-Музыка
- НАВЕРНО, В СЛЕДУЮЩЕЙ ЖИЗНИ...
- Слушали: 1232 Комментарии: 0
- Stivie Wonder -I just called to say i love you
- Слушали: 9161 Комментарии: 0
- Моя дорогая
- Слушали: 452 Комментарии: 0
- Helene Segara - Encore Une Fois
- Слушали: 1595 Комментарии: 0
- Rod Stewart "Sailing "
- Слушали: 1664 Комментарии: 0
-Кнопки рейтинга «Яндекс.блоги»
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 10810
Комментариев: 1782
Написано: 14154
Визуальный редактор материалов |
Визуальный редактор материалов
Автор

Имя: Ирина
Ник: Meddy
 Да, когда-то давно я тоже почему-то принципиально открывала сразу панель HTML-кодов и начинала писать теги. Но сейчас мне слишком ценно своё время, да и технологии шагнули вперед, поэтому сегодня я расскажу вам о Визуальном редакторе материалов, встроенном в uCoz. (Еще есть Визуальный редактор шаблонов, который используется для редактирования дизайна, но о нем как-нибудь в другой раз.)
Да, когда-то давно я тоже почему-то принципиально открывала сразу панель HTML-кодов и начинала писать теги. Но сейчас мне слишком ценно своё время, да и технологии шагнули вперед, поэтому сегодня я расскажу вам о Визуальном редакторе материалов, встроенном в uCoz. (Еще есть Визуальный редактор шаблонов, который используется для редактирования дизайна, но о нем как-нибудь в другой раз.)Пользоваться этим режимом можно каждый раз, когда вам нужно добавить или отредактировать материал на сайте. Редактор одинаков для всех контент-модулей: блога, каталогов, FAQ, интернет-магазина и т.д. Вся суть этого режима отображается в его английском названии - WYSIWYG (What You See Is What You Get*) - каким вы видите материал в этом окошке, таким он и появится у вас на сайте.
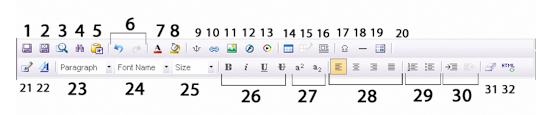
Визуальный редактор для добавления материала существует в двух очень похожих вариантах. В виде всплывающего окошка, которое появляется при нажатии на ссылку:



- Сохранить материал.
- Сохранить в формате XHTML.
- Предварительный просмотр.
- Поиск в материале.
- Вставить из Word.
- Отменить/повторить действие.
- Выбор цвета текста.
- Выбор цвета фона.
- Создание якоря.
- Создание гиперссылки.
- Вставить картинку.
- Вставить flash-ролик.
- Вставить видео.
- Вставить таблицу.
- Редактирование ячеек в таблице.
- Задает таблице абсолютную высоту и ширину.
- Вставка спец-символа.
- Вставка горизонтальной линии.
- Вставка на сайт формы, выпадающего списка, чекбокса, скрытого поля и т. д.
- Пустое поле.
- Работа с полным форматированием текста.
- Выбор стилей.
- Выбор типа заголовка.
- Выбор шрифта текста.
- Выбор размера текста.
- Выбор типа начертания текста.
- Выбор верхнего/нижнего индекса.
- Выбор выравнивания текста.
- Создание маркированного списка.
- Правая и левая табуляция.
- Обнуление форматирования текста.
- Вид в режиме HTML кода.
Очень мало кто обращает внимание, что у Визуального редактора есть инструмент для работы непосредственно с тегами. Если выделить строку или слово, или даже просто перевести курсор в любое нужное вам место, не выделяя, то в самом верху редактора (или в самом низу, в зависимости от настройки) появится список всех тегов, которые данную строку обрамляют, например, вот так:

Выбрав щелчком любой тег, вы можете его удалить. Это бывает очень удобным, когда текст "ползет" и никак не удается найти - почему.
Для ряда браузеров в редакторе возможна работа с текстом, при помощи клавиатурных сокращений. Причем сокращения такие же как и в MSWord. Нажав Ctrl+B вы присвоите выделенному тексту тег <B>(для MacOs будут работать также виндоусовские комбинации клавиш).
Еще одна возможность которой пользуются мало - это прямое редактирование CSS, через Визуальный редактор. Ну в общем-то оно понятно - если человек умеет обращаться с CSS, то он и делать это будет напрямую. А между прочим не открывая админ-панель, редактор шаблонов - можно сэкономить время. Итак, как же это сделать?
Для начала выделяем нужный нам тег, путем выделения куска текста, который в него заключен. В примере я буду модифицировать список, а точнее свойства тега <OL>

1. Выделяем тег
2. Нажимаем на пиктограмму
После чего, если тег мы выделили полностью и без ошибок, раскрывается меню, в котором темно-серым будет подсвечен последний пункт "Особый CSS":

Нажимаем на него и видим имя класса (если оно есть), которым заданы свойства списка и описание этих самых свойств (если они также есть) в верхнем поле:

В верхнее поле вписываем нужные нам свойства и результат сразу же появляется в самом нижнем окне в виде, предпросмотром:

Нажимаем OK и результат сохраняется. Согласитесь - это удобнее, чем разыскивать в коде нужное место, особенно если вы не сильны в CSS и HTML (да-да, глубокоуважаемые господа профи, я вам верю - что вам удобнее и привычнее прямо сразу в код :)).
И еще один совет напоследок при работе с Визуальным редактором, а именно с его вариантом в отдельном окне - не забывайте сохранять результаты своей работы, нажатием на пиктограмму дискетки, прежде чем возвращаться к сохранению всего материала:

Ну и помните: "What You See Is What You Get!*" :)
* Что вы видите - то вы и получите.http://blog.ucoz.ru/blog/vizualnyj_redaktor_materialov/2011-01-17-173
Серия сообщений "Ucoz":
Часть 1 - Полное обучение по ucoz.ru
Часть 2 - Работа с дизайном сайта ucoz
...
Часть 6 - Переезд сайтов narod.ru на платформу uCoz
Часть 7 - уроки на Ucoz
Часть 8 - Визуальный редактор материалов
Часть 9 - САЙТЫ на blogspot,twitter,ucoz,.livejournal,yandex
Серия сообщений "редакторы":редакторыЧасть 1 - Бесплатный редактор фотографий-онлайн.
Часть 2 - подсказки для ведения блога
...
Часть 5 - Редактируйте фотографии с улыбкой!
Часть 6 - ФОТОШОП ОНЛАЙН
Часть 7 - Визуальный редактор материалов
Часть 8 - Pizap - Free OnLine Фоторедактор (Free OnLine Service)
Часть 9 - Online-редактор фотографий и картинок
Часть 10 - Фоторедакторы и фотоэффекты. Простые и удобные.
| Рубрики: | Дневник на ЛиРа/уроки на ЛиРеуроки на ЛиРеДневник на ЛиРа/ оформление дневника оформление дневника |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






