Как сделать прозрачный фон у картинки
Урок очень простой и не сложный!
Попробуйте и у вас все получится!
Возьмём в пример одну простую картинку в формате .jpg (вообще формат не важен особо):

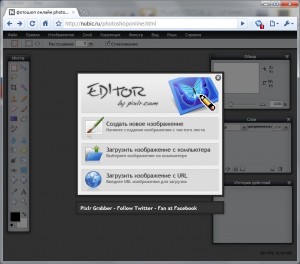
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr - онлайновое подобие фотошопа.


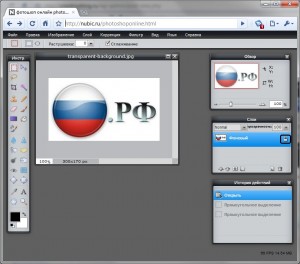
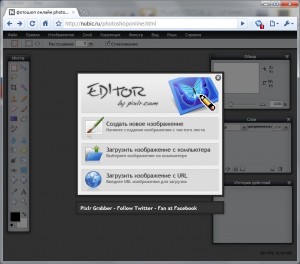
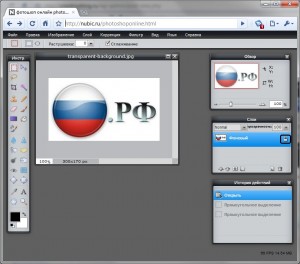
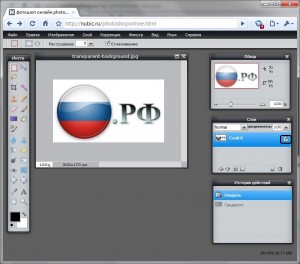
Загружаем наше изображение. Справа в окошке "Слои" появится слой "Фоновый", на котором замочек (не дает удалять фон картинки).

Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.

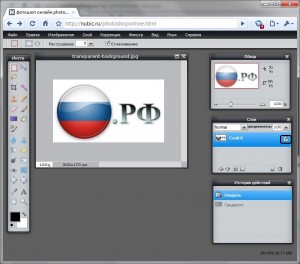
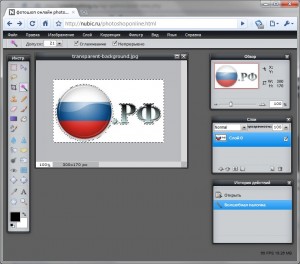
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).

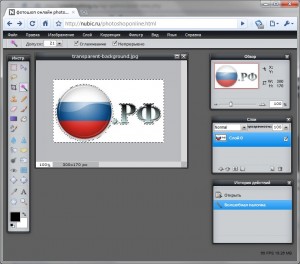
Теперь удаляем фон нажатием кнопочки "Delete" и получаем нужное нам изображение с прозрачным фоном.

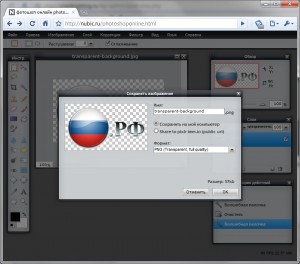
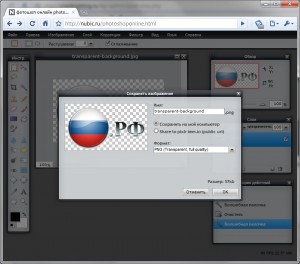
Остается только сохранить изображение. Файл -> Сохранить. Сохраняем изображение обязательно в формате .png, иначе прозрачный фон пропадет.

В итоге на выходе получаем то же изображение с прозрачным фоном.

Единственный минус Pixlr - нельзя изображение сохранить в формат .gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат .png. Но если нет другого выхода, почему бы не воспользоваться этим?