-Рубрики
- Художественная литература (294)
- СКАЗКИ НАРОДОВ МИРА (21)
- Русская классика (19)
- Великая отечественная война (15)
- АУДИОСКАЗКИ (14)
- Кулинария.Хлеб. (9)
- О РОССИИ с ЛЮБОВЬЮ (9)
- Золотая коллекция. Россия забытая и неизвестная. (9)
- АУДИОКНИГИ (7)
- Умный сад и хитрый огород (2)
- Всемирная история (51)
- ФАНТАСТИКА и ПРИКЛЮЧЕНИЯ. (48)
- И С Т О Р И Я ГОСУДАРСТВА РОССИЙСКОГО и РОССИИ (46)
- Телеканал Культура (11)
- ВИРТУАЛЬНАЯ ЭКСКУРСИЯ по Дневникам LiveInternet (10)
- Серия Сообщений в моём Дневнике (6)
- ВНИМАНИЕ ! (1)
- Смайлики (1)
- МУЗЫКА,КЛАССИКА. (32)
- ВЕЛИКИЕ КОМПОЗИТОРЫ (2)
- ПРОГРАММЫ (26)
- Программы для рукоделия (4)
- КРАСОТА.ЗДОРОВЬЕ.ДОМ. (20)
- Система очистки воды eSpring™ (8)
- Здоровье (1)
- СХЕМЫ для Дневника от madonnam (199)
- Клипарт (10)
- РАЗДЕЛИТЕЛИ (1)
- Глиттер (1)
- ФОНЫ БЕСШОВНЫЕ (13)
- ПОЭЗИЯ (46)
- Здуард Асадов (7)
- Николай Рубцов (2)
- Photoshop (40)
- Видео-запись (161)
- ВАЖНОЕ ДЛЯ КОМПЬЮТЕРА (16)
- Windows 10 (7)
- УЧЁБА и подсказки по ЛиРу (60)
- Коды для оформления блога (4)
- ВАЖНОЕ и ПОЛЕЗНОЕ. (20)
- ИЗ ДНЕВНИКА ДРУЗЕЙ (42)
- Из чего сделаны продукты? (43)
- КУЛИНАРИЯ (31)
- КОРОНАВИРУС (5)
- НА МИРОВОЙ АРЕНЕ (11)
- НОД Национально-Освободительное Движение (6)
- ОХ УЖ ЭТИ ДЕТКИ (1)
- СЛАВЯНЕ,ОБЕРЕГИ,ГОРОСКОП. (3)
- ФОТОГРАФИИ (24)
- ХУДОЖНИКИ (25)
- ЦВЕТЫ (4)
-Музыка
- Саксофон Бесподобная мелодия
- Слушали: 729 Комментарии: 0
- Надежда.Анна Герман
- Слушали: 5181 Комментарии: 0
- Ф.Шопен
- Слушали: 1988 Комментарии: 1
- Молитва Б.Окуджава
- Слушали: 3574 Комментарии: 1
- *Лунная соната - Бетховен
- Слушали: 13789 Комментарии: 1
-Видео

- ФЕРМЫ Нутрилайт
- Смотрели: 1 (0)

- Продукция Амвэй,витамины Нутрилайт Часть
- Смотрели: 1 (0)

- Журналист-виноторговец Дмитрий Киселев.
- Смотрели: 3 (1)

- Поздравляем победителя!
- Смотрели: 1 (0)

- Художник Hildegard Schwammberger Красивы
- Смотрели: 2 (0)
-Поиск по дневнику
-Подписка по e-mail
Нанесение текстуры, пиксельного узора/сеточки с помощью Текстуризатора. |
Цитата сообщения Natiko_L
Сразу прошу, не судите слишком строго, я не профи, в фотошопе в основном делала аватарки/колорки, можно сказать «специализация»...))) фотошоп осваивала методом «тыка», многого ещё не знаю, а что узнаю - тем и делюсь с теми кто ко мне зашёл)
В предыдущем сообщении, я долго и нудно пыталась рассказать как с помощью набора узоров добавить на изображение скринтон/пиксельный узор, используя разные режимы наложения.
А сегодня я расскажу ещё один способ, как очень просто добавить любую текстурку и в том числе и часто используемые в фонах, коллажах пресловутые пиксельные сеточки/скринтоны
Все мы наверняка исследовав фотошоп видели там такие фильтры как Мозаика, Кракелюры и прочие встроенные эффекты и текстуры.
Вот и я заходила экспериментировала с тем, что там было, с уже строенными текстурами, но даже и не подозревала, что в Текстуризатор можно загружать и свои текстуры.
Не замечала такую маленькую иконочку с полосочками около окошка «Текстура»
Вот она!

Нажимаем на эту иконочку и появляется надпись "Загрузить текстуру".
А загружаются туда текстуры только в формате PSD
Вот сейчас и попробуем загрузить какой-нибудь скринтон, чтобы добавить его на изображение.
Поехали! ))
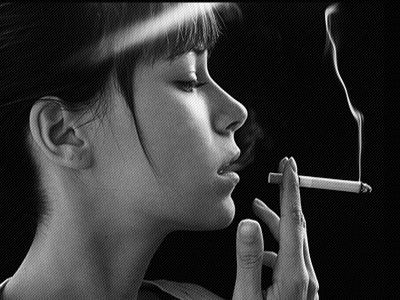
1. Открываем в фотошопе наше изображение.
Я, для разнообразия взяла чёрно-белое

2. Выбираем узор/скринтон который хотим использовать как текстуру. У меня они хранятся в формате PNG, а для текстуризатора надо в PSD. Поэтому я открываю в фотошопе выбранный скринтон, например вот этот:

и сохраняю его на своём компе в формате PSD.
3. Открываем: Верхняя панель: Фильтр – Текстура - Текстуризатор
4. Нажимаем на маленькую иконку с полосочками. И загружаем нашу текстурку сохранённую на компе в формате PSD
5. Изменяем масштаб, рельеф и свет. Так как нам больше нравится. Я поставила:
Масштаб: 70
Рельеф: 24
Свет: вправо
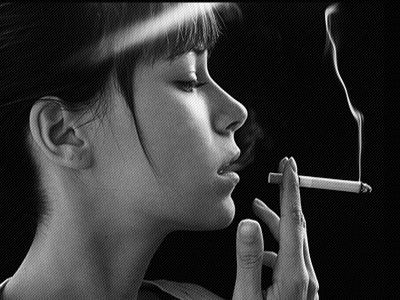
Вот что получилось:

С этим же узором/скринтоном попробовала сделать способом описанным мной в предыдущем посте. Результаты совершенно разные!
То, что получается первым методом сложно, а порой и невозможно добиться через Текстуризатор и наоборот. Поэтому интересно уметь пользоваться двумя способами.
Для сравнения, вот как с этой же текстуркой получилось первым способом:


Режимы наложения я применила такие:
Режим: 1-ый Разница . 2-ой - Осветление
Прозрачность: 27%
Заливка: 78%
____
Но больше всего мне понравился вот такой вариант, сделанный первым способом:

Здесь использована текстра с очень мелким узором. Вот эта:

Режим: Точечный свет. Прозрачность: 36%
Вторым способом, через Текстуризатор, вообще ничего подобного не получилось.....
Мне кажется, что в нём лучше использовать текстуры не с таким мелким рисунком, а что-то покрупнее, ведь масштаб уменьшить там всегда можно.
Короче: эксперименты…эксперименты… и ещё раз эксперименты…!))
А здесь в текстуризаторе использованы два разных скринтончика ))

И ещё несколько сеточек/скринтонов:

































Сразу прошу, не судите слишком строго, я не профи, в фотошопе в основном делала аватарки/колорки, можно сказать «специализация»...))) фотошоп осваивала методом «тыка», многого ещё не знаю, а что узнаю - тем и делюсь с теми кто ко мне зашёл)
В предыдущем сообщении, я долго и нудно пыталась рассказать как с помощью набора узоров добавить на изображение скринтон/пиксельный узор, используя разные режимы наложения.
А сегодня я расскажу ещё один способ, как очень просто добавить любую текстурку и в том числе и часто используемые в фонах, коллажах пресловутые пиксельные сеточки/скринтоны
Все мы наверняка исследовав фотошоп видели там такие фильтры как Мозаика, Кракелюры и прочие встроенные эффекты и текстуры.
Вот и я заходила экспериментировала с тем, что там было, с уже строенными текстурами, но даже и не подозревала, что в Текстуризатор можно загружать и свои текстуры.
Не замечала такую маленькую иконочку с полосочками около окошка «Текстура»
Вот она!

Нажимаем на эту иконочку и появляется надпись "Загрузить текстуру".
А загружаются туда текстуры только в формате PSD
Вот сейчас и попробуем загрузить какой-нибудь скринтон, чтобы добавить его на изображение.
Поехали! ))
1. Открываем в фотошопе наше изображение.
Я, для разнообразия взяла чёрно-белое

2. Выбираем узор/скринтон который хотим использовать как текстуру. У меня они хранятся в формате PNG, а для текстуризатора надо в PSD. Поэтому я открываю в фотошопе выбранный скринтон, например вот этот:

и сохраняю его на своём компе в формате PSD.
3. Открываем: Верхняя панель: Фильтр – Текстура - Текстуризатор
4. Нажимаем на маленькую иконку с полосочками. И загружаем нашу текстурку сохранённую на компе в формате PSD
5. Изменяем масштаб, рельеф и свет. Так как нам больше нравится. Я поставила:
Масштаб: 70
Рельеф: 24
Свет: вправо
Вот что получилось:

С этим же узором/скринтоном попробовала сделать способом описанным мной в предыдущем посте. Результаты совершенно разные!
То, что получается первым методом сложно, а порой и невозможно добиться через Текстуризатор и наоборот. Поэтому интересно уметь пользоваться двумя способами.
Для сравнения, вот как с этой же текстуркой получилось первым способом:


Режимы наложения я применила такие:
Режим: 1-ый Разница . 2-ой - Осветление
Прозрачность: 27%
Заливка: 78%
____
Но больше всего мне понравился вот такой вариант, сделанный первым способом:

Здесь использована текстра с очень мелким узором. Вот эта:

Режим: Точечный свет. Прозрачность: 36%
Вторым способом, через Текстуризатор, вообще ничего подобного не получилось.....
Мне кажется, что в нём лучше использовать текстуры не с таким мелким рисунком, а что-то покрупнее, ведь масштаб уменьшить там всегда можно.
Короче: эксперименты…эксперименты… и ещё раз эксперименты…!))
А здесь в текстуризаторе использованы два разных скринтончика ))

И ещё несколько сеточек/скринтонов:

































Серия сообщений " Photoshop":Часть 1 - Настроить Photoshop для работы
Часть 2 - УРОКИ от Ларисы Гурьяновой
...
Часть 7 - Скринтоны ( screentone) и что с ними можно делать…
Часть 8 - Коллекция пиксельных узоров/скринтонов
Часть 9 - Нанесение текстуры, пиксельного узора/сеточки с помощью Текстуризатора.
Часть 10 - Photoshop.Вырезаем с помощью Быстрой маски и функции Уточнить край.
Часть 11 - Photoshop Выделяем объект с тенями.
...
Часть 38 - Учебник фотошоп.
Часть 39 - Фотошоп.Стили эффекты.
Часть 40 - Фотошоп.Стили для создания драгоценных рамочек.
Понравилось: 3 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |












