-–убрики
- бисер (776)
- деревь€ (70)
- животные (78)
- сумочки (11)
- украшени€ (653)
- цветы из бисера (208)
- бабочки (8)
- вал€ние (107)
- вкусненько (5)
- в€зание (335)
- крючок (333)
- джут (19)
- дл€ дома (101)
- домики (12)
- здоровье (17)
- интересное (18)
- комп (12)
- котоматрица (6)
- масочки дл€ нас (21)
- ћои работы (52)
- бисер (9)
- холодный фарфор (17)
- папье-маше (42)
- пластика/глина/фарфор (948)
- еще кукл€шки (478)
- дл€ работы (94)
- сказочные домики (49)
- украшени€ (124)
- цветы,деревь€ (179)
- плетение из газет (24)
- поделочки (448)
- сумочки (4)
- сказочное (119)
- соленое тесто (95)
- топиарии (10)
- эзотерика (9)
- эскизы (11)
- юмор (7)
-ѕоиск по дневнику
-ѕодписка по e-mail
-ѕосто€нные читатели
-—татистика
ƒругие рубрики в этом дневнике: юмор(7), эскизы(11), эзотерика(9), топиарии(10), соленое тесто(95), сказочное(119), поделочки(448), плетение из газет(24), пластика/глина/фарфор(948), папье-маше(42), ћои работы(52), масочки дл€ нас(21), котоматрица(6), интересное(18), здоровье(17), домики(12), дл€ дома(101), джут(19), в€зание(335), вкусненько(5), вал€ние(107), бисер(776), бабочки(8)
Ѕез заголовка |
Ёто цитата сообщени€ Tatiana_Goroshko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ NATALI-NG [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”читесь читать, чита€ - вчитывайтесь, вчитыва€сь - вдумывайтесь, вдумыва€сь - понимайте, пон€в - делайте.
¬от смотрите как при помощи использовани€ в сло€х каналов,можно создавать коллажи. Ћюбую вам понравившуюс€ картинку можно при помощи каналов выделить ,удалить лишний фон и оставить еЄ на прозрачном фоне....ѕрактически все свои работы € делаю таким способом....Ёто экономит врем€ в поисках картинок на прозрачном фоне....
¬от коллаж сделанный в стиле Matte Painting...

что такое Matte Painting?
“ак называют крупномасштабные рисованные изображени€, которые используютс€ в современном кинематографе. Ќапример, ћэт ѕэйнт был использован при создании таких фильмов, как »ндиана ƒжонс и јватар.
≈сли вам интересно просто посмотреть работы в стиле ћэт Ц ѕэйнт, зайдите на галлерею http://www.mattepainting.org/ , вы там найдете дл€ себ€ много интересного.
ћне конечно ещЄ учитьс€ и учитьс€ ,чтобы освоить этот стиль...но этот урок посв€щЄн каналам
„итать далее
|
Ѕез заголовка |
Ёто цитата сообщени€ Lena-zelena [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»сточник: http://www.youtube.com/watch?feature=player_embedded&v=5_x8EGzgRNM#t=1068
|
Ѕез заголовка |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
1. Ѕлогун
—амый известный сайт по заработку в интернете. »ногда бывают интересные предложени€. Ќо - редко.
2. RotaPost
ƒостаточно новый, но очень хороший сайт. ћожно зарабатывать на "постовых" (рекламные ссылки в начале или конце сообщени€) не особо засор€€ блог рекламой.
3. Advert-control
ѕлат€т мало, но заданий много. Ќу, или наоборот: заданий много, но плат€т мало.
4. J2J
Ќе пон€тно, работают они вообще или нет. Ќормальных заданий практически не видел.
5. BuyPost
ћой блог отклонили. ћожет вам повезЄт?
P.S. ак правило самые лучшие заказчики - пр€мые рекламодатели или рекламные агентства. Ќо их адресов, паролей и €вок не даю. ≈сли им будет нужно, они сами вас найдут.
|
Ѕез заголовка |
Ёто цитата сообщени€ Saida_70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
я очень долго собиралась написать это сообщение. Ќо сейчас, когда набралась небольшого опыта, € "созрела". ћне хочетс€ помочь тем, кто собираетс€ начать работать в интернете, но не знает с чего начать.
— тех пор, как у мен€ по€вились дети, € пытаюсь найти работу на дому. ќчень т€жело совмещать работу и ведение домашнего хоз€йства. я перепробовала все и остановилась на работе в интернете. ѕо моему мнению - это сама€ надежна€ надомна€ работа. ј началось все с "ќдноклассников". “ам € вошла в группу фрилансеров и прошла обучение, которое мне очень пригодилось в дальнейшей работе. ѕотом € начала пытатьс€ искать работу на разных сайтах. —начала € попробовала на "Free-lance.ru" и "Etxt.ru". Ќо мне не понравилось. «атем € некоторое врем€ работала в "јдвего". «десь регистраци€ - ¬се виды текстовых услуг: копирайт, рерайт, магазин статей, наполнение сайтов, переводы, smo Ч јдвего. я считаю, что дл€ начинающего фрилансера - это как раз то, что нужно. “ам плат€т мало, по сравнению с другими сайтами,но зато можно набратьс€ опыта и многому обучитьс€ в процессе работы. ƒл€ мен€ это был "обучающий сайт".

«атем € зарегистрировалась в "Ѕлогуне". ƒл€ работы на этом сайте нужно было создать свой дневник, написать в нем несколько уникальных текстов и набрать минимум 50 посто€нных читателей. огда вы зарегистрируетесь на "Ѕлогуне", ваш блог отправ€т на активацию. ≈сли с первого раза вас не активируют, то не расстраивайтесь, продолжайте писать в дневнике и набирать посто€нных читателей. „ем больше вы их наберете, тем лучше дл€ вас . «атем через 10 дней подайте на вторую активацию. Ћично мой блог активировали со второго раза. ј когда вы уже пройдете активацию, то можете смело работать. “ам вам будут давать задани€ о рекламе. ѕостовые, краткие обзоры, и подробные обзоры.
я начала с постовых.
ѕостовой - это ссылка рекламодател€ окруженна€ 2 - 3 вашими предложени€ми. —начала мне его оплачивали в 15 рублей, сейчас € за это получаю 50 рублей.
ѕотом € стала писать краткие и подробные обзоры.
раткий обзор - это 500 - 1000 знаков без пробелов о рекламируемом товаре. оличество знаков в своем тексте € определ€ю здесь.
ѕодробный обзор - это 1000 - 1500 знаков без пробелов.
—начала за краткий обзор € брала 50 рублей, а за подробный - 100 рублей. Ќо сейчас, когда у мен€ достаточно работ, мне плат€т намного больше.
«атем € обнаружила RotaPost. ќн мне сразу понравилс€ и нравитс€ до сих пор. Ёто сама€ легка€ биржа. ≈сли хотите зарегистрироватьс€, то это здесь. –аботать там очень легко. ѕосле Ѕлогуна, вы сами все поймете. ¬ RotaPost заработать легче, чем в Ѕлогуне.
—ейчас € зарегистрировалась на бирже TurboText. “ам тоже очень легко и интересно работать. ≈сли решитесь зарегистрироватьс€, то это здесь.
„уть не забыла, уникальность вашего текста можете проверить двум€ способами.
1 - самый надежный. Ёто скачать в јдвего маленькую программку здесь.
2 - тоже неплоха€ программка. ќна здесь.
Ќу вот, вроде бы, пока все. ≈сли будут вопросы, то спрашивайте. ѕостараюсь вам помочь.
Ќа данный момент моего заработка хватает на оплату интернета и телефонов (моего и мужа).
Ќо у мен€ пока есть врем€. ¬ детском саду мне еще работать 3 года. ƒо тех по, пока мо€ доченька его не закончит. ѕотом надеюсь, что буду работать только дома.
|
Ѕез заголовка |
Ёто цитата сообщени€ orkxr [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—егодн€ € хочу рассказать вам, как быстро и не сложно можно создать бесплатный сайт самому. Ѕуквально еще недавно, дл€ мен€ - это было чем-то сложным и неверо€тным, как тайное знание, которое постигнуть могут только избранные)))
¬ одном из своих постов € уже писала про программы дл€ создани€ сайта и бесплатные сервисы! ак оказалось, что сейчас - не так все сложно уже, и процесс создани€ сайта в различных бесплатных сервисах максимально упрощен и пон€тен даже новичку! ¬ этой статье € более подробно расскажу об одном из таких сервисов.
»з огромного множества русских конструкторов выбрала сервис Fo.Ru - простой и в тоже врем€ очень функциональный онлайн конструктор, он сразу мне понравилс€. √лавный фактор, который повли€л на его выбор - это возможность нормально зарабатывать на своем сайте, размеща€ рекламные баннеры, контекст и др. Ќо более подробно об этом € расскажу в одном из моих следующих постов. —егодн€ займемс€ регистрацией и созданием, а также начальными настройками дл€ личного сайта.
»так приступаем к созданию сайта, переходим на страницу регистрации в сервисе:
ѕроцесс –егистрации не вызывает никаких трудностей, просто по пунктам заполн€ем анкету. ќбратите внимание на пункт Ћогин - здесь вам необходимо указать желаемое название вашего будующего сайта, так сказать ваш домен.
! ѕосле того как вы зарегистрировались в сервисе Fo.ru - вам необходимо подтвердить вашу регистрацию, перейд€ по ссылке в письме, которое вам выслал серсис на почтовый €щик. —сылка подтверждени€ уже перенаправл€ет на ваш сайт, и перед вашими глазами:
(кликните на изображение дл€ увеличени€)
! ≈сли вдруг, по какой-то причине сайт открылс€ без верхнеей администраторской панели настроки сайта - ничего страшного, просто войдите в свой аккаунт админа, нажав кнопку вход возле окна ѕоиск по сайту (указав свой логин и пароль).
![]()
»так мы внутри конструктора, начнем потихонько измен€ть и наполн€ть наш сайт. Ќавод€ курсор мышки на надписи: Ќазвание сайта, —логан и онтакты - слева по€вл€етс€ изображение ключа, кликаем по этой иконке и попадаем в меню дл€ редактировани€ профил€.
«аполн€ем все под себ€(€ например создавала городской сайт портал про —амару) и не забываем нажать кнопку сохранить:
(кликните на изображение дл€ увеличени€)
ƒалее заполн€ем раздел ќбо мне:
и Ўапка, здесь можно загрузить собстенное изображени€ в шапку вашего сайта («аранее подредактируйте размер загружаемого изображени€, чтобы его высота была 120, 220 или 320 пикселей. ‘отографию можно отредактировать в фотошоп онлайн на русском €зыке просто если размер другой, конструктор сам раст€гивает картинку с искажением качества. ’от€ впринципе с шапкой пока можно вообще не паритьс€, там среди шаблонов уже есть с нормальными вариантами шапок):
и снова жмем кнопку —охранить.
«аходим в настройки √оризонтального меню навигации (кликаем ключ возле кнопки главна€) мы можем добавить себе необходимые резделы(кнопки):
¬ качестве кнопки в меню может выступать и обычна€ ссылка, жмем добавить ссылку (€ сделала кнопку с ссылкой на данный пост в Ћиру ):
„то получилось можно посмотреть здесь http://samaragorodok.fo.ru/
јналогично и с ¬ертикальным меню навигации, которое располагаетс€ ниже. јбсолютно ничего сложного - справились!
ƒалее переходим ко второй части моего руководства, к наполнению нашего сайта “еперь ”меем и “акое - „асть 2
¬ следующих част€х мы подробно разберем всю панель настройки сайта, научимс€ правильно наполн€ть свой сайт, узнаем как помен€ть дизайн своего сайта, а также ј Ќј„ј“№ «ј–јЅј“џ¬ј“№ Ќј —¬ќ≈ћ —ј…“≈!!!
«јѕ»—џ¬ј≈ћ—я ¬ ѕ„ „“ќЅџ —¬ќ≈¬–≈ћ≈ЌЌќ ѕќЋ”„ј“№ ћќ» Ќќ¬џ≈ ѕќ—“џ
ѕолезные ссылки:
|
Ѕез заголовка |
Ёто цитата сообщени€ принцеска_1 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 — быстрым ростом попул€рности социальных сетей, растет и попул€рность онлайн сервисов с функцией обработки фотографий и наложение фотоэффектов. ¬едь, чтобы привлечь к себе внимание, нужна эффектна€ фотографи€, а просто щелкнуть фотоаппаратом, уже мало. Ќужно чтобы фотографи€ была €ркой, необычной, уникальной, с красивыми рамками и прочее. » тут очередной раз, поможет онлайн сервис, с помощью которого можно применить фотоэффекты онлайн.
— быстрым ростом попул€рности социальных сетей, растет и попул€рность онлайн сервисов с функцией обработки фотографий и наложение фотоэффектов. ¬едь, чтобы привлечь к себе внимание, нужна эффектна€ фотографи€, а просто щелкнуть фотоаппаратом, уже мало. Ќужно чтобы фотографи€ была €ркой, необычной, уникальной, с красивыми рамками и прочее. » тут очередной раз, поможет онлайн сервис, с помощью которого можно применить фотоэффекты онлайн.
|
Ѕез заголовка |
Ёто цитата сообщени€ принцеска_1 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„асть 1 - ак скопировать со страницы некопируемый текст?
„асть 2 - ќформление блога ќфициальна€ помощь мейлрушному блогеру
„асть 3 - √рупповое переименование файлов
„асть 4 - ак передавать большие файлы на рассто€нии.
„асть 5 - каким сайтам скрытно подключаетс€ ¬аш компьютер
„асть 6 - 9 сервисов дл€ бесплатных международных звонков
„асть 7 - ак вывести WebMoney на банковский счет или пластиковую карту —бербанка
„асть 8 - ‘ото и схемы- делаем быстро красивыми и четкими
„асть 9 - ак восстановить удаленные из корзины файлы..
„асть 10 - ќт чего зависит скорость интернета?
„асть 11 - ѕознаем компьютер
„асть 12 - ак вырезать музыку из видео
„асть 13 - ѕерва€ помощь при заражении баннерами-вирусами.
„асть 14 - √Ћё„»“ ќћѕ? ѕ≈–¬јя ќћѕ№“≈–Ќјя ѕќћќў№.
„асть 15 - ак увидеть пароль вместо звездочек?
„асть 16 - ак очистить ноутбук от пыли самосто€тельно?
„асть 17 - ак увидеть пароль вместо звездочек
„асть 18 - ”чимс€ делать свои банеры.
„асть 19 - урсоры Ќеобычные.
„асть 20 - —охран€ем все картинки со странички за один раз.
„асть 21 - 7 скрытых функций компьютерной мыши
„асть 22 - ак поставить пароль на папку без специальных программ?
„асть 23 - ƒва в одном! ”рок Photoshop
„асть 24 - ”странение неполадок в компьютере своими силами
„асть 25 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
„асть 26 - “ќЋ ќ¬џ… —Ћќ¬ј–№ ќћѕ№ё“≈–Ќџ’ “≈–ћ»Ќќ¬
„асть 27 - —качать ролик с ютуб без программ.
„асть 28 - јгрессивна€ заморозка жЄсткого диска своими руками
„асть 29 - ѕользователей Skype атаковал агрессивный вирус
„асть 30 - ак увеличить или уменьшить размер шрифта в браузере
„асть 31 - —оветы создающим сайт
„асть 32 - —брос Mozilla Firefox Ц решение большинства проблем
„асть 33 - —ловарь фотошоп терминов
„асть 34 - ”становка программ или немного о "птичках"
„асть 35 - GIF Resizer: изменение размера Gif анимации онлайн
„асть 36 - »конка на флешке
„асть 37 - ак очистить кэш браузера
„асть 38 - яндекс деньги Ц регистраци€, как создать кошелЄк, как пополнить,перевести, оплатить и обналичить деньги
„асть 39 - ¬осстановление настроек браузеров
„асть 40 - ак правильно зар€жать ноутбук
„асть 41 - ƒес€ть мифов о парол€х в Windows
„асть 42 - јппаратный ейлоггер - лавиатурный Ўпион.
„асть 43 - ак набрать на клавиатуре символы, которых на ней нет?
„асть 44 - ак удалить мэйл из браузера
„асть 45 - ак восстановить случайно удаленный текст
|
Ѕез заголовка |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
маленький текст маленький текст ”величить текст+1: текст + 1 ”величить текст+2: текст + 2 ”величить текст+3: текст + 3 ”величить текст+4: текст + 4 –ј—Ќџ…: красный текст ∆≈Ћ“џ…: желтый текст ‘»ќЋ≈“ќ¬џ…: фиолетовый текст «≈Ћ≈Ќџ…: зеленый текст ќ–»„Ќ≈¬џ…: коричневый текст √ќЋ”Ѕќ…: голубой текст —»Ќ»…: синий текст ‘” —»я: фукси€ текст текст по центру бегуща€ влево строка бегуща€ вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева “≈ —“ сноска “≈ —“ сноска
"закрепитель" текст остаетс€ таковым, каким вы его пишете я пишу как хочу!!! ѕроцитированый в отдельном блоке текст у которого будет небольшой отступ слева.
ѕривет! ¬ этом абзаце первое предложение будет с отступом. ѕр€мо как в книгопечати. ѕравда, в интернете это редка€ практика.
получаетс€: ћќ… ƒЌ≈¬Ќ» Ќј Ћ»–” ƒл€ того, чтобы поместить картинку, котора€ уже лежит где-то в интернете, надо написать следующее (без звЄздочки): <*a href="адрес ссылки">»м€ ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. » не забудьте, что символ "звЄздочка" ("*") везде необходимо удалить. —делать слайд-шоу ≈сли ¬ы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведЄнными в таблице кодами.
100рх Ц это размер окна, в котором будет показано шоу, помен€в это значение на нужное ¬ам, ¬ы получите подход€щий размер окна. scrollamount="5" - помен€в цифру 5 на другую ¬ы измените скорость движени€. |
|
Ѕез заголовка |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

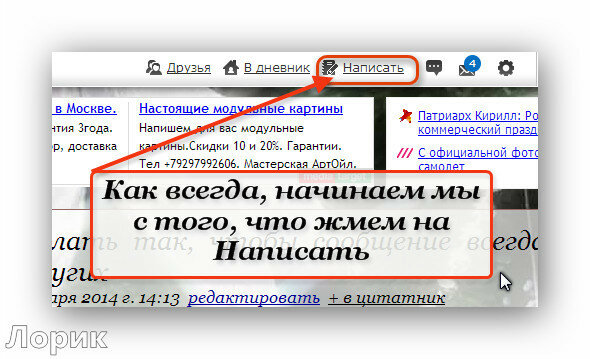
ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ
—пециально дл€
Ѕродилку по урокам






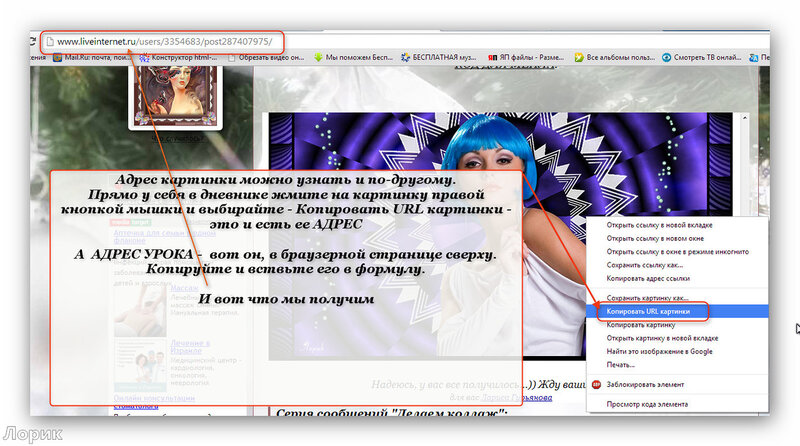
‘ормула кликабельной картинки


“.е. в конце формулы вставим width="250"
Ётот размер можно измен€ть.
јƒ–≈— ј–“»Ќ » берем на яндекс.‘отках или на другом хостинге, т.е. там, где вы храните свои картинки.


 |
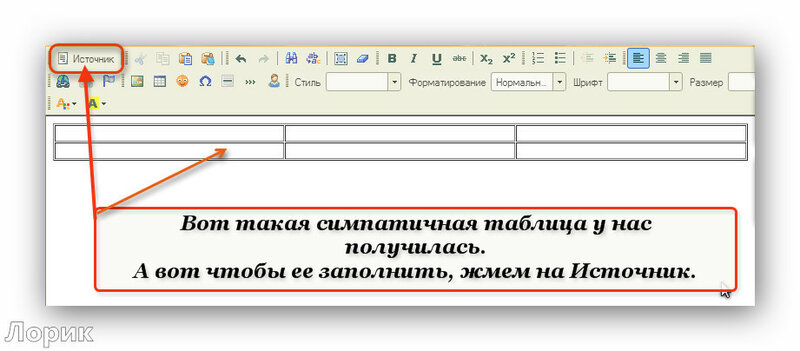
|
|
|
|
|
|
я не буду дальше заполн€ть таблицу. Ќадеюсь, что сам принцип вам пон€тен.
”дачи!
—ери€ сообщений "ƒл€ Ћи–у":
„асть 1 - ак сделать кликабельную ссылку
„асть 2 - ”рок. ак сделать фон дл€ днева из коллажа
...
„асть 27 - ак выложить схему оформлени€ в свой дневник
„асть 28 - ак сделать так, чтобы сообщение всегда было впереди других
„асть 29 - ак сделать таблицу на Ћи–у
„асть 30 - ак вз€ть ссылку на музыку с ћейла, пока блоги не закрыли...))
„асть 31 - ≈сли не приход€т уведомлени€ на почту
...
„асть 45 - ак легко перенести пост с ћейла на Ћи–у
„асть 46 - ¬ ѕќћќў№ Ќќ¬»„ јћ Ќј Ћи–у
„асть 47 - ¬ќѕ–ќ—џ » ќ“¬≈“џ
|
Ѕез заголовка |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
| —траницы: | [1] |
























