Многие люди говорят, что ангелов не существует. А ангелы говорят, что люди – это бывшие ангелы, которые в чем-то провинились и были посланы на Землю для исправительных работ. Кто знает, может, это действительно так. Лично я верю, что у каждого из нас есть ангел-хранитель, который помогает нам в трудный час. Поэтому и ангела сегодня я хочу нарисовать с любовью и благодарностью, чего и вам желаю. Ну что ж, приступим. Ангелы не должны нас ждать.
Вот, что должно получиться в итоге:

Шаг 1. Откроем новый документ с размерами 2048 X 1215 в цветовом режиме CMYK, 100 dpi. Мне нравится использовать именно этот режим, потому что в нем можно использовать всю цветовую палитру. Назовем слой “Ледовый ангел”.

Шаг 2. Откроем изображение Скетч sketch.jpg. Теперь выделим всю картинку. Нажмите комбинацию клавиш CMD+A, или зайдите в Select – Select all (выделить – выделить все). Нажимаем CMD+C, чтобы копировать изображение и CMD+V чтобы вставить его в документ с нашим будущим ангелом. Назовем слой “Скетч”
Теперь спрячьте оба слоя, нажав на глазок. Мы займемся фоном. Не забывайте, что наш ангел сделан изо льда, поэтому, фон не должен быть очень ярким. Яркий фон будет смотреться неестественно, и части композиции будут плохо сочетаться друг с другом.

Шаг 3. Откройте изображение lake.jpg (озеро) и повторите все, что вы делали во втором шаге. Но только этот слой делать невидимым не надо.
Шаг 4. Возьмите Move Tool (инструмент перемещения). Убедитесь, что включена опция Show Transform Controls (показать трансформационный контроль) в левой верхней части экрана. Перетяните изображение в основной документ и подгоните по размеру. Для этого, используя трансформацию, удерживайте Shift, тогда картинка при уменьшении сохранит пропорции оригинала.

Шаг 5. Со всей этой картинки нам надо только само озеро, поэтому удалите все остальное. Назовите слой “Озеро”.

Шаг 6. Оставаясь на слое “Озеро”, зайдите в Layer > Layer mask > Reveal all (слой – маска слоя- показать все) и сделайте маску. Таким образом, даже если мы испортим что-то, мы всегда сможем вернуться назад, и исправить ошибки.

Шаг 7. Возьмите Brush Tool (кисть). Поставьте жесткость 0%, установите основным цветом черный (#000000) и начинайте рисовать поверх дерева и скал, как у меня на картинке:

Шаг 8. Откройте изображение Trees.jpg (деревья) и повторите шаг 2. Выберете Move Tool (инструмент перемещения), перенесите изображение в документ и подгоните по размеру. Вы должны разместить слои следующим образом: 2 слой “Деревья” должен находится под слоем “Озеро”.

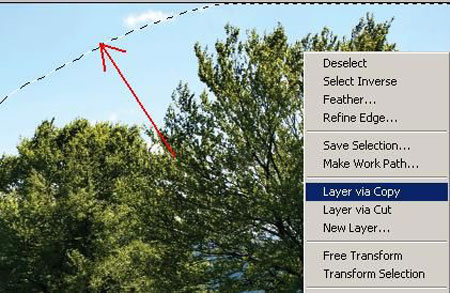
Шаг 9. Теперь посмотрите: над озером нависает какая-то странная ветка. Она нам не нужна, поэтому мы ее удалим. Возьмите Clone Stamp Tool (инструмент клонирование). Удерживая ALT, выберете место, с которого вы хотите взять образец для клонирования. Теперь отпустите ALT и откройте новый слой. Начинайте постепенно удалять ветку, кликая по ней. Вам нужно несколько раз поменять источник клонирования, чтобы придать изображению естественный вид. И, пожалуйста, не забывайте о светотени! Попеременно берите для клонирования светлые и темные участки изображения.

Шаг 10. Теперь повторите все это с веткой, нависающей над травой.
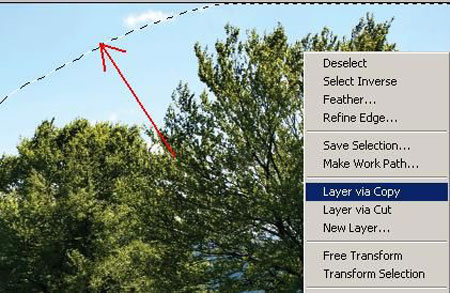
Шаг 11. Давайте добавим отражения воде. Выберете Lasso Tool (лассо) и выделите деревья и траву на слое “Деревья”. Теперь правый клик и сделайте Layer Via Copy (копировать слой). Назовите новый слой “Отражение деревьев”

Шаг 12. Выберете Move Tool (инструмент перемещения) и поставьте слой “Отражение деревьев” выше оригинального изображения с деревьями. Теперь перейдите в режим Free Transform (свободное трансформирование) и выберете команду Flip Vertical (отразить по вертикали). Нажмите Enter для завершения операции. Поставьте режим наложения для этого слоя Multiply (умножение) и уменьшите наполнение (Fill) до 55%

Шаг 13. Если вы посмотрите, внимательно, то вы увидите небольшую рябь на воде. Соответственно, нам надо будет поработать над отражением воды и немного деформировать содержимое слоя. Для этого активируем слой “Отражение деревьев” и зайдем в Filter > Liquify (фильтр- пластика). Смотрите, как это сделал я и постарайтесь достигнуть такого же результата. Сейчас внизу палитры слоев кликните на Add layer mask (добавить маску). Возьмите Gradient Tool (градиент) и сделайте линейный градиент от черного к белому. Примените этот градиент на маске слоя “Отражение деревьев”.

Шаг 14. Давайте теперь затемним небо. Выберете слой “Деревья” и зайдите в Layer > Duplicate layer (слой – дублировать слой). Нам надо немного изменить изображение, поэтому мы должны выделить на этом слое только участок с небом.
Зайдите в Image > Adjustments > Replace Color (изображение-коррекция- заменить цвет) и с помощью пипетки (eyedropper) подберите нужный оттенок для неба. Поставьте насыщенность (saturation) на 0 и освещение (lightness) на 100.

Шаг 15. Теперь зайдите в Image > Adjustments > Levels (изображение-коррекция- уровни) , установите в каналах (channels) вместо RGB черный (black) и перетащите ползунки, как у меня. Должно получиться вот так:

Шаг 16. А сейчас вы сможете легко выделить небо, и этому не смогут помешать даже ветки деревьев, перекрывающие его. Зайдите в Select > Color range (выделить – цветовой диапазон) и кликните на белом цвете, которого было наше небо. Зайдите в Select > Inverse (выделить –инвертировать) и инвертируйте выделение. Теперь выберете слой “Деревья” и нажмите на Add layer mask (добавить маску слоя) Сделайте слой “Деревья копия” невидимым. Вот, что пока получается:

Шаг 17. Откройте новый слой и назовите его “Небо”. Поставьте его под слоем “Деревья”. Возьмите Gradient Tool (градиент) и опять используйте линейный градиент от черного к белому, как на моем рисунке:

Шаг 18. Зайдите в Image > Adjustments > Hue/Saturation (изображение – коррекция- тон/насыщенность), поставьте галочку возле опции Colorize. Уменьшите Lightness (освещение) на свое усмотрение. Ориентируйтесь на мой рисунок:

Шаг 19. Теперь посмотрите: градиент оставил очень некрасивые горизонтальные линии. Давайте это исправим. Зайдите в Filter > Noise > Add noise (фильтр - шум - добавить шум), выберете опцию Gaussian (гаусс) и поставьте количество (amount) на 2%. Режим наложение поменяйте на Multiply (умножение).

Шаг 20. Да, нам еще надо добавить облака. Откройте изображение "clouds.jpg и повторите шаг 3 из нашего урока. Поместите слой выше слоя “Небо” и назовите его “Облака”.
Шаг 21. Подгоните размер этого слоя под наше изображение. Вы так же можете добавить ему перспективы. Если вы довольны полученным результатом, поменяйте режим наложения на Overlay (наложение) и двигайтесь дальше.

Шаг 22. Зайдите в Layer > New adjustment layer > Gradient map (слой – новый корректирующий слой – карта градиента). Выберете алмазный градиент (diamond gradient) от черного к белому.

Шаг 23. Добавим еще один фильтр. Зайдите в Layer > Adjustment Layer > Photo filter (слой – новый корректирующий слой – фото-фильтр). Выберете холодный фильтр (80) (Cooling filter (80)) и поиграйте с настройками. Вот, что получилось у меня:

Шаг 24. Теперь пришло время заняться нашим Ангелом. А то мы так увлеклись фоном, что практически позабыли о нем. Объедините все слои, кроме слоя “Скетч” (который мы сделали в самом начале невидимым), в группу и назовите ее “Фон”.

Шаг 25. Откройте новый слой между группой “Фон” и слоем “Скетч”. Возьмите Paint Bucket Tool (заливка) и залейте слой черным цветом. Нам этот слой пригодится попозже. А пока назовите его “Заготовка” и переходите к следующему этапу.
Шаг 26. Откройте изображение Брызги "splash.jpg". Возьмите Lasso Tool , выделите часть картинки с водой, льдом и брызгами. Вставьте выделенный участок в основной документ:

Шаг 27. Теперь поменяйте режим наложения на Screen (осветление). Затем зайдите в Image > Adjustments > Desaturate (изображение-коррекция- обесцветить).
Сейчас мы сделаем несколько быстрых клавиш. Зайдите в Edit > Keyboard Shortcuts (редактировать- быстрые клавиши), выберете Edit (редактировать) а затем Warp (деформировать). Кликните на колонке Shortcut column (быстрые клавиши) и назначьте нужную вам комбинацию клавиш. У меня это CMD+SHIFT+R. Обещаю, что таким образом вы сбережете кучу времени и нервов.

Шаг 28. Теперь начнем работать с телом нашего ангела. Активируйте слой “Скетч”. Зайдите в Image > Adjustments > Desaturate ((изображение-коррекция-обесцветить). Выберете Burn Tool (затемнитель), режим Midtones (средние тона) и Exposure (экспозиция) 100%. Основательно затемните контур изображения. После этого зайдите в Image > Adjustments > Invert (изображение – коррекция - инвертировать). У вас сейчас должен получиться белый контур и черная бумага:

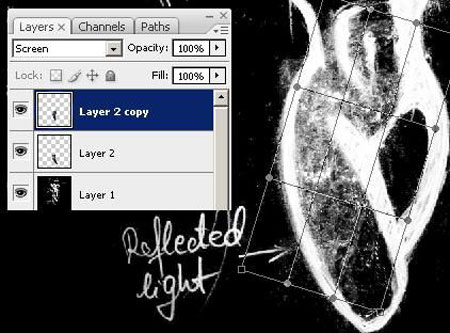
Шаг 29. Теперь активируйте слой с брызгами и поместите его над слоем “Скетч”. Возьмите Move Tool и поместите содержимое слоя Брызги поверх контура тела. Теперь выберете Edit > Transform > Warp (редактировать-трансформировать – деформировать) и начните придавать брызгам такую форму, чтобы они как можно больше слились с телом. Посмотрите, как это сделал я:

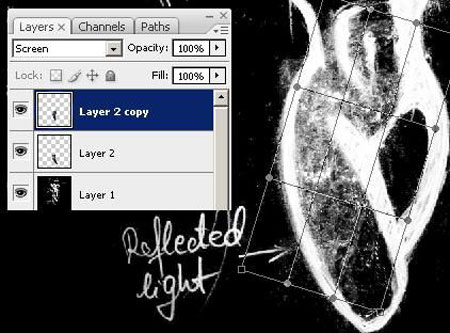
Шаг 30. Зайдите в Layer > Duplicate Layer (слой – дублировать слой) и повторите шаг 29. На этом этапе не надо быть очень аккуратным, все погрешности мы удалим попозже.

Шаг 31. Перейдите на слой “Брызги”. Удерживая клавишу SHIFT, кликните на слое “Брызги копия”. Затем зайдите в Layer > Merge layers (слой – слить слои), затем дублируйте слитый слой. Делайте это до тех пор, пока все тело ангела не будет покрыто брызгами. Не забывайте, что нам надо добиться эффекта, как- будто ангел сделан изо льда, поэтому, будьте аккуратны.

Шаг 32. Выделите все копии слоя “Брызги”, зайдите в Layer > Merge layers (слой – слить слои) и слейте все слои-копии в один. Назовите полученный слой “Тело”.
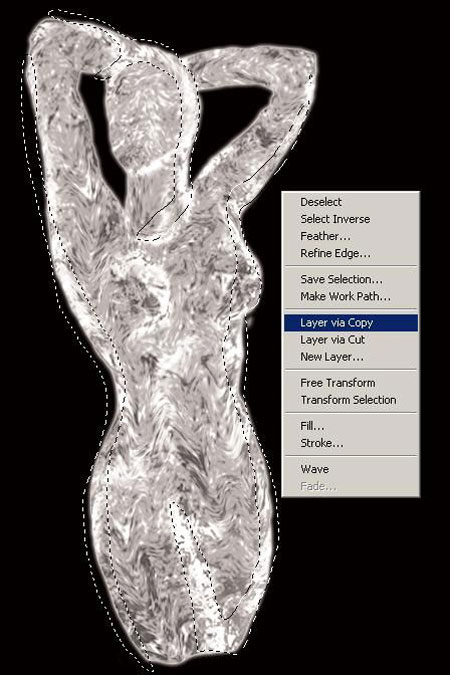
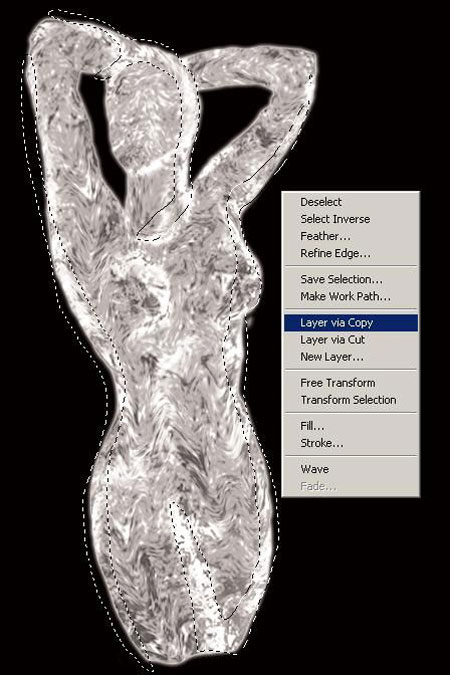
Шаг 33. Очертания у тела еще немного острые. Это надо исправить. Дублируйте слой и зайдите в Filter > Liquify (фильтр – пластика). Постарайтесь смягчить острые углы и сделать линии более плавными. У вас должно получиться красивое женское тело, а не анорексичная супермодель!

Шаг 34. Теперь вернитесь на основной слой “Тело”, поменяйте режим наложения на Screen (осветление). Зайдите в Layer > Layer mask > Reveal all (слой – маска слоя – показать все). Возьмите Brush Tool (кисть) и начните красить черным поверх тех участков, которые вы хотите скрыть.

Шаг 35. Пора добавить немного света. Возьмите Lasso Tool и выделите широкие белые полосы на слое “Скетч”. При этом слой “Тело” должен оставаться активным! Теперь сделайте Layer Via Copy, то есть, копируйте этот слой. Новый слой, который получился, называется “Тело копия”. Переименуйте его в “Освещение”. Теперь поместите эти 2 слоя в одну группу и дайте ей имя “Тело”.

Шаг 36. Зайдите в Filter > Blur > Gaussian blur (фильтр-размытие – размытие по Гауссу), установите радиус размытия на 10-12 пикселов. Поменяйте режим наложения на Color Dodge (осветление основы), уменьшите прозрачность до 75%.

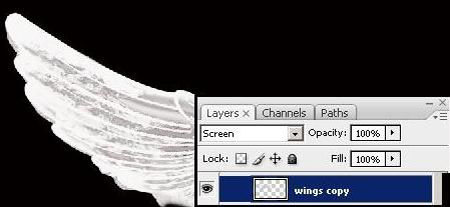
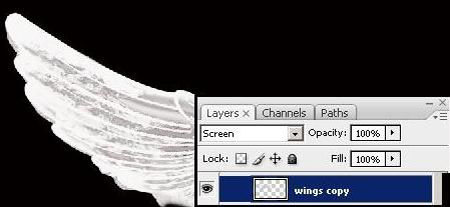
Шаг 37. Сейчас мы будем приделывать нашему ангелу крылья. Потому что, какой же это ангел без крыльев? Откройте изображение Крылья wings.eps, выберете крыло по своему вкусу. Вставьте крыло в основной документ. Назовите слой “Крыло”. Теперь откройте новую группу (Layer group). В общем, сделайте точно то же, что вы делали с группой “Фон”. Поместите в эту группу слой “Крыло”, и назовите всю группу тем же именем. Выберете опцию lock dead pixels (блокировать пикселы) и начните рисовать поверх крыла белым цветом:

Шаг 38. Повторите те же шаги, что вы делали, когда работали на слое “Тело”. Копируйте, вставляйте брызги, деформируйте их, стараясь добиться максимально хорошего результата.

Шаг 39. Повторяйте шаги 30-36 до тех пор, пока брызги не покроют все тело. Помните, что в конечном итоге вы должны получить эффект прозрачных крыльев, сделанных изо льда.
Шаг 40. Теперь перетяните группу “Крылья” прямо над иконку Create New Layer (создать новый слой). Таким образом, вы сделаете дубликат этой группы. Зайдите в Layer > Merge layers (слой – слить слои). Назовите получившийся слой “Крылья копия”. Теперь зайдите в Edit > Free Transform (редактировать – свободная трансформация) и выберете команду Flip Horizontal (отразить по горизонтали). Возьмите Move Tool(инструмент перемещения) и переместите второе крыло на нужное место. Измените режим наложения на Screen (осветление).

Шаг 41. Активируйте Free Transform Tool (инструмент свободной деформации). Удерживая CTRL, измените размер крыла так, чтобы добавить ему еще больше перспективы. Немного поэкспериментируйте и нажмите Enter, когда будете довольны результатом.

Шаг 42. Теперь активируйте группу “Крылья”. Возьмите Move Tool и окончательно поставьте крыло на место. Опять таки, можно после этого слить в группе слои и изменить режим наложения на Screen (осветление).

Шаг 43. Откройте изображение Брызги воды water_splash.jpg. Возьмите Lasso Tool (лассо) и выделите участок, как у меня на картинке. Перенесите его в основной документ.

Шаг 44. Возьмите Move Tool (инструмент перемещения) и расположите кусочек изображения с водными брызгами чуть-чуть ниже тела ангела. Немного разверните его, чтобы части нашей картины не смотрелись разбросанно.

Шаг 45. Если вы еще помните, мы делали слой “Заготовка”. Теперь его можно удалить. Он свою работу выполнил. А сейчас мы будем добавлять отражение тела ангела, крыльев и брызг воды. Для начала, дублируйте каждый из слоев. Теперь активируйте слой “Тело копия” и перейдите в режим Free Transform (свободная трансформация). Выберете опцию Flip Vertical (отразить по вертикали). Разместите копию, как у меня. Уменьшите прозрачность и наполнение до 75%. Теперь добавьте Filter > Distort > Wave (фильтр –исказить – волна). Поиграйте с настройками. Назовите слой “Тело отражение”.

Шаг 46. Повторите шаг 45 со слоями “Крыло”, “Крыло копия” и “Брызги”.
Затем откройте новый слой. Активируйте Elliptical Marquee Tool (эллипс), поставьте растушевку на 30 пикселов. Сделайте эллипс, как у меня и залейте его белым цветом. Поставьте режим наложения Screen (осветление), уменьшите прозрачность. Ориентируйтесь на мой рисунок:

Шаг 47. В конце я добавил несколько капель воды, капающих с крыльев ангела. Откройте изображение Капли droplets.jpg, выделите их и перенесите в основной документ. Зайдите в Image > Adjustments > Desaturate (изображение- коррекция- обесцветить). Возьмите Move Tool (инструмент перемещения) и измените их размер так, чтобы он подходил под размер крыльев. Измените режим наложения на Screen (осветление). Теперь с помощью Burn Tool (затемнитель) скройте серый фон:

Шаг 48. Откройте новый слой, возьмите Rectangular Marquee Tool (прямоугольник) с растушевкой 30 пикселов. Выделите участок с озером. Зайдите в Filter > Render > Clouds (фильтр- рендеринг – облака). Убедитесь, что цвет переднего плана у вас белый, а цвет заднего плана – светло-серый. Поставьте режим наложения на Overlay (перекрытие). Назовите слой “Туман”.
Я добавил еще и коррекционный слой Selective color (выборочная коррекция цвета). Выберете в подменю опцию Желтый (yellows) и уменьшите величину до -99. Теперь выберете опцию Циановый (Cyans) и уменьшите и в нем желтые тона до минимума. Таким образом, вы немного уберете желтизну со всего изображения.

Вот и все. Видите, всего лишь с помощью грубого наброска да нескольких интересных изображений, мы ухитрились создать замечательную картину в Фотошоп. Попробуйте теперь взять какие-нибудь свои изображения и создать своего, персонального ангела-хранителя. И пусть он защитит вас от всех бед и невзгод. Удачи!
http://www.creativestation.ru/index.php?showtopic=4188