-Рубрики
- GIMP (6)
- BLOGGER (0)
- SOTHINK SWF EASY (2)
- ADOBE PHOTOSHOP CS5 (13)
- COREL (27)
- PAINT,PAINT.RU (18)
- БИЖУТЕРИЯ (46)
- браслеты (17)
- жгуты (8)
- колье,бусы (4)
- кольца (1)
- серьги (8)
- схемы (4)
- БРОДИЛКА (20)
- по дневниках (1)
- по клипарт (1)
- по сайтам (3)
- по урокам (4)
- бродилка (8)
- по анимации (2)
- по кулинарии (1)
- ВЯЗАНИЕ (3)
- уроки вязания (3)
- ДЛЯ ДНЕВНИКА (359)
- алфавит (1)
- баннеры (8)
- генераторы (15)
- генераторы-текста,шрифта... (1)
- заготовки открытки (3)
- кнопочки (36)
- музыка (5)
- надпись,текст (1)
- плееры, флешки (27)
- полезные ссылки (2)
- разделители (23)
- схемы (10)
- фоны (18)
- цвета (6)
- часики,календарики,эпиграфы (19)
- шрифты,надписи (6)
- ДЛЯ КОМПЬЮТЕРА,ТЕЛЕФОН (84)
- youtube (5)
- браузер (2)
- инет,уроки... (29)
- переводчик (2)
- полезное, нужное (7)
- программы (2)
- тв,фильмы (1)
- телефон (6)
- ЖУРНАЛЫ (10)
- из бисера (8)
- из сутажа (1)
- ЗДОРОВЬЕ (2)
- КЛИПАРТ (16)
- клипарт- бокалы (1)
- клипарт-декор,украшалочки (1)
- КОЛЛАЖИ (2)
- КОНВЕРТЕРЫ (10)
- КУЛИНАРИЯ (29)
- вторые блюда (3)
- десерты (5)
- кулинарные советы (2)
- не сладкая выпечка (1)
- салаты (6)
- сладкая выпечка (5)
- торты (4)
- мои первые попытки (1)
- МУЗЫКА (8)
- видеоклипы русские (1)
- Виктор Петлюра (1)
- музыкальные альбомы (1)
- шансон (1)
- ОТКРЫТКИ (49)
- gifki (4)
- анимация,анимашки (19)
- елочка (1)
- комментарии (14)
- маленькие картинки (2)
- музыкальные (1)
- с 8 марта (2)
- с днем рождения (2)
- с новым годом (1)
- цветы (1)
- открытки,картинки (2)
- ОФИЦИАЛЬНЫЕ САЙТЫ,БИОГРАФИИ (5)
- актеров и актрис (1)
- певцов и певиц (3)
- ПЛЕЙКАСТЫ (1)
- ПОЛЕЗНЫЕ СОВЕТЫ (6)
- ПРОГРАММЫ (2)
- РАДИОСТАНЦИИ (1)
- РАМОЧКИ (147)
- рамки для видео (5)
- РЕЦЕПТЫ КРАСОТЫ (49)
- makeup (1)
- для глаз (5)
- для лица (29)
- для рук и ногтей (1)
- для тела (1)
- красота (3)
- кремы (5)
- маски (10)
- массаж (1)
- очищение лица (2)
- секреты и уроки красоты (8)
- СМАЙЛИКИ (9)
- новогодние (2)
- цветы (1)
- ССЫЛКИ,САЙТЫ (77)
- анимация,анимашки (6)
- музыка (10)
- полезные (1)
- программы (10)
- фильмы,кино (9)
- фото,картинок (14)
- хобби (2)
- Только для меня (4)
- УРОКИ (440)
- музыкальные открытки (5)
- HTML (12)
- paint.net (17)
- анимация,анимашки (28)
- баннеры (5)
- бисероплетения (1)
- бродилки (6)
- вырезать обьект (1)
- дневника (80)
- картинки,открытки (37)
- клипарт (3)
- кнопки (15)
- коллажи (6)
- лиру (26)
- музыка (7)
- окно с кодом (2)
- от Arnusha (44)
- от mimozochka (2)
- от Novichok56 (2)
- от Sauly (10)
- от VETA-z (3)
- от ЛАРИСЫ ГУРЬЯНОВОЙ (6)
- от Любаши К (12)
- пишем посты (3)
- плееры, флеш (23)
- плэйкаст (7)
- под кат (3)
- прокрутка (3)
- разделители (3)
- рамки (32)
- рисования (1)
- с кодами (3)
- скриншоты (1)
- слайд-шоу (3)
- схемы (5)
- текст,надписи (14)
- фоны (5)
- фото (18)
- часики (10)
- эпиграф (2)
- Яндекс.ру (8)
- ФОТО (2)
- рамочки (2)
- ФОТОШОП (203)
- глиттеры (5)
- градиенты (6)
- кисти (34)
- скрап-наборы (1)
- стили (19)
- уроки фотошопа (93)
- фигуры (7)
- фильтры (1)
- фоны (1)
- шрифты (2)
- ФОТОШОП ОНЛАЙН (4)
- цветы (1)
- шары (2)
- ЭДИТОР (11)
-Цитатник
Анимация градиентом Анимация градиентом Вот и все.Надеюсь у вас все получи...
Второй вариант решетки в gimp - (0)Второй вариант решетки в gimp Второй вариант решетки Рисуем решетку, используя ф...
Gimp:создание анимированных картинок с Gap. От простого к сложному.(часть1) - (0)Gimp:создание анимированных картинок с Gap. От простого к сложному.(часть1) ОТ ПРОСТОГО К СЛОЖНОМ...
Gimp: создание анимированных картинок с Gap. От простого к сложному(часть2) - (0)Gimp: создание анимированных картинок с Gap. От простого к сложному(часть2) ОТ ПРОСТОГО К СЛОЖНОМ...
Gimp: Установка анимационного пакета GAP в Gimp - (0)Gimp: Установка анимационного пакета GAP в Gimp Устанавливаем анимационный пакет GAP (the GIMP An...
-Метки
-Всегда под рукой
-Ссылки
-Подписка по e-mail
-Поиск по дневнику
-Статистика
Как сделать градиент в Фотошопе |
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.

Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
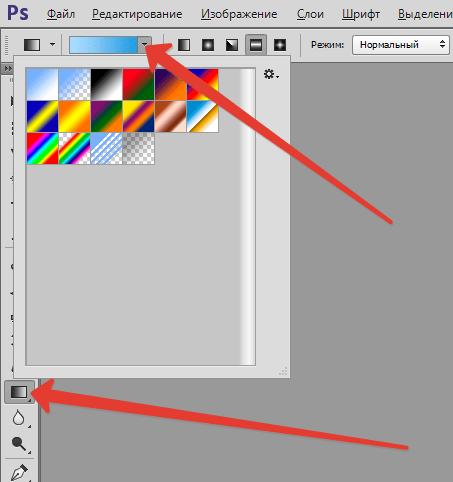
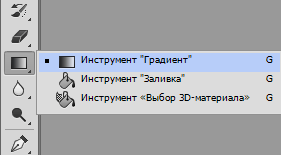
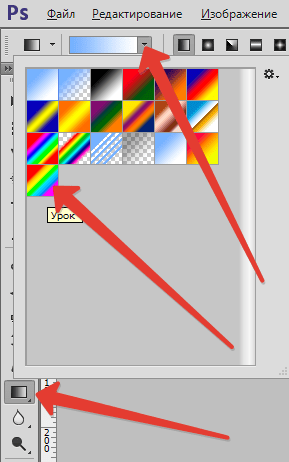
Инструмент для создания градиентов находится на левой панели инструментов.

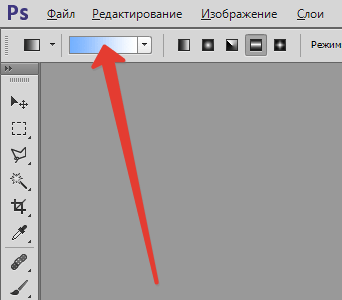
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.

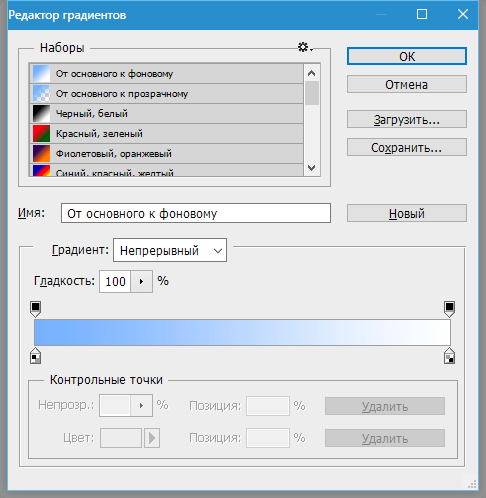
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый».

Приступаем…
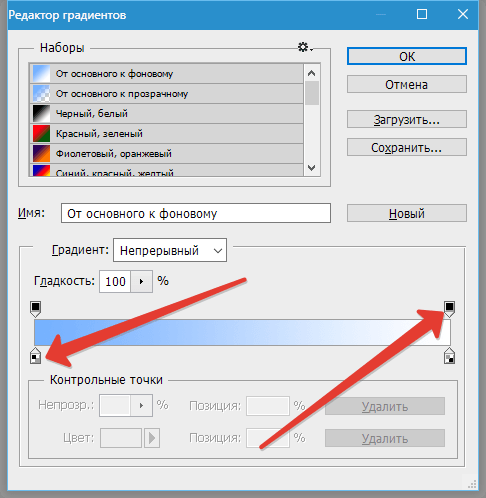
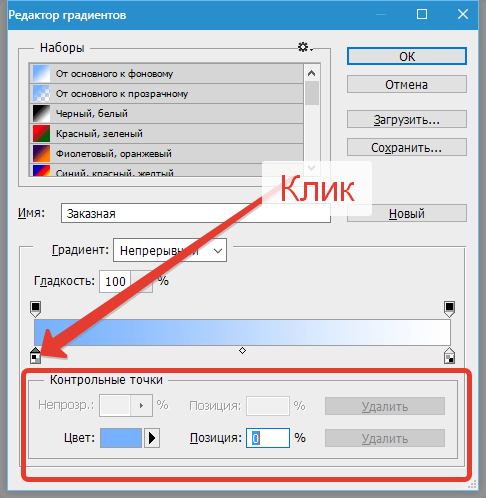
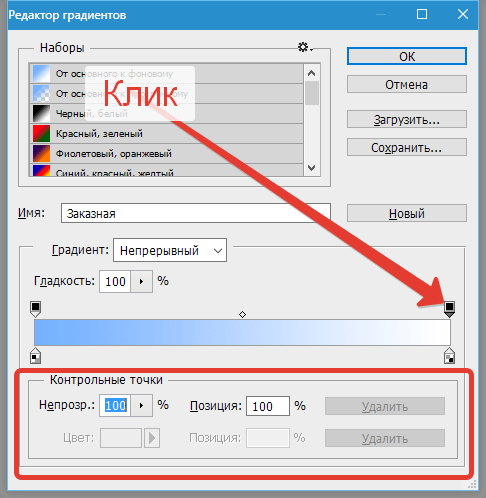
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.

Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.


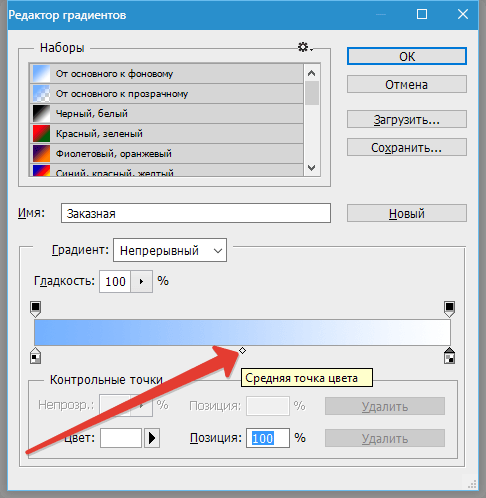
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.

Все точки можно перемещать вдоль градиента.
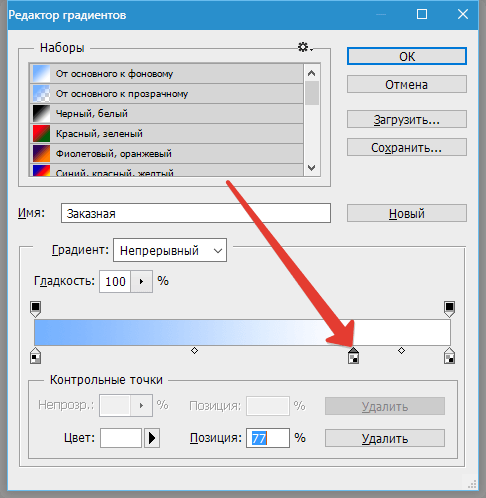
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.

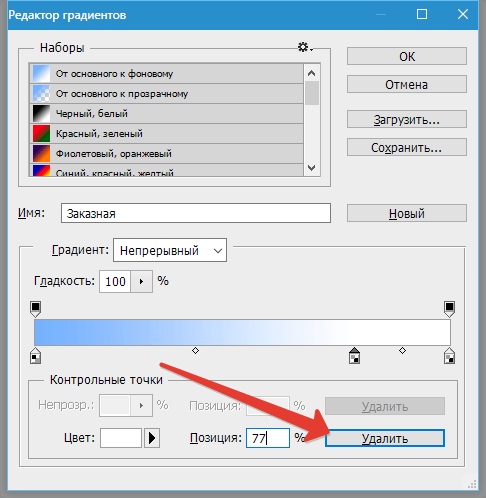
Удалить контрольную точку можно, нажав на кнопку «Удалить».

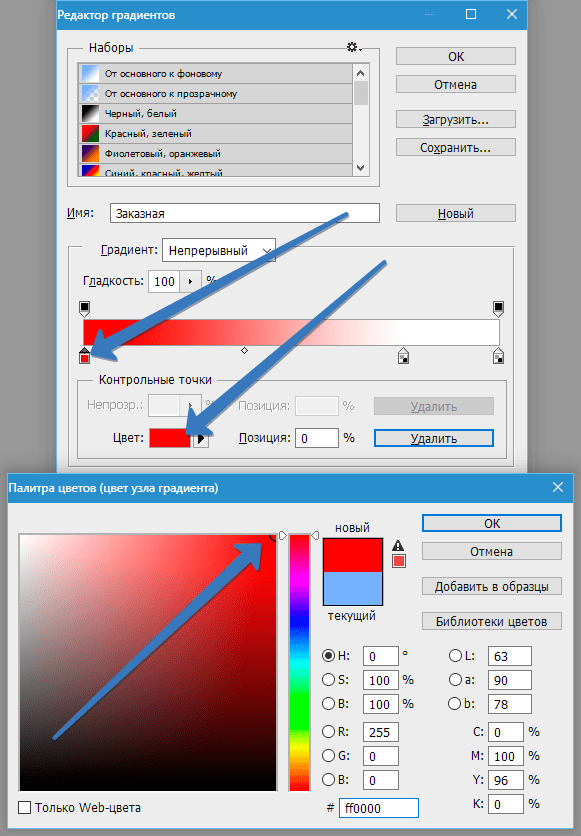
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.

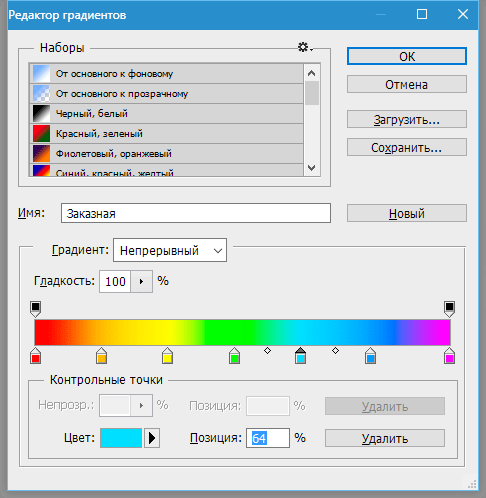
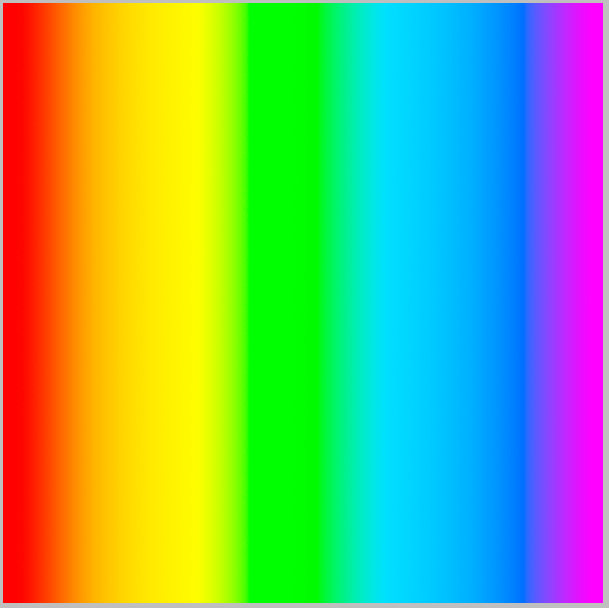
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:

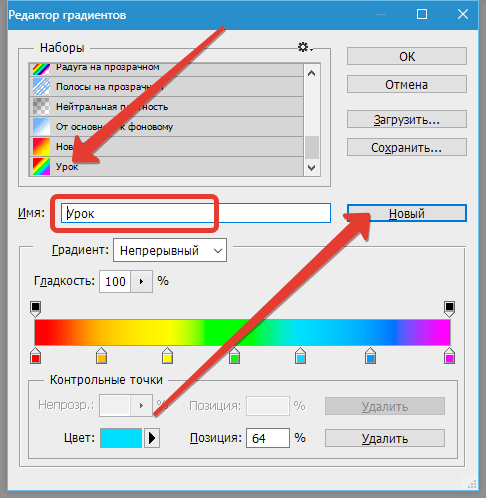
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый». Наш градиент появится внизу набора.

Осталось только применить его на практике.
Создаем новый документ, выбираем соответствующий инструмент и ищем в списке наш только что созданный градиент.

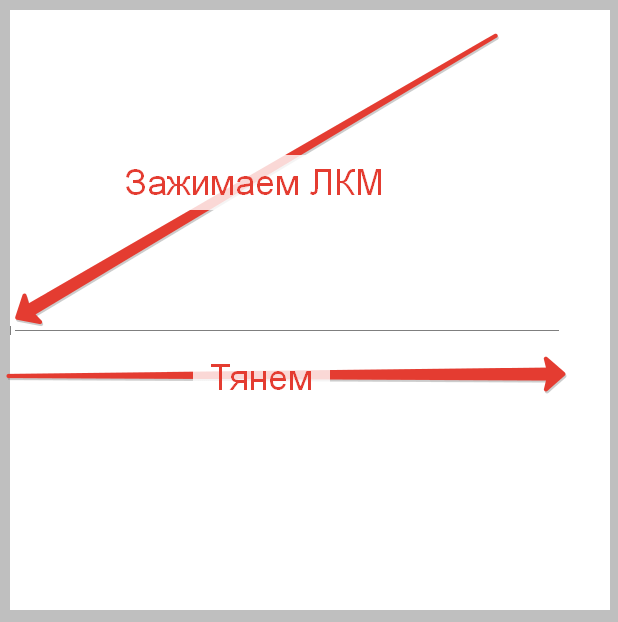
Теперь зажимаем левую кнопку мыши на холсте и тянем градиент.
 /lumpics.ru/wp-content/uploads/2016/10/Sozdaem-gradient-v-Fotoshope-15-150x150.png" target="_blank">http://lumpics.ru/wp-content/uploads/2016/10/Sozda...ent-v-Fotoshope-15-150x150.png 150w" width="618" />
/lumpics.ru/wp-content/uploads/2016/10/Sozdaem-gradient-v-Fotoshope-15-150x150.png" target="_blank">http://lumpics.ru/wp-content/uploads/2016/10/Sozda...ent-v-Fotoshope-15-150x150.png 150w" width="618" />
Получаем градиентный фон из материала, сделанного своими руками.
 /lumpics.ru/wp-content/uploads/2016/10/Sozdaem-gradient-v-Fotoshope-16-150x150.png" target="_blank">http://lumpics.ru/wp-content/uploads/2016/10/Sozda...ent-v-Fotoshope-16-150x150.png 150w" width="609" />
/lumpics.ru/wp-content/uploads/2016/10/Sozdaem-gradient-v-Fotoshope-16-150x150.png" target="_blank">http://lumpics.ru/wp-content/uploads/2016/10/Sozda...ent-v-Fotoshope-16-150x150.png 150w" width="609" />
Вот таким образом можно создавать градиенты любой сложности.[/more]
Серия сообщений "градиенты":
Часть 1 - УРОК ПО СОЗДАНИЮ ГРАДИЕНТА С ПОМОЩЬЮ СЛОЯ-ЗАЛИВКИ
Часть 2 - КАК "ПРАВИЛЬНО" СОЗДАТЬ ГРАДИЕНТ ДЛЯ COREL PSP PX2
...
Часть 4 - GRADIENTS FOR PSP
Часть 5 - ГРАДИЕНТЫ ДЛЯ COREL PSP - САЙТЫ
Часть 6 - Как сделать градиент в Фотошопе
Метки: фотошоп градиенты делаем сами |
Понравилось: 5 пользователям
учусь |
|
|
Инструменты в Фотошопе. Интерфейс Фотошопа |
Начнем знакомство с программой. В этом уроке мы рассмотрим интерфейс Фотошопа – инструменты, палитры, меню, опции и разберем самые используемые инструменты.
Установите программу Photoshop, зайдите в «Пуск», далее «Программы», найдите синий значок «Ps», кликните по нему.
Метки: инструменты для фш |
Понравилось: 2 пользователям
Как установить шрифт в Photoshop? |
Как установить шрифт в Photoshop?
Если для решения поставленной вами задачи недостаточно стандартных шрифтов фотошопа, можно легко добавить новый в программу Photoshop.
1.Сначала новый шрифт для фотошоп нужно найти и скачать. Проще всего его выбрать на странице Все шрифты. Скачанный файл шрифта будет, вероятнее всего, в виде архива zip или rar (например: Acadian.zip) и его сначала нужно распаковать. Для этого следует:
a)выделить нужный файл шрифта;
b)правой кнопкой мыши вызвать контекстное меню, в котором выбрать команду Извлечь;
c)указать путь, куда именно извлечь файл шрифта;
2.Распакованный файл должен иметь расширение ttf или otf (например: astra.ttf). Чтобы загрузить его в коллекцию установленных на вашем компьютере шрифтов нужно выполнить такие действия:
a)Нажать кнопку Пуск;
b)Выбрать Настройка>Панель управления;
c)В открывшемся окне выбрать Шрифты;
d)Открывшееся окно Шрифты содержит все шрифты, установленные в вашей операционной системе. Содержимое этого окна лучше отобразить в виде таблицы – Вид>Таблица;
e)Перетянуть файл с новым шрифтом в это окно. Другой способ загрузить шрифт – выполнить команду меню Файл >Установить шрифт и указать файл с новым шрифтом.
3.Далее нужно внимательно просмотреть колонку Имя файла в окне Шрифты, найти там установленный вами новый шрифт и сравнить Имя файла с Названием шрифта. Иногда они не совпадают. В окне программы Photoshop отобразится Название шрифта, а не Имя файла.
Установленный таким образом шрифт можно применять и в других программах, например в Word.
Метки: шрифты для фш |
Понравилось: 2 пользователям
Тег |
HTML: 3.2 4.01 5.0 XHTML: 1.0 1.1
Описание
Тег
Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылок. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
Синтаксис
HTML
XHTML
Атрибуты
align
Определяет как рисунок будет выравниваться по краю и способ обтекания текстом.
alt
Альтернативный текст для изображения.
border
Толщина рамки вокруг изображения.
height
Высота изображения.
hspace
Горизонтальный отступ от изображения до окружающего контента.
ismap
Говорит браузеру, что картинка является серверной картой-изображением.
longdesc
Указывает адрес документа, где содержится аннотация к картинке.
lowsrc
Адрес изображения низкого качества.
src
Путь к графическому файлу.
vspace
Вертикальный отступ от изображения до окружающего контента.
width
Ширина изображения.
usemap
Ссылка на тег
Серия сообщений "HTML":
Часть 1 - ШПАРГАЛКА ПО HTML
Часть 2 - ЧТО ТАКОЕ HTML - УРОК 5. ВИДЕО HTML С НУЛЯ
...
Часть 7 - КОДЫ HTML ДЛЯ ОФОРМЛЕНИЯ ПОСТОВ, БЛОГОВ
Часть 8 - Что такое HTML, основы html
Часть 9 - Тег
Часть 10 - ИЗУЧАЕМ HTML, О КОТОРОМ ВСЕ ЗАБЫЛИ. ТЕГИ. ОФОРМЛЕНИЕ ПОСТОВ. ОТВЕТЫ НА ВОПРОСЫ.
Часть 11 - УЧЕБНИК ПО H T M L
Часть 12 - ШРИФТЫ, HTML-КОДЫ / ПРИМЕРЫ С КОДАМИ
Метки: теги |
Понравилось: 2 пользователям
Что такое HTML, основы html |
HTML (HyperText Markup Language) - язык разметки гипертекста.
Отнести HTML к языкам программирования можно лишь с большой натяжкой, это все-таки язык РАЗМЕТКИ. Из названия становится понятным его предназначение - указывать браузеру, как разместить элементы на странице при ее отображении на экране монитора.
Что такое html элемент? Да все, что мы размещаем: текст, рисунки, анимации и т.д. С помощью HTML мы можем указать браузеру где именно их разместить; какой текст сделать большим и жирным, а какой - маленьким курсивом; где начать новую строку, а где сделать переход на другую страницу. И многое другое.
Например,
В данном случае, символы <b> </b> - делают текст жирным, а символы <i> </i> - курсивом. Такие символы составляют основу html, они называются ТЕГАМИ. Между < и > находится имя тега и его параметры (если они есть).
В основном все теги парные, т.е. один открывающий <>, а другой - закрывающий </>. Такая пара тегов называется контейнером. А все, что находится между ними - содержимым контейнера. Действия тегов распространяются только на их содержимое.
Бывают также теги одиночные, т.е. не требующие закрытия. Такие теги просто совершают определенное действие, например, перевод строки или вставку рисунка.
Теги могут иметь параметры (или атрибуты), например,
В данном случае тег <body> имеет параметр bgcolor, значение которого равно "red". Переводя на человеческий язык - сделать фон документа красного цвета.
По сути, HTML - это набор тегов и их параметров. Их изучению и посвящены наши дальнейшие уроки.
А теперь вы можете приступить к практическому занятию.
https://www.site-do.ru/html/html1.php
Серия сообщений "HTML":
Часть 1 - ШПАРГАЛКА ПО HTML
Часть 2 - ЧТО ТАКОЕ HTML - УРОК 5. ВИДЕО HTML С НУЛЯ
...
Часть 6 - ОЧЕНЬ ПОЛЕЗНАЯ HTML-ШПАРГАЛКА
Часть 7 - КОДЫ HTML ДЛЯ ОФОРМЛЕНИЯ ПОСТОВ, БЛОГОВ
Часть 8 - Что такое HTML, основы html
Часть 9 - Тег
Часть 10 - ИЗУЧАЕМ HTML, О КОТОРОМ ВСЕ ЗАБЫЛИ. ТЕГИ. ОФОРМЛЕНИЕ ПОСТОВ. ОТВЕТЫ НА ВОПРОСЫ.
Часть 11 - УЧЕБНИК ПО H T M L
Часть 12 - ШРИФТЫ, HTML-КОДЫ / ПРИМЕРЫ С КОДАМИ
|
Понравилось: 1 пользователю
Анимация фотографий в программе - DP Animation Make |
Метки: уроки |
Процитировано 1 раз
Понравилось: 2 пользователям
Анимашки,цветы |
Серия сообщений "ОТКРЫТКИ":
Часть 1 - Уютного всем вечера
Часть 2 - "ДОБРО ПОЖАЛОВАТЬ" + КОД ДЛЯ ВСТАВКИ В СВОЙ ДНЕВНИЧОК!
...
Часть 13 - Красивые блестящие анимашки линеечки разделители для ваших сообщений.
Часть 14 - РОЗЫ АНИМАШКИ
Часть 15 - Анимашки,цветы
Часть 16 - АНИМАЦИЯ
Часть 17 - КРАСИВЫЕ НАДПИСИ С ПРАЗДНИКОМ 8 МАРТА
...
Часть 33 - "НОВОГОДНИЕ ЁЛОЧКИ" ОТ GENIAVEGAS
Часть 34 - И СНОВА КУКОЛКИ-АНИМАШКИ
Часть 35 - МНОГО КРАСИВЫХ СЕРДЕЧЕК!!!
Серия сообщений "анимация,анимашки":
Часть 1 - ССЫЛКИ НА ВСЕ СЛУЧАИ ЖИЗНИ
Часть 2 - АНИМАЦИЯ НА ВАШИ СТРАНИЧКИ..
Часть 3 - Красивые блестящие анимашки линеечки разделители для ваших сообщений.
Часть 4 - РОЗЫ АНИМАШКИ
Часть 5 - Анимашки,цветы
Часть 6 - АНИМАЦИЯ НА ЛЮБОЙ ВКУС
Часть 7 - АНИМАЦИЯ
...
Часть 17 - РОЖДЕСТВЕНСКИЕ СВЕЧИ
Часть 18 - БЕЗ ЗАГОЛОВКА
Часть 19 - БРОДИЛКА ПО АНИМАЦИИ ОТ НАТАШИ ( DIZONA)
|
|
Понравилось: 1 пользователю
Красивые блестящие анимашки линеечки разделители для ваших сообщений. |
|
|
|
http://mirgif.com/Lineechki.htm
Серия сообщений "ОТКРЫТКИ":
Часть 1 - Уютного всем вечера
Часть 2 - "ДОБРО ПОЖАЛОВАТЬ" + КОД ДЛЯ ВСТАВКИ В СВОЙ ДНЕВНИЧОК!
...
Часть 11 - МОИ КОММЕНТИКИ.
Часть 12 - МОИ КОММЕНТИКИ-НАДПИСИ+КОД
Часть 13 - Красивые блестящие анимашки линеечки разделители для ваших сообщений.
Часть 14 - РОЗЫ АНИМАШКИ
Часть 15 - Анимашки,цветы
...
Часть 33 - "НОВОГОДНИЕ ЁЛОЧКИ" ОТ GENIAVEGAS
Часть 34 - И СНОВА КУКОЛКИ-АНИМАШКИ
Часть 35 - МНОГО КРАСИВЫХ СЕРДЕЧЕК!!!
Серия сообщений "анимация,анимашки":
Часть 1 - ССЫЛКИ НА ВСЕ СЛУЧАИ ЖИЗНИ
Часть 2 - АНИМАЦИЯ НА ВАШИ СТРАНИЧКИ..
Часть 3 - Красивые блестящие анимашки линеечки разделители для ваших сообщений.
Часть 4 - РОЗЫ АНИМАШКИ
Часть 5 - Анимашки,цветы
...
Часть 17 - РОЖДЕСТВЕНСКИЕ СВЕЧИ
Часть 18 - БЕЗ ЗАГОЛОВКА
Часть 19 - БРОДИЛКА ПО АНИМАЦИИ ОТ НАТАШИ ( DIZONA)
|
Метки: линеечки разделитель |
Понравилось: 2 пользователям
Виктор Петлюра - Сын прокурора |
Серия сообщений "видеоклипы русские":
Часть 1 - Виктор Петлюра - Сын прокурора
Серия сообщений "Виктор Петлюра":
Часть 1 - Виктор Петлюра - Сын прокурора
|
|
Понравилось: 1 пользователю
ПЕТЛЮРА ВИКТОР |
 http://www.aptvisit.ru/catalogs/catalog_artists/russian_artist/petlyura_viktor/http://www.aptvisit.ru/autothumbs.php?img=/images/petlyura2_615_410.jpeg Виктор Петлюра – автор и исполнитель русского шансона.
http://www.aptvisit.ru/catalogs/catalog_artists/russian_artist/petlyura_viktor/http://www.aptvisit.ru/autothumbs.php?img=/images/petlyura2_615_410.jpeg Виктор Петлюра – автор и исполнитель русского шансона.
Виктор Петлюра покорил своих поклонников душевными песнями, идущими от чистого сердца. Слушатели имеют возможность по-достоинству оценить оригинальный стиль Виктора Петлюры. Этому способствует не только собственноручное создание текстов и музыки, но и авторская аранжировка композиций. Вы сможете оценить уникальный стиль Петлюры, если решили заказать выступление Виктора Петлюры на праздник или пригласить Петлюру на торжество.
Организация выступлений Виктора Петлюры включает в себя несколько этапов, включая райдер, уточнения предстоящего формата мероприятия и конечно дата мероприятия. Звоните, мы готовы предоставит всю необходимую информацию.
Виктор Петлюра родился в Симферополе. Свою любовь к музыке начал проявлять с раннего детства, в одиннадцатилетнем возрасте самоучка-гитарист уже неплохо исполнял дворовые и народные песни, позднее Виктор Петлюра организовал небольшой музыкальный коллектив и начал писать для него песни. Настоящей удачей стало приглашение в заводской самодеятельный клуб, где была возможность более серьезно готовиться к выступлениям и был регулярный график концертных выступлений.
После окончания школы Виктор Петлюра продолжает играть в аматорских коллективах, параллельно выступает в симферопольских ресторанах, преподает игру на акустической гитаре. Музыкальная жизнь Виктора Петлюры наращивает обороты, Петлюра делает свои первые студийные записи, участвует в музыкальных фестивалях и конкурсах. Постепенно русский шансон становится призванием жизни Виктора Петлюры.
В 1999 году наконец-то появляется дебютный альбом «Голубоглазая», а в следующем новый альбом "Тебя не вернуть". Войдя во вкус, Виктор Петлюра создает собственную студию звукозаписи, в которой собрался верный коллектив единомышленников, с которым работа продолжается до сих пор - поэт Илья Танч , аранжировщики Роллан Мумджи и Константин Атаманов, бэк-вокалистки Ирина Мелинцова и Екатерина Перетятько и Евгений Кочемазов .
За время своего творчества Виктор Петлюра выпустил 10 альбомов: «Брат», «Север», «Судьба», «Седой», «Свиданка», «Черный ворон» и др. Виктор Петлюра постоянно находится в процессе создания нового музыкального материала, прерываясь на концертно-гастрольное время.
Если Вы являетесь ценителем душевной атмосферы на торжествах, творчество этого исполнителя Вас порадует для этого нужно просто позвонить и заказать выступление Виктора Петлюры.
Мы ждем Ваших звонков.
Серия сообщений "ОФИЦИАЛЬНЫЕ САЙТЫ,БИОГРАФИИ":
Часть 1 - ВСЕ БИОГРАФИИ
Часть 2 - САЙТ ПРО АКТЕРОВ И АКТРИС
Часть 3 - А ВИТАС ОСТАЕТСЯ ВИТАСОМ
Часть 4 - ОФИЦИАЛЬНЫЕ САЙТЫ ЛЮБИМЫХ ПЕВЦОВ И ИСПОЛНИТЕЛЕЙ
Часть 5 - ПЕТЛЮРА ВИКТОР
Серия сообщений "певцов и певиц":
Часть 1 - А ВИТАС ОСТАЕТСЯ ВИТАСОМ
Часть 2 - ОФИЦИАЛЬНЫЕ САЙТЫ ЛЮБИМЫХ ПЕВЦОВ И ИСПОЛНИТЕЛЕЙ
Часть 3 - ПЕТЛЮРА ВИКТОР
|
Метки: Виктор Петлюра |
Понравилось: 1 пользователю
Уютного всем вечера |
Серия сообщений "ОТКРЫТКИ":
Часть 1 - Уютного всем вечера
Часть 2 - "ДОБРО ПОЖАЛОВАТЬ" + КОД ДЛЯ ВСТАВКИ В СВОЙ ДНЕВНИЧОК!
Часть 3 - ОТКРЫТКИ "С ДНЕМ РОЖДЕНЬЯ" С КОДАМИ
...
Часть 33 - "НОВОГОДНИЕ ЁЛОЧКИ" ОТ GENIAVEGAS
Часть 34 - И СНОВА КУКОЛКИ-АНИМАШКИ
Часть 35 - МНОГО КРАСИВЫХ СЕРДЕЧЕК!!!
Серия сообщений "комментарии":
Часть 1 - КОММЕНТАРИИ.
Часть 2 - ДОБРО ПОЖАЛОВАТЬ.
Часть 3 - Уютного всем вечера
Часть 4 - СПАСИБО-ПОЖАЛУЙСТА + КОД
Часть 5 - КРАСИВЫЕ КОММЕНТИКИ + КОД
...
Часть 12 - МОИ КОММЕНТИКИ-НАДПИСИ+КОД
Часть 13 - ✾ НАДПИСИ ДЛЯ КОММЕНТАРИЕВ С ЦВЕТАМИ "СПАСИБО,НАСТРОЕНИЕ И ДР." GIF ✾
Часть 14 - ♥КОММЕНТИКИ РАЗНЫЕ PNG + КОД))♥
|
Метки: открытки |
Понравилось: 1 пользователю
Дневник Mirabela_76 |

|
|
Понравилось: 1 пользователю
| Страницы: [1] Календарь |





































































 " />
" />
 " />
" /> " />
" /> " />
" />
 " />
" />