-Рубрики
- Для себя (36)
- Формулы (17)
- Полезные советы (14)
- Религия (11)
- Ссылки - Уроки Коллажа в Corel (11)
- Анимация-картинки (8)
- Aleo Flash Banner (7)
- Красивые надписи (6)
- Клипарт осень (6)
- Кнопочки для переходов (4)
- Политика (3)
- Грибочки (3)
- Музыка (3)
- Под рукой (2)
- Мультиварка (2)
- Corner-A ArtStudio (2)
- ВИДЕО-ролики (2)
- Браузеры (2)
- Клипарт - винтажный (2)
- Память (1)
- Футажи (1)
- Клипарт зима (1)
- Баннеры (1)
- Уменьшение веса картинки (1)
- генератор цвета (1)
- Переводчик (1)
- Стихи (1)
- Клипарт - куклы (1)
- (0)
- Наборы для коллажей (0)
- Jasc Animation shop (15)
- µTorrent (10)
- Microsoft Word (3)
- ProShow Producer (244)
- Sony Vegas (6)
- Анимация (308)
- Блюда в мультиварке (5)
- Бродилка по урокам (55)
- Видео уроки (106)
- Все для дневника (191)
- Все для фотошоп (36)
- Высказывания,цитаты... (7)
- Генераторы текста (1)
- Готовим в горшочках (8)
- Засолки (20)
- Здоровье (128)
- Кисти ФШ (27)
- Клипарт девушки (12)
- Клипарт декор (25)
- Клипарт пары (4)
- Клипарт цветы (43)
- Клипарты (140)
- Компьютер (110)
- КОРЕЛ (118)
- Корел переводы (97)
- КОРЕЛ уроки (176)
- Красивые картинки (21)
- Красивые работы (22)
- Кулинария (316)
- Кулинария выпечка (102)
- Кулинария запеканки (26)
- Кулинария соленья,варенья (75)
- Маски для ФШ (7)
- МОИ РАБОТЫ (105)
- Мои работы в Корел (20)
- Мои работы ФШ (84)
- Молитвы (2)
- Музыка (12)
- Наборы для коллажей (13)
- Огурцы и все о них (36)
- Пицца (4)
- Плагины (123)
- Помидоры и все о них (21)
- Помощь (0)
- Программы (151)
- Разное (134)
- Рамки (92)
- Салаты (33)
- Сало (9)
- СКРАП-наборы (26)
- Схемы (12)
- Уроки (87)
- Уроки Ли ру (76)
- Уроки фотошоп (622)
- Уроки ФШ ( коллажи) (231)
- Фильмы (29)
- Флешки (38)
- Фоны (113)
- Шрифты (15)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 3438
Комментариев: 1072
Написано: 5238
Другие рубрики в этом дневнике: Шрифты(15), Футажи(1), Формулы(17), Фоны(113), Флешки(38), Фильмы(29), Уроки ФШ ( коллажи)(231), Уроки фотошоп(622), Уроки Ли ру(76), Уроки (87), Уменьшение веса картинки(1), Схемы(12), Стихи(1), СКРАП-наборы(26), Сало(9), Салаты(33), Религия(11), Рамки(92), Разное(134), Программы(151), Помощь(0), Помидоры и все о них(21), Политика(3), Полезные советы(14), Под рукой(2), Плагины(123), Пицца(4), Переводчик(1), Память(1), Огурцы и все о них (36), Наборы для коллажей(0), Наборы для коллажей(13), Мультиварка(2), Музыка(3), Музыка(12), Молитвы(2), Мои работы ФШ(84), Мои работы в Корел(20), МОИ РАБОТЫ(105), Маски для ФШ(7), Кулинария соленья,варенья(75), Кулинария запеканки(26), Кулинария выпечка(102), Кулинария(316), Красивые работы(22), Красивые надписи(6), Красивые картинки(21), КОРЕЛ уроки(176), Корел переводы(97), КОРЕЛ(118), Компьютер(110), Кнопочки для переходов(4), Клипарты(140), Клипарт цветы(43), Клипарт пары(4), Клипарт осень(6), Клипарт зима(1), Клипарт декор(25), Клипарт девушки(12), Клипарт - куклы(1), Клипарт - винтажный(2), Кисти ФШ(27), Здоровье(128), Засолки(20), Для себя(36), Грибочки(3), Готовим в горшочках(8), Генераторы текста(1), генератор цвета(1), Высказывания,цитаты...(7), Все для фотошоп(36), Видео уроки(106), Бродилка по урокам(55), Браузеры(2), Блюда в мультиварке(5), Баннеры(1), Анимация-картинки(8), Анимация (308), Sony Vegas(6), ProShow Producer(244), Microsoft Word(3), Corner-A ArtStudio(2), Aleo Flash Banner(7), µTorrent(10), ВИДЕО-ролики(2), Jasc Animation shop(15), Ссылки - Уроки Коллажа в Corel (11), (0)
Дополнение к уроку " Рамка с разрывом." |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
Если нужно поменять цвет и размер обводки
Урок рамки с разрывом
................................
....................................

Вот эти теги кроме последнего fieldset.
Поставьте их как на скрине .Когда процитируете увидите теги.
.......................................
Серия сообщений "мои уроки":
Часть 1 - Урок делаем рамочку в фотошопе.(для новичков)
Часть 2 - Урок рамка фотошоп с картинкой. в Photoshop CS5 .
...
Часть 16 - Перевод урока"Adorable" для Корела
Часть 17 - Урок"Фон под запись с обводкой и картинкой в разрыве.
Часть 18 - Дополнение к уроку " Рамка с разрывом."
|
Мои прозрачные фоны для схем |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как ответить сразу на много комментариев |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
И сразу посыпались вопросы, как так отвечать? А просто...))

Надеюсь, кому-нибудь пригодится. Особенно, когда нет времени отвечать на каждый комментарий.
для вас Лариса Гурьянова
|
По просьбе "скелетик" кода такой рамки. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| Код "скелетик" такой рамки. |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Часть 23 - По просьбе "скелетик" кода такой рамки.
|
Как можно расположить картинки в тексте УРОК |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Привыкайте счастливыми быть! Просыпаться с улыбкой лучистой… И со взглядом, по детскому, чистым, Привыкайте друг друга любить… Научитесь плохое не звать, Предвещая заранее беды… Вы ведите другие беседы… Научитесь душой расцветать… Привыкайте добро замечать И ценить то, что жизнью даётся… И за счастьем бежать не придётся… Будет счастье за вами бежать! |  | Научитесь подвоха не ждать От людей незнакомых и близких… Ведь у всех, у высоких, и низких Есть желание – счастье познать… Привыкайте не злиться на зло, А рискните помочь, разобраться… Если кто-то вдруг начал кусаться, Значит, в чём-то ему не везло… Научитесь прощенья просить И прощать… Вам судьба улыбнётся. И весна в вашу душу вернётся! Привыкайте счастливыми быть…. |
автор Ирина Самарина
<table align="center" border="0"><tr><td>ВАШ ТЕКСТ</td><td><img src="URL адрес КАРТИНКИ" />
</td><td>ВАШ ТЕКСТ</td></tr></table>
|
Ставим текст под КАТ!Подробный урок от Pannamusic |
Это цитата сообщения Pannamusic [Прочитать целиком + В свой цитатник или сообщество!]
|
Здравствуйте,мои дорогие!
После того,как я опубликовала посты с кнопочками-переходами (тут и здесь),ко мне стали поступать просьбы от читателей-новичков,рассказать,как ими пользоваться и ,самое главное,кто же это такой КАТ и с чем его едят…
Уроков и объяснений по этому поводу написано много,но я вспомнила,что когда сама была новичком,мне было достаточно сложно разобраться во всех этих премудростях.
Поэтому и решила написать ОЧЕНЬ подробный урок по этому вопросу. Сразу хочу оговориться,что всё,как обычно,очень просто! Немножко терпения и вы всё поймёте! Итак,приступим!
|

|
Как сделать картинку ссылкой на ваш сайт,блог или вашу страничку?! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
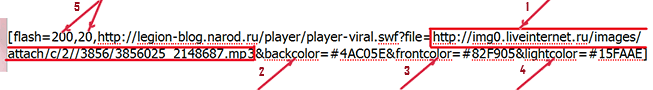
Урок. Как сделать плеер-линеечку |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать плеер-линеечку. Это код плеера-линеечка (это скриншот, его скопировать не сможете, только набирать самостоятельно, а плеер с кодом в "Редактировании", который можно скопировать, будет ниже). 1. Ссылка на вашу музыку (она выделена красным). 2. Это цвет вашего плеера, его можно поменять на желаемый ( ссылка на палитру цветов:Здесь) 3 и 4. цвет кнопочек на плеере (палитра цветов см. выше) 5.Длина и ширина плеера соответственно. Ширину не трогайте, а длину меняйте на какую вам нужно. Как взять свою музыку смотрите Здесь Это код плеера. (скопируйте его к себе в дневник и впереди после квадратной скобочки аккуратно удалите фигурную скобку "{" и код станет рабочим) [{flash=200,20,http://legion-blog.narod.ru/player/player-viral.swf?file=Ваша ссылка на музыку mp3&backcolor=#4AC05E&frontcolor=#82F905&lightcolor=#15FAAE] Венера01 |
|
Урок. Как взять видео с YouTube |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]

|
Урок по созданию рамочек с разрывом от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Коды для рамочек
1. Рамочка с разрывом (картинка или текст) и с фоном
2. Рамочка с разрывом (картинка или текст) без фона
3. Просто рамочка, без разрыва и без фона, вокруг вашего текста
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 10 - Создаем кнопку-переход на свой блог
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
Часть 12 - Урок по созданию рамочек с разрывом от MissKcu
Часть 13 - Урок по созданию красивой рамочки от MissKcu
Часть 14 - Как изменить фон сообщений в понравившемся дизайне для днева.
...
Часть 18 - Вы убрали Корону? ушли Рубрики и все остальное?
Часть 19 - Как вставить Плейкаст в свой Дневник (блог на Привете). Урок от MissKcu
Часть 20 - Убираем стандартную схему
|
Урок для Photoshop "Как сделать красивый ажурный фон для схем на Ли.ру" |
Это цитата сообщения Pannamusic [Прочитать целиком + В свой цитатник или сообщество!]
|
Здравствуйте,мои дорогие! Многие из моих друзей, постоянных читателей и просто любителей создавать схемки,спрашивают меня о том,как я делаю ажурные фоны в Фотошопе для схем на Ли.ру. Специально для вас я подготовила этот урок,в котором постаралась очень подробно объяснить принцип создания таких фонов с помощью бордюрных масок для Photoshop. Сразу хочу заметить,что урок этот не для новичков в Фотошопе,он предполагает уже некоторые навыки в работе с этой программой. Итак,начнём!
|

|
Без заголовка |
Это цитата сообщения tinochka1956 [Прочитать целиком + В свой цитатник или сообщество!]
Фотографии в альбоме «уроки»

|
Урок. Как поменять свой ник на Ли.ру и зарегистрировать никнейм |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Доброе время суток мои друзья и читатели.
Сегодня я поменяла свой ник и теперь моё виртуальное имя Flash Magic
Многие в интернете уже знакомы с этим ником,
так как я давно подписываю свои флеш открытки Flash Magic
и мой домен на Ли.ру flash-magic.ru
Давно хотела поменять ник FREZIJA_NATALI, но не знала, как это сделать.
Оказывается всё очень просто.
В оформлении дневника есть настройки, которые позволяют
ИЗМЕНИТЬ ваш НИК (ваше имя).
Делюсь своим опытом, может кому-то пригодится.
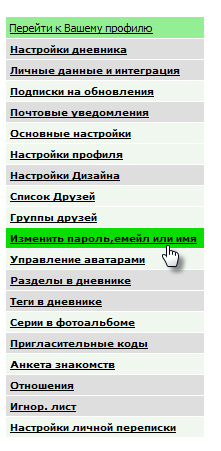
1. Заходим в Настройки дневника.
Я выбрала старые настройки, мне так удобней.

2. Выбираем раздел (Изменить пароль, емейл или имя)

|
Код *глобуса визитов* и его установка в ваш блог |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Очень много вопросов по поводу этого глобуса, который устанавливается в профиль вашего дневника и в ЭПИГРАФ. Этот глобус показывает визиты читателей, гостей на ваши странички. Сейчас я вам расскажу и покажу, как его установить, поменять фон под ним и естественно сам код глобуса выложу. Глобус показывает города визитеров, общее кол-во посещений (т.е. сколько было посещений за весь период существования вашего дневника) и сколько визитов на данную минуту, когда вы вошли в дневник. Это понятно,да? Фон у всех наверное черный стоит, а я в этом глобусе поменяла его и стало намного симпатичнее. Теперь более подробно обо всем этом. |
|
Как сделать схему для дневника, применяя одну фоновую картинку страницы |
Это цитата сообщения nataly0809 [Прочитать целиком + В свой цитатник или сообщество!]
Меня периодически спрашивают как делать схемы, применяя одну фоновую картинку страницы?
Сразу оговорюсь, что это не будет уроком по созданию фоновой картинки страни.
По созданию фоновой картинки в фотошопе написано много уроков и писать их можно еще и еще.
Мне нравится, когда фон схемы сделан единой фоновой картинкой, но существуют много прекрасных схем, сделанных бесшовным фоном или другими способами.
Мы говорим о создании схемы на основе одной фоновой картинки страницы.
|
Делаем кликабельную Картинку- ссылку. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Делаем Окошко для кодов. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок как делать окошко для кодов.
Очень полезная штука и удобная.Можно быстро скопировать код
и занимает мало места.Очень хорошо подходит для рамочек.
Если у вас получилась красивая рамка и хочется поделиться с другими её кодом.
Выглядеть окошко без кода будет так.
SvetlanaT
|
Еще один плеер-урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Хочу вас познакомить еще с одним способом выразить при помощи плеера свое настроение под картинкой , фотографией или под коллажем....Урок очень простой и особенно доступен для начинающих пользователей. Мы обычно пользуемся готовыми плеерами с сайта privet.ru или с сайта muzicon но есть еще один способ получить быстро плеер с той композицией , которая нам нравится....Хотите узнать как????...Да запросто.....делюсь!!!
Посмотрите....вот так это будет выглядеть, когда мы с вами научимся его делать...

Что для этого нужно?? Сейчас расcкажу...
|
100 картинок для авиков |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]




































































































|
По просьбам читателей- Как пользоваться кнопками-переходами Далее |
Это цитата сообщения nina-kir [Прочитать целиком + В свой цитатник или сообщество!]
После публикации кнопок - переходов "ДАЛЕЕ" у меня часто спрашивают, как ими пользоваться.
Попробую объяснить здесь, потому что отвечать каждому в письме не очень удобно, да и не совсем понятно, так как там коды HTML не отправишь.
Итак, нам потребуется формула Кода для оформления части текста "под кат". Эту формулу нужно сохранить, потому что она требуется часто - всегда, когда текст большой.
Вот эта формула:

Пишете текст поста. Затем отделяете часть поста и вставляете эту формулу. Весь текст после формулы (кнопки) будет после перехода на другую страницу.
В формулу можно вставить просто слово "ДАЛЕЕ", или картинку-кнопку. Если у меня берете, то вот эту часть кода картинки:

Ее можно взять из кода картинки на яндексе (картинки кликабельны), или,если Вы процитировали пост, то при редактировании поста.
Если Вы просто скопировали все картинки-кнопки, то можно загрузить в свой черновик такую картинку-кнопку

|
























