-Метки
-Музыка
- нежная музыка
- Слушали: 113472 Комментарии: 0
- Незаконченный роман....
- Слушали: 42428 Комментарии: 0
- М.Муромов - Странная женщина...
- Слушали: 24547 Комментарии: 0
- Всё для тебя - Стас Михайлов
- Слушали: 77526 Комментарии: 0
-Рубрики
- Уроки анимации (83)
- Уроки Фотошоп (13)
- PNG (3)
- Уроки флеш анимации (2)
- PPS (1)
- анимация (21)
- видео (0)
- виртуальные экскурсии (2)
- города и страны (62)
- дети (2)
- животные (12)
- здоровье (142)
- знать и помнить (17)
- интернет (14)
- искусство (167)
- клипарт (13)
- компьютер, интернет (57)
- мои бесшовные цветочные фоны (2)
- мои работы (32)
- моя анимация (30)
- музыка (12)
- натюрморты (5)
- Наука и технологии (1)
- неразгаданные тайны истории (2)
- Новый год (7)
- оформление блога (352)
- полезные советы для дома (14)
- праздники (115)
- природа (5)
- программы (17)
- путешествия (13)
- разное (180)
- рамки (19)
- религия (73)
- рецепты (58)
- Старый Новый Год (3)
- стихи (21)
- тайны и загадки, непознанное (6)
- уроки (314)
- фоны (0)
- фотографии (5)
- фотошоп (203)
- это интересно (276)
-Цитатник
Анимированные алфавиты, шрифты, буквы, цифры - (0)
Анимированные алфавиты, шрифты, буквы, цифры Анимированные алфавиты, шрифты, буквы, цифры ... ...
Польский художник Marek Szczepaniak. Пейзажи - (1)Польский художник Marek Szczepaniak. Пейзажи Польский художник Marek Szczepan...
Художник Marek Szczepaniak. Зимние пейзажи - (0)Художник Marek Szczepaniak. Зимние пейзажи Художник Marek Szczepaniak (...
Без заголовка - (0)Художник Marek Szczepaniak. Зимние пейзажи Художник Marek Szczepaniak (...
Танцовщица. Урок для ФОТОШОПА - (0)Танцовщица. Урок для ФОТОШОПА Всем привет! Сегодня я хочу предложить вам еще один урок по ...
-Ссылки
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
-Я - фотограф
Святая Матрона
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
-Juliana-
_Lyubasha_K_
Arnusha
BARGUZIN
BlackSea1
bloginja
BraveDefender
DiZa-74
EFACHKA
Ketevan
Konstancia
LJILJANA
Lusha777
lyubava63
Mages_Queen
Matrioshka
milana07
mrkarabas53
Olia2010
petrovna519
RADYGA55
Rost
svetikya
t_calypso
tantana
TIYA
trialon
ValeZ
Vera_Larionova
Vi-Natalka
watson71
Бахыт_АБМ
ВАТ
Владимир_Шильников
Волшебница_Светлана
Волшебный__Свет_Души
Волшебство__Жизни
Душица
Егорова_Таня
Зиновия
Лилёша
макошь311
Мечтающая_Ирина
Небом_хранимая
Новостной_листок
Оглянись_Вокруг
ПРО100НАТА
Субмарина
Шадрина_Галина
Эдуард_Волков
-Постоянные читатели
9ira Annyonne oreyrolg Счатья_всем AVVALLON BlackSea1 Dana_Dana_67 Ketevan KhElena Lusha777 NATALI-NG Natali_Vasilyeva Nattaliya Timyanskaya ganaG hellyhansen kawka kummel-1 lotos92 natoshka56 tinochka1956 Ёлка_80 Анжела_Гончарук Бахыт_АБМ Валентина_Гребенюк Василиса_Пемудрая Васточка Ваша_Вишнёвость Волна721 Волшебница_Светлана Волшебный__Свет_Души Гала62 Груша_Апельсиновна Дуняша_Нежная_Душа Истории_девочки_единорога Кошечка_МЭРИ Лёля2000 ЛЮБОВЬ_ДО_СЛЕЗ Любовь_Шидловская Людмила_Васькова Людмила_Сольман Мечтающая_Ирина ОльгаЕ67 РИММА_КУЗОВАТКИНА Сказитель_вещий Смородинка_1946 Эдуард_Волков козарез наташа45 росиль
-Статистика
Валентинка" с анимацией "блёстки" Урок от Ольги Бор |
Цитата сообщения Астраханочка_51
"Валентинка" с анимацией "блёстки" Урок от Ольги Бор
"Валентинка" с анимацией "блёстки".
Дорогие друзья!
Скоро праздник всех влюблённых и я предлагаю начинающим любителям Photoshop
урок по созданию открытки "Валентинка" с анимацией "блёстки".

В уроке использаны:
1.Картинка PNG (клипарт): сердечки – розы – голуби.
2.Шрифт «Ribbon Heart – Бантик и Сердечки»” из набора Александры Гофманн
«Винтажные русские шрифты. Часть 5.»
Создание Валентинки.
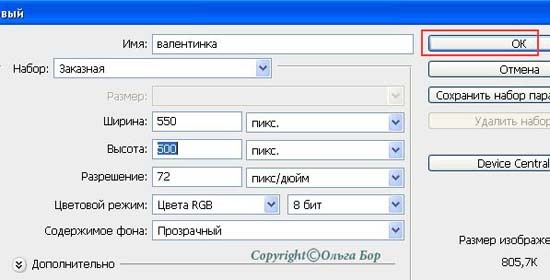
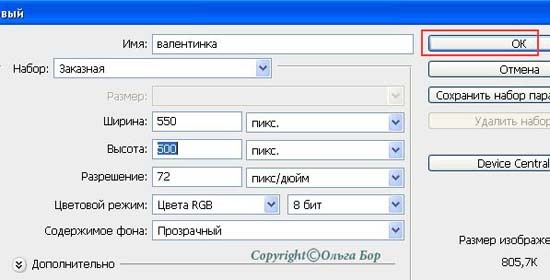
1.Открываем новый документ (меню – файл – создать) 550х500пикс., фон прозрачный

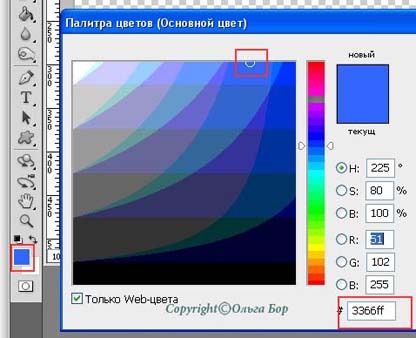
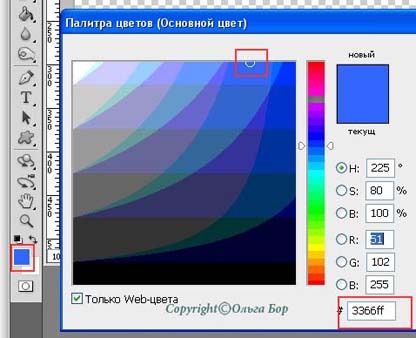
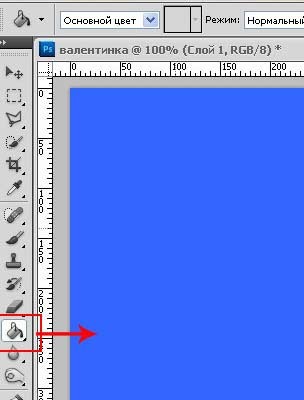
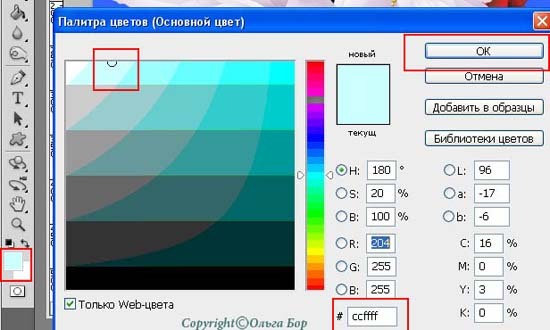
2.Открываем палитру цветов (клик по иконке основного цвета в панели инструментов)
и выбираем цвет.
В моём случае это веб цвет 3366ff.

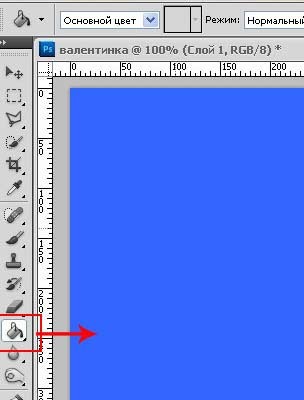
3.Активируем инструмент «заливка» (иконка ведёрка)
в панели инструментов и заливаем документ.

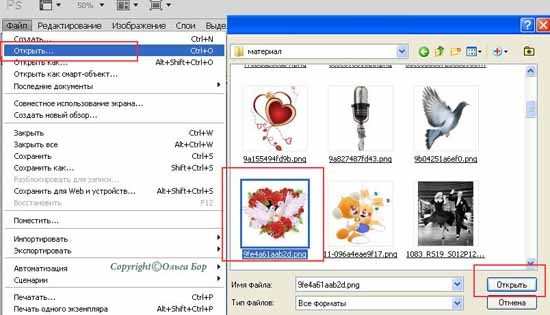
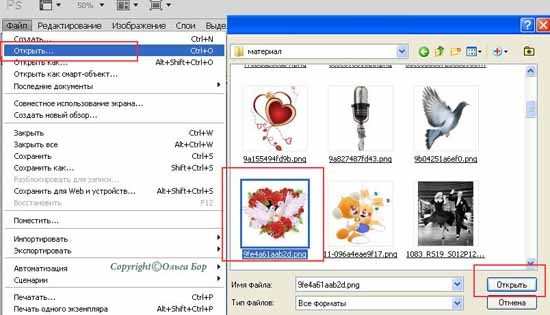
4.Открываем клипарт (меню – файл – открыть),
находим клипарт на компьютере и жмём на «открыть».

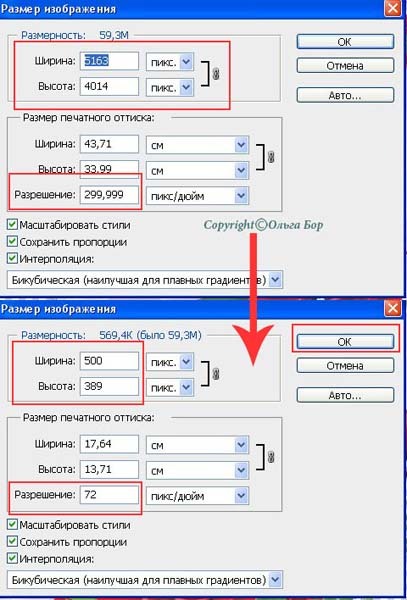
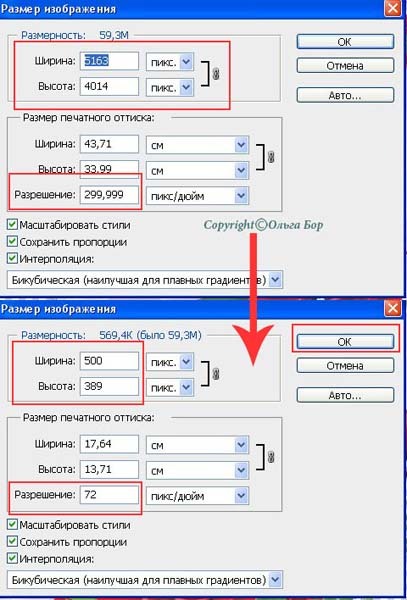
Клипарт очень большой и нужно его уменьшить.
Для этого топаем в меню – изображение – размер изображения.
Изменяем значения разрешения и размерности.

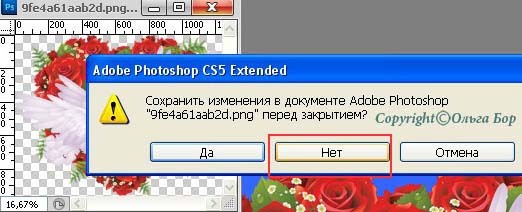
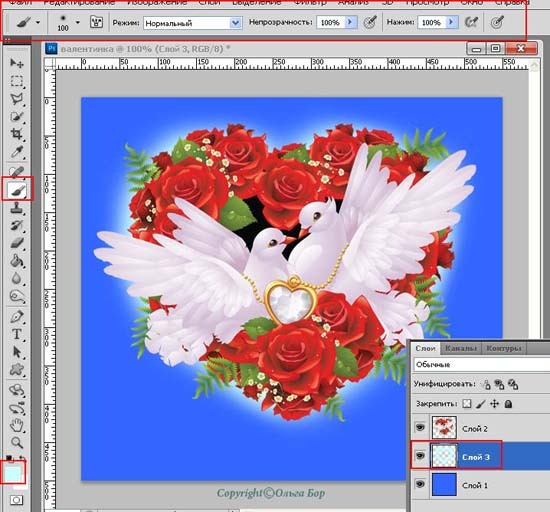
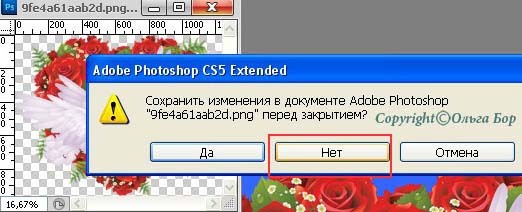
5.Активируем инструмент «перемещение» и перетаскиваем клипарт на наш документ,
а файл с клипартом закрываем без сохранения изменений.

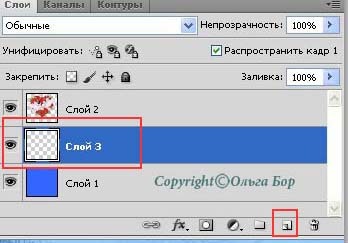
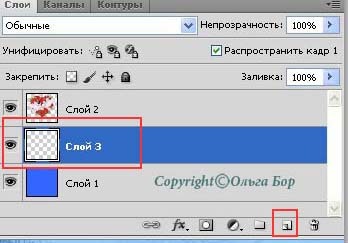
6. На созданном документе у нас сейчас два слоя – один с заливкой, другой с клипартом.
Создаём новый (пустой) слой между этими слоями
(вторая иконка справа внизу палитры слоёв).

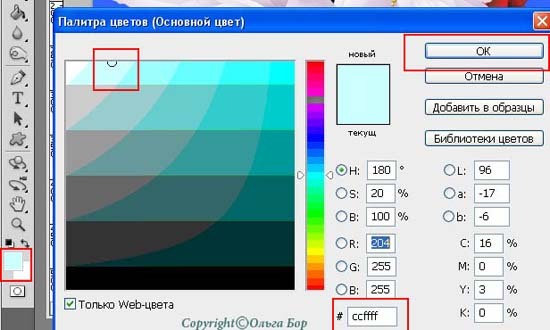
7.Опять открываем палитру цветов (как в пункте 2 данного урока)
и выбираем цвет светлее фонового.
В моём случае это веб цвет ccffff.

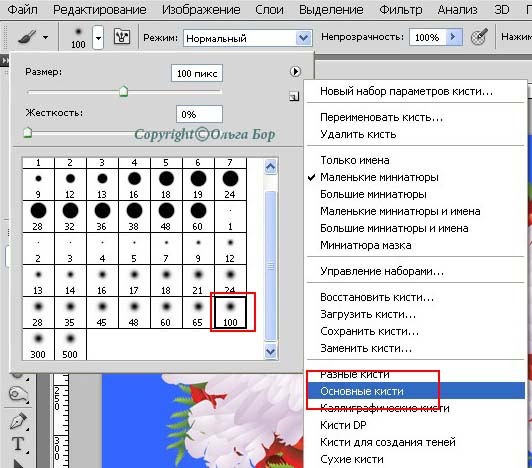
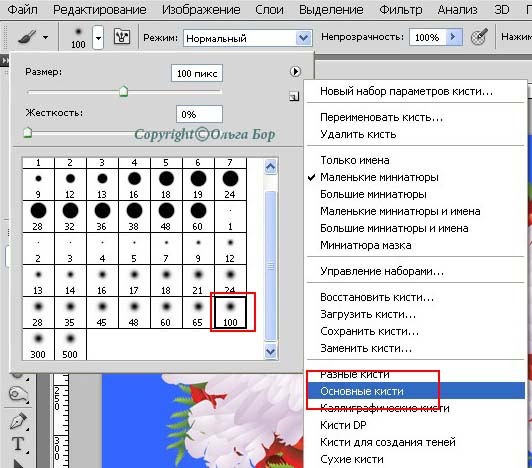
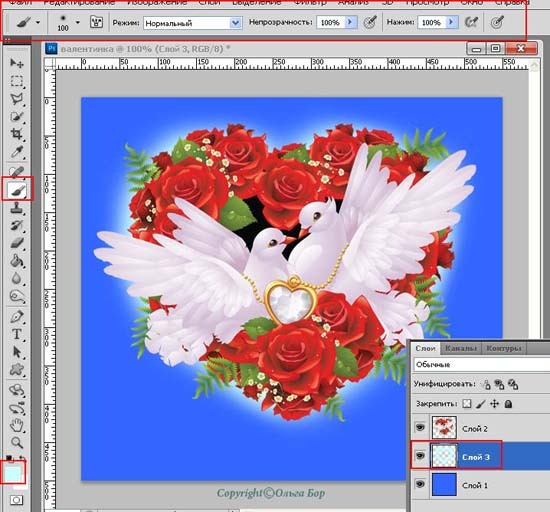
8.Активируем инструмент «кисть» в левой панели инструментов
и выбираем мягкую кисточку радиусом 100пикселей из стандартного набора «основные кисти».

9.Находясь на новом пустом слое, обводим активированной кисточкой клипарт.

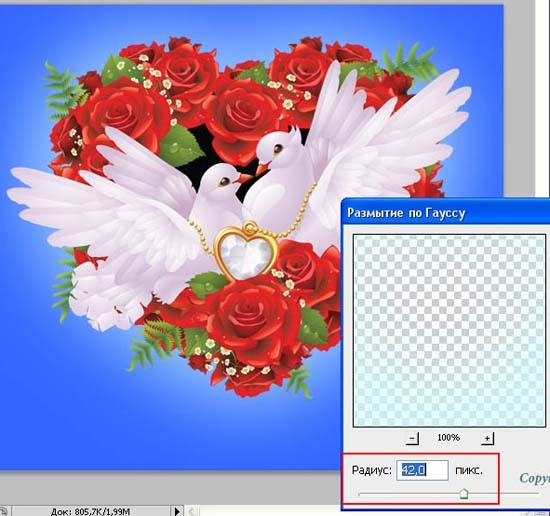
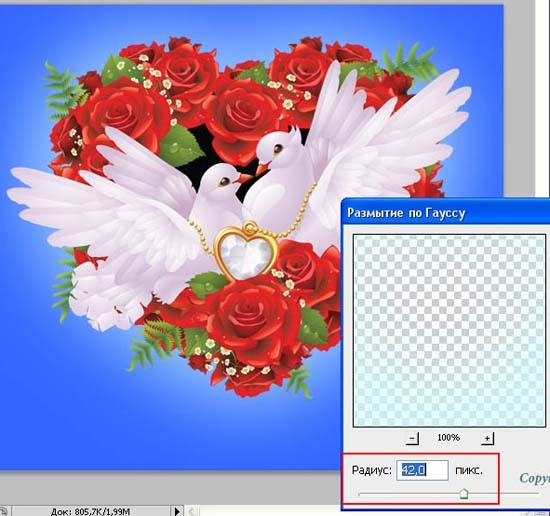
10.К слою с нарисованной обводкой клипарта применяем размытие.
Для этого топаем
в меню – фильтр – размытие – размытие по гауссу
и устанавливаем радиус 40-50 пикселей.
Я поставила 42пикс.

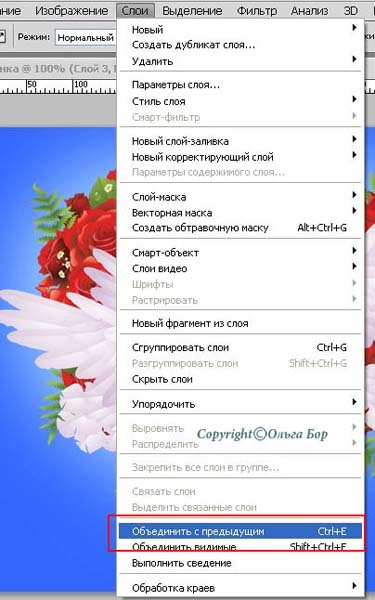
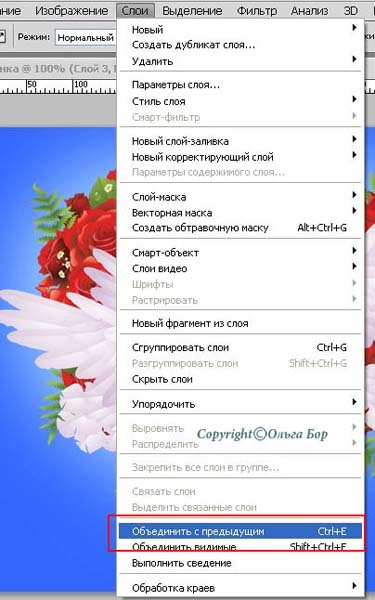
11.Соединяем слой с обводкой со слоем с заливкой
(меню – слои – объединить с предыдущим).

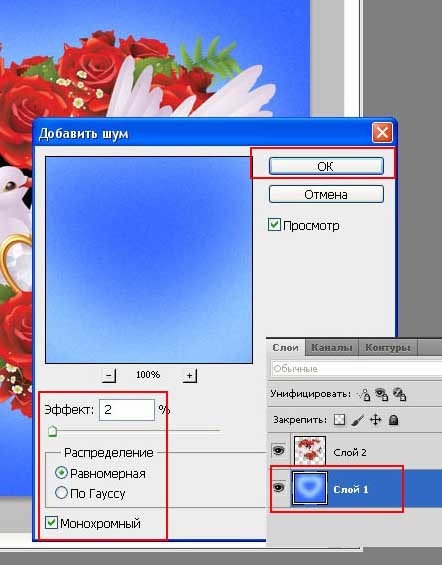
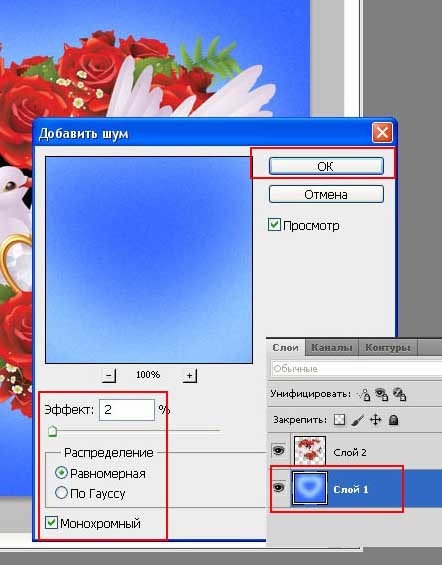
12. К полученному слою добавляем немного «шума».
Для этого топаем в меню – фильтр – шум – добавить шум с настройками:
Эффект -2%
Распределение – равномерное
Галочка на «монохромный».

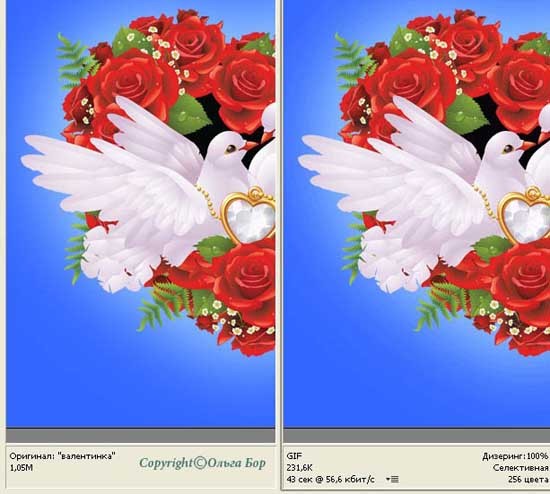
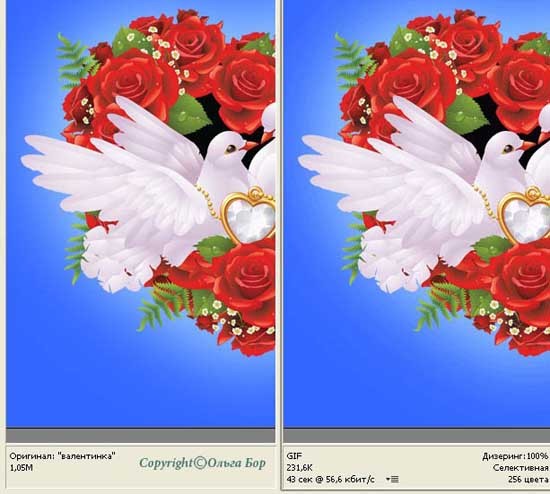
Зачем я добавила «шум» на фон?
Это не только оформление фона, но и маленькая хитрость для анимации.
Дело в том, что при создании анимации фон без «шума» может «поехать».
Это хорошо видно на скрине.
Сравните оригинал и гиф вариант. Разница очевидна.

«Шум» позволит сохранить оригинальный вид фона при добавлении анимации.
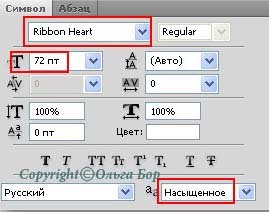
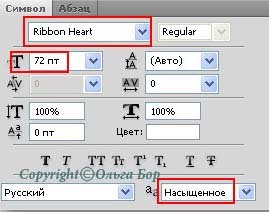
13.Пишем текст. Настройки шрифта на скриншоте.

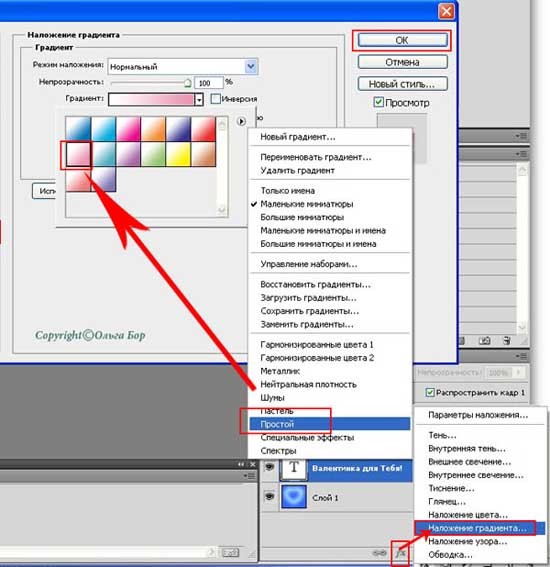
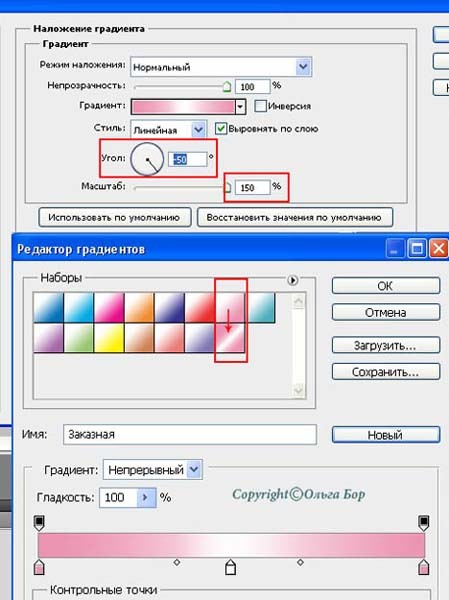
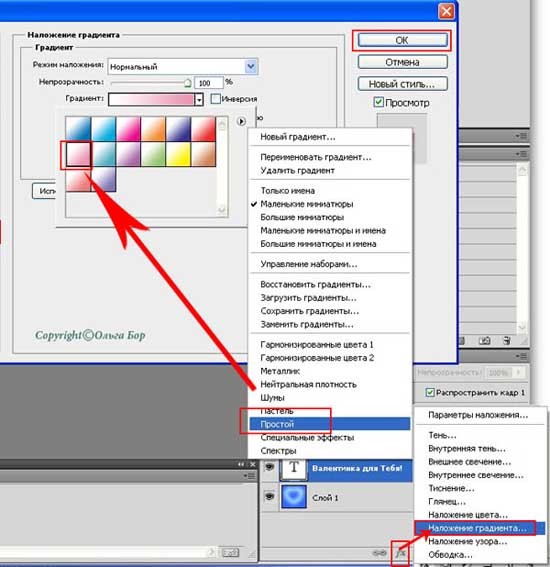
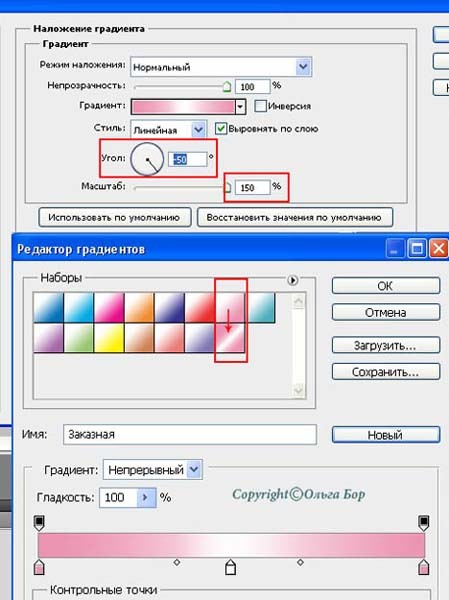
Применяем к тексту стиль слоя «наложение градиента»
(вторая иконка слева внизу панели слоёв – выбрать «наложение градиента»).
Градиент из стандартного набора «Простые».

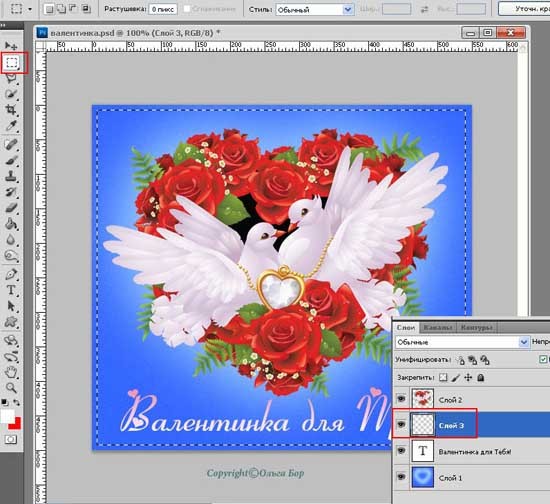
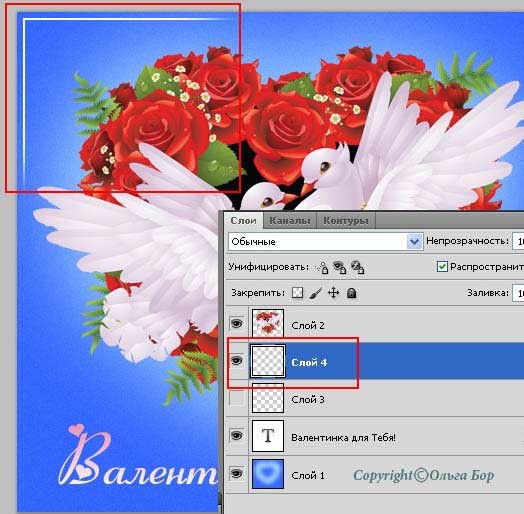
14. Рамка.
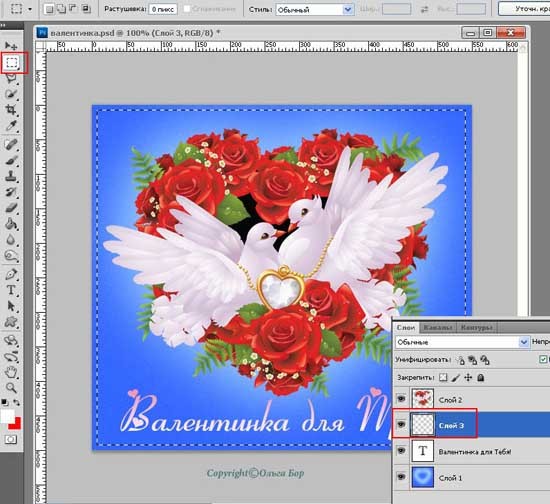
1)Создаём новый слой
(в панели слоёв он должен быть расположен над слоем с фоном),
активируем инструмент «прямоугольная область»
и, отступив от края, делаем выделение.

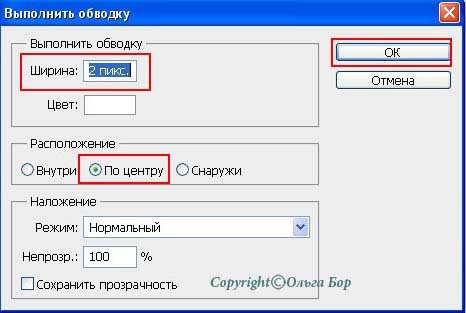
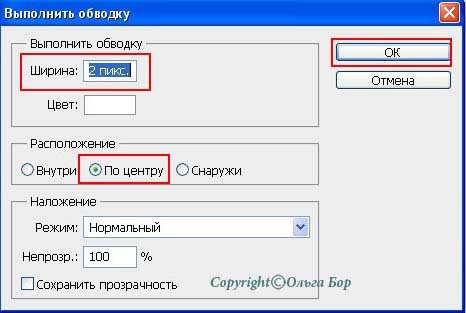
2)Топаем в меню – редактирование - выполнить обводку.
Параметры:
Ширина - 2 пикселя.
Расположение – по центру.

Снимаем выделение
(меню – выделение – отменить выделение или сочетание клавиш Ctrl D).
3)Опять делаем выделение инструментом «прямоугольная область»,
но кусочка созданной обводки.

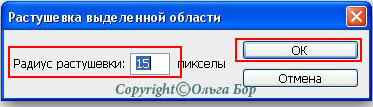
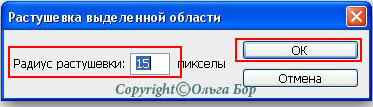
4) Меню – выделение – модификация – растушёвка.
Радиус устанавливаем 15 пикселей.

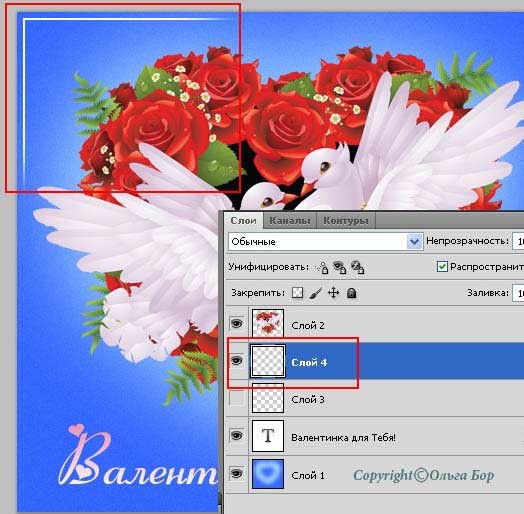
5) Копируем полученное выделение на новый слой
(меню – выделение – скопировать на новый слой или сочетание клавиш Ctrl J).
Отключив видимость слоя с обводкой, получаем уголок.

6) Активируем стиль слоя «наложение градиента»,
создаём из того же градиента, который применяли к тексту
градиент с розовыми концами и белой серединой.

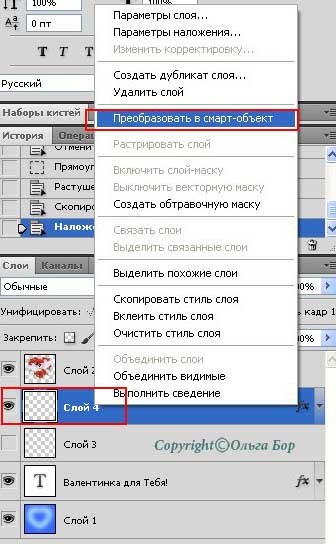
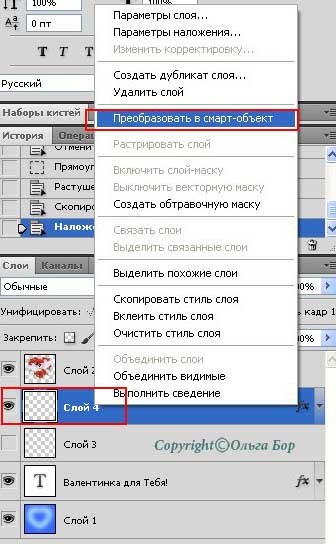
7)Закрепляем стиль слоя, преобразовав его в смарт – объект.
Для этого делаем клик правой кнопкой мыши по слою
и в выпавшем меню активируем позицию «Преобразовать в смарт – объект».

Зачем нужно закрепить стиль слоя?
Дело в том, что этот уголок нам нужно расставить по всем краям файла.
Если мы будем отражать по горизонтали слой с незакреплённым стилем,
то угол отображения останется прежним и выглядеть это будет не очень эстетично.
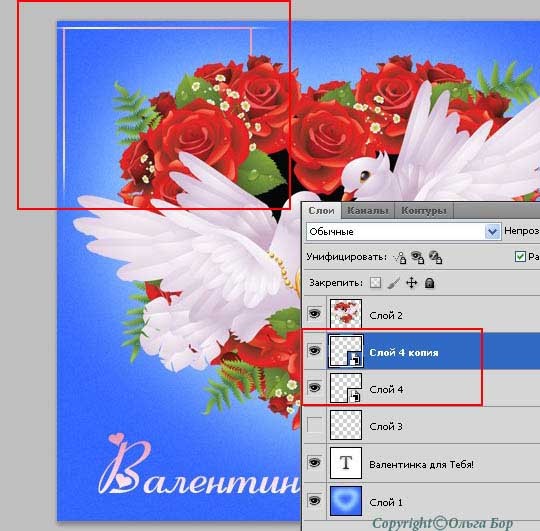
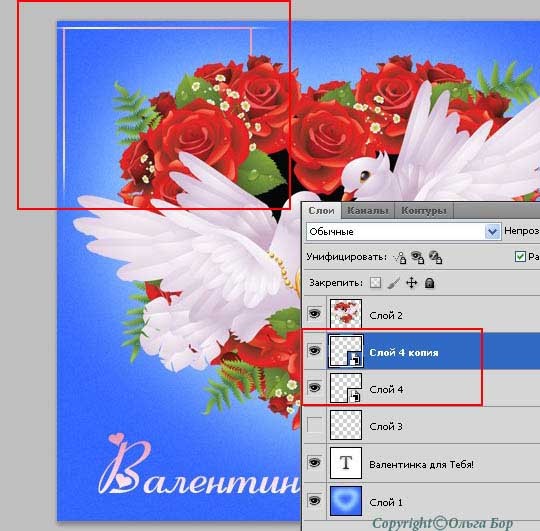
8) Дублируем преобразованный слой (CTRL J)
и поворачиваем дубликат по горизонтали.
Для этого топаем в меню – редактирование – трансформирование – отобразить по горизонтали.

9) Активируем инструмент «перемещение» и перемещаем дубликат в правый угол.
Чтобы уголок переместить на нужное место, включаем видимость слоя с обводкой.

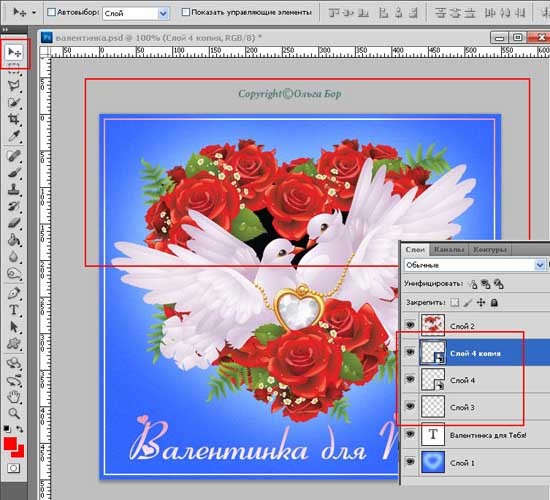
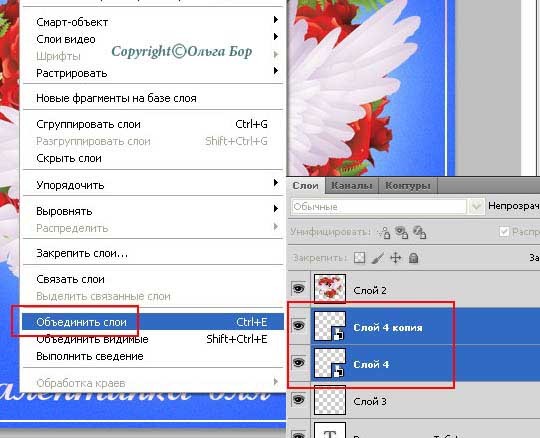
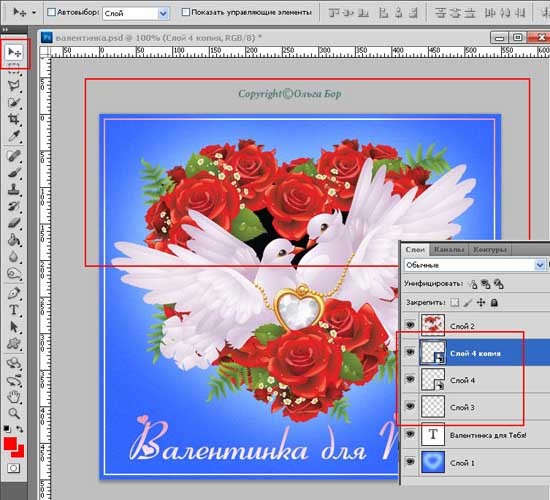
10)Выделяем слои с обводкой
(при активном дубликате, удерживая клавишу Shift, клик левой кнопкой мыши по оригиналу преобразованного слоя)
и топаем в меню – слои – объединить слои.
Активность слоя определяется наличием синего цвета на иконке слоя.

11)Дублируем полученный слой и отображаем его по вертикали.
Перемещаем дубликат вниз.
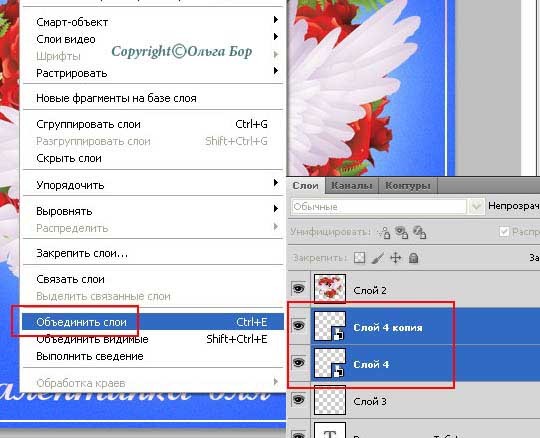
Слой с обводкой удаляем, а все слои, кроме слоя с клипартом объединяем в один,
предварительно выделив их.
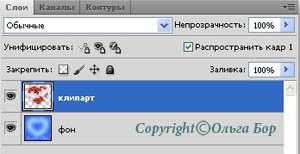
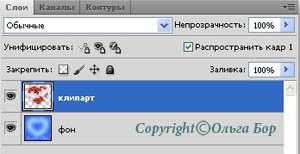
В панели слоёв после объединения стало два слоя – с фоном и клипартом.

Почему я не объединила все слои?
Дело в том, что я хочу применить на клипарте для анимации фильтр «блик»,
а он подразумевает дубликат изображения, на котором применяется фильтр.
Чтобы не утяжелять конечный гиф файл, я оставила клипарт на отдельном слое.
Анимация «БЛЁСТКИ»
Существуют плагины для создания анимации «блёстки», в частности плагин Xenofex 2 от Alien Skin,
но при невозможности преобретения и установки плагинов на компьютер и в программу
я предлагаю сделать такую анимацию стандартными возможностями Photoshop.
Рассмотрим 2 варианта анимации.
Вариант 1. Анимация с использованием кистей.
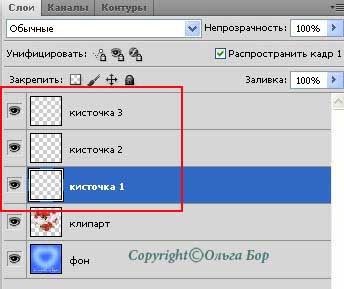
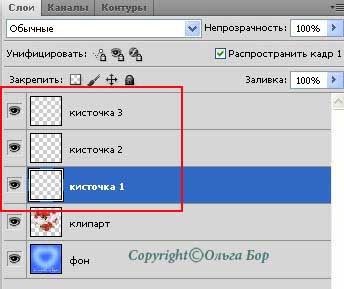
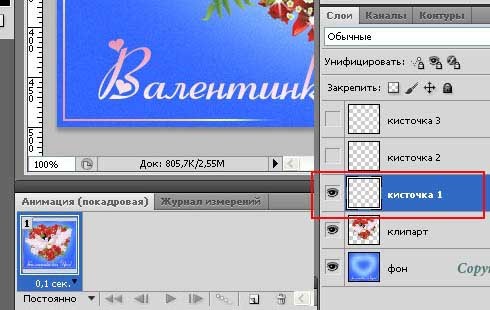
1. Создаём 3 новых слоя и в панели слоёв
располагаем их над слоем с клипартом.
Называем слои «кисточка 1», «кисточка 2» и «кисточка 3».

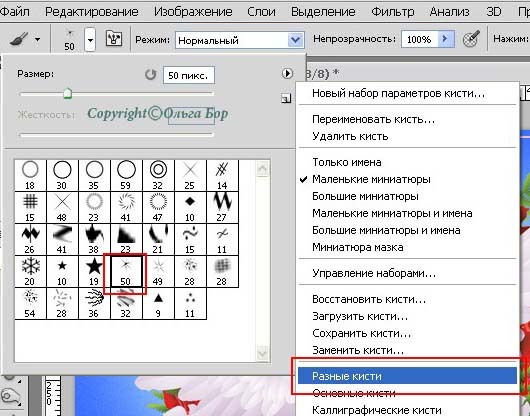
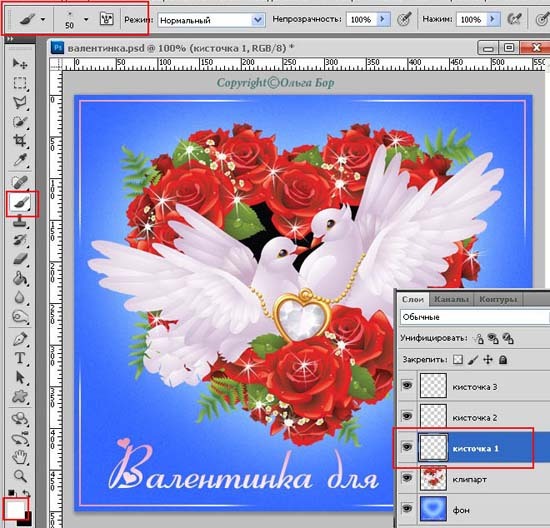
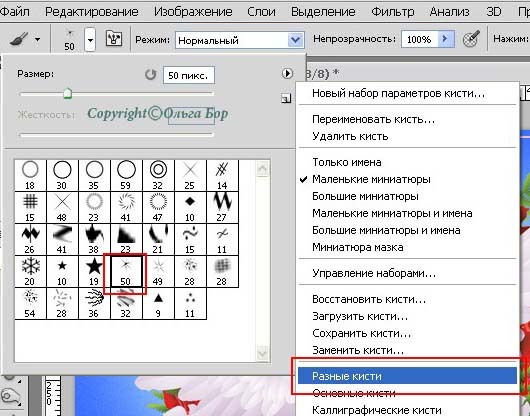
2.Активируем инструмент «кисточка»,
выбираем кисть «звёздочка маленькая» из стандартного набора «разные кисти».

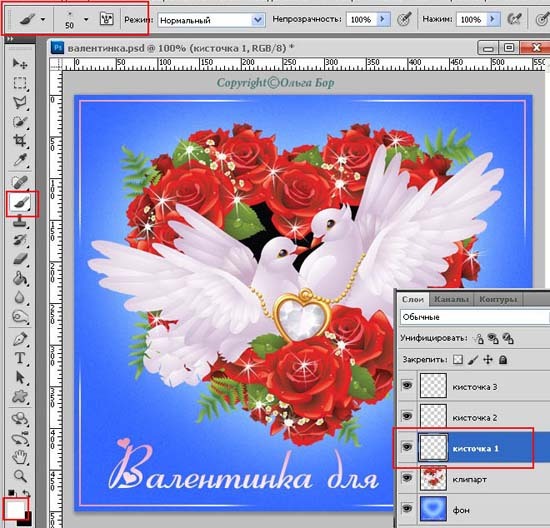
3.Находясь на слое «кисточка 1» делаем клики левой кнопкой мыши кисточкой в разных местах.
Цвет кисти белый.
Совет. Если отображение кисти слабое, то по каждой позиции делайте 2 клика подряд.
Получаем такой вид.

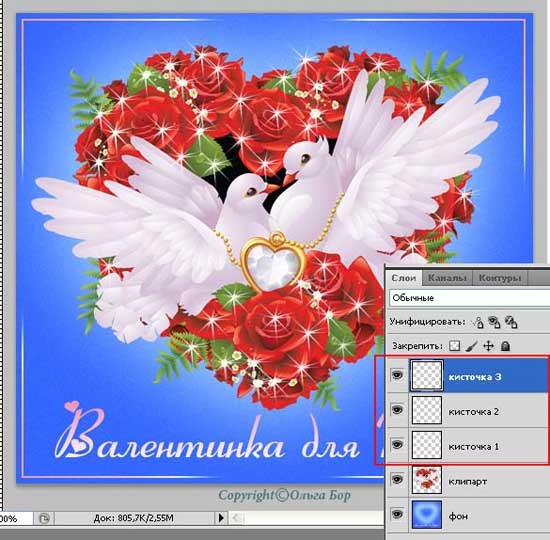
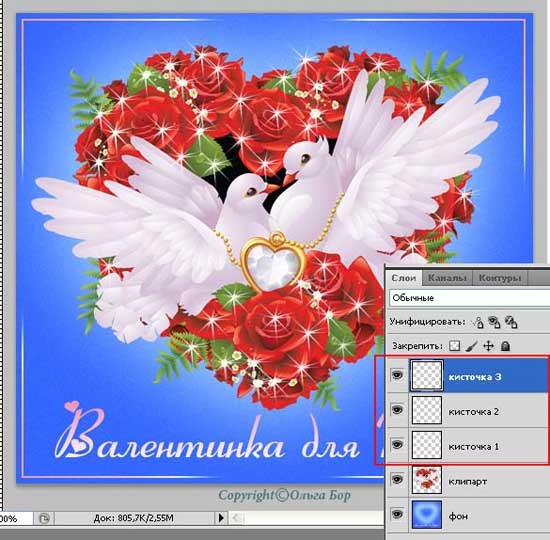
4. На втором и третьем слое для кисточек также добавляем звёздочки,
но в других местах, чтобы при анимации у нас создалось мерцание.
У меня, при видимости всех слоёв со звёздочками получился такой вид.

Приступаем к анимации.
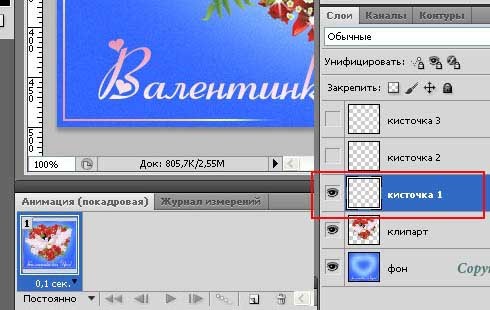
1)Активируем панель «анимация»
(меню – окно – анимация)
задержку времени ставим на 0,1сек.,
в панели слоёв и закрываем видимость у всех слоёв со звёздочками,
кроме слоя «кисточка1».
Такое расположение видимости слоёв будет для первого кадра анимации.

Будьте, пожалуйста, внимательны при распределении видимости слоёв для кадров в панели анимации. Не путайте значение «слой» с значением «кадр». Слои в панели слоёв, а кадры в панели анимации.
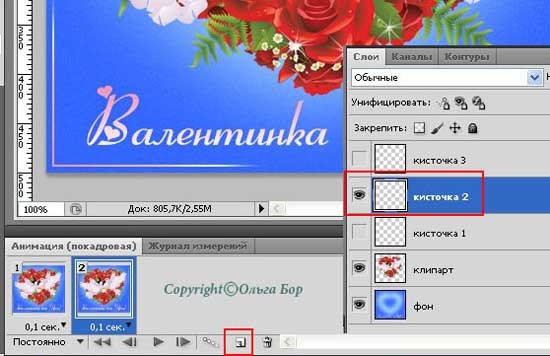
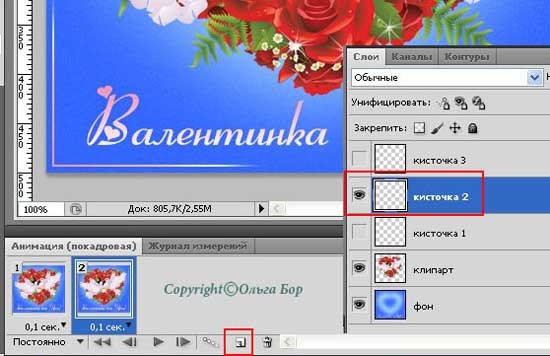
2) Создаём новый кадр
(вторая иконка справа внизу панели анимации).
На этом кадре открываем видимость слоя «кисточка 2»,
а видимость слоя «кисточка 1» закрываем.

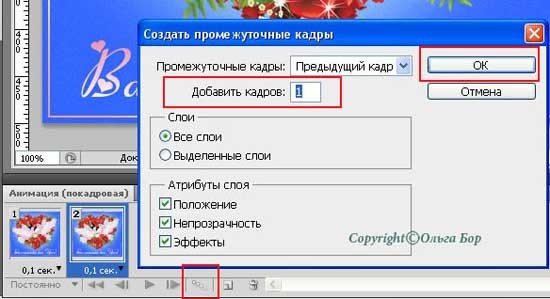
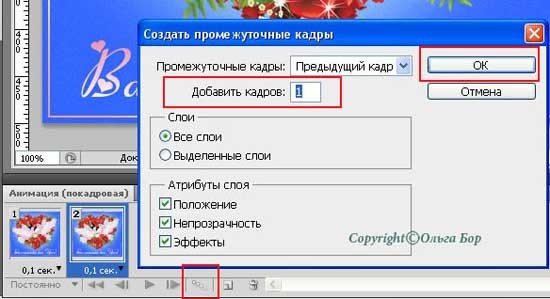
3)Применяем ко второму кадру промежуточные слои
(третья иконка справа внизу панели анимации).
Я поставила 1 промежуточный кадр.

После применения промежуточного кадра в панели анимации образовалось 3 кадра.
4)Создаём следующий кадр – четвёртый.
Для этого кадра в панели слоёв отключаем видимость слоя «кисточка 2»
и включаем видимость слоя «кисточка 3».

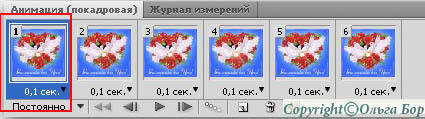
К 4 кадру применяем промежуточный слой.
После применения в панели анимации образуется 5 кадров.
5) Создаём 6 кадр.
Для этого кадра закрываем видимость слоя «кисточка 3»
и открываем видимость слоя «кисточка 1».

6)Применяем к 6 кадру промежуточный кадр.
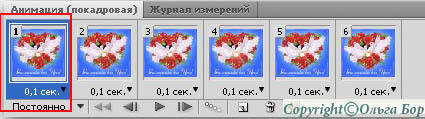
В панели анимации образовалось 7 кадров.
Но видимость седьмого кадра одинакова с видимостью первого кадра,
поэтому седьмой кадр удаляем
(иконка корзинки внизу панели анимации).
Промежуточные кадры создаём для более плавной анимации.
Вариант 2.
Анимация с использованием фильтра «блик».
После того, как создали по кадровую анимацию кистями,
добавим к ней анимацию «блик»
Все дальнейшие изменения советую делать
при активном первом кадре в панели анимации.

1. Создаём 3 дубликат слоя с клипартом.
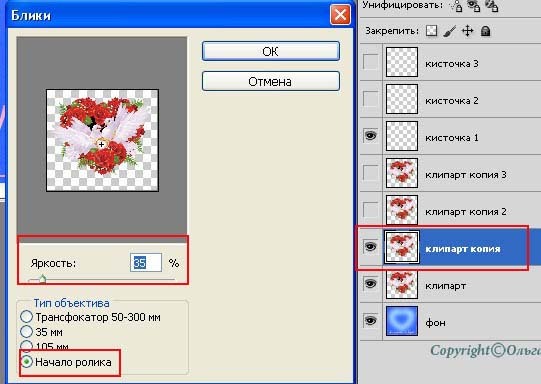
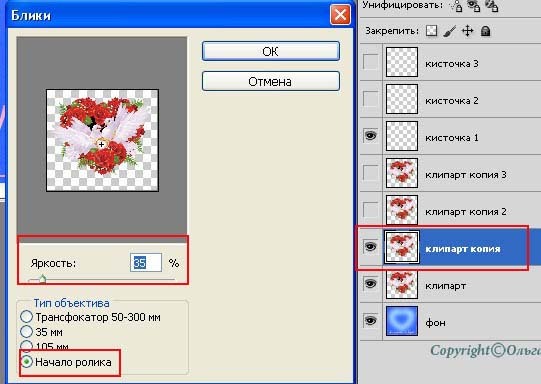
1)К первому дубликату применяем фильтр «блик».
Для этого топаем в меню – фильтр – рендеринг – блик,
находим точку, на которой хотим сделать сверкание
(в моём случае это брюлик в сердечке) и устанавливаем следующие параметры:
Яркость – 35%
Тип объекта – начало ролика.

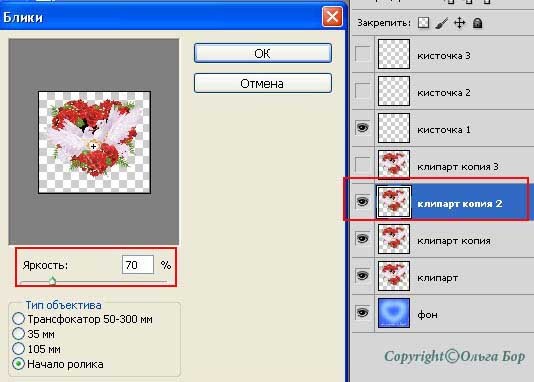
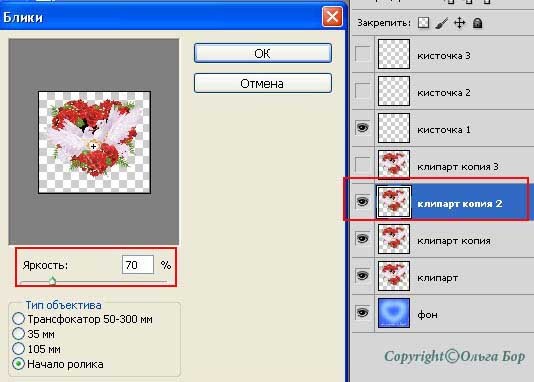
2) Переходим на второй дубликат и применяем тот же фильтр.
Изменяем только настройки яркости на 70%.

3)К третьему дубликату также применяем фильтр «блик»,
настройки яркости фильтра 100%

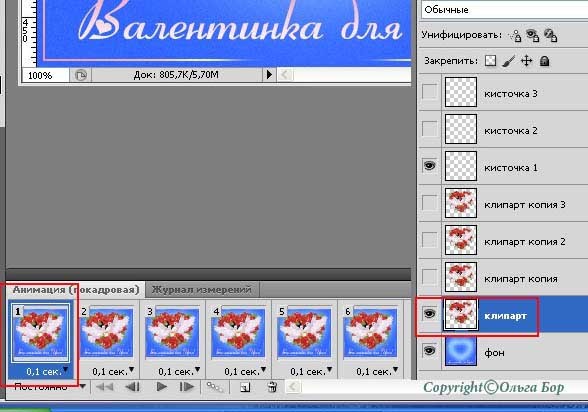
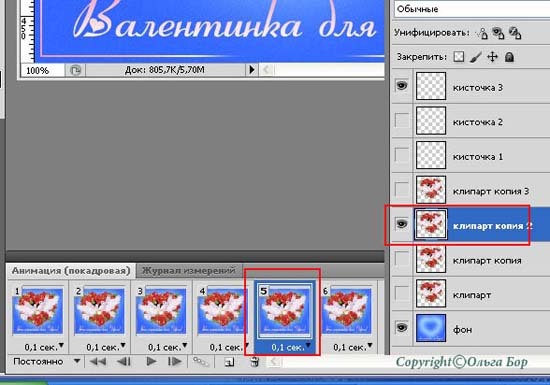
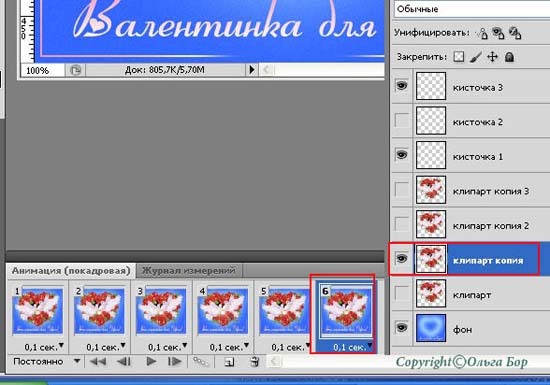
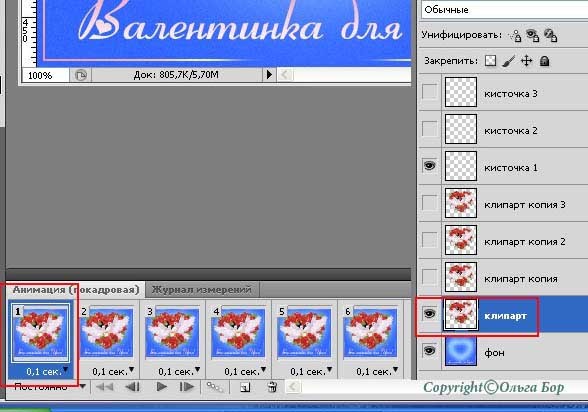
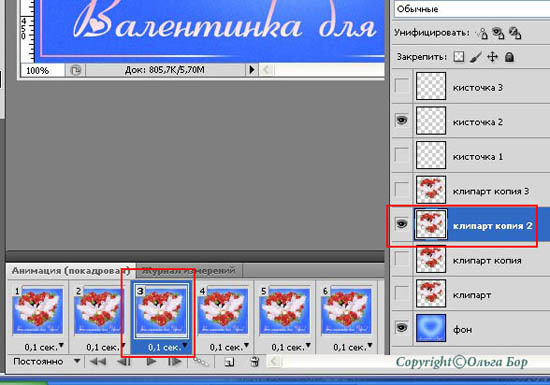
2. Расставим видимость слоёв с клипартом по кадрам в панели анимации.
1)Для первого кадра видимость оригинала слоя с клипартом.

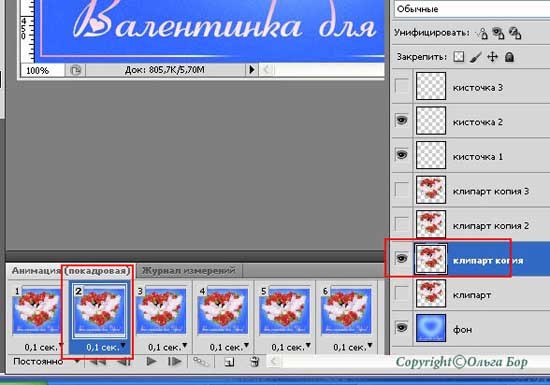
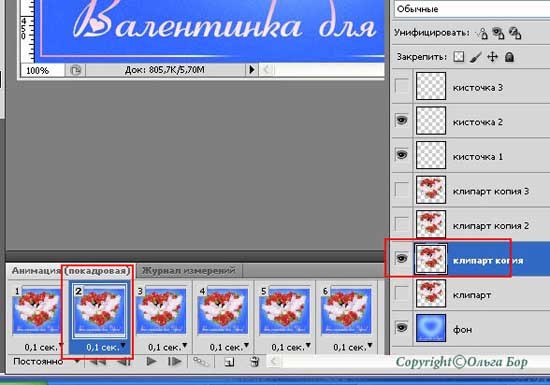
2)Ко второму кадру видимость слоя «клипарт копия»

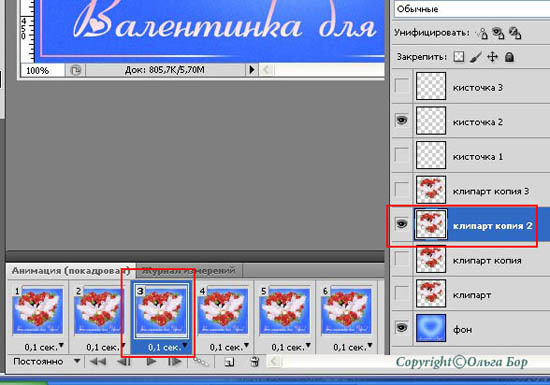
3) К третьему кадру видимость слоя «клипарт копия 2».

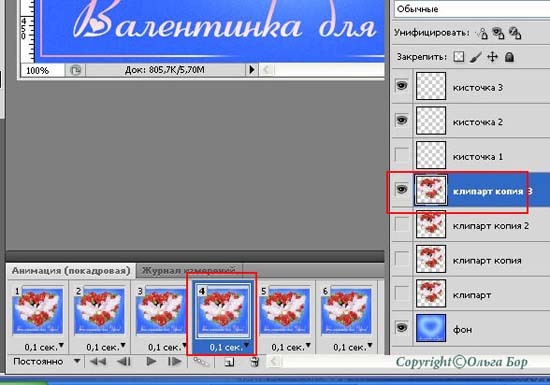
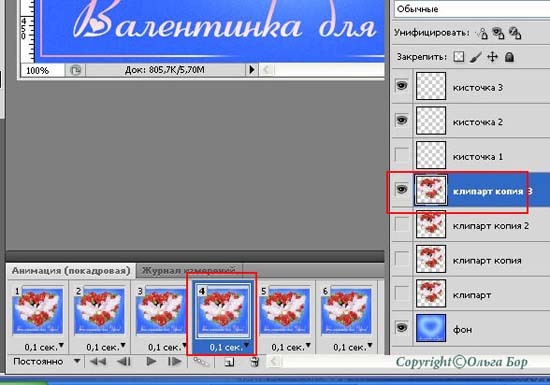
4)К четвёртому кадру видимость слоя «клипарт копия 3».

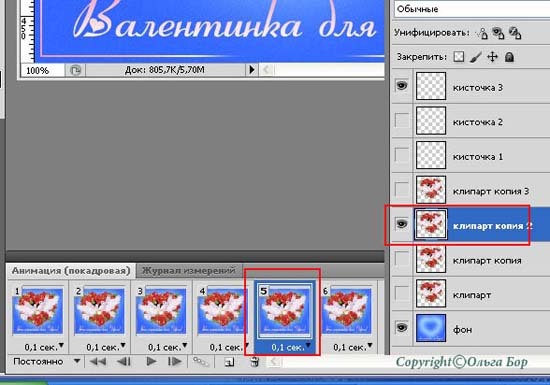
5)К пятому кадру видимость слоя «клипарт копия 2».

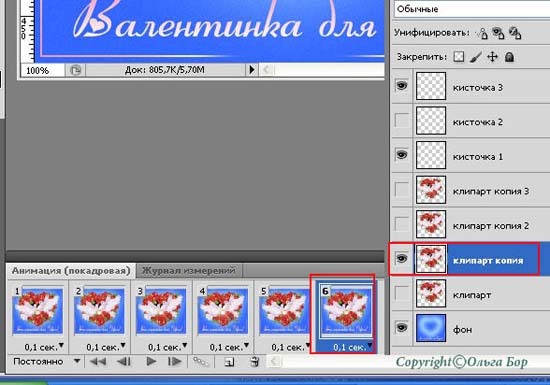
6)К шестому кадру видимость слоя «клипарт копия»

Таким образом, мы создали плавное свечение блика.
Вот и всё. Сохраните файл в формате gif.
С теплом, Ольга Бор.
взято здесь ...
"Валентинка" с анимацией "блёстки".
Дорогие друзья!
Скоро праздник всех влюблённых и я предлагаю начинающим любителям Photoshop
урок по созданию открытки "Валентинка" с анимацией "блёстки".

В уроке использаны:
1.Картинка PNG (клипарт): сердечки – розы – голуби.
2.Шрифт «Ribbon Heart – Бантик и Сердечки»” из набора Александры Гофманн
«Винтажные русские шрифты. Часть 5.»
Создание Валентинки.
1.Открываем новый документ (меню – файл – создать) 550х500пикс., фон прозрачный

2.Открываем палитру цветов (клик по иконке основного цвета в панели инструментов)
и выбираем цвет.
В моём случае это веб цвет 3366ff.

3.Активируем инструмент «заливка» (иконка ведёрка)
в панели инструментов и заливаем документ.

4.Открываем клипарт (меню – файл – открыть),
находим клипарт на компьютере и жмём на «открыть».

Клипарт очень большой и нужно его уменьшить.
Для этого топаем в меню – изображение – размер изображения.
Изменяем значения разрешения и размерности.

5.Активируем инструмент «перемещение» и перетаскиваем клипарт на наш документ,
а файл с клипартом закрываем без сохранения изменений.

6. На созданном документе у нас сейчас два слоя – один с заливкой, другой с клипартом.
Создаём новый (пустой) слой между этими слоями
(вторая иконка справа внизу палитры слоёв).

7.Опять открываем палитру цветов (как в пункте 2 данного урока)
и выбираем цвет светлее фонового.
В моём случае это веб цвет ccffff.

8.Активируем инструмент «кисть» в левой панели инструментов
и выбираем мягкую кисточку радиусом 100пикселей из стандартного набора «основные кисти».

9.Находясь на новом пустом слое, обводим активированной кисточкой клипарт.

10.К слою с нарисованной обводкой клипарта применяем размытие.
Для этого топаем
в меню – фильтр – размытие – размытие по гауссу
и устанавливаем радиус 40-50 пикселей.
Я поставила 42пикс.

11.Соединяем слой с обводкой со слоем с заливкой
(меню – слои – объединить с предыдущим).

12. К полученному слою добавляем немного «шума».
Для этого топаем в меню – фильтр – шум – добавить шум с настройками:
Эффект -2%
Распределение – равномерное
Галочка на «монохромный».

Зачем я добавила «шум» на фон?
Это не только оформление фона, но и маленькая хитрость для анимации.
Дело в том, что при создании анимации фон без «шума» может «поехать».
Это хорошо видно на скрине.
Сравните оригинал и гиф вариант. Разница очевидна.

«Шум» позволит сохранить оригинальный вид фона при добавлении анимации.
13.Пишем текст. Настройки шрифта на скриншоте.

Применяем к тексту стиль слоя «наложение градиента»
(вторая иконка слева внизу панели слоёв – выбрать «наложение градиента»).
Градиент из стандартного набора «Простые».

14. Рамка.
1)Создаём новый слой
(в панели слоёв он должен быть расположен над слоем с фоном),
активируем инструмент «прямоугольная область»
и, отступив от края, делаем выделение.

2)Топаем в меню – редактирование - выполнить обводку.
Параметры:
Ширина - 2 пикселя.
Расположение – по центру.

Снимаем выделение
(меню – выделение – отменить выделение или сочетание клавиш Ctrl D).
3)Опять делаем выделение инструментом «прямоугольная область»,
но кусочка созданной обводки.

4) Меню – выделение – модификация – растушёвка.
Радиус устанавливаем 15 пикселей.

5) Копируем полученное выделение на новый слой
(меню – выделение – скопировать на новый слой или сочетание клавиш Ctrl J).
Отключив видимость слоя с обводкой, получаем уголок.

6) Активируем стиль слоя «наложение градиента»,
создаём из того же градиента, который применяли к тексту
градиент с розовыми концами и белой серединой.

7)Закрепляем стиль слоя, преобразовав его в смарт – объект.
Для этого делаем клик правой кнопкой мыши по слою
и в выпавшем меню активируем позицию «Преобразовать в смарт – объект».

Зачем нужно закрепить стиль слоя?
Дело в том, что этот уголок нам нужно расставить по всем краям файла.
Если мы будем отражать по горизонтали слой с незакреплённым стилем,
то угол отображения останется прежним и выглядеть это будет не очень эстетично.
8) Дублируем преобразованный слой (CTRL J)
и поворачиваем дубликат по горизонтали.
Для этого топаем в меню – редактирование – трансформирование – отобразить по горизонтали.

9) Активируем инструмент «перемещение» и перемещаем дубликат в правый угол.
Чтобы уголок переместить на нужное место, включаем видимость слоя с обводкой.

10)Выделяем слои с обводкой
(при активном дубликате, удерживая клавишу Shift, клик левой кнопкой мыши по оригиналу преобразованного слоя)
и топаем в меню – слои – объединить слои.
Активность слоя определяется наличием синего цвета на иконке слоя.

11)Дублируем полученный слой и отображаем его по вертикали.
Перемещаем дубликат вниз.
Слой с обводкой удаляем, а все слои, кроме слоя с клипартом объединяем в один,
предварительно выделив их.
В панели слоёв после объединения стало два слоя – с фоном и клипартом.

Почему я не объединила все слои?
Дело в том, что я хочу применить на клипарте для анимации фильтр «блик»,
а он подразумевает дубликат изображения, на котором применяется фильтр.
Чтобы не утяжелять конечный гиф файл, я оставила клипарт на отдельном слое.
Анимация «БЛЁСТКИ»
Существуют плагины для создания анимации «блёстки», в частности плагин Xenofex 2 от Alien Skin,
но при невозможности преобретения и установки плагинов на компьютер и в программу
я предлагаю сделать такую анимацию стандартными возможностями Photoshop.
Рассмотрим 2 варианта анимации.
Вариант 1. Анимация с использованием кистей.
1. Создаём 3 новых слоя и в панели слоёв
располагаем их над слоем с клипартом.
Называем слои «кисточка 1», «кисточка 2» и «кисточка 3».

2.Активируем инструмент «кисточка»,
выбираем кисть «звёздочка маленькая» из стандартного набора «разные кисти».

3.Находясь на слое «кисточка 1» делаем клики левой кнопкой мыши кисточкой в разных местах.
Цвет кисти белый.
Совет. Если отображение кисти слабое, то по каждой позиции делайте 2 клика подряд.
Получаем такой вид.

4. На втором и третьем слое для кисточек также добавляем звёздочки,
но в других местах, чтобы при анимации у нас создалось мерцание.
У меня, при видимости всех слоёв со звёздочками получился такой вид.

Приступаем к анимации.
1)Активируем панель «анимация»
(меню – окно – анимация)
задержку времени ставим на 0,1сек.,
в панели слоёв и закрываем видимость у всех слоёв со звёздочками,
кроме слоя «кисточка1».
Такое расположение видимости слоёв будет для первого кадра анимации.

Будьте, пожалуйста, внимательны при распределении видимости слоёв для кадров в панели анимации. Не путайте значение «слой» с значением «кадр». Слои в панели слоёв, а кадры в панели анимации.
2) Создаём новый кадр
(вторая иконка справа внизу панели анимации).
На этом кадре открываем видимость слоя «кисточка 2»,
а видимость слоя «кисточка 1» закрываем.

3)Применяем ко второму кадру промежуточные слои
(третья иконка справа внизу панели анимации).
Я поставила 1 промежуточный кадр.

После применения промежуточного кадра в панели анимации образовалось 3 кадра.
4)Создаём следующий кадр – четвёртый.
Для этого кадра в панели слоёв отключаем видимость слоя «кисточка 2»
и включаем видимость слоя «кисточка 3».

К 4 кадру применяем промежуточный слой.
После применения в панели анимации образуется 5 кадров.
5) Создаём 6 кадр.
Для этого кадра закрываем видимость слоя «кисточка 3»
и открываем видимость слоя «кисточка 1».

6)Применяем к 6 кадру промежуточный кадр.
В панели анимации образовалось 7 кадров.
Но видимость седьмого кадра одинакова с видимостью первого кадра,
поэтому седьмой кадр удаляем
(иконка корзинки внизу панели анимации).
Промежуточные кадры создаём для более плавной анимации.
Вариант 2.
Анимация с использованием фильтра «блик».
После того, как создали по кадровую анимацию кистями,
добавим к ней анимацию «блик»
Все дальнейшие изменения советую делать
при активном первом кадре в панели анимации.

1. Создаём 3 дубликат слоя с клипартом.
1)К первому дубликату применяем фильтр «блик».
Для этого топаем в меню – фильтр – рендеринг – блик,
находим точку, на которой хотим сделать сверкание
(в моём случае это брюлик в сердечке) и устанавливаем следующие параметры:
Яркость – 35%
Тип объекта – начало ролика.

2) Переходим на второй дубликат и применяем тот же фильтр.
Изменяем только настройки яркости на 70%.

3)К третьему дубликату также применяем фильтр «блик»,
настройки яркости фильтра 100%

2. Расставим видимость слоёв с клипартом по кадрам в панели анимации.
1)Для первого кадра видимость оригинала слоя с клипартом.

2)Ко второму кадру видимость слоя «клипарт копия»

3) К третьему кадру видимость слоя «клипарт копия 2».

4)К четвёртому кадру видимость слоя «клипарт копия 3».

5)К пятому кадру видимость слоя «клипарт копия 2».

6)К шестому кадру видимость слоя «клипарт копия»

Таким образом, мы создали плавное свечение блика.
Вот и всё. Сохраните файл в формате gif.
С теплом, Ольга Бор.
| Рубрики: | фотошоп |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |










