-Рубрики
- Adobe Photoshop (45)
- Храмы (1)
- Образование (1)
- Лайфхаки (0)
- GIMP (3)
- HTML (0)
- LiveInternet (46)
- Уроки LiveInternet (36)
- LiveJournal (9)
- Уроки LiveJournal (6)
- Mozilla Firefox (9)
- Дополнения Mozilla Firefox (2)
- Paint (3)
- Paint.NET (5)
- Уроки Paint.NET (2)
- YouTube (5)
- Аватары (6)
- Анимация (38)
- Создание анимации (34)
- Антиквариат (0)
- Армия (8)
- Архитектура (17)
- Астрология (24)
- Гороскопы (11)
- Знаки зодиака (17)
- Астрономия (1)
- Афоризмы (161)
- Безопасность (13)
- Безопасность в интернете (13)
- Благодарности (0)
- Браузеры (9)
- Варварство, жестокость (1)
- Великие люди, знаменитости (10)
- Весна (1)
- Вещи (64)
- Аксессуары (16)
- Одежда (21)
- Взаимоотношения (27)
- Видео (196)
- Война (13)
- Всякая всячина (19)
- Гадания (10)
- Генераторы (49)
- Города (74)
- Ленинград (1)
- Санкт-Петербург (53)
- Декор (0)
- Дети (76)
- Диковинки (8)
- Домоводство (48)
- Чистящие средства (31)
- Женщины (143)
- Животные (265)
- Кошки (173)
- Собаки (58)
- Законодательство (0)
- Заработок в интернете (1)
- Здоровье (96)
- Сахарный диабет (3)
- Средства для похудения (7)
- Зима (19)
- Значение слов (28)
- Игрушки (0)
- Интересная информация (757)
- Интересные истории (182)
- Интернет (1)
- Искусство (84)
- Картины/Портреты (59)
- Художники (6)
- История (221)
- Картинки/Рисунки (117)
- Кинофильмы (20)
- Киноактёры/киноактрисы (9)
- Клипарт (13)
- Создание клипарта (10)
- Кнопки (8)
- Компьютер (57)
- Компьютерная грамотность (53)
- Конвертеры (8)
- Косметика (3)
- Космос (1)
- Криминал (17)
- Куклы (3)
- Кулинария (108)
- Выпечка (5)
- Кулинарные рецепты (22)
- Кухня (21)
- Продукты питания (48)
- Культура (1)
- Легенды (31)
- Лето (3)
- Лингвистика (64)
- Литература (1535)
- "Жизнь моя - жестянка" (13)
- "Литературный каталог" (998)
- Книги (27)
- Литературные цитаты (59)
- Писатели (1020)
- Рассказы/Байки (162)
- Электронные библиотеки (2)
- Магия (14)
- Медицина (19)
- Метеорология (0)
- Мистика (39)
- Мода (0)
- Монархи (80)
- Русские цари (31)
- Мудрость (24)
- Мужчины (34)
- Музыка (165)
- Музыкальные открытки (5)
- Мультфильмы (3)
- Народные средства (47)
- Насекомые (15)
- Наука (10)
- Открытия (4)
- Находки (0)
- Новый год (3)
- Нумерология (13)
- Обои (0)
- Обработка изображений (136)
- Коллажи (29)
- Мои коллажи (1)
- Фотомонтаж (10)
- Фоторедакторы (34)
- Фотоэффекты (44)
- Обычаи (13)
- Овощи/Фрукты (12)
- Онлайн сервисы (120)
- Осень (2)
- Открытки (4)
- Оформление сайта (75)
- Схемы (66)
- Схемы от MANGIANA (2)
- Оформление текста (37)
- Очевидное-невероятное (26)
- Палитра цветов (13)
- Плееры (7)
- Поговорки / Пословицы (15)
- Поисковики (3)
- Полезная информация (354)
- Полезные советы (25)
- Политика (30)
- Праздники (33)
- Приколы (7)
- Приметы (14)
- Природа (49)
- Притчи (161)
- Программы (26)
- Психология (40)
- Птицы (35)
- Развлечения (17)
- Игры (10)
- Разделители текстов (5)
- Размышлизмы/Мысли вслух (2)
- Рамочки (35)
- Мои рамочки (13)
- Создание рамочек (15)
- Фоторамки (3)
- Раскрутка сайтов (1)
- Редакторы (0)
- Религия (52)
- Иконы (6)
- Православие (5)
- Ретро (3)
- Рецепты (0)
- Ритуалы (2)
- Роскошь (10)
- Рукоделие (3)
- Вязание (2)
- Рыба (3)
- Сайты (34)
- Сказки, легенды, мифы (80)
- Скачать (34)
- Скачать бесплатно (33)
- Слайд-шоу (6)
- Социальные вопросы (27)
- Ссылки (318)
- Статистика (6)
- Стихотворения (200)
- Мои стихотворения (47)
- Страны (26)
- Египет (2)
- Франция (2)
- Англия (2)
- Украина (1)
- Италия (1)
- Китай (2)
- Россия (15)
- СССР (2)
- Тайны, загадки, чудеса (40)
- Танцы (3)
- Телевидение (2)
- Тесты (18)
- Традиции (23)
- Украшения (7)
- Уроки (137)
- Уход за собой (12)
- Факты (3)
- Феномены (0)
- Финансы (15)
- Флеш-открытки (0)
- Флешки (25)
- Флора (88)
- Комнатные растения/цветы (21)
- Растения / Цветы (69)
- Фоны (6)
- Создание фонов (3)
- Фотографии (22)
- Фотохостинги (8)
- Фразеологизмы (110)
- Цитаты (10)
- Шаблоны (41)
- Шпаргалки (4)
- Эзотерика (43)
- Экология (1)
- Экономика (1)
- Этикет (2)
- Ювелирка (24)
- Драгоценные камни (14)
- Драгоценные металлы (9)
- Юмор (324)
- Анекдоты (50)
- Юриспруденция (8)
- Я (91)
- Личные записи (91)
- Яндекс (1)
-Метки
liveinternet Взаимоотношения австрийские писатели аксессуары американские писатели английские писатели анекдоты анимационные картинки архитектура афоризмы вещи видео вода война всякая всячина генераторы города двустишия дети детские писатели домоводство драматурги женщины животные здоровье зима значение слов интересная информация интересные истории ирина королёва ирина королёва-алексеева искусство исторические личности история итальянские писатели картинки картины книги комнатные растения компьютерная грамотность кошки криминал кулинария легенды лингвистика литература литературные цитаты литературный каталог личные записи люди искусства мои переводы мои стихотворения монархи мудрость мужчины музыка народные средства немецкие писатели новый год нумерология обработка изображелний обработка изображений одежда онлайн сервисы осень оформление блога очевидное-невероятное писатели писатели-детективисты писатели-сказочники писатели-фантасты полезная информация политика польские писатели поэты праздники природа притчи продукты питания прозаики психология птицы развлечения рассказы рассказы о детях рассказы о животных религия россия русские писатели русские цари русь санкт-петербург сахарный диабет сказки собаки советские писатели создание анимации создание коллажей социальные вопросы ссылки стихотворения схемы весенние схемы для liveinternet схемы зимние схемы коричневые схемы летние схемы осенние схемы светлые схемы серые схемы цветочные тайны тесты традиции ужастики ужасы уроки уход за собой фотографии фоторедакторы фотоэффекты фразеологизмы французские писатели фэнтези цветы чистящие средства эзотерика юмор юмористические афоризмы юмористические рассказы
-Цитатник
Схема 372 от Бабушка-ладушка - (0)
Схемы от Schamada/Февраль 2025 - (0)
Схемы от Schamada/Февраль 2025 ДИЗАЙН ДНЕВНИКА Ещё очень много моих схем ЗДЕСЬ
Схема "Замёрзшие листья" от astra4 - (0)Схема от Schamada "Скоро Новый, 2025, год - (0) Схемa от Schamada/Зимний вечер 2024 - (0)
-Фотоальбом

- Личные фотографии
- 17:03 15.03.2022
- Фотографий: 312

- Зимние картинки
- 16:35 09.09.2017
- Фотографий: 386
-Приложения
 MediaMetricsСвежие котировки новостей
MediaMetricsСвежие котировки новостей ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
-Всегда под рукой
Сейчас на сайте
-Поиск по дневнику
-Подписка по e-mail
Как к фоновому изображению добавить кнопку с прозрачным HTML5 аудиоплеером |
Цитата сообщения Marina-Rozina
Пишу урок, как я делаю плеер, который включается с помощью кнопочки, как во флеш. Важные атрибуты буду выделять красным цветом и объяснять, что они означают.
Обычный HTML5 аудиоплеер выглядит так
Его код:
<center>
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3"></audio>
</center>
Так как мы будем добавлять аудиоплеер сверху на изображение кнопки, уменьшим его ширину до 90 пикселей.
Код:
<center>
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px;"></audio>
</center>
Внимание!
Не задавайте значение ширины менее 90 пикселей, иначе пропадёт кнопка воспроизведения, и вы не сможете включать и выключать аудио в прозрачном плеере!
В качестве фона я взяла изображение с анимацией, которую сама сделала

Для того, чтобы отрегулировать местоположение плеера, сделаем его сначала полупрозрачным и разместим на фоновом изображении. Уровень прозрачности задается свойством «opacity». Значение 1 означает полную непрозрачность объекта, а значение 0 приводит к полной прозрачности. У меня значение opacity равно 0.4. Вы можете сделать его более или менее прозрачным, как вам удобнее.
Я предпочитаю располагать плеер в правом нижнем углу изображения. Вы, естественно, можете поместить его в любое другое место.
Код плеера:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" style="padding: 0;" valign="bottom">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</center>
Сам плеер выступает в качестве ячейки таблицы, которая задаётся с помощью элемента <td>. Здесь атрибутами элемента <td> являются:
«align» определяет горизонтальное выравнивание плеера и может принимать следующие значения:
left – выравнивание по левому краю
center – выравнивание по центру
right – выравнивание по правому краю
justify – выравнивание по ширине (одновременно по правому и левому краю)
«valign» определяет вертикальное выравнивание плеера и может принимать следующие значения:
top – выравнивание по верхнему краю
middle – выравнивание по середине
bottom – выравнивание по нижнему краю
Стиль убирает здесь отступы плеера от краёв ячейки (style="padding: 0;") и нужен обязательно.
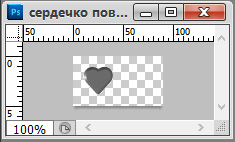
В качестве кнопочки я взяла такое сердечко

Поместим кнопочку под аудиоплеером. Она здесь также является фоном вложенной таблицы.
Код изображения с плеером и кнопкой:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524581/Heart.gif" height="50" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Ячейку с плеером мы помещаем точно поверх ячейки с кнопкой, поэтому атрибуты элемента для него задаются следующим образом. Горизонтальное выравнивание по левому краю ячейки (align="left"), а вертикальное – по середине (valign="middle").
Так как кнопочка является атрибутом «background» таблицы, мы видим, что вся ячейка, отведённая под неё с шириной width="90" и высотой height="50", заполнилась изображениями сердечка. Нам, естественно, нужно только одно такое изображение, находящееся точно под кнопкой воспроизведения/паузы.
В этом случае я рекомендую вам воспользоваться услугами Фотошоп или любого другого редактора, которым вы привыкли пользоваться, чтобы увеличить пустое пространство вокруг изображения.
Открываем изображение с кнопочкой в редакторе. Не забываем, что размер кнопки мы потом изменить не сможем. В отличие от обычных изображений, для фона (атрибут «background» таблицы) не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Поэтому если вам нужно уменьшить или увеличить размеры вашей кнопки, делайте это сразу.
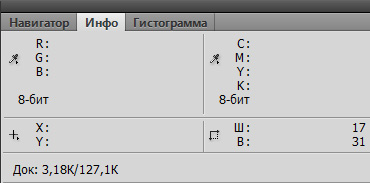
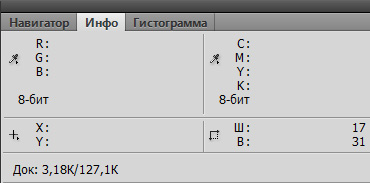
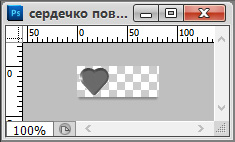
Затем смотрим размеры изображения и определяем отступ от левого края до середины изображения, у меня это 17 пикселей.


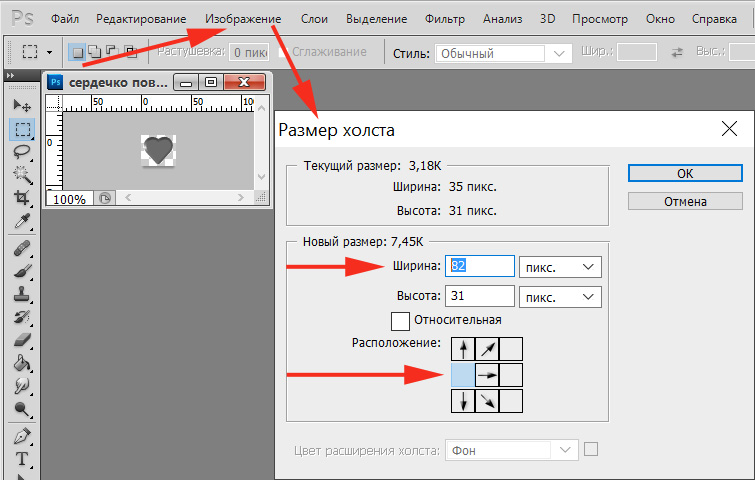
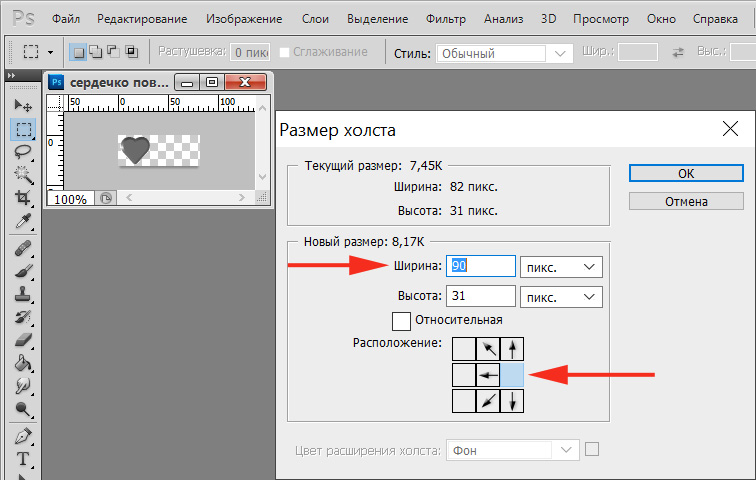
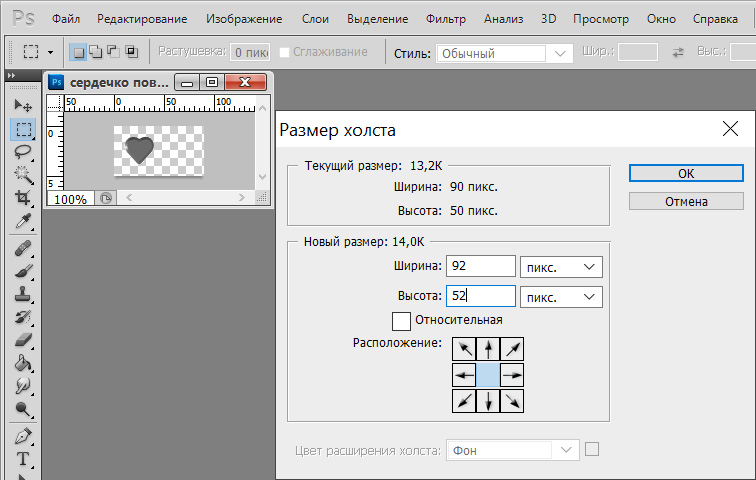
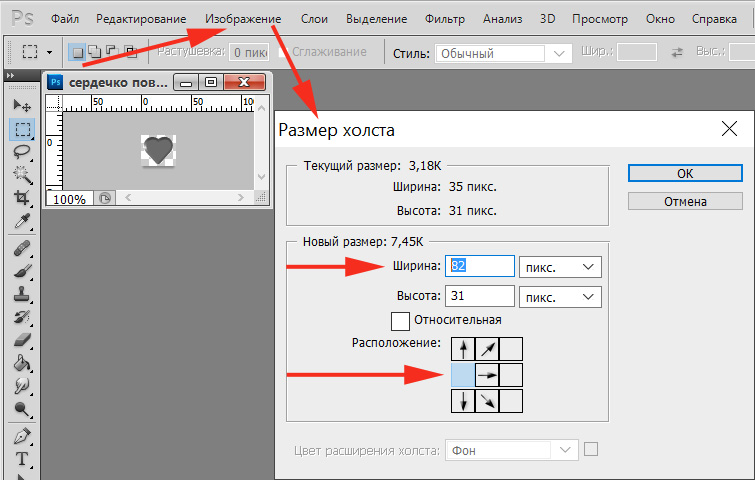
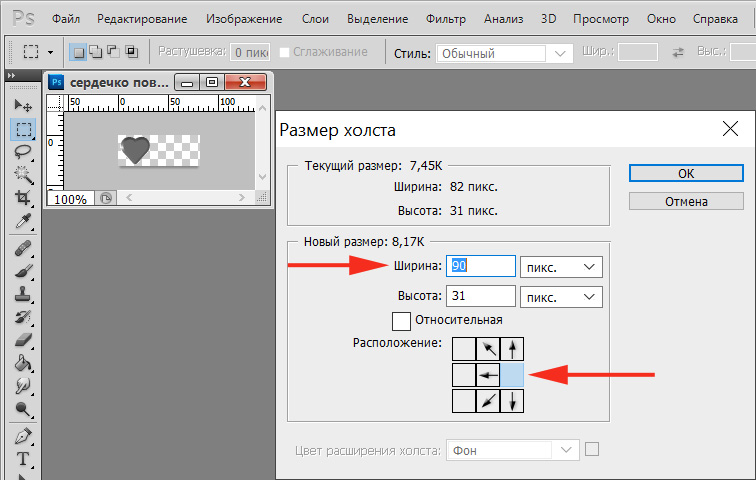
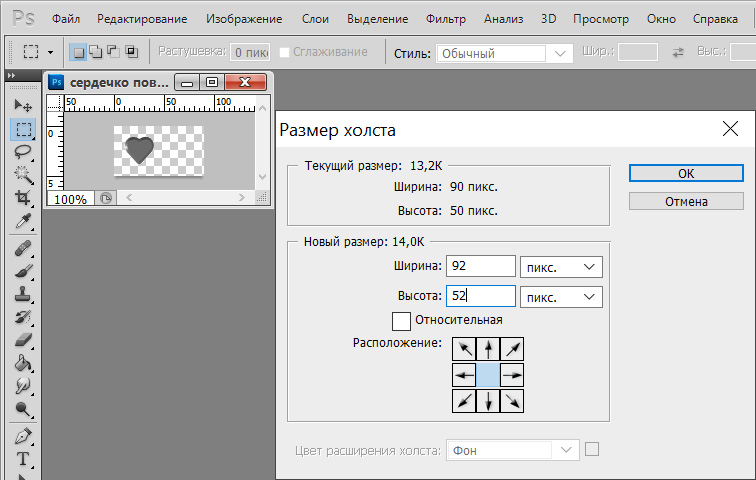
При ширине плеера 90 пикселей середина кнопки воспроизведения/паузы отстоит от правого края на 65 пикселей. Увеличиваем размер холста до 17+65=82 пикселей. Из меню «Изображение» выбираем пункт «Размер холста», в ширину проставляем наше значение 82, в окошке «Расположение» сдвигаем изображение к левому краю, чтобы пустое пространство добавилось справа.

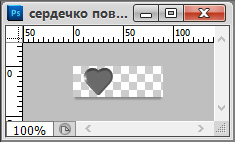
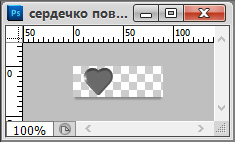
Нажимаем «OK», видим результат.

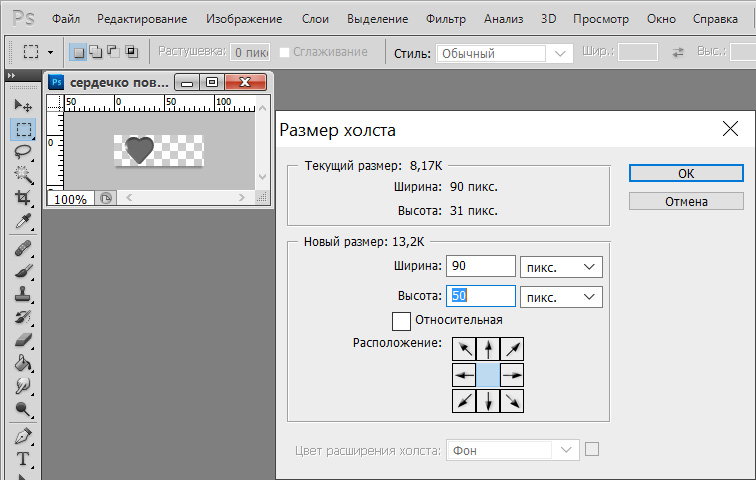
Теперь недостающую ширину кнопочки добавляем слева таким же образом. В ширину проставляем значение 90, в окошке «Расположение» сдвигаем изображение к правому краю.


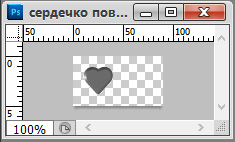
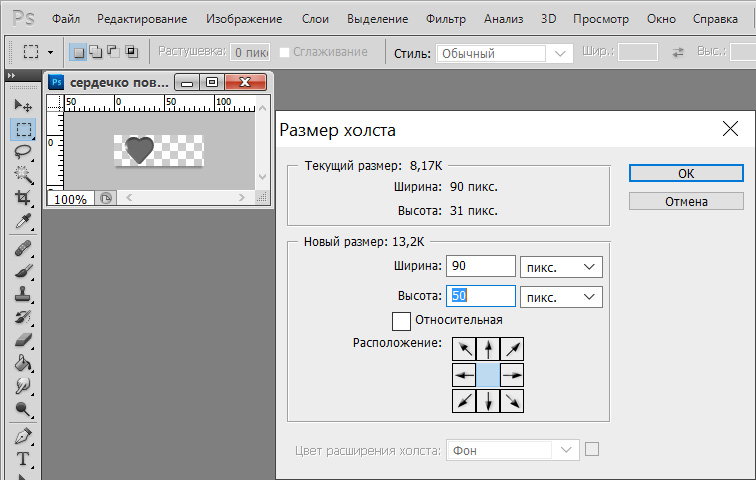
Высоту изображения увеличиваем до 50 пикселей – это высота отведённой под неё ячейки. Так как мы не уменьшали высоту плеера, то его высота примерно такая, отсюда и взялось это значение.


И последнее изменение размеров кнопочки. Советую добавить к ширине и высоте ещё 2-4 пикселя. Иначе при выставлении размеров ячейки с шириной width="90" и высотой height="50", иногда снизу и сбоку добавляется грязь от изображения кнопочки. Я сделала размеры последней 92px × 52px.

Сохраните полученное изображение у себя на компьютере и залейте его на любой хостинг. Всё, с кнопочкой мы закончили.
Вставляем теперь ссылку на неё вместо ссылки на маленькую кнопку.
Вот код изображения с плеером и кнопкой:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524583/Heart1.gif" height="50" title="Play/Pause" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Здесь я ещё к кнопочке добавила атрибут «title». Он добавляет всплывающую подсказку с текстом, которая появляется при наведении курсора на элемент. Чтобы было понятнее, что именно нажатием сюда запускается и останавливается проигрывание аудио. Вы можете заменить текст "Play/Pause" на любой свой, например, на имя исполнителя и название композиции. Или отказаться от всплывающей подсказки вовсе, убрав этот атрибут.
И последнее, делаем наш плеер полностью прозрачным. Для этого свойству «opacity» задаём значение 0.
Код:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524583/Heart1.gif" height="50" title="Play/Pause" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Как видите, ничего сложного нет. Единственная заморочка с подготовкой изображения кнопки. Зато наш аудиоплеер приобрёл вид флеш плеера. Окружающим будет казаться, что они нажимают на кнопку-картинку, хотя мы-то с вами знаем, что они включают кнопку воспроизведения прозрачного аудиоплеера, расположенного над ней.
Вид изображения кнопки при включении/паузе аудиоплеера, к сожалению, меняться не будет. Это можно сделать, только добавив скрипты. Но редактор лиру сразу же безжалостно удаляет любые попытки их добавления. И правильно делает. Это именно то, из-за чего погорела флеш. Там можно было добавлять скрипты, написанные на языке JavaScript, и делать ту самую красоту, к которой мы привыкли. К сожалению, не все люди белые и пушистые. Одни использовали написание скриптов для создания радости и красоты, а другие – для распространения вирусов. Очень жаль, что флеш умерла. Но ничего не поделаешь, будем приспосабливаться обходиться без неё.
Если будет что-то непонятно, пишите в комментариях, постараюсь объяснить. Возможно, некоторые не смогут пользоваться прозрачными аудиоплеерами, они не будут у них включаться. В основном, у тех, кто давно не обновлял свой браузер. Попробуйте включать тогда через контекстное меню. Если и в этом случае включить аудиоплеер не удастся, тогда извините, мой урок написан не для вас.
Успехов вам в творчестве, друзья!
Пишу урок, как я делаю плеер, который включается с помощью кнопочки, как во флеш. Важные атрибуты буду выделять красным цветом и объяснять, что они означают.
Обычный HTML5 аудиоплеер выглядит так
Его код:
<center>
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3"></audio>
</center>
Так как мы будем добавлять аудиоплеер сверху на изображение кнопки, уменьшим его ширину до 90 пикселей.
Код:
<center>
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px;"></audio>
</center>
Внимание!
Не задавайте значение ширины менее 90 пикселей, иначе пропадёт кнопка воспроизведения, и вы не сможете включать и выключать аудио в прозрачном плеере!
В качестве фона я взяла изображение с анимацией, которую сама сделала

Для того, чтобы отрегулировать местоположение плеера, сделаем его сначала полупрозрачным и разместим на фоновом изображении. Уровень прозрачности задается свойством «opacity». Значение 1 означает полную непрозрачность объекта, а значение 0 приводит к полной прозрачности. У меня значение opacity равно 0.4. Вы можете сделать его более или менее прозрачным, как вам удобнее.
Я предпочитаю располагать плеер в правом нижнем углу изображения. Вы, естественно, можете поместить его в любое другое место.
Код плеера:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" style="padding: 0;" valign="bottom">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</center>
Сам плеер выступает в качестве ячейки таблицы, которая задаётся с помощью элемента <td>. Здесь атрибутами элемента <td> являются:
«align» определяет горизонтальное выравнивание плеера и может принимать следующие значения:
left – выравнивание по левому краю
center – выравнивание по центру
right – выравнивание по правому краю
justify – выравнивание по ширине (одновременно по правому и левому краю)
«valign» определяет вертикальное выравнивание плеера и может принимать следующие значения:
top – выравнивание по верхнему краю
middle – выравнивание по середине
bottom – выравнивание по нижнему краю
Стиль убирает здесь отступы плеера от краёв ячейки (style="padding: 0;") и нужен обязательно.
В качестве кнопочки я взяла такое сердечко

Поместим кнопочку под аудиоплеером. Она здесь также является фоном вложенной таблицы.
|
|
Код изображения с плеером и кнопкой:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524581/Heart.gif" height="50" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Ячейку с плеером мы помещаем точно поверх ячейки с кнопкой, поэтому атрибуты элемента для него задаются следующим образом. Горизонтальное выравнивание по левому краю ячейки (align="left"), а вертикальное – по середине (valign="middle").
Так как кнопочка является атрибутом «background» таблицы, мы видим, что вся ячейка, отведённая под неё с шириной width="90" и высотой height="50", заполнилась изображениями сердечка. Нам, естественно, нужно только одно такое изображение, находящееся точно под кнопкой воспроизведения/паузы.
В этом случае я рекомендую вам воспользоваться услугами Фотошоп или любого другого редактора, которым вы привыкли пользоваться, чтобы увеличить пустое пространство вокруг изображения.
Открываем изображение с кнопочкой в редакторе. Не забываем, что размер кнопки мы потом изменить не сможем. В отличие от обычных изображений, для фона (атрибут «background» таблицы) не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Поэтому если вам нужно уменьшить или увеличить размеры вашей кнопки, делайте это сразу.
Затем смотрим размеры изображения и определяем отступ от левого края до середины изображения, у меня это 17 пикселей.


При ширине плеера 90 пикселей середина кнопки воспроизведения/паузы отстоит от правого края на 65 пикселей. Увеличиваем размер холста до 17+65=82 пикселей. Из меню «Изображение» выбираем пункт «Размер холста», в ширину проставляем наше значение 82, в окошке «Расположение» сдвигаем изображение к левому краю, чтобы пустое пространство добавилось справа.

Нажимаем «OK», видим результат.

Теперь недостающую ширину кнопочки добавляем слева таким же образом. В ширину проставляем значение 90, в окошке «Расположение» сдвигаем изображение к правому краю.


Высоту изображения увеличиваем до 50 пикселей – это высота отведённой под неё ячейки. Так как мы не уменьшали высоту плеера, то его высота примерно такая, отсюда и взялось это значение.


И последнее изменение размеров кнопочки. Советую добавить к ширине и высоте ещё 2-4 пикселя. Иначе при выставлении размеров ячейки с шириной width="90" и высотой height="50", иногда снизу и сбоку добавляется грязь от изображения кнопочки. Я сделала размеры последней 92px × 52px.

Сохраните полученное изображение у себя на компьютере и залейте его на любой хостинг. Всё, с кнопочкой мы закончили.
Вставляем теперь ссылку на неё вместо ссылки на маленькую кнопку.
|
|
Вот код изображения с плеером и кнопкой:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524583/Heart1.gif" height="50" title="Play/Pause" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Здесь я ещё к кнопочке добавила атрибут «title». Он добавляет всплывающую подсказку с текстом, которая появляется при наведении курсора на элемент. Чтобы было понятнее, что именно нажатием сюда запускается и останавливается проигрывание аудио. Вы можете заменить текст "Play/Pause" на любой свой, например, на имя исполнителя и название композиции. Или отказаться от всплывающей подсказки вовсе, убрав этот атрибут.
И последнее, делаем наш плеер полностью прозрачным. Для этого свойству «opacity» задаём значение 0.
|
|
Код:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524583/Heart1.gif" height="50" title="Play/Pause" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Как видите, ничего сложного нет. Единственная заморочка с подготовкой изображения кнопки. Зато наш аудиоплеер приобрёл вид флеш плеера. Окружающим будет казаться, что они нажимают на кнопку-картинку, хотя мы-то с вами знаем, что они включают кнопку воспроизведения прозрачного аудиоплеера, расположенного над ней.
Вид изображения кнопки при включении/паузе аудиоплеера, к сожалению, меняться не будет. Это можно сделать, только добавив скрипты. Но редактор лиру сразу же безжалостно удаляет любые попытки их добавления. И правильно делает. Это именно то, из-за чего погорела флеш. Там можно было добавлять скрипты, написанные на языке JavaScript, и делать ту самую красоту, к которой мы привыкли. К сожалению, не все люди белые и пушистые. Одни использовали написание скриптов для создания радости и красоты, а другие – для распространения вирусов. Очень жаль, что флеш умерла. Но ничего не поделаешь, будем приспосабливаться обходиться без неё.
Если будет что-то непонятно, пишите в комментариях, постараюсь объяснить. Возможно, некоторые не смогут пользоваться прозрачными аудиоплеерами, они не будут у них включаться. В основном, у тех, кто давно не обновлял свой браузер. Попробуйте включать тогда через контекстное меню. Если и в этом случае включить аудиоплеер не удастся, тогда извините, мой урок написан не для вас.
Серия сообщений "Шаблоны":
Часть 1 - Меняем цвет под определённым участком текста
Часть 2 - Делаем рамочку с картинками
...
Часть 34 - Закругляем углы изображения с помощью HTMLкода
Часть 35 - РАМКИ С КРУГЛЫМИ УГЛАМИ БЕЗ ФОТОШОПА
Часть 36 - Как к фоновому изображению добавить кнопку с прозрачным HTML5 аудиоплеером
Часть 37 - ОБРАМЛЯЕМ КАРТИНКУ РАМОЧКОЙ (урок от Zomka)
Часть 38 - ПРОСТЫЕ РАМКИ С ЗАГОЛОВКОМ
Часть 39 - Полоски или линии которыми можно украсить свой текст
Часть 40 - КОДЫ ОСНОВНЫХ КНОПОЧЕК
Часть 41 - Все о бегущем тексте. Примеры и коды.
Серия сообщений "Плееры":
Часть 1 - МУЗЫКА + ПЛЕЕРЫ
Часть 2 - Делаем плеер
...
Часть 4 - Плеер-картинка и Как вставить музыку во флеш-плеер
Часть 5 - Переход на коды...HTML5 для ЛиРу - коды плееров
Часть 6 - Как к фоновому изображению добавить кнопку с прозрачным HTML5 аудиоплеером
Часть 7 - Еще один плеер-урок от Arnusha . Как взять код музыки с YouTube и т.д.
| Рубрики: | Музыка Уроки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









