-Метки
18+ анекдоты анимации анимация афоризмы блог блоги братья наши меньшие вера видео вкусно вкусности вкусняшка гадание гороскоп дети диеты дизайн дневник друзья друзьям женская красота женщинам женщине животные загадочно загадочное здоровье интересно интернет интернет и программы история картинки керчь кино колдовство комментарии котоматрица красиво красота красота женщины куклы кулинария легенды лиру люди мифы мой город мой край мудрость музыка мысли необычное непознанное новый год нужное нужности онлайн поздравление познавательно полезно полезности помощь поучительно праздник праздники прикол приколы природа притча притчи про это программа программы рамочка для текста рецепт рецептик рецепты рукоделие секс смайлики совет советы спасибо ссылки стих стихи тайна тест топ урок уроки фактики факты флеш фото фотошоп цитаты эротика юмор
-Рубрики
- Интересности (802)
- Всякое и Разное (459)
- Полезности (267)
- Юмор (227)
- Познавательно (225)
- Советы (177)
- Дневник,блог (176)
- Интернет и программы (176)
- Фото (163)
- История (144)
- Люди и персоны (135)
- Уроки (разные) (117)
- Видео (109)
- Картинки (103)
- Музыка (89)
- Здоровье (88)
- Необычное (83)
- Рецепты (82)
- Женская красота (65)
- Загадочное (63)
- Мудрость (55)
- Горскопы и гороскопчики (47)
- Стихи (41)
- Факты и Фактики (40)
- Цитаты и афоризмы (40)
- Секс и Эротика (36)
- Анимации (35)
- Мифы и Легенды (30)
- Непознанное (30)
- ТОП (29)
- Гадание (26)
- Кино TV ++ (26)
- Притчи (25)
- Вера (20)
- Тесты (18)
- Рамочки (18)
- Фотошоп (18)
- Ваш дом (15)
- Диеты (14)
- Игротека (14)
- Мой край (13)
- 18+ (12)
- Братья наши меньшие,животные (12)
- Мой город (12)
- Рукодельница (10)
- Статуи (8)
- Цветы Цветочки (6)
- Фильмы (5)
- Фен-шуй (2)
- комп.ноут.ВиФи (1)
-Музыка
- Королек - птичкая певчая
- Слушали: 26215 Комментарии: 11
- Танго ночи
- Слушали: 16835 Комментарии: 4
- Восточные мотивы...
- Слушали: 243156 Комментарии: 8
- Ричард Клаудерман - Ромео и Джульетта
- Слушали: 1028 Комментарии: 15
- Очень красивая мелодия
- Слушали: 278991 Комментарии: 15
-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 01.03.2010
Записей: 1782
Комментариев: 20958
Написано: 27483
Записей: 1782
Комментариев: 20958
Написано: 27483
Блокнот (notepad). |
Цитата сообщения Inmira
У блокнота (стандартный текстовый редактор windows) есть одна очень полезная и удобная функция, о которой не все знают. Учитывая то, что я сейчас усиленно вожусь с фотоальбомами (т.к. поняла, что мне работа с ними удобнее и быстрее, чем с привычными превьюшками), - мне пришлось об этой функции блокнота вспомнить.
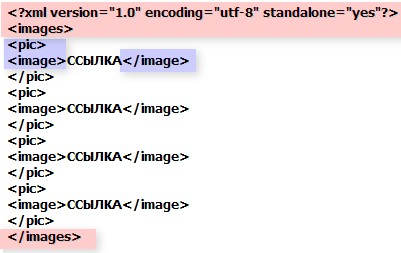
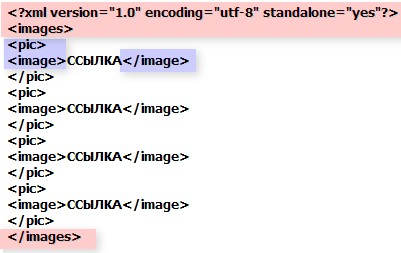
Например, для фотоальбома мне надо энное кол-во простых прямых ссылок на картинки записать в виде:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
</images>
Т.е. надо перенести в блокнот верхнюю и нижнюю часть кода (красный маркер), а каждая ссылка должна вписаться в:
<pic><image>ССЫЛКА</image></pic>(синий маркер):

Где вместо слова "ССЫЛКА" будут стоять ссылки на разные картинки.
Блокнот нам поможет сделать все это максимально быстро.
Итак идем в Пуск > Все программы > Стандартные >Блокнот. P.S. Иногда (если Вы им часто пользуетесь) Блокнот "лежит" сразу в Пуске.

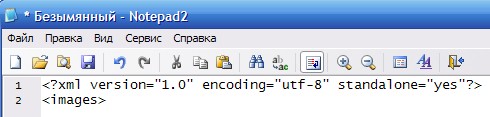
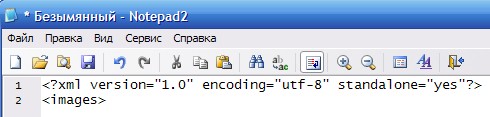
Открылся блокнот. Сразу скопируем и вставим в блокнот самую верхнюю часть кода -
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>

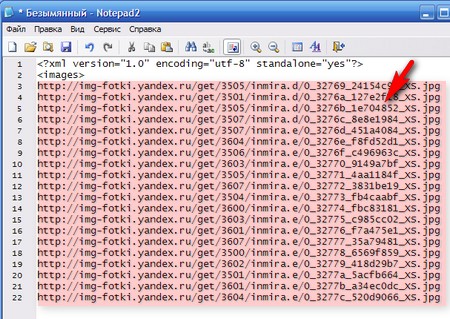
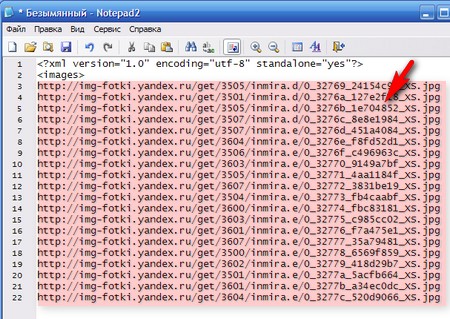
Теперь копируем и вставляем все наши ссылки:

Под ссылками вставляем завершающую часть кода - </images>:

Нам осталось каждую ссылку "обрамить" кодом: <pic><image>ССЫЛКА</image></pic>
Все наши ссылки начинаются с http. Это мы и используем .
.
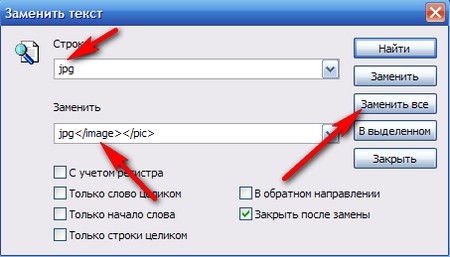
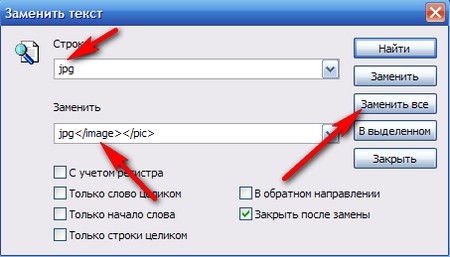
Идем в Правка > Заменить:

В открывшемся окошке вписываем в верхней строке: http , а в нижней строке все, что должно стоять перед http и сам http (а то он у нас исчезнет совсем). Вписываем только теги, стоящие перед каждым словом "ССЫЛКА" - эти: <pic><image> и http. (их надо вписать одной строкой, как у меня <pic><image>http). И жмем кнопку "Заменить все":

Как видим, у нас все заменилось :-), жмем "ОК" в окошке:

По аналогии заменим jpg на jpg</image></pic>:

Все, плейлист у нас готов. Жмем ОК в окошке, и можем его использовать без всяких доработок :-) (середину я вырезала , чтоб скрин поменьше, но все понятно. Все ссылки у нас "обрамились" требуемым кодом:

Собственно для плейлистов, надеюсь, нам эта функция блокнота в ближайшем будущем не понадобится, т.к. Legionary планирует сделать флешку, которая сама будет генерировать код. Но эта функция часто оказывается нужна, для замены, допустим цвета текста в текстарее
Legionary планирует сделать флешку, которая сама будет генерировать код. Но эта функция часто оказывается нужна, для замены, допустим цвета текста в текстарее ) Когда этих текстарей много - замучаешься их выискивать в коде). А так - скопировал код, вставил в блокнот, жмешь заменить.. и все :-)
) Когда этих текстарей много - замучаешься их выискивать в коде). А так - скопировал код, вставил в блокнот, жмешь заменить.. и все :-)
Например, для фотоальбома мне надо энное кол-во простых прямых ссылок на картинки записать в виде:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
</images>
Т.е. надо перенести в блокнот верхнюю и нижнюю часть кода (красный маркер), а каждая ссылка должна вписаться в:
<pic><image>ССЫЛКА</image></pic>(синий маркер):

Где вместо слова "ССЫЛКА" будут стоять ссылки на разные картинки.
Блокнот нам поможет сделать все это максимально быстро.
Итак идем в Пуск > Все программы > Стандартные >Блокнот. P.S. Иногда (если Вы им часто пользуетесь) Блокнот "лежит" сразу в Пуске.

Открылся блокнот. Сразу скопируем и вставим в блокнот самую верхнюю часть кода -
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>

Теперь копируем и вставляем все наши ссылки:

Под ссылками вставляем завершающую часть кода - </images>:

Нам осталось каждую ссылку "обрамить" кодом: <pic><image>ССЫЛКА</image></pic>
Все наши ссылки начинаются с http. Это мы и используем
Идем в Правка > Заменить:

В открывшемся окошке вписываем в верхней строке: http , а в нижней строке все, что должно стоять перед http и сам http (а то он у нас исчезнет совсем). Вписываем только теги, стоящие перед каждым словом "ССЫЛКА" - эти: <pic><image> и http. (их надо вписать одной строкой, как у меня <pic><image>http). И жмем кнопку "Заменить все":

Как видим, у нас все заменилось :-), жмем "ОК" в окошке:

По аналогии заменим jpg на jpg</image></pic>:

Все, плейлист у нас готов. Жмем ОК в окошке, и можем его использовать без всяких доработок :-) (середину я вырезала , чтоб скрин поменьше, но все понятно. Все ссылки у нас "обрамились" требуемым кодом:

Собственно для плейлистов, надеюсь, нам эта функция блокнота в ближайшем будущем не понадобится, т.к.
| Рубрики: | Полезности Интересности Советы Интернет и программы Уроки (разные) |
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Суббота, 23 Октября 2010 г. 18:34ссылка
Ага,в общем то да...но если разобраться...))) 
Пускай программисты себе головы ломают, а мы лучше их трудом пользоваться будем.








