-Рубрики
- Для себя (36)
- Формулы (17)
- Полезные советы (14)
- Религия (11)
- Ссылки - Уроки Коллажа в Corel (11)
- Анимация-картинки (8)
- Aleo Flash Banner (7)
- Красивые надписи (6)
- Клипарт осень (6)
- Кнопочки для переходов (4)
- Политика (3)
- Грибочки (3)
- Музыка (3)
- Под рукой (2)
- Мультиварка (2)
- Corner-A ArtStudio (2)
- ВИДЕО-ролики (2)
- Браузеры (2)
- Клипарт - винтажный (2)
- Память (1)
- Футажи (1)
- Клипарт зима (1)
- Баннеры (1)
- Уменьшение веса картинки (1)
- генератор цвета (1)
- Переводчик (1)
- Стихи (1)
- Клипарт - куклы (1)
- (0)
- Наборы для коллажей (0)
- Jasc Animation shop (15)
- µTorrent (10)
- Microsoft Word (3)
- ProShow Producer (244)
- Sony Vegas (6)
- Анимация (308)
- Блюда в мультиварке (5)
- Бродилка по урокам (55)
- Видео уроки (106)
- Все для дневника (191)
- Все для фотошоп (36)
- Высказывания,цитаты... (7)
- Генераторы текста (1)
- Готовим в горшочках (8)
- Засолки (20)
- Здоровье (128)
- Кисти ФШ (27)
- Клипарт девушки (12)
- Клипарт декор (25)
- Клипарт пары (4)
- Клипарт цветы (43)
- Клипарты (140)
- Компьютер (110)
- КОРЕЛ (118)
- Корел переводы (97)
- КОРЕЛ уроки (176)
- Красивые картинки (21)
- Красивые работы (22)
- Кулинария (316)
- Кулинария выпечка (102)
- Кулинария запеканки (26)
- Кулинария соленья,варенья (75)
- Маски для ФШ (7)
- МОИ РАБОТЫ (105)
- Мои работы в Корел (20)
- Мои работы ФШ (84)
- Молитвы (2)
- Музыка (12)
- Наборы для коллажей (13)
- Огурцы и все о них (36)
- Пицца (4)
- Плагины (123)
- Помидоры и все о них (21)
- Помощь (0)
- Программы (151)
- Разное (134)
- Рамки (92)
- Салаты (33)
- Сало (9)
- СКРАП-наборы (26)
- Схемы (12)
- Уроки (87)
- Уроки Ли ру (76)
- Уроки фотошоп (622)
- Уроки ФШ ( коллажи) (231)
- Фильмы (29)
- Флешки (38)
- Фоны (113)
- Шрифты (15)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 3438
Комментариев: 1072
Написано: 5238
Другие рубрики в этом дневнике: Шрифты(15), Футажи(1), Формулы(17), Фоны(113), Флешки(38), Фильмы(29), Уроки ФШ ( коллажи)(231), Уроки фотошоп(622), Уроки Ли ру(76), Уроки (87), Уменьшение веса картинки(1), Схемы(12), Стихи(1), СКРАП-наборы(26), Сало(9), Салаты(33), Религия(11), Рамки(92), Разное(134), Программы(151), Помощь(0), Помидоры и все о них(21), Политика(3), Полезные советы(14), Под рукой(2), Плагины(123), Пицца(4), Переводчик(1), Память(1), Огурцы и все о них (36), Наборы для коллажей(0), Наборы для коллажей(13), Мультиварка(2), Музыка(3), Музыка(12), Молитвы(2), Мои работы ФШ(84), Мои работы в Корел(20), МОИ РАБОТЫ(105), Маски для ФШ(7), Кулинария соленья,варенья(75), Кулинария запеканки(26), Кулинария выпечка(102), Кулинария(316), Красивые работы(22), Красивые надписи(6), Красивые картинки(21), КОРЕЛ уроки(176), Корел переводы(97), КОРЕЛ(118), Компьютер(110), Кнопочки для переходов(4), Клипарты(140), Клипарт цветы(43), Клипарт пары(4), Клипарт осень(6), Клипарт зима(1), Клипарт декор(25), Клипарт девушки(12), Клипарт - куклы(1), Клипарт - винтажный(2), Кисти ФШ(27), Здоровье(128), Засолки(20), Для себя(36), Грибочки(3), Готовим в горшочках(8), Генераторы текста(1), генератор цвета(1), Высказывания,цитаты...(7), Все для фотошоп(36), Видео уроки(106), Бродилка по урокам(55), Браузеры(2), Блюда в мультиварке(5), Баннеры(1), Анимация-картинки(8), Анимация (308), Sony Vegas(6), ProShow Producer(244), Microsoft Word(3), Corner-A ArtStudio(2), Aleo Flash Banner(7), µTorrent(10), ВИДЕО-ролики(2), Jasc Animation shop(15), Ссылки - Уроки Коллажа в Corel (11), (0)
Урок от Arnusha |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ. |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Всем доброе время суток!
Сегодня хочу поделиться своим опытом,
Как загрузить на Ли.ру любой флеш файл со своего компьютера,
отредактировать его и правильно сделать пост.
1. В верхней панели дневника выбираем НАПИСАТЬ

2. Откроется окно редактора, выбираем ПРОСТОЙ РЕДАКТОР


|
Как создать, запомнить и выложить схемы. Часть 1 |
Это цитата сообщения Innessina [Прочитать целиком + В свой цитатник или сообщество!]
Для начала ставлю схему, на которой легче будет прочесть!!!

Автор: Innessina
Создана: 06.11.2009 10:17
Скопировали: 15 раз
Установили: 10 раз
Примерить схему | Cохранить себе
Вот схема, которая стояла в эти дни... Так как я могу схему сменить!
ВЫРАЖАЮ БЛАГОДАРНОСТЬ
Я БЛАГОДАРЮ
ИМЕННО ВАШИ ПОСТЫ ЛЯГУТ В ОСНОВУ МОЕГО!!!
Сама я не в соей тарелке, т.к. никогда не делала свой пост из чужих! Но, к сожалению, это вынужденное действо! Уж очень хочется помочь знакомым! Ведь это легко - создать свое чудо! Объяснение долгое, а делается схема в течении 5 минут максимум!
Я несколько раз порывалась составить пост сама, но останавливалась! Как на пальцах объяснить??? Как рассказать без картинок создание схем для дневника!? Проблема в том, что, к сожалению, на данный момент, я не могу ставить скрин - фото в комп по техническим причинам... Объяснять на пальцах это тяжело... Несколько раз я бралась за объяснения, но потом бросала попытку...
Этот пост соберется из нескольких постов от
Думаю, составители искомых постов меня не убьют!
Я ни в коей мере не претендую на авторство, но свою лепту по мере сил и возможностей и я внесу! В сообществе было изложено очень КРАТКО, ПРОСТО ПОКАЗАНО СХЕМАТИЧНО, а у
Кстати,
Итак, пост - цитата в большей мере для моих друзей, представляющих прекрасную половину, и не очень ладящих с компом! То есть таких как я! Я не умоляю ни чьих достоинств и умственных способностей, но иногда людям надо просто подробно ознакомится с темой, чтоб понять как к это работает! Поэтому, я пишу очень подробно, там где необходимо разложить по полкам! Мне этого так не хватало!!!!!!!
Я ЕЩЕ РАЗ ПРИНОШУ СВОИ ИЗВИНЕНИЯ АВТОРАМ, Я НИКОГО НЕ ХОЧУ ОБИДЕТЬ ИЛИ ПРИСВОИТЬ ЧЕЙ-ТО ТРУД, Я ПРОСТО СТАРАЮСЬ ОБЪЯСНИТЬ БОЛЕЕ ПОДРОБНО, ЧЕМ БЫЛО У ВАС!
Меня периодически спрашивают как делать схемы, как их выставлять и копировать? Я долго думала, как соединить воедино, то, до чего я дошла сама, и как подробно объяснить создание схемы. И вот в сообществе
Я взяла на себя наглость и собрала несколько постов воедино!!! Это цитаты постов , которые я буду дополнять подробными разъяснениями! Мои пояснения будут заключаться в том, что я объясню, как собрала схему, которую вы видите, как сохранить схему и выставить ее на всеобщее обозрение и просто дополню своими пояснениями четкую графику азбуки сотворения схем! Читать далее
|
Поиск музыки в интернете. Полезная программа для музыки на ЛиРу |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Поиск музыки в интернете. Полезная программа для музыки на ЛиРу
Просто несколько советов. Именно из личного опыта, на идеал не претендую:-)
Есть очень удобная, на мой взгляд, страничка в интернете - вот она .
На ней список наиболее популярных сайтов по скачке музыки. И естественно бесплатные и без регистрации,- иначе б они и не быль популярными;-)
Есть смысл поползать по предложенным сайтам и найти наиболее удобные для себя.
Спросите "зачем нам сайты, если можно спросить у поисковика?"
Объясню, поисковикам нужно некоторое время, чтобы "просканировать" новые страницы этих сайтов. И если песня только, только вышла... через поисковик ее трудно найти:-(
А она совершенно спокойно может уже лежать на одном из сайтов:-)
Лично мне, в основном, хватает двух сайтов,- это:
musicfond
и
zvukoff
Теперь про обещанную программу
Перед тем как загрузить музыку в свой дневник ( как это сделать можно прочитать ТуТ ) Хорошо бы ее сжать. Т.е. уменьшить в размере.
Во-первых грузиться будет быстрее, во- вторых, не у всех же быстрый интернет. Короче говоря очень полезная программка, плюс весит меньше 1,5 мб:-)
SAVConverter
Читать дальше, как пользоваться программой > > >
|
Подписать картинку |
Это цитата сообщения ВЕТЕР__ПЕРЕМЕН [Прочитать целиком + В свой цитатник или сообщество!]
Быстро наложить текст на картинку без графических редакторов:
В значения width и height вместо многоточий ставятся размеры картинки (их можно узнать из пункта “Свойства” вашей картинки)
Можно изменить значение valign="bottom" .
Измениться положение текста на картинке.
"bottom" (текст - внизу) изменить на "middle"( текст будет отображаться посередине) или изменить на "top" (текст окажеться вверху).
font color="#FF0000" - Цвет текста.
size="+2" - Размер текста.
Чем больше цифра, тем крупнее шрифт.
Вот примерный результат.
| Ветер перемен |
|---|
Серия сообщений "~ < htmlka >":
Часть 1 - <htmlka>
Часть 2 - Подписать картинку. (памятка)
Часть 3 - Памятка по html
Часть 4 - Текст обтекает картинку.
...
Часть 19 - Генератор таблиц
Часть 20 - Урок по таблицам...полезный)))
Часть 21 - Увеличить изображения по клику
|
Серия ОСЕНЬ -Настроение |
Это цитата сообщения Дневник_моей_Сары [Прочитать целиком + В свой цитатник или сообщество!]
Дизайн-схема. Размер 1366 х 768
1.Как поменять настройки схемы по своему вкусу читайте
Здесь
2.Подобрать фоновый рисунок для схемы можно из моих альбомов
Rain
на Яндексе


Автор: Дневник_моей_Сары
Создана: 07.09.2014 19:49
Скопировали: 4 раз
Установили: 5 раз
Примерить схему | Cохранить себе
|
Как сделать схему для дневника, применяя одну фоновую картинку страницы |
Это цитата сообщения nataly0809 [Прочитать целиком + В свой цитатник или сообщество!]
Меня периодически спрашивают как делать схемы, применяя одну фоновую картинку страницы?
Сразу оговорюсь, что это не будет уроком по созданию фоновой картинки страни.
По созданию фоновой картинки в фотошопе написано много уроков и писать их можно еще и еще.
Мне нравится, когда фон схемы сделан единой фоновой картинкой, но существуют много прекрасных схем, сделанных бесшовным фоном или другими способами.
Мы говорим о создании схемы на основе одной фоновой картинки страницы.
|
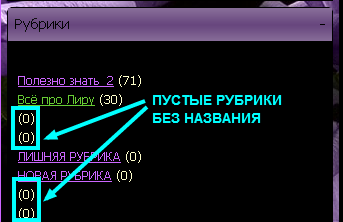
Как удалить ЛИШНИЕ рубрики и как перенести из одной рубрики в другую все сообщения? |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]

в том числе и рубрики без названия, мы их видим так:


Если вы считаете эту информацию полезной,
то нажмите пожалуйста кнопочку "ПОНРАВИЛОСЬ"
Всегда ваша ![]() Olia2010
Olia2010
|
формула разрезной рамочки. |
Это цитата сообщения -natalo4ka [Прочитать целиком + В свой цитатник или сообщество!]
|
Как сделать схему на Лиру |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
ДЕВОЧКИ, ПРИГЛАШАЮ НА НОВЫЙ СЕРВИС ХРАНЕНИЯ ФОТО И ВИДЕО |
Это цитата сообщения marinapetrova1950 [Прочитать целиком + В свой цитатник или сообщество!]
ДРУЗЬЯ, хранительницы яндекс фоток, ПРИГЛАШАЮ (сегодня мне добрые люди подсказали) на новый сервис хранения. Мне там очень понравилось,посмотрите,заходите. Регистрируемся и храним фото,видео.... Это тоже социальная сеть.

Регистрируйтесь и добавляйтесь в друзья, жду Вас!!!
|
Как попасть, если не пускают... |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как сделать иконку с любого сайта на рабочий стол |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как взять код картинки по-старому на Яндекс.Фотках. |
Это цитата сообщения Еленсия [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как быстро передать файл |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
|
Сервисы, которые в считанные секунды сожмут любые картинки или фото без потери качества |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 17 - Как вытащить картинку из Microsoft Word, и перевести ее в рисунок формата jpeg
Часть 18 - Как к каждой записи в дневнике, сделать свой простенький курсор, и вставить его в пост.
Часть 19 - Сервисы, которые в считанные секунды сожмут любые картинки или фото без потери качества
Часть 20 - Как просматривать и брать картинки с Яндекс фото в связи с новыми изменениями
|
По просьбе "скелетик" кода такой рамки |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| Код "скелетик" такой рамки. Значения в кавычках можно менять. Например, размер букв span style="font-size:20px;. Если цифру 20 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв span style="color:#00000". Если вместо, 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания span style="font-family:Palatino Linotype". Если вместо названия шрифта Palatino Linotype написать Arial или Monotype Corsiva, то написание букв изменится. Теги center - картинка или текст распологаются по центру рамки. Эта рамка подходит для Я.РУ
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Часть 23 - По просьбе "скелетик" кода такой рамки.
|
Расположение музыки на картинке |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
Формулы общеизвестные. На авторство не претендую.
Вверху слева
Вверху центра
Вверху справа
Внизу слева
Внизу центра
Внизу справа
Серия сообщений "формулы, коды":
Часть 1 - Расположение музыки на картинке
Часть 2 - Создание бродилочки (2)
Часть 3 - Создание бродилочки (1)
...
Часть 37 - Подписываем свои работы
Часть 38 - Делаем ссылку на свой дневник
Часть 39 - Без заголовка
Серия сообщений "ссылки, общее, рамки":
Часть 1 - Формулы 1 мои
Часть 2 - Формулы 2 мои
...
Часть 6 - Моя шпаргалка по формулам
Часть 7 - Простая рамка и кнопки
Часть 8 - Расположение музыки на картинке
Часть 9 - Мой эпиграф
Часть 10 - Ссылки на сайты для меня
...
Часть 39 - Простые рамки для выделения текста
Часть 40 - Как делать рамки в Рамочнике
Часть 41 - Советы для новичков по ведению дневника
Серия сообщений "уроки по музыке":
Часть 1 - Расположение музыки на картинке
Часть 2 - Как загрузить музыку в раздел "Музыка" на ЛиРу?
Часть 3 - Музыку загружаем в дневник ( 2 способа)
...
Часть 31 - Как распознать музыку
Часть 32 - Радио-онлайн со всего света
Часть 33 - Качаем музыку без ограничения
|
Работа с текстом в HTML. Бегущая строка |
Это цитата сообщения Дневник_моей_Сары [Прочитать целиком + В свой цитатник или сообщество!]
|
Как быстро взять картинку без кода и вставить в нужное место.Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
|