-Музыка
- Ты знаешь, Так хочется Жить!
- Слушали: 37351 Комментарии: 0
- Уитни Хьюстон - Музыка из фильма Телохранитель
- Слушали: 37924 Комментарии: 0
- Пелагея - Не для тебя
- Слушали: 5035 Комментарии: 0
- Дина Мигдал
- Слушали: 424 Комментарии: 0
- Анатолий Днепров - Россия
- Слушали: 2834 Комментарии: 0
-Всегда под рукой
-Метки
-Рубрики
- АППЛИКАЦИЯ (27)
- КАНЗАШИ (16)
- АФОРИЗМЫ, высказывания, интересные сообщения (615)
- игры (15)
- притчи (14)
- стихи,рассказы,статьи (467)
- ВИДЕО (390)
- видеоуроки для Ли.ру,фотошопу (40)
- уроки по рукоделию (35)
- видеоуроки по вязанию (118)
- флэшки (18)
- ВЫШИВКА (54)
- ВЯЗАНИЕ КРЮЧКОМ (2649)
- ткань+вязание (35)
- филейное вязание (24)
- вилка (16)
- брюгге (12)
- жаккард,наложенное вязание (8)
- модели взрослым (288)
- воротнички,манжеты,украшения (36)
- вязаная обувь,тапочки,носки,рукавицы,пинетки (122)
- модели детям (120)
- игрушки,подарки (465)
- из пакетов (29)
- ирландия (164)
- кайма,обвязка (54)
- мотивы,узоры,ажуры,приемы,способы (333)
- подушки,покрывала,пледы,коврики (210)
- прихватки,мелочи для дома (133)
- румынское кружево (3)
- салфетки,скатерти,занавески (224)
- сумки (47)
- фриформ (23)
- цветы,ягоды,фрукты (134)
- шали,шапочки,палантины,шарфы,манишки,пончо (166)
- японские схемы (25)
- ВЯЗАНИЕ СПИЦАМИ (1040)
- взрослым (178)
- узоры,для дома,разное (150)
- энтерлак (15)
- детям (60)
- игрушки (54)
- носки,тапочки,рукавицы,пинетки (223)
- шали,шапочки,береты,шарфы,пледы,салфетки,палантин (185)
- ГРАФИЧЕСКИЕ РЕДАКТОРЫ (47)
- ДЛЯ ДЕТЕЙ (104)
- ДЛЯ ДНЕВНИКА (454)
- бродилка (18)
- картинки (9)
- коды (28)
- разделители (14)
- фоны,схемы,рамочки (36)
- ДЛЯ ДОМА,ПОЛЕЗНЫЕ СОВЕТЫ (286)
- разные поделки (244)
- ДЛЯ КОМПЬЮТЕРА (480)
- полезное (278)
- программы (92)
- ЖУРНАЛЫ,КНИГИ ПО ВЯЗАНИЮ (219)
- ЗАГОТОВКИ НА ЗИМУ (141)
- грибы (8)
- консервирование (39)
- овощи (101)
- ягоды,фрукты (22)
- ИЗ ПЛАСТИКОВЫХ БУТЫЛОК (55)
- поделки разные (30)
- сумки (3)
- цветы (5)
- КОММЕНТАРИИ,ОТКРЫТКИ С КОДАМИ (93)
- пожалуйста,ответы (5)
- поздравления,открытки (19)
- смайлики (19)
- спасибо,благодарю (15)
- КОСМЕТИКА (28)
- КУКЛЫ,ИГРУШКИ (302)
- КУЛИНАРИЯ (610)
- из мяса (30)
- в микроволновке (14)
- из овощей (13)
- в мультиварке (9)
- украшение блюд (8)
- гарниры (2)
- в хлебепечке (1)
- в пост (14)
- выпечка (174)
- готовим в горшочках (4)
- десерты (10)
- закуски (41)
- из рыбы (7)
- каши (7)
- на второе (38)
- на первое (9)
- салаты (33)
- МУЗЫКА (94)
- О ЗДОРОВЬЕ (380)
- диеты,полезные продукты (28)
- лекарственные растения, средства (93)
- релакс,советы (29)
- рецепты,народная медицина (103)
- ПЕРЕВОД (21)
- ПЛЕТЕНИЕ (347)
- из газет (248)
- бисер (25)
- косы (13)
- из лозы (9)
- макраме (8)
- ПРИУСАДЕБНОЕ ХОЗЯЙСТВО (157)
- РАЗНОЕ (242)
- РЕЛИГИЯ (64)
- молитвы (10)
- РИСОВАНИЕ (32)
- РУКОДЕЛИЕ (59)
- журналы (17)
- САМОУЧИТЕЛИ на все случаи жизни,ссылки (58)
- СОЛЕНОЕ ТЕСТО (8)
- СПРАВОЧНИК ЛИРУ (39)
- уроки по оформлению дневника (24)
- ФИЛЬМЫ,МУЛЬТИКИ,ОНЛАЙН (33)
- ФОТО,КАРТИНКИ (204)
- котоматрица (14)
- природа (8)
- цветы (10)
- ФОТОШОП (607)
- анимация (7)
- кисти (1)
- картинки (45)
- клипарт (134)
- скрапнабор (76)
- стили (4)
- текстура (6)
- уроки по фотошопу (186)
- фоны (36)
- фотошоп онлайн,редактирование фото (21)
- ШИТЬЕ (342)
- квилтинг и пэчворк (78)
- уроки (65)
- шитье штор,занавесей (4)
- ЭНЦИКЛОПЕДИИ,словари,ссылки,справочники,библиотеки (65)
- ЮМОР-картинки,анекдоты (22)
-Цитатник
Необычное и красивое вязание крючком! Простой, но завораживающий узор! Необычное и привле...
3 способа заготовки Иван-чая - (0)3 способа заготовки Иван-чая Иван-чай (копорский чай) один из самых целебных и...
НАТО ПАНИКУЕТ. ВСЁ ПОЗНАЕТСЯ В СРАВНЕНИИ/ШАПКОЗАКИДАТЕЛЬСКО-ПАСХАЛЬНОЕ -NOTFORME - (0)НАТО ПАНИКУЕТ. ВСЁ ПОЗНАЕТСЯ В СРАВНЕНИИ/ШАПКОЗАКИДАТЕЛЬСКО-ПАСХАЛЬНОЕ -NOTFORME Читаю&n...
НОРД-ОСТ-2. НЕВЫУЧЕННЫЕ УРОКИ ВОЙНЫ. - (0)НОРД-ОСТ-2. НЕВЫУЧЕННЫЕ УРОКИ ВОЙНЫ. Валерий ТатаровПомню, как после терактов в Волгодонске, Буйн...
Если дорог тебе твой дом... - (0)Если дорог тебе твой дом... Это стихотворение было опубликовано 18 июля 1942 года — на следую...
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 9244
Комментариев: 1676
Написано: 15215
Соседние рубрики: фотошоп онлайн,редактирование фото(21), фоны(36), уроки по фотошопу(186), текстура(6), стили(4), скрапнабор(76), клипарт(134), кисти(1), картинки(45)
Другие рубрики в этом дневнике: ЮМОР-картинки,анекдоты(22), ЭНЦИКЛОПЕДИИ,словари,ссылки,справочники,библиотеки(65), ШИТЬЕ(342), ФОТОШОП(607), ФОТО,КАРТИНКИ(204), ФИЛЬМЫ,МУЛЬТИКИ,ОНЛАЙН(33), СПРАВОЧНИК ЛИРУ(39), СОЛЕНОЕ ТЕСТО(8), САМОУЧИТЕЛИ на все случаи жизни,ссылки(58), РУКОДЕЛИЕ(59), РИСОВАНИЕ(32), РЕЛИГИЯ(64), РАЗНОЕ(242), ПРИУСАДЕБНОЕ ХОЗЯЙСТВО(157), ПЛЕТЕНИЕ(347), ПЕРЕВОД(21), О ЗДОРОВЬЕ(380), МУЗЫКА(94), КУЛИНАРИЯ(610), КУКЛЫ,ИГРУШКИ(302), КОСМЕТИКА(28), КОММЕНТАРИИ,ОТКРЫТКИ С КОДАМИ(93), КАНЗАШИ(16), ИЗ ПЛАСТИКОВЫХ БУТЫЛОК(55), ЗАГОТОВКИ НА ЗИМУ(141), ЖУРНАЛЫ,КНИГИ ПО ВЯЗАНИЮ(219), ДЛЯ КОМПЬЮТЕРА(480), ДЛЯ ДОМА,ПОЛЕЗНЫЕ СОВЕТЫ(286), ДЛЯ ДНЕВНИКА(454), ДЛЯ ДЕТЕЙ(104), ГРАФИЧЕСКИЕ РЕДАКТОРЫ(47), ВЯЗАНИЕ СПИЦАМИ(1040), ВЯЗАНИЕ КРЮЧКОМ(2649), ВЫШИВКА(54), ВИДЕО(390), АФОРИЗМЫ, высказывания, интересные сообщения(615), АППЛИКАЦИЯ(27)
Анимация коллажа "Лесная нимфа" в фотошопе |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Я не буду повторять его для фотошопа.
Возьмите клипарт из этого урока и соберите фон, сделайте анимацию воды в программе Sqirlz Water Reflections и сохраните, как gif.
Я сделаю простенький коллаж, чтобы не занимать время. Принцип собирания коллажа будет точно такой же.
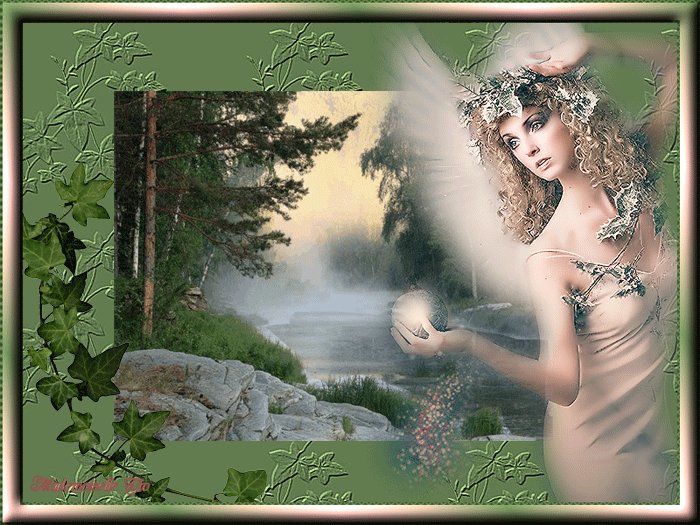
Итак, к этому моменту у Вас должен быть фон - если он на нескольких слоях - слейте их вместе и переименуйте в фон.
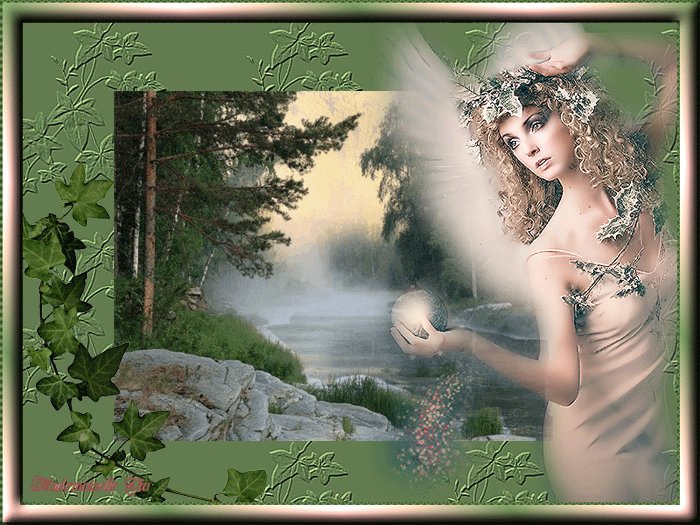
У меня это вот такой

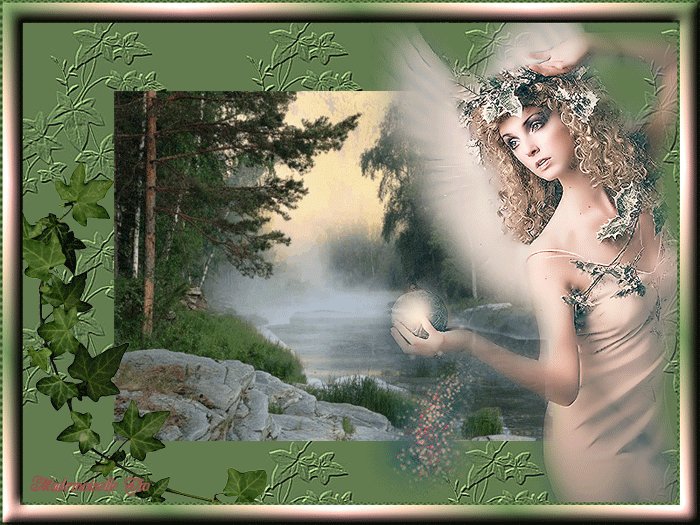
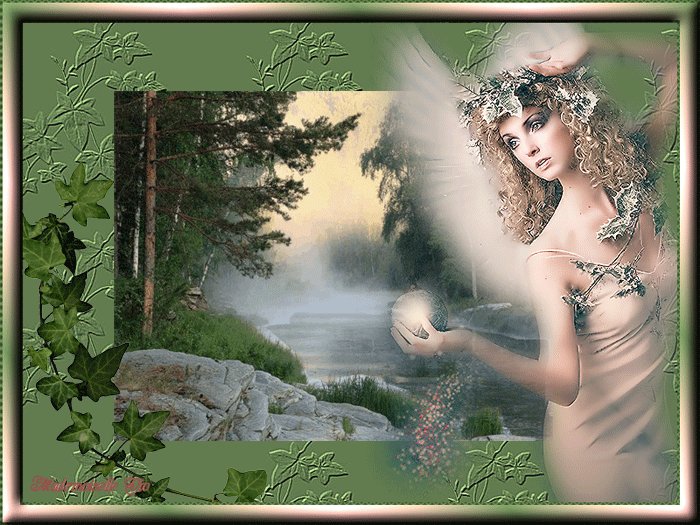
Гиф анимация воды

и верхняя часть коллажа - клипарт, декор, рамочка и подпись - их так же можно слить в один слой - назовем его "нимфа".

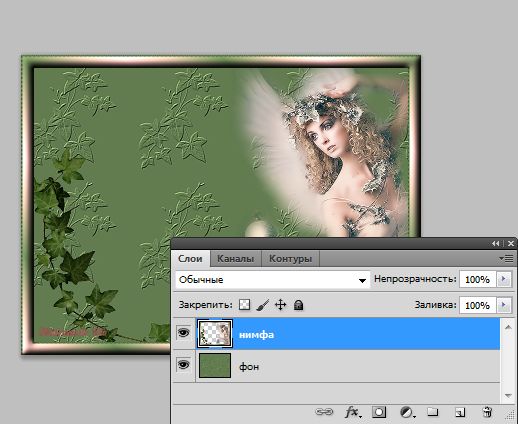
Перед началом анимирования это выглядит так

Активируйте нижний слой "фон".
Откройте в фотошоп "анимацию воды"

Нижний слой - активный.
Зажмите на клавиатуре клавишу "Shift" и нажмите на верхний слой. Все слои стали активными

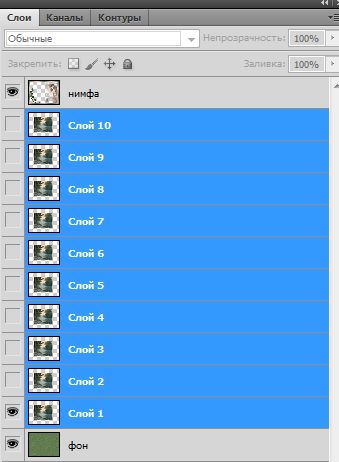
Активируйте инструмент "перемещение" и перетащите "анимацию воды" на коллаж. Все 10 слоев этой "анимации" должны встать МЕЖДУ слоями, вот так:

Сразу установите на то место, где они будут стоять.
Активируйте нижний слой - фон.
Откройте окно "Анимации"
Глазки включены на слоях "фон", "нимфа" на всех кадрах будущей анимации, к ним будут добавлять ТОЛЬКО СЛОИ "Анимации воды".
Сразу поставьте время смены кадров 0,1сек.
1 кадр - "фон"+"нимфа"+ слой 1 (см. верхний скрин)
2 кадр - _"_ + слой 2
3 кадр - _"_ + слой 3
и так далее...
10 кадр - "фон"+"нимфа"+ слой 10

Включите "play". Вам нравится?
Сохранить для Web...

Серия сообщений "ФОТОШОПИМ ВМЕСТЕ":
Часть 1 - Картинка «Thank you»
Часть 2 - Нежность
...
Часть 98 - Коллаж "Femme Argent"
Часть 99 - Открытка "Цветок и бабочка"
Часть 100 - Коллаж "Ты далеко..."
Метки: анимация вода фотошоп |
Анимация,солнечный луч |
Это цитата сообщения Sexy_Lady [Прочитать целиком + В свой цитатник или сообщество!]
Метки: урок фотошоп анимация солнечный луч |
УРОК "АНИМАЦИЯ МОРЯ" |
Это цитата сообщения НИФРИТ_78 [Прочитать целиком + В свой цитатник или сообщество!]
Давайте рассмотрим простой урок и возьмем обычную фотографию с изображением моря.








Серия сообщений "~~ВСЕ ДЛЯ ФОТОШОПА~~":
Часть 1 - Как сделать прозрачный фон
Часть 2 - Установка Photoshop'a 2-CКАЧАТЬ
...
Часть 98 - И снова осень... Скрап-набор.
Часть 99 - Бабочки. Клип Арт.
Часть 100 - Винтажные рамочки-основы. КлипАрт. Часть 1.
Метки: урок фотошоп анимация море |
4 урока по фотошопу |
Это цитата сообщения Lena-ki [Прочитать целиком + В свой цитатник или сообщество!]
|
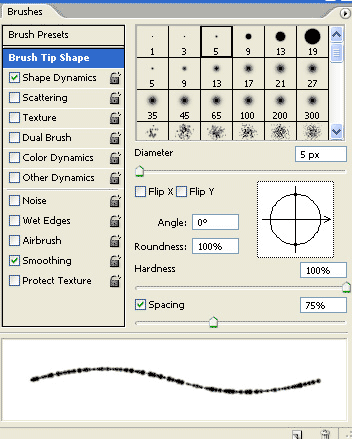
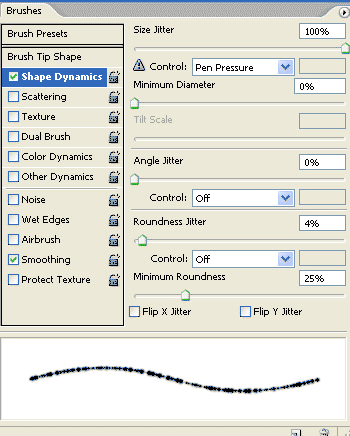
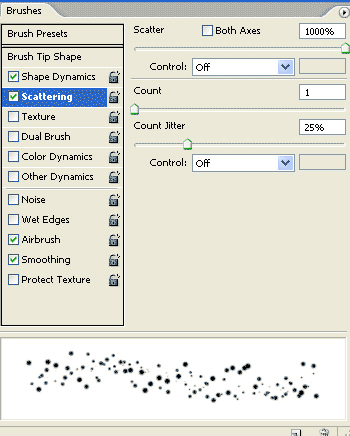
 Далее выбираем инструмент Кисть  Динамика формы:
 Рассеивание:
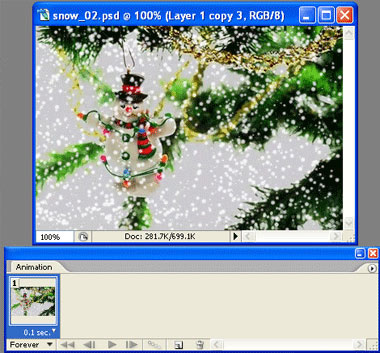
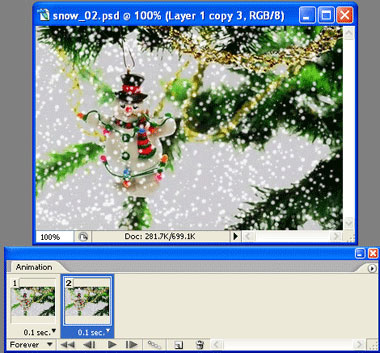
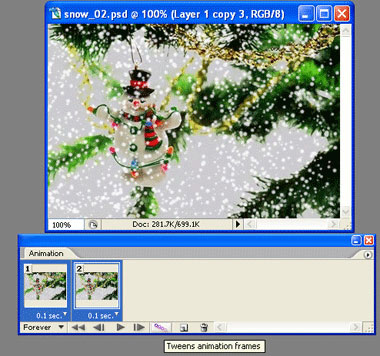
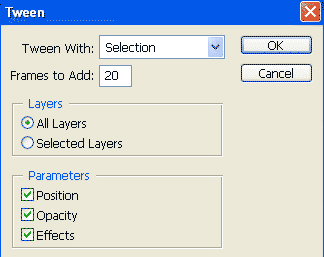
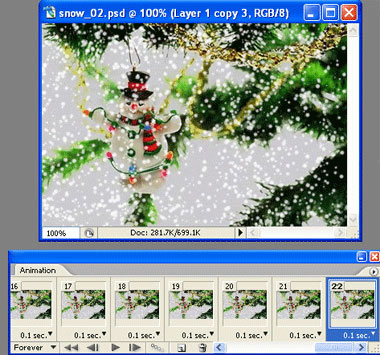
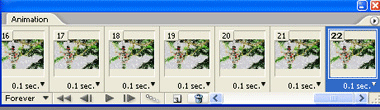
 Используем белый цвет для снега, который создаем на новом слое.  Создаем копию снежного слоя и поднимаем ее настолько вверх, чтобы нижняя часть нового снежного слоя касалась верхней части первоначального снежного слоя. Слейте оба снежных слоя - выделите их и нажмите Ctrl + E.  Откройте окно анимации. Для первого слайда оставьте рисунок со снежным слоем, как здесь.  Скопируйте имеющийся слайд (нажмите на в окне анимации) и плавно спустите снежный слой так, чтобы на изображении показалась верхняя часть снежного слоя (которая была за пределами изображения).  Выделите оба слайда и нажмите Tweens animation frames (Создать промежуточные кадры) в окне анимации.  Выберите в появившемся окне Frames данные параметры.  У вас автоматически получатся промежуточные слайды с движением снега.  Удаление последнего слайда закрепит круговорот анимации падающего снега, сделает его непрерывным. Отрегулируйте задержку продолжительности каждого слайда (под слайдом установите время его продолжительности), как показано внизу.   Чтобы сохранить анимацию переходим Файл - Сохранить для web.
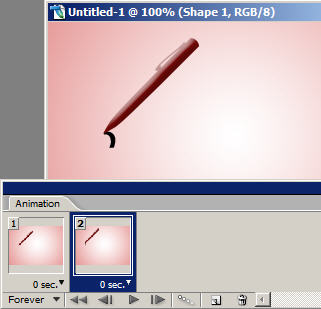
Выбираем формат GIF и количество цветов 256. Далее по своему усмотрению вы можете менять форму кисти, размер и все что только захотите. Такими замечательными новогодними анимациями вы сможете одаривать своих друзей и близких.  2.урок В этом Фотошоп уроке мы будем с вами создавать анимацию, где волшебная ручка пишет слово "СКИДКА". Для начала создаем маленький документ, где будет размещаться наше слово. Я сделала размером 350 х 250 px Создаем новый слой, устанавливаем приятный  Пишем слово (любое):
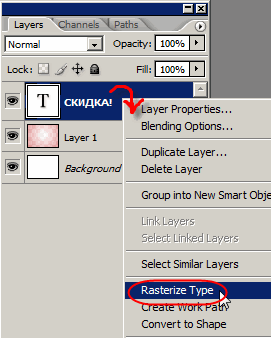
 Перейдите на текстовый слой, клик правой кнопкой, выберите команду Растрировать слой.
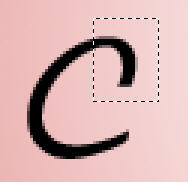
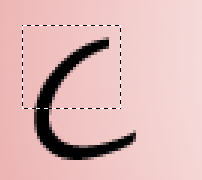
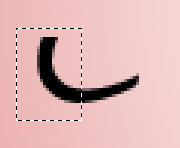
 Берем инструмент  То же самое делаем с остальными буквами слова.  Теперь у нас все слово разбито по буквам, причем каждая буква на новом слое.
Спрячьте все буквы (закройте
 Снова возьмите
 и и   и и  Теперь нам нужно создать пишущую ручку.
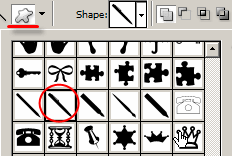
Находим инструмент Произвольные фигуры
 Если вы не нашли ручку у себя, то можете скачать ее здесь В настройках устанавливаем нужный цвет и режим фигур
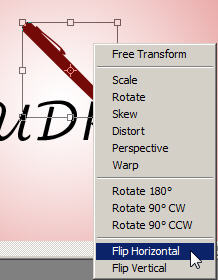
 Отразим ручку по горизонтали. Ctrl + T, клик правой кнопкой по рамке, выбираем Отразить по горизонтали.
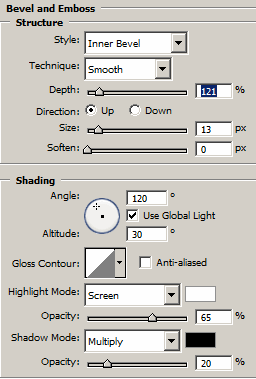
 Придаем ручке стиль "Тиснение":
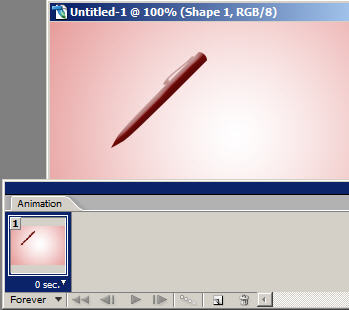
 Ручка стала объемной. Теперь ей можно писать!
 Открываем палитру Анимация через меню Окно (Window - Animation)
Прячем все слои, кроме ручки. Это будет наш первый кадр.
 Дублируем кадр (нажимаем на
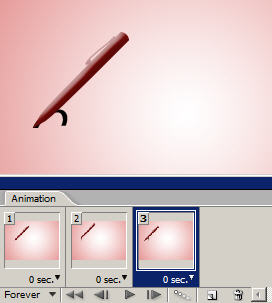
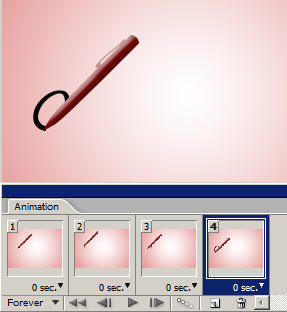
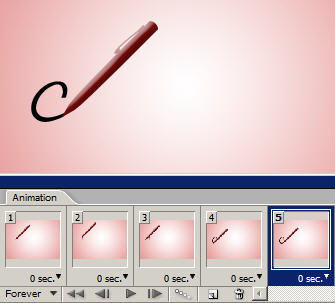
 Продолжаем...
   Когда Вы проделаете эти операции с каждой буквой, то у вас получится вот так:
 Всего у меня получилось 41 кадр. Первому и последнему я поставила время на 0,5 сек, остальные кадры без задержки.
3.урок-
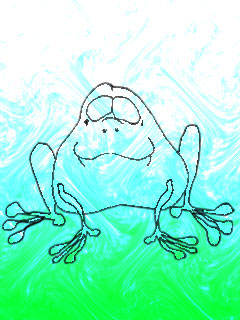
В этом уроке мы будем создавать забавную анимацию. В главной роли - лягушонок.
1. Создадим новый документ 240х320 пикс с разрешением 72 dpi. (это, возможно, станет скрином для мобильника).
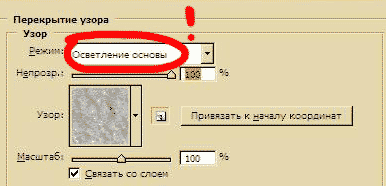
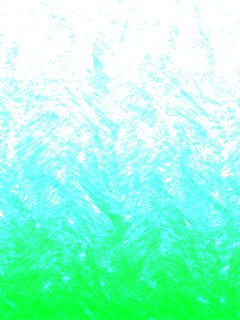
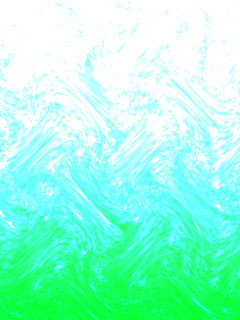
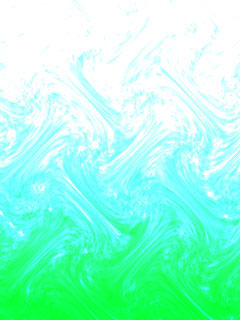
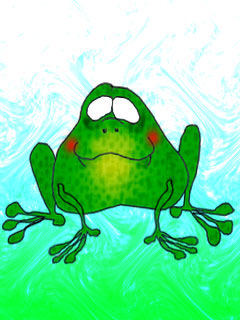
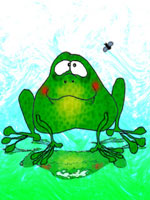
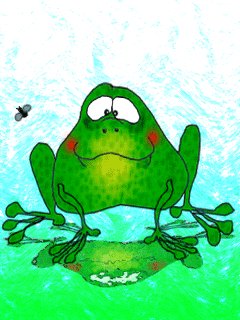
2. На новом слое зальём вот такой градиент, цвета #03ae13 (зелёный) и #65ccfd (голубой).  3. Применим к слою с градиентом стиль «наложение узора» (Pattern Overlay) с такими настройками. Текстура называется Washed Watercolor Paper.  4.Теперь внимание!!! В палитре «Слои» («layers»), находясь на слое градиента, кликнуть правой кнопкой по значку, обозначающему, что слою придан стиль (рис.4) и выбрать «Образовать слой». В палитре слоёв произойдут вот такие изменения: Этот шаг нужно проделать очень внимательно, т.к. это действие редко описывается и используется. 5. Перейдём на образовавшийся слой и применим к нему фильтр «Искажение» - «Волна» (Distort - Wave) с такими настройками: и получится так:  6. Дублируем этот слой (а предыдущий «спрячем») и применим к нему тот же фильтр с теми же настройками или просто нажмём Ctrl+F и получится так:  7.Ещё раз дублируем слой (а предыдущий «спрячем») и применим к нему тот же фильтр с теми же настройками или просто нажмём Ctrl+F и получится так:  Палитра слоёв выглядит так: Фон готов! 8.Рисуем лягушку. Свободно, прямо «от руки» мышью, на новом слое, твёрдой круглой кистью (3-5 пикс), чёрным цветом. У меня получилось так:  У вас, возможно, получится по-своему. Для тех, кто не умеет пока или боится рисовать, предлагаю готовые кисти с лягушками. Вы их можете скачать здесь. 9.Теперь раскрасим нашу жабку. У меня получилось так:  А у вас будет так, как подскажет фантазия! Заметьте, я не нарисовала зрачки…Об этом в следующем шаге. 10. Создадим новый слой, назовём «зрачки» и нарисуем их твёрдой круглой кистью (размер, адекватный глазам), чёрного цвета с белыми бликами. Вот так:  11.Дублируем слои «лягушка» и «зрачки», сливаем их и нажимаем Ctrl+Т, чтобы включилась рамка трансформации. Отразим слой по вертикали, немного «сплющим». Поместим его под слой «лягушка» - это будет отражение. Получится должно примерно вот так:  12.Применим к слою «отражение» фильтр «Искажение»-«Стекло» (Distort - Glass) с такими настройками: и снизим непрозрачность до 70%. Получилось так:  13. Создадим новый слой «муха» и нарисуем её так же произвольно кистью:  14.И последние приготовления…Рисуем язык. На новом слое «язык», твёрдой кистью, розовым цветом #ff6666 нарисуем вот такую завитушку и применим стиль «Тиснение» с настройками: В результате:  15.Дублируем слой «язык» и немного его уменьшим, чтобы было впечатление, что он убирается в рот или вылезает оттуда:  16.Ну вот, теперь все картинки подготовлены. Можно делать анимацию! Не переходя в ImageReady, заходим в меню «Окно» (window)-Animation. Откроется окно анимации. Итак, идея проста: муха летит, жабка за нею следит и оп!…получает обед. Не забываем по очереди (по одному!) включать и выключать наши слои с изменяющимся фоном: На каждом кадре должен быть разный фон (один из трёх вариантов по очереди). Кадры: 1 - 2 - 3    Кадры: 4 - 5 - 6
   Кадры: 7 - 8 - 9
   Кадры: 10 - 11 - 12
   И вот, после всех мучений (творческих, надеюсь), анимация готова! Хочу ещё уточнить, что время задержки каждого кадра – 0 (no delay); и анимация будет работать у нас вечно!!! (настройка – forever). Теперь надо всё это сохранить. Меню «Файл» (file) – «Сохранить для Web» (save for Web) или нажать, если хватит здоровых пальцев после такой работы, Alt+Shift+Ctrl+S. Появится такое меню: С помощью такого сохранения, файл оптимизируется для записи анимации в формате GIF. Выбираем «save» и остаётся только выбрать место для сохранения. Вот и готово! А вы думали мультики легко делать? Любуемся своей работой. Удачи всем! ВНИМАНИЕ!!! Файл весит много, если у вас интернет dial-up, то грузится будет долго.  4 урок -
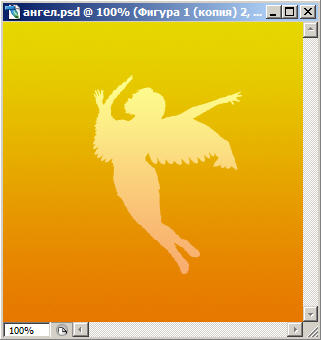
Этот фотошоп урок посвящен созданию анимации. "Ангельское дыхание" будет называться эта работа. Создайте новый документ 300*300 px Залейте каким-нибудь теплым градиентом.  Разместите фигуру ангела на документе.
Примените к фигуре стиль слоя "Наложение градиента", оттенки те же только намного светлее.  Дублируйте слой с ангелом 2 раза.
Первой копии примените фильтр "Размытие по Гауссу", выберите значение самостоятельно, главное, чтобы ваша фигура стала примерно такой:  То же самое повторите со второй копией, только значение фильтра немного увеличьте, чтобы получилось уже так:
 Скройте два верхних слоя и перейдите в программу Image Ready.
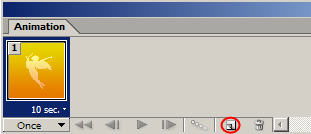
1. На данный момент в строке анимации у вас должен находится только один кадр с первым ангелом.
Сразу измените время задержки кадра на 0 сек!!!
 2. Нажмите на кнопочку "дублировать кадр" (
3. Теперь перейдите в палитру слоев и включите глазик напротив первой копии (легкое размытие).
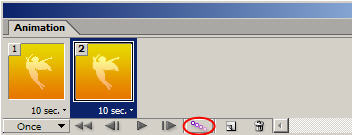
4. Встаньте на второй кадр и нажмите кнопку "размножить" (выделено красным), в появившемся окошке выберите количество копий 7.
 5. Снова нажмите на
6. Далее "размножить" на 7 шт.
7. Операцию повторяем еще раз: нажмите на
8. "Размножить" на 7 шт.
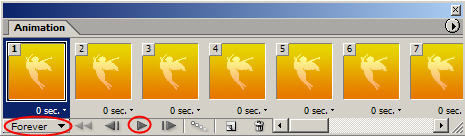
Если я все правильно написала, у вас должно получиться 25 кадров, у каждого должно стоять время 0 сек.
Вернитесь в начало, выберите способ проигрывания анимации Forever (бесконечно) и нажмите на кнопку Play, чтобы посмотреть результат.
 Если вас все устраивает, то бегом в меню Файл - Сохранить оптимизированный как... (File - Save Optimized as...)
В окошке указываем место, имя и формат
Вот что должно получиться:
 |
Волшебные идеи для блога
Серия сообщений "Фотошоп.":
Часть 1 - Без заголовка
Часть 2 - Установка фотошоп СS4
...
Часть 98 - Работа с маской, раскрашиваем маску
Часть 99 - уроки фотошоп
Часть 100 - Уроки по Ф.Ш.
Метки: уроки фотошоп анимация |
Анимации с животными |
Это цитата сообщения The_blond_goddess [Прочитать целиком + В свой цитатник или сообщество!]
Какие они милые. Если согласны со мной, возьми те этот пост в цитатник пожалуйста.


Метки: анимации животные |
Анимация воды с помощью плагина Flood. |
Это цитата сообщения t_calypso [Прочитать целиком + В свой цитатник или сообщество!]

Сам плагин можно скачать здесь
Теперь объясню как с ним работать.
Метки: анимация вода плагин урок фотошоп |
ГЕНЕРАТОР БЛЕСТЯЩЕГО, МЕРЦАЮЩЕГО ТЕКСТА |
Это цитата сообщения Любава_я [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки":учимсяЧасть 1 - Как оформить дневник
Часть 2 - Восстановление стертых фото
...
Часть 27 - Учимся делать разделители. (Paint.NET)
Часть 28 - Интернет с нуля!
Часть 29 - ГЕНЕРАТОР БЛЕСТЯЩЕГО, МЕРЦАЮЩЕГО ТЕКСТА.
Метки: генератор мерцающий текст фотошоп |
| Страницы: | [1] |
















