-Музыка
- Романтическая мелодия
- Слушали: 410859 Комментарии: 0
- Frank Sinatra «The World We Knew (Over And Over)»
- Слушали: 74040 Комментарии: 0
- Музыка
- Слушали: 150 Комментарии: 0
- Engelbert Humperdinck The Shadow Of Your Smile
- Слушали: 25072 Комментарии: 2
- С.Рахманинов Нежность беспредельна. Вокал Сара Брайтмэн
- Слушали: 48690 Комментарии: 0
-Метки
-Рубрики
- GIF ки (8)
- Блоггерам на заметку (223)
- Видео (86)
- Дизайн дома (73)
- Для детей (21)
- Кино (31)
- КлипАрты (49)
- Комповое (57)
- Красота и здоровье (58)
- Кулинария (182)
- Макияж, косметика (5)
- Медицина (38)
- Музыка (179)
- Мысли вслух (0)
- Поэзия, проза (9)
- Притчи (3)
- Разное (276)
- Рамочки (28)
- Релаксация (4)
- ССылки интересное (108)
- Схемы (440)
- Творчество (16)
- Уроки фотошопа (64)
- Фоны (67)
- Фотошоп (174)
- Цветы в доме (1)
- Энциклопедии (4)
- Юмор (11)
-Я - фотограф
-Стена
-Поиск по дневнику
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 2235
Комментариев: 1593
Написано: 5426
Другие рубрики в этом дневнике: Юмор(11), Энциклопедии(4), Цветы в доме(1), Фотошоп(174), Фоны(67), Уроки фотошопа(64), Творчество(16), Схемы(440), ССылки интересное(108), Релаксация(4), Рамочки(28), Разное(276), Притчи(3), Поэзия, проза(9), Мысли вслух(0), Музыка(179), Медицина(38), Макияж, косметика(5), Кулинария(182), Красота и здоровье(58), Комповое(57), КлипАрты(49), Кино(31), Для детей(21), Дизайн дома(73), Видео(86), GIF ки(8)
Урок. Как сделать простую рамочку для текста |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Код для больших изображений |

Если вы уже пользовались пакетной загрузкой изображений,то наверняка видел, какой код добавляется в сообщение при этом (смотреть надо в простом редакторе или нажав на кнопку "Источник" в расширенном): <a href="//img1.liveinternet.ru/images/at...
Метки: код просмотр миниатюры большие изображения оформление блог превью дневник комментарии блоги больших изображений |
Как сделать самую простую кликабельную кнопку с надписью! |

Как сделать самую простую кликабельную кнопку с надписью! Для этого воспользуемся вот такой формулой А теперь поподробнее. Формула выглядит вот так Здесь надо заменить слова АДРЕС СТРАНИЦЫ, на тот адрес, куда вы х...
Метки: УРОКИ дневник комментарии блог блоги -Как сделать самую простую кликабельную кнопку надписью! |
Фотошоп. Уроки от Зоси |
Это цитата сообщения Franzuzhenka [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Фотошоп и всё для этого":
Часть 1 - Фракталы(фоны для фотошоп)
Часть 2 - Фотошоп для начинающих!
...
Часть 98 - Урок с ledi_Meledi. Рамочка " Шопот "
Часть 99 - Летние рамочки для фотошопа
Часть 100 - УРОК-ПРОСТЕЙШАЯ РАМКА
|
Пакетная загрузка изображений |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Кому интересно
Про то, какой код добавляется в сообщение и как его можно изменить и (или) использовать в своих целях, расскажу в следующий раз. Не переключайтесь!
Продолжение следует...
LI 5.09.15
|
Оформление днева |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас вы смотрите: http://www.liveinternet.ru/users/ka82/post70054149/
Рекомендую также посмотреть:
Теги волнистого разноцветного подчеркивания, дрожания текста, текст написанный боком, линии, простые варианты фонового рисунка справа, слева, вокруг текста, колыхающиеся слова, выравнивание параграфов, текст между картинками и т.д. http://www.liveinternet.ru/users/ka82/post90899043/
Простые теги типа жирного шрифта, выравнивания слов, типа шрифта, курсива, обычного подчеркивания-зачеркивания, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов для шрифта http://www.liveinternet.ru/users/ka82/post89710588/
Танцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
Как вставить фоновую картинку, отличную от картинки днева http://www.liveinternet.ru/users/ka82/post88771163/
Готовые схемы оформления, необычное преподнесение текста и картинок, рамочек, затуманенные буквы, инструкции даны скриншотами, а не просто текстом http://www.liveinternet.ru/users/ka82/post85922639/
Как вставить курсор, баннер, видео, музыку, часы и т.д. с большим выбором сайтов и инструкций в комментах http://www.liveinternet.ru/users/ka82/post89422126/

Краткая шпаргалка замены символов взята с http://wdh.suncloud.ru/entities.htm
Типы организаций и стран по окончаниям адреса http://wdh.suncloud.ru/uri.htm
Цветовая палитра http://wdh.suncloud.ru/colors.htm

|
А вот еще http://cmp.h14.ru/
Серия сообщений "Уроки":
Часть 1 - Оформление днева
Часть 2 - Дизайн сообщений днева
Часть 3 - Фоны к сообщениям
...
Часть 39 - Рамки из фонов +комментарии
Часть 40 - Новостная бегущая строка для дневника, сайта
Часть 41 - Клавиши Виндоус
|
Перегенерация и обновление блога на ЛиРу |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Уважаемые пользователи ЛиРу! Если у вас в блоге на ЛиРу происходят какие-то странные вещи, настоятельно рекомендую перед тем, как паниковать и просить помощи, попробовать сделать перегенерацию или обновление вашего дневника.
Как это сделать?
LI 5.09.15
|
убрать кнопки «Спасибо» и «Поделиться" |

Любые перемены порождают как их сторонников, так и противников. Так было и так будет. Не успели на ЛиРу появиться новые кнопки, как многие захотели от них избавится. Как это сделать? Очень просто! Для того, чтобы убрать кнопки «Спасибо» и «Поделитьс...
Метки: как удалить кнопки избавиться Спасибо Поделиться дневник комментарии блог блоги кнопок «Спасибо» «Поделиться»? (Совет Дня) |
Бордюры и линии |
Это цитата сообщения svetlera [Прочитать целиком + В свой цитатник или сообщество!]
|
Что нужно сделать,чтобы фото или картинка открывалась в новом окне.Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Это несложно! 1. Загружаем фотографию на Яндекс.Фотки,или на другой фотохостинг.В данном случае пример с Яндекс.Фотками.И шаблон кода актуален везде. 2. Переходим на страницу фотографии, справа от фото в меню "В другом размере" выбираем размер превью. Важно: размер превью по горизонтали должен быть менее 600px (иначе картинка полностью не уместится на страничке). 3. После загрузки фото в выбранном размере кликаем по строке "Код для вставки на сайт или в блог" и копируем куда-нибудь ссылку из нижнего окошка. Это будет первая ссылка. 4. Вновь переходим на страницу фотографии, в меню "В другом размере" выбираем "Оригинал". Фото в полном размере откроется в новом окне, ссылку на эту картинку копируем из адресной строки браузера. Это вторая ссылка. 5. На своей странице или в клубе создаём новый пост и в HTML-режиме пишем следующий код: <a href="вторая ссылка"><img src="первая ссылка"></a> Теперь при клике по маленькой картинке в вашем посте в этом же окне будет загружаться большая картинка. Чтобы большая картинка загружалась в новом окне, код должен быть таким: <a href="вторая ссылка" target="_blank"><img src="первая ссылка"></a> |
|
Комментарии «Спасибо». |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
|
УЧЕБНИК ПО H T M L |
Это цитата сообщения Просто_Йа_2711 [Прочитать целиком + В свой цитатник или сообщество!]

Учебник по Html для чайников - Оглавление
Инструментарий. Основные понятия
Ступенька 2 - "Что такое тэги?".
Ступенька 3 - "Обязательные тэги. Зачем телу голова, а голове тело?"
Простейшие.
Ступенька 4 - "Раскрась сам. Изменяем цвет текста".
Ступенька 6 - "Параграфы и DIV. Учимся выравнивать текст".
Ступенька 7 - "Что такое заголовки и как задавать размер буковок".
Ступенька 8 - "Курсив, жирный текст, подчеркнутый и другие".
Ступенька 9 - "Стандартные шрифты. Как прописать свой шрифт".
Ступенька 10 - "Что такое путь? Как вставлять картинки".
Ступенька 11 - "Что можно сделать с картинкой. Картинка, как фон документа, и т.д.".
Ступенька 12 - "О любителе сосисок и принудительном прерывании обтекания текстом картинки".
Ступенька 13 - "Ссылка и как с нею бороться".
Ступенька 14 - "Ссылка на е-майл. Подсказка к текстовой ссылке".
Ступенька 15 - "Может ли картинка быть ссылкой".
Ступенька 16 - "Куда податься, на что ссылаться. Новое окно при нажатии на ссылку".
Ступенька 17 - "Карты. Как часть картинки сделать ссылкой".
Ступенька 18 - "Карты. Как часть картинки сделать ссылкой 2".
Ступенька 19 - "Карты. Как часть картинки сделать ссылкой 3".
Ступенька 20 - "Закладка. Как сделать ссылку внутри документа".
Таблицы.
Ступенька 21 - "Учимся создавать таблицы".
Ступенька 22 - "Учимся создавать таблицы" продолжение.
Ступенька 23 - "Таблицы, вертикальное выравнивание (valign)".
Ступенька 24 - "Таблицы, учимся растягивать ячейки (rowspan, colspan)".
Ступенька 24-2 - "Дополнительная глава. Ответы на домашнее задание".
Ступенька 25 - "Таблицы, что такое cellspacing и cellpadding. Что делать с пространством".
Ступенька 26 - "Вложенные таблицы и некоторые нюансы".
Ступенька 27 - "О рамках таблиц, и брюзжание о таблицах напоследок".
Ступенька 28 - "Создаем простой сайт с таблицами".
Дополнительные.
Ступенька 29 - "Спецсимволы, или головная боль".
Ступенька 30 - "О линиях. Просто и полезно".
Ступенька 31 - "Как убрать отступы (поля) документа, topmargin, leftmargin, marginwidth, marginheight".
Ступенька 32 - "О списках. Неупорядоченные списки".
Ступенька 33 - "Упорядоченные списки. Ремарка: что такое спецификация и консорциум".
Ступенька 34 - "Cпецифические тэги, бегущая строка текста".
Фреймы.
Ступенька 35 - "Вступление. Зачем они (фреймы) нужны."
Ступенька 36 - "Учимся создавать фреймы".
Ступенька 37 - "Учимся создавать фреймы" продолжение.
Ступенька 38 - "Учимся создавать фреймы" продолжение.
Ступенька 39 - "Убираем полосу прокрутки, избавляемся от рамок, регулируем ширину полей фрейма".
Ступенька 40 - "При нажатии на ссылку документ открывается в другом фрейме, в полное окно".
Ступенька 41 - "Последняя глава о фреймах. Что такое IFrame".
Словарь
Учебник
Автор учебника Алленова Наталья.


|
Как загрузить или взять аудиофайл с муз.сайта "Просто плеер". |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как быстро взять картинку без кода и вставить в нужное место. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
|
Список уроков.Как ОФОРМИТЬ ДНЕВНИК |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Интересная клавиша "Windows" |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Очень понравились две папки рядом без "наездов одна на другую",
прозрачные окна и ещё разное-всякое. Конечно, это для чайников,
которым я много лет являюсь))))))))))
|
ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!!! |
Это цитата сообщения Марина_Кузьмина [Прочитать целиком + В свой цитатник или сообщество!]
|
|
рисовалка онлайн |
Метки: рисовалка рисовалка онлайн рисуем онлайн шедевральные картины бесплатная рисовалка онлайн дневник комментарии блог блоги шедевральная онлайн бесплатно |
Помошник. |
Это цитата сообщения Tatjana_Weiman [Прочитать целиком + В свой цитатник или сообщество!]
|
ОФОРМИТЬ ДНЕВНИК - Список уроков |
Это цитата сообщения Я_Арина [Прочитать целиком + В свой цитатник или сообщество!]
|
Фоны для оформления блогов. |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
Чайникам о флешке |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
|
Стрелочки...переходы |
Это цитата сообщения М_э_р_И [Прочитать целиком + В свой цитатник или сообщество!]
|
Делаем красивый текст для оформления дневника |
Это цитата сообщения андрэ_ТОЛСТЯК [Прочитать целиком + В свой цитатник или сообщество!]
Существую разные стили текста, для оформления вашего блога. Придуманы не мной.Долго собирала разные необычные варианты. И в этом уроке хочу вам их предложить. Благодаря им ваш дневник будет выглядеть не ординарно,и красиво. Такими текстами можно украшать ЗАГОЛОВКИ и РАМОЧКИ. Написание цвета и коды цвета. Смотрим и выбираем понравившийся...
Ещё варианты... |
|
Разделители GIF |

Запись в дневнике закрыта для неавторизованных. Зарегистрироваться!
Как я избавляюсь от рекламы на сайтах |

Как я избавляюсь от рекламы на сайтах. Всё нижеперечисленное применимо только для браузера FireFox. 1. Отключить к черту всю gif-анимацию. Чтобы ничего не мелькало и не отвлекало. Для этого в адресной строке пишем about :config далее ищем там пу...
Метки: дневник комментарии блог блоги интернет рекламы |
ТЕМА СХЕМОК для дизайна вашего дневника |

Продолжаем тему СХЕМОК для дизайна вашего дневника. Вы уже знаете как сделать свой дизайн. А в этом уроке я объясню как поделится этой схемкой с другими, сделав пост со схемой.Или удалить не нужные схемы. 1.Заходим в настройки под аватаркой или(вни...
Метки: оформление дневника дневник комментарии блог блоги поставить удалить схему лиру. |
Как сделать схему для своего дневника |

1.Заходим в настройки(внизу серый квадратик). 2.Дальше находим надпись Настройки Дизайна.Жмём. 3.а)Если вы хотите чтобы ваш дизайн состоял не из картинок,а просто из цветовой гаммы тогда вам нужна таблица с ЦВЕТОМ ФОНА. Подбираете цвета какие хот...
Метки: оформление дневника схемы дневник комментарии блог блоги делать дизайна своего дневника. |
Процитировано 18 раз
Много нужных ссылок... |
|
Нашла кучу ссылок с красивостями, полезностями и интересностями для дома! |

Нашла кучу ссылок с красивостями, полезностями и интересностями для дома! Может и Вам пригодится?.. Дом, милый дом Подразделы: Рассказы о ремонте Уют своими руками Дизайн интерьеров Домашние ра...
Метки: интернет дизайн идеи интересности дневник комментарии блог блоги ссылки всем!!! |
Процитировано 5 раз
Полезные ссылки для оформления дневника |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Бегущая строка на сайте |

Очередное мое творение, полезняшка:) Вот такая вот "новостная лента" последних постов для дневника или сайта. На фон не смотрите, он меняется как захотите:) Размер сделал такой, чтоб лента идеально вписывалася в приложение "всегда под рукой" на ЛиРу...
Метки: новостная лента бегущая строка на сайт в дневник блог инструкция дневник комментарии блоги дневника сайта |
Процитировано 1 раз
НУЖНЫЕ КНОПОЧКИ |
Это цитата сообщения Таньча [Прочитать целиком + В свой цитатник или сообщество!]
Метки: клипарт радикал |
бродилка по открыткам |

бродилка по открыткам Серия сообщений "Авторские открытки от Искательницы Ailona": Часть 1 - Открытки к 8 Марта) Часть 2 - Авторские открытки "Другу..."...Часть 91 - Открытки друзьям с фразамиЧасть 92 - Шапки приветствияЧасть 93 - бродилка ...
Метки: дневник комментарии блог блоги бродилка открыткам |
Процитировано 1 раз
Все о шрифтах |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: шрифты фотошоп |
Всё о HTML...начинающим и не только... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Спасибо
Метки: блоггер |
ВСЕ о тегах и оформлении постов |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
Закрепить текст |
|
|
|
||
|
|
||
|
|
||
|
|
|
Клад по схемкам... |
Дневник |
и прекрасные образцы работ
Спасибо автору
Просто Йа 2711
http://www.liveinternet.ru/users/4187778/rubric/1864963/
Метки: схема блоггерам |
Как мгновенно загрузить изображения с web-страницы |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Это далеко-далеко не открытие Америки, но пишу пост по той причине, что очень многие спрашивают, как Это сделать. Я - человек по-хорошему ленивый, поэтому всегда ищу лазейки, как сделать что-то побыстрей да и ещё многое сразу.
На заре моей "виртуальной жизни" нашла этот способ и постоянно им пользуюсь.
Итак, как быстренько сохранить в свой компьютер все рисунки сразу со страницы сайта. Оговорюсь сразу: этот способ хорош только в том случае, если картинки выложены в оригинальном размере. Если они в превью - то и сохранятся они у вас в размере уменьшенной копии.
|
Подбор цвета. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как забрать себе запись из закрытого дневника |
Это цитата сообщения Миледи_Малиновская [Прочитать целиком + В свой цитатник или сообщество!]
Меня выбешивают те персоны, которые закрывают все свои дневы на кучу замков......зная при этом, что если их друзья, у которых есть доступ к их дневу добавят себе пост, то они уведомят об этом в свою очередь своих друзей. Лично я устала получать на почту сотни постов, в которые сунешься - а там хрен! ...только для избранных. Я нашла выход , как быть избранной и брать себе любой пост, который мне нужен. Объясняю.У меня браузер Опера...не знаю, как в других (но, скорее всего то же есть похожая графа) , а в Опере делаю так:
1 Открываю на почте это письмо...в самом низу жму ПЕРЕЙТИ НА СТРАНИЦУ СООБЩЕНИЯ.
2. Попадаю на страницу с этим постом того человека, который добавил себе закрытый пост.
3.Кликаю правой кнопкой мыши в любом месте страницы и выбираю ИСХОДНЫЙ КОД.

4. Открывается окно, где вся страница нам показана кодом HTML.
5. Так как мне нужно было забрать подборку клипартов, то зная, как выглядит ссылка на картинку, я легко нахожу список нужных мне ссылок. Вот они:

6. Копирую и втыкаю себе. И всё! Вот я забрала набор клипартов свитки. Без всяких проблем и поклонов с просьбой добавить меня в друзья, или разрешить мне стать постоянным читателем. Пошли они все лесом!))Кстати, ....берите свитки, кому надо!

|
]Как узнать, от кого антипатия? |

Как узнать, от кого антипатия? Наверняка многие лирушники устали собирать неподписанные антипатии, симпы и "love'ки". Спешу поделиться способом, как узнать от кого неподписанная анти. Прежде всего должно быть соблюдено 2 условия: - с момента появл...
Метки: инфо дневник комментарии блог блоги узнать кого антипатия? |
Процитировано 1 раз
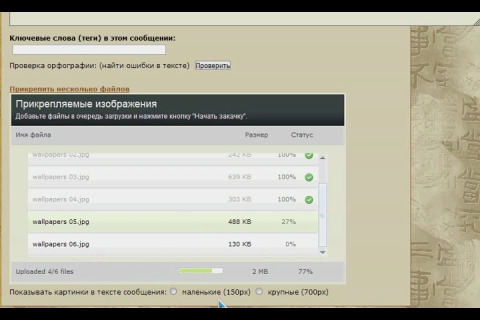
Загрузка нескольких картинок с помощью нового расширенного редактора ЛиРу |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]

Приходится продолжать цикл заметок с инструкциями по быстрой загрузке множества картинок в пост на ЛиРу - совсем недавно Валентин Константинович и другие Ко представили новый расширенный редактор и функцию "Прикрепить несколько файлов". Записал небольшое видео с подробной инструкцией по загрузке нескольких изображений в лирушный пост. В конце поста смотрите ссылки на несколько других удобных способов загрузки фото в пост "пакетом".
|
10 полезных флешек |

Рисовалка Рисовалка-2 Музыкальный Квадрат Колокольчики Музыкальное Волшебство Солнечная система Виртуальное пианино Виртуальный синтезатор Аппарат памяти Водопад для души Все флешки в рунете нахо...
Метки: развлечение для отдыха 10 полезных флешек море игр дневник комментарии блог блоги полезных флешек |
Супер коллекция сайтов с картинками. |

Супер коллекция сайтов с картинками. Супер коллекция сайтов с картинками БОЛЬШИЕ http://fotc.narod.ru Разные очень красивые картинки (С КОДАМИ ДЛЯ ВСТАВКИ) http://talklove.ru Очень хороший сборник картинок и анимашек (С КОДАМИ) http://chempion...
Метки: дневник комментарии блог блоги супер коллекция сайтов картинками |
Процитировано 1 раз
ПОИСКОВИКИ |

ПОИСКОВИКИ i> ...
Метки: дневник комментарии блог блоги поисковики |
Процитировано 1 раз
Как писать сообщение в ЛиРу с помощью разных редакторов |

Итак, сегодня мы разберем, как писать сообщение в ЛиРу с помощью разных редакторов. В ЛиРу существуют 2 редактора: простой и расширенный редактор. Вот так они выглядят: Простой редактор: Расширенный редактор: По-ум...
Метки: дневник комментарии блог блоги помощь новичкам: редактора лиру. переключение между редакторами. |
Ссылки и кнопки в HTML |

Ссылки и кнопки в HTML. Ссылки и кнопки в HTML. Жутко не хотел публиковать этот пост! Рассказывал, объяснял, показывал как не ставить активных ссылок и анимашек-анкоров в комментариях и вот публикую статью об оформлении ссылок. Но при использовани...
Метки: дневник комментарии блог блоги ссылки кнопки html. |
Как сделать картинку с ссылкой на ЛиРу... |

Картинки в посте, комменте или, например, эпиграфе можно сделать ссылками («кликабельными»). То есть, при клике на изображение открывается указанная веб-страница. Это полезно при создании баннеров и в некоторых других случаях. Для создани...
Метки: дневник комментарии блог блоги сделать КартинКУ ссылкой лиру). |
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |

ВСЕ ФОРМУЛЫ ПОД РУКОЙ ВСЕ ФОРМУЛЫ ПОД РУКОЙ ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ ВСЕ В ОДНОМ МЕСТЕ Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего. Две картинки в ряд Три картинки в ряд Четыре картинки...
Метки: инфо дневник комментарии блог блоги коды: формулы рукой |