-Метки
natali ЖЗЛ анимация афоризмы балет видео война вокал высказывания генераторы документальное кино женский образ живопись животные здоровье зима иллюстрации инструментальная музыка искусство как скачать картинки картинки с кодами кино кинозал классика классическая музыка клипарт коллажи компьютер кулинария литература марина цветаева молитва мудрость музыка мысли настроение новый год общество опера открытки оформление память плеер плэйкасты подарок политика поэзия православие праздники природа притчи программы религия ретро рождество россия сергей рахманинов симфонический оркестр скрап-набор смайлики спасибки ссылки танго театр тесто точка зрения украина уроки фарфор флэшки фоны фотография фотохудожники фотошоп художники цитаты эстрада это полезно юмор
-Цитатник
Плэйкасты-1 на стихи Наталии Партенца. Автор Nika. - (24)
Плэйкасты-1 на стихи Наталии Партенца. Автор Nika. СБОР...
Плэйкасты-2 на стихи Наталии Партенца. Автор Nika. - (24)Плэйкасты-2 на стихи Наталии Партенца. Автор Nika. СБОР...
Pierre de Clausade (French, 1910-1976) - (5)Pierre de Clausade (French, 1910-1976) //s019.radikal.ru/i618/1601/51/e592397c2af8t.jpg ht...
Фотограф Марина Володько - (8)Фотограф Марина Володько (Pretty) https://img-fotki.yandex.ru/get/4008/161887320.13f/0_1ac3...
Живопись для “чайников” - (15)Живопись для “чайников” Если бы у нас в институте по истории живописи были такие "особые примет...
-Рубрики
- анимация (44)
- Афоризмы (20)
- балет (21)
- видео (116)
- генераторы (23)
- для бложика (22)
- женский образ (58)
- ЖЗЛ (91)
- Актёры театра и кино (39)
- Истории любви (6)
- Композиторы и музыканты (22)
- Литература (10)
- Политика (3)
- Эстрада (7)
- живопись (91)
- животные (17)
- Здоровье (12)
- искусство (31)
- кино онлайн (6)
- клипарт (36)
- коллажи (29)
- кулинария (34)
- литература (25)
- Марина Цветаева (33)
- мудрость (18)
- музыка (218)
- Инструментальная музыка (8)
- Классическая музыка (48)
- Популярная инструментальная классика (13)
- ретро (7)
- новый год (70)
- открытки (50)
- весна (5)
- Вечер (2)
- Для тебя (3)
- зима (16)
- плэйкасты (97)
- поэзия (162)
- православие (18)
- праздники (27)
- Природа (4)
- природа и человек (19)
- притчи (6)
- программы (36)
- религия (29)
- ретро (23)
- скрап-набор (45)
- скульптура (3)
- ссылки (17)
- театр (22)
- Точка зрения (9)
- уроки (46)
- фоны (80)
- фотография (47)
- фотохудожники (10)
- фотошоп (76)
- Харьков (6)
- это полезно (64)
-Музыка
- Песни русской эмиграции. Женя Шевченко "Журавли"
- Слушали: 243 Комментарии: 2
- Josh Groban - Un Amore Per Sempre
- Слушали: 3117 Комментарии: 2
- keiko_matsui_-_midnight_stone_piano_solo
- Слушали: 44427 Комментарии: 0
- ANDANTE MAESTOSO
- Слушали: 8034 Комментарии: 6
- Р.Ферра, Грезы Р. Шумана
- Слушали: 189 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
Друзья онлайн
галина5819
дракоша52
Друзья оффлайнКого давно нет? Кого добавить?
--Лина
Alexandra-Victoria
Amritasha
Bo4kaMeda
dara3
Dmitry_Shvarts
Felisata
galkapogonina
Ketevan
komor_valerya
Lamerna
liudmila_leto
Mila111111
milana07
Mishail_valdai
MsTataka
Nebulus
obasja
SPACELilium
Svetlana---
Tat_Zu
Tatjanuschka
tinarisha
TIYA
TUFELKA
ulakisa
Vi-Natalka
Ylada
Ангарск
боня90
Бусильда50
Вечная_Музыка
Егорова_Таня
ЕЖИЧКА
Инноэль
Кикайон
Лариотик
Лариса_Воронина
Ледитата
Лиен
Людмила_Мамонтова
На-Туся
Небом_хранимая
Неонила_Кручинина
Нина_Юрьева
Пыша
Сэр_42
Татьяна975
Томаовсянка
Чтобы_помнили
-Постоянные читатели
--Лина -Svet_Lana_ Amritasha Arkady_Novgorodsky BatashN Bo4kaMeda Loretta Luvisor Lyudmila2807 Mishail_valdai Mitape Natali195 Nebulus Romualdovna SPACELilium Sulamiff Syamuka TIYA Taniaum Tanyusha100 Tat_Zu Violetana Ylada aine24 catsan dara3 j51ue len-OK65 liudmila_leto lusetta-konfeta shkrab Александр_Ш_Крылов Алла_Саржина Ангарск Галинэ_Искра Ледитата Лиен Люба47 Муся_Муся На-Туся Неонила_Кручинина Полковник_Баранец Пыша СОлнышкова_Одри Соло962 Татьяна975 Томаовсянка Я_у_ТВОИХ_ног дракоша52 чара
-Сообщества
Читатель сообществ
(Всего в списке: 6)
_ПрОсТо_ДлЯ_ВаС_
Our_Ukraine
Madame_Frames
Мир_клипарта
О_Самом_Интересном
Путешествуя_Украиной
-Статистика
Создан: 22.06.2009
Записей: 1237
Комментариев: 5282
Написано: 14967
Записей: 1237
Комментариев: 5282
Написано: 14967
Шумы. |
Цитата сообщения GalaFeya
Шумы.
На этом уроке мы научимся делать вот такой эффект.

Этот эффект стоит на втором месте, по своей важности, в производстве блестяшек потому, что шум создаёт максимальное впечатление настоящего мерцающего изображения.
Урок - несложный и занимает очень мало времени.
1.
Загружаем нужную картинку (ipg). Для этого нажимаем: 1- "fail" , 2- "open"..

Открывается окошко, где вы из своего компьютера выбираете картинку. Выделяете её и нажимаете - "открыть". Я взяла такую:

2.
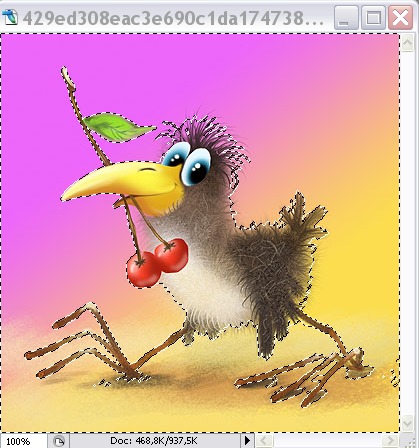
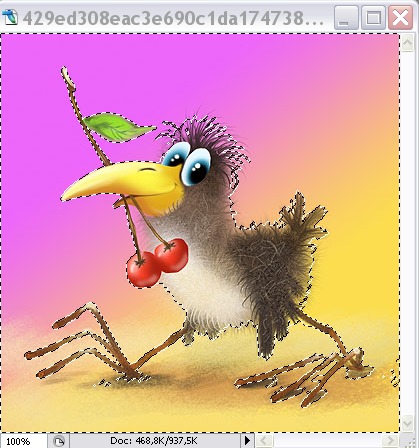
Теперь волшебной палочкой необходимо выделить те зоны, на которых мы хотим создать этот эффект.

Наводим палочкой на область, которую хотим "ошумить" и нажимаем. И так продолжаем, пока не выделим всё, что нам необходимо. Но!!!
Чтобы при повторном нажатии мышкой - предыдущее выделение не исчезало - нужно при повторном нажатии и т.д. держать клавишу "Shift". Если выделилось не всё, продолжайте выделять. Волшебная полочка и вправду волшебная - она продолжает расширять область и даёт возможность выделить даже недоступные для первого взгляда области.Вот что у меня получилось.

Выделение не убираем.
3.
Справа вы видите окошко с нашим слоем. Нам необходимо создать ещё один такой же слой, т.е. его подублировать. Для этого мы его копируем . Делаем дубликат. Для этого наверху нажимаем "Layer" (слой), выпадает окошко нажимаем ""Duplicato Layer" (дубликат слоя).
 .
.
Когда выскакивает окошко, нажимаем "ok". При желании можно слои переименовать (это описано в уроке 1 "Блики")
Первым всегда считается нижний, основной слой.
4.
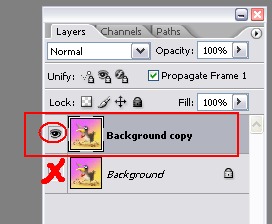
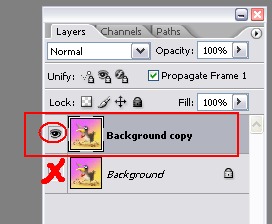
Выделяем 1-ый слой, и делаем так,чтобы у него глазик стоял, а на 2-ом слое - нет. (Первый слой - видимый, 2-ой - нет)

5.
Теперь создаём шумы на 1- ом слое. Для этого идём в "Filter" (фильтр), нажимаем "Noise" (шум), выдвигается ещё одно окошко - жмём "Add Noise" (добавить шум).

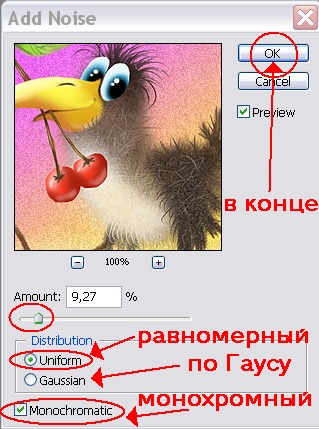
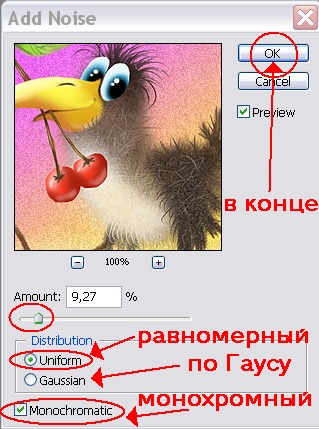
Выскачет окошко.
6.
Затем выбираем, насколько сильно выражена будет зернистость. Я выбрала небольшую :
9, 27% . А вы экспериментируйте. В открывшемся окошке есть кнопка "Монохромный". Иногда такой вариант подходит лучше, чем обычный, потому что "Монохромный шум" не добавляет других цветов, выбранная область становится зашумлённой только оттенками "своего" цвета.

7.
Выделяем 2-ой слой, а первый делаем невидимым.

И повторяем с ним действия, что и с 1-ым слоем, описанные в пунктах 5-6.
(При желании, можно делать больше слоёв и повторять эти действия.)
8.
А теперь создаём анимацию.(или в самом фотошопе или переходим в ImageReady).Оба действия описаны в уроке 1. В этот раз я выбрала второй вариант. Итак - переходим в ImageReady.

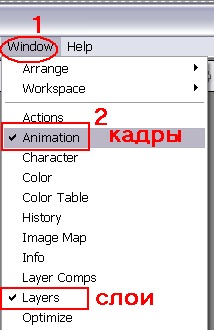
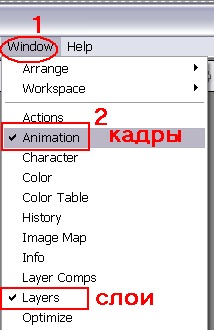
Эта программа внешне похожа на фш. При переходе в неё появляется окошко анимации с кадром. Если этого не произошло (а я сталкивалась и с тем, что ещё пропадало и окошко со слоями...), то идём тем путём, который указан на рисунке, т.е. "Window" (окно), а там смотрим, чтобы напротив слов "Аnimation" (анимация) и "Layer" (слои) стояли галочки.

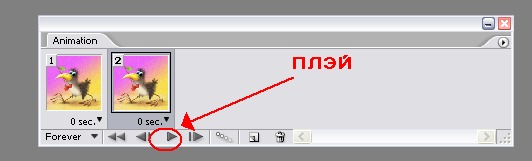
Вот оно самое окошко анимации пока с одним кадром.

(на нём я сразу показала кнопку, которая чуть позже нам пригодится.)
Начинаем перетаскивать слои в анимацию. Сразу хочу сказать, что каждому кадру соответствует свой слой. Поэтому будьте внимательны.
9.
В анимации мы видим 1-ый кадр, нужно сделать так, чтобы ему соответствовал видимый 1-ый слой. Т.е. - необходимо настроить окно слоёв следующим образом : выделить 1-ый слой и поставить рядом глазик, 2-ой слой должен оставаться без глаза (невидимым)

10.
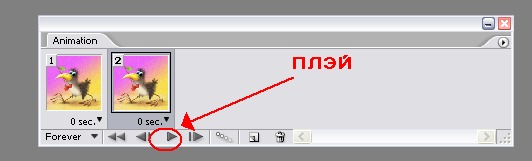
Создаём 2-ой кадр в анимации. Ранее я уже показала на рисунке кнопочку, которая овечает за создание дубликата кадра. Нажимаем на неё. Появляется 2-ой кадр.

(Сразу на нём указала всем знакомую кнопку "плэй", которая чуть позже нам пригодится.)
11.
Выделяем 2-ой слой и делаем его видимым. Смотрите рисунок. Я думаю, что уже становится понятно - как это сделать.

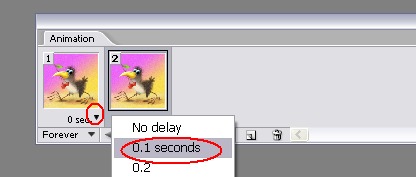
12.
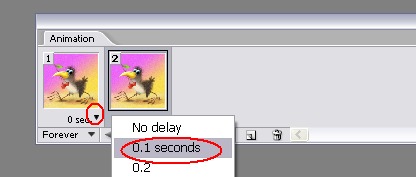
Чтобы посмотреть - что получилось - жмём на "плэй". Если это слишком быстро (не бойтесь экспериментировать), то выставляем другое время.

Опять на "плэй".
13.
Если вас всё устраивает, то сохраняем.




Вот у меня что получилось.

А у вас? Надеюсь, вы поделитесь своими успехами...Удачи!
Училась у admin здесь: http://dale.ucoz.ru/forum/16-70-1
На этом уроке мы научимся делать вот такой эффект.

Этот эффект стоит на втором месте, по своей важности, в производстве блестяшек потому, что шум создаёт максимальное впечатление настоящего мерцающего изображения.
Урок - несложный и занимает очень мало времени.
1.
Загружаем нужную картинку (ipg). Для этого нажимаем: 1- "fail" , 2- "open"..

Открывается окошко, где вы из своего компьютера выбираете картинку. Выделяете её и нажимаете - "открыть". Я взяла такую:

2.
Теперь волшебной палочкой необходимо выделить те зоны, на которых мы хотим создать этот эффект.

Наводим палочкой на область, которую хотим "ошумить" и нажимаем. И так продолжаем, пока не выделим всё, что нам необходимо. Но!!!
Чтобы при повторном нажатии мышкой - предыдущее выделение не исчезало - нужно при повторном нажатии и т.д. держать клавишу "Shift". Если выделилось не всё, продолжайте выделять. Волшебная полочка и вправду волшебная - она продолжает расширять область и даёт возможность выделить даже недоступные для первого взгляда области.Вот что у меня получилось.

Выделение не убираем.
3.
Справа вы видите окошко с нашим слоем. Нам необходимо создать ещё один такой же слой, т.е. его подублировать. Для этого мы его копируем . Делаем дубликат. Для этого наверху нажимаем "Layer" (слой), выпадает окошко нажимаем ""Duplicato Layer" (дубликат слоя).
 .
.Когда выскакивает окошко, нажимаем "ok". При желании можно слои переименовать (это описано в уроке 1 "Блики")
Первым всегда считается нижний, основной слой.
4.
Выделяем 1-ый слой, и делаем так,чтобы у него глазик стоял, а на 2-ом слое - нет. (Первый слой - видимый, 2-ой - нет)

5.
Теперь создаём шумы на 1- ом слое. Для этого идём в "Filter" (фильтр), нажимаем "Noise" (шум), выдвигается ещё одно окошко - жмём "Add Noise" (добавить шум).

Выскачет окошко.
6.
Затем выбираем, насколько сильно выражена будет зернистость. Я выбрала небольшую :
9, 27% . А вы экспериментируйте. В открывшемся окошке есть кнопка "Монохромный". Иногда такой вариант подходит лучше, чем обычный, потому что "Монохромный шум" не добавляет других цветов, выбранная область становится зашумлённой только оттенками "своего" цвета.

7.
Выделяем 2-ой слой, а первый делаем невидимым.

И повторяем с ним действия, что и с 1-ым слоем, описанные в пунктах 5-6.
(При желании, можно делать больше слоёв и повторять эти действия.)
8.
А теперь создаём анимацию.(или в самом фотошопе или переходим в ImageReady).Оба действия описаны в уроке 1. В этот раз я выбрала второй вариант. Итак - переходим в ImageReady.

Эта программа внешне похожа на фш. При переходе в неё появляется окошко анимации с кадром. Если этого не произошло (а я сталкивалась и с тем, что ещё пропадало и окошко со слоями...), то идём тем путём, который указан на рисунке, т.е. "Window" (окно), а там смотрим, чтобы напротив слов "Аnimation" (анимация) и "Layer" (слои) стояли галочки.

Вот оно самое окошко анимации пока с одним кадром.

(на нём я сразу показала кнопку, которая чуть позже нам пригодится.)
Начинаем перетаскивать слои в анимацию. Сразу хочу сказать, что каждому кадру соответствует свой слой. Поэтому будьте внимательны.
9.
В анимации мы видим 1-ый кадр, нужно сделать так, чтобы ему соответствовал видимый 1-ый слой. Т.е. - необходимо настроить окно слоёв следующим образом : выделить 1-ый слой и поставить рядом глазик, 2-ой слой должен оставаться без глаза (невидимым)

10.
Создаём 2-ой кадр в анимации. Ранее я уже показала на рисунке кнопочку, которая овечает за создание дубликата кадра. Нажимаем на неё. Появляется 2-ой кадр.

(Сразу на нём указала всем знакомую кнопку "плэй", которая чуть позже нам пригодится.)
11.
Выделяем 2-ой слой и делаем его видимым. Смотрите рисунок. Я думаю, что уже становится понятно - как это сделать.

12.
Чтобы посмотреть - что получилось - жмём на "плэй". Если это слишком быстро (не бойтесь экспериментировать), то выставляем другое время.

Опять на "плэй".
13.
Если вас всё устраивает, то сохраняем.




Вот у меня что получилось.

А у вас? Надеюсь, вы поделитесь своими успехами...Удачи!
Училась у admin здесь: http://dale.ucoz.ru/forum/16-70-1
| Рубрики: | фотошоп уроки |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






