-Метки
biscuit porcelana ажурная вязка аксесуары своими руками выкройки выпечка вязание вязание крючком готовим быстро графика декор декор интерьера декоративно прикладное искусство декоративное искусство декорируем декупаж десерт дизайн дизайн интерьера для дачи для дома живопись здоровье идеи изобразительное искусство интересное искусство картинки керамика клипарт консервирование куклы кулинария лепка лепка цветов маринование мастер класс мастер-класс мк модели одежды оригинальное украшение интерьера к празднику оригинальные идеи оформление дневника печеные изделия пироги пирожки пластик пластика полезности полезные советы полимерная глина полимерные глины посуда приемы лепки рецепт рецепты рецепты приготовления рисунок роспись садовый дизайн самозатвердивающая глина сахарная мастика своими рками своими руками соленое тесто соленья стиль схемы вязания тесто техника вязания техника лепки техника шитья торты узоры для вязания фарфор холодный фарфор художники цветы шитьё шитье
-Рубрики
- * ДИЗАЙН,ОФОРМЛЕНИЕ,ПОЛЕЗНОСТИ для ДНЕВНИКА * (49)
- Для новичков (5)
- Клипарты. картинки. анимешки (26)
- * ПРИТЧИ, ЛЕГЕНДЫ,АФОРИЗМЫ,ЦИТАТЫ * (23)
- Песни-притчи (3)
- Притчи, легенды, сказки (12)
- Цитаты...Афоризмы (7)
- * ВЯЖЕМ. ШЬЕМ.* (228)
- Аксесуары своми руками (31)
- Вязание крючком (46)
- Вязание спицами (5)
- Вязание. (80)
- Игрушки и разные полезности своми руками (29)
- Мода,Стиль,идеи (27)
- Шитье. (41)
- * ДЕКОРИРУЕМ,РИСУЕМ,ЛЕПИМ * (609)
- Из бумаги (14)
- Из гипса, цемента. (18)
- Лепка цветов Мастер-классы (92)
- Лепка. Полимерные глины.Приемы и техника (17)
- Абажуры.Лампы.Светильники (4)
- Ароматы дома.Аромакамни и аромакулоны.Саше (6)
- Батик (8)
- Бижутерия своими руками (27)
- Валяние (10)
- Декор бутылок (25)
- Декор интерьера.Для дома своими руками (108)
- Декоративные свечи (9)
- Декупаж (23)
- Детское (1)
- Из пластиковых бутылок (7)
- Из Эпоксидной смолы (11)
- Картинки,рисунки для декора,декупажа (30)
- Картины из шерсти (2)
- Квилинг (4)
- Кисти,краски ,разные материалы для творчества (6)
- Краски.Об акриловых красках и не только (11)
- Куклы МК лепка (8)
- Куклы МК текстиль (12)
- Куклы. Мастер-классы разные (17)
- Куклы.Авторские. (17)
- ЛЕПКА (Холодный фарфор,полимерные глины,сол.тесто) (75)
- Лепка акрилом (3)
- Лепка цветов. материалы и инструменты (9)
- Лепка. Мастер классы от Оранжевого слона (5)
- Лепка. Соленое тесто рецепты приготовления. (2)
- Лепка.Холодный фарфор-biscuit, porcelana (рецепты, (13)
- Мастер классы(разные) (49)
- Мозаика (5)
- Мыло своими руками (1)
- Оригинальные идеи (57)
- Плетение (8)
- Разные техники декорирования и росписи (25)
- Роспись в объемной технике (2)
- Роспись по стеклу,керамике. (29)
- Роспись по ткани (7)
- Техника"Point-to-Point"(точечные узоры) (11)
- Уроки рисования и живописи (7)
- Хендмейд как бизнес.Советы и Полезности (1)
- Цветы: рисунок,живопись.уроки (3)
- * ДЛЯ ЗДОРОВЬЯ и КРАСОТЫ * (64)
- Будьте здоровы.разные рецепты (3)
- Диеты и советы для похудения .разные (3)
- Интересные факты.Полезности (1)
- Косметические советы и рецепты.Макияж (1)
- Медицинские справочники.ССылки (1)
- Полезно,Или вредно. (7)
- * КНИГИ, ЖУРНАЛЫ * (3)
- Раскраски и Журналы по раскрашиванию. (1)
- Журналы мод. рукоделье (1)
- Орнаменты, Узоры, Роспись (1)
- * ДОКУМЕНТАЛЬНОЕ КИНО.УЧЕБНАЯ ФИЛЬМОТЕКА * (1)
- * ДРАГОЦЕННЫЕ и ПОЛУДРАГОЦЕННЫЕ КАМНИ * (4)
- * ДУХОВНОЕ * (1)
- * ИЗОБРАЗИТЕЛЬНОЕ и ДЕКОРАТИВНОЕ ИСКУССТВО * (108)
- Ботанический рисунок (5)
- Декоративно-прикладное искусство (11)
- Живопись,Графика (40)
- Компьтерная графика.Художественное фото. (2)
- Национальный костюм (4)
- Фарфор-Керамика (25)
- Ювелирное искусство.Украшения-Бижутерия (20)
- * ИНТЕРЕСНОЕ * (27)
- Видео (3)
- Праздники (2)
- Про цвета и оттенки. (5)
- * КУЛИНАРИЯ * (306)
- Блины,оладьи,драники (12)
- Блюда из овощей (10)
- Блюда На скорую руку. (24)
- Выпечка.булочки,печенье,кексы (23)
- Готовим быстро Из лаваша (7)
- Декор,сервировка и украшение стола (11)
- Диетические блюда (2)
- Закуски.Салаты.Суши (20)
- Запеканки (8)
- Каши (2)
- Компоты.Варенье (11)
- Кулинарные рецепты.Разные(смесь) (8)
- Кулинарные советы и хитрости (20)
- Меры веса.Таблицы мер и веса основных продуктов. (6)
- Мясные блюда (12)
- Напитки алкогольные и безалкогольные (6)
- Пирожки.пироги.пицца (59)
- Полезные свойства продуктов (8)
- Постные блюда (9)
- Рыбные блюда (8)
- Сладкие десерты,конфеты (18)
- Соленья.Консервирование (34)
- Супы (1)
- Торты. сладкие пироги (39)
- Украшаем торты.пироги. (19)
- Что это такое... (5)
- * КУЛИНАРИЯ для МИКРОВОЛНОВКИ.СВЧ* (2)
- запеканки.омлеты (1)
- СВЧ.Секреты и полезности (1)
- * МУЗЫКА.ПЕСНИ * (4)
- Классика (1)
- * НЕМНОГО ЮМОРА. ПРИКОЛЫ * (15)
- * НОВОЕ из СТАРОГО.Разные переделки * (4)
- * ПОЛЕЗНОСТИ разные * (1)
- * ПОЛЕЗНЫЕ СВОЙСТВА РАСТЕНИЙ * (14)
- * ПОЛЕЗНЫЕ СОВЕТЫ для ДАЧНИКА,САДОВОДА * (60)
- баклажаны-агротехника (2)
- Для дачи,для дома -своими руками. (32)
- садоводу и огороднику(журналы) (2)
- Садовый дизайн (18)
- * ПСИХОЛОГИЯ.Взаимоотношения.* (14)
- * РЕЛИГИЯ * (10)
- * СТИХИ * (9)
- * ЦВЕТЫ * (16)
- *ПРОГРАМКИ,игрушки ДЛЯ РАССЛАБУШКИ,и прочее* (15)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Как сделать кликабельную ссылку |
Цитата сообщения Елена_Ориас
Как сделать кликабельную ссылку
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:

После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.

Получается вот так:

Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).

Анкор у нас будет, например: Сады
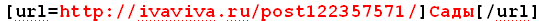
Итого получилось так:

Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Серия сообщений " * ДИЗАЙН,ОФОРМЛЕНИЕ,ПОЛЕЗНОСТИ для ДНЕВНИКА * ":
Часть 1 - Как сделать фон, чтобы рисунок был по краю только с левой стороны, и переходил в простой фон.
Часть 2 - Одно из основных ПРАВИЛ ЭТИКЕТА блогера
Часть 3 - Как сделать кликабельную ссылку
Часть 4 - Как правильно и легально украшать свои посты: 17 решений
Часть 5 - Быстрое копирование изображения к себе не страницу
...
Часть 20 - Сообщение для вопросов от -" Rost "
Часть 21 - Как вставить много картинок в сообщение?
Часть 22 - для дневника.Мгновенные уведомления-"всплывашки"
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






