-Метки
акацуки аниме биография в_шоке важно видео дейдара дети животное игра интересно итачи картинка картинки клипы косплей круто лидер лиру личное мозгоёбка музыка наруто ненавижу ностальгия от_меня пазитив переодевалка пост правила премия прикол пэйн рецензия саске сасори смайлы ссылки стёб тест тетрадь смерти ужасы фанфик флеш фото фотожоп чудо экзамены яой япония
-Рубрики
- [просто_бред] (27)
- [жизнь] (27)
- [важно] (14)
- [размышления] (8)
- [аниме] (2)
-Подписка по e-mail
-Поиск по дневнику
-Статистика
Создан: 14.04.2007
Записей: 334
Комментариев: 1255
Написано: 2709
Записей: 334
Комментариев: 1255
Написано: 2709
Записи с меткой лиру
(и еще 66563 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
акацуки аниме биография в_шоке важно видео дейдара день_победы дети игра интересно итачи какаши картинка картинки косплей круто лидер лиру личное мозгоёбка музыка наруто ностальгия от_меня переодевалка пост правила премия прикол пэйн рецензия саске сасори смайлы ссылка ссылки стёб тест тетрадь смерти фанфик флеш флешки фото фотожоп чудо шарик экзамены яой япония
Как делать обрамление поста |
Дневник |
Можно "засунуть" пост в рамку. сделать это очень легко, если знаешь HTML, а если не знаешь, то можно прочитать дальше и кое что усвоить.
Теги вводятся в простом редакторе поста (внимание! в расширенном будет совсем не то что вы хотели)
Теги вводятся в простом редакторе поста (внимание! в расширенном будет совсем не то что вы хотели)
1. Сплошная рамка.
Выглядит вот так:
Пишется так:
2. Пунктирная рамка.
Выглядит:
Пишется:
3. Точечная рамка
Выглядит:
Пишется:
4. Двойная рамка
Выглядит:
Пишется:
5. Вдавленый текст
Выглядит:
Пишется:
6. Возвышающийся текст
Выглядит:
Пишется:
Опционально:
чтобы изменить цвет рамки нужно вместо #000 (черный), написать цвет кода из таблицы. Например белая сплошная рамка:
Выглядит:
Пишется:
Толщину рамки можно менять изменив в коде "1px" (1 пиксель) на большее значение. Например пунктирная рамка с толщиной пять пикселей:
Выглядит:
Пишется:
|
Метки: лиру важно |
полезная вещь |
Дневник |
про тэги
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
Увеличить текст+4: текст + 4
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
ГОЛУБОЙ: голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
текст по центру
текст будет для цитат.
отделен пустой строкой и отступ слева в 8 пробелов
текст
бегущая влево строка
бегущая вправо строка
бегущая от края к краю строка
текст с правого края
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием слева
текст с правого краю
в две строчки с выравниванием слева
Сноска сверху
ТЕКСТ сноска
сноска снизу
ТЕКСТ сноска
список. /жирная точка спереди/
- Во-первых - все козлы, один я иван-царевич!
- Во-вторых - как вам нравится это во-первых?
список сформируется автоматически, если добавить
- Один из пунктов несортированого списка
- Другой такой пункт
"закрепитель" текст остается таковым, каким вы его пишете
Я
Пишу
как хочу!!!
текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
предложение с отступом в абзаце
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
скользящий вверх текст
скользящий вних текст с такой же ерундой )))
ну и еще, если например хотите дать ссылку на что-либо /к примеру ссылку на мой дневник=)/, то ставите
получается:
А ВЫ ЗНАЕТЕ ЧТО У ЧЕЛОВЕЧЕСТВА БЫЛО 3 ЕВЫ.
ТО ЕСТЬ ТЕПЕРЬ МОЖНО НАУЧНО РАЗДЕЛИТЬ ЧЕЛОВЕЧЕСТВО НА ТРИ КАСТЫ
ВЫСШУЮ СРЕДНЮЮ И НИЗШУЮ ТОЛЬКО НАУЧНАЯ ИНФОРМАЦИЯ
непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите
|
Метки: важно лиру |
Всем срочно!!! |
Дневник |
Кавоче, мы все любим смотреть аниме, а песни из опеннингов и эндиннгов уж темболее, вот вам ссылка на прогу http://www.screamer-radio.com/download/ (интернет радио), и в менюшке, по регионам ищите Японию и там Kawaii radio, и буддет вам счастье, 24 часа слушать любимые осты, опеннинги и тд и тп
|
Метки: важно лиру япония радио |
Для вас, любимых |
Дневник |
|
|
Текст.... |
А мне вот эта больше всех нравится.... |
ну, а эта самая страшная).... |
|
Метки: важно лиру |
Он-лайн переводчик |
Дневник |
Онлайн переводчик текста
|
Метки: важно лиру |
Без заголовка |
Дневник |
Подарок для всех любителей музыки
Эту штуку сделал человек, известный в инете, как amartyno. Поисковая машинка по бесплатным файлам mp3. Забиваете исполнителя или песню и гугль выдаёт вам рабочие ссылки на бесплатную перекачку музыки. Задействовано около двухсот коллекций. Вы, конечно поняли, что теперь эти все гигантские списки ссылок на mp3 ресурсы, вам больше не понадобятся.

Эту штуку сделал человек, известный в инете, как amartyno. Поисковая машинка по бесплатным файлам mp3. Забиваете исполнителя или песню и гугль выдаёт вам рабочие ссылки на бесплатную перекачку музыки. Задействовано около двухсот коллекций. Вы, конечно поняли, что теперь эти все гигантские списки ссылок на mp3 ресурсы, вам больше не понадобятся.
|
Метки: важно лиру |
Как скачивать музыку с ли.ру |
Дневник |
Как скачать музыку с ли.ру
Итак, как скачать песню из понравившегося плеера на ли.ру?
1. заходим в нужный нам дневник.
2. Жмем по страничке правой кнопкой, выбераем в меню "Просмотр HTML-кода"
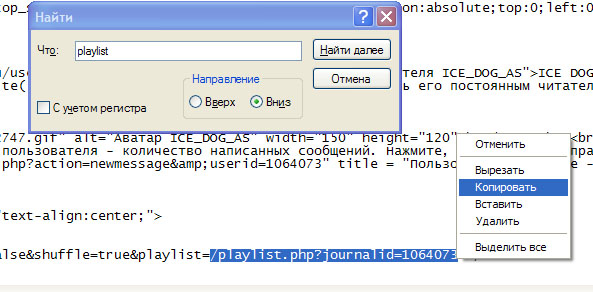
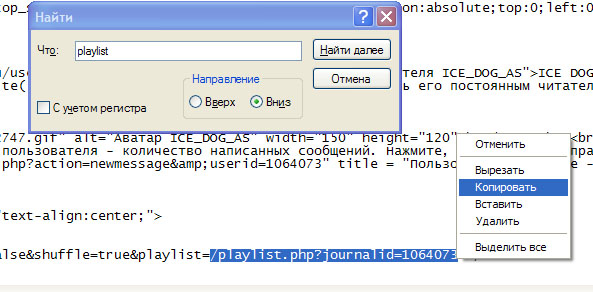
3. Появлется текстовой файл с кодом страницы, жмем ctrl+F , в окошке вписываем
playlist
4. Выделяем ту часть кода, которая идет после playlist= и до " , и копируем её.

5. Открываем новое окно, в нем в писываем http://www.liveinternet.ru и туда же вставляем то что мы скопировали.
(У меня это получилось так - http://www.liveinternet.ru/playlist.php?journalid=1064073
)
6. Появляется пустая страничка, опять жмем правой кнопкой, и выбераем просмотр HTML-кода
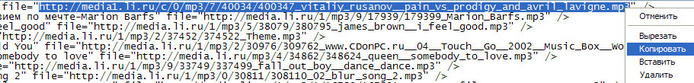
7. Вуаля, ссылки на песни перед вами. Что бы скачать одну из них, нужно просто скопировать всё, что начинается с file=" и заканчивается ". И вставить ссылку в новом окне.

Андрей Мягков - блог об интернете
Золотарева Настя
Это интересно:
Как убрать рекламу с ли.ру
Альтернативный способ блокировки рекламы
главное лицо ли.ру
А вы даете деньги попрошайкам?
Firefox
Итак, как скачать песню из понравившегося плеера на ли.ру?
1. заходим в нужный нам дневник.
2. Жмем по страничке правой кнопкой, выбераем в меню "Просмотр HTML-кода"
3. Появлется текстовой файл с кодом страницы, жмем ctrl+F , в окошке вписываем
playlist
4. Выделяем ту часть кода, которая идет после playlist= и до " , и копируем её.

5. Открываем новое окно, в нем в писываем http://www.liveinternet.ru и туда же вставляем то что мы скопировали.
(У меня это получилось так - http://www.liveinternet.ru/playlist.php?journalid=1064073
)
6. Появляется пустая страничка, опять жмем правой кнопкой, и выбераем просмотр HTML-кода
7. Вуаля, ссылки на песни перед вами. Что бы скачать одну из них, нужно просто скопировать всё, что начинается с file=" и заканчивается ". И вставить ссылку в новом окне.

Андрей Мягков - блог об интернете
Золотарева Настя
Это интересно:
Как убрать рекламу с ли.ру
Альтернативный способ блокировки рекламы
главное лицо ли.ру
А вы даете деньги попрошайкам?
Firefox
|
Метки: важно лиру |
Без заголовка |
Дневник |
По лиру ходит очень много подобных постов. Здесь всё необходимое объединено в одном сабже, чтобы не скакать, если возникнет нужда.
1.Специальные коды редактирования - теги, проигрывание MP3, flash, видео файлов, уборка под кат и т.д.
2. HTML - шпаргалка - рамки, бегущая строка, буквицы, кнопки и другие прибамбасы.
3. ColorBlender - создание цветовых палитр. Очень удобно для подбора цветовой гаммы дневника.
4. Style Archive - шаблоны дизайнов.
5. Stripe Generator - генератор полос. Сгенерировал, скачал, повернул на нужный угол - вот тебе полосатый фон для дневника.
6. Dollzmania - генератор блестящих надписей.
7. HTML LIVE - гора разных генераторов (баннеры, блестящие тексты, картинки с различными эффектами и т.д.)
8. Glass Giant - ещё один генератор, на этот раз "неоновых надписей".
9. Генераторы баннеров (на - английском языке, но при, наличии графического редактора, исправить несложно.
Famous Faces - "говорящие" знаменитости.
Comic Strip - говорящие мультяки и т.д.
Banner Generator - стандартные баннеры, очень большой выбор.
10. Смайлы и анимашки - самая большая коллекция из найденных.
11. Picsearch - служба поиска картинок и фотографий.
12. Шпаргалка по RSS-лентам
Бегущая строка
Бегущая вправо/влево строка>
Эпиграф
"Мой дядя самых честных правил
Когда не в шутку занемог..."
(А.С.Пушкин)
Автоскроллинг
|
Метки: важно лиру |
| Страницы: | [1] |







