-Цитатник
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. Здесь я собрала всё самое Основное, И НЕОБХОДИМО...
Удобные flash-генераторы для подборки нужного вам цвета! - (3)Удобные flash-генераторы для подборки нужного вам цвета! Очень удобные flash-генерат...
Знаменитые фильтры KPT 6 для Фотошопа - (3)Знаменитые фильтры KPT 6 для Фотошопа Чтобы посмотреть эффекты, нужно нажать на название фильт...
Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне - (0)Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне МИССИЯ...
-Метки
-Рубрики
- МОИ РАБОТЫ (649)
- 3d клип-арт (89)
- DP Animation Maker (11)
- Живопись (3)
- Aleo Flash Intro Banner Maker (30)
- Календарь (29)
- COREL (1972)
- Jasc Animation Shop (50)
- подсказки для начинающих (36)
- уроки от ЭМИЛЛИ (12)
- уроки от roza3344 (10)
- Инструменты PSP (100)
- мои уроки (53)
- Урок с ledi_Meledi (12)
- урок-видео (60)
- Уроки Corel (256)
- уроки fanta_girro (27)
- уроки krilo angela (52)
- уроки Ledi_Bliss (14)
- уроки от Инноэль (154)
- уроки от Mademoiselle Viv (307)
- уроки от Mausinka (33)
- уроки от MIKA (212)
- уроки от Сабины (182)
- уроки от Танечки (57)
- Фильтры (229)
- Corel Ulead PhotoImpact X3 (17)
- GIMP (259)
- ФЛЕШКИ (135)
- PAINT.NET (45)
- ProShow Producer (113)
- фотoгенератор (34)
- ЧАСИКИ (122)
- Sothink SWF Easy (13)
- Sothink SWF Quicker (43)
- Sqirtz Water Reflections (18)
- SWiSHmax (8)
- Ulead GIF Animator (12)
- Все для блога (715)
- видео (64)
- музыка (54)
- РАМКИ (202)
- СХЕМЫ (105)
- ЖИЗНЬ В ЛУННОМ РИТМЕ (16)
- ИНТЕРЕСНО (1028)
- АСТРОЛОГИЯ (42)
- ГОРОСКОПЫ (58)
- ЗДОРОВЬЕ (183)
- история (21)
- кулинария (78)
- магия (69)
- Мантра (7)
- МАТРИЦА (107)
- психология (52)
- РЕЛИГИЯ (81)
- СТИХИ (94)
- юмор (15)
- КАРТИНКИ (1486)
- анимация (200)
- Глиттеры (17)
- Набор для коллажа (229)
- Надписи (179)
- Скрап-наборы (280)
- ФОНЫ (267)
- ФОТО (105)
- КЛИП-АРТ (2096)
- Вазы и посуда (43)
- Алфавит (45)
- Города и мосты (27)
- девушки (375)
- дети (44)
- ДОМИКИ (26)
- Еда и Фрукты (56)
- животные (218)
- мужчины (32)
- парфюмерия (18)
- ПАРЫ (23)
- праздники (108)
- природа (181)
- Разделители (42)
- Свечи (17)
- Транспорт (35)
- уголки (54)
- украшения (122)
- ЦВЕТЫ (172)
- часы (12)
- КОМПЬЮТЕР (671)
- ПРОГРАММЫ (367)
- ландшафтный дизайн (240)
- интерьер (47)
- Комнатные растения (43)
- Садовые растения (52)
- ФЕН-ШУЙ (32)
- ОДИС (28)
- ФОТОШОП (2713)
- уроки от Mischel7 (10)
- СЕКРЕТЫ ФОТОШОПА (37)
- советы новичкам фотошоп (70)
- уроки от Ledy_OlgA (76)
- уроки от Елены (68)
- Уроки от Илоны (41)
- Уроки от Марины (225)
- уроки от Натальи (165)
- Уроки от Светы Васютиной (23)
- ФШ PNG (207)
- ФШ анимация (223)
- ФШ бродилка (40)
- ФШ инструменты (115)
- ФШ кисти (125)
- ФШ коллаж (204)
- ФШ маски (114)
- ФШ плагины (210)
- ФШ полезности (39)
- ФШ программы (37)
- ФШ ссылки (19)
- ФШ стили (80)
- ФШ текст (84)
- ФШ уроки (218)
- ФШ фото (130)
- ФШ шрифты (54)
- экшены (60)
-Музыка
- Любовь Успенская-Русская любовь
- Слушали: 1851 Комментарии: 8
- Любовь Успенская-История одной любви
- Слушали: 1957 Комментарии: 2
- ***Н.Басков_Тебе одной***
- Слушали: 3352 Комментарии: 7
- ***Тото Кутуньо_soli***
- Слушали: 2842 Комментарии: 2
- ***С.Беликов_Ласковые руки***
- Слушали: 1924 Комментарии: 4
-ТоррНАДО - торрент-трекер для блогов
-Всегда под рукой
-Поиск по дневнику
Как сделать градиент цвета |


Предполагаемое время завершения работ: 25 минут
1. По форме панели, прямой вход R: 102, G: 102, B: 255 справа. Установить ширину линии как 0.
2. Выберите инструмент прямоугольник вокруг и ввод 20 в текстовом поле расположено в нижней части панели инструментов. Рисование прямоугольника со скругленными углами на холсте.

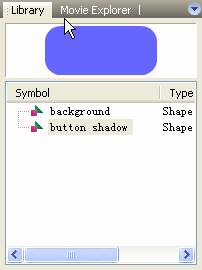
3. В библиотеке, переименовывать форму символа как "фон". Щелкните правой кнопкой мыши символ «фон» в библиотеке и выберите копировать, затем щелкните правой кнопкой мыши еще раз, чтобы выбрать пасту, вы можете получить duplicatate символа "фон". Переименовать его в качестве "кнопки тень".

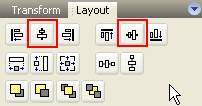
4. Вставьте новый слой - слой 2 и перетащите символ "кнопка тень" на холст в layer2. Убедитесь, что экземпляр символа «фон» находится под экземпляр символа "кнопку тень". Чтобы выровнять тени кнопки и фон отлично, мы можем установить выравнивание в Компоновка панели. Во-первых, пожалуйста, выберите две фигуры на холсте, а затем нажмите кнопку Выровнять по центру и Выровнять по середине.

5. Выберите экземпляр символа "кнопку тень". Во-первых, установить цвет линии и ширина линии: Линия цвет R: 0, G: 51, B: 204, ширина линии: 0,25. Затем установите стиль заливки в форму панели, как линейная. После выбора в линейной Стиль заполнения раскрывающегося меню, бар градиент определений показывает вверх, с указателем на каждом конце. Указатель выглядит как маленький треугольник, представляющая цвет в градиенте. Выберите левый указатель и установите цвет R: 0, G: 0, B: 102. Установите цвет правой точке, как белые.

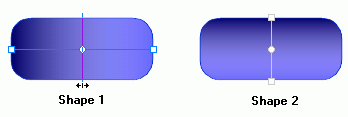
6. Выберите заполнить Transform Tool и нажмите кнопку тень, линии управления с точки центра и ручки на каждом конце появится внутри, перетащите одну ручку, чтобы сделать линию управления по вертикали. Почувствуйте разницу между следующими двумя формами? Градиент формы 1, слева направо, другая сверху вниз.

7. Сделайте дубликат символа "кнопку тень" в библиотеке, и переименовать его как "легкие".
8. Создайте новый слой и перетащите символ "свет" на холст. Сделайте три фигуры полностью перекрывается с помощью Align вариантов в панели макета. Выберите "легкие", установить ширину линии как 0. Выберите левый указатель и установите цвет белый, Альфа значение, как 100%, цвет правого указателя, как белый, Альфа значение как 0.

9. Выберите экземпляр символа "свет" на холсте и настроить его размер и положение так:

10. То есть кристалл кнопка, которую мы хотим. Вы можете добавить несколько символов на ней.

СОВЕТ: Заполните цвет цвет полностью закрытых помещениях, где может быть заполнен сплошной цвет, градиент цвета (линейных и радиальных цвет) и растровые с помощью SWF Quicker, мы берем линейные цвета в качестве примера в этом уроке. Другие способы также быстрый и простой в освоении. Сделайте это!
Серия сообщений "Sothink SWF Quicker":Часть 1 - Использование масок во flash
Часть 2 - Делаем элементарные часики.Начинаем учиться созданию flash.
...
Часть 14 - Как добавить ссылку на объект в SWF Quicker
Часть 15 - Создание кнопки
Часть 16 - Как сделать градиент цвета
Часть 17 - Создаем таймер обратного отсчета в программе Sothink SWFQuicker
Часть 18 - Создаем таймер обратного отсчета(23 февраля) в программе Sothink SWF Quicker
...
Часть 41 - Sothink SWF Quicker 5.0 Build 501 + Rus - Универсальная флеш программа + Урок.
Часть 42 - Урок. Снимаем логотип с плеера в программе Sothink SWF Quicker.
Часть 43 - Урок вращение в Sothink SWF Quicker от MissKcu
Процитировано 5 раз
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








