-Метки
8 марта flash html плееры Зодиак анимация благодарности браузеры весна видео генераторы день рождения друзьям животные зима имена иркутск клипарт кнопочки котоматрица кошки мои работы музыка новогодние флешки новый год осень открытки открытки музыкальные открытки поздравительные переходы плееры под кат пожелания поздравления поздравления с флешками политика поэзия природа программы птицы рамки рамочки рамочки поздравительные рамочки с кошками рамочки сделанные в фотошопе рождество с днем рождения спасибо стихи стихи и музыка схемы схемы весенние схемы цветочные уроки по флеш уроки по фотошопу уроки разные флеш флеш музыкальные флеш плееры фото цветы часики эпиграфы эпиграфы зимние эпиграфы музыкальные юмор
-Рубрики
- Анимация (105)
- Видео (89)
- * мое видео (29)
- Вышивка (2)
- * моя вышивка (2)
- Дизайн (127)
- * аватары (24)
- * декор, украшалочки (7)
- * кнопочки, переходы (47)
- * разделители (17)
- * фоны (32)
- Друзьям (48)
- Еда и кулинария (10)
- * мультиварка - мои рецепты (1)
- * полезные советы (2)
- * рецепты (4)
- * украшение блюд (1)
- * украшение новогоднего стола (5)
- Живопись, иллюстрации (7)
- Животные, птицы (202)
- * белки (6)
- * кошки (146)
- * птицы (13)
- * собаки (5)
- Здоровье (5)
- Знаки зодиака (1)
- Иркутск, Байкал, мои путешествия (51)
- Клипарт, кластер, скрап-наборы (93)
- * анимация (26)
- * бабочки, насекомые (1)
- * девушки (4)
- * детские (9)
- * животные (7)
- * заготовки для творчества (28)
- * надписи (18)
- * новогодние и зимние (24)
- * осенние (2)
- * пасхальные (4)
- * праздничные (11)
- * романтические (2)
- * сказочные (2)
- * цветочные (15)
- Мои работы (206)
- Мои уроки (11)
- Музыка (109)
- * балет (1)
- * как получить ссылку на музыку (1)
- * клипы (19)
- * любимые оперные арии (1)
- * сайты с музыкой (1)
- * танцы (1)
- Новый год и Рождество (214)
- Обои для рабочего стола (26)
- Открытки (176)
- * благодарности (21)
- * комментарии (32)
- * музыкальные (30)
- * поздравительные (46)
- * эпиграфы (12)
- Плееры (192)
- * HTML плееры (27)
- * кнопочки для плееров (5)
- * кошки (7)
- * любовь, сердечки (23)
- * люди, куколки, феи, ангелы (36)
- * музыкальные, ноты, танцы (13)
- * новогодние, рождественские (29)
- * поздравительные, праздничные (39)
- * птички, животные, насекомые (24)
- * разделители (16)
- * сезонные (42)
- * цветочные (73)
- * юмор, забавные (9)
- Поздравления (304)
- * 8 Марта (23)
- * день матери (4)
- * день рождения (158)
- * имена (36)
- * новый год (39)
- * пасха (3)
- * поздравления с флешками (85)
- * рождество (13)
- Позитив (18)
- Политика (15)
- Поэзия (87)
- Природа (44)
- Программы, браузеры (66)
- Рамочки (155)
- * весенние (9)
- * видеорамочки (10)
- * вышивка (2)
- * детские (3)
- * зимние (27)
- * кулинарные (5)
- * летние (2)
- * музыкальные (4)
- * новогодние (21)
- * осенние (7)
- * пасхальные (3)
- * поздравительные (38)
- * простые (26)
- * религиозные (1)
- * рождественские (14)
- * романтические (7)
- * с ангелами (2)
- * с девушками (22)
- * с животными (3)
- * с кошками (10)
- * сделаны в фотошопе (71)
- * сказочные (3)
- * цветочные (23)
- Спорт (6)
- Ссылки для Лирушника (14)
- Схемы для дневника (156)
- * весенние (41)
- * зимние (22)
- * летние (29)
- * новогодние (15)
- * осенние (14)
- * праздничные (22)
- * рождественские (6)
- * романтические (11)
- * с кошками (7)
- * сказочные (4)
- * цветочные (62)
- Уроки по CodePen (4)
- Уроки по magic particles 3d (1)
- Уроки по флеш (37)
- * уроки Adobe Flash CS6 (11)
- * уроки Aleo Flash Intro Banner (5)
- * уроки Sothink SWF Quicker (24)
- * уроки по часикам (7)
- Уроки по фотошопу (46)
- * Alien Skin (8)
- * анимация в фотошопе (22)
- * выделение в фотошопе (4)
- * маски в фотошопе (6)
- * обработка картинок (2)
- * рамочки в фотошопе (5)
- * текст в фотошопе (2)
- * установка фотошопа (3)
- Уроки разные (32)
- * генераторы (6)
- * музыка для плеера (3)
- * оформление дневника (9)
- * текст для блогов (3)
- * уроки HTML (9)
- * уроки русского языка (1)
- Фарфор, антиквариат (2)
- Флешки, flash (471)
- * информеры (15)
- * календари (7)
- * флеш заготовки (8)
- * флеш плееры (216)
- * часики (31)
- * эпиграфы (34)
- Фото (104)
- * больше, чем фото... (4)
- * спящие кошки (2)
- Фотошоп (17)
- * плагины и фильтры (5)
- * шрифты, стили, кисти, маски, градиенты (11)
- Цветы (31)
- Юмор (138)
- * котоматрица (85)
-Фотоальбом
Фотоальбом закрыт всем, кроме списка избранных и списка друзей. Зарегистрироваться!
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Работы по уроку «Движение глаз за курсором для Sothinka SWF Quicker» |
Цитата сообщения novprospekt
Мои работы по уроку Движение глаз за курсором для Sothinka SWF Quicker от Татьяны (Cadmii)
Поводите мышкой по флешке.
В эту работу также добавлен пользовательский курсор
Скрипт для такого курсора для AS2
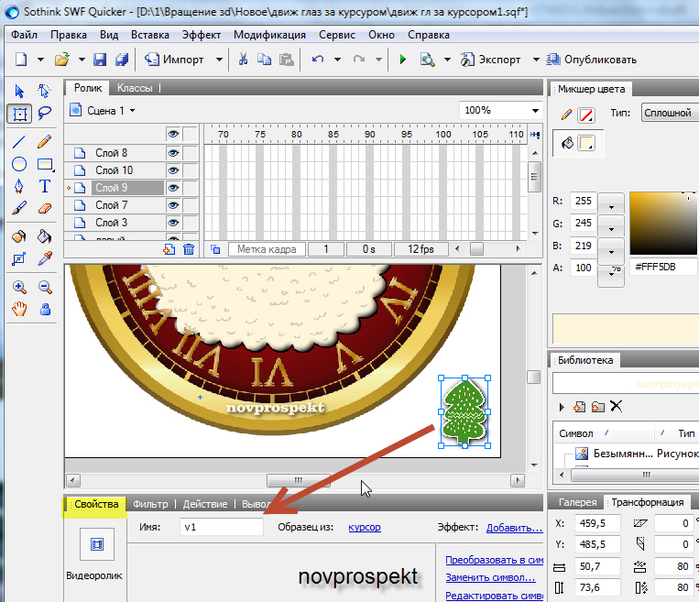
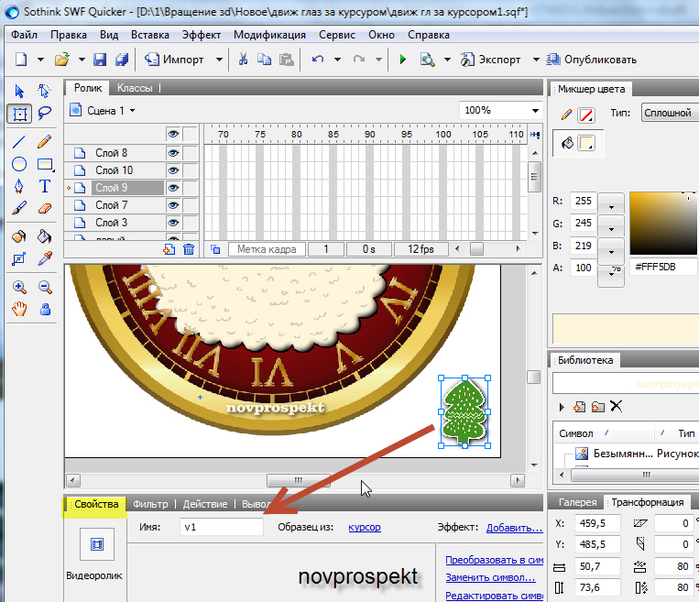
Добавляете на основную сцену "Сцена 1" любую картинку, которую хотите сделать курсором. Выделяете эту картинку инструментом "Выбор" и затем в меню щелкаете вкладку "Модификация"
Превращаете картинку в символ - "видеоролик"
После того как картинка модифицирована в видеоролик в панели "Свойства" даёте видеоролику имя
v1


Во второй работе глаза следят за движением секундной стрелки часиков
Здесь в скрипт часиков добавлены две строчки
это позволяет создать движение глаз по законам секундной стрелки
Общий скрипт для таких часиков
Здесь
sec1
min1
has1
имена для стрелок в панели "Свойства", соответственно - секундной, минутной и часовой.
А
eye_2
eye_1
имена для глаз в панели "Свойства".
Мои работы по уроку «Движение глаз за курсором для Sothinka SWF Quicker»
Поводите мышкой по флешке.
В эту работу также добавлен пользовательский курсор
Скрипт для такого курсора для AS2
code:
Mouse.hide();
v1.startDrag("true");
v1.x = xmouse;
v1.y = youse;
Добавляете на основную сцену "Сцена 1" любую картинку, которую хотите сделать курсором. Выделяете эту картинку инструментом "Выбор" и затем в меню щелкаете вкладку "Модификация"
Превращаете картинку в символ - "видеоролик"
После того как картинка модифицирована в видеоролик в панели "Свойства" даёте видеоролику имя
v1


Во второй работе глаза следят за движением секундной стрелки часиков
Здесь в скрипт часиков добавлены две строчки
code:
eye_2._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160;
eye_1._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160;
это позволяет создать движение глаз по законам секундной стрелки
Общий скрипт для таких часиков
code:
this.onEnterFrame = function ()
{
d = new Date();
sec1._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160;
min1._rotation = d.getMinutes() * 6 + d.getSeconds() / 10;
has1._rotation = d.getHours() * 30 + d.getMinutes() / 2;
eye_2._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160;
eye_1._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160;
};
Здесь
sec1
min1
has1
имена для стрелок в панели "Свойства", соответственно - секундной, минутной и часовой.
А
eye_2
eye_1
имена для глаз в панели "Свойства".
Серия сообщений "* уроки Sothink SWF Quicker":
Часть 1 - Делаем музыкальную флеш открытку в программе Sothink SWF Quicker
Часть 2 - Делаем элементарный плеер сами в программе Sothink SWF Quicker
...
Часть 10 - Урок «Маска текстом в программе Sothink SWF Quicker»
Часть 11 - Урок «Движение глаз за курсором для Sothinka SWF Quicker»
Часть 12 - Работы по уроку «Движение глаз за курсором для Sothinka SWF Quicker»
Часть 13 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker
Часть 14 - Делаем элементарные цифровые часики в программе Sothink SWF Quicker
...
Часть 22 - Создание плеера "Биение сердца" из статичной картинки. Часть I
Часть 23 - Создание плеера "Биение сердца". Часть II
Часть 24 - Урок Sothink SWF Quicker " Анимация роз"
| Рубрики: | Флешки, flash/* часики Уроки по флеш/* уроки по часикам Новый год и Рождество |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






