-Рубрики
- ФУТАЖИ (4)
- (0)
- (0)
- a (3)
- аватарки (2)
- анимация (12)
- анимашки (21)
- анимашки кулинарные (1)
- генератор анимашек (11)
- артисты театра и кино (8)
- баннер (3)
- Вертуальные путешествия (11)
- путешествия (9)
- все для творчества (75)
- адреса сайтов (52)
- ссылки (7)
- Вязаные идеи для кухни (3)
- градиенты (1)
- дача (40)
- витамины с огорода (4)
- делаю рамочки (11)
- генератоа цвета (7)
- для детей (3)
- для дома (20)
- живопись (6)
- заставка (18)
- здоровье (96)
- рецепты молодости (36)
- зима (13)
- игры (0)
- информеры (11)
- искусство (9)
- история (20)
- жесть (1)
- картинки (93)
- дети (11)
- прикольные (13)
- цветы (48)
- яндекс (4)
- картины (43)
- животные (8)
- пейзажи (29)
- кинофильмы (60)
- клипарт (108)
- клипарт свечи (2)
- клипарт музыкальный (1)
- морская тематика (5)
- цветы (17)
- клипарты люди (31)
- клипы (47)
- коллаж (71)
- Коллекция генераторов (4)
- красивые шрифты (41)
- кроссворды (1)
- мастерская (6)
- декор (2)
- мои работы (37)
- мои рамочки (38)
- мои стихи (23)
- мой край (3)
- Моя страна (2)
- музыка (124)
- песни (57)
- плееры (20)
- музыкальная открытка (87)
- шансон (4)
- Новый год (64)
- флешки (7)
- новогодние мюзиклы (2)
- осень (1)
- плейкаст (23)
- поваренок (116)
- поздравления (32)
- с днем рождения (16)
- С паздниками (9)
- помошник (5)
- поэзия (3)
- православие (31)
- притча (23)
- афоризмы (9)
- разделители (10)
- рамочки (5)
- рождество (2)
- смайлики (2)
- советы для дома (3)
- спасибки (15)
- спектакли (4)
- стихи (41)
- схемы (32)
- украшалочки (3)
- уроки (163)
- английского языка (2)
- Все под рукой (27)
- чистка компьютера (26)
- эдитор (21)
- флешки (16)
- фоны (16)
- фоны зимние (9)
- фоны осенние (7)
- фоны разные (56)
- фото (13)
- память (6)
- Фотошоп (40)
- фоторедактор (24)
- уроки фотошопа (1)
- электронная библиотека (20)
- это интересно. (73)
- гадание (5)
- космос (4)
- моя планета (25)
- юмор (54)
-5 друзей
-Музыка
- В.Асмолов Женщина-осень
- Слушали: 1209 Комментарии: 0
- Сердце моё (саксофон)
- Слушали: 34044 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Вложенные рубрики: эдитор(21), чистка компьютера(26), Все под рукой(27), английского языка(2)
Другие рубрики в этом дневнике: юмор(54), это интересно. (73), электронная библиотека(20), ФУТАЖИ(4), Фотошоп (40), фото(13), фоны разные(56), фоны осенние(7), фоны зимние(9), фоны(16), флешки(16), украшалочки(3), схемы(32), стихи (41), спектакли(4), спасибки(15), советы для дома(3), смайлики(2), рождество(2), рамочки(5), разделители(10), притча(23), православие(31), поэзия(3), помошник(5), поздравления(32), поваренок(116), плейкаст(23), осень(1), Новый год(64), музыкальная открытка(87), музыка(124), Моя страна(2), мой край(3), мои стихи(23), мои рамочки(38), мои работы(37), мастерская(6), кроссворды(1), красивые шрифты(41), Коллекция генераторов(4), коллаж(71), клипы(47), клипарты люди(31), клипарт(108), кинофильмы(60), картины(43), картинки(93), история(20), искусство(9), информеры(11), игры(0), зима(13), здоровье(96), заставка(18), живопись(6), для дома(20), для детей(3), делаю рамочки(11), дача(40), градиенты(1), Вязаные идеи для кухни(3), все для творчества(75), Вертуальные путешествия(11), баннер(3), артисты театра и кино(8), анимашки(21), анимация(12), аватарки(2), a(3), (0), (0)
Анимация картинки глиттерами. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
   |
Серия сообщений "Сайты для работы с фото":
Часть 1 - Для тех, кто не умеет работать в фотошопе
Часть 2 - Делаем деньги со своим фото
...
Часть 30 - Онлайн редактор для создания снежных бликов на фото
Часть 31 - Сайт, где можно полностью отредактировать фото, убрать все дефекты, обрезать, сделать коллаж,
Часть 32 - Анимация картинки глиттерами.
|
Оформление дневника для начинающих и не только. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
 Подборка УРОКОВ для начинающих блогеров и не только.... Оформляем свой дневник. Здесь всё самое необходимое, чтобы сделать его красивым и интересным. ♥ Оформление дневника новые настройки. ♥ Флешки, информеры для дневника. ♥ Полезное для новичков на LiveInternet. ♥ Как сделать ПОСТ С КАРТИНКОЙ ♥ Как ВСТАВИТЬ КАРТИНКУ в пост. ♥ МЕНЯЕМ ДАТУ ПОСТОВ на Лиру. ♥ Как вставить ВИДЕО в дневник. ♥ Как ЦИТИРОВАТЬ ЧУЖОЙ пост. ♥ Как загрузить МУЗЫКУ на Лиру. ♥ Учимся делать свои РАМОЧКИ. ♥ Делаем КРАСИВЫЙ ТЕКСТ для дневника. ♥ Полезные HTML ТЕГИ для новичков. ♥ Как УБРАТЬ ТЕКСТ ПОД КАТ.(свернуть) ♥ Делаем ОКОШКО ДЛЯ КОДОВ (флейм). ♥ Делаем ТЕКСТОВУЮ ССЫЛКУ. ♥ Как расположить КАРТИНКИ С ТЕКСТОМ? ♥ ОФОРМЛЕНИЕ ТЕКСТА в дневнике. ♥ ПОЛЕЗНЫЕ ССЫЛКИ для дневника. ♥ Делаем ПРИВЕТСТВИЕ-ЭПИГРАФ. ЗДЕСЬ далее... |
Метки: уроки |
Чем отличаются BB коды от тегов html? |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Для удобства "понимания" в качестве примера возьмем лирушные BB коды.
И это кстати важная особенность:
На разных сайтах ВВ коды могут быть разными, а некоторых кодов может вообще не быть
Итак, все вы знаете (надеюсь) html тег жирности текста. Пишется так:
<b>Привет!</b>
Но на нашей лирушечки, сделать текст жирным мы можем и с помощью ВВ кода, т.е. так:
[b]Привет![/b]
Разница, как видите, только в скобках- html тег пишется в таких ><, а ВВ в [ ]
Но! Это только кажется так просто.
Читать далее > > >
Метки: коды |
Полезный и очень простой онлайн-генератор |
Это цитата сообщения Любаша_Сумчанка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "уроки для ли.ру.":
Часть 1 - Делаем простую Рамку с двигающимся текстом.
Часть 2 - *
...
Часть 15 - Как скопировать дневник с ЛиРу...
Часть 16 - Сделать текст с прокруткой во флейме.
Часть 17 - Полезный и очень простой онлайн-генератор
|
Как делать схемы для дневника на ЛИРУ. |
Это цитата сообщения Madam_Halina [Прочитать целиком + В свой цитатник или сообщество!]
|
Как делать схемы для дизайна своего дневника. 1.Заходим в настройки(внизу серый квадратик). 2.Дальше находим надпись Настройки Дизайна.Жмём.  3.а)Если вы хотите чтобы ваш дизайн состоял не из картинок,а просто из цветовой гаммы тогда вам нужна таблица с ЦВЕТОМ ФОНА. Подбираете цвета какие хотите,смотрите внизу предпросмотр. Если вас всё устраивает ставите галочку напротив- Сохранить набор цветов как схему. И жмёте ВНЕСТИ ИЗМЕНЕНИЯ. б) А если хотите загрузить красивый фон,то делайте как на рисунке. Фон страницы выбираете под цвет вашего дизайна. Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
|
Часть 1 - Как ОФОРМИТЬ ДНЕВНИК.
Часть 2 - ВСЕ о тегах и оформлении постов
...
Часть 33 - Всё для дизайна вашего дневника.
Часть 34 - Как скопировать схему оформления (дизайн) чужого дневника на ЛиРу
Часть 35 - Как делать схемы для дневника на ЛИРУ.
Часть 36 - Советы по оформлению дневничков на ЛиРу
Часть 37 - Оформление днева
Часть 38 - Фоны к сообщениям
Часть 39 - Дизайн сообщений днева
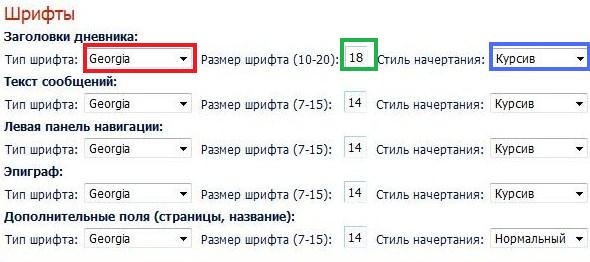
Часть 40 - Шрифты (надеюсь ваш браузер отображает все перечисленные)
Серия сообщений "схемы":
Часть 1 - Жёлто-лиловые тюльпаны.Васильки и нарциссы в букете едином.
Часть 2 - Шишки и иголки
...
Часть 11 - Фоны бесшовные [200 шт.]
Часть 12 - Как скопировать схему оформления (дизайн) чужого дневника на ЛиРу
Часть 13 - Как делать схемы для дневника на ЛИРУ.
Часть 14 - Цветочные фона на светлом фоне
Часть 15 - Бесшовные фоны для схем и блогов - *Пасха*
...
Часть 29 - Две схемы "Тихие осенние аллеи"
Часть 30 - Пять схемок осенних (бесшовные)
Часть 31 - КРАСИВЫЕ ФОНЫ!
|
Делаем муз. плейлист на Привет.ру |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Украшаем фотку анимацией бесплатно без фотошопа. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]

Кто не умеет пользоваться фотошопом, а очень хочется
украсить свою фотку или картинку анимацией.
Можно воспользоваться
ОНЛАЙН РЕДАКТОРОМ АНИМАТОРОМ.
Где можно сделать красивые анимационные эффекты,
на любой картинке или фотке.
В нём есть широкая цветовая палитра и он достаточно
прост в использовании!
Я попробовала и вот что у меня в итоге получилось.
Взяла замечательную картинку.
ЗДЕСЬ далее...
|
Онлайн редактор для создания снежных бликов на фото |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Сайты для работы с фото":
Часть 1 - Для тех, кто не умеет работать в фотошопе
Часть 2 - Делаем деньги со своим фото
...
Часть 28 - Как сделать водяной знак на картинку, или фото
Часть 29 - Сайт ФОТОРАМКИ, для красивого оформления фотографий.
Часть 30 - Онлайн редактор для создания снежных бликов на фото
Метки: Делаем блики |
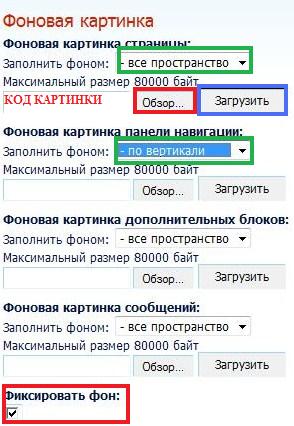
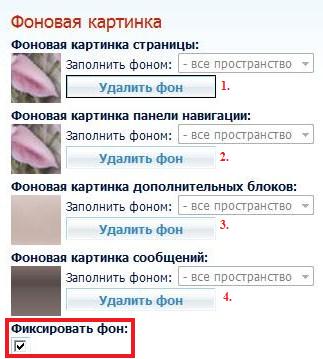
Как к каждой записи сделать свой фон. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 27 - Красивое разворачивание картинки в постах и рамках
Часть 28 - Как к каждой записи сделать свой фон.
|
Большой каталог полезных сайтов |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
двигаем фигурки |
Дневник |
|
Стихи в новой рамочке |
Дневник |
 |
|
Метки: Новая рамочка |
Любовь минувших лет... |
Дневник |
 |
|
Метки: новая рамока |
ВОТ ТАК ПОМОГАЛОЧКА...коды |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
ВОТ ТАК ПОМОГАЛОЧКА...коды
Серия сообщений "ВОТ ТАК ПОМОГАЛОЧКА...коды":из дневника оксяня
Часть 1 - Делаем Текстовую ссылку.
Часть 2 - Коды для оформления блога
Часть 3 - ВОТ ТАК ПОМОГАЛОЧКА...
Часть 4 - Учимся вставлять Картинки с кодами в таблицу.
Часть 5 - Оформление ТЕКСТА в дневнике.
Часть 6 - Делаем Окошко для кодов.
Часть 7 - Учимся сами делать свои рамочки.
Часть 8 - Как расположить несколько элементов на страничке рядом друг с другом.Урок для начинающих!
Часть 9 - Ваша картинка с надписью и в рамке.Урок.
Часть 10 - Одно из основных ПРАВИЛ ЭТИКЕТА блогера
Часть 11 - Мои находки
Часть 12 - Кладезь для всех начинающих...
Часть 13 - Текстовые теги на Ли.Ру
Часть 14 - Для "чайников".Основные HTML теги.
Часть 15 - Шпаргалки кодов...
Часть 16 - НУЖНЫЕ КОДЫ ДЛЯ БЛОГОВ
Часть 17 - Нужные формулы для дневника
Часть 18 - Ставим бродилку в блог
Часть 19 - Коды для блога, от Юлии Чагиной
Часть 20 - Коды оформления блога
Часть 21 - ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!!!
Часть 22 - Очень удобный генератор цвета
Часть 23 - Без заголовка
Часть 24 - Как вставить ПРОКРУТКУ в пост.
Часть 25 - Сделать текст с прокруткой.
Часть 26 - Таблица HTML кодов цветов
Часть 27 - Полезность по таблицам
Часть 28 - СТАВИМ КАРТИНКИ В РЯД
Часть 29 - СПИСОК ВСЕХ МОИХ УРОКОВ
Часть 30 - Фон для сообщений.
Часть 31 - Как вставить картинку в разрыв рамки
Часть 32 - Генератор таблиц-онлайн всех HTML кодов
Часть 33 - Рамки для выделения текста
Часть 34 - Много полезного!!!
Часть 35 - Картинка с окошком для кода(урок)
Часть 36 - Полупрозрачные рамки
Часть 37 - Оформление днева
Часть 38 - Дизайн сообщений днева
Часть 39 - Полупрозрачные фоны с узорчиком
Часть 40 - Необходимое для оформления.
Посмотрите еше раз внимательно на формулу записи фона. Все, что стоит до слов ВАШЕ СООБЩЕНИЕ, -это открывающий тег, КОТОРЫЙ ДОЛЖЕН СТОЯТЬ ПЕРЕД ПОСТОМ
|
Коды для оформления блога |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Коды для оформления блога
|
Учимся делать музыкальную открытку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Хотите научиться делать такую музыкальную открытку?
Тогда скопируйте код из окошка снизу и вставьте свои значения.
|
Без заголовка |
Дневник |
|
|
Для блоггера |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]

Эффективное обучение HTML
На этом сайте можно найти очень много полезных подсказок для ведущих дневники на Liveinternet, несмотря на то, что сайт для платформы Blogger
|
|
Как убрать черный верх у плейлиста... |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Вчера об этом меня спросила
Вот так выглядит плейлист с Привет!Ру

И получим вот такой плейлист без черного верха:
для вас Лариса Гурьянова
Серия сообщений "* Памятка начинающему блогеру":
Часть 1 - Обновить/Удалить драйвер
Часть 2 - Как пронумеровать свой блог или постраничная бродилка
...
Часть 54 - Как избавиться от удаленных дневников?
Часть 55 - Как избавиться от неприятных гостей?
Часть 56 - Как убрать черный верх у плейлиста...
Часть 57 - Как подписать анимационную картинку без ФШ
Часть 58 - Сделать бесшовные фоны? Легко...
...
Часть 71 - Как переносить посты с Мейла на ЛиРу.
Часть 72 - HTML шпаргалка
Часть 73 - Как установить глобус-информер на свою страничку
|
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
Метки: коды для работы |












 Теперь поподробней где что находится.
Теперь поподробней где что находится.