-–убрики
- фотошоп (3689)
- клипарт (1021)
- textures (726)
- рамки (493)
- фотошоп текст (208)
- плагин (205)
- фотошоп кисти (189)
- уроки (114)
- оллажи (29)
- цветы (827)
- маки (33)
- живопись (748)
- иллюстрации (637)
- юмор (353)
- инструкции (286)
- рецепты (279)
- сайт (252)
- html (84)
- интересные сайты (42)
- фотохудожники (250)
- акварель (174)
- китай, €пони€ (167)
- песни (118)
- куклы (115)
- креатив (101)
- натюрморт (87)
- ювелирные издели€ (84)
- архитектура (80)
- пейзаж (80)
- страны (78)
- города (74)
- мода (72)
- вазы (70)
- интерьеры (60)
- food design (58)
- цитаты (48)
- pin-up (38)
- стихи (37)
- flash (36)
- арт-нуво (36)
- актеры (30)
- вырезаем из бумаги (29)
- любовь (29)
- москва (27)
- позновательно (26)
- английский (25)
- графика (21)
- батик (11)
- свадьба (9)
- косметика (5)
-ћетки
-ћузыка
- LUKE SILVER - Forever Tango (Record Mix)
- —лушали: 891 омментарии: 0
- A Lonely Tree 3D
- —лушали: 1351 омментарии: 0
- Romans/G.Sviridov
- —лушали: 32800 омментарии: 0
- хххххх.
- —лушали: 58202 омментарии: 0
- When you told me you loved me
- —лушали: 112954 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-»нтересы
-ѕосто€нные читатели
-—ообщества
-—татистика
—оседние рубрики: интересные сайты(42)
ƒругие рубрики в этом дневнике: юмор(353), ювелирные издели€(84), цитаты(48), цветы(827), фотошоп(3689), фотохудожники(250), страны(78), стихи(37), свадьба(9), сайт(252), рецепты(279), позновательно(26), песни(118), пейзаж(80), натюрморт(87), москва(27), мода(72), любовь(29), куклы(115), креатив(101), косметика(5), китай, €пони€(167), интерьеры(60), инструкции(286), иллюстрации(637), живопись(748), графика(21), города(74), вырезаем из бумаги(29), вазы(70), батик(11), архитектура(80), арт-нуво(36), английский(25), актеры(30), акварель(174), pin-up(38), food design(58), flash(36)
–абота с дизайном сайта ucoz |
Ёто цитата сообщени€ ¬аша_“јЌя_идуща€_по_—удьбе [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–абота с дизайном сайта ucoz
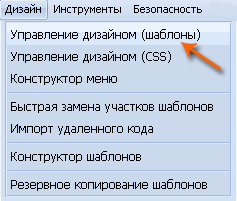
—оздава€ свой сайт каждый хочет чтобы его сайт отличалс€ от других. ƒл€ этого нужен уникальный дизайн. ¬ этой статье мы рассмотрим как создать свой уникальный дизайн из стандартного дизайна ucoz. ƒл€ того чтобы изменить дизайн под себ€ нужно зайти в раздел «”правление дизайном» в панели управлени€. ƒл€ этого авторизуйтесь в вебтобе системы ucoz и перейдите в раздел ƒизайн> ”правление дизайном(шаблоны) в панели управлени€. ќткроетс€ соответствующа€ страница.

|
ак посмотреть html-код в разных браузерах |
Ёто цитата сообщени€ last_Alive [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

»нтернет-страницы, просматриваемые с помощью браузера, созданы с использованием html-кода. ќбычно пользователю не нужен сам код, но в некоторых случа€х у него может по€витьс€ необходимость просмотреть его, сохранить или открыть в редакторе кода.
|
ќчень удобна€ шпаргалка!!! |
Ёто цитата сообщени€ fatima62 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
–едкие дополнительные символы |
Ёто цитата сообщени€ Sabine_Astana [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёто цитата этого сообщени€ в

|

|
”рок по созданию рамочек с разрывом от MissKcu |
Ёто цитата сообщени€ MissKcu [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "ћои уроки по Ћи.ру":
„асть 1 - ”рок создани€ прозрачного фона от MissKcu
„асть 2 - ак вставить разделители в пост. ”рок от MissKcu
...
„асть 9 - —оздаем кнопку-переход на свой блог
„асть 10 - ”рок по написанию поста на Ћи.ру от MissKcu
„асть 11 - ”рок по созданию рамочек с разрывом от MissKcu
|
Ўпаргалочка по тегам ЅерЄм к себе в цитатник. |
Ёто цитата сообщени€ mirela-MONI4KA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ўпаргалочка по тегам ЅерЄм к себе в цитатник.
|
ќчень полезна€ HTML-Ўѕј–√јЋ ј |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ ней есть все,что нужно и начинающим и уже опытным пользовател€м.
» даже кто не умеет делать рамочки,здесь есть все,чтобы за 5 минут сотворить рамку.
”дачи!
|
HTML-хулиганство)))) |
Ёто цитата сообщени€ zomka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ак помен€ть код флеш-картинки(на Ћи.ру) на html-код дл€ других сайтов.”рок. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
перед вами флеш-картинка,часики и плеер,€ их уменьшила в размере,чтобы они сто€ли в р€д.ѕод ними коды,которые работают здесь. ¬ каждой флешке,как и в открытке есть адрес,возьмем дл€ примера адрес первой флеш-картинки.¬от он: http://www.xcwhw.cn/fla/bb/th/1.swf ¬ коде на Ћи.ру перед адресом сто€т размеры флешки-высота и ширина,вот смотрите: [flash=500,500,http://www.xcwhw.cn/fla/bb/th/1.swf] “еперь внимание:чтобы помен€ть код в этом случае,нужен вот такой код,шаблон: <embed src="јƒ–≈— ‘Ћ≈Ў »,„ј—» ќ¬,ѕЋ≈≈–ј"width="ширина"height="высота"> |
|
ј–“»Ќ ј ¬ ”√Ћ” «јѕ»—».”–ќ 2 |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
”–ќ » -«ащита изображени€ от копировани€ |
Ёто цитата сообщени€ Liudmila_Sceglova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
от —ветланика.
|
¬—≈ о тегах и оформлении постов |
Ёто цитата сообщени€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
«акрепить текст |
|
|
|
||
|
|
||
|
|
||
|
|
|
»нет учебник по верстке |
Ёто цитата сообщени€ count_one [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—оздание ссылок на участках изображени€: карта (map) ссылок |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ предыдущем посте "—оздание карты (map) дл€ ссылок в Photoshop" € сделал заготовку дл€ размещени€ на определенных ее участках ссылок на разные web-страницы. ≈сли кликнуть на фигуры с надпис€ми, то откроютс€ соответствующие им странички: профиль, дневник или все посты из раздела "”роки Photoshop"

|
оды дл€ оформлени€ блога. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ак расположить несколько элементов на страничке р€дом друг с другом.”рок дл€ начинающих! |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]


огда € только начинала изучать как и многие из вас все детали,что такое коды,как ставить,где ставить-возникало много вопросов и ведь каждый раз требовались ответы на них.я сама столкнулась и ещЄ столкнусь уверена,что бывает нужно спросить и не у кого... ак неохотно отвечают на вопросы новичков уже "повзрослевшие" пользователи,как будто и сами не были чайниками.Ќет времени и это пон€тно.¬едь нужно всЄ разжевать и пон€тным €зыком объ€снить,куда,как и дл€ чего... ћногие не знают ак расположить несколько элементов на страничке р€дом друг с другом.Ќапример,как выставить р€дом картинки,смайлики или снежинки...я тоже раньше не могла и спрашивать было некого,лишний раз не хотела раздражать своими вопросами.—егодн€ € попробую вам объ€снить,как это делать и с помощью чего...ѕервые шаги так сказать дл€ начинающих,кто только начал делать шаги в области постов с картинками
ѕока € знаю только два способа,которые подход€т дл€ картинок, флешек, часиков, линеечек и так далее
ѕервый способ: ћ≈∆ƒ” ќƒјћ» ƒ¬”’ ј–“»Ќќ ¬—“ј¬№“≈ Ќ≈–ј«–џ¬Ќџ… ѕ–ќЅ≈Ћ




Ќо учтите: этот способ не работает, если вы хотите поставить что-то р€дом с табличкой.Ќапример,под картинкой поставить код.

|
ƒелаем вместе рамку с уголками. |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ тех кто присоединилс€ к нам оставила все предыдущие мои объ€снени€, что бы было пон€тно, (что и как) рамка почти не изменилась только добавилс€ еще один слой. –амку тоже не мен€ла дл€ того что бы вы могли рассмотреть разницу.
ƒелаем вместе рамочку из 6-х слоев (фонов)
¬от такую.
|
|
Ѕез заголовка |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ѕуквально всЄ дл€ новичков и не только...
|
|
ѕодписать картинку. (пам€тка) |
Ёто цитата сообщени€ ¬≈“≈–__ѕ≈–≈ћ≈Ќ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ѕыстро наложить текст на картинку без графических редакторов:
¬ значени€ width и height вместо многоточий став€тс€ размеры картинки (их можно узнать из пункта “—войства” вашей картинки)
ћожно изменить значение valign="bottom" .
»зменитьс€ положение текста на картинке.
"bottom" (текст - внизу) изменить на "middle"( текст будет отображатьс€ посередине) или изменить на "top" (текст окажетьс€ вверху).
font color="#FF0000" - ÷вет текста.
size="+2" - –азмер текста.
„ем больше цифра, тем крупнее шрифт.
¬от примерный результат.
| ¬етер перемен |
|---|
—ери€ сообщений "~ < htmlka >":
„асть 1 -
„асть 2 - ѕодписать картинку. (пам€тка)
„асть 3 - ѕам€тка по html
„асть 4 - “екст обтекает картинку.
...
„асть 16 - ѕипетка. ”знает цвет в любой точке монитора.
„асть 17 - ќформл€ем текст и картинки
„асть 18 - — –»ѕ“» - „”ƒ≈—Ќџ… —ј…“
|
Ѕез заголовка |
Ёто цитата сообщени€ Inmira [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
” блокнота (стандартный текстовый редактор windows) есть одна очень полезна€ и удобна€ функци€, о которой не все знают. ”читыва€ то, что € сейчас усиленно вожусь с фотоальбомами (т.к. пон€ла, что мне работа с ними удобнее и быстрее, чем с привычными превьюшками), - мне пришлось об этой функции блокнота вспомнить.
Ќапример, дл€ фотоальбома мне надо энное кол-во простых пр€мых ссылок на картинки записать в виде:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
<pic>
<image>——џЋ ј</image>
</pic>
<pic>
<image>——џЋ ј</image>
</pic>
<pic>
<image>——џЋ ј</image>
</pic>
<pic>
<image>——џЋ ј</image>
</pic>
</images>
ƒальше > > >
|
Ѕез заголовка |
Ёто цитата сообщени€ ƒушица [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли вы хотите сделать баннер самосто€тельно (т.е. чтобы картинка была ссылкой на какой-то сайт или какую-то вашу запись в дневнике), нет ничего проще!
—копируйте нижеприведенный код:
—отрите слова "ссылка на сайт" и вместо них в кавычки вставьте собственно ссылку на вашу страничку. “ам, где ссылка на изображение - вставьте такую ссылку, дл€ этого можно загрузить картинку, котора€ будет собственно баннером на сайт –адикал или подобный ему. "Ќадпись при наведении мышки на баннер" тоже замените фразой, которую хотите видеть. Ќу и наконец - введите ширину и высоту баннера - там где слова "ширина" и "высота". √отово!
|
Ѕез заголовка |
Ёто цитата сообщени€ almiria_kh [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
Ѕез заголовка |
Ёто цитата сообщени€ сюшичек [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
Ѕез заголовка |
Ёто цитата сообщени€ Lena-ki [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

’отите выложить много картинок в один пост, но они все большие и разных размеров. ј хочетс€, чтобы всЄ выгл€дело компактно и красиво. „то же делать?
¬ыход есть!
ѕостроим табличку, в которую и вставим картинки. Ёти картинки у нас кликабельны, т.е. при клике на картинке левой кнопкой мыши она откроетс€ в другом окне в полный свой размер.
|
од такой таблицы на 35 картинок.
<table border="0" cellspacing="0" cellpadding="5" background="‘ќЌ - ссылка є1 из –адикала"><tr><td width="100%"><table border="0" cellpadding="3" cellspacing="2">
<tr>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
</tr><tr>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
</tr><tr>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— ј–“»Ќ » ¬ »—’ќƒЌќћ –ј«ћ≈–≈"><img src="јƒ–≈— ј–“»Ќ »" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
</tr><tr>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
</tr><tr>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
</tr><tr>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
</tr><tr>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
<td><a href="јƒ–≈— из –адикала ссылка є1"><img src="јƒ–≈— из –адикала ссылка є1" width="100" height="100" border="0"></a></td>
</tr>
</table></td></tr></table>
јдрес каждой картинки пишетс€ дважды
Ўирину width и высоту height можно мен€ть.¬ формуле € написала 100х100, но это не значит, что так и должно быть.
∆елаю удачи!
¬се уроки
—ери€ сообщений "ƒл€ дневников и блогов.":
„асть 1 - ѕомошник...
„асть 2 - „асто примен€емы формулы HTML дл€ вашего блога
„асть 3 - ѕќЋ≈«Ќџ≈ ——џЋ » ƒЋя –јЅќ“џ.
„асть 4 - ƒл€ оформлени€ блога.
„асть 5 - ќткрыткин дом.
„асть 6 - —делать свой логотип.
„асть 7 - ”–ќ » Ќј„»Ќјёў»ћ.
„асть 8 - —делать текст с прокруткой.
„асть 9 - картинки дл€ блогов.
„асть 10 - —одержание дл€ блога...
„асть 11 - „асики.
„асть 12 - омментарии.
„асть 13 - ¬се дл€ оформлени€ блога.
„асть 14 - ƒобавл€ем музыку в блог.
„асть 15 - Ѕродилка по моим открыткам.
„асть 16 - —пецсимволы дл€ текста.
„асть 17 - Web-графика дл€ сайтов. јнимаци€ дл€ страниц.
„асть 18 - јнимашки.Ѕлест€шки. артинки...
„асть 19 - Ѕлест€щий текст онлайн на русском €зыке.
„асть 20 - расивые надписи. —ƒ≈Ћј≈ћ —јћ»
|
Ѕез заголовка |
Ёто цитата сообщени€ ћилолика_ѕокровска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ этом уроке € покажу как можно помен€ть внешний вид артинки с анимацией.

Ёта картинка в
ќригинальном
размере, после
загрузки еЄ на Ћиру.
ак загрузить
картинку на Ћиру
смотрим «ƒ≈—№
≈сли загрузить
одну такую
картинку это
ещЄ не страшно,
но вот если вы
захотите
поместить
много ЅќЋ№Ў»’
картинок,да
ещЄ с анимацией,
они могут сильно
замедлить просмотр
дневника.
¬от тогда вас
может выручить
этот ќƒ.
«ƒ≈—№ далее...
|
Ѕез заголовка |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—лайд-шоу - очень простой и эффектный способ поразить собеседника наповал подборкой красивых фотографий. ¬от, например, галере€ из 20 фотографий природы - усто€ть невозможно! огда досмотрите до конца, € вам расскажу как легко сделать подобное и вам самим.
- это простой код подобного слайд-шоу.
сделать такое слайд-шоу! ”чимс€! >>>
|
Ѕез заголовка |
Ёто цитата сообщени€ AnnaDu [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелала картинку с кликабельными надпис€ми в цел€х рекламы моего блога (не этого блога; всЄ, что рекламируетс€, есть уже здесь:)))), а потом подумала - фишка неплоха€, почему бы и не сделать урок дл€ Ћи–ушников! ¬о вс€ком случае, на просторах Ћи–у не встречала такого урока, правда, специально не искала.Ќо неважно. √лавное, чтобы урок пригодилс€ кому-нибудь!
ѕокликайте, пожалуйста, надписи на картинке дл€ того, чтобы проверить, как она работает!

Ќу, как?! «дорово?! :)))
≈сли хотите научитьс€ делать такие же, читайте, пожалуйста, дальше! я постараюсь подробно, просто и доступно рассказать, да и вовсе это не сложна€ методика.
|
Ѕез заголовка |
Ёто цитата сообщени€ Monro-Designs [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

|
Ѕез заголовка |
Ёто цитата сообщени€ ћакс_ќливер [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕо лиру ходит очень много подобных постов. «десь всЄ необходимое объединено в одном сабже, чтобы не скакать, если возникнет нужда.
|
Ѕез заголовка |
Ёто цитата сообщени€ ћилолика_ѕокровска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

≈сли ¬ы хотите добавить в свой пост много текста.≈сть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под ј“.
Ќапример как у мен€ в данном случае.Ќужно просто вставить в пост прокрутку.
ј теперь посмотрим из чего состоит прокрутка.
1.scrollbar-face-color - это цвет передней стороны панели прокрутки
2.scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
3.scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
4.scrollbar-3dlight-color - это цвет отсвета.
5.scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
6.scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
7.#FFFFFF - это коды цвета, которые можно мен€ть.
Ќе об€зательно использовать все теги.
я использую только те при помощи которых можно помен€ть цвет прокрутки.
„уть ниже можно скопировать код ѕќ—“ј — ѕ–ќ –”“ ќ…,
который ¬ы потом будете вставл€ть в свой пост.
¬ коде где написано. ќƒ ј–“»Ќ ».
«агружаете картинку через –адикал фото. од берЄте под є1.
ћен€ете только размеры картинки width="480" height="280"
≈сли вставл€ете через Ћиру тогда вам нужна только та часть кода,
что находитс€ внутри кавычек.
ƒальше! “ам где написано –ј«ћ≈– ѕ–ќ –”“ ».
ћен€ем эту надпись на цифры размера ј–“»Ќ ».
¬ моЄм случае height=280 .
“оесть вместо слов –ј«ћ≈– ѕ–ќ –”“ » € ставлю 280
Ѕез кавычек иначе код сбиваетс€.
Ёто нужно дл€ того чтобы прокрутка не вылезала за размеры картинки или не была меньше еЄ.’от€ размер прокрутки можете делать любой.“ак просто красивее.
»дЄм дальше.√де написано ‘ќЌ ƒЋя “≈ —“ј.
можно поставить фон.
“ак же через радикал фото код под є1.
»ли через Ћиру так же как мы вставл€ли код картинки.
¬ моЄм случае € не стала добавл€ть ‘он дл€ текста.
» самое основное.
√де написано ¬јЎ “≈ —“.
ѕишите свой текст.
Ќо ѕ–ќ –”“ ј начинает по€вл€тс€ тогда,когда написано много текста.
¬от и всЄ удачи вам в оформлении.
од ѕќ—“ — ѕ–ќ –”“ ќ….
|
Ѕез заголовка |
Ёто цитата сообщени€ AnnaDu [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелала картинку с кликабельными надпис€ми в цел€х рекламы моего блога (не этого блога; всЄ, что рекламируетс€, есть уже здесь:)))), а потом подумала - фишка неплоха€, почему бы и не сделать урок дл€ Ћи–ушников! ¬о вс€ком случае, на просторах Ћи–у не встречала такого урока, правда, специально не искала.Ќо неважно. √лавное, чтобы урок пригодилс€ кому-нибудь!
ѕокликайте, пожалуйста, надписи на картинке дл€ того, чтобы проверить, как она работает!

Ќу, как?! «дорово?! :)))
≈сли хотите научитьс€ делать такие же, читайте, пожалуйста, дальше! я постараюсь подробно, просто и доступно рассказать, да и вовсе это не сложна€ методика.
|
Ѕез заголовка |
Ёто цитата сообщени€ сюшичек [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
/s004.radikal.ru/i206/1001/d8/5bf67ce7f6a0.jpg" target="_blank">//s004.radikal.ru/i206/1001/d8/5bf67ce7f6a0.jpg);padding:5px">/s001.radikal.ru/i196/1006/30/025d8dd3e1d2.jpg" target="_blank">//s001.radikal.ru/i196/1006/30/025d8dd3e1d2.jpg);padding:5px">/s004.radikal.ru/i206/1001/d8/5bf67ce7f6a0.jpg" target="_blank">//s004.radikal.ru/i206/1001/d8/5bf67ce7f6a0.jpg)">
|
|
Ѕез заголовка |
Ёто цитата сообщени€ Sweets_Cherry [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—троим таблицу
|
од простой сетки <TABLE border=4> <TR> <TD>перва€ клетка в первой строке</td> <TD>втора€ клетка в первой строке</td> </tr> <TR> <TD> перва€ клетка во второй строке</td> <TD>втора€ клетка во второй строке</td> </tr> </table> |
||||
| —етка с фоном <TABLE background="URL адрес ‘ќЌј" border=8> ¬место URL адрес ‘ќЌј поставл€ем адрес фонового рисунка.
|
од сетки с фоном <TABLE background="URL јдрес фона"border=4> <TR> <TD>перва€ клетка в первой строке</td> <TD>втора€ клетка в первой строке</td> </tr> <TR> <TD> перва€ клетка во второй строке</td> <TD>втора€ клетка во второй строке</td> </tr> </table> |
||||
| –амки с разрывом рисунка: |
–амки с разрывом рисунка: <fieldset><legend><img src="адрес картинки"></legend>рамка раст€гиваетс€ на всю ширину записи</fieldset> |
||||
| –амка с разрывом текста: | –амка с разрывом текста: <fieldset><legend>«апись в разрыве</legend>ќсновна€ запись</fieldset> | ||||
‘он записи поста
|
од фона записи поста <Table background= вместо этих слов пишите URl фдрес картинки или ссылкує1 –адикала border="0"> <TBODY> <TR> <TD width=650 > ¬место этих слов пишите свой текст </TD> </TR> </TBODY> </TABLE> |
|
Ѕез заголовка |
Ёто цитата сообщени€ Sweets_Cherry [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ Sweets_Cherry [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
артинка обтекаема€ текстом Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. |
од обтекани€ картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хот€ должно быть изображение. акое оно будет, решать вам" |
|||
артинка слева от текста  —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
од картинки слева <img src="URL адрес картинки" align="left" border="0"> » снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
артинка справа от текста: ¬се правила написани€ дл€ правой стороны такие же , как и дл€ левой. |
од дл€ картинки с права: <img src="URL адрес картинки" align="right" border="0">ѕишем свой текст, что напишем, то и увидим |
|||
| артинка в центре текста: ќбратите внимание, что текст пишетс€ перед кодом и после кода. Ёто дл€ того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. |
од дл€ картинки в центре текста: ѕерва€ часть текста <img src="URL адрес картинки" align="middle" border="0"> ¬тора€ часть текста. |
|||
“екст между двух картинок
|
од дл€ текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“екст, который красиво расположитс€ между картинками.</td> <td><img src="URL адрес ј–“»Ќ »"></td> </tr> </table> |
|||
артинка между текстом
|
од дл€ картинки между текстом <table align=center border=0> <tr> <td>“≈ —“</td> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“≈ —“</td> </tr> </table> |
|
Ѕез заголовка |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак сделать рамочку дл€ текста находитьс€ «ƒ≈—№
“еперь попробую объ€снить, как сделать картинку баннер со ссылкой на ¬аш блог или сайт.
¬ таблице:
1 | 2  |
1-а€ картинка €вл€етс€ просто рисунком, из неЄ мы будем делать баннер.
2-а€ картинка уже €вл€етс€ баннером ведущим на мой блог

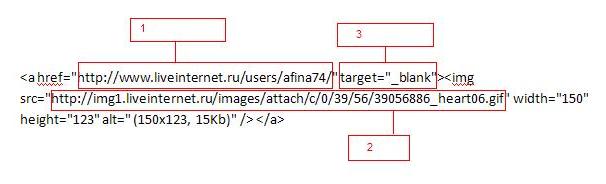
ѕеред нами код баннера который находитс€ под 2-ой картинкой, где
1. Ёто адрес (ссылка) моего блога Ц мен€йте на свой
2. Ёто ссылка на местоположение картинки в сети Ц мен€ете адрес на нужную ¬ам картинку.
3. Ёто код который позвол€ет открывать ¬аш сайт(блог) в отдельной вкладке, если его убрать, то откроетс€ пр€мо на этой странице.
¬от и всЄ. ≈сли что-то осталось не пон€тно пишите в комментах, попробую объ€снить подробней.
|
Ѕез заголовка |
Ёто цитата сообщени€ _SVETA_LANA_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

100 инструментов дл€ ¬эб-мастера- программы дл€ дизайнера с открытым кодом, шаблоны и ресурсы
Ћучшие порталы с открытыми шаблонами сайтов
¬ сети есть множество бесплатных шаблонов, но искать подход€щий часто может быть очень долго, поэтому мы предлагаем вам посетить сначала следующие четыре портала:
OSWD: Ѕолее 2.000 бесплатных шаблонов сайтов. ¬озможность подобрать шаблон по цвету, направлению и структуре.

OpenWebDesign:Ѕольшое сообщество дизайнеров, которые бесплатно выкладывают свои шаблоны. „асто провод€тс€ внутренние соревновани€. ”добна€ система поиска.

Open Designs: ѕортал принадлежит некоммерческой организации. —одержит более 600 шаблонов, отобранные сообществом. “ак же имеет активный форум, где дизайнеры дел€тс€ опытом и советами.

CSS Tinderbox: CSS Tinderbox советует не Ђизобретать колесої, если вам необходим простой CSS/XHTML шаблон, который вы можете вз€ть с этого портала.

«ачем платить за программы, если есть бесплатные аналоги. ћногие считают, что бесплатный софт, не может быть качественным, но это не так. ƒальше представлены лучшие открытые программы дл€ дизайнера.
Nvu: ѕрограмма дл€ верстки страниц Ч конкурент FrontPage и Dreamweaver. (Linux, Windows, and Mac)
Cssed: –едактор CSS, снабженный авто-заполнением, выделением синтаксиса и проверкой. (C, C++) (Linux)
Quanta Plus: ќтличный HTML редактор дл€ KDE.
Bluefish: —реда разработки дл€ программистов и вэб-мастеров. (C) (GNU/Linux, Unix)
GIMPShop: ќтлична€ замена Photoshop. (Mac, Linux, and Windows)
Inkscape: ќткрытый векторный редактор, по возможност€м схожий с Adobe Illustrator.
≈сли вы хотите скорей запустить свой сайт, то вам нуден шаблон, не требующий тонкой настройки. ¬ этом разделе представлены лучшие порталы предлагающие полностью готовые шаблоны.
TemplateNavigator: —амый большой выбор бесплатных Web и Flash шаблонов, сопровождаемых качественными демонстрационными снимками.
TemplateBox: Ѕолее 300 бесплатных шаблонов, логотипов и баннеров.
Template Monster: Ќебольша€, но качественна€ коллекци€ шаблонов дл€ сайтов, Flash?а и блогов.
Art for the Web: 75 бесплатных шаблонов. ќтличное место, если вы ищете что-то простое и оригинальное.
Free CSS Templates: 206 шаблонов. „асто обновл€емый портал.
Effex-Media: Free website templates designed by designers, this massive list is categorized by website type and includes user reviews of many of the templates.
DotcomWebDesign: —отни бесплатных шаблонов, некоторые из которых действительно отличного качества. сожалению категории немного разбросаны, так что будьте готовы потратить врем€ на поиск того, что вам нужно.
Themebot Design Templates: Ќе очень много шаблонов дл€ сайта, но зато хороший выбор оформлений дл€ форумов, блогов и др.
Groovy Lizard: Ўаблоны дл€ персональных страниц. ƒл€ коммерческого использовани€ необходимо купить лицензию.
Interspire: Ќеплохой выбор бесплатных шаблонов.
Joyful Heart Designs: »нтересный портал. Ѕольшинство шаблонов здесь св€занны с цветами.
OpenSourceTemplates: Ѕесплатные CSS и XHTML открытые шаблоны дл€ Web 2.0 дизайна.
Ricky?s Web Templates: Ѕолее 50 бесплатных шаблонов, картинок и кнопок. *Ќе понимаю, что этот сайт здесь делает. Ѕесплатные экземпл€ры просто ужасны, а дл€ получени€ доступа к остальному контенту нужно иметь премиум.
Free CSS Templates: ћного функциональных шаблонов на CSS.
FreekTemplates.com: оллекци€ шаблонов дл€ бизнеса, хостинга, сайтов о машинах и мотоциклах и пр.
Template Perfection: Ѕолее 200 бесплатных шаблонов.
TemplateWorkz: 48 бесплатных шаблонов, подход€щих дл€ сайтов-визиток.
OpenSourceTemplates: Ўаблоны CSS и XHTML разметок страниц.
Freelayouts: HTML и Flash шаблоны.
FreeCSSTemplates.org: Ѕолее 100 бесплатных CSS шаблонов.
Free Layouts: —отни готовых HTML, Flash и CSS шаблонов.
Free Templates Online: ƒес€тки легко настраиваемых шаблонов, разложенных по категори€м.
Free Website Templates: Ѕольша€ база шаблонов, не требующих ссылки на автора.
Six-Shooter Media: Ѕесплатные CSS и XHTML открытые шаблоны.
Free Flash Template: Ѕесплатные шаблоны и презентации во флеше.
Layouts4Free.com: ’ороша€ коллекци€ бесплатных шаблонов, упор€доченных по категори€м.
Solucija: Ѕесплатные XHTML / CSS шаблоны дл€ сайтов, готовые к использованию.
MasterTemplates: ѕрофессиональные бесплатные шаблоны дл€ сайтов и PowerPoint.
TemplateWorld: Ѕесплатны шаблоны, разработанные дизайнерами из Template World.
Painted Pixels:Ѕесплатные шаблоны, кнопки и фоновые изображени€ дл€ некоммерческого использовани€.
ThemesBase: Ѕольша€ коллекци€ оформлений дл€ форумов, блогов, движков и др.
Arcsin Design Templates: 22 бесплатных XTML и CSS шаблонов
Snakeye Web Templates: 20 шаблонов, сделанных в Dreamweaver или Fireworks.
Steve?s Templates: ƒес€тки шаблонов. *ќчень некрасивые бесплатные шаблоны
GordonMac.com: Ѕесплатные шаблоны и скрипты. ¬ыбор небольшой.
Web Design Helper: Ќеплохой портал с бесплатными шаблонами и графикой.
Webmaster Resources: 25 бесплатных шаблонов.
≈сли вам нужна проста€ бесплатна€ разметка страницы, то эти ресурсы Ч дл€ вас. ¬ы можете использовать готовую разметку CSS, дл€ своего дизайна.
Layout Gala: 40 CSS трехцветрых разметок. Ќагл€дный интерфейс.
AndreasVilkund.com: Ѕесплатные шаблоны от дизайнера Andreas Viklund.
CSS Template Directory: ћного CSS шаблонов, разработанных и распределенных множеством дизайнеров.
BenMeadowcroft.com: –азметки высшего класса от Ben Meadowcroft.
Mollio: ќтличный ресурс, с несколькими очень функциональными шаблонами.
Real World Style: –азметки CSS, разложенные по формату.
Little Boxes: Ўаблоны CSS с простым и пон€тным кодом.
The Layout Reservoir: ѕростые двух и трехколонные разметки.
Protagonist Web Resources: —писок из 43 сайтов с разметками CSS, некоторые из которых рассмотрены здесь.
Glish: Ђ√олыеї разметки от Eric Costello.
Position is Everything: —одержит множество ссылок на ресурсы, посв€щенные CSS.
ThreeColumnLayouts: ”добный список из 3х-колонных разметок..
ssi-developer: ’орошо оформленный список разметок. Ќа сайте много материалов дл€ вэб-мастера.
MIS Web Design: Ќеобычные параграфы с использованием CSS
Ruthsarian Layouts: ’ороша€ коллекци€ разметок, готовых меню и нескольких шаблонов.
A List Apart: CSS: ћного советов дл€ вэб-мастера, в том числе по CSS.
Code-Sucks.com: ћного CSS разметок содержащих от 1 до 4 колонок, и несколько готовых ¬эб-шаблонов.
Particle Tree: ƒинамичные разметки.
Project Seven: Ќесколько простых CSS разметок.
MyCelly: 16 простых шаблонов разметок.
CSS Library: ƒинамичные Ђбестабличныеї CSS разметки.
IntensiveStation: Ќесколько простых новых CSS разметок.
IronMyers: оллекци€ разметок поддерживаемых самыми попул€рными браузерами, такими как IE6, IE7, Firefox, Opera, Safari и др.
The CSS Playground: ѕримеры CSS разметок, оформлени€ блоков, менюшек и др. *ќчень понравилс€
WordPress Theme Viewer: —тандартна€ база оформлений дл€ WordPress. ќтлична€ система поиска по критери€м.
≈сли вы не очень сильный кодер или вы ищете простое решение дл€ стандартного стил€, то обратитесь к следующим инструментам. Ёти ресурсы позвол€т вам в считанные секунды, получить CSS который вам нужен.
CSS Creator: ¬ыберете цвета, задайте количество колонок, версию HTML и нажмите на кнопку. ѕолучите CSS шаблон вашей страницы.
Strange Banana: »нтересное решение. ѕросто обновл€йте генерируемую страницу, пока не получите то, что вам надо.
Nidahas: ѕример формы сделанной при помощи CSS.
Maketemplate: √енерирует шаблон сайта с использованием PHP, HTML, CSS, каждый блок которого подгружаетс€ из отдельного файла при помощи php.
IBDjohn: √енератор CSS разметки дл€ сайта из 3х колонок.
CSS Creator: ѕростой генератор CSS разметки с выбором фиксированной или динамической ширины и количества столбцов. *ѕовторение пункта 79. ќшибка автора.
PsycHo: Ђ¬аш дизайн Ч ваш характерї. ”добный инструмент дл€ создани€ шаблонов.
Firdamatic:√енератор бестабличных двух- или трех-колонных разметок.
WordPress Theme Generator: ќнлайновый генератор оформлений дл€ WordPress.
ќформление дл€ блогов стало очень попул€рным направлением в вэб-дизайне, так что мы не могли не уделить внимание этим ресурсам. —юда мы поместили лучшие открытые шаблоны дл€ вэб-блогов.
SmashingMagazine: 83 замечательных оформлений, которых вы, возможно, еще не видели.
ErraticWisdom: оллекци€ оформлений дл€ Textpattern.
Scribez: 10 лучших оформлений дл€ WordPress..
Textgarden.org: ќфициальный сайт оформлений дл€ Textpattern.
Blogger Templates: ћножество разнообразных оформлений дл€ Blogger.
Blogfashions: оллекци€ оформлений дл€ блогов Movable Type.
FinalSense: ќформлени€ дл€ Blogger хорошего качества.
WP Themes: ќформлени€ WordPress разработанные Sadish Bala.
Drupal Theme Garden: ќформлени€ дл€ движка Drupal.
Weblog Design: Ќемного оформлений дл€ блогов высокого качества.
|
ѕоговорим о тексте и различных манипул€ци€х с ним |
Ёто цитата сообщени€ ¬алентина_√ребенюк [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–амка и пост от
|
|
Ѕез заголовка |
Ёто цитата сообщени€ ¬алентина_√ребенюк [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
ѕомните! √ораздо важнее содержание блога, нежели его оформление. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Ѕез заголовка |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“еперь рассмотрим как делать таблицы на странице.
¬ообще это ќ„≈Ќ№ ¬ј∆Ќјя тема. ѕоэтому не пропускайте этот раздел, хоть он пожалуй самый сложный.
ƒело в том что таблицы в HTML используютс€ в основном не дл€ представлени€ данных в виде таблицы, а дл€ создани€ ƒ»«ј…Ќј сайта...дл€ создани€ каркаса страницы, в котором уже размещаетс€ содержимое страницы. Ќо обо всем по пор€дку.
“аблица описываетс€ парным тегом <table> и </table>
<table> говорит браузеру , что начинаетс€ таблица, а </table> говорит о том, что таблица заканчиваетс€. «апомнили ?
|
Ѕез заголовка |
Ёто цитата сообщени€ Kailash [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕродолжим разбор полезных тегов. Ќа очереди тег HR. Ёто тег, рисующий линию. Ћинии как правило примен€ют дл€ того, чтобы делить пост на логические разделы, отдел€ть друг от друга цитаты, мысли, афоризмы. Ќу и просто чтобы воспри€тие текста улучшить.
¬от она, лини€:
ее код:
≈дем дальше:
ѕо умолчанию лини€ имеет толщину 2 пиксела и некоторую объемность.
Ќеобъемна€ лини€:
|
Ѕез заголовка |
Ёто цитата сообщени€ Kailash [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
1. <MARQUEE>¬аш текст</MARQUEE>
2. <MARQUEE style="HEIGHT: 50px" direction=up>¬аш текст</MARQUEE>
3. <MARQUEE style="HEIGHT: 50px" direction=down>¬аш текст</MARQUEE>
4. <MARQUEE style="WIDTH: 200px" direction=right>¬аш текст</MARQUEE>
5. <MARQUEE style="WIDTH: 200px" direction=left>¬аш текст</MARQUEE>
6. <MARQUEE style="WIDTH: 200px" behavior=alternate>¬аш текст</MARQUEE>
ѕеременные:
HEIGHT высота "окошка", в котором двигаетс€ текст;
WIDTH рассто€ние, на которое перемещаетс€ текст.
ћожно ли уменьшить скорость прокрутки при использовании тега marquee?
“ак вот, дл€ этого необходимо в открывающий тег добавить параметр scrollamount="’", где ’ — скорость прокрутки от 1 до 9.
–езультат будет выгл€деть так:
<MARQUEE style="WIDTH: 200px" direction=right scrollamount="’">
- “ег <marquee> заставл€ет двигатьс€ не только текст, но всЄ, к чему он относитс€.
ѕример:
- —интаксис: <MARQUEE><img src="_јƒ–≈—_¬јЎ≈…_ ј–“»Ќ »_"></MARQUEE>
|
Ѕез заголовка |
Ёто цитата сообщени€ »ван_ѕобедоносов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак создать простую галерею из фотографий
ƒорогие читатели представл€ю вашему вниманию простенькие html коды при помощи которых можно сделать довольно интересные галереи фотографий. —ледуйте простым инструкци€м и вы тоже сможете вставить себе дневник такую галерею.
ѕеред вами готова€ галере€ из 10 красивых фотографий. “акими галере€ми вы можете украшать свои записи, при этом можно использовать различные комбинации. Ќаправл€ть картинку с лева на право или с право на лево, вверх или вниз и т.д. ј теперь € расскажу вам как в течении 10 минут сделать данную галерею.
|
Ѕез заголовка |
Ёто цитата сообщени€ ћилолика_ѕокровска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
Ѕез заголовка |
Ёто цитата сообщени€ MONI4KA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ уроки [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёто урок мы тоже посв€тим маленьким мелочам.
Ќачнем с того,что введем заголовок в нашу рамку и заставим его двигатьс€.
¬от так:
|
|
Ѕез заголовка |
Ёто цитата сообщени€ уроки [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“еперь в URL-рамку поставим текст с прокруткой и сделаем ее немного сложнее.
ƒл€ этого за основу возмем на простую URL-рамку.
¬от такую:
|
Ѕез заголовка |
Ёто цитата сообщени€ ka82 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ейчас вы смотрите пост http://www.liveinternet.ru/users/ka82/post85922639. ƒругие посты:
Ўпаргалка html (очень много тегов) и генератор разноцветных букв http://www.liveinternet.ru/users/ka82/post70054149/
“еги волнистого разноцветного подчеркивани€, дрожани€ текста, текст написанный боком, линии, простые варианты фонового рисунка справа, слева, вокруг текста, колыхающиес€ слова, выравнивание параграфов, текст между картинками и т.д. http://www.liveinternet.ru/users/ka82/post90899043/
ѕростые теги типа жирного шрифта, выравнивани€ слов, типа шрифта, курсива, обычного подчеркивани€-зачеркивани€, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов дл€ шрифта http://www.liveinternet.ru/users/ka82/post89710588/
“анцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
ак вставить фоновую картинку, отличную от картинки днева http://www.liveinternet.ru/users/ka82/post88771163/
ак вставить баннер, видео, музыку, часы и т.д. http://www.liveinternet.ru/users/ka82/post89422126/
єєєєєєєєєєєєє

¬аш текст ¬аш текст ттттттттттттт ттттттттттттттттттттттт тттттттттттттттттттттт |
єєєєєєєєєєєє
@@@@@@@@@@@@@@

.«аголовок.

|
@@@@@@@@@@@@@@@
*************************
“акой текст

ќсновной заголовок
Ћюбовь начинаетс€ с мыслей. ...
ћы становимс€ тем, о чем думаем. ћысли любви создают полную любви жизнь и полные любви отношени€.
„тобы любовь была насто€щей нужно быть преданным ей, и эта преданность отразитс€ в мысл€х и действи€х.ѕреданность - это насто€ща€ проверка любви.
¬осьмой секрет насто€щей любви-сила довери€
Ќевозможно действительно любить кого-то, если полностью ему не довер€ешь.
ѕоступайте так, чтобы отношени€ с любимым человеком никогда не закончились.
******************
//////////////////////////////
“ака€ рамочка с текстом и русунками сбоку
< s t r o n g >ћожно заголовок или сотрите эту строчку < / s t r o n g >
< a h r e f =' ' t a r g e t = _ b l a n k > < b > < / b > < / a >

ћожно заголовок или сотрите эту строчку

 |    |
/////////////////////////////
..........................................
–азноцветный текст, разноцветные буквы

1
2
3¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст ¬аш текст
....................................
>>>>>>>>>>>>>>>>>>
–азноцветный текст на каком-нибудь фоне

¬аш текст ¬аш текст ¬аш текст ¬аш текст |
≈сли вас заинтересовали фоны дл€ текста, то они помещены в комментарии к этому посту
>>>>>>>>>>>>>>
%%%%%%%%%%%%%%
“екст с картинкой р€дом


Ё —ѕ≈–»ћ≈Ќ“ — “≈√јћ»
 Ё —ѕ≈–»ћ≈Ќ“ 2 „то ≈сли помен€ть некоторые теги в готовом изображении  |
%%%%%%%%%%%%%%%%%
$$$$$$$$$$$$$$$$$$$$$$$$$$

Ѕез заголовка
¬аш текст ¬аш текст ¬аш текст . . . . . . . . . . . . . . . . |
¬аш текст ¬аш текст ¬аш текст / / / / / / / / / / / / / / / / / / / |
$$$$$$$$$$$$$$$$$$$$$$$
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!

Ѕез заголовка
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
""""""""""""""""""""""""""""

"""""""""""""""""""""""""""""""""
|
Ѕез заголовка |
Ёто цитата сообщени€ уроки [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ начала возмем однослойную рамочку и разберем ее что к чему и дл€ чего.
¬аш текст |
|
Ѕез заголовка |
Ёто цитата сообщени€ ¬еликовозрастное_дит€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–азместим в дневнике большое количество небольших по размеру рисунков. ƒл€ примера € вз€л 6 анимированных смыйликов



ƒл€ того что бы рисунки располагались горизонтально необходимо убрать галочку с "—охран€ть переводы строк в тексте.".
я специально вз€л смайлы разного размера. ѕопробуем теперь сделать вывод рисунков более логичным.
Ѕольшие смайлы в одной колонке, маленькие - в другой
ƒл€ этого построим таблицу из двух колонок и трех строк ( по количеству смайлов одного размера )
оды рисунков смайлов ( видны при редактировании черновика или поста )
„то бы не гадать где какой рисунок € в кодах рисунков, в alt подписал рисунки. alt - это альтернативный текст который виден в том случае если рисунок по какой то причине не может быть показан
¬се что теперь осталось это разместить рисунки каждый в своей €чейке таблицы

|
|

|
|

|
|
Ўирина первой и второй колонки не одинаковые что не всегда красиво. ƒобавим в нашу таблицу еще одну строку Ёта строка задаст ширину колонок в 200 пикселей ( можно указать ширину в процентах от общей ширины таблицы )
„то бы не загромождать код € в дальнейшем буду показывать только часть кода где делаем изменени€

|
|

|
|

|
|
ќсталась сама€ малость. –азместить рисунки по центру €чеек. ƒл€ этого в добавим valign="middle" и align="center"

|
|

|
|

|
|
ѕодпишем колонки. ƒл€ этого добавим вначале еще одну строку в которой вместо пропишем
| Ѕольшие смалы | ћаленькие смайлы |
|---|---|

|
|

|
|

|
|
ƒобавим к каждому смайлу название.
¬ид таблицы м€гко говор€ не очень :)
| Ѕольшие смалы | ћаленькие смайлы |
|---|---|
 Ѕольшой1 Ѕольшой1
|
|
 Ѕольшой2 Ѕольшой2
|
|
 Ѕольшой3 Ѕольшой3
|
|
»справим это добавив еще 2 колонки дл€ названий смайлов
ќбратите внимание на то что добавилось еще две строки с и . ƒаже если в €чейках ничего не выводитс€ количество €чеек в каждой строке должно быть одинаковым!!!!!
Ќазвание колонок "Ѕольшие смайлы и маленькие смайлы" не совсем правильно расположены
| Ѕольшие смалы | ћаденькие смайлы | ||
|---|---|---|---|

|
Ѕольшой1 |
|
ћаленький1 |

|
Ѕольшой2 |
|
ћаленький2 |

|
Ѕольшой3 |
|
ћаленький3 |
ќбъеденим попарно €чейки с названием колонок.
| Ѕольшие смалы | ћаденькие смайлы | ||
|---|---|---|---|

|
Ѕольшой1 |
|
ћаленький1 |

|
Ѕольшой2 |
|
ћаленький2 |

|
Ѕольшой3 |
|
ћаленький3 |
Ќе нравитс€ мне грозный красный смайл :)). я его выделю каким то фоном что бы он бросалс€ в глаза :). ƒобавлю в €чеку с этим смайлом фоновый цвет
«аодно и строку с названием колонок выделю фоном
| Ѕольшие смалы | ћаденькие смайлы | ||
|---|---|---|---|

|
Ѕольшой1 |
|
ћаленький1 |

|
Ѕольшой2 |
|
ћаленький2 |

|
Ѕольшой3 |
|
ћаленький3 |
—делаем этот грозный смайл не таким грозным. –азместим его на этом фоновом рисунке :))

ƒл€ этого добавим в €чейку с этим смайлом параметр background
| Ѕольшие смалы | ћаденькие смайлы | ||
|---|---|---|---|

|
Ѕольшой1 |
|
ћаленький1 |

|
Ѕольшой2 |
|
ћаленький2 |

|
Ѕольшой3 |
|
ћаленький3 |
„то еще творить с таблицей зависит только от вашей фантазии :)) ћожно каждую строку выделить своим цветом добавиви в параметр background. ћожно дл€ каждой €чейки или строки задать фоновый рисунок прописав background. ¬место текста в €чейках можно прописать ссылки.
ps: ƒобавьте в код рисунка title="текст" и при наведении мышки на рисунок будет выскакивать подсказка с текстом

|
| —траницы: | [2] 1 |