-Рубрики
- афоризмы (19)
- компьютер (6)
- отдых (6)
- вязание (4)
- интернет (4)
- блог (0)
- видеофильмы (17)
- деньги, финансы (4)
- дети (42)
- Женщины+Мужчины (48)
- животные (16)
- здоровье (93)
- игрушки (10)
- интересный мир (43)
- картинки (39)
- куклы (5)
- кулинария (43)
- мастер-класс (11)
- молитвы (7)
- музыка, песни (53)
- мультфильмы (6)
- оформление блюд (6)
- оформление дневника (57)
- печатные издания (2)
- поздравления (17)
- поисковик (14)
- полезные советы (132)
- праздники (34)
- психология (18)
- рамочки (5)
- религия (3)
- рецепты (82)
- сад-огород (30)
- смайлики (1)
- стихи (79)
- улыбнись (32)
- фото, фотошоп (13)
- цветы (7)
- цитаты (27)
- шитье (7)
- школа (21)
-Музыка
- В. Толкунова "Поговори со мною, мама"
- Слушали: 55 Комментарии: 1
- ТАИСИЯ ПОВАЛИЙ "ЦвIте терен"
- Слушали: 722 Комментарии: 0
- Старики...Эльчин Кулиев и Султан Трамов
- Слушали: 2119 Комментарии: 0
- Ты знаешь, Так хочется Жить!
- Слушали: 35404 Комментарии: 0
- Алла Баянова.Ах,зачем эта ночь...
- Слушали: 4471 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 956
Комментариев: 1361
Написано: 2571
Другие рубрики в этом дневнике: школа(21), шитье(7), цитаты(27), цветы(7), фото, фотошоп(13), улыбнись(32), стихи(79), смайлики(1), сад-огород(30), рецепты(82), религия(3), рамочки(5), психология(18), праздники(34), полезные советы(132), поисковик(14), поздравления(17), печатные издания(2), оформление блюд(6), отдых(6), мультфильмы(6), музыка, песни(53), молитвы(7), мастер-класс(11), кулинария(43), куклы(5), компьютер(6), картинки(39), интернет(4), интересный мир(43), игрушки(10), здоровье(93), животные(16), Женщины+Мужчины(48), дети(42), деньги, финансы(4), вязание(4), видеофильмы(17), блог(0), афоризмы(19)
Для новичков. Загружаем музыку с ПК и создаем плеер |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Пост возник в результате многочисленных вопросов по теме "Как загрузить музыку с компьютера и создать красивый плеер".В свое время я научилась этому у Милолика_Покровская
1.Cоздайте новую запись в РАСШИРЕННОМ РЕДАКТОРЕ, напишите какой-нибудь заголовок,иначе сообщение не опубликуется и с помощью кнопки ВЫБРАТЬ ФАЙЛ загрузите музыкальный файл из компьютера весом не более 8мб, жмите В ЧЕРНОВИК. Подождите ,пока загрузится файл. .
Метки: музыка плеер |
Тысяча и одна полезность. |
Это цитата сообщения НатальяГончарова [Прочитать целиком + В свой цитатник или сообщество!]
Тысяча и одна полезность
|
6 декабря, 17:50  |
В этой теме собраны ссылки на подсказки и ответы на вопросы пользователей ярушки.
Тема будет периодически пополняться. Если вам встретился на ярушке полезный совет, пожалуйста, поделитесь ссылкой на него в комментариях, возможно, кто-то нуждается в этой информации.
Если вы не нашли ответа на интересующий вопрос, задайте его в комментах.
Большая подборка разных полезных вещиц для блога также есть вот тут.
Ваш компьютер
Как настроить быстрый запуск любимых программ
Как нажать невидимую кнопку
Использование встроенной справочной системы
Создание трек-листа
Как восстановить "битый" архив"
Как сделать скриншот
Сортировка фотографий на компьютере
О "точках восстановления"
"Горячие клавиши" в Windows
Темы для Windows XP
Если завис компьютер
Анимация на рабочем столе
Установка Windows. Освоение компьютера. Помощь новичку при сбоях
Утилиты для работы с драйверами
Ярлыки
Оформление блога
Как подогнать картинку под ширину поста
Как загрузить музыку и видео на свою страницу
Как вывесить сразу много фоток
Как вывешивать фотографии в клубы, чтобы они не дублировались на Яндекс.Фотках?
Как опубликовать HTML-код
Как вставить в блог флешку, если нет её кода
Как поменять "шапку"
О "шапке" и графических редакторах (всё в комментариях)
Правила качественного блога
Настройка странички
Как запретить комментировать записи в своем дневнике (забанить)?
Как сделать у себя на странице стену и "подмигнуть?"
Изменение даты записи
О "дружбе", "лжедрузьях" и порноспамерах
Чистка дневника, меню, поиск по блогу
Как почистить дневник от ненужных записей и сделать меню в блог или клуб
Как установить Яндекс.Поиск по блогу
Просмотр, редактирование, очистка блога (дневника)
Ответы на частные вопросы по чистке дневника
Обращение к гостям
Как написать разные "обращения" к гостям и к друзьям
Быстрый переход по годам и месяцам - в "обращении к гостям"
Быстрый переход по страницам блога
Баннер нашего клуба
Ссылки
Несколько способов поделиться ссылкой на интересный материал
Как поделиться ссылкой на конкретный пост
Кликабельные картинки
Как сделать чтобы картинка стала ссылкой (баннер клуба)
Как сделать картинки кликабельными
Как сделать картинку, раскрывающуюся по клику на полный размер
Всё про "cut" ("врезка", "кат")
Как убирать длинные тексты под кат, писать жирным шрифтом, вставлять картинки в комментарии...
Ещё раз про "кат", жирный шрифт и вставку картинок
Как вставить открытку в пост, разместить ее по центру, спрятать под cut
Снова про "кат" - "прячем" видео и фотки. Очередная уловка
Слайдшоу
Как создать слайдшоу и разместить его в блоге
Слайдшоу с помощью онлайн-сервиса
Слайдшоу своими руками (без использования Яндекс.Фоток)
Слайдшоу и видеоролики (ссылки на онлайн-сервисы и программы)
Осеннее настроение
Редкие спецсимволы
Как добавить в свой ник сердечки, звёздочки и прочие "картинки"
Таблица редких спецсимволов HTML
Кириллица и старославянский - коды символов в HTML (редкие спецсимволы - 2)
Редкие спецсимволы: Взгляни на свой ник со стороны
Подсказки, уроки о рамочках и табличках
Как сделать рамку для текста. Экспресс-метод от ternosvit
Создание рамок. Основные понятия. Урок от Дианы
"Табличный" урок от Knight Of Silence
Размещение картинок с кодами
Смайлы: Общие вопросы
Как вставить в пост или комментарий красивый смайлик
Ярушные смайлы - быстро и просто!
Подробно про стандартные ярушные смайлы
Смайлы: Коллекции
Зодиакальные смайлы и китайский гороскоп
Козочки, волки и динозаврики
Смайлы "Поросята"
Чайники-смайлики
Смайлики: Праздники. Подарки. День рождения
Арбузные смайлы
Красивые смайлы для ваших ярких страниц
Часики, кнопочки, линеечки, информеры, флешки
Как вставить счетчик, информер или "кнопочку" себе на страничку?
Часики, линеечки, информеры, слайдшоу, счётчики
Кнопки для вашей странички
Как сделать именные часики в блог или клуб
Часики "Firefox"
Новогодние часики
Календари для блогов и клубов
Календарь со своей картинкой
Восемь флешек "Зверьё моё"
Флеш-игрушка "Сделай снеговика"
Цветочный тест в блог или клуб
Музпик - музыка в блоге
Проверка совместимости знаков Зодиака (игрушка)
Флеш-игра "Построй замок"
Флеш-палитра для подбора цветов
Фоны, глиттеры, картинки
Снежинки для оформления блогов и других проектов
Блестяшки (глиттеры) для ваших проектов
Зимние шапки для блогов - переодеваем страничку
Восемьдесят два "Спасибо!"
"Спасибо!" Анимированные надписи
Разделители текста
Ютака Кагайя
Цитаты на каждый день (в картинках)
Клубы на Я.ру
Что такое премодерация?
Что делать, если Вы не получили приглашение в модераторы?
Как открыть клуб
Сервисы Яндекса
Официальная справка по Я.ру
"Избранное" и "Популярное" в фотках на Яндекс.Фотках
Как читать все блоги в своих цветах. Как читать клуб, не вступая в него. Как читать чужой блог без "подружения"
Яндекс.Бар и Я.Онлайн
"Коллекции" или вложенные альбомы на Яндекс.Фотках
Как установить обложку для альбома или коллекции альбомов на Яндекс.Фотках
Как скачать целый альбом фоток (или его часть) с Яндекс.Фоток
Малоизвестные факты о Я.ру и приёмы их использования
Как отправить открытку
Яндекс.Закладки
Вложенные альбомы под одной обложкой
Как скачать целый альбом с Яндекс.Фоток
Я.Онлайн теперь и в Яндекс.Почте
"Популярное" и "Избранное" на Яндекс.Фотках
Статьи по безопасности в Интернете
Ловушки Интернета: Интренет-угрозы и защита от них
Защита от взлома электронной почты
Как распознать мошенническое письмо
Интернет-полезности
Как смотреть он-лайн кино
Как докачать оборвавшуюся закачку
Как быстро собрать картинки с интересной странички
Статьи о Mozilla Firefox и других браузерах
"Горячие клавиши" в Firefox
Почтовый клиент, запускающийся как вкладка браузера Mozilla Firefox
Как настроить стартовую страницу браузера
Как почистить кэш браузера
Аддоны для Firefox
Firefox блокирует установку аддонов
Как отключить музыку
Установка SweeiIm
Почтовый клиент, запускающийся как вкладка браузера Mozilla Firefox
SpeedyFox
Статьи о видеохостинге YouTube
10 "фишек" YouTube
Как скачивать ролики с YouTube без всяких программ
Ещё 10 способов скачать ролики с YouTube
Смотрим YouTube, лёжа на диване
Ссылки на интернет-ресурсы
Карта интернета
Почта Деда Мороза
Плеер в блог (с плейлистом и возможностью настроить его)
Как и где сделать блестяшку в интернете: Инструкция в картинках
Самодельный блестящий текст
Ещё блестящий текст
Аватары и фоны в шапку своими руками
Аватары, смайлики, гороскопы
Генератор разноцветного текста
Планета Small Bay
Настройка компьютера
Программы
Download Master
AnVir Task Manager
Dicter - онлайн переводчик
Видео: уроки, фильмы
Аудио и видео уроки интенсивного изучения английского языка
Как есть куриные крылышки
Химия на кухне: Всё о мясе
Как завязывать галстук
Завязываем шнурки "в одно касание"
Складываем футболку за пару секунд
Универсальное платье-блузка-юбка
Обои для рабочего стола
Зимние обои
Обои Времена года. Зима
Обои Времена года. Осень
Обои Времена года. Лето
Обои "Zodiaс"
Обои 3D смайлы
Обои 3D
Обои Женщины моей мечты
Статьи и уроки по GIMP
GIMP-интерфейс: что где лежит
Анимация "Рассыпающийся текст"
Здоровье
Как за пять минут снять усталость
О профилактике и лечении гриппа
Календарь "заразности": Как не заразиться самому и не заразить окружающих
Всякая всячина
Как правильно встретить год Тигра
Как пьют спиртные напитки
Компьютерный сленг + словарь
14 типов интернетчиков, которые всех раздражают
Как сложить столовые салфетки
Как добиться естественных снимков
Метки: компьютерная грамотность азы обучения на компьютере изучаем компьютер работа на компьютереx |
Копируем не копируемый текст... |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Копируем |
Выставляем картинку. |
Это цитата сообщения Tatjana_Weiman [Прочитать целиком + В свой цитатник или сообщество!]
Выставляем картинки.  картинка слева от текста  картинка справа от текста
Картинки в один ряд Картинки справа и слева от текста . Загружаем картинку на Радикал,копируем 1-ю строку и вставляем в код вместо моих слов КАРТИНКА. Вместо слова ТЕКСТ вставляем свой текст. КАРТИНКА СЛЕВА ОТ ТЕКСТА Скопируйте из окошечка код КАРТИНКА СПРАВА ОТ ТЕКСТА Картинки по бокам текста. Все делается так же как описано выше. Текст в этом коде будет отражаться так, как выставлен в оформлении блога. Чтобы у него изменить цвет,гарнитуру и размер шрифта, надо выставлять дополнительные теги. Как это сделать расскажу в следующем уроке. КАРТИНКИ ПО БОКАМ ТЕКСТА Картинки в ряд. Вместо каждого моего слова КАРТИНКА надо загрузить обычным способом(через ФОТО на панели новой записи)свою картинку или вставить 6-ю строку с Радикала. Цифра "8" (в строке cellspacing="8")расстояние между картинками. Его можно менять. КАРТИНКИ В РЯД... с 2 картинками с 3 картинками с 4 картинками с 5 картинками с 6 картинками Еще УРОКИ здесь  |
Метки: картинки выставляем |
Куда скачиваются файлы? |
Это цитата сообщения Помогай-ка [Прочитать целиком + В свой цитатник или сообщество!]
 У вас бывали ситуации, когда вы скачали программу, а потом не можете её найти в своём компьютере? Если да, то думаю, что вам пора разобраться с этим вопросом - изучив данный урок, вы забудете об этой проблеме раз и навсегда, т.к. будете знать куда скачиваются файлы.
У вас бывали ситуации, когда вы скачали программу, а потом не можете её найти в своём компьютере? Если да, то думаю, что вам пора разобраться с этим вопросом - изучив данный урок, вы забудете об этой проблеме раз и навсегда, т.к. будете знать куда скачиваются файлы.
Некоторые начинающие пользователи уверены, что после скачивания файл куда-то исчезает. Другие просто утверждают, что у них не получается скачать. На самом деле причина не в исчезновении или неумении, а в непонимании того, что перед скачиванием надо точно представлять, куда будет этот файл скачиваться.
Запомните - прежде чем запускать скачивание (загрузку, закачку) файла надо знать конкретное место на жестком диске, в которое будет помещен загружаемый файл. Именно поэтому, давайте сразу разберемся, куда деваются файлы, которые мы скачиваем.
Если во время загрузки файла не было никаких сбоев, наш антивирус не подавал никаких сигналов, и мы уверены, что загрузка закончилась то, скорее всего файл был нормально скачан, и наша задача его найти.
Метки: скачивать файлы |
Все полезности в одном посте! |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Собственно пост удобной навигации по блогу:-) Все ссылки на самое полезное, чтоб Вам не искать:-)
Ссылки в двух видах:
1- Как всегда мой любимый флеш:-) Объясню зачем мне... а точнее вам это.
Флешка лежит у меня на народе, каждый раз как я создаю новый пост,- я буду дополнять эту самую флешку. И автоматически эта же флешка дополнится у вас ( если вы конечно ее возьмете;-) )
Именно в этом преимущество флешки над простым постом со списком ссылок. Допустим, сцитировали вы такой пост и все... он таким и останется в вашем цитатнике, если вы сами, вручную, не будете в него что-либо дописывать. А тут все просто- одна флешка, в ней всегда все ссылки из этого поста + все новые ссылки:-) Удобно?
Плюс, я всегда могу отметить на флешке "что новое" и вы сразу это заметите:-)
2-В конце поста просто список ссылок по рубрикам, чтоб былО, и чтоб я не выделялся уж слишком:-).
Итак сама флешка ( она в двух вариантах - на белом и на черном фоне, покажу только одну, а код вставки дам на обе, выбирайте:-) ):
Читать дальше > > >
Метки: полезности ссылки |
Создаем на рабочем столе ,,хитрую папку". |
Это цитата сообщения ket373 [Прочитать целиком + В свой цитатник или сообщество!]
Для тех, кому есть, что спрятать от посторонних глаз, пост будет полезен. В эту папку можно складывать секретный материал и никто не догадается, что и где. Поехали. Создаём на рабочем столе новую папку Выбираем пункт "Переименовать" ----> зажимая клавишу "Alt" и удерживая её нажатой, жмём по очереди цифры 2 5 5 (Обязательно жать их на дополнительной цифровой клавиатуре, которая расположена справа!)
Выбираем пункт "Переименовать" ----> зажимая клавишу "Alt" и удерживая её нажатой, жмём по очереди цифры 2 5 5 (Обязательно жать их на дополнительной цифровой клавиатуре, которая расположена справа!)  Теперь папка не имеет названия, но её всё ещё видно
Теперь папка не имеет названия, но её всё ещё видно Заходим в "Свойства" папки
Заходим в "Свойства" папки Далее "Настройка" ----> "Сменить значок" и находим прозрачную иконку, нажимаем "Ок"
Далее "Настройка" ----> "Сменить значок" и находим прозрачную иконку, нажимаем "Ок" Жмём "Ок"
Жмём "Ок" О чудо! Папка исчезла!Теперь можешь скидывать в " пустоту" всё что угодно и никто об этом не узнает ;)
О чудо! Папка исчезла!Теперь можешь скидывать в " пустоту" всё что угодно и никто об этом не узнает ;)
Метки: папка создать рабочий стол |
Как расположить текст... |
Это цитата сообщения Феврония52 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: текст картинки расположить |
Как сохранить самую необходимую цитату? (Совет Дня) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
 (хотя даже сам
(хотя даже сам Это сделать очень просто! Всего 4-ре простых шага!
Кому интересно
LI 5.09.15
Метки: сохранить необходимое цитатник |
Что же такое это SEO. |
Дневник |

SEO (Search Engine Optimization) — оптимизация под поисковые системы, коротко – поисковая оптимизация.
Поисковая оптимизация (маркетинг) — это весь процесс при создании сайта и его содержания (контента), максимально соответствующий запросу в поисковые системы (точнее делающий ваш сайт релевантным), как для пользователей интернета, так и для поисковых систем. Также SEO — это помощник в увеличении числа посетителей на ваш сайт, благодаря увеличению его рейтинга в результате поисковых систем. Чем уникальней контент, тем симпатичней ваш сайт для поисковых машин.
Поисковая оптимизация (SEO) является процессом улучшения видимости WEB-сайта или WEB-страницы в поисковых системах через "естественное" или неоплаченное результаты поиска. Дополнительный Поисковый маркетинг (SEM) методы включая заплаченные списки может достигнуть более высокой эффективности. Оптимизация WEB-сайта может вовлечь редактирование его содержания и HTML и связанного кодирования, чтобы и увеличить его отношение к определенным ключевым словам и снять барьеры к действиям индексации поисковых систем. Продвижение места, чтобы увеличить число backlinks (обратная ссылка или обратный канал), или прибывающие связи, является другой тактикой SEO.
Подведем итог: SEO – процесс работы с сайтом, а также его внутренние факторы, которые сильно влияют на ранжирование в поисковой системе:
* HTML (кодом)
* своей структурой
*содержанием (контентом)
Также существуют и внешние факторы, например возьмем:
*ссылки на сайт - которые помогаю поисковым системам правильно определять популярность сайта.
SEO – помогает поисковым системам найти и оценить Ваш web – сайт выше чем миллионы других сайтов в ответ на вопрос поиска. SEO таким образом помогает Вам получить необходимое от поисковых систем.
Чтобы изучить SEO, рассмотрим как работают Поисковые Системы:
Первая, основная правда, которую Вы должны знать, чтобы изучить SEO, – то, что поисковые системы – это не люди. В отличие от живых людей, поисковые системы управляются текстом. И хотя технология продвигается быстро, поисковые системы далеки от умных существ, которые могут чувствовать красоту прохладного дизайна или наслаждаться звуками и движением в фильмах. Вместо этого поисковые системы ползают по сети и смотрят на особые пункты сайта (главным образом на текст), для того чтобы понять, о чем же все таки сайт или его страничка. Это краткое объяснение не является самым точным, потому что, как мы будем видеть далее, поисковые системы выполняют несколько действий.
Во-первых, поисковые системы ползают по сети, для того чтобы видеть то, что там находится. Эта задача выполнена частью программного обеспечения, названного «подлецом» или «пауком» (или Googlebot, как имеет место с Google). «Пауки» следуют за связями от одной страницы к другой и вносят в указатель все, что они находят при движении на своем пути. Имея в виду что число страниц в Сети (более чем 20 миллиардов), для «паука» просто невозможно посещать сайт ежедневно только для того, чтобы видеть, появилась ли новая страница или не была ли отредактирована уже существующая страница .
Как уже упомянуто, «подлецы» не люди, и они не могут видеть изображения, фильмы Flash, JavaScript, структуры, защищённые паролем страницы и справочники.
По существу процесс индексации идентифицирует слова либо выражения, которые лучше всего описывают определенную страницу. Для обычного человека не будет возможно обработать такое количество информации. Иногда «пауки» не могут разобраться в значении страницы, но если Вы поможете им, оптимизирровав свой сайт, то для «пауков» будет легче классифицировать Ваши страницы правильно и для Вас – для того чтобы получить более высокое ранжирование.
Когда в поисковик подается запрос, поисковая система его обрабатывает – то есть сравнивает строку поиска в запросе с индексируемыми страницами в базе своей данных. Так как вероятно, что больше чем одна страница (фактически это – миллионы страниц), содержит строку поиска, поисковая система начинает делать вычисление, а точнее уместность каждой из страниц в ее индексе со строкой поиска.
Есть различные алгоритмы – у каждого из этих алгоритмов есть различные относительные веса для общих факторов как плотность ключевого слова, связи, или мета признаки. Именно поэтому различные поисковые системы дают различные страницы в результате поиска для той же самой строки поиска. Главное, и это известный факт, что все самые главные поисковые системы, как Yahoo!, Google, и т. д. периодически изменяет их алгоритмы и если Вы хотите держать свой сайт на верхних позициях, Вы также должны приспособить свои страницы к самым последним изменениям. Это одна причина, другая — Ваши конкуренты.
Метки: SEO поиск оптимизация |
Инструкция SKYPE для чайников. |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
 Хочу вам показать на пальцах, как настроить программу SKYPE. Статья расчитанна на пользователей со статусом "Чайник". В статье. 1. Регистрация пользователя в сети SKYPE. 2. Поиск людей в контактах. 3. Настройка микрофона в SKYPE / WINDOWS. 4. Настройка видео в SKYPE. 5. Настройка прокси в SKYPE / WINDOWS. 6. Рекомендации по использованию. |
Метки: настройка SKYPE |
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление дневник |
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки красивый текст |
СТАВИМ КАРТИНКИ В РЯД |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: начинающему лирушнику картинки |
Учебник по Html для чайников |
Это цитата сообщения Просто_Йа_2711 [Прочитать целиком + В свой цитатник или сообщество!]

Учебник по Html для чайников - Оглавление
Инструментарий. Основные понятия
Ступенька 2 - "Что такое тэги?".
Ступенька 3 - "Обязательные тэги. Зачем телу голова, а голове тело?"
Простейшие.
Ступенька 4 - "Раскрась сам. Изменяем цвет текста".
Ступенька 6 - "Параграфы и DIV. Учимся выравнивать текст".
Ступенька 7 - "Что такое заголовки и как задавать размер буковок".
Ступенька 8 - "Курсив, жирный текст, подчеркнутый и другие".
Ступенька 9 - "Стандартные шрифты. Как прописать свой шрифт".
Ступенька 10 - "Что такое путь? Как вставлять картинки".
Ступенька 11 - "Что можно сделать с картинкой. Картинка, как фон документа, и т.д.".
Ступенька 12 - "О любителе сосисок и принудительном прерывании обтекания текстом картинки".
Ступенька 13 - "Ссылка и как с нею бороться".
Ступенька 14 - "Ссылка на е-майл. Подсказка к текстовой ссылке".
Ступенька 15 - "Может ли картинка быть ссылкой".
Ступенька 16 - "Куда податься, на что ссылаться. Новое окно при нажатии на ссылку".
Ступенька 17 - "Карты. Как часть картинки сделать ссылкой".
Ступенька 18 - "Карты. Как часть картинки сделать ссылкой 2".
Ступенька 19 - "Карты. Как часть картинки сделать ссылкой 3".
Ступенька 20 - "Закладка. Как сделать ссылку внутри документа".
Таблицы.
Ступенька 21 - "Учимся создавать таблицы".
Ступенька 22 - "Учимся создавать таблицы" продолжение.
Ступенька 23 - "Таблицы, вертикальное выравнивание (valign)".
Ступенька 24 - "Таблицы, учимся растягивать ячейки (rowspan, colspan)".
Ступенька 24-2 - "Дополнительная глава. Ответы на домашнее задание".
Ступенька 25 - "Таблицы, что такое cellspacing и cellpadding. Что делать с пространством".
Ступенька 26 - "Вложенные таблицы и некоторые нюансы".
Ступенька 27 - "О рамках таблиц, и брюзжание о таблицах напоследок".
Ступенька 28 - "Создаем простой сайт с таблицами".
Дополнительные.
Ступенька 29 - "Спецсимволы, или головная боль".
Ступенька 30 - "О линиях. Просто и полезно".
Ступенька 31 - "Как убрать отступы (поля) документа, topmargin, leftmargin, marginwidth, marginheight".
Ступенька 32 - "О списках. Неупорядоченные списки".
Ступенька 33 - "Упорядоченные списки. Ремарка: что такое спецификация и консорциум".
Ступенька 34 - "Cпецифические тэги, бегущая строка текста".
Фреймы.
Ступенька 35 - "Вступление. Зачем они (фреймы) нужны."
Ступенька 36 - "Учимся создавать фреймы".
Ступенька 37 - "Учимся создавать фреймы" продолжение.
Ступенька 38 - "Учимся создавать фреймы" продолжение.
Ступенька 39 - "Убираем полосу прокрутки, избавляемся от рамок, регулируем ширину полей фрейма".
Ступенька 40 - "При нажатии на ссылку документ открывается в другом фрейме, в полное окно".
Ступенька 41 - "Последняя глава о фреймах. Что такое IFrame".
Словарь
Учебник
Автор учебника Алленова Наталья.


Метки: учебник HTML |
Теги... для изготовления рамки |
Это цитата сообщения svetlana_Piskareva [Прочитать целиком + В свой цитатник или сообщество!]
<center><table border="2" background="АДРЕС ФОНА " cellpadding="10" cellspacing="0" width="600"><tr><td><table border="2" background="АДРЕС ФОНА " cellpadding="3" cellspacing="0" width="100%"><tr><td><center>АДРЕС КАРТИНКИ</center><table border="2" background="АДРЕС ФОНА " cellpadding="5" cellspacing="0" width="100%"><tr><td><table border="2" background="АДРЕС ФОНА " cellpadding="1" cellspacing="3" width="100%"><tr><td><font size="5" color="#CC0066" face="Monotype Corsiva">ЗДЕСЬ БУДЕТ НАХОДИТЬСЯ ВАШ ТЕКСТ ) ) ) ) ))</font></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr></ce;;nter>
Код рамки состоит из тегов. Рассмотрим, что обозначают основные теги.
1. < center. > - Этим тегом мы выравниваем рамку и картинку по центру.
2. < table border ="2" - Число 2 это толщина обводки рамки.
3. background ="АДРЕС ФОНА" - На место "Адрес фона" вписываем ссылку на фон.
Фон заносим через Радикал-Фото: http://www.radikal.ru/
Из предложенных в Радикал-Фото ссылок, для фона возьмите ссылку № 1.
Совет: Не увлекайтесь яркими, тяжелыми фонами, в этом случае Ваш блог будет сложно открыть.
4.< center >АДРЕС КАРТИНКИ< /center > - На место "Адрес
картики" вписываем ссылку на картинку. Из предложенных в Радикал-Фото
ссылок, для картинки возьмите ссылку № 6.
5. cellpadding = "13" и cellpadding = "0" и
Ширина слоёв рамки в пикселях. Можно цифры поменять.
6. < font color="000000" > - Цвет текста в рамке, цвет текста можно изменить. Палитра цветов..
7. width="900" - Размер рамки, в пикселях.
Величина рамки зависит от величины Вашего текста.
8. < tr > - этот тег поддерживает высоту рамки
9. < td > - этот тег поддерживает ширину рамки
10. < font > - этот тег позволяет изменять цвет, размер и тип шрифта текста
ВОТ ЧТО У МЕНЯ ПОЛУЧИЛОСЬ...
|
|
Метки: теги |
Как вставить текстовую рамочку в ваш дневник.Подробный урок от Pannamusic |

Здравствуйте,мои дорогие!
Очень многие из вас,кто совсем недавно на Ли.ру,обращаются ко мне с просьбой объяснить,как красиво оформлять свои посты с использованием текстовых рамочек.
Специально для вас я расписала этот урок.
Итак,приступим!
Метки: офорление поста тестовые рамочки |
Процитировано 2 раз
Как РАСКРУТИТЬ свой БЛОГ (дневник)? - Советы для ВСЕХ - сможет КАЖДЫЙ блоггер |
Это цитата сообщения alexjdanov [Прочитать целиком + В свой цитатник или сообщество!]

РАСКРУТИТЬ свой БЛОГ (дневник) - сможет КАЖДЫЙ
Как стать популярным и поднять свой блог в 10ку лучших (практическое пособие)
я стал 2 ым - на весь инет по популярности)
заносите в ЦИТАТНИК и смело используйте советы
"как обычной девочке или простому парню раскрутить свой классный "днев" в среде себе подобных и не подобных..". (с)
пЕар блин ))
Давайте сначала определимся с популярностью. Кто такой популярный лирушник? На данный момент есть несколько рейтингов-пузомерок, по которым можно более-менее объективно определять популярность.
Рейтинг по количеству постоянных читателей на ЛиРу http://www.liveinternet.ru/static/popular.html
Гендерный рейтинг посещаемости за сутки / за месяц (мальчики отдельно, девочки отдельно и сообщества в качестве среднего рода отдельно)
Бойз - http://www.liveinternet.ru/rating/dnevniki/boys/
Герлз - http://www.liveinternet.ru/rating/dnevniki/girls/
Сообщества - http://www.liveinternet.ru/rating/dnevniki/community/
Яндекс- блоги: рейтинг блогов Рунета - http://blogs.yandex.ru/ И, в частности, рейтинг блогов Liveinternet.ru http://blogs.yandex.ru/top/li/ .
Еще можно было бы назвать рейтинг ЛиРу по количеству комментариев в дневнике, но он не столь показателен, это скорее рейтинг дневников-флудеров, поскольку большое количество комментов получается не путем привлечения большого количества юзеров, а путем долгого общения в одном месте нескольких человек.
Есть еще рейтинг блогов Рунета Блогус – blogus.ru , формирующийся по схожему принципу с рейтингом Яндекса, появившийся раньше него, но значительно уступающий ему по популярности.
Последние два рейтинга рассматривать в нашем практическом пособии не будем.
Метки: советы блогер |
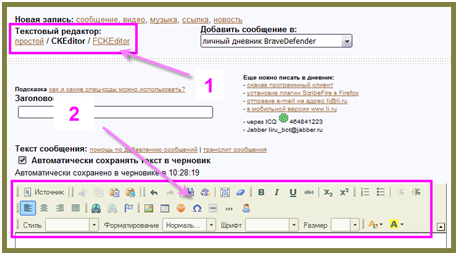
Удобные кнопки расширенного редактора |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Пост является продолжением и обобщением записей:
Меня удивляет не первый раз, что пользователи (иногда, не такие уж и новенькие) не знают все прелести РАСШИРЕННОГО ТЕКСТОВОГО РЕДАКТОРА. Ведь с его помощью, без использования страшных кодов, можно легко и быстро сделать рамочку, вставить несколько фотографий и красиво разместить их в посте, поменять размер и цвет текста... И многое другое.
На данный момент на ЛиРу есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. Поэтому новички иногда даже не догадываются о нем. И есть два расширенных (визуальных) редактора с кнопочками и другими прелестями — CKEditor и FCKEditor. Каким вы будете пользоваться — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то появится удобная панель с кнопками, при нажатии на которые программа сама напишет специальный код. Его можно посмотреть, если нажать на кнопку «Источник» в левом верхнем углу.

Метки: кнопки расширенный редактор |
Основные проблемы оформления веб-страницы |
Это цитата сообщения faiz2000 [Прочитать целиком + В свой цитатник или сообщество!]
Основные проблемы оформления веб-страницы
1. Непривлекательный дизайн.
Просматривая сайты в Интернете, вы видели множество сайтов. Многие из них радуют взор своим внешним оформлением. Непривлекательно оформленная страница может оттолкнуть посетителя, даже если у вас действительно интересный контент. А если к тому же окажется, что он не информативен, у посетителя пропадет желание посещать его еще раз.
И чтобы у вас не было этой проблемы, посетите штук 100 сайтов, выберите 15 самых лучших. Проанализируйте, что вам нравится, что не нравится, напишите у себя все это в блокноте. И когда будете работать над оформлением страницы используйте эти записи как инструкцию.
2. Затрудненная навигация.
Грамотно созданная навигация поможет посетителям вашего сайта с легкостью найти на сайте необходимую им информацию. Переходя из страницы в страницу, важно что он не потерялся. Всегда понимал где он находится, где уже был и куда дальше можно двигаться.
Если вы создаете сайт – визитку то оптимальное количество разделов меню рекомендуется не более семи и самую важную информацию размечать в первых четырех разделах меню.
3.Наличие на сайте огромного количества отвлекающих(привлекающих внимание) элементов.
Это баннеры, не связанные с продуктами и компанией в котором вы работаете и рекламные блоки. Мигающие и кричащие баннеры либо раздражают посетителей. Либо привлекая их внимание на баннер вы теряете посетителя, он кликнув на баннер уходит на чужой сайт, даже поверхностно не ознакомившись с вашей информацией.
Не ставьте у себя на сайте рекламных блоков, а партнерские баннеры достаточно поставить в блоге. На сайте разместите только информацию о Вас и о Вашей деятельности.
4.Использование на одной странице различных шрифтов и размеров букв.
Шрифтов на сегодняшний день огромное количество. И при выборе шрифта для сайта, главное чтобы от этого не пострадало читабельность текста. Лично я выбираю TimesNewRoman. Однако, профессионалы для набора текстов в Интернет, советуют выбирать шрифты для сайта без засечек например: Arial, Verdana, Tahoma. И лучше, если пользуетесь только одним шрифтом . Избегайте нестандартных шрифтов для сайта. Если у посетителя этот шрифт на компьютере не установлен, он не сможет оценить его. Более того вместо текста может увидеть не понятные символы.
Размер шрифта тоже немаловажный элемент. Для лучшей читабельности основного размера шрифта текста менее 12 пс старайтесь не использовать. Рекомендуемые размеры шрифтов для заголовка – 18-20 пс, размер шрифта для подзаголовков 14-16 пс.
5. Цвет шрифта и фон страницы. Несоответствие цвета фона и шрифта, наверно является самым раздражающим фактором. На хорошее зрение на сегодняшний редко кто из сидящих за компьютером может похвастаться, даже если с зрением все в порядке, неправильно подобранные цвет фона и шрифта прогонят посетителя, ни кто сидеть подолгу щуриться не будет. Не смог прочитать на вашей странице, он пойдет прочитает в другом сайте.
Наши глаза с детства привыкли к черному тексту на белом фоне. И самым оптимальным будет использовать светлый фон и темный текст. И фон страницы должен быть дополнением общего дизайна сайта. И все должно быть единым целым.
Избегайте выделения частей текста фоном. Что хорошо в развлекательных форумах, не подходит для серьезного сайта.
6. Отсутствие картинок или их перебор. Когда вставляете картинки, семь раз подумайте к месту она или нет. В тексте лучше более трех картинок не ставить. Имейте в виду, что картинки имеют большой вес. И это отражается на скорости загрузки сайта. Выбирайте картинки меньшим размером и высокой четкости. Картинка должна гармонировать с дизайном сайта. А отказываться, от картинок тоже не стоить, это первое что цепляет взгляд посетителя
Метки: оформление сайты |



















