-Цитатник
Найди кота! или Как правильно спрятаться? - (5)
Ну очень улыбнуло!!!
Анимация формы во Flash(морфинг). - (5)Анимация формы во Flash(морфинг) Морфинг отличается от предыдущих типов анимации тем,что работает...
Урок для Фотошоп " Закрываем глазки". - (11)От меня добавка - Кисти для фотошоп "Ресницы" Вложение: 4167720_eyelashes.rar Смотреть зде...
Анимация частей картинки с помощью маски.Урок для Adobe Flash. - (2)В комментариях к посту Использование анимированной маски в Adobe Flash.Урок ...
Текстовый скроллинг средствами флеш. - (0)Текстовый скроллинг. Прокрутка текста средствами флеш. (Часть п...
-Метки
3-d модели 9 мая flash halloween анимация векторный клипарт видеоуроки фотошоп винтаж все для дизайна все для фотошоп вязание крючком картинки для творчества картины художников клипарт клипарт png коллажи любовь мои работы моя анимация музыкальные флеш открытки новый год осень оформление дневника пасха поздравления праздники рождество рукоделие скрапнаборы уроки adobe flash cs6 уроки corel уроки flash уроки gimp уроки photoshop уроки флеш уроки фотошоп фильтры и плагины флеш календарь флеш открытки флеш плеер флеш часики флешинформеры флешки флешки-часики флешчасики фоны хобби часики шрифты элементы для дизайна
-Рубрики
- *** Всё от novprospekt (0)
- Adobe Illustrator CS6 (2)
- Уроки Adobe Illustrator CS6 (2)
- COREL (63)
- Макросы (4)
- наборы для коллажей (6)
- Рисование в Corel Paint Shop Pro (2)
- Уроки COREL (53)
- Фильтры COREL (11)
- Flash (164)
- Flash плееры (32)
- Маска в Sothink SWF Quicker (7)
- музыкальные флеш открытки (13)
- скачать adobe flash (1)
- Уроки Flash (50)
- уроки sothnik swf quicker (19)
- Флеш заготовки (19)
- флеш меню (5)
- флеш-информеры,часики (79)
- Флешки Новогодние (27)
- Часовая мастерская (15)
- GIMP (18)
- Все для GIMP (9)
- Уроки GIMP (16)
- Poser (7)
- Уроки Poser (2)
- Анимация (5)
- Формат анимации APNG (3)
- Времена года (16)
- Весна (1)
- Осень (14)
- все для дизайна (164)
- Фоны (1)
- Шрифты (13)
- бесшовные фоны (13)
- все для фотошоп (112)
- Кисти (13)
- Стили (7)
- Маски (5)
- Новости Photosop (4)
- Скачать фотошоп (7)
- Уроки фотошоп (72)
- Фильтры и плагины (4)
- экшены (4)
- Календари (15)
- Календарные сетки (4)
- Программы для создания календарей (4)
- клипарт (130)
- Мой Новосибирск (2)
- оформление дневника (80)
- Праздники (9)
- Пасха (5)
- Праздники и даты (162)
- 1 сентября (4)
- 23 февраля (8)
- 8 марта (13)
- 9 мая (10)
- Halloween (18)
- ВДВ (3)
- Год Дракона (9)
- День всех влюбленных (16)
- Иван Купала (6)
- Новый Год (32)
- Пасха (25)
- Рождество (23)
- символ 2014 (4)
- Программы (19)
- Программмы для создания флеш (9)
- Программы для анимации и дизайна (8)
- Редакторы векторной графики (4)
- Путешествие и туризм (2)
- Рисование в графических редакторах (13)
- Картины художников (5)
- Рисование в Adobe Illustrator (2)
- Рисование в Photoshop (2)
- Статьи и книги по изобразительному искусству (4)
- рукоделие (15)
- Сделать сайт самому (1)
- Футажи (1)
- Анимация из футажей (1)
- Футажи (1)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 02.09.2010
Записей: 709
Комментариев: 11273
Написано: 13505
Записей: 709
Комментариев: 11273
Написано: 13505
Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6. |
Для создания эффекта нам потребуется Библиотека greensock
Скачать greensock-as3.rar
Для начала создаём папку проекта под названием "Mouse".
Разархивируем файл с Библиотекой greensock и находим там папку "com". Копируем эту папку в папку нашего проекта "Mouse".
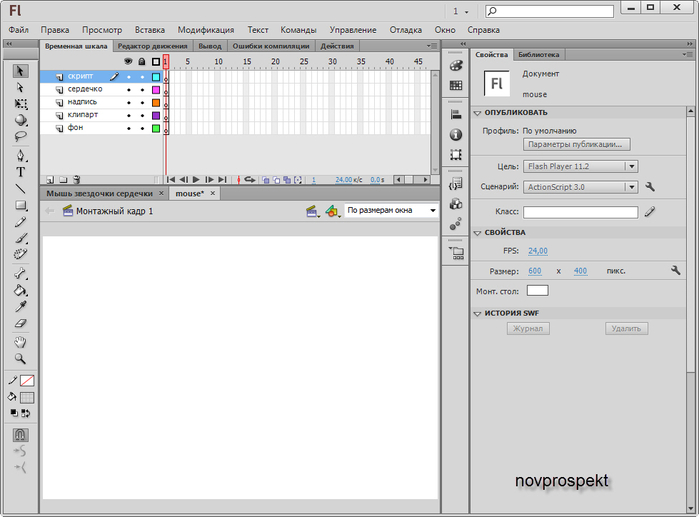
Открываем программу Adobe Flash CS6 и создаем новый документ AS 3.0 размером 600 X 400 пикс. с любым фоном рабочего стола.

Сохраняем документ в папку проекта "Mouse" под именем "mouse".
Файл - Сохранить как
На данном этапе в папке проекта "Mouse" теперь должны находиться папка "com" и файл FLA "mouse".

На Временной шкале создаём слои для нашей открытки (снизу вверх):
1. Фон. Здесь будет создан фон для нашей открытки. Или можно на этот слой импортировать готовую фоновую картинку.
2. Клипарт. Сюда помещаем необходимый клипарт, перетащив его из Библиотеки программы, куда его предварительно, конечно, надо импортировать
Файл - Импорт - Импортировать в библиотеку.
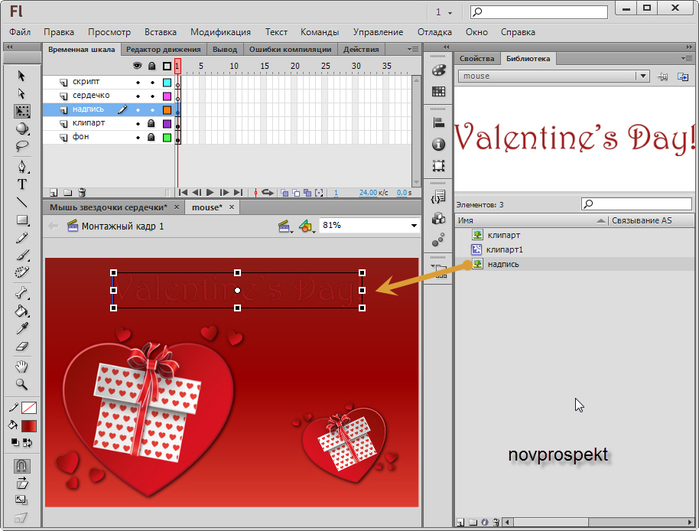
Я взяла вот такой клипарт и импортировала его в Библиотеку программы

3. Надпись. На этот слой импортируем готовую надпись в формате png или делаем её непосредственно в программе инструментом "Текст".
Я импортировала вот такую готовую надпись

4. На слое "сердечко" мы позднее расположим видеоролик, который и будет отвечать за создаваемый нами эффект.
5. На слое "скрипт" во вкладке "Действие" будет прописан скрипт для создания эффекта курсора "Mouse trailer"


Все подготовительные этапы мы сделали и теперь приступим непосредственно к созданию открытки.
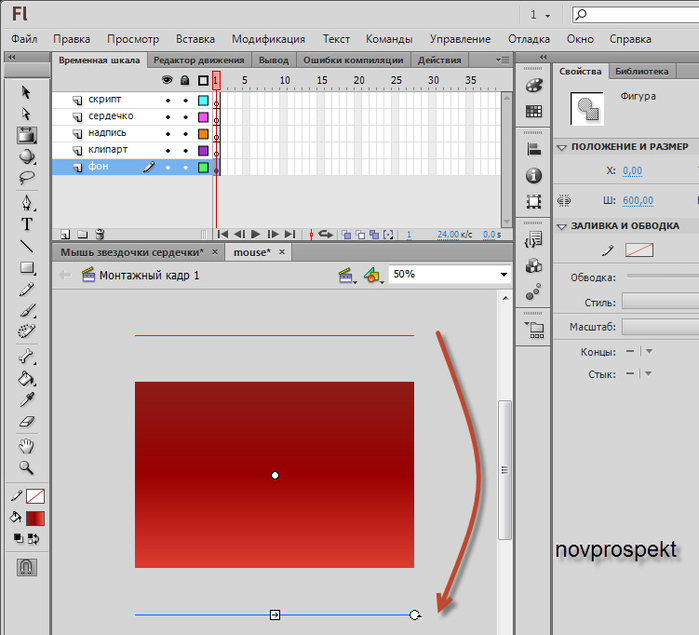
На слое "фон" создаем фон с градиентной заливкой.
Для этого выделяем этот слой и на панели Инструментов устанавливаем
цвет обводки - "без обводки"
цвет заливки - любой цвет ( я выбрала стандартный красный)

Далее, на панели Инструментов выбираем инструмент Прямоугольник и им на слое "фон" из верхнего левого угла рабочего поля тянем инструментом в нижний правый угол. Тем самым рисуем на слое "фон" прямоугольник перекрывающий всё Рабочее поле. Размеры нарисованного вами прямоугольника могут точно и не совпадать с размерами Рабочего поля - 600 X 400 пикс. Но это не так важно. Эти размеры мы далее установим в панели "Свойства".


Когда прямоугольник для фона будет нарисован, переходим в панель "Свойства", где устанавливаем его размеры и выравниваем по центру Рабочего поля.
Для этого в разделе "Положение и размер" панели "Свойства" устанавливаем размеры прямоугольника -
ширина = 600 пикс., высота = 400 пикс., координаты X и Y =0


Теперь установим для прямоугольника - фона градиентную заливку.
Для этого, на Рабочем поле, на слое "фон" выделяем инструментом "Стрелка" нарисованный прямоугольник (Это обязательно!) и открываем вкладку "Цвет". В этой вкладке выбираем тип заливки - Линейный градиент и свойство градиентной заливки (поток) - Расширить цвет.

Далее опускаемся ниже - на шкалу редактирования цветов градиента и там с помощью маркеров цвета устанавливаем нужные цвета для градиента. Прямоугольник на Рабочем поле всё также должен быть выделен. Следите за этим.

Для того, чтобы с помощью маркера ввести нужный цвет, необходимо щелкнуть по маркеру, тем самым выбрав его и затем ввести в окошечко кода цветов необходимый код цвета и нажать клавишу Enter. Чтобы добавить ещё один маркер, надо щелкнуть на шкале редактирования градиента в нужном вам месте. Маркер будет добавлен. Коды цветов даны на скрине под соответствующими им маркерами.

После всех этих манипуляций прямоугольник будет залит Линейным градиентом и будет выглядеть следующим образом.

Мы немного преобразуем этот созданный нами градиент.
Для этого на панели Инструментов выбираем инструмент "Преобразование градиента". Этот инструмент объединён вместе с инструментом "Свободное преобразование". Поэтому открываем вкладку с этими инструментами и выбираем нужный.

После выбора инструмента "Преобразование градиента", им необходимо щелкнуть по прямоугольнику на Рабочем поле. После этого вокруг прямоугольника появятся маркеры преобразования градиента. Если вы этих маркеров не видите, то уменьшите изображения Рабочего поля.

Маркером поворота градиентной заливки, с зажатой клавишей Shift, повернём заливку по часовой стрелке на 90 градусов. И градиентная заливка прямоугольника будет теперь иметь следующий вид:

Фон готов и мы закрываем его на замочек, чтобы он не смещался в процессе работы над открыткой.

Вы, конечно, можете выбрать свои цвета для градиента или поместить на слой "фон" готовое изображение.
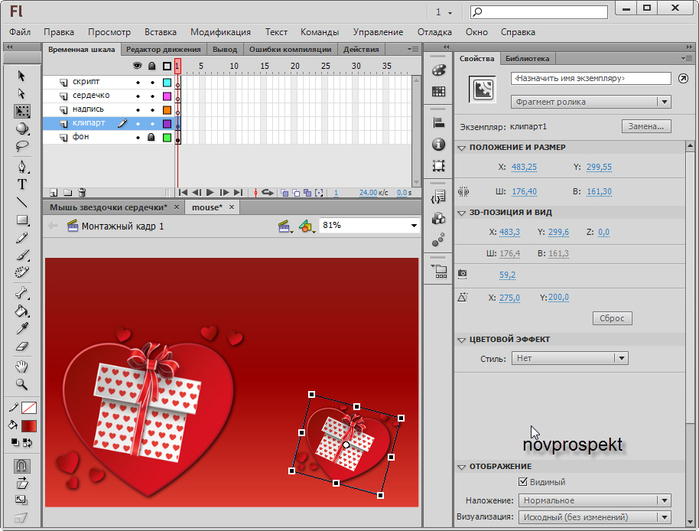
Переходим на слой "клипарт", выбираем инструмент "Стрелка" и перетаскиваем им на слой "клипарт" из Библиотеки программы необходимые изображения, которые предварительно туда импортировали.

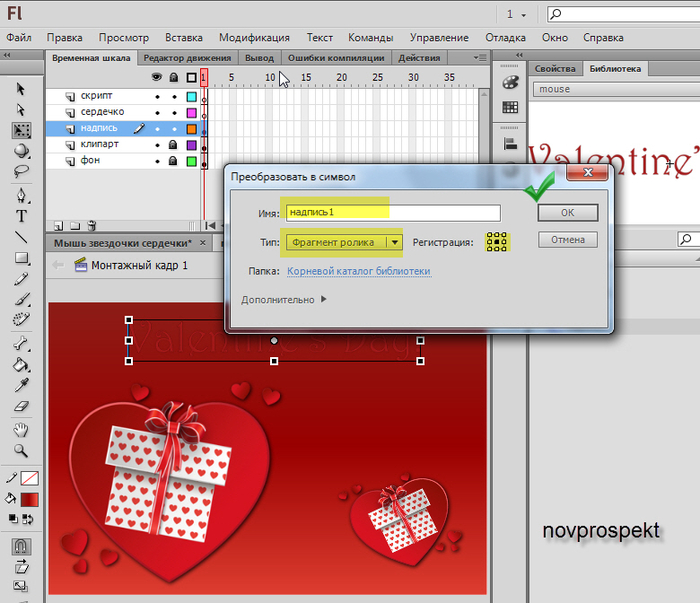
Преобразуем помещенное на фон изображение в Фрагмент ролика, чтобы к нему возможно стало применение Фильтров.
Для этого выделяем изображение клипарта инструментом "Стрелка" и щелкаем по вкладке меню "Модификция". В открывшемся контекстном меню вкладки выбираем пункт "Преобразовать в символ".

Откроется диалоговое окно "Преобразовать в символ".
Выставляем параметры как на скрине. Тип - Фрагмент ролика, Имя - клипарт1, точка регистрации - по центру.

Теперь к преобразованному в Фрагмент ролика изображению можно применить Фильтр "Тень". Само изображение преобразованное в Фрагмент ролика при этом должно быть выделено инструментом "Стрелка".
Для добавления фильтра "Тень" открываем вкладку "Свойства", находим там раздел "Фильтры" и, нажав на иконку "Добавить фильтр", в контекстном меню выбираем пункт "Тень".

Выставляем следующие настройки для фильтра "Тень".

Ещё немного поработаем с клипартом.
Выделим изображение инструментом "Стрелка", щёлкним внутри выделения и, в открывшемся контекстном меню выбираем пункт "Копировать".

Далее щёлкаем по Рабочему полю и в открывшемся контекстном меню выбираем пункт "Вставить".

Инструментом "Свободное преобразование" трансформируем копию клипарта - уменьшаем размер, поворачиваем и устанавливаем в нужное место.


Трансформированная копия клипарта остаётся выделенной. Далее нажимаем на вкладку меню "Модификация" и, в открывшемся контекстном меню выбираем пункт "Преобразовать - Отразить слева направо"


После этого закрываем слой "клипарт" на замочек и переходим на слой "надпись"
Из Библиотеки программы инструментом "Стрелка" перетаскиваем на слой "надпись" готовое изображение надписи. Или делаем надпись инструментом "Текст".

Оставив изображение надписи выделенным, преобразовываем его в Фрагмент ролика со следующими параметрами:

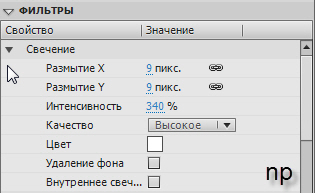
К вновь полученному Фрагменту ролика "надпись1" применяем Фильтр "Свечение" со следующими параметрами:

Теперь надпись будет выглядеть следующим образом

Закрываем слой "надпись" на замочек и переходим на слой "сердечко"
На этом слое мы создадим изображения, которые будут использоваться для эффекта "Mouse trailer".
Для этого создаём новый символ - Фрагмент ролика со следующими параметрами:

Обратите внимание, что в графе "Имя символа" мы вписываем
My Star
А в графе "Класс" -
MyStar
Вновь созданный Фрагмент ролика "My Star" пока оставляем пустым, сами создадим несколько графических символов для заполнения Фрагмента ролика "My Star".
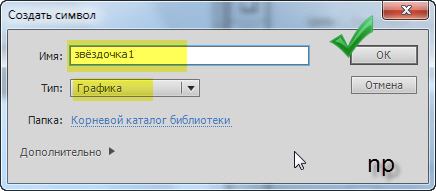
Для этого создаём новый символ
Вставка - Создать символ
со следующими параметрами:

Откроется окно редактирования графического символа "звёздочка1".
В панели Свойства поменяем цвет Монтажного стола на черный и в панели Инструментов выбираем инструмент "Многоугольник" без Обводки и с Заливкой белого цвета.

Напоминаю, что мы находимся в поле редактирования графического символа "звёздочка1".
В панели Свойства находим раздел "Параметры инструмента" и щелкаем по кнопке "Параметры"
В появившемся диалоговом окне выставляем следующие параметры:

Теперь выбранным инструментом "Многоугольник" с установленными параметрами в поле редактирования графического символа "звёздочка1" рисуем небольшую звёздочку.

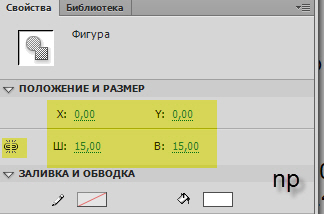
Инструментом "Стрелка" выделяем нарисованную звёздочку и в панели Свойства, в разделе "Положение и размер", выставляем для звёздочки следующие параметры:

Создаём следующий графический символ
Для этого создаём ещё один графический символ
Вставка - Создать символ
со следующими параметрами:

После создания графического символа "звёздочка2" мы попадаем в поле редактирования этого символа.
Точно также как и в случае с графическим символом "звёздочка1", выбираем инструмент "Многоугольник" с параметрами как и для "звёздочка1",Только цвет Заливки выбираем розовый. Рисуем в поле редактирования графического символа "звёздочка2" небольшую звёздочку розового цвета.


В панели Свойства для графического символа "звёздочка2", который при этом выделен инструментом "Стрелка", в разделе "Положение и размер", выставляем для второй звёздочки следующие параметры:

Переходим к созданию третьего графического символа - сердечка.
Для его создания нам в программу его необходимо импортировать.
А для этого скачиваем файл в формате AI (Adobe Illustrator)
сердечко.ai
и импортируем его
Файл - Импорт - Импортировать в библиотеку
Указываем путь к скаченному вами файлу AI и открываем его.
Появиться вот такое диалоговое окно

Нажимаем ОК
Графический символ "сердечко" будет занесён в Библиотеку.
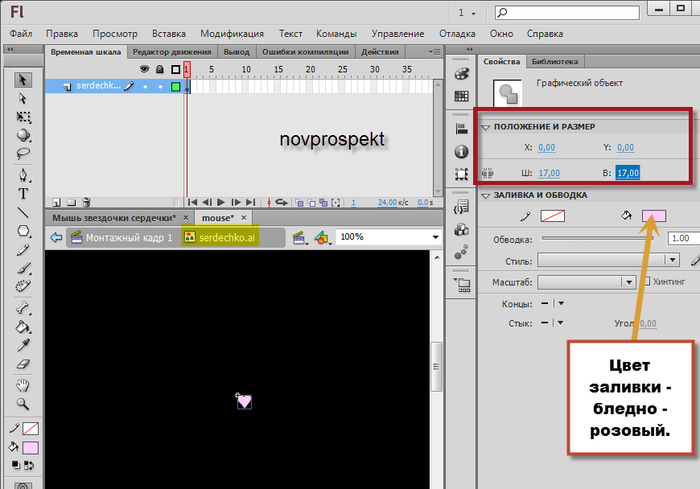
Заходим в Библиотеку и дважды щелкаем по графическому символу "сердечко". Попадаем в поле его редактирования и там во вкладке "Свойства", в разделе "Положение и размер", выставляем для сердечка, предварительно выделив его инструментом "Стрелка", следующие параметры:

Теперь все графические символы созданы и мы перетащим их в ранее созданный Фрагмент ролика "My Star".
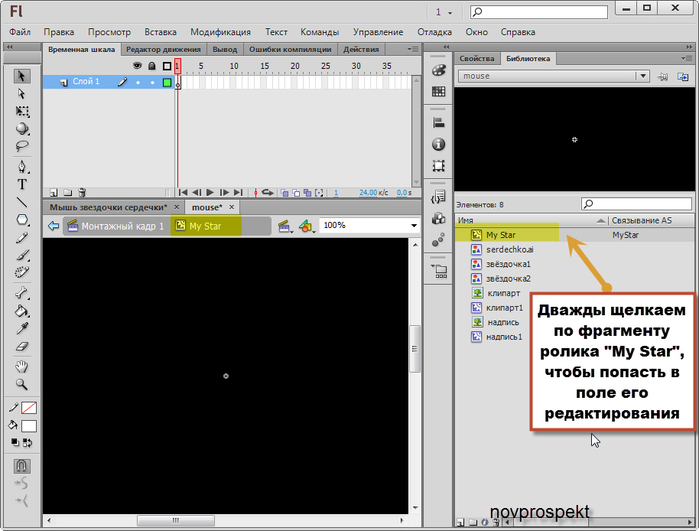
Для этого открывам Библиотеку, находим там Фрагмент ролика "My Star" и дважды щелкаем по нему. После чего попадаем в поле редактирования данного символа.

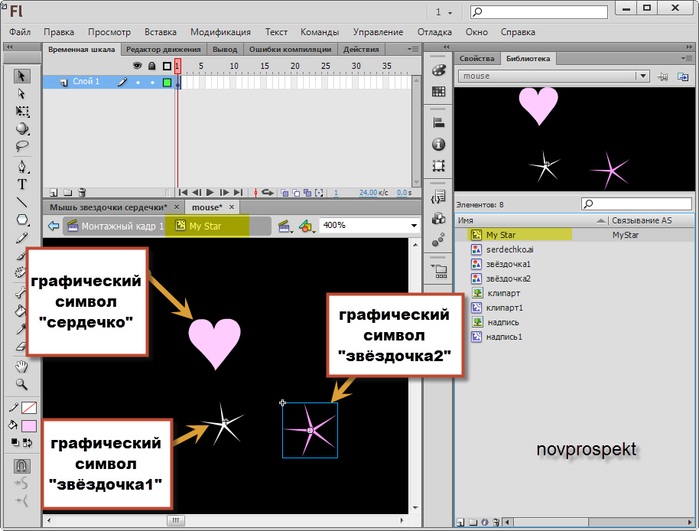
На панели Инструментов выбираем инструмент "Стрелка" и им из Библиотеки программы перетаскиваем в поле редактирования Фрагмента ролика "My Star" графические символы "звёздочка1", "звёздочка2" и "сердечко".
Располагаем их следующим образом - графический символ "звёздочка1" перетаскиваем, практически в середину поля редактирования, немного правее от него располагаем графический символ "звёздочка2" и графический символ "сердечко" располагаем чуть выше графического символа "звёздочка1".

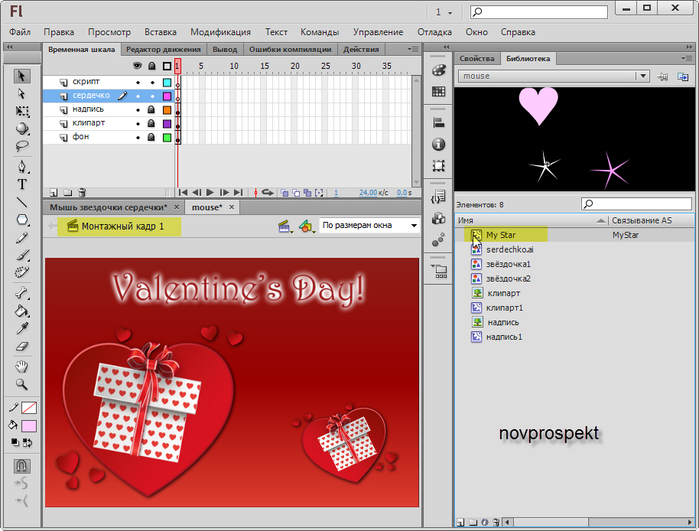
Фрагмент ролика "My Star" заполнен графическими символами и теперь его необходимо поместить на слой "сердечко" основной рабочей сцены - Монтажный кадр 1.
Для этого переключаемся на вкладку Монтажный кадр 1 и выделяем слой "сердечко"

Инструментом "Стрелка" из Библиотеки программы перетягиваем Фрагмент ролика "My Star" на слой сердечко и располагаем в центре Рабочего поля.

Не снимая выделения с Фрагмент ролика "My Star", переключаемся на вкладку "Свойства" и в графе "Назначить имя экземпляру" вписываем
myStar

Далее переходим на слой "скрипт" и открываем вкладку "Действия". В блокнот этой вкладки вставляем скрипт
code:
//Import TweenMax
import com.greensock.*;
import com.greensock.easing.*;
//Hide the mouse
Mouse.hide();
//The starting color
var currentColor:uint = 0xffffff;
//This timer calls the changeColor() function every 0.5 seconds
var colorTimer:Timer = new Timer(500, 0);
colorTimer.addEventListener(TimerEvent.TIMER, changeColor);
colorTimer.start();
//This timer calls the createStar() method every 0.01 seconds
var trailTimer:Timer = new Timer(10, 0);
trailTimer.addEventListener(TimerEvent.TIMER, createStar);
trailTimer.start();
//Add an ENTER_FRAME listener so we can move the myStar
addEventListener(Event.ENTER_FRAME, moveStar);
//This function is called in each frame
function moveStar(e:Event):void {
//Set the myStar coordinates to match with the mouse coordinates
myStar.x = mouseX;
myStar.y = mouseY;
}
//This function is called by the colorTimer
function changeColor(e:Event):void {
//Assign a new random color
currentColor = Math.random() * 0xffffff;
//Tween the myStar to the currentColor
TweenMax.to(myStar, 0.7, {tint: currentColor});
}
//This function is called by the trailTimer
function createStar(e:Event):void {
//Create a new star
var newStar:MyStar = new MyStar();
//Set the newStar coordinates to match with the myStar coordinates
newStar.x = myStar.x;
newStar.y = myStar.y;
//Calculate random target x and y coordinates
var targetX:Number = newStar.x + Math.random() * 64 - 32;
var targetY:Number = newStar.y + Math.random() * 64 - 32;
//Calculate a random rotation
var targetRotation = Math.random() * 360 - 180;
//Add the newStar to the stage
addChild(newStar);
/*
Now we tween different properties of the newStar mc using TweenMax.
I call the "TweenMax.to()" multiple times so it's easier to read this code.
All of this could also be accomplished with one line.
Note that we call the function removeStar() when the tweens are finished.
*/
TweenMax.to(newStar, 3, {alpha: 0, scaleX: 5, scaleY: 5, tint: currentColor});
TweenMax.to(newStar, 3, {rotation: targetRotation, x: targetX, y: targetY});
TweenMax.to(newStar, 3, {blurFilter:{blurX:3, blurY:3}, onComplete: removeStar, onCompleteParams: [newStar]});
}
//This function is called when a star's tween is finished
function removeStar(star:MyStar):void {
//Remove the star from the stage
removeChild(star);
}
Необходимо также подписать нашу работу.
Для этого создаем выше слоя "надпись" слой "подпись" и выбираем инструмент "Текст".
Далее на слое "подпись" инструментом "Текст" разворачиваем в нужном месте текстовое поле, куда вписываем выбранным вами шрифтом ваш ник. Текст с ником выделяем инструментом "Стрелка" и переходим на вкладку "Свойства". Здесь мы внедряем выбранный шрифт и в разделе "Параметры" заполняем графу "Ссылка" и "Назначение"
В графу "Ссылка" вставляем ссылку на ваш дневник, а затем дважды щелкаем по раскрывающемуся списку графы "Назначение" и выбираем цель ссылки
_blank

Тестируем наш флеш ролик
Управление - Тестировать ролик - в Flash Professional
Если всё устраивает, то экспортируем ролик во флеш
Файл - Экспорт - Экспортировать ролик
Кроме того нажимаем
Файл - Сохранить
чтобы сохранить окончательный вариант проекта в формате FLA.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flashЧасть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 44 - Делаем флеш календарик в Adobe Flash (AS3).
Часть 45 - Текстовый скроллинг средствами флеш.
Часть 46 - Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6.
Часть 47 - Рисуем кнопку в Adobe Flash.
Часть 48 - Анимация частей картинки с помощью маски.Урок для Adobe Flash.
Часть 49 - Использование панели «Редактор движения» в Adobe Flash CS6.
Часть 50 - Анимация формы во Flash(морфинг).
Процитировано 31 раз
Понравилось: 37 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Марина, огромное спасибо за урок! В твоем уроке много полезного и нужного для освоения возможности АФ. Урок написан доступно. Спасибо!
Понедельник, 16 Февраля 2015 г. 08:49ссылка
Верочка, спасибо за поздравление.
В этой открытке вместо сердечек и звёздочек можно и другие элементы подставить.Например, бабочек, цветочки, шарики. Так что и к другим праздникам можно открытку сделать.
В этой открытке вместо сердечек и звёздочек можно и другие элементы подставить.Например, бабочек, цветочки, шарики. Так что и к другим праздникам можно открытку сделать.












