-Рубрики
- САДОВОДСТВО (126)
- ЦВЕТЫ И ЦВЕТОВОДСТВО (ФОТО-ВИДЕО) (28)
- СДЕЛАЙ САМ (27)
- ИНТЕРЕСНЫЕ ИДЕИ ДЛЯ САДА И ОГОРОДА (11)
- ВИДЕО (76)
- ФИЛЬМЫ (7)
- ОГОРОДНЫЕ ДЕЛА (72)
- МОЙ КОМП И ВСЁ ДЛЯ НЕГО (59)
- БРАУЗЕРЫ И ВСЁ О НИХ (11)
- КЛАВИАТУРА (5)
- ЗДОРОВЬЕ,МЕДИЦИНА И НАРОДНЫЕ СРЕДСТВА (54)
- ЛЕКАРСТВЕННЫЕ РАСТЕНИЯ (32)
- ВИНОГРАД И ВИНОДЕЛИЕ (53)
- ПРИВИВКИ И ПЕРЕПРИВИВКИ ВИНОГРАДА (3)
- МУЗЫКА (49)
- ПРОГРАММЫ (40)
- ИЗОБРАЖЕНИЯ И РАБОТА СНИМИ (31)
- ЦВЕТОВОДСТВО (28)
- ЦВЕТЫ В ДИКОЙ ПРИРОДЕ (6)
- ЦВЕТЫ В НАШЕМ САДУ (6)
- ЦВЕТЫ В НАШЕМ ДОМЕ (Комнатные) (4)
- PAINT И ВСЁ ОНЁМ (24)
- ССЫЛКИ И САЙТЫ (21)
- СТРОЙКА-РЕМОНТ (20)
- ДАЧНЫЕ ХИТРОСТИ (6)
- САМ СЕБЕ МАСТЕР (2)
- СКАЧАТЬ (17)
- КАЧАЕМ ВСЁ (8)
- КУЛИНАРИЯ (17)
- ЭТО ИНТЕРЕСНО (16)
- УРОКИ ПО ЛИРУ (14)
- ЛИРУ (13)
- ФОТОШОП И ВСЁ О НЁМ (12)
- ОНЛАЙН-РЕДАКТОРЫ (2)
- ПЛЕТЕНИЕ ИЗ ЛОЗЫ,КАМЫША,СОЛОМКИ (10)
- ФОТОГРАФИЯ (9)
- МАКРОФОТО (4)
- АКТЁРЫ И ИЗВЕСТНЫЕ ЛЮДИ (1)
- ТЕКСТ - РАБОТА С ТЕКСТОМ (8)
- ШРИФТЫ (1)
- МИР ПТИЦ (8)
- БЛОГИ - РАБОТА В БЛОГАХ (7)
- ЗАРАБОТОК (6)
- ЮМОР И ВСЁ О НЁМ (5)
- УРОКИ ПО ФОТОШОП (5)
- ДАЧА (5)
- В МИРЕ ПРЕКРАСНОГО (4)
- КИНО (4)
- В МИРЕ ЖИВОТНЫХ (3)
- САЙТОСТРОЕНИЕ (2)
- WORD И ВСЁ О НЁМ (2)
- КОМБИНАЦИИ КЛАВИШ В WORD (1)
- ДОСУГ (2)
- РЫБАЛКА И ВСЁ О НЕЙ (1)
- ПОИСКОВЫЕ СИСТЕМЫ (2)
- СМАЙЛЫ И КАРТИНКИ С КОДАМИ (1)
-Метки
paint Валерия блог блоги браузер видео видеоролик виноград вредители дневник заработок здоровье картофель коды комментарии комп компост львиный зев малина музыка мульт обрезка огород огурцы орхидеи осы песни плетение подсказка прививки винограда программа программы растения рецепты сад саксофон скачать скриншот советы ссылка ссылки тротуарная плитка удобрения урок уроки формирование куста фото хризантемы цветы шпалеры
-Цитатник
Какие они — вредители виноградников - (0)
Какие они — вредители виноградников Филлоксера Виноградная филлоксера или виноградная...
Ловушка для ос, яичная скорлупа и... - (0)Ловушка для ос, яичная скорлупа и... Из верхушки пластиковой бутылки сделать воронку.Затем повер...
Какие фунгициды применяют на винограднике - (0)Какие фунгициды применяют на винограднике Болезни винограда в значительной ...
Ещё одна программа для очистки дисков от мусора - (0)Ещё одна программа для очистки дисков от мусора Wise Disk Cleaner – мудрый чистильщик...
И ветки целы и урожай сохранён - (0)И ветки целы и урожай сохранён Чем заменить подставки под ветви с плодами ...
-Фотоальбом
Фотоальбом закрыт всем, кроме списка избранных и списка друзей. Зарегистрироваться!
-Приложения
- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- Программа телепередачУдобная программа телепередач на неделю, предоставленная Akado телегид.
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Ссылки
-Музыка
- Таисия Повалий. Солнышко мое.
- Слушали: 493 Комментарии: 0
- Таисия Повалий. Только меня.
- Слушали: 159 Комментарии: 0
- ГЛЮКОЗА - О ДЕТСТВЕ
- Слушали: 67 Комментарии: 0
- Алла - Снег
- Слушали: 1308 Комментарии: 0
- Алла Пугачева и Кристина Орбакайте - Опять метель
- Слушали: 39769 Комментарии: 0
-ТоррНАДО - торрент-трекер для блогов
Делюсь моими файлами
Скачал и помогаю скачать
Жду окончания закачки
-Я - фотограф
В МИРЕ ПРЕКРАСНОГО. ГЕОРГИНЫ - ФОТО
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
_SVETA_LANA_
alexasun
Alexsey_Ivanchenko
aniramia
FlashStudio
GABRIELangel
galkapogonina
Klassdis
LANUSYA
le_soleil82
Legionary
LJILJANA
lynn
lyudmilakedinova
Merlin1703
morela4
podusovka
Silvestr
smart50
snegkaa
super-ulmart
teanika
ttalu
Zaneta
Алёна_Ганьжина
Душица
Ирина_Кремкова
Милолика_Покровская
Михаил_Филков
Наталья_Петрова11
Оксана_Калеканова
Открытки_от_Саюри
Светлана_Киреева
Таша_визави
-Постоянные читатели
-Дачница- 09osedon manika_antonova Александр_Баловацкий Bereginia_Ludmila ELENA_44 Fyyff Isobilie Jana73 LJILJANA Laticia Lidiya_Ejkova Lubovi N-A-T-A-L-I Natalinka49 Zaneta aniramia babulja djtwin le_soleil82 leonarda-kuznecova lera02111977 lidav5 lusile lyudmilakedinova missis_babakina njona2 sdor snegkaa super-ulmart v2r world_vision Алёна_Ганьжина Ирина_Берестовая Катюша24 Кервель Лебедева_Ирина Людмила_Юферова Марфа_Путятишна Михаил_Филков Нафанюшка_19 НиТочкаЯ При_Сказка САДОВАЯ_ФЕЕЧКА Светлая-Ок ЧОКНУТАЯ_МАМА галина_милашка костян2011 моприс надежда_скидан
-Статистика
Выбрана рубрика ЛИРУ.
Другие рубрики в этом дневнике: ЮМОР И ВСЁ О НЁМ(5), ЭТО ИНТЕРЕСНО(16), ЦВЕТОВОДСТВО(28), ФОТОШОП И ВСЁ О НЁМ(12), ФОТОГРАФИЯ(9), УРОКИ ПО ФОТОШОП(5), УРОКИ ПО ЛИРУ(14), ТЕКСТ - РАБОТА С ТЕКСТОМ(8), СТРОЙКА-РЕМОНТ(20), ССЫЛКИ И САЙТЫ(21), СМАЙЛЫ И КАРТИНКИ С КОДАМИ(1), СКАЧАТЬ(17), САЙТОСТРОЕНИЕ(2), САДОВОДСТВО(126), ПРОГРАММЫ(40), ПОИСКОВЫЕ СИСТЕМЫ(2), ПЛЕТЕНИЕ ИЗ ЛОЗЫ,КАМЫША,СОЛОМКИ(10), ОГОРОДНЫЕ ДЕЛА(72), МУЗЫКА(49), МОЙ КОМП И ВСЁ ДЛЯ НЕГО(59), МИР ПТИЦ(8), КУЛИНАРИЯ(17), КИНО(4), ИЗОБРАЖЕНИЯ И РАБОТА СНИМИ(31), ЗДОРОВЬЕ,МЕДИЦИНА И НАРОДНЫЕ СРЕДСТВА(54), ЗАРАБОТОК(6), ДОСУГ(2), ДАЧА(5), ВИНОГРАД И ВИНОДЕЛИЕ(53), ВИДЕО(76), В МИРЕ ПРЕКРАСНОГО(4), В МИРЕ ЖИВОТНЫХ(3), БЛОГИ - РАБОТА В БЛОГАХ(7), WORD И ВСЁ О НЁМ(2), PAINT И ВСЁ ОНЁМ(24)
Другие рубрики в этом дневнике: ЮМОР И ВСЁ О НЁМ(5), ЭТО ИНТЕРЕСНО(16), ЦВЕТОВОДСТВО(28), ФОТОШОП И ВСЁ О НЁМ(12), ФОТОГРАФИЯ(9), УРОКИ ПО ФОТОШОП(5), УРОКИ ПО ЛИРУ(14), ТЕКСТ - РАБОТА С ТЕКСТОМ(8), СТРОЙКА-РЕМОНТ(20), ССЫЛКИ И САЙТЫ(21), СМАЙЛЫ И КАРТИНКИ С КОДАМИ(1), СКАЧАТЬ(17), САЙТОСТРОЕНИЕ(2), САДОВОДСТВО(126), ПРОГРАММЫ(40), ПОИСКОВЫЕ СИСТЕМЫ(2), ПЛЕТЕНИЕ ИЗ ЛОЗЫ,КАМЫША,СОЛОМКИ(10), ОГОРОДНЫЕ ДЕЛА(72), МУЗЫКА(49), МОЙ КОМП И ВСЁ ДЛЯ НЕГО(59), МИР ПТИЦ(8), КУЛИНАРИЯ(17), КИНО(4), ИЗОБРАЖЕНИЯ И РАБОТА СНИМИ(31), ЗДОРОВЬЕ,МЕДИЦИНА И НАРОДНЫЕ СРЕДСТВА(54), ЗАРАБОТОК(6), ДОСУГ(2), ДАЧА(5), ВИНОГРАД И ВИНОДЕЛИЕ(53), ВИДЕО(76), В МИРЕ ПРЕКРАСНОГО(4), В МИРЕ ЖИВОТНЫХ(3), БЛОГИ - РАБОТА В БЛОГАХ(7), WORD И ВСЁ О НЁМ(2), PAINT И ВСЁ ОНЁМ(24)
Очередная угроза на Лиру |
Это цитата сообщения Иван_Победоносов [Прочитать целиком + В свой цитатник или сообщество!]
Очередная угроза на Лиру
Итак, дорогие мои читатели, спешу сообщить вам о ещё одном дерьмеце которое может ждать вас в своих же собственных блогах. Сегодня у себя в блоге увидел один комментарий со странным синим квадратиком. Где-то в глубине сознания промелькнула мысль, что что то не так, и рука сама потянулась и стёрла его. Чуть позже увидел комментарий этого пользователя у блогера Магес_Qуеен и решил узнать, что же это за синяя точка. Ведя курсор к этому маленькому, синенькому квадратику я уже догадывался что там будет ссылка на какой-то не очень хороший сайт. Так оно и оказалось, кликнув по этой ссылке мой антивирусник начал ругаться и не пустил меня на тот сайт, сказав что там вирусы.
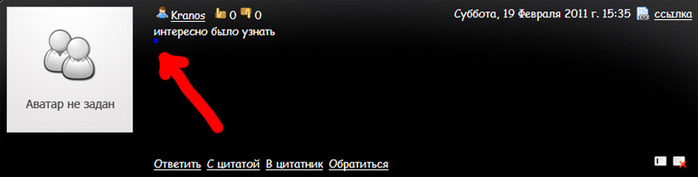
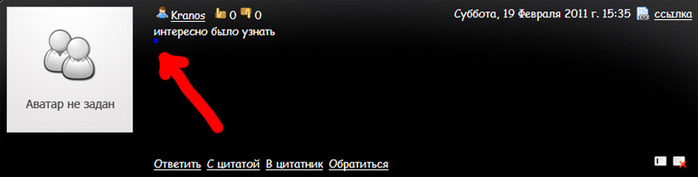
Не знаю для чего надо оставлять комментарии с мизерной ссылкой-картинкой по которой если из 10 000 человек один да кликнет, но такие комментарии надо стирать, т.к. сам факт скрытой ссылки ведущий на сайт с вирусом говорит о многом. Именно поэтому я вас решил предупредить. Увидите нечто такое (см. рис. 1), делайте следующее: в нижнем правом углу данного комментария нажмите на белый квадратик с желтым треугольничьком (см. рис. 2), далее выделите все 4 пункта (см. рис. 3), введите капчу (не понимаю зачем она здесь) и нажимайте кнопку выполнить. Всё спамерский комментарий а также все комментарии от пользователя спамера будут стёрты.

Рис. 1
Читать далее...
Итак, дорогие мои читатели, спешу сообщить вам о ещё одном дерьмеце которое может ждать вас в своих же собственных блогах. Сегодня у себя в блоге увидел один комментарий со странным синим квадратиком. Где-то в глубине сознания промелькнула мысль, что что то не так, и рука сама потянулась и стёрла его. Чуть позже увидел комментарий этого пользователя у блогера Магес_Qуеен и решил узнать, что же это за синяя точка. Ведя курсор к этому маленькому, синенькому квадратику я уже догадывался что там будет ссылка на какой-то не очень хороший сайт. Так оно и оказалось, кликнув по этой ссылке мой антивирусник начал ругаться и не пустил меня на тот сайт, сказав что там вирусы.
Не знаю для чего надо оставлять комментарии с мизерной ссылкой-картинкой по которой если из 10 000 человек один да кликнет, но такие комментарии надо стирать, т.к. сам факт скрытой ссылки ведущий на сайт с вирусом говорит о многом. Именно поэтому я вас решил предупредить. Увидите нечто такое (см. рис. 1), делайте следующее: в нижнем правом углу данного комментария нажмите на белый квадратик с желтым треугольничьком (см. рис. 2), далее выделите все 4 пункта (см. рис. 3), введите капчу (не понимаю зачем она здесь) и нажимайте кнопку выполнить. Всё спамерский комментарий а также все комментарии от пользователя спамера будут стёрты.

Рис. 1
Метки: рекомендации |
КОДЫ ДЛЯ РАБОТЫ С КАРТИНКАМИ И ТЕКСТОМ |
Дневник |
КОДЫ ДЛЯ РАБОТЫ
2
|
1
|
Картинка в центре текста
|
1
|
Вложеная таблица
|
||
|
2
|
Картинка между текстом
|
2
|
Таблица с рамочкой
|
||
|
3
|
Картинка обтекаемая текстом
|
3
|
Таблица -ячейки растянуты
|
||
|
4
|
Текст на картинке
|
4
|
Таблица-растягивание ячеек-2
|
||
|
5
|
КАртинка слева от текста
|
5
|
Таблица-выравнивание текста
|
Метки: коды |
Онлайн-генератры...Бесплатно... |
Это цитата сообщения Merlin1703 [Прочитать целиком + В свой цитатник или сообщество!]
Бесплатно...онлайн генераторы..
Фоторамки онлайн и надписи на картинках. Например:

ФотоэффектыНапример:
Фотомонтаж, открытки. Например:

Деньги с вашим изображением.Напримр:

Метки: онлайн-генераторы |
Снимок экрана |
Это цитата сообщения Михаил_Филков [Прочитать целиком + В свой цитатник или сообщество!]
СНИМОК ЭКРАНА
http://floomby.ru/download
http://floomby.ru/download
ДЛЯ МГНОВЕННОГО СНИМКА ЭКРАНА ИЛИ ФРАГМЕНТОВ ЭКРАНА
Серия сообщений "Графические редакторы,программы онлайн,полезные пр":
Часть 1 - Програмка для анимации воды
Часть 2 - Программа Фото на документы Профи
...
Часть 22 - Программа Inpaint 3.0 - Удаление не нужных объектов с фотографии
Часть 23 - ТАБЛИЦЫ
Часть 24 - СНИМОК ЭКРАНА
Часть 25 - Программа ШТИРЛИЦ
Часть 26 - Поиск музыки в интернете.Полезная программа для музыки на ЛиРу
...
Часть 30 - Как сделать анимированную картинку за 3 минуты
Часть 31 - Как сделать СКРИНШОТ?
Часть 32 - Фоторедакторы Он-лайн
Метки: программа скачать |
Всё для днева,много уроков из блога Та Самая Тамара |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
Все для днева, много уроков из блога Та самая Тамара
Конечно можно.
|
Метки: уроки |
ОКОШКО ДЛЯ КОДОВ. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Окошко для кодов.
|
Метки: окошко для кодов |
ОФОРМЛЯЕМ ТЕКСТ И КАРТИНКИ |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Оформляем текст и картинки
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
Метки: текст картинки |
СУПЕР-ПОЛЕЗНЫЙ СЕРВИС!!! |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Супер полезный сервис!!!
1. Не умеете ставить картинки в ряд?
2. Не получается запихнуть изображения в таблицу?
3. Не знаете как вставить картинку на форум или блог с помощью BB кода?
4. Не умете делать окошко с кодом вставки под картинкой такого вида?

5. При упоминании слова html хочется сбежать подальше?
6.Не умеете делать нормальное кликабельное превью используя "Яндекс фотки"?
Специально для вас создал сервис :
Генератор BB и Html кодов для вставки изображений на сайт или блог.
Он сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
Читать дальше > > >
1. Не умеете ставить картинки в ряд?
2. Не получается запихнуть изображения в таблицу?
3. Не знаете как вставить картинку на форум или блог с помощью BB кода?
4. Не умете делать окошко с кодом вставки под картинкой такого вида?

5. При упоминании слова html хочется сбежать подальше?
6.Не умеете делать нормальное кликабельное превью используя "Яндекс фотки"?
А и не надо!
Специально для вас создал сервис :
Генератор BB и Html кодов для вставки изображений на сайт или блог.
Он сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
Читать дальше > > >
Метки: сервис генератор |
Как вставить ВИДЕО в дневник на Ли.Ру. С разных сайтов. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить ВИДЕО в дневник на Лиру.С разных сайтов.
Ещё один урок по просьбе моих дорогих Пчёлок.
Попробую сделать расширенный урок не только с ЮТУБ,
но и с других сайтов.
Итак вот ссылочка как попасть на Ютуб. Жмём.youtube.
Набиваем название,что вы ищите,какое видео.И нажали поиск.

Читаем далее...
дневник Милолика Покровская
Ещё один урок по просьбе моих дорогих Пчёлок.
Попробую сделать расширенный урок не только с ЮТУБ,
но и с других сайтов.
Итак вот ссылочка как попасть на Ютуб. Жмём.youtube.
Набиваем название,что вы ищите,какое видео.И нажали поиск.

Читаем далее...
дневник Милолика Покровская
Метки: подсказки |
ЛиРу - Основы работы в Расширенном Редакторе (часть3-я) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - основы работы в расширенном редакторе ( часть 3-я, таблицы, картинки)
ЛиРу - основы работы в расширенном редакторе ( часть 3-я, таблицы, картинки).
Наконец-то, заключительная 3-я часть:-) Кто не знает,-
Первая часть ТуТ
Вторая часть ТуТ
Поехали:-)

Жмем по стрелочке. Нам откроется окошко вот с такими вариантами ( стилями) написания текста. Пользуемся как обычно-
либо выделяем нужный кусок текста, а потом применяем к нему стиль какой-нибудь,
либо сначала выбираем стиль, а потом начинаем печатать текст. Тогда он сразу будет "нарисован" тем стилем, который вы выбрали. Следующие функции используем точно так же:-)

Точно так же жмем по стрелочке и выбираем "размер" ( форматирование) какой хотим:-) Пользуемся точно так же как и со стилем:-)
Далее > > >
ЛиРу - основы работы в расширенном редакторе ( часть 3-я, таблицы, картинки).
Наконец-то, заключительная 3-я часть:-) Кто не знает,-
Первая часть ТуТ
Вторая часть ТуТ
Поехали:-)

Жмем по стрелочке. Нам откроется окошко вот с такими вариантами ( стилями) написания текста. Пользуемся как обычно-
либо выделяем нужный кусок текста, а потом применяем к нему стиль какой-нибудь,
либо сначала выбираем стиль, а потом начинаем печатать текст. Тогда он сразу будет "нарисован" тем стилем, который вы выбрали. Следующие функции используем точно так же:-)

Точно так же жмем по стрелочке и выбираем "размер" ( форматирование) какой хотим:-) Пользуемся точно так же как и со стилем:-)
Далее > > >
Метки: уроки |
| Страницы: | [2] 1 |

















