-Рубрики
- картинки для ЛиРу (55)
- видео,аудио (42)
- кексы (38)
- консервация (27)
- суши (16)
- комп (7)
- творожные десерты (7)
- отношения,воспитание (7)
- Школа Доктора Комаровского (6)
- магия или волшебство,гороскопы (6)
- музыка (3)
- рецептики (499)
- Пасхальные рецепты (44)
- советы (15)
- мясо (207)
- салаты (125)
- рыба и морепродукты (105)
- кисломолочка (83)
- первые блюда (36)
- овощи (120)
- запеканки и т.д (63)
- не сладкая выпечка,пироги (44)
- десерты (268)
- торты (240)
- пироги сладкие (79)
- чизкейк (16)
- печенье (42)
- микроволновка,пароварка (34)
- напитки (100)
- интересное (197)
- для ЛиРу (206)
- фотоШоп (21)
- софт (45)
- детское (96)
- я красотка (93)
- уход (51)
- макияж,маникюр,прическа (28)
- спорт (25)
- ПОЗИТИВ!!! (71)
- я хозяйка (67)
- ремонт (23)
- здоровье (68)
- stars (31)
- Мужчина и Женщина (20)
- мир может быть лучше!!!! (14)
- сайтики (51)
-Музыка
- mr.redoff - утро в раю
- Слушали: 2847 Комментарии: 2
- Ray Charles / Together Again
- Слушали: 1077 Комментарии: 1
- Ray Charles / I Can't Stop Loving You
- Слушали: 1818 Комментарии: 1
- Yuudachi
- Слушали: 544 Комментарии: 0
- Кафе Дель Мар - Очень Красивый Саксофон.
- Слушали: 30942 Комментарии: 0
-Всегда под рукой
-Кнопки рейтинга «Яндекс.блоги»
-
пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅ пїЅ пїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅпїЅ
В© пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 3261
Комментариев: 2948
Написано: 8757
Другие рубрики в этом дневнике: я хозяйка(67), я красотка(93), Школа Доктора Комаровского(6), фотоШоп(21), торты(240), творожные десерты(7), суши(16), софт(45), салаты(125), сайтики(51), рыба и морепродукты(105), рецептики(499), ПОЗИТИВ!!!(71), пироги сладкие(79), печенье(42), первые блюда(36), отношения,воспитание(7), овощи(120), не сладкая выпечка,пироги(44), напитки(100), мясо(207), музыка(3), Мужчина и Женщина(20), мир может быть лучше!!!!(14), микроволновка,пароварка(34), магия или волшебство,гороскопы(6), консервация(27), комп(7), кисломолочка(83), кексы(38), картинки для ЛиРу(55), интересное(197), здоровье(68), запеканки и т.д(63), детское(96), десерты(268), видео,аудио(42), stars(31)
Как скачать музыку с Лиру |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Это уже как 248-я серия бразильского сериала, но почему-то захотелось повторить (после составления поста с подборкой музыкальных файлов). Да и новеньким, думаю, будет интересно.

Самый простой и удобный способ скачать MP3-файлы из плей-листа пользователя – воспользоваться программой Музыка LiveInternet.
Метки: лиру |
Полезнности для дневника: кнопочки...Смотри, что я нашла!! |
Это цитата сообщения Emiliaa [Прочитать целиком + В свой цитатник или сообщество!]
Метки: лиру |
Уроки анимации или все, что нужно для изготовления аватар |
Это цитата сообщения БЛОГбастер [Прочитать целиком + В свой цитатник или сообщество!]
Блестки1
Блестки2
Блестки3
Блестки4
Исчезающий текст
Вращающийся шар
Летящие звезды
Моргающие глаза
Мигающая надпись
Металлический блеск
Огонь
Переливы цветов
Прыгающие буквы
Помехи
Слайд шоу 1
Слайд шоу
Слезы
Эффект написания текста
Текст из звезд
Эффект лупы в движении
Текст в движении
Метки: лиру |
Как легко сделать снимок с экрана (скриншот) |
Это цитата сообщения Li-Day [Прочитать целиком + В свой цитатник или сообщество!]
Скриншот или как еще говорят скрин - это снимок экрана. Т.е. того изображения, которое мы видим на экране монитора своего компьютера. Скриншот понадобится, если вы хотите отослать интересное изображение знакомому или необходимо сохранить на жестком диске изображение сайта и т.д.
Как сделать. Нажимаем кнопку "PrScr", что означает Print Screen - печать экрана. Находится кнопка в правой части клавиатуры. На некоторых клавиатурах может встречаться надпись Print Screen SysRq. При этом учтите, что сайт, скриншот которого вы хотите получить - должен быть открыт полностью (полностью откройте окно интернет эксплорера). При нажатии кнопки происходит перенос снимка в буфер. Учтите, что при нажатии кнопки в буфер переносится все, что вы видите на экране. Т.е. если у вас открыты два окна - перенесутся оба и т.д.
Далее идем в любой графический редактор, открываем новый документ и нажимаем комбинацию клавиш Ctrl+V или в меню редактора выбираем пункт вставить. Можно воспользоваться встроеным в виндоуз редактором PAINT (Пуск-Программы-Стандартные-PAINT). В новый документ из буфера чудесным образом вставится наш снимок экрана. Если вы хотите получить полный снимок - при создании нового документа укажите его размеры равными разрешению монитора вашего компьютера, в противном случае получится кусочек снимка.
Далее со снимком можно делать что угодно - уменьшать, разрезать на отдельные кадры, менять яркость и т.д. - все зависит от того, какой графический редактор вы используете. Лично я предпочитаю пользоваться Adobe Photoshop.
Серия сообщений "КАК РАЗОБРАТЬСЯ В ДНЕВНИКЕ, интернет с пользой":
Часть 1 - Раскрутка блога (дневника)
Часть 2 - Как разобраться в своем дневнике . Инструкция для начинающих
...
Часть 16 - Схемы для дневника
Часть 17 - Водные гифки
Часть 18 - Как легко сделать снимок с экрана (скриншот)
Серия сообщений "Полезное":
Часть 1 - Таблица вредных пищевых добавок
Часть 2 - Любовь за деньги должна быть взаимной!
...
Часть 44 - Лечебные свойства черемухи
Часть 45 - Аллергия и косметика
Часть 46 - Как легко сделать снимок с экрана (скриншот)
Метки: интересное |
Как сделать кнопочку "Сохранить у себя в блоге" |
Это цитата сообщения ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу [Прочитать целиком + В свой цитатник или сообщество!]
Прежде чем приступить к созданию кнопочки хочу отметить для чего она нужна. Прежде всего, такая кнопочка нужна для новичков, которые еще не знают или просто не видят надпись "В цитатник". Еще преимущество кнопочки в том, что некоторые просто забывают цитировать и просто копируют понравившийся пост без ссылки на вас. А на таком дружественном сервисе как ЛиРУ это делать нехорошо, согласитесь. Вот почему многие блоггеры делают такого плана кнопочки.
Итак, приступим…
ДРУГИЕ НОВОСТИ ПО ТЕМЕ:
Как легко вставить картинку или открытку в комментарий.
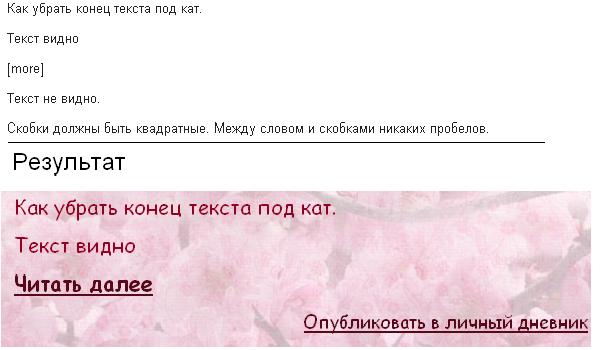
Помощь новичкам: под кат (тег more) на ЛиРу.
Метки: лиру |
О борьбе со спамом и спамерами |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
С приходом моды на блоги (дневники по нашему), когда их начали особым образом обрабатывать поисковые машины, строиться разные рейтинги и размещаться различные рекламодатели, которые готовы сэкономить, взамен взяв грешок на душу - в блогах появился спам. Как и почтовый спам, как и поисковый спам - и в этот бизнес пришли целые фирмы со штатом сотрудников, программисты, дешевая рабочая сила и та же ситуация тысяча на одного, когда техподдержке сайта, немногочисленной, надо отбивать атаки десятков людей и машин, вся работа которых заключается в том, чтобы спамить. При этом усложнить им их работу тем сложнее, что хочется именно процесс регистрации, добавления сообщений, сделать как можно проще для обычных, хороших людей. Вдвойне обидно, что пусть даже ради ограничения сотни спамеров пострадают сотни тысяч хороших людей, которые хотят сделать хорошее дело, написав в сообщество, например.
Сложен путь борьбы со спамом. "Запретите им вход по IP адресам" - так у даже начинающего спамера есть возможность подключить парой строчек к своей программе динамически обновляемые списки адресов и зарегистрировать каждый из ста тысяч дневников или написанных сообщений на разный адрес. Использовать каждому дневнику разные email адреса, как на популярных серверах так и на "спамерских" - без проблем. Генерировать различные сообщения, как угодно похожие на человеческие - плевое дело. Нажимать много раз роботами на "пожаловаться на спам", чтобы забить списки хорошими дневниками и сделать кнопку бессмысленной? Капчи вводить или расшифровывать - с этим всем спамерские технологии справляются.
Но мы боремся. Изобретаем различные границы, которые сложно нарушить обычному человеку, но наличие которых усложняет работу спамера. В последнее время введены такие:
- Включаемый в настройках старый запрет писать более 10 сообщений за 4 часа теперь ограничивается не одним пользователем, а всеми пользователями сайта. То есть если скорость обновления сообщества никогда не достигает такой огромной скорости - то можно защититься от толпы спамеров включив эту настройку, если и нападут - то более 10 сообщений за 4 часа не напишут, а там уж рабочий день у них кончится.
- Если в дневнике или в сообществе написано более 20 сообщений за 4 часа, то остальные сообщения в эти 4 часа не будут высылаться на почту подписчикам. Можно было оставить это только для сообществ немодерируемых, но включили для всех дневников, в том числе популярных и старых - просто в качестве гарантии для читателя, что он не придет как-нибудь к ноутбуку и не увидит свою почту полностью заполненной письмами от одного дневника (захотелось человеку поцитировать). 20 сообщений за 4 часа это огромная скорость, коснется это только тех, кто действительно любит много цитировать. Скорее всего будем тут менять еще и совершенствовать меру.
- В открытое сообщество теперь может писать только полноценный пользователь сайта, который ведет свой блог, общается с друзьями в комментариях и личных сообщениях, его записями интересуются, а он не злоупотребляет писать в разные сообщества одинаковые сообщения. Те,кто не подходят под выбранный нами граничный шаблон - отстраняются от написания в сообщества автоматически. Такой мерой практически был прекращен спам в сообщества, спамеры даже не постеснялись мне в аську писать и просить объяснить как им дальше существовать. А вот никак. Написало несколько и хороших вроде пользователей, которые попали под этот запрет. Кто-то зарегистривался на сайте, чтобы написать во все сообщества о животных просьбу принять у себя щенков или котят. Кто-то вообще не ведет свой дневник, не читает никого на сайте, но хочет писать в сообщества. Случаев пока по пальцам одной руки и не факт, что это не те же спамеры, которые прощупывают почву и границы и ищут для себя лазейку через техподдержку.
Боюсь лазейку найдут со временем да такую, что никак уже, не мешая пользоваться сайтом нормальным людям, не удастся этих паразитов усмерить. К тому времени надеюсь будут готовы уже разрабатываемые меры: подтверждения через мобильный телефон, пригласительные коды и так далее и тому подобное. Во всех случаях будем ставить на первое место то, чтобы ради горстки нехороших людей сотни тысяч хороших меньше всего напрягались, потому как чем лучше будет Вам, хорошим, на сайте - тем лучше будет сайту, это очевидно.
Метки: лиру |
Как добавить картинку, чтобы она увеличивалась при нажатии |
Это цитата сообщения Танечка69 [Прочитать целиком + В свой цитатник или сообщество!]
Многие, наверное, заметили, что при наведении курсора на изображение появляется вот такая картинка

Как вставлять картинки таким образом меня попросила написать  RADYGA55
RADYGA55

Метки: лиру |
Я тебе щас тааак вставлю! (+Вторая страница комментариев) |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Другие посты:
Шпаргалка html (очень много тегов) и генератор разноцветных букв http://www.liveinternet.ru/users/ka82/post70054149/
Теги волнистого разноцветного подчеркивания, дрожания текста, текст написанный боком, линии, простые варианты фонового рисунка справа, слева, вокруг текста, колыхающиеся слова, выравнивание параграфов, текст между картинками и т.д. http://www.liveinternet.ru/users/ka82/post90899043/
Простые теги типа жирного шрифта, выравнивания слов, типа шрифта, курсива, обычного подчеркивания-зачеркивания, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов для шрифта http://www.liveinternet.ru/users/ka82/post89710588/
Танцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
Как вставить фоновую картинку, отличную от картинки днева http://www.liveinternet.ru/users/ka82/post88771163/
Готовые схемы оформления, необычное преподнесение текста и картинок, рамочек, затуманенные буквы, инструкции даны скриншотами, а не просто текстом http://www.liveinternet.ru/users/ka82/post85922639/
Баннер: подробная инструкция находится в комментах (все комменты - имеется ввиду к ЭТОМУ посту), страница 1
Буквы через генераторы: http://www.liveinternet.ru/users/ka82/post86346626/
Видео (с http://youtube.com:).
Здесь сам код, в который надо вставлять номер трека с сайта http://1000plastinok.ru (только заключите весь код в квадратные скобки, мне пришлось их убрать, чтобы код сохранился в первоначальном виде):

Как скачивать видео - 10 способов см. в комментах.
Также в комментариях Вы найдете конвертер видеоссылок с Ютуб и как скачать видео с ТНТ. Также будет подсказка универсального генератора адреса видеоссылок.
Календарик. Тут я пока обращаюсь к флешкам
Просто календарь:
Заключите вышеприведенный тег в квадратные скобки
Календарь праздников России:

Генератор календариков и часов в комментах к этому посту, страница 2
Картинку: подробная инструкция тут: http://www.liveinternet.ru/users/ka82/post109072479/
Как найти похожую картинку: http://tineye.com/
Слайд-шоу из картинок: смотри в комментариях к этому посту/ 2 варианта! Страница 1
Кубик. Пока нашла только как вставлять с помощью генератора. Подробная инструкция - в комментах
Курсор: Вот код для вставки:

Например, курсоры можно взять отсюда: http://www.myspacecursor.net/ http://commentbaby.com/Cursors/
Более 200 курсоров можно взять с сайта http://www.cieldefrancoise.com/curseur/curseurimage/НОМЕР.ani, вместо слова НОМЕР вставьте номер. Вся выкладка именно по этому сайту на одном листе здесь: http://www.liveinternet.ru/users/ka82/post100396162/ или попробуйте сами
Также курсоры есть здесь, но девушка дневник закрыла пока...
http://www.liveinternet.ru/users/rusoolga/post66087546/
http://www.liveinternet.ru/users/rusoolga/post66050731/
http://www.liveinternet.ru/users/rusoolga/post66050581/
http://www.liveinternet.ru/users/rusoolga/post65888033/
http://www.liveinternet.ru/users/rusoolga/post65887848/
http://www.liveinternet.ru/users/rusoolga/post65886550/
http://www.liveinternet.ru/users/rusoolga/post65885930/
http://www.liveinternet.ru/users/rusoolga/post62870213/
Кнопочку
Линеечки: http://ticker.7910.org/
Тут есть красочные как картинки: http://line.romanticcollection.ru/yar/
Тут есть Диснеевские: http://lines.akusherstvo.ru/?action=create_lineika&step=2&type_id=10
Романтическая коллекция: http://line.romanticcollection.ru
В комментариях выложен целый список сайтов с линеечками.
Как правило просто нужно зайти на какой-нибудь сайт линеечек, указать как пойдет отсчет - «до» или «после» - и там предложат код. Например, у меня получилась такая линеечка:

Музыку (с http://1000plastinok.ru).
Вставить в дневник музыку, плеер, слова песен: http://www.liveinternet.ru/users/ka82/post109076037/
Как скачать музыку с ТНТ, Ли.ру, с помощью спец. программ - смотри в комментах.
<Опрос: подробная инструкция находится в комментах (все комменты - имеется ввиду к ЭТОМУ посту), страница 1
Радио
Вот такое:
[Этот ролик находится на заблокированном домене]
Жми сюда и выбирай - просто добавить наверх где настройки либо как у меня:
http://www.liveinternet.ru/app/rplayer/
Рамку
Ниже приведен код рамки
чтобы изменить цвет рамки нужно вместо #000 (черный), написать цвет кода из таблицы. Например белая сплошная рамка:
Толщину рамки можно менять изменив в коде "1px" (1 пиксель) на большее значение.
Если нужна двойная рамка, то вместо dashed пишется double. Если нужна точечная рамка, то вместо dashed пишется dotted.
Более подробный перечень рамок есть в комментариях к посту http://www.liveinternet.ru/users/ka82/post85922639/
Телевизор для Ли.ру: на третьей странице комментов к этому посту
Часы: Большой выбор с инструкцией смотри в комментариях в посте http://www.liveinternet.ru/users/ka82/post84240114/page8.html или сделай сам, поменяв зеленый текст на адрес предпочитаемой картинки для фона:
flash=180,180,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=//s59.radikal.ru/i166/0905/39/de1784cf7b9c.jpg&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol=CCCCCC&bottomtextcol=FFFFFF&.swf
П.С. Размер часов можно менять: flash=180,180 означает ширину и высоту. Ну и, конечно, поставь вокруг тега скобки [ ]
Как вставить часы с других ресурсов:

Здесь сам код, в который надо вставлять номер трека с сайта http://1000plastinok.ru (только заключите весь код в квадратные скобки, мне пришлось их убрать, чтобы код сохранился в первоначальном виде):
На этом сайте можно взять индивидуальный номер (Name: ) http://www.clocklink.com/gallery.php

Генератор часов и календариков смотри в комментариях к этому посту
Напоминаю, что возможности со шрифтом описаны в посте http://www.liveinternet.ru/users/ka82/post85922639/
Как вставить фон для поста написано в http://www.liveinternet.ru/users/ka82/post88771163/
Серия сообщений "Уроки":
Часть 1 - Оформление днева
Часть 2 - Дизайн сообщений днева
Часть 3 - Фоны к сообщениям
Часть 4 - Я тебе щас тааак вставлю! (+Вторая страница комментариев)
Часть 5 - Простые теги
Часть 6 - Возможности с текстом: новое!
...
Часть 37 - Рамка с автооглавлением и главами
Часть 38 - Фоны под текст
Часть 39 - Рамки из фонов +комментарии
Метки: лиру |
Всем читателям об оформлении сообщений. |
Это цитата сообщения SneznyBars [Прочитать целиком + В свой цитатник или сообщество!]
Добрый день, уважаемые ПЧ сообщества!
Последнее дни у администрации не так много времени, чтобы добавлять новые уроки и статьи.
Очень хотелось бы видеть Ваше активное участие в жизни и развитии сообщества.
Хотелось бы напомнить Вам о том, как корректно оформлять сообщения:
1. Заголовок и тэги строго по теме.
Если это урок - то заголовок должен содержать краткое описание сути урока. Например, "Девушка у воды" или "Анатомия человека". Если галерея художника - то только его имя и/или ник. То же самое касается и тэгов. Если это урок - то самое общее слово, по которому можно его описать, например "девушка", "природа", "глаза" и т.д. Тэг для художников должен содержать только имя и ник.
2. Превью и изображения размещать по центу.
Обязательно для любых статей и уроков делать превью, не более 650-700 пикселей в ширину, чтобы не вылазило за рамку сообщения. В превью и по тексту для галереи артов. В уроках можно только в превью, зависит от количества текста, если мало - то лучше тоже по центру.
3. Первоисточник и ссылки.
Для галереи художников - обязательная ссылка на сайт или основную галерею. Для уроков и статей - на первоисточник, а не на копипаст с другого блога или сообщства. Добавляйте ссылки на уже опубликованные статьи в сообществе со схожей тематикой.
4. Самоцитаты запрещены.
Цитирование своих же сообщений из Вашего дневника в сообщество расценивается как самопиар. Копирование и добавление информации занимает пару минут - уделите их сообществу.
Спасибо! Очень ждем от вас интересных статей и уроков!
Метки: лиру |
НУЖНЫЕ КОДЫ ДЛЯ БЛОГОВ |
Это цитата сообщения margaret60 [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "ВСЕГДА ПОД РУКОЙ":
Часть 1 - Часики для вашего блога(очень много)
Часть 2 - Рамка зимняя
...
Часть 98 - Японские часики с датой и календарем
Часть 99 - Японские часики - подборка2
Часть 100 - Коллекция японских часиков- животные!
Метки: лиру |
Монетизируем свои Блоги (пригодится всем) |
Это цитата сообщения VitaleGo [Прочитать целиком + В свой цитатник или сообщество!]

И так пополняю список ресурсов которые позволяют превращать наши многочасовые просиживание в интернете - в реальные деньги.
 BLOGUN - всем известный и мною любимый блогун на котором я работаю уже целый год и пока никаких нареканий к ним у меня никогда не было. Все выплачивают во время. Комиссия составляет 15%, выгодная реферальная программа, постоянные конкурсы и бонусы. Приятный и понятый интерфейс навигации. Вообщем мне все у них нравится.
BLOGUN - всем известный и мною любимый блогун на котором я работаю уже целый год и пока никаких нареканий к ним у меня никогда не было. Все выплачивают во время. Комиссия составляет 15%, выгодная реферальная программа, постоянные конкурсы и бонусы. Приятный и понятый интерфейс навигации. Вообщем мне все у них нравится.
J2J - пока малоизведанный мною ресурс, прототип блогуна, но люди зарабатывают. Вот жду одобрения и проверки моего блога и можно уже приступать к заработку. Здесь можно выступать в нескольких ролях: как блоггер выполняющий задания, как копирайтер, как рекламодатель и веб мастер.
profitBLOG - тоже является аналогом двух предыдущих систем. Блог проверили и одобрили быстро, единственное что предложений там не так много как в Блогуне , но оно и понятно так как блогун был первым а они все его последователи. Плюс в пользу этого сайта, то что комиссия всего 10% и с одного аккаунта можно выступать и в роли блоггера и в роли рекламодателя что очень удобно!
Depositfiles - отличный способ заработать на закачке файлов. Тоесть вы загружаете файлы на сервер, даете на них ссылки а люди скачивают и вам капает денежка. На мой взгляд самая выгодная программа по заработку на файлах. За 1000 скачиваний дают 5$ . Сейчас у них идет новая бонус программа для новичков. Теперь начиная с 9 февраля зарегестрировавшиеся партнеры буду получать 7,5$ за 1000 скачиваний. Эта акция действует только для тех у кого еще нет действующего аккаунта!
KinoTraff - очень понравился этот способ заработка. Просто легко и доступно каждому. Размещаете в своем блоге постоянную ссылку или баннер на этот ресурс и получаете деньги от скачек фильмов, мультфильмов, клипов итд. А их там превеликое множество, в том числе и для взрослых ... так что найдется все и для детей и для их родителей :) А минимальная сумма выплаты всего 1,5 $
OZON - ну Озона наверное знают все! Ставите баннер рекламирующий определенные товары и получаете процент от продаж. Все просто легко и понятно. Мне кажется партнерство с популярными интернет магазинами самое выгодное и прибыльное. Главное суметь привлечь покупателя на сайт предложив ему оптимальный вариант его потребностей.
TextSale - Отличный заработок для копирайтеров - сайт по продаже готового контента и выполнения заказов по написанию статей по заданным темам. Тоесть вы можете выкладывать как и свои готовые статьи так и писать на заказ ища заявки. Я там кое что заработала :)Так что - добро пожаловать!!!
Гостиницы Питера - если посетитель зайдет по вашей ссылке, забронирует номер в гостинице и оплатит его то вам автоматически будет начислен бонус на веб мани кошелек в размере процента от стоимости номера в сутки.
Стихи на заказ - сервис где вы можете продать свои стихи, сценарии, рассказы, статьи итд итп в том числе просматривать заказы а вдруг ищут именно ваш стих. А так же хорошая партнерская программа для Блогов.
GameBoss - интересная и увлекательная партнерка. Заходим и ищем внизу строку "партнерская программа" жмем и регестрируемся. Суть в том что вы получаете деньги за посещения и за активации игр и 10% от заработка привлеченных веб мастеров. А игры кстати там оч интересные сама порой в свободное время поигрываю, даю разрядку мозгу))
Так что не думаю что нужно ограничиваться на каким то одном способе заработка. Нужно попробовать все и выбрать для себя самые прибыльные проекты заработка, коими для меня являются вышеперечисленные.
Метки: лиру |
Как процитировать в сообщество свое собственное сообщение |
Это цитата сообщения ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу [Прочитать целиком + В свой цитатник или сообщество!]
Итак, некоторые из Вас, наверное, не знают как процитировать свое собственное сообщение в сообщество, но это очень легко.
Приведу подробный пример на своем дневнике в картинках.
Серия сообщений "Помощь новичкам":
Часть 1 - Как процитировать в сообщество свое собственное сообщение
Часть 2 - Помощь новичкам: Оформление дневника - часть2-Собственная схема оформления
Часть 3 - Помощь новичкам: под кат (тег more) на ЛиРу
Часть 4 - Помощь новичкам: как легко вставить картинку или открытку в комментарий.
Часть 5 - Помощь новичкам: два редактора ЛиРу. Переключение между редакторами.
Часть 6 - Помощь новичкам: Оформление дневника - часть 1-готовые схемы (быстрый способ)
Метки: лиру |
Как вставить ПРОКРУТКУ в пост. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]

Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
А теперь посмотрим из чего состоит прокрутка.
1.scrollbar-face-color - это цвет передней стороны панели прокрутки
2.scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
3.scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
4.scrollbar-3dlight-color - это цвет отсвета.
5.scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
6.scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
7.#FFFFFF - это коды цвета, которые можно менять.
Не обязательно использовать все теги.
Я использую только те при помощи которых можно поменять цвет прокрутки.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480" height="280"
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.
Дальше! Там где написано РАЗМЕР ПРОКРУТКИ.
Меняем эту надпись на цифры размера КАРТИНКИ.
В моём случае height=280 .
Тоесть вместо слов РАЗМЕР ПРОКРУТКИ я ставлю 280
Без кавычек иначе код сбивается.
Это нужно для того чтобы прокрутка не вылезала за размеры картинки или не была меньше её.Хотя размер прокрутки можете делать любой.Так просто красивее.
Идём дальше.Где написано ФОН ДЛЯ ТЕКСТА.
можно поставить фон.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
В моём случае я не стала добавлять Фон для текста.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Код ПОСТ С ПРОКРУТКОЙ.
Метки: лиру |
КАК ПОДПИСАТЬ КАРТИНКУ НЕ ИСПОЛЬЗУЯ НИКАКИХ ПРОГРАММ! |
Это цитата сообщения Жанна_Лях [Прочитать целиком + В свой цитатник или сообщество!]

 |
Метки: лиру |
Как сделать картинку с увеличением ("кликабельной"). |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы сделать картинку "кликабельной", не обязательно пользоваться специальными услугами фотохостинга. Достаточно вставить адрес_картинки в следующий код (2 раза): |
Метки: лиру |
Генератор надписей на картинке |
Это цитата сообщения Iskuschenie [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "полезности":
Часть 1 - Без заголовка
Часть 2 - новичкам
...
Часть 65 - Множество открыток для комментариев и многое другое
Часть 66 - Dr.Web CureIt! Rus Free Portable (26.09.2010)
Часть 67 - Генератор надписей на картинке
Часть 68 - Генератор блестящего текста
Часть 69 - Как достать картинки из Word
...
Часть 78 - В помощь огороднику
Часть 79 - Народные обряды и заговоры в Великий Чистый Четверг
Часть 80 - Приметы на Благовещение
Метки: лиру |
Поделись с другими и раскрути себя. |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас очень много говорят и пишут про социальные сети. Их популярность зашкаливает за все мыслемые и не мыслемые пределы. Люди буквально живут в этих виртуальных мирах. В день социальные сети посещает просто непрелично огромное количество пользователей. Причем будь то ВКонтакте или Одноклассники, или Твитер, не важно, наплыв просто фантастический.
Серия сообщений "Раскрутка":
Часть 1 - SEO оптимизация. Полезные ссылки.
Часть 2 - Индексация сайта в Яндексе.
...
Часть 27 - Два урока для оптимизаторов сайтов или блогов.
Часть 28 - Бан бану рознь, особенно от Яндекса
Часть 29 - Поделись с другими и раскрути себя.
Метки: лиру |
Изучаем HTML, о котором все забыли. |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Самое популярное сообщение на лиру, которое набрало больше 10 тысяч цитат, посвящено кодам html. Всё в нем хорошо, да вот только объяснений мало. А ведь с сопроводительной информацией объем можно было бы уменьшить, рассказав какие параметры за что отвечают.
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Ну что же, поехали. Пост написан LexIncorp. Цитировать и ссылаться не запрещено.
Не отрицая возможности возникновения вопросов, предлагаю следующее. Благо, нововведения лиру это позволяют.
Вы оставляете вопрос в комментарии, ставите галочку "Опубликовать комментарий и ссылку в моем дневнике", ваш вопрос дублируется у вас в блоге. У меня появляется время, я иду к вам и отвечаю у вас на поставленный вопрос по теме поста.
Для чего это? Чтобы не загромождать комментарии тут и чтобы ответы на ваши вопросы были у вас).
Оглавление
Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним. (исключение составляет тег ката).
И еще: не бойтесь экспереминтировать. Html не может убить ваш компьютер и стереть информацию)
читаем, изучаем, практикуем
Метки: лиру |
Как убрать изображение под кат. В картинках |
Это цитата сообщения Martiny [Прочитать целиком + В свой цитатник или сообщество!]
Метки: лиру |
Помощь новичкам: два редактора ЛиРу. Переключение между редакторами. |
Это цитата сообщения ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу [Прочитать целиком + В свой цитатник или сообщество!]
Итак, сегодня мы разберем, как писать сообщение в ЛиРу с помощью разных редакторов.
В ЛиРу существуют 2 редактора: простой и расширенный редактор.
Серия сообщений "Помощь новичкам":
Часть 1 - Как процитировать в сообщество свое собственное сообщение
Часть 2 - Помощь новичкам:Оформление дневника - часть 1-готовые схемы (быстрый способ)
...
Часть 4 - Помощь новичкам: под кат (тег more) на ЛиРу
Часть 5 - Помощь новичкам: как легко вставить картинку или открытку в комментарий.
Часть 6 - Помощь новичкам: два редактора ЛиРу. Переключение между редакторами.
Метки: лиру |