-ћетки
-ћузыка
- Pink - Family Portrait
- —лушали: 1234 омментарии: 0
- ¬альс дожд€
- —лушали: 134709 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
«аписи с меткой оформление днева
(и еще 1109 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
14 феврал€ PNG aнимашки cтихи flash html kартинки photoshop бесшовные фоны блог видео уроки фотошоп всЄ дл€ днева всЄ дл€ фотошоп гадание гороскоп живопись игры календарь картинки кулинари€ надписи дл€ комментариев новый год обои основано на реальных событи€х оформление днева пнг полезное полезности полезные баннеры прикол программы разделители рамки релаксаци€ рецепты сайты сказочные картинки скраб набор смайлы стихи таблица тесты уроки флеш фоны фоны. фото редактор фотошоп это интересно юмор
Ѕез заголовка |
Ёто цитата сообщени€ milana07 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“аблица HTML кодов цветов
¬з€ла здесь, очень удобно пользоватьс€, потому что при клике на код цвета, весь экран мен€ет цвет.
|
ћетки: таблица оформление днева html |
Ѕез заголовка |
Ёто цитата сообщени€ almiria_kh [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–ј—ќ„Ќџ≈ ‘ќЌџ ѕ–≈ƒ—“ј¬Ћ≈Ќџ ¬ 2-’ ¬ј–»ј“ј’:ѕ–ќ—“ќћ » јЌ»ћ»–ќ¬јЌЌќћ!
ѕ–ќ—“ќ ¬џЅ≈–»“≈ BACKGROUNDS » Ќј∆ћ»“≈ Ќј ѕќЌ–ј¬»¬Ў»…—я ‘ќЌ.
»—ѕќЋ№«”…“≈ ѕ–» —ќ«ƒјЌ»» –јћќ„≈ » ќ‘ќ–ћЋ≈Ќ»я ƒЌ≈¬Ќ» ќ¬!
∆≈Ћјё ”—ѕ≈’ќ¬ ¬ ¬јЎ≈ћ “¬ќ–„≈—“¬≈!




Background Galleries
BLACK/BROWN BACKGROUNDS
Page1234
BLUE BACKGROUNDS
Page1234
CYAN BACKGROUNDS
Page1
GOLD/YELLOW BACKGROUNDS
Page1234
GREEN BACKGROUNDS
Page1234
PINK BACKGROUNDS
Page12
RED/ORANGE BACKGROUNDS
Page12345
WHITE/SILVER BACKGROUNDS
Page123
3D Animated Text
3D Animated Alphabets
3D Animated Buttons
3D Animated Names
Honest Web Hosting
 Company Reviews
Company Reviews
Review Internet Service
 Providers
Providers

ѕ–ќ—“ќ ¬џЅ≈–»“≈ BACKGROUNDS » Ќј∆ћ»“≈ Ќј ѕќЌ–ј¬»¬Ў»…—я ‘ќЌ.
»—ѕќЋ№«”…“≈ ѕ–» —ќ«ƒјЌ»» –јћќ„≈ » ќ‘ќ–ћЋ≈Ќ»я ƒЌ≈¬Ќ» ќ¬!
∆≈Ћјё ”—ѕ≈’ќ¬ ¬ ¬јЎ≈ћ “¬ќ–„≈—“¬≈!




BLACK/BROWN BACKGROUNDS
Page1234
BLUE BACKGROUNDS
Page1234
CYAN BACKGROUNDS
Page1
GOLD/YELLOW BACKGROUNDS
Page1234
GREEN BACKGROUNDS
Page1234
PINK BACKGROUNDS
Page12
RED/ORANGE BACKGROUNDS
Page12345
WHITE/SILVER BACKGROUNDS
Page123
|
ћетки: оформление днева рамки |
Ѕез заголовка |
Ёто цитата сообщени€ almiria_kh [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕџ“јё—№ ’ќ“я Ѕџ „ј—“»„Ќќ |
|
ћетки: оформление днева таблица уроки |
Ѕез заголовка |
Ёто цитата сообщени€ Ёлеонора_ƒремина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ѕез заголовка
”чимс€ делать рамочки
Ёто цитата сообщени€ ![]()
уроки.
ƒл€ начала возмем однослойную рамочку и разберем ее что к чему и дл€ чего.
¬аш текст |
Ќа данной картинке красным цветом подчеркнуты характеристики нашего текста,соответственно по пор€дку: размер,цвет,шрифт

—ледующа€ команда-это размер нашей рамочки,то есть ее ширина в данном случае она задана в % отношении(то есть рамочка по ширине будет занимать 80% нашего листа,так же ее можно задать в рх (до 900рх)

—ледующа€ команда задает на сколько будет виден наш слой,в данной рамочке она не важна,но когда у нас уже 2-х слойна€ рамочка,то эта команда мен€ет вид нашей рамочки,дела€ ее индивидуальной

—ледующа€ команда задает ступеньку нашего сло€,в данном случае она не задана,но как правило размер задаетс€ не больше предыдущей команды,так чтобы было выделение

» наконец самое главное мен€ем фон нашей рамочки,он мен€етс€ в этой команде.

¬ы спросите как,-очень просто надо сменить адрес картинки.Ќо что же такое адрес картинки.Ёто видно здесь:
перва€ картинка-это адрес фона,который стоит уже в рамочке

втора€-это адрес фона который вы загрузили и хотите поставить

—ледующий урок будет дополнением к этому,в нем будет расписана двуслойна€ рамочка с картинкой
|
ћетки: уроки оформление днева |
Ѕез заголовка |
Ёто цитата сообщени€ Ёлеонора_ƒремина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ѕез заголовка
Ёкспресс-самоварчик. ѕраздничные шрифты дл€ вас!
¬«я“ќ ” ![]() ALMIRIA
ALMIRIA
|
ћетки: оформление днева таблица |
Ѕез заголовка |
Ёто цитата сообщени€ wa-81 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
√адание на листь€х растени€
|
ћетки: гадание оформление днева |
Ѕез заголовка |
Ёто цитата сообщени€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ставить кнопочку в блог

|
ћетки: оформление днева |
Ѕез заголовка |
Ёто цитата сообщени€ LVN [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–амка без редактора.

ƒобавл€ем теги и
получаем картинку в рамке
|
ѕосмотрите здесь:
–азмер картинки любой -
рамка сама “подгонитс€”
¬ставл€йте свою картинку,
помен€в только адрес картинки.
¬от что надо помен€ть.
¬от мо€ картинка.
÷вет рамки можно мен€ть.
|
|
ћетки: оформление днева таблица уроки |
Ѕез заголовка |
Ёто цитата сообщени€ Nayada-vera [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
m_luba-7
|
|
ћетки: оформление днева таблица |
Ѕез заголовка |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак сделать баннер-картинку дл€ блога.
ак сделать рамочку дл€ текста находитьс€ «ƒ≈—№
“еперь попробую объ€снить, как сделать картинку баннер со ссылкой на ¬аш блог или сайт.
¬ таблице:
1 |
2  |
1-а€ картинка €вл€етс€ просто рисунком, из неЄ мы будем делать баннер.
2-а€ картинка уже €вл€етс€ баннером ведущим на мой блог

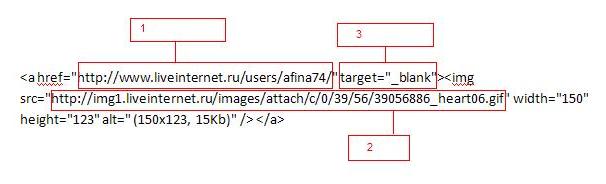
ѕеред нами код баннера который находитс€ под 2-ой картинкой, где
1.Ёто адрес (ссылка) моего блога – мен€йте на свой
2.Ёто ссылка на местоположение картинки в сети – мен€ете адрес на нужную ¬ам картинку.
3.Ёто код который позвол€ет открывать ¬аш сайт(блог) в отдельной вкладке, если его убрать, то откроетс€ пр€мо на этой странице.
¬от и всЄ. ≈сли что-то осталось не пон€тно пишите в комментах, попробую объ€снить подробней.
|
ћетки: таблица оформление днева |








