-Цитатник
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. Здесь я собрала всё самое Основное, И НЕОБХОДИМО...
Удобные flash-генераторы для подборки нужного вам цвета! - (3)Удобные flash-генераторы для подборки нужного вам цвета! Очень удобные flash-генерат...
Знаменитые фильтры KPT 6 для Фотошопа - (3)Знаменитые фильтры KPT 6 для Фотошопа Чтобы посмотреть эффекты, нужно нажать на название фильт...
Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне - (0)Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне МИССИЯ...
-Метки
-Рубрики
- МОИ РАБОТЫ (649)
- 3d клип-арт (89)
- DP Animation Maker (11)
- Живопись (3)
- Aleo Flash Intro Banner Maker (30)
- Календарь (29)
- COREL (1972)
- Jasc Animation Shop (50)
- подсказки для начинающих (36)
- уроки от ЭМИЛЛИ (12)
- уроки от roza3344 (10)
- Инструменты PSP (100)
- мои уроки (53)
- Урок с ledi_Meledi (12)
- урок-видео (60)
- Уроки Corel (256)
- уроки fanta_girro (27)
- уроки krilo angela (52)
- уроки Ledi_Bliss (14)
- уроки от Инноэль (154)
- уроки от Mademoiselle Viv (307)
- уроки от Mausinka (33)
- уроки от MIKA (212)
- уроки от Сабины (182)
- уроки от Танечки (57)
- Фильтры (229)
- Corel Ulead PhotoImpact X3 (17)
- GIMP (259)
- ФЛЕШКИ (135)
- PAINT.NET (45)
- ProShow Producer (113)
- фотoгенератор (34)
- ЧАСИКИ (122)
- Sothink SWF Easy (13)
- Sothink SWF Quicker (43)
- Sqirtz Water Reflections (18)
- SWiSHmax (8)
- Ulead GIF Animator (12)
- Все для блога (715)
- видео (64)
- музыка (54)
- РАМКИ (202)
- СХЕМЫ (105)
- ЖИЗНЬ В ЛУННОМ РИТМЕ (16)
- ИНТЕРЕСНО (1028)
- АСТРОЛОГИЯ (42)
- ГОРОСКОПЫ (58)
- ЗДОРОВЬЕ (183)
- история (21)
- кулинария (78)
- магия (69)
- Мантра (7)
- МАТРИЦА (107)
- психология (52)
- РЕЛИГИЯ (81)
- СТИХИ (94)
- юмор (15)
- КАРТИНКИ (1486)
- анимация (200)
- Глиттеры (17)
- Набор для коллажа (229)
- Надписи (179)
- Скрап-наборы (280)
- ФОНЫ (267)
- ФОТО (105)
- КЛИП-АРТ (2096)
- Вазы и посуда (43)
- Алфавит (45)
- Города и мосты (27)
- девушки (375)
- дети (44)
- ДОМИКИ (26)
- Еда и Фрукты (56)
- животные (218)
- мужчины (32)
- парфюмерия (18)
- ПАРЫ (23)
- праздники (108)
- природа (181)
- Разделители (42)
- Свечи (17)
- Транспорт (35)
- уголки (54)
- украшения (122)
- ЦВЕТЫ (172)
- часы (12)
- КОМПЬЮТЕР (671)
- ПРОГРАММЫ (367)
- ландшафтный дизайн (240)
- интерьер (47)
- Комнатные растения (43)
- Садовые растения (52)
- ФЕН-ШУЙ (32)
- ОДИС (28)
- ФОТОШОП (2713)
- уроки от Mischel7 (10)
- СЕКРЕТЫ ФОТОШОПА (37)
- советы новичкам фотошоп (70)
- уроки от Ledy_OlgA (76)
- уроки от Елены (68)
- Уроки от Илоны (41)
- Уроки от Марины (225)
- уроки от Натальи (165)
- Уроки от Светы Васютиной (23)
- ФШ PNG (207)
- ФШ анимация (223)
- ФШ бродилка (40)
- ФШ инструменты (115)
- ФШ кисти (125)
- ФШ коллаж (204)
- ФШ маски (114)
- ФШ плагины (210)
- ФШ полезности (39)
- ФШ программы (37)
- ФШ ссылки (19)
- ФШ стили (80)
- ФШ текст (84)
- ФШ уроки (218)
- ФШ фото (130)
- ФШ шрифты (54)
- экшены (60)
-Музыка
- Любовь Успенская-Русская любовь
- Слушали: 1851 Комментарии: 8
- Любовь Успенская-История одной любви
- Слушали: 1957 Комментарии: 2
- ***Н.Басков_Тебе одной***
- Слушали: 3352 Комментарии: 7
- ***Тото Кутуньо_soli***
- Слушали: 2842 Комментарии: 2
- ***С.Беликов_Ласковые руки***
- Слушали: 1924 Комментарии: 4
-ТоррНАДО - торрент-трекер для блогов
-Всегда под рукой
-Поиск по дневнику
Серия сообщений "СЕКРЕТЫ ФОТОШОПА":Выбрана рубрика СЕКРЕТЫ ФОТОШОПА.
Часть 1 - Как увеличить быстрое действие Photoshop
Часть 2 - Как вернуться на шаг назад, что бы исправить ошибку?
Часть 3 - Как быстро и точно изменить параметры Настроек Размеров?
Часть 4 - Как выделить слой цветом?
Часть 5 - Как просмотреть одно и то же изображение в двух окнах?
Часть 6 - Устали от серого фона вокруг изображения?
Часть 7 - Когда работаем инструментом Лассо ...
Часть 8 - Как изменить Размер Холста ?
Часть 9 - Память и КЭШ память в Photoshop
Часть 10 - 88 секретов фотошопа.
Часть 11 - Сохранение для WEB
Часть 12 - Оптимизация файлов формата JPG для публикаций в интернете. Советы начинающим.
Часть 13 - Сохранение анимации при недостаточной памяти. Советы начинающим.
Часть 14 - Изменение разрешения изображения для печатного оттиска с сохранением размера в пикселях. Советы начинающим.
Часть 15 - Секреты манипуляции в Фотошоп: Тени и свет
Часть 16 - автоматическое создание списка файлов в Photoshop
Часть 17 - Как выбрать цвета коллажа в фотошопе
Часть 18 - Советы по работе с фотошоп!
Часть 19 - Учимся применять заливку и накладывать текстуру в Стилях Слоя
Часть 20 - Смарт - объект.
Часть 21 - Секреты коллажирования. Создание освещения и теней
Часть 22 - Как открыть без фоновую картинку в Фотошопе.
Часть 23 - Автозамена формата PNG.
Часть 24 - 10 малоизвестныx возможностей инструментов Photoshop
Часть 25 - СОХРАНЕНИЕ ГИФ БЕЗ БЕЛЫХ КРАЁВ!
Часть 26 - Интересная комбинация клавиш в Фотошопе
Часть 27 - Для быстродействия приложения Photoshop CS5:(объяснения)
Часть 28 - Где окно «Анимации» в CS6?
Часть 29 - Улучшаем цвет изображения
Часть 30 - Улучшить резкость фото в фотошопе
Часть 31 - Эффект Майкла Ортона в Photoshop
Часть 32 - спасаем фотошоп ошибка 16...
Часть 33 - Секреты фотошопа
Часть 34 - Не большие хитрости в работе фотошоп!
Часть 35 - 3Д в фотошопе (продолжение)
Часть 36 - Подсказка для пользователей нетбука
Часть 37 - Открытие картинок в Photoshop
Соседние рубрики: экшены(60), ФШ шрифты(54), ФШ фото(130), ФШ уроки(218), ФШ текст(84), ФШ стили(80), ФШ ссылки(19), ФШ программы(37), ФШ полезности(39), ФШ плагины(210), ФШ маски(114), ФШ коллаж(204), ФШ кисти(125), ФШ инструменты(115), ФШ бродилка(40), ФШ анимация(223), ФШ PNG(207), Уроки от Светы Васютиной(23), уроки от Натальи(165), Уроки от Марины(225), Уроки от Илоны(41), уроки от Елены(68), уроки от Ledy_OlgA(76), советы новичкам фотошоп(70), уроки от Mischel7 (10)
Другие рубрики в этом дневнике: ЧАСИКИ(122), ФОТОШОП(2713), фотoгенератор(34), ФЛЕШКИ(135), ОДИС(28), МОИ РАБОТЫ(649), ландшафтный дизайн(240), КОМПЬЮТЕР(671), КЛИП-АРТ(2096), КАРТИНКИ(1486), Календарь(29), ИНТЕРЕСНО(1028), ЖИЗНЬ В ЛУННОМ РИТМЕ(16), Живопись(3), Все для блога(715), Ulead GIF Animator(12), SWiSHmax(8), Sqirtz Water Reflections(18), Sothink SWF Quicker(43), Sothink SWF Easy(13), ProShow Producer(113), PAINT.NET(45), GIMP(259), Corel Ulead PhotoImpact X3(17), COREL(1972), Aleo Flash Intro Banner Maker(30), 3d клип-арт(89), DP Animation Maker(11)
Секреты коллажирования. Создание освещения и теней |
Это цитата сообщения Natariel [Прочитать целиком + В свой цитатник или сообщество!]
Тени - это очень важный аспект любого коллажа. Правильно создавая освещение и тени, в итоге можно добиться потрясающих результатов. В этом уроке я покажу вам, как правильно создавать и использовать света и тени при создании коллажа.
Для начала - немного теории.
1) Источник света и угол падения тени.
Приступая к работе, первым делом нужно определить, будете ли вы создавать тени или нет. Для этого нужно сначала определить, где находится источник света.

(розовыми стрелками показано расположение источника света, зелеными - освещенные участки, желтыми - тени)
|
Метки: секреты |
Как открыть без фоновую картинку в Фотошопе. |
Это цитата сообщения FlorMary [Прочитать целиком + В свой цитатник или сообщество!]

Что же делать? Ведь так хочется поработать с той или иной картинкой. Нет ничего сложного. По крайней мере для тех, у кого Adobe Photoshop CS4. К сожалению на других версиях я это проверить не могу. Если у вас получится, обязательно напишите мне.
И так начнем:
У нас есть вот такая картинка. Спасибо за нее

Чтобы открыть ее через фотошоп, нужно сначала скопировать название этого изображения. Открыв папку хранения данной картинки.

После чего, открываем наш Фотошоп и нажимаем Фаил ---> Импортировать ----> Кадры видео в слои
В открывшемся окне, находим место хранения нашей картинки. Не пугайтесь, если не увидите саму картинку. В моем варианте, папка выглядит пустой. В графе Имя файла вставляем скопированное название нашей картинки. На рисунке видно, данное изображение в папке есть. Обязательном порядке выбираем выделенный вариант названия. И жмем Загрузить

В новом, появившемся окне ничего менять не надо. Просто жмем Да

И вуаля!! Наша картинка открыта в фотошопе.

|
Метки: советы для начинающих |
Автозамена формата PNG. |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Довольно часто сталкиваюсь с этой маленькой проблемкой, когда работаю с найденными где-нибудь в интернете изображениями. Иногда и при скачивании клипартов тоже встречаются подобные казусы. Совсем недавно научилась справляться с этой проблемой, и быстренько делюсь с вами.
Конечно, само собой разумеется, для кого-нибудь это пара пустяков, а вот, поди ж ты, я и не знала...
Да и вообще я "мелко плаваю" в тонкостях с форматами. Думаю, точно так же плавает и ещё кто-нибудь!
Смотреть дальше!
|
Метки: урок для начинающих |
10 малоизвестныx возможностей инструментов Photoshop |
Это цитата сообщения kayros [Прочитать целиком + В свой цитатник или сообщество!]
| Многие пользуются такой широко известной программой, как Adobe Photoshop? но мало кто знает о то что есть немало малоизвестныx возможностей инструментов Photoshop. Советы, которые вы прочтёте ниже помогут вам более эффективно и быстро работать в Photoshop и сэкономят немало вашего времени! |
Серия сообщений "железо и софт | hard & soft":
Часть 1 - Телевидение ОНЛАЙН
Часть 2 - Эффективная обработка фотографий в Photoshop
...
Часть 98 - standalone Google Wave Notifier
Часть 99 - WOL: Приключения [Волшебного Пакетаk
Часть 100 - Netvibes Wasabi конкурент Google Reader
Серия сообщений "уроки Photoshop":
Часть 1 - 27 уроков Photoshop по дизайну своего сайта
Часть 2 - 88 секретов и советов по работе с Adobe Photoshop
...
Часть 18 - Мини фотошоп онлайн
Часть 19 - Видеоуроки Photoshop онлайн на русском языке
Часть 20 - 10 малоизвестныx возможностей инструментов Photoshop
Часть 21 - Уроки Photoshop на русском
Часть 22 - Мастер-класс: Креативные футболки в стиле 70-х своими руками
...
Часть 31 - Длинная выдержка - советы по фотографии
Часть 32 - Как создать фотоколлаж без Фотошопа
Часть 33 - Уроки Фотошопа на русском - эффект засветки пленки
|
Метки: секреты photoshop |
СОХРАНЕНИЕ ГИФ БЕЗ БЕЛЫХ КРАЁВ! |
Дневник |
 |
|
Метки: подсказки для начинающих |
Интересная комбинация клавиш в Фотошопе |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
При работе в Фотошопе вспомнила интересную комбинацию клавиш, которая сохраняет нервы и время в разы. Может быть Вы об этом и знаете, но наверняка будут и такие, кто услышит об этом впервые.
От слов к делу:
Создаем новый документ 500х300.
Выбираем инструмент Текст, я выбрала такие настройки
и напишем какое-нибудь слово.

Оформляем текст красиво - применяем стили или оставляем как есть.
Копируем слой Ctrl+J,
жмем Ctrl+T или Редактирование / Свободное трансформирование
Удерживая клавиши Alt и Shift немного растягиваем текст, чтобы он стал немного больше первого ( немного сдвинула его, чтобы была видна разница, вам этого делать не нужно)

жмем Enter или "галочку" на верхней панели.
Теперь скручиваем пальцы в комбинацию Ctrl+Alt+Shift и жмем T(Раскладка клавиатуры английская).
Жмем столько раз, сколько потребуется.
У меня появилось еще 6 слоев, т.к. я нажимала на "Т" 6 раз.
Легко, правда?
Теперь можно делать анимацию, включая поочередно видимость каждого из слоев и выключая предыдущего.
С помощью Изображение / Тримминг (на слое с самыми большими буквами) я убрала лишние прозрачные пиксели и у меня получился вот такой результат

Точно также можно изменить угол поворота и получить вот такой результат

В общем суть в том, что до тех пор пока фигура находится в Свободном трансформировании, комбинация клавиш Ctrl+Alt+Shift и T воспроизводит все движения.
Давайте еще раз проверим.
Делаем пунктирную линию. Раньше требовались какие-то неимоверные движения со слоями.
Чертим линию и жмем Ctrl+T, удерживая клавишу Shift — жмем несколько раз стрелку вправо →
Дальше Ctrl+Alt+Shift + T, жмем сколько нужно.
Просто, правда? :)
Ну, а дальше экспериментируйте.
|
Метки: фотошоп |
Для быстродействия приложения Photoshop CS5:(объяснения) |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]
Статьи наших авторов
| Автор | Название |
|---|---|
| Софья Скрылина | Photoshop CS5: что нового для работы с фотографиями |
Новую версию популярного графического редактора Photoshop компания Adobe Systems представила широкой аудитории 12 апреля 2010 года.
В связи с тем, что современные операционные системы перешли на 64-разрядную платформу, теперь Photoshop CS5 стал полноценным 64-битным приложением с улучшенным быстродействием (в 10 раз!) выполнения операций при работе с большими файлами, трехмерными объектами и видео.
Замечание
Для быстродействия приложения вам потребуется 64-разрядная операционная система Mac OS X 10.6 Snow Leopard, Microsoft Windows 7 или Microsoft Windows Vista. Также производительность может зависеть от объема ОЗУ, типа драйверов и других факторов.
В Photoshop CS5 улучшена работа с рабочими средами. При первом запуске редактора пользователь видит рабочую среду, заданную по умолчанию, которую в любой момент можно приспособить под выполнение своих собственных задач. Также предлагаются готовые рабочие среды для работы с трехмерными объектами и анимацией, для обработки фотографии и рисования с нуля. Любое добавление, удаление или изменение положения панели будет сохранено даже при закрытии программы. А с помощью меню Окно (Window) или скрываемого переключателя  пользователь быстро может перемещаться между рабочими средами (рис. 1).Читать далее
пользователь быстро может перемещаться между рабочими средами (рис. 1).Читать далее
|
Метки: урок для начинающих |
Где окно «Анимации» в CS6? |
Это цитата сообщения LenysikR [Прочитать целиком + В свой цитатник или сообщество!]
Окно «Анимации» в CS6
Если у вас оно не открыто, то зайдите Окно - Шкала времени и поставьте напротив галочку

|
Метки: фотошоп6 |
Улучшаем цвет изображения |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
При работе с цифровыми фотографиями вы неизбежно столкнетесь с проблемой коррекции тона, контрастности, цвета. В программе Adobe Photoshop можно автоматически настроить цвет изображения.
Для автоматической настройки автокоррекции изображения выберите вкладку "изображение" в раскрывшемся меню Adobe Photoshop, выберите вкладку "автотон" или нажмите комбинацию клавиш SHIFT + CTRL + L, этот параметр значения помогает улучшить значение полутонов сделать тени более выразительными.

|
Метки: уроки для начинающих |
Улучшить резкость фото в фотошопе |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Для того чтобы применить фильтр контурная резкость, выберите в строке меню Adobe Photoshop - вкладку "фильтр", в раскрывшемся списке выберите вкладку "усиление резкости", затем в раскрывшемся меню Adobe Photoshop выберите "вкладку контурная резкость".

|
Метки: урок для начинающих |
Эффект Майкла Ортона в Photoshop |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Майкл Ортон считается автором данной технологии получения фотоснимка, чем-то напоминающего акварельную картину, написанную в так называемой «мокрой» технике. Картинка при этом выходит мягкая, словно во время дождя, но хорошо насыщенная цветом. Наиболее впечатляющие результаты, конечно же, получаются в пейзаже.
Принцип оригинальной технологии достаточно прост. В эру пленочной фотографии, автор использовал слайдовую пленку и делал 2 кадра одного и того же сюжета. Один резкий, а другой слегка не в фокусе. При этом оба кадра намеренно делались немного переэкспонированными. То есть, весьма светлыми. При последующем наложении друг на друга получался тот самый эффект.
Сегодня я покажу, как можно добиться похожего эффекта Ортона в Photoshop, используя всего лишь один снимок. Возьмем для примера вот такую фотографию:

Для начала немного ее осветлим. Лучше всего делать это уровнями (Levels). Заходим в Image – Adjustments – Levels или просто нажимаем Ctrl+L. В окне настроек уровней будем двигать влево средний ползунок. Обычно хватает сдвинуть его до значения 2.

Фотография получилась белесая, но это не страшно. Дублируем слой (Ctrl+J) и к дублю применим размытие по Гауссу: Filter – Blur – Gaussian Blur со значением радиуса 3 – 4.

Теперь достаточно для дублированного слоя включить режим смешивания Multiply:

И в результате получим нужный эффект:

Если вам понравился этот эффект, то загляните на страничку сообщества Orton на Flickrе. Найдете массу интересных примеров. Обратите внимание, как красиво и мягко иногда получаются женские портреты с данным эффектом (автор ali_nel_vento):

источник
Серия сообщений "Спецэффекты":
Часть 1 - ОЖИВЛЯЕМ ВОДОПАДЫ!!!
Часть 2 - Эффект дрожания
...
Часть 27 - Анимация аватара: Заморозка
Часть 28 - Урок фотошопа - как сделать ванильный эффект на фото+фото
Часть 29 - Эффект Майкла Ортона в Photoshop
|
Метки: урок для начинающих |
спасаем фотошоп ошибка 16... |
Это цитата сообщения fanta_girro [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: советы новичкам фотошоп |
Секреты фотошопа |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]

Эти секреты я узнала в интернете. Буду рада разместить здесь и ваши советы! Пишите.
Итак:
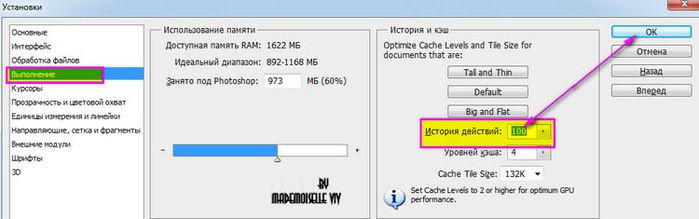
1. Увеличить историю.
По умолчанию в фотошопе стоит 20 возвратов, это очень неудобно, потому что иногда нам нужно вернуться на большее количество шагов назад. Поэтому, нажмите Ctrl+K и измените 20 на столько сколько нужно, например на 100

2. Как найти центр любого документа
Допустим, вам нужно найти центр документа произвольного размера. Для этого сначала включите отображение линеек (Ctrl+R или меню Просмотр -> Линейки) и направляющих (Ctrl+H или меню Просмотр -> Вспомогательные элементы). Затем нужно создать новый слой и залить его любым цветом (это необязательно, но помогает визуально определить середину). Установите приближение так, чтобы весь документ помещался в рабочей области. Затем наведите курсор на вертикальную линейку, зажмите левую клавишу мыши и тащите направляющую к центру документа. При приближении к центру, направляющая будет автоматически привязана к центральной точке по горизонтали. То же следует повторить и для верхней линейки.

3. Чтобы провести прямую линию, кликаем в точке А, затем нажимаем Shift и кликаем в точке Б.

4. Как найти единственно нужный слой из большого количества слоев.
Часто при выполнении коллажей в PSD-файле находится очень много слоев. И даже если они все подписаны и хорошо сгруппированы между собой, чтобы найти единственно нужный слой приходится изрядно повозиться - нужно выделить какой-то элемент, а на каком он слое неизвестно.
a)Bыбираем V (инструмент Перемещение
 ). Нажимаем Ctrl и кликаем на нужный объект. Таким образом мы попадем на нужный нам слой.
). Нажимаем Ctrl и кликаем на нужный объект. Таким образом мы попадем на нужный нам слой.б) Поставить галочку вверху, на панели настроек, в параметре Автовыбор - Слой

Теперь достаточно просто кликнуть по объекту, а слой выберет сам фотошоп.
5. Если поставить здесь же поставить галочку
галочку в параметре "Показать управляющие элементы"
то будет автоматически включится режим Свободной трансформации.

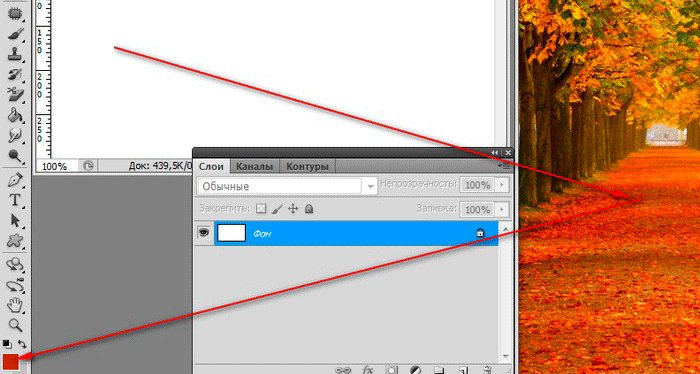
6. Как поменять фон вокруг документа.
В фотошопе вокруг изображения всегда серый фон. Его можно заменить на любой другой! Для этого выберите нужный цвет в окне основного цветы, активируйте инструмент Заливка, зажмите Shift и кликните по серому фону.

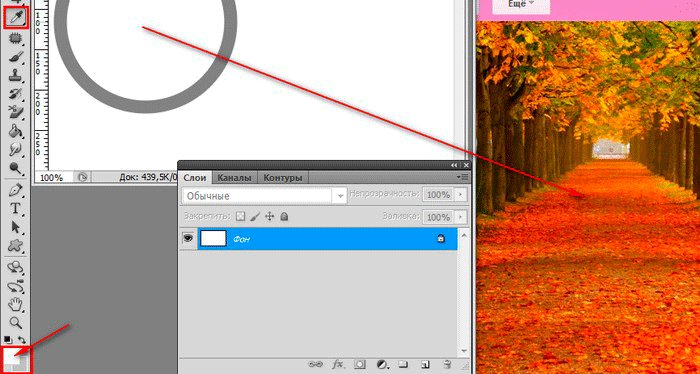
7. Как получить цвет из другого документа или программы
Фотошоп позволяет при помощи стандартной пипетки (I) получить нужный цвет с рабочего стола или из других программ, например браузера.
Для этого необходимо уменьшить окно Фотошопа до минимального размера, чтобы на экране был виден нужный цвет. Затем вызвать инструмент Пипетка (I), кликнуть по документу в рабочей области фотошопа, и, не отпуская левой клавиши мыши, навести пипетку на любую нужную область экрана, за пределами редактора

8. При работе с инструментом Кисть
 для быстрой смены кисти и доступа в палитру выбора кисти достаточно щелкнуть правой кнопкой мыши в окне с изображением, и палитра отобразится прямо под курсором.
для быстрой смены кисти и доступа в палитру выбора кисти достаточно щелкнуть правой кнопкой мыши в окне с изображением, и палитра отобразится прямо под курсором.
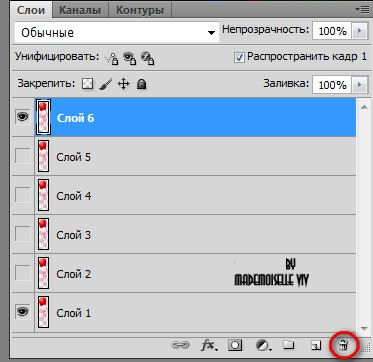
9. Быстро удалить активный слой, достаточно при нажатой
клавише Alt щелкнуть на значке мусорной корзины внизу палитры слоев.

10. Если нужно временно отключить мерцающую дорожку выделенной области, которая иногда мешает видеть изменения в изображении, нажмите Ctrl+H и дорожка скроется.
Повторное нажатие той же комбинации снова включит мерцающую дорожку.

|
Метки: секреты photoshop |
Не большие хитрости в работе фотошоп! |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
Часто скачивая клипарт с просторов интернета, мы видим во круг него обводку, ореол как черную так и белую, ее можно просто убрать!
Например вот с этой картинки!
|
Метки: подсказки |
3Д в фотошопе (продолжение) |
Это цитата сообщения tet369 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фотошоп |
Подсказка для пользователей нетбука |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: ноутбуки фотошоп |
Открытие картинок в Photoshop |
Это цитата сообщения T-Abissinka [Прочитать целиком + В свой цитатник или сообщество!]
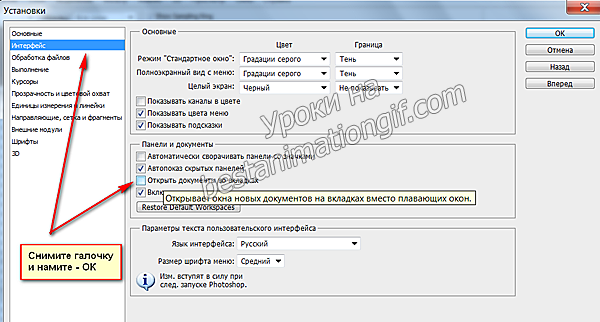
Маленькая подсказка - Если вы хотите, чтобы все картинки, которые вы открываете в Photoshop, были на отдельных всплывающих окнах:

для этого откройте и перейдите в закладку - Редактирование - Установки - Основные:

В позиции - Интерфейс - снимите галочку в позиции - Открыть документы во вкладках и нажмите - ОК. Теперь все картинки, которые вы будете открывать в фотошопе - будут в отдельных окошках.

Серия сообщений "Подсказки в Photoshop":
Часть 1 - Открытие картинок в Photoshop
|
Метки: советы для начинающих |
| Страницы: | 2 [1] |



















