-Метки
-Рубрики
- Все о соде (11)
- Ремонт и строительство (4)
- Книги (3)
- Мебель (2)
- Открытки, поздравления, праздники (1)
- Новый год (1)
- Здоровье (926)
- Народная медицина (212)
- Для стройности тела (111)
- Очищение организма (30)
- Галина Гроссманн.Омоложение и похудение. Видео. (4)
- Уроки Маматова (2)
- Лекарственные растения (24)
- Комнатные растения (299)
- Компьютерные программы (28)
- Красота (619)
- Рецепты омоложения (25)
- магия и неопознанное (1226)
- видео (38)
- Талисманы, обереги (19)
- Для учеников и студентов (6)
- Пейчев (6)
- Чистый четверг (2)
- денежная магия (107)
- Мандалы (12)
- Мантры (18)
- Медитации (36)
- Мудры (19)
- Руны (515)
- слова- коды (13)
- тренинги и медитации (55)
- Улучшение судьбы (263)
- Молитвы (104)
- ""СНЫ ПРЕСВЯТОЙ БОГОРОДИЦЫ"": (3)
- Молитвы Джозефа Мэрфи (2)
- Заклинания призывы ангелов (2)
- музыка (6)
- Полезные советы (165)
- Рецепты (1486)
- Блюда из мяса (335)
- Блюда из птицы (139)
- Блюда из овощей (118)
- Блюда из рыбы (81)
- Блюда из грибов (35)
- Блюда из творога и молочные (33)
- Сладкоежкам (5)
- Постные и диетические блюда (1)
- Домашнее вино и напитки (86)
- Заготовка и консервация (121)
- Первые блюда (56)
- Рецепты салатов (142)
- Рукоделие (156)
- Вязание крючком (10)
- Украшения (1)
- Вязание спицами (74)
- Плетение из газет (63)
- Плетение из газет видео (3)
- Уроки для дневника (34)
-Видео

- Мантра для защиты и процветания
- Смотрели: 372 (1)
-Музыка
- Sakis Rouvas - Na M`agapas
- Слушали: 76102 Комментарии: 0
- Barbara Streisand - Woman in Love
- Слушали: 25832 Комментарии: 0
- ABBA - The Winner Takes It All
- Слушали: 2604 Комментарии: 0
- ♥ - Энрике Иглесиас -Уитни Хьюстон-Could I have this kiss forever.
- Слушали: 44369 Комментарии: 0
- I have nothing
- Слушали: 1303 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Статистика
Другие рубрики в этом дневнике: Рукоделие(156), Рецепты(1486), Ремонт и строительство(4), Полезные советы(165), Открытки, поздравления, праздники(1), музыка(6), Молитвы(104), Мебель(2), магия и неопознанное(1226), Красота(619), Компьютерные программы(28), Комнатные растения(299), Книги (3), Здоровье(926), Все о соде(11)
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
Фон для записи |
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
|
Коды HTML для оформления постов, блогов |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
|
Как быстро вставить картинку в комментарий, пост.Быстро увеличить или уменьшить ее. Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Возьмем для примера вот этот cуперский смайлик, который кто-то захочет вставить мне в комментарий.  |
|
Фотошоп с нуля от Зинаиды Лукьяновой.(1-5) |
Это цитата сообщения Galina90 [Прочитать целиком + В свой цитатник или сообщество!]
Тем, кто только собирается окунуться в волшебный мир Фотошопа, эти уроки пригодятся. Помню, как радовалась сама, встретившись с прекрасным автором- Зинаидой Лукьяновой. По ФШ, конечно, уроков очень много. Но по ясности изложения, по умению донести материал лидируют Лукьянова и Карташев. Большое спасибо всем авторам!
Еще хочу добавить, что озвучка роликов таким "няшечным" голосом, создает хорошее настроение и помогает разобраться с материалом.
|
Цитата сообщения Помогай-ка
PhotoZoom Pro 5: Как увеличить фотографию без потери качества |
Цитата |
Как же из маленькой фотографии сделать большую без потери качества. Представляю вам программу Benvista PhotoZoom. Это маленькая и лёгкая программка позволит увеличить изображение на 50% и более, в зависимости от качества начального фото.
Читать далее
|
Комментарии (0) |
Генератор для создания коллажа.. |
Это цитата сообщения DALIDAS_1 [Прочитать целиком + В свой цитатник или сообщество!]
Генератор для создания коллажа..
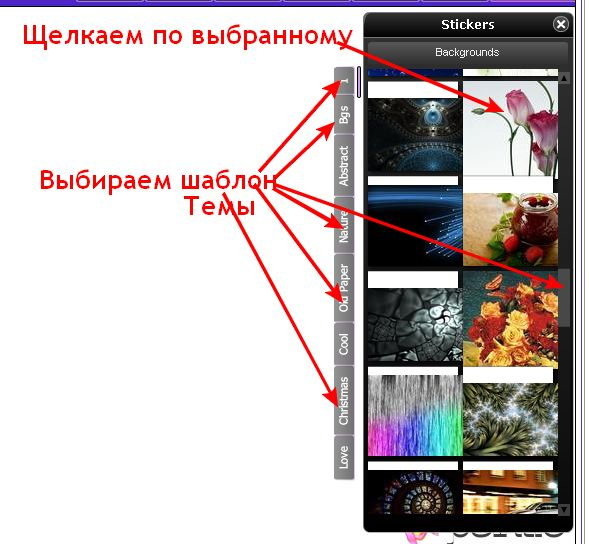
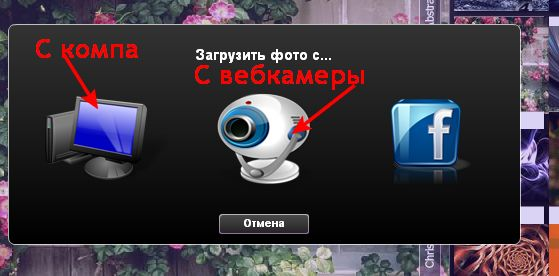
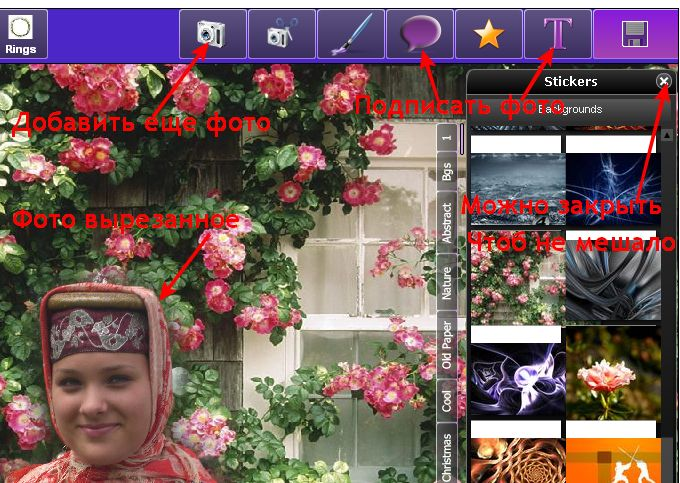
 Хочу познакомить вас с замечательным генератором фото, где вы в несколько кликов можете создать свой коллаж.   На сайте все на русском языке и делается очень быстро. Заходим на сайт, и определяемся что мы будем делать, коллаж на своей картинке, или на готовом шаблоне. Я выбираю готовый шаблон. Вот так выглядит сайт. Жмем на эти кнопки для выбора шаблона.  Нажав кнопку нам открылись темы, из них выбираем понравившийся шаблон. И щелкаем по нему.  Шаблон открылся. Теперь щелкаем по значку фотоаппарата и выбираем фото. Можно абсолютно любое, так как потом можно вырезать любой нужный фрагмент.  Фото можно вставить как с компа, так и с вебкамеры. Я выбираю с компа.  Фото загрузилось поверх основного фона. Взяв за уголки, его можно увеличить или уменьшить. И жмем кнопку (внизу) ВЫРЕЗАТЬ. Чтоб вырезать ту часть, что мы хотим видеть на фото.  Появившейся кистью я засиниваю (аккуратно) ту часть фото, которую хочу видеть на коллаже. Кисть можно убавить и прибавить. Можно отменить последнее действие, или очистить все, если закрасили неаккуратно. И закрасить вновь. Когда все устроит жмем ОК.  И фото уже обрезанное появляется на коллаже. Вы его можете перетащить на любое место, убавить, прибавить, повернуть. И добавить еще фото, точно таким же образом нажав на фотоаппарат и затем вырезав его. Все зависит от вашей фантазии.  Выбор шаблонов можно закрыть что б не мешал. Коллаж можно подписать.  Можно так же добавить различные предметы, эффекты. И так же их увеличить, уменьшить и повернуть.  Когда вас в коллаже все устроит, жмите на дискеточку вверху что бы СОХРАНИТЬ  Когда фото откроется, сохраните его в комп через правую кнопку мыши. Встаньте на нее мышкой, нажмите правую кнопку мыши и выберите СОХРАНИТЬ КАК,  Вот что у нас получилось.  Вы можете загрузить свою картинку или фото и делать на нем свой коллаж. Делается все точно так же. Можно легко создать свою открытку со своим фото, или фото друга и подарить на память.. Вообщем на сайте есть все для вашего творчества и фантазии. Удачи. и пусть все у вас получится! Этот замечательный САЙТ НАХОДИТСЯ ЗДЕСЬ:  http://moonlighting.io/paintle-web-create.php http://moonlighting.io/paintle-web-create.phpисточник:   |
Серия сообщений "ГЕНЕРАТОРЫ":
Часть 1 - Фотогенераторы
Часть 2 - Фотоэффекты онлайн.
...
Часть 29 - 14 онлайн сервисов для создания забавных эффектов и коллажей.
Часть 30 - И так, всем "ПИСЕЦ"
Часть 31 - Генератор для создания коллажа..
Часть 32 - Фоторедакторы,шаблоны и другие полезности.
Часть 33 - ГЕНЕРАТОР РАБОТА ТАТЬЯНЫ КОЛМОГОРОВОЙ
...
Часть 47 - Украшаем праздничные надписи, комментарии, фотографии и кнопочки анимированными картинками
Часть 48 - Хочу познакомить вас с замечательным французским сайтом по редактированию фото
Часть 49 - Генераторы разные
|
14 онлайн сервисов для создания забавных эффектов и коллажей. |
Это цитата сообщения DALIDAS_1 [Прочитать целиком + В свой цитатник или сообщество!]



Серия сообщений "ГЕНЕРАТОРЫ":
Часть 1 - Фотогенераторы
Часть 2 - Фотоэффекты онлайн.
...
Часть 27 - Русифицированный генератор текста."Из блога ГАЛИНЫ ШАДРИНОЙ"
Часть 28 - Кнопочки ,и как подписать кнопку или картинку без фотошопа
Часть 29 - 14 онлайн сервисов для создания забавных эффектов и коллажей.
Часть 30 - И так, всем "ПИСЕЦ"
Часть 31 - Генератор для создания коллажа..
...
Часть 47 - Украшаем праздничные надписи, комментарии, фотографии и кнопочки анимированными картинками
Часть 48 - Хочу познакомить вас с замечательным французским сайтом по редактированию фото
Часть 49 - Генераторы разные
|
Всё,что должно быть у Лирушника под рукой(ссылки) |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие мои,здесь я собрала небольшую коллекцию ссылок для лирушника.. Надеюсь они Вам помогут в Ваших дизайнерских работах.
|
Как сделать бегущий текст на картинке, без всякого редактора |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
    |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
|
Как просматривать и брать картинки с Яндекс фото в связи с новыми изменениями |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 18 - Как к каждой записи в дневнике, сделать свой простенький курсор, и вставить его в пост.
Часть 19 - Сервисы, которые в считанные секунды сожмут любые картинки или фото без потери качества
Часть 20 - Как просматривать и брать картинки с Яндекс фото в связи с новыми изменениями
Часть 21 - Как увидеть пароль вместо звездочек?
Часть 22 - Как сделать бегущую строку и бегущее изображение в дневнике
...
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
|
Для новичков на Лиру. Вам это пригодится ))) |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]
Если вы считаете, это сообщение полезным для себя или ваших ПЧ,
то пожалуйста нажмите кнопочку "Понравилось".
|
Как вставить в пост на Лиру видео с YouTube. |
Это цитата сообщения Леди_МиЛена [Прочитать целиком + В свой цитатник или сообщество!]
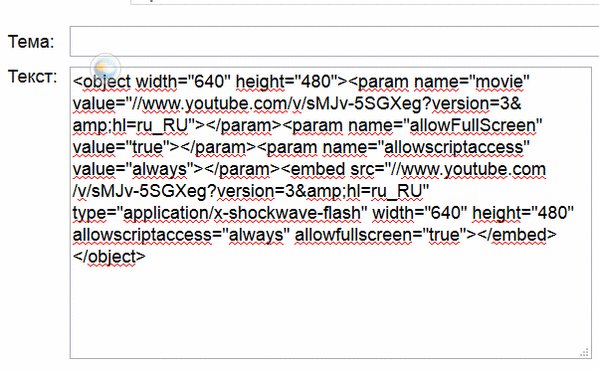
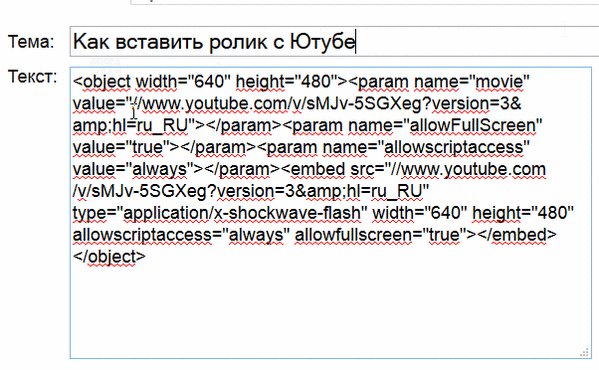
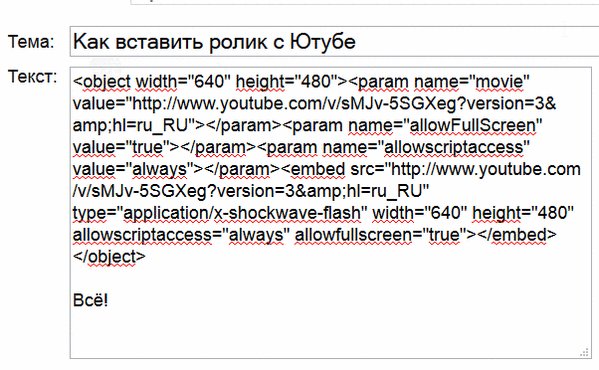
С видео, которое нам нужно вставить к себе в пост, переходим на YouTube. Затем нажимаем на него правой кнопкой мышки и в появившеся окне нажимаем
Копировать HTML - код
Код, который копируется с YouTube, выглядит следующим образом:
<iframe width="640" height="360" src="//www.youtube.com/embed/DxkRUD-ypeY?feature=player_detailpage" frameborder="0" allowfullscreen></iframe>
Далее действуем по одному из описанных ниже способов.
Способ 1: В расширенном редакторе.
Если используется Расширенный редактор, нужно нажать кнопку «Источник» и только после этого вставлять HTML-код в текстовое поле.

При публикации на Лиру «ютьюбовский» код автоматически преобразуется в ВВ-код.
Источник: http://bravedefender.ru/post155509930/#ixzz3HRuH7wMP
Правой кнопкой мышки на поле записи жмем « Вставить» и вставляем скопированный код.
например:
<iframe width="640" height="360" src="//www.youtube.com/embed/DxkRUD-ypeY?feature=player_detailpage" frameborder="0" allowfullscreen></iframe>
Способ 3. В расширенном редакторе.
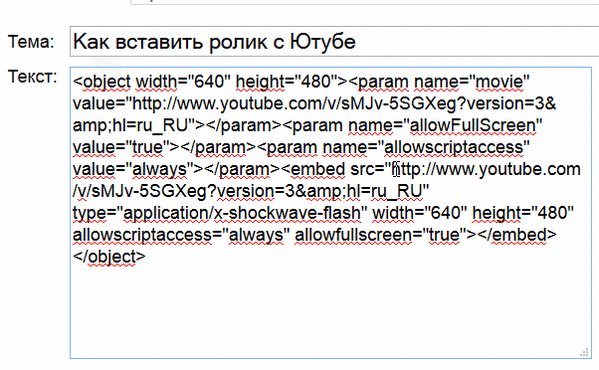
Код, который копируется с YouTube
<iframe width="640" height="360" src="//www.youtube.com/embed/DxkRUD-ypeY?feature=player_detailpage" frameborder="0" allowfullscreen></iframe>
Преобразуем его таким образом, чтобы он имел следующий вид:
[+++iflash=640,360,http://www.youtube.com/embed/DxkRUD-ypeY?feature=player_detailpage]
плюсики убираем и в исправленном виде вставляем в сообщение в своем дневнике. При публикации видим видео.
|
Весь Ли.ру по полочкам... |
Это цитата сообщения Из_сундучка [Прочитать целиком + В свой цитатник или сообщество!]
Всё, что нужно знать о великом и ужасном Ли.ру...
Ничего этого я сама не составляла, а просто нагло сперла ото всюду, лишь немного подредактировав. Полезная, я вам скажу, штука, так как в первые недели пользования дневником я и сама терялась не мало, а потом освоилась понемногу, но если бы у меня сразу был такой помощник, как этот пост, я бы быстрее наладила связь с грозным Ли.ру. Кому-то пост покажется бесполезным, а вот новички, думаю, будут рады получить такое себе пособие. Тут, вроде, всё-всё изложено, просто тыкайте по ссылкам.
|
рамочка для текста |
Это цитата сообщения uliy-KISS [Прочитать целиком + В свой цитатник или сообщество!]
|
как вставить ролик с Ютубе |
Это цитата сообщения Zirgelis [Прочитать целиком + В свой цитатник или сообщество!]

|
По просьбам читателей- Как пользоваться кнопками-переходами Далее |
Это цитата сообщения nina-kir [Прочитать целиком + В свой цитатник или сообщество!]
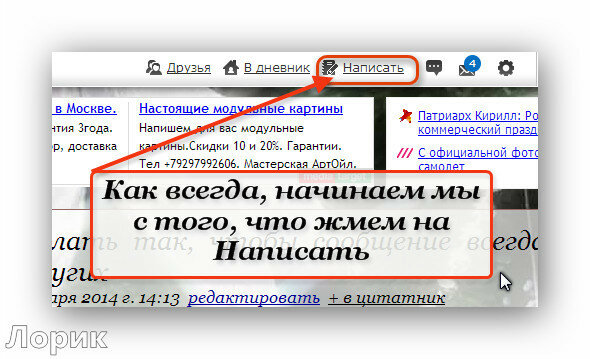
После публикации кнопок - переходов "ДАЛЕЕ" у меня часто спрашивают, как ими пользоваться.
Попробую объяснить здесь, потому что отвечать каждому в письме не очень удобно, да и не совсем понятно, так как там коды HTML не отправишь.
Итак, нам потребуется формула Кода для оформления части текста "под кат". Эту формулу нужно сохранить, потому что она требуется часто - всегда, когда текст большой.
Вот эта формула:

Пишете текст поста. Затем отделяете часть поста и вставляете эту формулу. Весь текст после формулы (кнопки) будет после перехода на другую страницу.
В формулу можно вставить просто слово "ДАЛЕЕ", или картинку-кнопку. Если у меня берете, то вот эту часть кода картинки:

Ее можно взять из кода картинки на яндексе (картинки кликабельны), или,если Вы процитировали пост, то при редактировании поста.
Если Вы просто скопировали все картинки-кнопки, то можно загрузить в свой черновик такую картинку-кнопку

|
Новое Оформление дневника для Лирушников. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
|
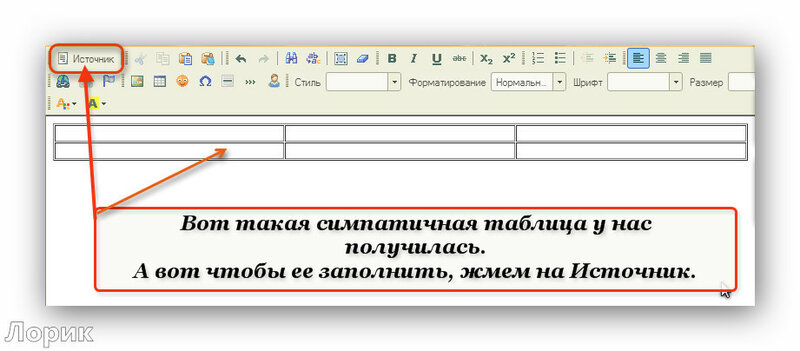
Как сделать таблицу на ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Специально для
Бродилку по урокам






Формула кликабельной картинки


Т.е. в конце формулы вставим width="250"
Этот размер можно изменять.
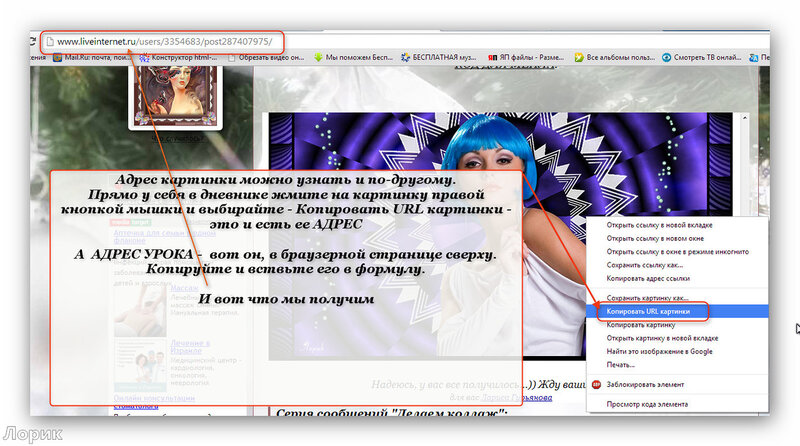
АДРЕС КАРТИНКИ берем на Яндекс.Фотках или на другом хостинге, т.е. там, где вы храните свои картинки.


 |
|
|
|
|
|
|
Я не буду дальше заполнять таблицу. Надеюсь, что сам принцип вам понятен.
Удачи!
|
Схемка"Осенняя"1 |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]


Автор: Semenova_Irina
Создана: 03.09.2012 14:44
Скопировали: 37 раз
Установили: 18 раз
Примерить схему | Cохранить себе
Аватар

|
| Страницы: | [2] 1 |














 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми