-Рубрики
- GIMP (6)
- BLOGGER (0)
- SOTHINK SWF EASY (2)
- ADOBE PHOTOSHOP CS5 (13)
- COREL (27)
- PAINT,PAINT.RU (18)
- БИЖУТЕРИЯ (46)
- браслеты (17)
- жгуты (8)
- колье,бусы (4)
- кольца (1)
- серьги (8)
- схемы (4)
- БРОДИЛКА (20)
- по дневниках (1)
- по клипарт (1)
- по сайтам (3)
- по урокам (4)
- бродилка (8)
- по анимации (2)
- по кулинарии (1)
- ВЯЗАНИЕ (3)
- уроки вязания (3)
- ДЛЯ ДНЕВНИКА (359)
- алфавит (1)
- баннеры (8)
- генераторы (15)
- генераторы-текста,шрифта... (1)
- заготовки открытки (3)
- кнопочки (36)
- музыка (5)
- надпись,текст (1)
- плееры, флешки (27)
- полезные ссылки (2)
- разделители (23)
- схемы (10)
- фоны (18)
- цвета (6)
- часики,календарики,эпиграфы (19)
- шрифты,надписи (6)
- ДЛЯ КОМПЬЮТЕРА,ТЕЛЕФОН (84)
- youtube (5)
- браузер (2)
- инет,уроки... (29)
- переводчик (2)
- полезное, нужное (7)
- программы (2)
- тв,фильмы (1)
- телефон (6)
- ЖУРНАЛЫ (10)
- из бисера (8)
- из сутажа (1)
- ЗДОРОВЬЕ (2)
- КЛИПАРТ (16)
- клипарт- бокалы (1)
- клипарт-декор,украшалочки (1)
- КОЛЛАЖИ (2)
- КОНВЕРТЕРЫ (10)
- КУЛИНАРИЯ (29)
- вторые блюда (3)
- десерты (5)
- кулинарные советы (2)
- не сладкая выпечка (1)
- салаты (6)
- сладкая выпечка (5)
- торты (4)
- мои первые попытки (1)
- МУЗЫКА (8)
- видеоклипы русские (1)
- Виктор Петлюра (1)
- музыкальные альбомы (1)
- шансон (1)
- ОТКРЫТКИ (49)
- gifki (4)
- анимация,анимашки (19)
- елочка (1)
- комментарии (14)
- маленькие картинки (2)
- музыкальные (1)
- с 8 марта (2)
- с днем рождения (2)
- с новым годом (1)
- цветы (1)
- открытки,картинки (2)
- ОФИЦИАЛЬНЫЕ САЙТЫ,БИОГРАФИИ (5)
- актеров и актрис (1)
- певцов и певиц (3)
- ПЛЕЙКАСТЫ (1)
- ПОЛЕЗНЫЕ СОВЕТЫ (6)
- ПРОГРАММЫ (2)
- РАДИОСТАНЦИИ (1)
- РАМОЧКИ (147)
- рамки для видео (5)
- РЕЦЕПТЫ КРАСОТЫ (49)
- makeup (1)
- для глаз (5)
- для лица (29)
- для рук и ногтей (1)
- для тела (1)
- красота (3)
- кремы (5)
- маски (10)
- массаж (1)
- очищение лица (2)
- секреты и уроки красоты (8)
- СМАЙЛИКИ (9)
- новогодние (2)
- цветы (1)
- ССЫЛКИ,САЙТЫ (77)
- анимация,анимашки (6)
- музыка (10)
- полезные (1)
- программы (10)
- фильмы,кино (9)
- фото,картинок (14)
- хобби (2)
- Только для меня (4)
- УРОКИ (440)
- музыкальные открытки (5)
- HTML (12)
- paint.net (17)
- анимация,анимашки (28)
- баннеры (5)
- бисероплетения (1)
- бродилки (6)
- вырезать обьект (1)
- дневника (80)
- картинки,открытки (37)
- клипарт (3)
- кнопки (15)
- коллажи (6)
- лиру (26)
- музыка (7)
- окно с кодом (2)
- от Arnusha (44)
- от mimozochka (2)
- от Novichok56 (2)
- от Sauly (10)
- от VETA-z (3)
- от ЛАРИСЫ ГУРЬЯНОВОЙ (6)
- от Любаши К (12)
- пишем посты (3)
- плееры, флеш (23)
- плэйкаст (7)
- под кат (3)
- прокрутка (3)
- разделители (3)
- рамки (32)
- рисования (1)
- с кодами (3)
- скриншоты (1)
- слайд-шоу (3)
- схемы (5)
- текст,надписи (14)
- фоны (5)
- фото (18)
- часики (10)
- эпиграф (2)
- Яндекс.ру (8)
- ФОТО (2)
- рамочки (2)
- ФОТОШОП (203)
- глиттеры (5)
- градиенты (6)
- кисти (34)
- скрап-наборы (1)
- стили (19)
- уроки фотошопа (93)
- фигуры (7)
- фильтры (1)
- фоны (1)
- шрифты (2)
- ФОТОШОП ОНЛАЙН (4)
- цветы (1)
- шары (2)
- ЭДИТОР (11)
-Цитатник
Анимация градиентом Анимация градиентом Вот и все.Надеюсь у вас все получи...
Второй вариант решетки в gimp - (0)Второй вариант решетки в gimp Второй вариант решетки Рисуем решетку, используя ф...
Gimp:создание анимированных картинок с Gap. От простого к сложному.(часть1) - (0)Gimp:создание анимированных картинок с Gap. От простого к сложному.(часть1) ОТ ПРОСТОГО К СЛОЖНОМ...
Gimp: создание анимированных картинок с Gap. От простого к сложному(часть2) - (0)Gimp: создание анимированных картинок с Gap. От простого к сложному(часть2) ОТ ПРОСТОГО К СЛОЖНОМ...
Gimp: Установка анимационного пакета GAP в Gimp - (0)Gimp: Установка анимационного пакета GAP в Gimp Устанавливаем анимационный пакет GAP (the GIMP An...
-Метки
-Всегда под рукой
-Ссылки
-Подписка по e-mail
-Поиск по дневнику
-Статистика
СДЕЛАЙ ДЛЯ БЛОГА КНОПКУ. |
Всем привет!
По стечению обстоятельств 5 разных людей попросили меня объяснить как сделать простую кнопку, так чтоб не писать одно и тоже 5 раз создаю пост) возможно и ещё кому-нибудь пригодится.
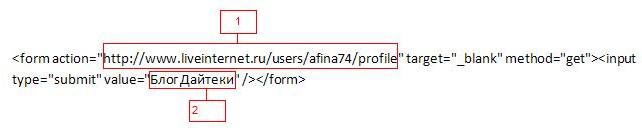
Самая простая кнопка
В общем-то это сама кнопка, а во флейме её код, ниже на картинке фото этого кода





Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
Серия сообщений "кнопки":
Часть 1 - ПОДПИСЫВАЕМ ИМЕЮЩИЕСЯ У ВАС КНОПОЧКИ, С ПОМОЩЬЮ САЙТА ОНЛАЙН ФОТОШОП.
Часть 2 - КЛИКАБЕЛЬНЫЕ КНОПКИ ФОРМУЛЫ
...
Часть 11 - ГЕНЕРАТОР ДИЗАЙНА КНОПОК ДЛЯ БЛОГА
Часть 12 - ГЕНЕРАТОР КНОПОК
Часть 13 - СДЕЛАЙ ДЛЯ БЛОГА КНОПКУ.
Часть 14 - ГЕНЕРАТОР КНОПОК..
Часть 15 - УЧИМСЯ ВМЕСТЕ. ДЕЛАЕМ КНОПОЧКУ ДЛЯ БРОДИЛКИ САМИ.
| Рубрики: | УРОКИ |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






