-Рубрики
- Кто-то читает (12)
- Вышивка (0)
- (0)
- Вязание крючком (126)
- Воротники (3)
- Митенки, варежки (2)
- Носки, следки (4)
- Поделки, игрушки (15)
- Салфетки, коврики (9)
- Техника вязания (27)
- Топики, кофточки (9)
- Топики, кофточки (2)
- цветочки, узоры крючком (34)
- Шапочки, панамки и шляпки (25)
- Вязание спицами (157)
- Вышивалки (5)
- Кофты, топики, свитера, пуловеры (11)
- Митенки, варежки (11)
- Носки, следки (23)
- Техника вязания (83)
- Шапочки спицами (28)
- Шарфы, шали (5)
- Для дома (13)
- Подборка по шитью (13)
- Для Лиру (80)
- ***уроки от Галины Шадриной (11)
- Анимашки (6)
- Всё что надо для Лиру (9)
- Разделители (2)
- Для Лиру (90)
- ++Рамочки (8)
- Полезные ходилки (1)
- Цветочные рамочки (4)
- Заготовки на зиму (14)
- Варенья (4)
- Из ягод и фруктов (5)
- консервация овощи (7)
- Игры (6)
- Компьютерные игры (3)
- Кинофильмы (26)
- Кинофильмы (10)
- Кларисса (18)
- Книги (70)
- Аудиокниги (42)
- Приметы, афоризмы и пр.. (4)
- Что почитать-послушать (26)
- Коллекционное (2)
- Нумизматика (2)
- Компьютер (55)
- Для фотошопа (13)
- Для Фотошопа (3)
- Про планшеты, ноутбуки и ПК (1)
- Программы для текста и фото (26)
- Сам ПК (2)
- Фотография (11)
- Кто-то пишет (24)
- Материалы для исследования школьникам (410)
- Дворцы (33)
- Живность (34)
- Загадки, ребусы и др (4)
- Изо и поделки (26)
- Иллюстрации книг, художники (138)
- Литература и русский яз (67)
- Математика и информатика (12)
- Музыка (26)
- Невероятно, но факт (24)
- Окружающий мир (19)
- Пушкин А.С. (14)
- Сайты в помощь школьнику, энциклопедии (3)
- Сайты в помощь школьнику, энциклопедии (2)
- Создание презентаций (3)
- Театр (5)
- Юмор (11)
- Я изучаю мир (Лика) (8)
- Повар и кулинар (106)
- Поделки (14)
- Открытки-апликации (4)
- Праздники (2)
- Новый Год (2)
- Путешествуй по свету (17)
- Китай (5)
- Санкт-Петербург (4)
- Санкт-Петербург (3)
- Таиланд (3)
- Прибалтика (1)
- Сад-огород (10)
- Скрапбукинг (31)
- Телевидение (2)
- Уроки Фотошоп (12)
- ***уроки от Julia_Pushkar (4)
- ***Уроки от Милледи (7)
- Ученье -свет (обучение) (24)
- Английский (22)
- Немецкий язык (1)
- физика (1)
- Фото (16)
- Клипарты (8)
- Фотоальбом Мой мир (5)
- Фотоальбом Мой мир (3)
- Чайник учится (10)
- Это интересно (162)
- Воронцовы (1)
- Герцог и герцогиня Кембриджские (2)
- Голицины (2)
- Города и люди (40)
- ЖЗЛ и правители (23)
- И тропинка, и лесок... (10)
- Израиль (1)
- История (14)
- Королевская династия Англии (7)
- Нарышкины, Трубецкие и другие (3)
- Национальные праздники, костбмы, обычаи (14)
- Николай II и его близкие (7)
- О том, который (2)
- Развлечения , светская жизнь (2)
- Романовы (30)
- Строгановы (2)
- США (1)
- Тайные общества (2)
- Украшения, клады,древние цивилизации (8)
- Украшения, клады,древние цивилизации (2)
- Шереметьевы (2)
-Видео

- А вы какие читаете книги?
- Смотрели: 7 (0)

- Висят собаки и бегают обезьяны
- Смотрели: 3 (0)

- Лето в Сургуте
- Смотрели: 3 (0)
-Я - фотограф
Сентябрь 2014г
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 2)
Camelot_Club
Только_для_женщин
Читатель сообществ
(Всего в списке: 1)
Любители_Путешествий
-Статистика
Создан: 11.11.2012
Записей: 1497
Комментариев: 261
Написано: 6285
Записей: 1497
Комментариев: 261
Написано: 6285
Красивое разворачивание картинки в постах и рамках |
Цитата сообщения Шадрина_Галина
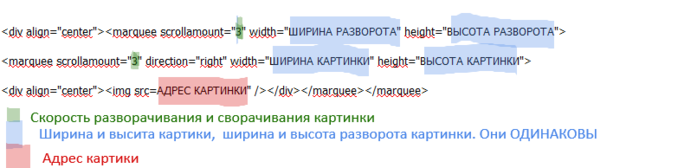
 Вот код такого появления картинки. Потяните окошко кода за правый нижний уголок, и оно вам откроется полностью. Рассмотрим этот эффект сворачивания и разворачивания картинки, СЛЕВА- НАПРАВО, более подробно.  Где ЗЕЛЕНЫМ выделена цифра 3, это поставлена СКОРОСТЬ СВОРАЧИВАНИЯ И РАЗВОРАЧИВАНИЯ КАРТИНКИ. Ее вы можете менять на свою, чем больше будет эта цифра, тем с большей скоростью развернется и свернется картинка,. Но ОНА ДОЛЖНА БЫТЬ ОДИНАКОВАЯ. Если вы поставите разную, то картинка не успев развернуться, начнет снова сворачиваться. ГОЛУБЫМ выделена ШИРИНА И ВЫСОТА НАПРАВЛЕНИЯ, и ШИРИНА И ВЫСОТА РАЗВОРОТА. Они тоже должны быть ОДИНАКОВЫМИ, иначе картинки развернется не полностью. КРАСНЫМ выделен АДРЕС КАРТИНКИ. КАК ВЗЯТЬ АДРЕС КАРТИНКИ, в разных браузерах ПОДРОБНО НАПИСАНО ЗДЕСЬ Теперь подставляем свои значения в этот код. То есть ставим скорость разворота картинки, скорость сворачивания (одинаковые), затем ширину и высоту картинки, ширину и высоту разворачивания (одинаковые), и адрес картинки. И получаем оригинальное появление картинки.  Можно сделать чтоб картика просто появилась слева, при открытии поста, и просто осталась на месте. Но этот эффект будет виден только ПРИ ОТКРЫВАНИИ ПОСТА. Появление картинки слева.  Код такого эффекта. Разворачивать можно картинки любого формата, то есть и клипарт, и анимированный, простые, а так же ФОТОГРАФИИ, которые при таком эффекте смотрятся очень красиво. Что б пост не получился слишком громоздким и непонятным, другие эффекты движения картинки объясню в следующих уроках. Успехов в вашем творчестве.  |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 24 - Рамка для блога, имитирующая картину.
Часть 25 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 26 - Красивое разворачивание картинки в постах и рамках
Часть 27 - Как к каждой записи сделать свой фон.
Часть 28 - Как получать извещения о новых постах, и где это сделать в настройках дневника.
...
Часть 34 - Как процитировать пост и сохранить в рубрике.
Часть 35 - Вставляем музыку в дневник из компьютера
Часть 36 - Как расположить текст справа и слева от картинки и т.д
Серия сообщений "***уроки от Галины Шадриной":
Часть 1 - Онлайн генераторы HTML цвета
Часть 2 - Как к каждой записи сделать свой фон
Часть 3 - Красивое разворачивание картинки в постах и рамках
Часть 4 - свой простенький курсор в пост.
Часть 5 - Все о бегущем тексте. Примеры и коды.
...
Часть 9 - Новогодние уголки для дизайна
Часть 10 - HTML шпаргалка по линиям
Часть 11 - Без заголовка
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |














