок в программе Sothink SWF Quicker
Часть 15 - Урок «Маска текстом в программе Sothink SWF Quicker».
Часть 16 - Программная анимация в Adobe Flash.
Часть 17 - Уроки Flash. Падающий снег. Классы AS3.
Часть 18 - Вечный таймер обратного отсчета в программе Sothink SWF Quicker. AS2 .
Часть 19 - Делаем «Вечный таймер обратного отсчета» в Adobe Flash. AS3
Часть 20 - Плеер кнопка из анимашки. Урок для Sothink SWF Quicker.
Часть 21 - Делаем заготовку для флеш-календарика в Adobe Flash CS6..
Часть 22 - Маска динамическим текстом. Урок для флеш. Action Script 2. Часть 1.
Часть 23 - Маска динамическим текстом. Урок для флеш. Action Script 2. Часть 3.
Часть 24 - Создание 3D карусели ( пояснения к уроку от Веры BAT)
Часть 25 - Работа по уроку «Создание эффекта Боке».
Часть 26 - Календарик. Работа Preriy
Часть 27 - Делаем интерактивные флеш кнопки для плеера.
Часть 28 - Флеш фильтр для программной анимации «Flamme» . Action Script 2.
Часть 29 - Анимация дождя в Adobe Flash. Урок первый.
Часть 30 - Движение по заданной траектории. Урок для Adobe Flash.
Часть 31 - Урок листопада в Adobe Flash на AS3.
Часть 32 - Текст за курсором в Adobe Flash(AS3).Урок.
Часть 33 - Урок.Эффект "Ripple" (волна)в Adobe Flash(AS3).
Часть 34 - Полноэкранный просмотр на AS2 и AS3 в Adobe Flash.
Часть 35 - Анимированные флеш кнопки.
Часть 36 - Урок "Самопишущийся текст" от BAT
Часть 37 - Снегопад с блёстками. Урок для Adobe Flash.
Часть 38 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 39 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 40 - Дополнение к уроку Снежок «funkSnow».
Часть 41 - Программное вращение 3-d во флеш. Action Script 3.
Часть 42 - Загружаем музыку в Adobe Flash c помощью библиотеки классов.
Часть 43 - Флеш Радио «Новогоднее».
Часть 44 - Делаем флеш календарик в Adobe Flash (AS3).
Часть 45 - Текстовый скроллинг средствами флеш.
Часть 46 - Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6.
Часть 47 - Рисуем кнопку в Adobe Flash.
Часть 48 - Анимация частей картинки с помощью маски.Урок для Adobe Flash.
Часть 49 - Использование панели «Редактор движения» в Adobe Flash CS6.
Часть 50 - Анимация формы во Flash(морфинг).
Соседние рубрики: Часовая мастерская(15), Флешки Новогодние(27), флеш-информеры,часики(79), флеш меню(5), Флеш заготовки(19), уроки sothnik swf quicker(19), скачать adobe flash(0), скачать adobe flash(1), музыкальные флеш открытки(13), Маска в Sothink SWF Quicker(7), Flash плееры(32)
Другие рубрики в этом дневнике: Футажи(1), Сделать сайт самому(1), рукоделие(15), Рисование в графических редакторах(13), Путешествие и туризм(2), Программы(19), Праздники и даты(162), Праздники(9), оформление дневника(80), Мой Новосибирск(2), клипарт(130), Календари(15), все для фотошоп(112), все для дизайна(164), Времена года(16), Анимация(5), Poser(7), GIMP(18), Flash(164), COREL(63), Adobe Illustrator CS6 (2), *** Всё от novprospekt(0)
Делаем элементарные часики.Начинаем учиться созданию flash. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
А далее сам урок от Legionary.
Небольшое предисловие:
1.- Я сам только учусь в этой области. Поэтому рассказываю только-то, что умею и как умею:-)
2.- Лично я пользуюсь программой Sothink SWF Quicker. Adobe flash у меня нету и пока устанавливать не планирую.
3.- Исходя из пункта "2", вам надо скачать Sothink SWF Quicker. Программа легкая ( около 15 мб) (ссылка на скачку в конце поста)
Прошу прощения за сурьезное начало)))
Теперь немного теории, многа букаффф))
Используя "технологию флеш" можно создавать много всего, поэтому будьте готовы. Флеш- это не только мультики и открытки, но и вполне работоспособные программы, выполняющие определенные функции.
Но естественно и те же баннеры тоже можно делать во флеш) И вообще много чего)
Теперь к работе в самой программе.
Перед тем как приступить к созданию чего-либо на примерах конкретных, надо немноооожечко уловить самую суть. Т.е. основные вещи в проге) Это я точно знаю, понял на примере обучения Inmira
Итак, в программе мы можем создавать три основные "вещи", это-
1.- Кнопки
2.- клипы
3.- графические объекты
Из этих трех "вещей" мы складываем основную "сцену",- которая уже является окончательным результатом, т.е. нашей флешкой:-)
Представили примерно?
Отлично, теперь идем дальше.
В программе используется Action Script . Т.е. впринципе это язык программирования. Когда-то, говорят, его недооценивали... но не о том речь) Так что готовьтесь к изучению непонятных надписей и иероглифов
Все, теперь к практике. Шаблонные возможности программы пока использовать не будем, делаем все сами)
Вообще конечно, лучше бы не с часов начать, но чтоб зацепить ваш интерес ;-) начнем с них))) а в следущих уроках изучим нужные основы
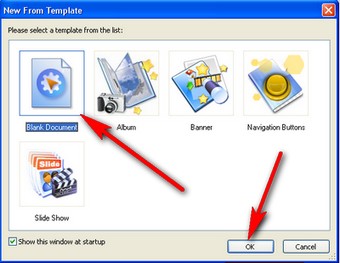
Открываем программу. В таком выползшем окошке выбираем первый пункт и жмем ок:

Читать дальше > > >
Метки: часики уроки flash |
Как правильно записать код флешки или видео в рамочку для кодов. |
Дневник |
Разбираясь с проблемой, я обнаружила, что все дело в том, что при написании текста для окошечек кодов нельзя использовать символы скобок, которые мы вводим с компьютера.(т.е. "<" или "[" ) Необходимо использовать их специальные кодовые обозначения. В табличке даны такие коды скобок. Как вы знаете для размещения флешек и видео на Лиру используются квадратные скобки "[; ]", но можно использовать и запись типа "embed src= " с треугольными скобками "<; >" Вот такие кодовые обозначения для скобок необходимо использовать в простом редакторе сообщений для записи флешек с окошечном для кодов.
| Название | Символ | Код |
|---|---|---|
| Скобка квадратная левая | [ | [ |
| Скобка квадратная правая | ] | ] |
| Скобка треугольная левая | < | < |
| Скобка треугольная правая | > | > |
"Читаем далее"

Метки: html оформление дневника теги оформление постов рамочки для кодов часы часики уроки flash |
Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая. |
Дневник |
Будем учиться создавать флеш ролики (флешки) в программе Aleo Flash Intro Banner Maker. Скачать программу можно здесь " Flash Intro Banner Maker V3.8 русифицированная" Программа эта, небольшая по своему размеру, позволяет создать полноценный флеш для ваших веб-страничек. Вообще, с помощью Flash Banner Maker, можно создавать мультимедийный контент в формате Gif, AVI, и Flash. Мы же пока остановимся именно на создании флешек. Флешка очень интересный и интерактивный мультимедийный продукт. Даже в рекламный флешролик можно встроить игровые элементы, которые, несомненно, будут развлекать потребителей такой рекламы. Кроме того, в флешку можно встроить перенаправленную веб ссылку на необходимую страницу в сети. Все это делает Flash очень привлекательным элементом для оформления вэб страниц. Вот и научимся делать баннеры и флешколлажи для оформления дневников. С программой Aleo Flash Intro Banner Maker сделать это будет просто,поскольку программа имеет весьма удобный интерфейс в виде пошагового меню, пройдя по вкладкам которого и установив необходимые вам парамеры, а также загрузив изображения и готовые флешэлементы, вы в конце получите готовый для публикации флеш-ролик. Этот флешролик вы сможете сохранить себе на компьютер и затем разместить на флеш-хостингах для получения ссылки, а затем уже разместить флешки у себя в дневнике или на сайте. "ЧИТАЕМ ДАЛЕЕ" |
Пошаговая инструкция по созданию флешролика в программе Aleo Flash Intro Banner Maker. |
Дневник |
Практикум в картинках по уроку "Создаем флешки в программе Aleo Flash Intro Banner Maker. Часть первая."Урок "Создаем флешки в программе Aleo Flash Intro Banner Maker. Часть первая." здесь Для этого практического урока я использовала клипарт и готовые флешки (часики, огонь свечи), котрые находятся в архиве. Вы можете воспользоваться этими материалами, а можете использовать свои файлы. Скачать архив с материалом Целью данной работы будет закрепление материала урока "Создаем флешки в программе Aleo Flash Intro Banner Maker" , а именно: Когда вы закончите этот урок - практикум, у вас должен получиться флешколлаж, составленный из отдельных элементов. А затем мы будем учиться добавлять в флешролик динамический и статический тексты, делать кликабельную подпись и задавать ссылки на другие страницы, используя как сам ролик, так и его отдельные элементы. И так приступим к уроку "ЧИТАЕМ ДАЛЕЕ" |
Метки: флешки-часики флешколлажи флешинформеры программы программы flash flash Aleo Flash Intro Banner Maker уроки flash |
Создаем таймер обратного отсчета в программе Sothink SWFQuicker |
Дневник |
Динамический (или изменяемый текст) Dynamic Text - это такое текстовое поле, содержимое которого изменяется в процессе воспроизведения флеш ролика с помощью сценария.
Таймер обратного отсчета, который мы будем создавать покажет нам сколько дней, часов, минут и секунд осталось до наступления того или иного события. Например, до дня рождения близкого человека или до наступления любимого праздника. После того как отсчет будет завершен, будет выведена фраза, которую вы введете в динамическое текстовое поле и в текст самого скрипта. Например, «С Днем Рождения» или «С Праздником!»
Приступим.
"Читаем урок далее"


Метки: флешинформеры флешки флешки-часики уроки flash |
Украшаем простые цифровые часики. Разнообразие дизайна. |
Дневник |

Вот, смотрю на этот пост Делаем элементарные часики.Начинаем учиться созданию flash. и вижу, что интерес к созданию самых элементарных цифровых часиков так и не утихает. А ведь этому посту уже более двух лет. Интерес, понятен. Хочется самому научится делать флешоткрытки, банеры и особенный интерес к созданию флешчасиков.
"Читаем далее"
Копирование текста на другие ресурсы и перепосты не разрешаются. На Лиру, если понравилось сообщение - цитируем, на другие ресурсы берем превью и оформляем своим текстом и ссылкой на данный пост.

Метки: Flash часы часики уроки flash флешчасики цифровые флешчасики как сделать скрипт для цифровых часиков |
Флешчасики для коллажей в Aleo Flash Intro Banner Maker |
Дневник |
Те, кто только начинают работать с программой Aleo Flash Intro Banner Maker и пробуют делать коллажи с часиками, сталкиваются с такой проблемой, что не все часики корректно добавляются к фону. Возникает ситуация с черным фоном или часики загружаются, но не отображается движение стрелок.
По этому поводу, мне задают очень много вопросов. Сказать пока могу одно. Каждый создатель флешчасиков использует свой метод и частенько свой скрипт, а поскольку программа Aleo Flash Intro Banner Maker очень автоматизирована, то не всегда может загрузить отдельные элементы из таких флешек. По большей части это касается стрелочных часиков.
Если у вас возникла ситуация с черным фоном, то следует полностью удалить все добавленные к фону файлы и закрыть программу. Можно отключить и автоматический предосмотр. Затем заново открыть программу.
Какие часики будут отображаться, а какие нет - пока определяем опытным путем (любимый метод проб и ошибок ).
Со временем, у всех кто такие коллажи делает, накапливаются "правильные" часики. Для тех кто только начинает собирать часовую коллекцию могу предложить несколько таких совместимых с программой Aleo Flash Intro Banner Maker флешчасиков. Для каждых часиков есть ссылка.
| 1) | 2) | 3) |
"Смотрим и читаем далее"

Метки: флешки флешки-часики флешколлажи Aleo Flash Intro Banner Maker Flash уроки flash |
Flash Intro Banner Maker V3.8 русифицированная |
Дневник |
Я давно хотела обновить программу Flash Intro Banner Maker. Но все, как- то, не получалось. Portable у меня, почему- то, не устанавливалась и с ключами подходящих не было. Почитав про последнюю версию 3.8, решила найти файлы для обновления. В результате поиска образовалось три приемлемых сборки. При чем, как говорится, на любой вкус и цвет. Все русифицированные. Обновилась наконец-то и решила выложить для вас все эти файлы для скачивания. Может кому-то тоже захочется обновиться.
"Читаем и смотрим далее"
Метки: Flash Intro Banner Maker Flash уроки flash мои работы мои флешки |
Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма. |
Дневник |
Урок как сделать аналоговые часики в программе Sothink SWFQuicker. Часть первая. Создание часового механизма.
В этом уроке мы создадим действующий часовой механизм со стрелками и циферблатом, иначе говоря, аналоговые флешчасики. Управлять часовым механизмом мы будем программно с помощью скрипта на языке ActionScript 2 . Я получала много комментариев с просьбой рассказать подробно, как сделать самим часики со стрелками, и постаралась написать подробный урок.
При написании этого урока использовалась версия программы SWF.Quicker.5.2.509 на английском языке
Sothink SWF Quicker 5.2.509
и русифицированная портативная версия Sothink SWF Quicker 5.3.511
SothinkSWFQuicker 5.3.511
Также, по возможности, я старалась писать название инструментов и команд на двух языках и делать скриншоты как для английской, так и для русской версии. Но, если у вас возникнут какие - то вопросы по переводу или расположению панелей-вкладок, обращайтесь, и я сделаю дополнительные скрины.
Материала, на первый взгляд, очень много. Возможно, не сразу все будет понятно. Но, если вы будете очень внимательны и терпеливы, то, уверена, сможете такие часики сделать.
Открывайте программу, внимательно читайте урок, пытайтесь все прочитанное воспроизвести практически и задавайте вопросы.
И так, приступим.
Открываем программу и создаем новый документ

Устанавливаем размеры рабочего поля (сцены) 500 x 500 и частоту кадров 25
Ширина (width) =500
Высота (height) =500
Частота кадров (Frame rate) = 25
Цвет рабочего поля (сцены) выбираете по своему усмотрению. В готовом ролике этот цвет не отображается. В данном случае фон сцены установлен - белый.
Размеры сцены и частоту кадров устанавливаем на панеле "Свойства" (Propertiees)


"Читаем урок далее"
Дорогие мои читатели, вот, наконец, я и закончила этот в принципе не очень сложный, но очень информативный урок, который для удобства разделила на две части. Это первая часть урока. Вторая часть находитсяздесь. Урок этот полностью авторский, не перевод и не переделка других уроков. Дался он мне не легко. Делала большое количество скриншотов и подбирала слова для описания. Очень хотелось, чтобы все было понятно и доступно. Процесс, который сама проделываю за несколько минут при описании его, растянулся на несколько месяцев. Кроме того, я сама еще учусь писать скрипты и несколько раз переделывала скрипт для этого урока. Поэтому, думаю, вы отнесетесь с пониманием к моей просьбе о том, чтобы не использовать текст моих уроков о создании часиков со стрелками для создания своих постов. Метод создания аналоговых часиков, который описала я, один из нескольких десятков, также как и программный код скрипта. Поэтому, любой, желающий написать урок на эту тему, может написать свой авторский урок и свой скрипт. По своим же урокам я готова дать любые разъяснения и оказать любую помощь в их освоении.

Метки: Sothnik SWF Quicker уроки flash уроки Sothnik SWF Quicker flash мои уроки flash |
Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков. |
Дневник |
Если вы выполнили первую часть урока
Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма и создали свой собственый часовой механизм, то пора приступить к дизайну ваших часиков.
Для начала прикроем центральную точку, в которой сходятся концы стрелок, "пуговкой - винтиком".
Для этого, выше слоя "Сек" создаем новый слой. Сначала выделите слой "Сек", а затем нажмите на "Временной шкале" кнопку "Добавить слой" (Insert Layer). Созданный слой переименовать в "Винт" и добавить ему второй кадр. Щелкнуть курсором мыши во вторую клеточку слоя "Винт" и нажать на клавиатуре клавишу F5.

На этом слое "Винт" нарисовать небольшую окружность инструментом "Овал"(Oval)
Настройка параметров для инструмента: выбрать инструмент
 "Овал". Нажать кнопку в дополнительных параметрах "Рисовать как форму" (Draw as Shape). На вкладке "Свойства" (Properties) установить - заливка контура отсутствует, заливка для формы черный цвет.
"Овал". Нажать кнопку в дополнительных параметрах "Рисовать как форму" (Draw as Shape). На вкладке "Свойства" (Properties) установить - заливка контура отсутствует, заливка для формы черный цвет.
Задаем для нашей пуговки размеры и координаты выравнивания. В панели "Трансформация" (Transform) вводим следующие размеры и координаты:

Ширина (width) = 20 пикс, высота (height) = 20 пикс
Координата X = 250, координата Y = 250
"Читаем урок далее"
Дорогие мои читатели, вот, наконец, я и закончила этот в принципе не очень сложный, но очень информативный урок, который для удобства разделила на две части. Урок этот полностью авторский, не перевод и не переделка других уроков. Дался он мне не легко. Делала большое количество скриншотов и подбирала слова для описания. Очень хотелось, чтобы все было понятно и доступно. Процесс, который сама проделываю за несколько минут при описании его, растянулся на несколько месяцев. Кроме того, я сама еще учусь писать скрипты и несколько раз переделывала скрипт для этого урока. Поэтому, думаю, вы отнесетесь с пониманием к моей просьбе о том, чтобы не использовать текст моих уроков о создании часиков со стрелками для создания своих постов. Метод создания аналоговых часиков, который описала я, один из нескольких десятков, также как и программный код скрипта. Поэтому, любой, желающий написать урок на эту тему, может написать свой авторский урок и свой скрипт. По своим же урокам я готова дать любые разъяснения и оказать любую помощь в их освоении.

Метки: уроки flash Sothnic SWF Quicker флешчасики анлоговые флешчасики как сделать аналоговые флешчасики |






