-Рубрики
- Без заголовка (24)
- ПРИКОЛЫ ОТ МАШИ...< (1)
- видео (27)
- Вязание (718)
- для мужчин (17)
- Вязание крючком (1)
- шапки (16)
- журналы (25)
- красота и здоровье (74)
- Для мнея (10)
- Кулинария (213)
- Блюда из теста (56)
- каравай (1)
- куличи (1)
- Блюда из курицы (7)
- Заготовки на зиму (4)
- Салаты (8)
- торты (18)
- мастер-класс (159)
- Квиллинг (3)
- программы (49)
- рукоделие (25)
- работа (1)
- стихи (6)
- схемы,узоры (114)
- цитаты (12)
- шьем шторы (20)
- Это интересно (93)
- Анатомия человека (1)
- Английский язык (9)
- АНГЛИЙСКИЙ ЯЗЫК (1)
- Все для дома (10)
- Домашние растения (3)
- Советы (30)
- Сорок уроков русского (3)
-Музыка
- Джони
- Слушали: 5991 Комментарии: 0
- Era-Flowers Of The Sea
- Слушали: 6275 Комментарии: 0
- Поль Мориа. История любви.
- Слушали: 30740 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Статистика
Другие рубрики в этом дневнике: Это интересно(93), шьем шторы(20), цитаты(12), схемы,узоры(114), стихи(6), рукоделие(25), мастер-класс(159), Кулинария(213), красота и здоровье (74), журналы (25), Вязание(718), видео(27), Без заголовка(24)
Калькулятор пряжи, канвы и т.д. |
Это цитата сообщения Лённа [Прочитать целиком + В свой цитатник или сообщество!]
|
Видео-уроки по компьютеру. Часть 1-я. Доступно, понятно, очень подробно, изложено поо по-порядку. |
Это цитата сообщения КРАСУЛЯ73 [Прочитать целиком + В свой цитатник или сообщество!]
Видео-уроки по компьютеру. Часть 2-я.
Видео-уроки по компьютеру. Часть 3-я.
Видео-уроки по компьютеру. Часть 4-я.
Видео-уроки по компьютеру. Часть 5-я.
- Как быстро освоить клавиатуру
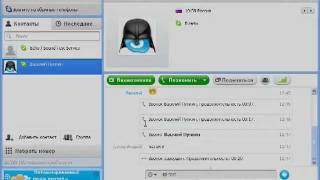
- Как пользоваться Skype
- Скачиваем из Интернет
- Как почистить Windows
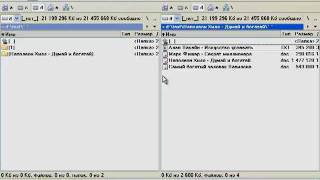
- Несколько слов о Total Commander
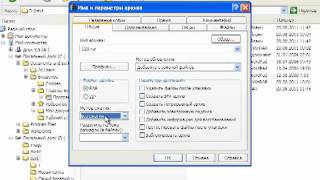
- Архиватор WinRAR
- Что такое архивация и как она нам поможет?
|
Вязание |
Это цитата сообщения Нина_Шишканакова [Прочитать целиком + В свой цитатник или сообщество!]

http://www.okidea.biz/forum/viewforum.php?f=7
http://www.okidea.biz/forum/portal.php
Добро пожаловать на форум!
Сюда заглядываю регулярно,
поэтому если нужна помощь - обращайтесь,
постараюсь помочь и с разборкой по уже выложенным материалам,
и выполнить заказы на новые модельки в уже существующих темах
или создам новую с интересующей Вас информацией
Серия сообщений "сайты о вязании":
Часть 1 - Вязаный мир
Часть 2 - Клео
...
Часть 38 - Всеобщая коллекция фаворитов
Часть 39 - у бабушки ИМатвевны
Часть 40 - Вязание
|
. ИЗДЕЛИЯ ИЗ МЕЛАНЖЕВОЙ ПРЯЖИ И ПРЯЖИ СЕКЦИОННОГО КРАШЕНИЯ |
Дневник |
|
Желаете связать носки! Калькулятор для вас! |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Желаете связать носок? Воспользуйтесь этим калькулятором и получите подробную и пошаговую инструкцию со всеми необходимыми расчетами!
Калькулятор и инструкция находятся здесь http://sweetthings.me/knitting/socks.html
Носки
Пятка "бумеранг"
* Обязательные поля.
Свяжите небольшой кусочек из вашей пряжи узором, который вы будете использовать, и укажите его данные.
|
Анимация для всех (набор ссылок с кнопками)) |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие мои друзья, собрала удобную бродилочку на сайты с анимацией. Здесь вы найдете большое количество категорий с поздравительными открытками, яркие мерцающие картинки анимашки и блестяшки:a href=
|
Новогодние и праздничные блестящие картинки анимашки 3 +код. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]


























*























Благодарю за цитирование!
|
Новогодние открытки + код. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]





























Благодарю за цитирование!
|
Текстовые рамочки (разные) |
Это цитата сообщения kru4inka [Прочитать целиком + В свой цитатник или сообщество!]
|
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
Фон для записи |
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
|
Пишем красиво |
Это цитата сообщения DragooonFly [Прочитать целиком + В свой цитатник или сообщество!]
Если хотите написать текст так же.
Приятного вечера
мои дорогие
А вот и код надписи:
Код состоит из тегов. Рассмотрим, что обозначают основные теги:
1. Вместо слов: Ваш текст 1 и Ваш текст 2 напишите свой текст.
2. font-size:80px - размер первого текста, цифру 80 можно заменить на другую цифру: больше или меньше.
3. font-size:65px - размер второго текста, цифру 65 можно заменить на другую цифру: больше или меньше.
4. color: #CC0099 - цвет 1 текста и color: #66FF33 - цвет 2 текста. Чтобы изменить цвет текста, нужно вместо CC0099 и 66FF33 подставить другой код цвета.
P.S. отступите по строчке снизу и сверху.
|
HTML. Работа с текстом и картинками. |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем изучать основы HTML. Сегодня на повестке дня выравнивание текста, работа с ним, а так же вставка картинок. Еще маленькая фишка для придания динамичности - это бегущая строка.
Выравнивание текста по правому краю поста:
Выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Бегущая строка:
Вместо текста можно вставить картинку:
Код этой картинки:
Сноска вверху: ТЕКСТсноска
Сноска внизу: ТЕКСТсноска
Линия:
ее код:
Ударение:
Cтавим после нужной буквы:
45
Серия сообщений "Правила, коды, подсказки":
Часть 1 - Обойма сервисов по работе с цветом.
Часть 2 - По щучьему велению для веб-мастера.
...
Часть 10 - Огромная коллекция генераторов.Более 500 ссылок.Собрана вся коллекция!Разбирайте!!!
Часть 11 - Оформление текста. HTML.
Часть 12 - HTML. Работа с текстом и картинками.
Часть 13 - Размер, цвет, стиль текста в HTML.
Часть 14 - 5 шагов для успешного развития сайта
...
Часть 21 - ТОП 10HTML ошибок новичков
Часть 22 - Оптимизация изображений для блога или сайта
Часть 23 - Бесплатный контент для блога
|
Создание HTML кода ссылки |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Вводите адрес сайта и текст ссылки и при желании – и дополнительные параметры,
нажимаете кнопку – код вашей ссылки готов!
Этот сервис очень пригодится для тех,кто сам не умеет делать кликабельные ссылки
Заходим на сайт,нажав кнопку ниже
Видим форму,которую нужно заполнить

Например, сделаем ссылку на мой блог на Li.Ru.
Заполняем форму

В первую графу вносим http-адрес нужной страницы.
Такой адрес или ссылка есть у каждой страницы в интернете.Расположен вверху монитора и начинается на http(можете сейчас посмотреть где это)
Я внесу адрес моей страницы на Li.ru(1)

Теперь пишем слова,которые будут видны на ссылке(2)
Можно вписать текст,который станет появляться при наведении курсора на ссылку(3)
Если захотите,можете отметить дополнительные параметры.
Все заполнили,жмем на кнопку-Создать ссылку(a)
Видим как будет выглядеть ссылка(b)
Копируем данный код(с) и ставим куда нам надо.

Цвет и размер можно менять,если внести специальные теги вокруг слов.
Вносим теги,меняющие цвет

Изменим размер
Для этого вносим теги,меняющие размер

Можно изменить сразу и размер(синий цвет) и цвет(зелёный цвет) и даже шрифт(красный цвет)

|
Простые рамочки.Делаем сами |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Линеечки-разделители.Оформляем свои посты. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]

Линеечки-разделители и маленькие картинки для оформления вашего дневничка.
Чтобы не уставали глаза, читая большой текст, Линеечками-разделителями
можно разбить его на отдельные фрагменты. Красиво и глазки отдохнут.
Собрала большую коллекцию разных цветов и тематики.
ЛИНЕЕЧКИ-РАЗДЕЛИТЕЛИ И МАЛЕНЬКИЕ КАРТИНКИ

|
ШРИФТЫ С КОДАМИ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
ШРИФТЫ С КОДАМИ
Собирала шрифты для себя, но решила поделиться со своими друзьями, может кому пригодятся. Все составляющие можно менять: название шрифта, номер или название цвета, высоту текста на ваше усмотрение.
Белая береза
Под моим окном
Принакрылась снегом
Точно серебром
ПОЗДРАВЛЯЮ!
СпАсИбО!
Приятного вечера!
С Добрым утром!
Спокойной ночи.
ПОЗДРАВЛЯЮ!
Благодарю!
Спокойной ночи.
Спокойной ночи.
Спокойной ночи.
Спокойной ночи.
Спокойной ночи.
Привет подружка!
Прекрасного утра!
Благодарю!
МОЛОДЕЦ!
С началом лета!
Какая красота!
Просто прелесть!
Чудесный пост!
Доброй ночи!
|
Оформление дневника.Часики и календари. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Оригинальные часики и календари для вашего дневничка в Эпиграф.
Копируйте код понравившихся часиков и вставляйте к себе в дневник.
Дальше... НАСТРОЙКИ—НАСТРОЙКИ ДНЕВНИКА—ЭПИГРАФ ДНЕВНИКА.
В окошко эпиграфа ВСТАВЛЯЙТЕ код часиков или календаря.
И в конце остаётся только не забыть ВНЕСТИ ИЗМЕНЕНИЯ.
КОД часиков. [flash=187,182,http://www.blogclock.cn/swf/S1002185d2a33e6-3.swf]
ЗДЕСЬ далее...
|
Делаем кликабельные кнопочки на ваш дневник или какой-то сайт |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Делаем кликабельные кнопочки на ваш дневник или какой-то сайт. |
|
Как быстро взять картинку без кода и вставить в нужное место.Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
|
СДЕЛАТЬ НАДПИСЬ на КАРТИНКЕ.. |
Это цитата сообщения ТАМАРА_ШЕРСТЮК [Прочитать целиком + В свой цитатник или сообщество!]
|
|