-Рубрики
- Растения (47)
- народная медицина (26)
- красота (18)
- домашние растения (12)
- "КАК ЗАРАБОТАТЬ В ИНТЕРНЕТЕ.." (11)
- китайская медицина (7)
- мёд и мёдопродукты (6)
- саморазвитие (5)
- уход за мебелью (4)
- Травы (3)
- работа (3)
- славянская культура (3)
- блюда в горшочках (3)
- Лепка (2)
- Уход за кожей (2)
- всё для дома (1)
- МК (1)
- уход за одеждой (1)
- аптека (1)
- ме (0)
- стирка белья (0)
- (0)
- восточная ьедицина (0)
- "Переделки" (1)
- "СЛАВЯНЕ" (14)
- Gjktpyst cjdtns (0)
- афоризмы (6)
- банеры (2)
- видео (37)
- всё для блога (81)
- Вышивка (5)
- Вязание крючком (36)
- Вязание спицами (13)
- города России (3)
- даты, календарь (101)
- дети (40)
- для дачи (33)
- для женщин (61)
- Духовное развитие (52)
- животные (24)
- ЗАРАБОТОК В ИНТЕРНЕТЕ (14)
- защита (11)
- здоровье (501)
- игры (9)
- Интересное (дизайн) (259)
- интересности (495)
- информация (116)
- информация (12)
- информер (30)
- искусство (110)
- История России (7)
- клипарты (37)
- книги и журналы (16)
- кулинария (1929)
- Лекарственные растения (115)
- Ленинградская область (3)
- Люди, знаменитости (10)
- магия (25)
- мистикка (19)
- мудрости (57)
- музыка (82)
- обучение (15)
- открытки (46)
- Очередная угроза на Лиру (2)
- Плетение (22)
- полезности (310)
- полезности, ПК (33)
- посмеёмся (15)
- поэзия (47)
- приметы (12)
- природа (59)
- притчи (38)
- программы и програмки (39)
- психология (42)
- Путешествия (8)
- рамки (50)
- религии (19)
- Санкт-Петербург (10)
- своими руками, полезные советы (233)
- Сказки (8)
- Славянская мифология (97)
- смайлики (5)
- тесты и гадания (23)
- Улыбнуло (11)
- уроки (98)
- уроки "фотошоп" (83)
- Флеш анимации (3)
- фоны (23)
- формулы (7)
- фото (30)
- фотошоп (43)
- хоз. товары (2)
- цветы (13)
- Эзотерика (69)
- Энциклопедии (7)
-Музыка
- Марш Монтажников
- Слушали: 76 Комментарии: 0
- Смуглянка
- Слушали: 239 Комментарии: 0
- М. Кюсс, Амурские волны
- Слушали: 83773 Комментарии: 0
- А Дольский-мне звезда упала на ладошку
- Слушали: 18871 Комментарии: 0
- М.Шуфутинский. БЕЛЫЕ РОЗЫ.
- Слушали: 8743 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Статистика
Без заголовка |
Не всем по силам сразу начать осваивать Macromedia Flash, поэтому я предлагаю поиграться с простенькой программой Sothink Glanda, которая подходит для большинства простых задач.
Урок по работе с программой будет основан на флэш-заголовке из вот этого дневника
Скачать программу можно тут
Скачали, установили, открыли.
При старте поверх окон откроется дополнительное окошко с выбором: Blank document, Album, Banner, Navigation Button. Выбираем первый вариант.
Предварительно у нас должен быть сделан рисунок в фотошопе. Я сделал такой, размером 836х109:

В верхней панели находим закладку Insert - Image и выбираем наше изображение.
Зажав левую кнопку мыши, перетаскиваем наше изображение так, чтобы оно совпадало по верху и левой стороне с пустым, белым прямоугольником так, чтобы линии совпадения стали оранжевого цвета. Затем наводимся на нижний правый угол белой части нашей конструкции и выравниваем по правой стороне и нижней части:

Я решил, что заголовок должен вести на сайт http://bulgarland.ru, поэтому нажимаем на правую кнопку мыши на изображении (всплывет подсказка Shape) и выбираем в выпадающем списке Element Properties. Откроется вспомогательное окно. В первой закладке кликаем на Edit Action в следующем Open URL, вписываем в поле адрес, куда должно переадрисовываться при нажатии и в поле Target выбираем blank.
Я взял из готовых анимаций волны. Они находятся в правой вертикальной панели, в Backgrounds - Dynamik. Два раза кливаем на файлике Wave.glm. Растягиваем на всю длину нашего документа и немного приплюснем.
Теперь поместим необходимый текст. Снова идем в верхнюю панель Insert - Text. Сразу выбираем необходимый шрифт потому, что после это отредактировать не удастся. Выбрали, в самом верхнем поле ввели нужный текст и нажали ОК. Немаловажная вещь: чтобы перемещать наш текст и растягивать/сжимать его, нужно попасть курсором в одну из букв. Если курсор на пустом/прозрачном месте, этот слой не редактируем. Установили текст в нужном месте. Теперь в верхней панели находим кнопку Add effect. Кликаем и получаем три набора - для входа, анимации и выхода. То есть в первом наборе эффекты появления текста, во втором как он будет играть на странице и в следующем, как закончится.
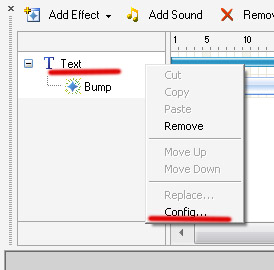
Например, в первом наборе (Entrance) выбираем эффект Zoom in. Понятно из названия, что текст из ничего станет увеличиваться. Выбираем себе произвольное количество эффектов входа, анимации и выхода. После выбора первого эффекта, у нас появится их список. Кликнем правой кнопкой на надписи Text и выберем Config

Здесь мы можем любым удобным для нас способом отредактировать наш текст. Сделать его любого цвета, использовать градиенты.
Справа от этой панельки при добавлении эффектов появляется длинная горизонтальная панель с длительностью эффекта. Ее можно уменьшать и тогда скорость эффекта будет более быстрой или увеличивать, ну вы сами понимаете, что будет при этом.
Для просмотра получающегося флэша надо использовать кнопку Preview - это зеленый треугольничек в самой верхней панели.
Итак, мы создали нашу анимацию, теперь сохраним ее.
Это просто: File - Export Movie
Файл сохранится в формате swf. Чтобы, к примеру, поместить его в заголовок дневника, нужно его где-то выложить. Например, создать закрытую от всех запись или, как сделал я, скинуть в корневую директорию любого сайта. На "народе", к примеру.
После этого заходим "настройки", "эпиграф дневника" и пишем там в квадратных скобках flash=836,109,адрес_места_где_находится_файл/имя_файл.swf
Цифры в начале, это размер нашей, сделанной в фотошопе основной картинки.
Можно, к примеру, наделать кнопок и положить их поверх основной картинки. Присвоив каждой путь к определенному место в Сети, как рассказано выше. Вариантов много. Все в ваших руках!
Серия сообщений "программы и програмки":
Часть 1 - Самоучители по графическим программам (Photoshop, Illustrator, Corel Drow и другим), по 3D-графике и инженерным программам
Часть 2 - Без заголовка
...
Часть 9 - Без заголовка
Часть 10 - Без заголовка
Часть 11 - Без заголовка
Часть 12 - Хранитель экрана - Dream Aquarium
Часть 13 - Screenpresso 1.2.6.0 RUS FREE(для снимков Экрана)
...
Часть 38 - RIOT Portable 0.4.4 - программа для уменьшения веса фото
Часть 39 - RIOT Portable 0.4.4 - программа для уменьшения веса ф
Часть 40 - Есть решение - ставим портабельный фильтр Andromeda
| Рубрики: | Интересное (дизайн) |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






