-Рубрики
- кулинария (5074)
- сладкая выпечка (2172)
- торт (789)
- несладкая выпечка (731)
- ПИРОГ (606)
- хлеб,хлебное,тесто (446)
- блюда из птицы (424)
- рецепты блюд (408)
- разное (341)
- печенье (284)
- Десерт и торты без выпечки (279)
- Блюда из мяса (239)
- консервирование (216)
- кекс (148)
- удивительная выпечка (96)
- рулет (83)
- песочное тесто, бисквит (74)
- рулет (66)
- дрожжевое тесто (65)
- Сыр, Творог (61)
- СДОБА (59)
- в микроволновке (59)
- пицца (56)
- запеканка. (56)
- КОНФЕТЫ (48)
- Чизкейк (44)
- ДОМАШНИЕ НАЛИВОЧКИ (41)
- Кремы (37)
- Пляцки. (32)
- Выкрутасы с тестом (30)
- КРЕМЫ ДЛЯ ТОРТОВ (19)
- Из фарша (18)
- Рецепты для пароварки (15)
- Выпечка без яиц, (7)
- Пироги и паи от Мишель (3)
- Рецепты тортов от немецких кулинаров. (3)
- Торты от Мишель (3)
- Пирожные и рулеты от Мишель (2)
- Самые "ленивые" и "быстрые" ре (1)
- рецептов из слоеного теста! (1)
- в микроволновой печи (1)
- Рукодельная красота (1412)
- вязание (393)
- плетение из газет,картон (391)
- шев (122)
- разное (76)
- Из гипса (70)
- ирландия,фриформ,тунисское (65)
- ВЫШИВКА КРЕСТОМ. (40)
- ScRApBooKINg & CarDmAkINg (39)
- роспись (35)
- Из камыша и кукурузы (34)
- свечи (34)
- Соленое тесто. (29)
- ONE STROKE. (26)
- Кракле ,декупаж (24)
- холодной фарфор (22)
- ВЫШИВКА (21)
- Лума (тенерифе) (19)
- бутылки (17)
- джут (15)
- "Вилка" (12)
- мыла (2)
- квиллинг (1)
- разное (160)
- Уход за собой. омоложение (65)
- дизайн интерьера (82)
- ДЕКОР/Оформление стен (43)
- для дачи и дома (31)
- о лиру (24)
- Paint (17)
- ИНТЕРЬЕР ДЛЯ ДЕТСКОЙ. (16)
- фотошоп (16)
- Альпийская горка. (15)
- из пластмассовых бутылок (15)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 6808
Комментариев: 120
Написано: 7144
Серия сообщений " Paint":Выбрана рубрика Paint.
Часть 1 - Стандартный Paint (Скрины, обрезка, стрелки).
Часть 2 - Как использовать основные функции Paint.NET
Часть 3 - Делаем прозрачный фон в Paint Net
Часть 4 - «Что же такое Paint?»
Часть 5 - Учимся вставлять фото в рамочку
Часть 6 - Удаляем белый фон с картинки
Часть 7 - Слои и режимы смешивания
Часть 8 - Как подписать картинку в Пеинте(Paint)
Часть 9 - Делаем надписи на картиночках!
Часть 10 - Делаем открытки в Paint. Урок 2
Часть 11 - Делаем открытки в Paint.
Часть 12 - Вставляем фото в рамку в Paint Net
Часть 13 - ГРАФИЧЕСКИЙ РЕДАКТОР PAINT.NET(уроки)
Часть 14 - P.S. Открытки в Paint.
Часть 15 - Делаем открытки в Paint. Урок 5.
Часть 16 - Делаем открытки в Paint. Урок 3.
Часть 17 - Делаем открытку в Paint
Другие рубрики в этом дневнике: фотошоп(16), Рукодельная красота(1412), разное(160), о лиру(24), кулинария(5074), ИНТЕРЬЕР ДЛЯ ДЕТСКОЙ.(16), дизайн интерьера(82), из пластмассовых бутылок(15), Альпийская горка.(15)
Стандартный Paint (Скрины, обрезка, стрелки). |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Так сложилось, что энное кол-во времени мне пришлось жить без привычных программ, - фотошопа, программ для скринов и многих других. Очень тоскливо, но приспосабливаться пришлось
И те же скрины со стрелками приходилось делать в стандартном Paint, хоть и недолго, но тоже пришлось
Поэтому поделюсь приобретенными навыками, хотя все настолько просто, что, казалось бы, и объяснять нечего, но вопросы есть и в личке и в комментах, поэтому напишу чуть-чуть. :-)
Скрин (скриншот, screenshot)
— изображение, полученное компьютером и показывающее в точности то, что видит пользователь на экране монитора или другого устройства вывода. (Википедия)Сфотографировать экран просто, - нужно нажать клавишу Print Screen (PrtScr):

|
|
Как использовать основные функции Paint.NET |
Это цитата сообщения Белянушка [Прочитать целиком + В свой цитатник или сообщество!]
Как использовать основные функции Paint.NET
Paint.NET является более мощным графическим редактором по сравнению со старым Paint.  Но большая функциональность заметно его усложнила. В этой инструкции будет рассмотрено, как работать с основными инструментами.
Но большая функциональность заметно его усложнила. В этой инструкции будет рассмотрено, как работать с основными инструментами.
Окно истории

Для начала следует упомянуть, что в Paint.NET теперь отсутствие цвета – это не белый, а прозрачный (изображается в виде шахматной доски), поэтому не пугайтесь, если при использовании стерки появятся квадраты. Точно также теперь можно задать прозрачность слоя или цвета (см. следующие шаги). Также увеличился буфер для отмены операций (окно истории, см. рис.), теперь он практически неограничен. Также следует отметить, что если выделен какой-то объект, то Paint не позволяет редактировать рисунок вне выделения. И Paint теперь автоматически сглаживает изображение.

Рассмотрим основные панели инструментов. На верхней панели содержатся стандартные функции из которых стоит рассмотреть только 8 справа (это обрезание рисунка по выделению) и 9 справа (это отмена выделения). Нижняя панель содержит элементы управления для выбранного компонента на дополнительной панели.
В Paint.NET теперь возможно создавать изображение в несколько слоев.

Каждый слой может содержать отдельное изображение (не забывайте использовать прозрачный цвет и/или прозрачность, иначе будет виден только верхний слой), а Paint будет их отображать все вместе (начиная с верхнего слоя). Для работы со слоями используется панель Слои. Галочками отображаются те слои, которые должны отображаться/редактироваться в данный момент. Обратите внимание, что при редактировании слоев изменения вносятся в тот, что выбран на этой панели. Панель содержит кнопки со следующими функциями (слева на право): Добавить новый чистый слой, удалить выделенный слой, дублировать выделенный слой и поместить его выше текущего, объединить со следующим слоем, поднять слой на уровень выше, опустить слой на уровень ниже, настроить свойства слоя.

Панель палитры можно использовать стандартного (на рис. слева) и расширенного вида (справа). Изменить вид панели можно с помощью кнопки Больше >>/<< Меньше. Палитра позволяет задать 2 цвета: основной (используется при нажатии левой кнопки мыши) и Вторичный (используется при нажатии правой кнопки мыши). Снизу представлена палитра, которую теперь можно сохранять (сохранение и загрузка выбираются в выпадающем списке), для задания нового цвета в палитре нужно его настроить, нажать кнопку над палитрой и выбрать ячейку для замены. При использовании расширенного вида панели нижние 4 строки палитры содержат те же цвета, но засвеченные (3 и 4) и полупрозрачные (5 и 6), а также выводится выбор цвета в форматах RGB и HSV, а также настройка прозрачности.
Дополнительная панель инструментов

И наконец дополнительная панель инструментов. Кнопки 1,3,5,7 используются для различных способов выделения (1 – обычное прямоугольником, 3 – лассо, область выделения рисуется как карандашом, 5 – выделение элипсом, 7 – автоматическое выделение по конкретному цвету, на основной панели можно выбрать чувствительность и способ, при нажатии на определенный цвет, выделяются или все объекты такого же цвета или только те, которые касаются объекта, на который вы нажали – зависит от режима). При этом на основной панели можно выбрать дополнительные способы выделения (с помощью логических функций): пересечение, объединение, вычитание и исключающее объединение областей. Также возможности выделения значительно увеличиваются при использовании инвертирования (правка → инвертировать выделение). Кнопка 4 используется для изменения области выделения. Кнопка 2 для перемещения выделеного фрагмента.
Работа кнопки Градиент

Кнопка 6 используется для увеличения изображения, при этом можно выделить необходимую область и Paint сам ивеличит ее до размера экрана. Кнопка 8 используется для перемещения по рисунку. Кнопка 9 – заливка изображения. Можно выбрать режимы заливки непрерывной области и всех облостей с близким цветом. Кнопка 10 позволяет настроить плавный переход прозрачности изображения (см рис.), Кнопка 11 используется для рисования небольшой областью, размер которой можно задать на основной панели. Обратите внимание, что задание толщены является общим для всех инструментов. Кнопка 12 – стирание области (закрашивания ее в прозрачный цвет). Кнопка 13 – рисование по пикселям. Кнопка 14 позволяет выбрать цвет такой же, как и у объекта, к которому применяется этот инструмент. Кнопка 15 используется для клонирования выбранной области. Сначала зажав ctrl необходимо установить “якорь” на нужную область, потом отвести курсор и нажать на левую кнопку мыши, область из “якоря” скопируется в область курсора и теперь курсор должен представлять уже 2 области, копирование будет производиться при нажатии на левую кнопку мыши.
Дополнительные возможности.

Кнопка 16 используется для инвертирования цветов из дополнительного в основной (левая кнопка мыши) и наоборот (правая кнопка мыши). Остальные цвета остаются без изменений. Кнопка 17 используется для добавления текста. Кнопка 18 используется для рисования линий. После того, как линия нарисована она остается активной и можно менять ее параметры (цвет, толщену, размер и т.д.), а также изгибать, для чего необходимо потянуть за одну из опорных точек. Кнопки 19, 20 и 21 используются для рисования готовых фигур, при этом можно рисовать контур, фигуру с рамкой и сплошную фигуру. Все параметры настраиваются на основной панели. Кнопка 22 используется для рисования фигуры произвольной формы.
источник http://akak.ru/recipes/8966-kak-ispolzovat-osnovnyie-funktsii-paint-net
Серия сообщений "ПРОГРАММЫ":
Часть 1 - Как работать с архиватором WinRar - видео уроки
Часть 2 - Как скачать с depositfiles, без ожидания.
...
Часть 13 - как скачать Лорелею
Часть 14 - Знакомимся с браузером - Mozilla Firefox (часть 2)
Часть 15 - Как использовать основные функции Paint.NET
Часть 16 - Слои и режимы смешивания
Часть 17 - фотошоп онлайн
...
Часть 80 - Как просто вырезать фрагмент видео и подготовить для Лиру
Часть 81 - Заголовки (практическая SEO: оптимизация заголовков на Ли.ру)
Часть 82 - учимся работать с программами,ответы
|
|
Делаем прозрачный фон в Paint Net |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
«Что же такое Paint?» |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Учимся вставлять фото в рамочку |
Это цитата сообщения Перетокина_Наталья [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Удаляем белый фон с картинки |
Это цитата сообщения Lyusi_serebro [Прочитать целиком + В свой цитатник или сообщество!]
Команда меню "Файл" - "Открыть"

 Левой кнопкой мыши щелкаем по "Волшебной палочке" слева в панели инструментов. Затем переводим курсор на картинку и щелкаем по белому фону.
Левой кнопкой мыши щелкаем по "Волшебной палочке" слева в панели инструментов. Затем переводим курсор на картинку и щелкаем по белому фону.Это мы выделили фон.

Теперь удаляем выделенную часть кнопкой "Delete" на клавиатуре или командой меню "Правка" - "Очистить выделенное".

Появившийся фон в виде "шахматной доски" условно показывает прозрачность.
Бывает так, что не все участки удаляются. Можно в таком случае воспользоваться "Ластиком" или кликнуть на неочищенном участке ещё раз "Волшебной палочкой" и нажать "Delete".
После этого, сохраняем полученное изображение в формате GIF или PNG

|
|
Слои и режимы смешивания |
Это цитата сообщения Белянушка [Прочитать целиком + В свой цитатник или сообщество!]
Слои и режимы смешивания
Графический редактор Paint.NET позволяет вам использовать слои и режимы смешивания как основу для составления изображений.
Слои
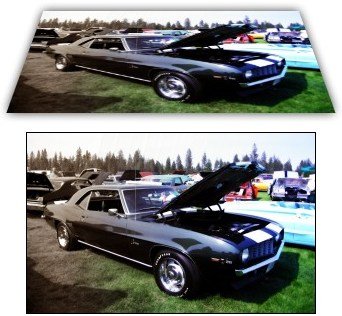
Для того, чтобы попытаться понять «что такое слои изображения» рассмотрим две фотографии. Одна из них будет использоваться в качестве фона (или нижнего слоя), а другая — в качестве первого слоя, помещаемого над фоном:

Изображения используемые в качестве фона и первого слоя
Вы можете рассматривать «слои» как несколько прозрачных слайдов, помещенных в одну стопку. Paint.NET показывает эту стопку слайдов, словно вы смотрите на них сверху. При этом отсутствует перспектива (дальние слои, не уменьшаются). Для того, чтобы лучше понять, как это работает, посмотрим на наши фотографии-слои со стороны, а не сверху:

Слои в виде стопки изображений
Пиксели и прозрачность
Каждый слой в Paint.NET составлен из пикселей которые сохранены в формате RGBA. Часть аббревиатуры «RGB» обозначает цвета (красный, зеленый и синий) используемых, для передачи интенсивности цвета. Часть «A» (Альфа) обозначает переменную используемую, для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Другие программы могут использовать границы в пределах от 0 до 100 %.
Если пиксель прозрачен, то вместо его цвета будет показан цвет пикселя расположенного «под ним», тоесть цвет пикселя нижнего слоя. Для того, чтобы отобразить слоистое изображение на стандартном компьютерном мониторе, Paint.NET использует методику альфа-каналов.
Однако, прозрачные пиксели не могут быть отображены на компьютерном мониторе. Для того, чтобы как-то указать на прозрачность слоя, Paint.NET использует фон напоминающий изображение шахматной доски:

Прозрачность
Если вы видите такой фон, то это означает, что часть вашего изображения прозрачна. Изображение шахматной доски не является частью изображения. Вы можете думать об нем как о виртуальном или «нулевом» фоновом слое, который всегда расположен ниже всех остальных слоев отображаемых в окне Слои.
Однако, как уже было сказано, «шахматная доска» не является частью изображения. Если вы сохраняете изображение, то при его просмотре или использовании в другой программе никакой «шахматной доски» там не будет (если другая программа также не использует «шахматную доску» для обозначения прозрачности).
Слои и непрозрачность
Хотя каждый пиксель имеет информацию о его прозрачности, каждый слой также имеет ассоциированный с ним коэффициент непрозрачности. Эти два параметрами являются аналогичными, и в большинстве случаев могут рассматриваться как одно и тоже самое. Вы можете воспринимать непрозрачность слоя как значение «альфа» для каждого пикселя в слое.
Например, если мы возьмем верхний слой и постепенно уменьшим непрозрачность от 225 до 0 то получим нижеследующие изображения, показывающие слои в виде стопки слайдов и в том виде как это отображается на экране компьютера:

Верхний слой полностью непрозрачен

Верхний слой полупрозрачен

Верхний слой полностью прозрачен
Режимы смешивания
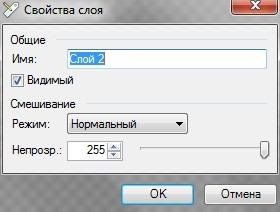
Режим смешивания слоя указывает как смешан слой со слоем лежащим под ним. Для смены режима смешивания, выделите требуемый слой в окне слоев, а затем откройте его свойства. Открыть свойства слоя можно специальной кнопкой в окне слоев или в меню слоев. В любом случае откроется вот такое окно:

Окно свойств слоя
Не все названия режимов смешивания слоев «интуитивно понятны», поэтому в любом случае рекомендуется экспериментировать. Каждый режим смешивания описанный ниже применен к двум слоям рассмотренным выше с уровнем непрозрачности установленным на отметке 255.
В примерах приведенных ниже будет использоваться термин «композиция» относящийся к результату смешивания двух рассматриваемых слоев. «Окончательная» композиция является тем, что вы можете наблюдать на экране компьютера после применения того или иного режима смешивания.
Нормальный (Normal)
Стандартный режим применяемый по умолчанию. Каждый пиксель в слое смешивается с композицией в зависимости от значения прозрачности. Если верхний слой полностью непрозрачный он закрывает собой нижний слой полностью. При уменьшении прозрачности верхнего слоя начинает проступать нижний слой.
Умножение (Multiply)
Этот режим умножает видимые цвета нижнего слоя на цвета верхнего. В результате изображение становится более темным. При умножении белого с другим цветом, он не меняется. Подобный эффект получается при установке двух слайдов (один поверх другого) и направлении изображений на один экран.

Умножение
Добавление (Additive)
Интенсивность цвета пикселей обоих слоев складываются вместе. Композиция, всегда ярче, за исключением полностью черных пикселей изображений.

Добавка
Затемнение основы (Color Burn)
Создает эффект испепеления нижнего слоя под воздействием верхнего. То есть темные участки верхнего слоя используются для затемнения нижнего. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно.

Цветовое горение
Осветление основы (Color Dodge)
Противоположность предыдущему режиму — нижнее изображение «выгорает» под воздействием верхнего цвета. При использовании этого режима светлые участки верхнего слоя усиливают яркость нижнего слоя. Темные участки не оказывают никакого воздействия. То есть наибольшие изменения происходят в сторону белого цвета.

Цветовое затухание
Отражение (Reflect)
Этот режим смешивания может быть использован для придания блеска объектам или светлым участкам.

Отражение
Свечение (Glow)
Тоже что и предыдущий режим, но как-бы после смены очередности слоев.

Свечение
Перекрытие (Overlay)
В зависимости от интенсивности цвета пикселей слоя применяется режим«Экранное осветление» (для темных цветов) или «Умножение» (для светлых).

Перекрытие
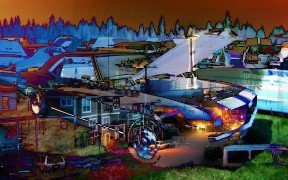
Разница (Difference)
Вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое черный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — черный пиксель. Тоесть совпадающие цвета будут черными. Несовпадающие фрагменты будут цветными.

Различие
Отрицание (Negation)
На первый взгляд этот режим похож на предыдущий, но на самом деле он приводит к обратному эффекту. Вместо того, чтобы делать цвет темнее, он его осветляет.

Отрицание
Замена светлым (Lighten)
При использовании этого режима, остаются только наиболее светлые цвета на обоих слоях, что приводит к более светлому изображению, чем при обычном наложении слоев.

Осветление
Замена темным (Darken)
В этом режиме пиксели слоя помещаются в результирующее изображение только в том случае, если они темнее соответствующих пикселей другого слоя.

Затемнение
Экранное осветление (Screen)
Противоположен режиму «Умножение» в том смысле, что перемножает цвет нижнего слоя с верхним слоем. В результате картинка посветлеет, как если бы мы проецировали её при помощи двух диапроекторов.

Экран
Исключение (Xor)
Этот режим в основном используется для анализа изображения, а не обработки изображения или композиции.

Исключение
Вернуться к содержанию справки
Серия сообщений "ПРОГРАММЫ":
Часть 1 - Как работать с архиватором WinRar - видео уроки
Часть 2 - Как скачать с depositfiles, без ожидания.
...
Часть 14 - Знакомимся с браузером - Mozilla Firefox (часть 2)
Часть 15 - Как использовать основные функции Paint.NET
Часть 16 - Слои и режимы смешивания
Часть 17 - фотошоп онлайн
Часть 18 - Знакомимся с браузером - Mozilla Firefox (часть 1)
...
Часть 80 - Как просто вырезать фрагмент видео и подготовить для Лиру
Часть 81 - Заголовки (практическая SEO: оптимизация заголовков на Ли.ру)
Часть 82 - учимся работать с программами,ответы
|
|
Как подписать картинку в Пеинте(Paint) |
Это цитата сообщения Открытки_от_Саюри [Прочитать целиком + В свой цитатник или сообщество!]
ВЫ СПРАШИВАЛИ - Я НАПИСАЛА
если вы не пользуетесь пеинтом... то в трее его у вас может и не быть. как его туда поставить===
идет в ПУСК=ВСЕ ПРОГРАММЫ=СТАНДАРТНЫЕ = Paint

===========
|
|
Делаем надписи на картиночках! |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Вот пример:из такой картиночки...делаем картиночку с надписью.

Для этого заходим в Paint. Проверяем, отключен ли непрозрачный фон - РИСУНОК/НЕПРОЗРАЧНЫЙ ФОН (галочки не должно стоять):

Жмем ПРАВКА/ВСТАВИТЬ ИЗ ФАЙЛА и ищем нашу картинку, жмем ОТКРЫТЬ - появляется картинка!!!
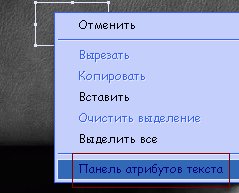
Выбираем в наборе инструментов НАДПИСЬ(буковка А)и кликаем по картинке
в том месте, где примерно будет текст - появилось окошко для текста.
Настраиваем шрифт, кликнув в окошке правой кнопкой мыши и выбрав ПАНЕЛЬ
АТРИБУТОВ ТЕКСТА:

Цвет выбираем в палитре!!!!
Пишем нужный текст (или вставляем скопированный), его можно будет потом переместить или изменить рамочку:

Сохраняем рисунок.Для этого нажимаем ФАЙЛ и СОХРАНИТЬ КАК!
Вот что у меня получилось:


ЖЕЛАЮ УСПЕХОВ!
Серия сообщений "PAINT.NET":
Часть 1 - Вставляем фото в рамку в Paint Net
Часть 2 - Делаем рамку в PaintNet
...
Часть 7 - Делаем открытки в Paint. Урок 2.
Часть 8 - ГРАФИЧЕСКИЙ РЕДАКТОР PAINT.NET(уроки)
Часть 9 - Делаем надписи на картиночках!
Часть 10 - Страшный зверь по имени «скриншот»
Часть 11 - Sumo Paint
...
Часть 24 - Создаем необычный цветок в Pait Net
Часть 25 - Как использовать основные функции Paint.NET
Часть 26 - Слои и режимы смешивания
|
|
Делаем открытки в Paint. Урок 2 |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Урок 2.
Для закрепления пройденного на первом уроке материала сегодня будем делать вот такую простенькую открыточку:
|
|
Делаем открытки в Paint. |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Вставляем фото в рамку в Paint Net |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
ГРАФИЧЕСКИЙ РЕДАКТОР PAINT.NET(уроки) |
Это цитата сообщения НАТАЛИЯ_КОНОВАЛЕНКО [Прочитать целиком + В свой цитатник или сообщество!]
ГРАФИЧЕСКИЙ РЕДАКТОР PAINT.NET(уроки)
|
Серия сообщений "PAINT.NET":
Часть 1 - Вставляем фото в рамку в Paint Net
Часть 2 - Делаем рамку в PaintNet
...
Часть 6 - Делаем открытки в Paint.
Часть 7 - Делаем открытки в Paint. Урок 2.
Часть 8 - ГРАФИЧЕСКИЙ РЕДАКТОР PAINT.NET(уроки)
Часть 9 - Делаем надписи на картиночках!
Часть 10 - Страшный зверь по имени «скриншот»
...
Часть 24 - Создаем необычный цветок в Pait Net
Часть 25 - Как использовать основные функции Paint.NET
Часть 26 - Слои и режимы смешивания
|
|
P.S. Открытки в Paint. |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Была очень приятно удивлена довольно большому (в рамках моего скромного дневника) интересу к изготовлению открыток с помощью Paint. Конечно, не все владеют гениальным Фотошопом (я думаю, они просто не решаются заняться им в конце концов!), поэтому с помощью простенькой программы Paint можно быстро и просто сделать милые открыточки для друзей. Главное, чтобы было из чего делать!
Я сегодня начиталась ОЧЕНЬ приятных для меня комментариев (ещё раз огромное всем спасибо!!!), поискала в своих закромах...И предоставляю на Ваш суд подборку материалов для изготовления довольно симпатичных открыточек.
Вот таких, например:
В качестве фонов я взяла замечательные пейзажи Томаса Кинкейда, подобрала немного картинок в формате PNG-8. Возникшие, возможно, проблемы с несоответствием размеров можно легко ликвидировать с помощью Microsoft office picture manager. Уверена, у Вас всё получится замечательно!
Удачи и приятной работы!
|
|
Делаем открытки в Paint. Урок 5. |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Урок 5.
Сегодня будем делать рождественскую открытку!
Коли уж мы сделали рождественскую рамочку, то доведём наше творчество до логического конца – сделаем открытку!
|
|
Делаем открытки в Paint. Урок 3. |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Украсим рамочку.
(Извините, что урок не "по дате", просто я готовила его несколько месяцев назад...)
Предположим, вы хотите как-нибудь украсить имеющуюся у вас рамочку. Торжество момента, может быть, требует этого или картинка, которую вы хотите «облачить», скажем, не совсем выразительная … Ну, хотим и всё!!!«Скоро, скоро Новый год!...» . Думаю, момент приближается довольно торжественный.Для примера возьмём уже знакомую нам рамочку:
Украшать её будем вот этой чудесной рождественской ветвью:
|
|
Делаем открытку в Paint |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Урок 1.
Итак, приступаем к созданию нашего первого шедевра! Я не буду рассказывать о самой программе и её функциях, потому что думаю, чтобы пощёлкать по кнопкам и прочитать справку в целях изучения программы будет достаточно максимум часа. А мы приступим сразу к практическим занятиям!Сейчас мы с вами будем делать вот такую открытку:
|
|
| Страницы: | [1] |










 >
> 



















