-Метки
-Цитатник
Квантовый Переход или электронно-цифровой концлагерь? Нет ничего сильнее идеи, время которо...
Что делать с сединой: Какой краской лучше красить волосы - (0)Что делать с сединой: Какой краской лучше красить волосы Цвет волос человека определяет красящ...
МЕГА-КОЛЛЕКЦИЯ. 30 РЕЦЕПТОВ САМЫХ ПОПУЛЯРНЫХ И ВКУСНЫХ ТОРТОВ. - (0)МЕГА-КОЛЛЕКЦИЯ. 30 рецептов самых популярных и вкусных тортов. Рекомендую! Клубничный италья...
ВЯЖЕМ КВАДРАТНЫЙ МОТИВ PAEONIA - (0)Вяжем квадратный мотив Paeonia Вяжем квадратный мотив Paeonia автор мастер класса Да...
ПЛЕД ИЗ СОЛНЕЧНЫХ КВАДРАТОВ - ТЕПЛЫЙ, УЮТНЫЙ И ВЕСЕЛЫЙ - (0)Плед из солнечных квадратов - теплый, уютный и веселый Очень нравится мне лоскутное вязание за...
-Рубрики
- Все для ФОТОШОПа и PSP/Клипарты (187)
- Клипарт "Аксесуары" (4)
- Клипарт "Весенний" (1)
- Клипарт "Города" (7)
- Клипарт "Девушки" (54)
- Клипарт "Дети" (3)
- Клипарт "Зверюшки" (14)
- Клипарт "Зимний" (3)
- Клипарт "Интерьер" (2)
- Клипарт "Листья,травы..." (2)
- Клипарт "Мосты и мостики" (1)
- Клипарт "Мужчины" (4)
- Клипарт "Осенний " (2)
- Клипарт "Пары" (2)
- Клипарт "Пейзажи" (9)
- Клипарт "Украшения" (5)
- Клипарт "Цветы" (11)
- Клипарт "Черно-белое" (1)
- ~Рамочки~/~кластеры~ (10)
- искусство,art (7)
- Музыка (0)
- Глиттеры (5)
- Декор (35)
- Анимашки (8)
- Дополнительные программы (134)
- "Ulead GIF Animator" (7)
- Программа "Sothink SWF Quicker" (24)
- Программа "SwishMax" (5)
- Программа" ProShow Producer 4.5" (1)
- Здоровье (16)
- Коллажи в Corel (183)
- Мои переводы уроков (3)
- Кулинария (147)
- Вкусности без мяса ) (7)
- Выпечка (111)
- Мясные рецепты (16)
- Салаты (12)
- Маски для ФОТОШОПа и PSP (16)
- Мои кастики (41)
- Мои коллажи (46)
- Оформление дневника (79)
- Плееры (11)
- Учимся делать рамку для дневника (5)
- Фоны (2)
- Плагины для Фотошопа и PSP (18)
- Поздравления на праздники) (5)
- 8 марта (1)
- День рождения (2)
- Новый год (2)
- Полезности для Corel (49)
- Раскладка вкладок в кореле (6)
- Полезности для фотошопа (54)
- Разные интересности для детишек) (1)
- Игры (1)
- Разные полезности (57)
- Рукоделие (85)
- Техника вязания (13)
- Всё для детишек ;) (1)
- Вязание джемпера, полуверы, кардиганы, болеро (20)
- Вязание крючком (16)
- Вязание разное (1)
- Вязание спицами (39)
- Вязание шапки, носки, шарфы, варежки (4)
- МОДЕЛИРОВАНИЕ ВЫКРОЕК (4)
- Одежда для собак своими руками (17)
- Схемы, рисунки и узоры (5)
- Скрап-наборы (32)
- Пасхальные (2)
- Зимние (1)
- Уроки коллажей (143)
- Уроки коллажей в Фотошоп (36)
- Уроки коллажей в Сorel (105)
- Уроки фотошопа (59)
- Флеш (55)
- Календарь (1)
- Кнопка - плеер (5)
- Часики (12)
- Эпиграфы (2)
- Это интересно (4)
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Серия сообщений "Программа "Sothink SWF Quicker"":Выбрана рубрика Программа "Sothink SWF Quicker".
Часть 1 - видео урок - анимация текста в Sothink SWF Easy
Часть 2 - Sothink SWF Quicker - Урок по созданию пользовательского курсора
Часть 3 - Sothink SWF Quicker
Часть 4 - Урок 1 Инструменты для рисования.
Часть 5 - Часть вторая. Как пользоваться инструментами.
Часть 6 - Урок №2. Создание простой анимации с текстом.
Часть 7 - Урок №3. Создание эффекта размытия.
Часть 8 - Делаем элементарный плеер сами
Часть 9 - Sothink SWF Quicker 5.0 Build 501 + Rus
Часть 10 - Интерфейс Sothink SWF Quicker и инструменты программы
Часть 11 - Инструменты
Часть 12 - Создание типового баннера в Sothink SWF Quicker
Часть 13 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 14 - Делаем элементарные flash часики. Видео шпаргалка.
Часть 15 - Устанавливаем Sothink SWF Quicker
Часть 16 - Использование масок во flash
Часть 17 - Делаем кнопки во flash. Плюс bonus - плеер в коллекцию для дневника
Часть 18 - Делаем flash открытку с музыкой своими руками.
Часть 19 - Делаем музыкальную флеш открытку в программе Sothink SWF Quicker.
Часть 20 - Делаем плеер в программе Sothink SWF Quicker
Часть 21 - Делаем элементарный плеер сами
Часть 22 - Мини фотоальбомчик во flash
Часть 23 - Урок во флеш.Делаем анимированный флеш-плеер в программе Sothink SWF Quicker
Часть 24 - Урок во флеш. Делаем анимированный флеш-плеер. Этап второй.
Соседние рубрики: Программа" ProShow Producer 4.5"(1), Программа "SwishMax"(5), "Ulead GIF Animator"(7)
Другие рубрики в этом дневнике: Это интересно(4), Флеш(55), Уроки фотошопа(59), Уроки коллажей(143), Скрап-наборы(32), Рукоделие(85), Разные полезности(57), Разные интересности для детишек)(1), Полезности для фотошопа(54), Полезности для Corel(49), Поздравления на праздники)(5), Плагины для Фотошопа и PSP(18), Оформление дневника(79), Музыка(0), Мои коллажи(46), Мои кастики(41), Маски для ФОТОШОПа и PSP(16), Кулинария(147), Коллажи в Corel(183), искусство,art(7), Здоровье(16), Дополнительные программы(134), Декор(35), Глиттеры(5), Все для ФОТОШОПа и PSP/Клипарты(187)
видео урок - анимация текста в Sothink SWF Easy |
Это цитата сообщения Grif-studio [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Программа "Sothink SWF Easy" |
Sothink SWF Quicker - Урок по созданию пользовательского курсора |
Это цитата сообщения Grif-studio [Прочитать целиком + В свой цитатник или сообщество!]
Учимся создавать курсор не в виде обычной стрелки, а немного иной формы.
Форма может быть самая необычная: в виде стрелки, треугольника, сабли. В общем, кому что нравится. Курсор можно нарисовать, используя программные средства. А можно импортировать понравившуюся картинку.
В нашем уроке мы создадим курсор из нарисованной в Фотошопе стрелки. Для этого используется инструмент «Произвольная фигура». Сохраним его в формате png.
Итак, приступим:
Окно документа и цвет рабочего холста выбираем любые.
1. Импортируем в библиотеку созданный в Фотошопе курсор.
2. Нажимаем Ctrl + F8, или выбираем в меню Insert - New Symbol.
 |
|
Метки: Программа "Sothink SWF Easy" |
Sothink SWF Quicker |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
На страницах своего сайта по большей части я буду представлять возможности использования программы Sothink SWF Quicker, ибо считаю, что материала, представленного в Рунете по этому вопросу крайне недостаточно. Такое положение вещей, на сегодняшний день – явно неудовлетворительное, так как возможности у программы очень обширные. Вот как выглядит окно программы при запуске:
 |
Sothink SWF Quicker - неплохая альтернатива Macromedia Flash. Эта программа позволяет создавать Flash (SWF) с помощью удобного интерфейса. Имеет функции создания фигур, автоматической анимации движения (Motion Tween), движения по направляющим, маскированных слоев, потокового и событийного звука, импорта видео и многого другого. Программа включает более 130 готовых анимационных эффектов, которые могут настраиваться и применяться в качестве пользовательских эффектов. Имеются средства генерирования ActionScript, библиотека символов, галерея кнопок и прелоадеров и т.д. Программа особенно удобна для тех, кто не владеет навыками программирования, поскольку встроенные анимационные эффекты позволяют избежать процедуры использования временной шкалы или Action Script. Что особенно важно: Sothink SWF Quicker предоставляет возможности редактирования импортированных SWF-файлов (ни одна другая программа не предоставляет такой возможности): пользователь импортирует такой файл и представляет элементы фильма как элементы библиотеки. Затем можно редактировать и переставлять элементы ролика по своему усмотрению, не имея FLA-файлов. После завершения модификаций можно опять экспортировать файл в SWF-формате или в формате Проектора EXE.
Много встречалось мнений по этой программе в сети. Мнения самые разнообразные: по большей части положительные, но иногда встречались и не самые лестные. Что я хочу сказать по этому вопросу: никогда не стоит рубить с плеча, не разобравшись в сути вопроса. В басне у Крылова лиса, которая не может дотянуться до винограда, сетует на то, что он зеленый. Иногда просто не хватает знаний, для того, чтобы правильно оценить те или иные возможности. Со временем – это проходит.
В навигации по разделам сайта Вы видите, какие разделы будут представлены на сайте.
Всегда готов выслушать Ваши пожелания, критику, или сообщения об ошибках, ибо не ошибается только тот, кто ничего не делает. А тот, кто не делает ничего – ошибается изначально.
http://sothinker.ru/
Серия сообщений "Sothink SWF Quicker":
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Делаем flash открытку с музыкой своими руками.
...
Часть 7 - видео урок - анимация текста в Sothink SWF Easy
Часть 8 - Sothink SWF Quicker - Урок по созданию пользовательского курсора
Часть 9 - Sothink SWF Quicker
Часть 10 - Урок 1 Инструменты для рисования.
Часть 11 - Часть вторая. Как пользоваться инструментами.
...
Часть 45 - Введение в Sothink SWF Quicker
Часть 46 - Создание типового баннера в Sothink SWF Quicker
Часть 47 - Освещённый шар
|
Метки: Программа "Sothink SWF Easy" |
Урок 1 Инструменты для рисования. |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Урок 1
Инструменты для рисования.
Давайте рассмотрим инструменты рисования, используемые в программе Sothink SWF Quicker третьей версии. По сравнению с предыдущей версией добавлены Selection Tool, Subselection Tool, Transform Tool, Lasso Tool, Brush Tool, Eraser Tool, Evedropper (соответственно: стрелка, субстрелка, изменение(трансформация), лассо, кисть, ластик и пипетка). Правда первые два присутствовали и в предыдущей версии, но назывались немного по-другому, и исполняли некоторые другие функции. Не очень заморочил? Работать в программе довольно просто, поэтому не сильно забивайте себе головы всеми этими названиями. Потом, когда мы научимся пользоваться инструментами – про их названия можно просто-напросто забыть.
Давайте для начала рассмотрим, для чего предназначены инструменты, и какие функции они выполняют:
|
|
Стрелка |
|
С его помощью можно выбрать на столе произвольную область прямоугольной формы, и выбранная область может быть перемещена или отредактирована независимо от остальной части изображения; |
|
|
Субстрелка |
|
Она предназначена для редактирования символов. Перемещать может сразу несколько символов, а вот редактировать - только один. |
|
Метки: Программа "Sothink SWF Easy" |
Часть вторая. Как пользоваться инструментами. |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Часть вторая.
Как пользоваться инструментами.
Начнем по порядку.
1. Инструмент стрелка.
Допустим у нас на рабочем холсте нарисован круг (положение 1 на рисунке ниже). Кликнув по нему левой кнопкой мыши один раз – мы выделим заливку (положение 2).При двойном клике – будут выделены и контур и заливка(положение 3).

После того, как объект выделен, его можно перемещать в любом направлении. Для этой цели, нажав левую кнопку мыши непосредственно над объектом – перемещайте его в нужную позицию. После этого отпустите кнопку мыши. Перемещать можно как один объект, так и несколько (в том числе частей объектов). В этом случае необходимо выделить нужные объекты (или их части) прямоугольной рамкой. (См. рис.)

|
Метки: Программа "Sothink SWF Easy" |
Урок №2. Создание простой анимации с текстом. |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Урок №2. Создание простой анимации с текстом.
В этом уроке мы научимся перемещать текст, чтобы он при просмотре отображался в небольшом окне, перемещаясь снизу вверх, построчно. Наверно Вы не раз видели на ВЭБ страницах эффект вроде того, что отображается ниже:
|
|
|
Метки: Программа "Sothink SWF |
Урок №3. Создание эффекта размытия. |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Урок №3. Создание эффекта размытия.
Эффект достигается за счет быстрого перемещения объектов, которое невозможно отследить визуально.
Итак, приступим:
1. Создаем новый документ с размерами 480 на 70 пикселей. Frame Rate выставляем равным 20.
2. Создаем новый символ (Ctrl + F8). Оказавшись в окне редактирования символа, выбираем инструмент Овал (O). На панели Shape устанавливаем такие параметры, как на рисунке ниже:
 |
То есть мы будем рисовать в этом случае круг, состоящий из одной заливки синего цвета, без контура. Неважно, какого размера он получится. Потом, в основной сцене мы зададим ему нужные размеры. Для того чтобы нарисовать круг, удерживайте клавишу Shift.
|
Метки: Программа "Sothink SWF Quicker" |
Делаем элементарный плеер сами |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Результат очень простой будет:
Плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
У нас два варианта:
1. Рисовать все в самой программе
2. Рисовать в любой другой, например в фотошопе, а затем импортировать картинки в программу. Первый вариант по идее лучше... но не так удобен.
Вот я не особо мучаясь, ровно за 1 минуту и 30 секунд сделал сию кнопульку-плеер:
Читать дальше > > >
|
Метки: Программа "Sothink SWF Quicker" |
Sothink SWF Quicker 5.0 Build 501 + Rus |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]

Sothink SWF Quicker- мощное приложение для редактирования и создания Flash роликов в формате SWF для вебсайтов. С помощью этой программы вы сможете создавать флэш-игры, ролики, анимационные динамические баннеры для ваших сайтов, текстовые эффекты, веб-альбомы, слайдшоу презентации и многое другое. Для новичков программа предлагает быстрое создание флэш-анимации с помощью Мастера создания нового проекта с выбором типа и шаблона для вашего проекта. Редактор программы предоставляет возможности для редактирования всех элементов во флэш-видео, например, добавление или изменение текста, замена форм или звуков, назначение ссылок и т.д. К каждому объекту флэш-сцены вы сможете применить встроенные в программу эффекты перехода или появления объекта. Возможно, для вас эта программа сможет стать заменой приложению Adobe Flash, т.к. обладает простым и легким в понимании и использовании интерфейсом.
Возможности программы:
* Полная поддержка создания и редактирования Flash 8 файлов
* Применение Flash фильтров для добавления особых анимационных визуальных эффектов к объектам
* Экспорт флэш-ролика в качестве анимированного GIF файла или AVI ролика
* Применение эффекта морфинга к формам, фотографиям и тексту
* Использование различных шаблонов Флэш альбомов, Баннеров, Навигационных кнопок и слайдшоу
* Группа инструментов для создания векторной графики и текстов с помощью WYSIWYG среды
* Импорт файлов в различных мультимедийных форматах, включая AI, MP3, MPEG, AVI, MOV и другие
* Полная поддержка синтаксиса Flash ActionScript 2.0 для контроля анимациями
* Встроенный "интеллектуальный" ActionScript редактор с поддержкой подстветки синтаксиса кода
* Определение ключевых кадров для автоматической генерации Tween анимации
* Большое количество встроенных эффектов анимации
* Импорт и редактирование SWF файлов и EXE файлов, сжатых из SWF файлов

Sothink SWF Quicker is the leading Flash SWF Editor. It is the best flash animation editor to edit an existing SWF file or create a professional Flash animation from scratch. It is a powerful yet low cost Flash Animation Software. With SWF Quicker, both professionals and novices can create interactive contents for websites. As Flash has developed into the standard for animation on the web, Sothink SWF Quicker, a versatile Flash Maker, has emerged as an advanced and low cost option for Flash design. All elements of a Flash including text, shape, URL, ActionScript, etc. can be edited into your own style. You can capture Flash movie when viewing a page containing Flash, and import them to SWF Quicker. SWF Catcher, a FREE tool that can capture Flash, will be added to Internet Explorer's toolbar as a button after you install Sothink SWF Quicker.
Название: Sothink SWF Quicker
ОС: Windows ME/NT/2000/XP/2003/2008/Vista
Разработчик: SourceTec Software Co., LTD
Интерфейс: английский/русификатор
Лекарство: в архиве
Размер: 16,7 Мб
Серия сообщений "Sothink SWF Quicker":
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Делаем flash открытку с музыкой своими руками.
...
Часть 30 - Урок по созданию пользовательского курсора.
Часть 31 - Урок по отображению картинок в окне при наведении курсора на миниатюру.
Часть 32 - Sothink SWF Quicker 5.0 Build 501 + Rus
Часть 33 - Урок по сохранению данных в Cookies.
Часть 34 - Календарь
...
Часть 45 - Введение в Sothink SWF Quicker
Часть 46 - Создание типового баннера в Sothink SWF Quicker
Часть 47 - Освещённый шар
|
Метки: Программа "Sothink SWF Quicker" |
Интерфейс Sothink SWF Quicker и инструменты программы |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Movie Window
В окне клипа, вы можете изменить настройки. Вы можете включить отображение на холсте инструментов, скрытых по умолчанию, но которые помогут вам в создании клипов. Это такие инструменты, как сетка, различные мастера и пр., они не влияют на результат вывода,но окажут неоценимую помощь
Окно клипа
В окне клипа вы можете изменить представление на холсте. Хотя линейки, сетка, гиды, которые скрыты по умолчанию, не могут затронуть ваши художественные работы непосредственно. С их помощью создание клипов, будет более опытным и результативным. Поэтому выведите нужные вам инструменты в окно программы.
Три метода вывода холста:
-
Используйте
 расположенный вверху справа чекбокс, для ввода вручную или выбора из выпадающего списка- масштаба, в котором будет выводится содержимое клипа..
расположенный вверху справа чекбокс, для ввода вручную или выбора из выпадающего списка- масштаба, в котором будет выводится содержимое клипа.. -
Выберите изменение масштаба изображений в
 or zoom out
or zoom out  в панели инструмептов. Щелкните по холсту и зажав левую кнопку переместите содержимое.
в панели инструмептов. Щелкните по холсту и зажав левую кнопку переместите содержимое. -
Когда изображение увеличено, вы не сможете увидеть всё на холсте. Просмотреть всё содержимое вам поможет инструмент
 , позволяющая перемещать содержимое клипа на холсте. Щелкните по холсту и зажав левую кнопку переместите содержимое.
, позволяющая перемещать содержимое клипа на холсте. Щелкните по холсту и зажав левую кнопку переместите содержимое.
Используйте вспомогательные инструменты:
SWF Quicker имеет инструменты, которые помогают расположить содержимое в определённой точке холста.Используя такой инструмент, как сетка вы сможете довольно точно, привязать изображения друг к другу..
Использование сетки
Когда сетка появляется в документе, это проявляется как ряд линий позади художественных работ во всех сценах. Вы можете привязать элементы к сетке, изменить размер сетки, а также цвет линий.
- Чтобы показать сетку, выберите представление->Grid->Show Grid.
-
Чтобы привязать к сетке, выберите представление->Grid->Привязать к сетке.

Подсказки:Когда вы перемещаете птицу, пункт центра будет хватать пересечение сетки автоматически.. - Чтобы редактировать сетку, выберите представление ->Grid->Редактировать параметры настройки сетки...
Использование линеек
Когда линейки показаны, они появляются вверху и слева документа.Если элемент перемещается, линии на линейках показывают координаты центра элемента.

![]()

Используйте гидов
Вы можете перемещать с помощью гидов, когда показаны линейки.
- Чтобы использовать гидов, примените показ линеек.
-
Чтобы использовать гидов, используйте Transform инструмент чтобы перемещать по горизонтали или вертикали.

Подсказки: По умолчанию, когда элемент перемещается на новое место, это будет привязываться к гидам автоматически. Позтому, как только гиды- setted, моментальная привязка к гидам будет функционировать. - для гидов, используйтеTransform инструмент, для перемещения по вертикальной или горизонтальной линейкам.
Серия сообщений "Sothink SWF Quicker":
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Делаем flash открытку с музыкой своими руками.
...
Часть 40 - Урок создания простой анимированной кнопки с применением Action Script .
Часть 41 - Урок по созданию кнопок из шаблонов, имеющихся в библиотеке программы.
Часть 42 - Интерфейс Sothink SWF Quicker и инструменты программы
Часть 43 - Инструменты
Часть 44 - Tool Bar( инструменты)
Часть 45 - Введение в Sothink SWF Quicker
Часть 46 - Создание типового баннера в Sothink SWF Quicker
Часть 47 - Освещённый шар
|
Метки: Программа "Sothink SWF Quicker" |
Инструменты |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Time line Window

График времени Sothink SWF Quicker- место работы, где содержанием ролика организовывают и управляют. Слои и структуры составляют главные части. Слева-Layer Section; Справа- Структуры.
В левом верхнем углу графика времени (Временной шкалы) находится кнопка Scene, щёлкнув, по находящемуся справа треугольничку, вы сможете изменить текущую или создать новую сцену.
Щелкнув по галочке в правом верхнем углу, вы сможете выбрать масштаб холста, с которым он будет выводится в рабочее окно.
Note: Это сделано для удобства авторской разработки роликов и никак не отразится на исходном коде..
Вы можете отключить/включить показ Временной шкалы Window->Timeline.
Вы можете изменить размер Временной шкалы, подведя курсор к краю вывода окна шкалы, и когда курсор изменит свой вид на  , нажав на левую кнопку переместите границу шкала на нужное для вас место.
, нажав на левую кнопку переместите границу шкала на нужное для вас место.
Секция слоёв
Layer (Слой) Является первичным средством организации содержания ролика. Если потянете левой кнопкой правый край окна вывода слоёв, получите более широкую колонку вывода
Название слоя
Для удобства, давайте каждому слою, говорящее название (В смысле того, чтобы было понятно содержание и действия объектов слоя ). Читайте как дать название слою.
Типы слоёв
Изображение перед названием каждого слоя представляет их типы:
Normal Layer (Нормальный слой), Mask Layer (Слой маски) и Masked Layer (Скрытый под маской слой)
Ознакомтесь с деталями.
Showing (Показ), Hiding (Сокрытие), Locking (Захват), и Unlocking (Отпирание) слоёв
В секции слоя две колонки:
Левый-для того, чтобы показать или скрыть слои. Ознакомтесь с деталями.
Правый- для того чтобы захватить или отпереть слои. Ознакомтесь с деталями.
Insert (Вставка) и Delete Layer (Удаление слоёв)
Внизу справа в секции слоёв две кнопки. Левая- для того, чтобы вставить слой ниже выбранного.. Ознакомтесь с деталями.
Правый-чтобы удалить, выбранный слой. Ознакомтесь с деталями..
Ряд структуры
Ряд структуры состоит из Frame Ruler, Playhead, и frames.
Вверху Frame Ruler с числами в последовательности. В программе каждому объекту, слою, действию соответствует определённый номер.
Красный прямоугольник с красным-же хвостом (Смотри рисунок вверу) Playhead, указывает, какая ячейка имеет данный номер. С прохождением Playhead по временной шкале, можно просмотреть муьтипликацию.
Внизу есть Frame Label показывающая номер структуры, время и норму структуры ,
![]() Кнопка
Кнопка
Кнопка в правом верхнем углу временной шкалы-для того, чтобы переключить между Narrow (Узкий), Normal (Нормальный) и Wide (Широкий) представлением временной шкалы.. Щёлкните по кнопке и выберите один из предложенных.
Вертикальное\Горизонтальное прокручивание
По вертикали- рассмотреть все слои;
По горизонтали- рассмотреть все структуры.
Scale the Stage
Можно изменить представление объектов на холсте(выберите наилучшее представление, в вашем восприятии )

Fit in Window: Сделайте этот выбор, чтобы изменить размеры, соответствующие области представления..
Show All:выберите этот параметр, чтобы рассмотреть все символы, которые вы создали..
10% ~ 1000%:вывод на холст в нужном для вас масштабе.
Если все вышеприведённые варианты не могут ответить вашим требованиям, вы можете установить вручную..
![]() Onion Skin
Onion Skin
Обычно, SWF Quicker показывает одну структуру на холсте. Чтобы редактировать покадровую мультипликацию, вы можете рассмотреть две или больше структуры на холсте сразу.. Структура открытого слоя появляется в полном цвете, в то время как, последующие или предыдущие затуманены. Их редактировать невозможно..
Серия сообщений "Sothink SWF Quicker":
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Делаем flash открытку с музыкой своими руками.
...
Часть 41 - Урок по созданию кнопок из шаблонов, имеющихся в библиотеке программы.
Часть 42 - Интерфейс Sothink SWF Quicker и инструменты программы
Часть 43 - Инструменты
Часть 44 - Tool Bar( инструменты)
Часть 45 - Введение в Sothink SWF Quicker
Часть 46 - Создание типового баннера в Sothink SWF Quicker
Часть 47 - Освещённый шар
|
Метки: Программа "Sothink SWF Quicker" |
Создание типового баннера в Sothink SWF Quicker |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Создание типового баннера в Sothink SWF Quicker
(В картинках)
Создать баннер в Sothink SWF Quicker, не просто, а очень просто.
Sothink SWF Quicker предлагает 14 шаблонов (в используемой нами версии) типового баннера. Мастер создания баннеров поэтапно проведёт вас по процедуре создания вашего баннера.
|
Метки: Программа "Sothink SWF Quicker" |
Делаем элементарные часики.Начинаем учиться созданию flash. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем элементарные часики.Начинаем учиться созданию flash
Все тянул, тянул с этой темой, но чувствую, что пора:-) А то без практики сам не учусь и забывать начинаю, а так хоть по ходу написания постов вспомню и может узнаю че нить:-)
Небольшое предисловие:
1.- Я сам только учусь в этой области. Поэтому рассказываю только-то, что умею и как умею:-)
2.- Лично я пользуюсь программой Sothink SWF Quicker. Adobe flash у меня нету и пока устанавливать не планирую.
3.- Исходя из пункта "2", вам надо скачать Sothink SWF Quicker. Программа легкая ( около 15 мб) (ссылка на скачку в конце поста)
Прошу прощения за сурьезное начало)))
Теперь немного теории, многа букаффф))
Используя "технологию флеш" можно создавать много всего, поэтому будьте готовы. Флеш- это не только мультики и открытки, но и вполне работоспособные программы, выполняющие определенные функции.
Но естественно и те же баннеры тоже можно делать во флеш) И вообще много чего)
Теперь к работе в самой программе.
Перед тем как приступить к созданию чего-либо на примерах конкретных, надо немноооожечко уловить самую суть. Т.е. основные вещи в проге) Это я точно знаю, понял на примере обучения
Итак, в программе мы можем создавать три основные "вещи", это-
1.- Кнопки
2.- клипы
3.- графические объекты
Из этих трех "вещей" мы складываем основную "сцену",- которая уже является окончательным результатом, т.е. нашей флешкой:-)
Представили примерно?
Отлично, теперь идем дальше.
В программе используется Action Script . Т.е. впринципе это язык программирования. Когда-то, говорят, его недооценивали... но не о том речь) Так что готовьтесь к изучению непонятных надписей и иероглифов
Все, теперь к практике. Шаблонные возможности программы пока использовать не будем, делаем все сами)
Вообще конечно, лучше бы не с часов начать, но чтоб зацепить ваш интерес ;-) начнем с них))) а в следущих уроках изучим нужные основы
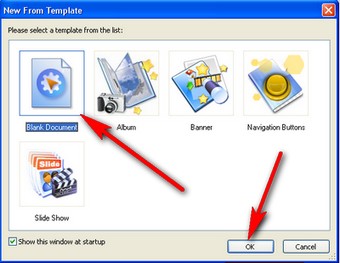
Открываем программу. В таком выползшем окошке выбираем первый пункт и жмем ок:

Читать дальше > > >
Метки: Флеш Часики Программа "Sothink SWF Quicker" |
Цитата сообщения Legionary
Делаем элементарные flash часики. Видео шпаргалка. |
Цитата |
Специально для тех, у кого еще возникают вопросы по этому уроку:-)
Старался делать все помедленнее , но... у меня это плохо получается
p.s. попытка номер два....:-))
P.P.S. Смотрите на весь экран, чтобы хоть что-то видно было:-)
Метки: Флеш Часики Программа "Sothink SWF Quicker" |
Комментарии (0) |
Устанавливаем Sothink SWF Quicker |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
Летний сезон официально закрыл, так что я снова с вами:-)
Ну и первый пост по мотивам лички:-) Просто до безобразия, поэтому кому не надо,- не читаем:-)
Для тех у кого проблемы с установкой нашей программы для флешек Sothink SWF Quicker :-)
Сразу оговорюсь,- почему мы пока используем именно ее:
Она простая и поможет понять основы флеш строительства:-)
Итак установка:
В конце поста новый файл для скачки, без кейгена, т.к. многие антивирусы на него ругаются:-) Мой, кстати, тоже:-)
Кликаем дважды по нашему скаченному файлу:

Дальше идем по картинкам и жмем кнопки по стрелкам:-) Где че надо,- я оговорю:-)

Читать дальше > > >
|
Метки: Программа "Sothink SWF Quicker" |
Использование масок во flash |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Простенький урок-просто показывающий как сие делать. А уж куда и как это использовать, решаем сами:-)
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Открываем программу. Работать будем прямо на сцене, чтоб не усложнять:-)
Для начала подберем картинку, на вкус и цвет естественно:-) Я взял небольшую картинку, но вы можете выбрать любую.
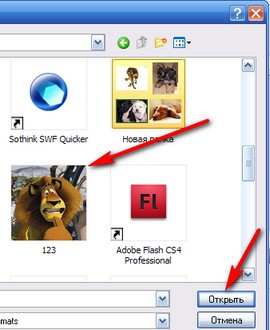
Импортируем ее в библиотеку:


Читать дальше > > >
Метки: Программа "Sothink SWF Quicker" Флеш |
Делаем кнопки во flash. Плюс bonus - плеер в коллекцию для дневника |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем кнопки во flash. Плюс bonus - плеер в коллекцию для дневника:-)
Изучаем дальше. Кто не знает,- первая часть (введение) ТуТ,
вторая частьТуТ. Программой пользуемся Sothink SWF Quicker.
Теперь будем делать кнопки. Тоже очень важный момент при создании флешек. Кнопки могут исполнять стандартную роль перехода на какую-либо ссылку ( страничку в интернете), или же являться кнопками управления самой флешкой. Будь то остановка, воспроизведение и многое другое:-)
Сегодня будем делать элементарную кнопку, вот такую ( подведите мышку и нажмите на нее):
Это конечно примитив, но поможет вам понять основную идею и способы ее воплощения))
А в дальнейшем научимся делать и такие кнопочки ;-))
Это стандартная кнопка из программы, но создание подобных кнопок начинается именно с освоения азов;-)
Как всегда,- открываем программу и в выползшем окошке выбираем первый пункт и жмем "ок" :-)
Далее вверху окна программы кнопочка "insert", пунтк "new simbol":
Читать дальше > > >
|
Метки: Программа "Sothink SWF Quicker" |
Делаем flash открытку с музыкой своими руками. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем flash открытку с музыкой своими руками.
Продолжаем постигать азы flash "строительства". Теперь будем делать музыкальную открытку к празднику, в данном случае,- к дню Святого Валентина. В этом уроке узнаем много нового и полезного;-) Так что читаем внимательно и запоминаем,- пригодится)))
Для тех, кто не в курсе,- работаем мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Итак, в результате мы получим вот такую открыточку ( дождитесь загрузки и нажмите плей, чтобы остановить,- нажмите квадратик справа в углу):
Урок распишу по шагам. А в следующем посте постараюсь прописать какие изменения вы можете сделать в том-то или том-то шаге, чтобы получить что-нибудь другое:-) И чуть позже постараюсь выложить видео шпаргалку к этому уроку:-)
Урок длинный, на первый взгляд кажется очень сложным, но на самом деле, если все делать строго по уроку,- ничего сложного:-) Зато, если вы справитесь с этим уроком,- вы уже сможете создавать подобные флеш открытки с музыкой самостоятельно к любым праздникам и на любой вкус. Советую не отчаиваться, если что-то не получается, а начать все заново или найти упущенный шаг.
В общем, - приступайте без страха и сомнений. Я тут, для страховки, всегда помогу, если что,- вместе разберемся.
Честное слово, урок писал очень долго и мне стыдно вас просить, но честно...так хочется увидеть хоть одну самостоятельно сделанную открыточку в комментариях
Читать дальше > > >
Метки: Флеш Программа "Sothink SWF Quicker" |
Делаем музыкальную флеш открытку в программе Sothink SWF Quicker. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Такую музыкальную флешку можно сделать очень быстро используя готовые кнопки контроля за воспроизведением музыки из галереи программы, а также понравившуюся песню или музыку в формате mp3, готовый коллаж, видеоролики и футажи.
Я в этом уроке взяла свою открытку к 9 мая в формате gif.
При написании урока использовалась версия программы
Sothink SWF Quicker 5.2.509
на английском языке
и русифицированная портативная версия SothinkSWFQuicker 5.3.511
Материал для урока Здесь 9 may.zip
"Читаем далее"

Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 9 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма.
Часть 10 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
Часть 11 - Делаем музыкальную флеш открытку в программе Sothink SWF Quicker.
|
Метки: Программа "Sothink SWF Quicker" |
Делаем плеер в программе Sothink SWF Quicker |
Это цитата сообщения Grif-studio [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Программа "Sothink SWF Quicker" |
| Страницы: | [2] 1 |