-Рубрики
- АУДИО (40)
- театр у микрофона (14)
- БИБЛИОТЕКА (33)
- ВИДЕО (744)
- ВОСТОЧНАЯ МЕДИЦИНА (36)
- мудры (25)
- рейки (5)
- ВСЁ ДЛЯ БЛОГА (156)
- ВЫШИВКА (811)
- бисером (4)
- вышивка лентами (201)
- гладь (162)
- изонить (7)
- ковровая (7)
- крестом (356)
- машинная (5)
- объёмная вышивка (9)
- ВЯЗАНИЕ (4608)
- брюггское кружево (21)
- Валансье (кружева иглой) (2)
- воротники (37)
- вязаная игрушка (15)
- вязание крючком (3041)
- вязание спицами (1056)
- вязаные цветы (90)
- вязаные цветы (9)
- головные уборы (303)
- детское (634)
- для дома, для кухни (128)
- идеи для вязания (47)
- Ирландское кружево. (238)
- кофты, болеро, жилету (1267)
- машинное (24)
- на луме (тенерифе) (6)
- носки, тапочки (104)
- пинетки (83)
- пледы, покрывало (99)
- румынское кружево (27)
- Салфетки (156)
- СУМКИ (85)
- узоры (655)
- уроки вязания (147)
- ДИЗАЙН (359)
- дизайн сада (244)
- интерьер (105)
- мебель (8)
- ЖИВОПИСЬ (37)
- батик (3)
- Жизнь замечательных людей. (5)
- ЗАРАБОТОК В ИНТЕРНЕТЕ (100)
- сайтостроение (11)
- ЗДОРОВЬЕ (1863)
- болезни (92)
- глаза (36)
- красота (439)
- лечебник (386)
- психология (505)
- травник (372)
- ИНТЕРЕСНОЕ (8)
- ИНТЕРЕСНОЕ ФОТО (341)
- красивые места (33)
- креативное (28)
- морское (4)
- парки и сады (41)
- портреты (5)
- фауна (81)
- цветочное (39)
- ИНТЕРЕСНЫЕ ССЫЛКИ (684)
- ИСКУССТВО (53)
- ИСТОРИЯ (4)
- ЙОГА (28)
- КАРТИННАЯ ГАЛЕРЕЯ (161)
- акварель (3)
- морское (2)
- натюрморт (3)
- пейзаж (24)
- портрет (16)
- цветочное (23)
- КИНОЗАЛ (114)
- КНИГИ И ЖУРНАЛЫ (896)
- вышивка (101)
- по вязанию (186)
- по шитью (95)
- пэчворк (124)
- КОМПЬЮТЕР (100)
- КОПИЛКА ПОЛЕЗНЫХ СОВЕТОВ (230)
- куклы (5)
- КУЛИНАРИЯ (1387)
- бутерброды, закуски (55)
- всё из теста (94)
- выпечка (225)
- глазурь, помада, пасты (3)
- дюкан-рецепты (17)
- заготовки, соления (80)
- запеканки (55)
- карвинг (22)
- каши (5)
- куриные (68)
- мясные (88)
- напитки (26)
- овощи (105)
- рыба (79)
- салаты (96)
- сладости (47)
- соусы (8)
- торты (164)
- фрукты (16)
- ЛЕПКА (250)
- металлическая глина (2)
- папье-маше (12)
- полимерная глина (97)
- солёное тесто (38)
- холодный фарфор (83)
- эпоксидная смола (8)
- МАГИЯ (261)
- заговоры (60)
- ритуалы (146)
- талисманы, обереги (38)
- МАСТЕР-КЛАССЫ (735)
- МУДРОСТЬ ПО КРУПИЦАМ (38)
- МУЗЫКА (150)
- Наука, общество, политика (77)
- НЕТРАДИЦИОННАЯ МЕДИЦИНА (119)
- массаж (22)
- точечный массаж (36)
- НУЖНА ПОМОЩЬ (11)
- ОДЕЖДА ДЛЯ НАШИХ ПИТОМЦЕВ (0)
- пейзаж (26)
- ПЕРЕХОД 2012 ГОДА (140)
- Ченнелинг (84)
- ПИРАМИДЫ (3)
- ПЛЕТЕНИЕ (129)
- из бересты, соломки (3)
- из верёвки (5)
- из газет (85)
- из ниток (5)
- Полезное и нужное (124)
- полезности (84)
- Природа (16)
- ПРИУСАДЕБНОЕ ХОЗЯЙСТВО (1342)
- агротехника природного земледелия (105)
- животные (2)
- земледелие (8)
- клубника (58)
- полезные советы огородникам (102)
- сад, огород (672)
- цветоводство (399)
- ПРОГРАММЫ (144)
- Релаксация и медитация (18)
- РЕЛИГИЯ (91)
- иконы (23)
- молитвы (57)
- молитвы и иконы, которые лечат (14)
- РУКОДЕЛИЕ (1283)
- бисероплетение (108)
- Декупаж (70)
- игрушки (26)
- из кожи (5)
- из пластиковой бутылки (61)
- канзаши (37)
- квиллинг (52)
- ковроткачество (13)
- куклы (102)
- макраме (13)
- мыло (6)
- Очумелые ручки (182)
- поделки из бумаги (33)
- трафареты (93)
- украшения (69)
- фриволите (9)
- цветы (105)
- САЙТЫ (362)
- Самоучитель (15)
- СДЕЛАЙ САМ (284)
- всё для дома (171)
- Строительство (2)
- мебель из картона (13)
- СКАЧАТЬ (251)
- СПОРТ И ЗДОРОВЬЕ (137)
- СТИХИ, ПРОЗА (233)
- притча (12)
- Тапочки своими руками (36)
- ТВОРЧЕСТВО (134)
- роспись (20)
- роспись по шёлку (13)
- уроки рисования (100)
- УРОКИ (166)
- ЛиРу (33)
- ФЕН-ШУЙ (6)
- ФОТОШОП (46)
- Клип-арт (1)
- ЦИГУН (15)
- ШИТЬЁ (1887)
- Головные уборы (19)
- детское платье (92)
- для новорожденных (35)
- карнавальные костюмы (7)
- квилты (9)
- коврики (27)
- мелочи для дома и кухни (101)
- Мода (50)
- моделирование, конструирование (319)
- мягкая игрушка (46)
- печворк (486)
- подушки, одеяла (108)
- программы по шитью (2)
- пуфики, чехлы (9)
- развивалки для детей (17)
- сайты по шитью (9)
- стёжка, трапунто, бути (55)
- Сумки (107)
- Тапочки (39)
- текстильная кукла (180)
- технология (154)
- фартуки (20)
- цветы из ткани (59)
- цветы, украшения (14)
- Шторы (117)
- ЭЗОТЕРИКА (1215)
- астрология (31)
- аюверда (8)
- биоэнергетика (137)
- гадания (11)
- гипноз (5)
- духовные практики (353)
- Лазарев С. Н. (3)
- мандалы (17)
- мантры (28)
- Медитация и релаксация (93)
- НЛП (2)
- нумерология (22)
- практики (92)
- руны (178)
- СИМОРОН (88)
- славянские руны (1)
- тенсегрити (17)
- трансерфинг (2)
- ЮМОР И САТИРА (162)
- анекдоты (15)
- котоматрица (30)
- улыбнуло (58)
-Музыка
- Скрипка плачет....(таинственный Восток)
- Слушали: 66663 Комментарии: 0
- Giovanni -Historia de un Amor
- Слушали: 10641 Комментарии: 1
- Артур Руденко - Забыть нельзя, вернуться невозможно!.
- Слушали: 13124 Комментарии: 1
- Артур Руденко - Падал первый снег
- Слушали: 4507 Комментарии: 0
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
Aigul08 Arte Ekaterina-g Eugenya29 Galaskol Gorgina Irina- MAK-osha Monaka Natusina_mama Stephanya Susann1969 Svetik-2010 Tamara-Alina Tasha_Milasha Tatjana14 Vesna-May XMELY-9 Yver aldav babulja chichilio condrina djudjuca ganaG mamaboys mtv59 natali28999 nlena oljaschka pupus sarbona_77 tanya1503 tishkamyshka Алитус Альрунэль Галина_Вдовина Изаура_58 Илоно4ка_Иркутская КРАСОТА_ЗДОРОВЬЯ ЛевшаЛи Лучь_света Любовь596 Марина_Рубцова Плюндель Раиса_Науман СВЕРЧОК50 Светлана1706 елена_пускова пермячка
-Сообщества
Участник сообществ
(Всего в списке: 18)
Моя_дача
ПОИСК_ПРАВДЫ
_СвОиМи_РуКаМи_
Мир_рукоделия
Live_Memory
Дом_Кукол
вязалочки
БУДЬ_ЗДОРОВ
Ветеринарный_кабинет
Вяжем_спицами_и_крючком
Секреты_здоровья
Наши_любимые_рецепты
Мир_добрых_людей
НАШ_САД
Н_а_ш_Б_у_т_и_к
Сообщество_Творческих_Людей
Вкусно_Быстро_Недорого
Только_для_женщин
Читатель сообществ
(Всего в списке: 2)
pozdrav_ru
О_Самом_Интересном
-Статистика
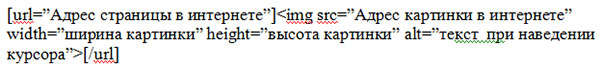
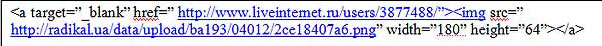
Урок. Как сделать картинку или кнопку ссылкой |
Цитата сообщения Венера01
.
|
Серия сообщений "ЛиРу":
Часть 1 - Энциклопедия ЛиРу
Часть 2 - ВСЕ о тегах и оформлении постов
...
Часть 8 - Урок для новеньких.Украшаем дневник! Как применить и управлять схемами
Часть 9 - Как скопировать схему оформления (дизайн) чужого дневника на ЛиРу
Часть 10 - Урок. Как сделать картинку или кнопку ссылкой
Часть 11 - часто задаваемые вопросы
Часть 12 - Как создать ссылки в редакторе дневника
...
Часть 31 - Для дневничка !
Часть 32 - Как вставить ВИДЕО в дневник.С разных сайтов
Часть 33 - Уроки для новичков Лиру.
| Рубрики: | ВСЁ ДЛЯ БЛОГА |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |