-Метки
animation maker v Маски акронис ален алиен скин анимация анимация у блестки бодилака бродилка бродилки в других видео видеоурок видеоуроки виндовс виндос всё для компьютера генератор генераторы гиф готовый фон грамма декор для компа дождь зима кадры капли кисти клипа клипарт ключи конвертор ли ру ливень мои полезности молния натюрморты онлайн пары полезности полезные советы про прога проги программы простые простые уроки рассветы в png редактор ретуш ретушь розы снег советы советы по фотошопу стили стихи текст темп убрать уменьшения веса картинки урок уроки уроки простые уроки текста уроки.стили установка фанта.морх фильтрф фильтры фильты фон картинки растянуть фоны фото фотошоп фотошоп от natali фотоэффекты футаж футажи эффекты
-Рубрики
- КЛИПАРТ (50)
- УРОКИ АНИМАЦИИ ФОТОШОП (50)
- 2 УРОКИ АНИМАЦИИ ФОТОШОП (49)
- 2 КЛИПАРТ (34)
- ПРОСТЫЕ УРОКИ ФОТОШОП (31)
- 3 УРОКИ АНИМАЦИИ (28)
- ВИДЕОУРОКИ (28)
- ВСЁ ДЛЯ КОМПЬЮТЕРА (15)
- ФИЛЬТРЫ И ПЛАГИНЫ (14)
- ЛИ РУ ВСЁ О НЁМ (14)
- ПРОГРАММНОЕ ОБЕСПЕСЧЕНИЕ (12)
- МОИ ПОЛЕЗНОСТИ (12)
- БРОДИЛКИ (11)
- ФУТАЖИ (10)
- ПОЛЕЗНЫЕ СОВЕТЫ (10)
- ДРУГИЕ ПРОГРАММЫ (9)
- УРОКИ АНИМАЦИИ В ДРУГИХ ПРОГРАММАХ (9)
- ГЕНЕРАТОРЫ (9)
- ДЕКОР (7)
- СТИЛИ (7)
- МАСКИ (7)
- ТЕКСТ УРОКИ (6)
- КИСТИ (5)
- ПРОГРАММЫ ФОТОШОП (4)
- ФОТОШОП С5 С6 (4)
- ВСЁ ДЛЯ ФОТОШОП (4)
- КАРТИНКИ ФОТООБОИ (4)
- ОНЛАЙН РЕДАКТОРЫ (3)
- НАТЮРМОРТЫ (3)
- АНИМАШКИ (3)
- УСТАНОВКА ПРОГРАММ (2)
- ФОН АНИМАЦИИ (2)
- ШРИФТЫ (1)
- ИНТЕРЕСНОЕ (1)
- СТИХИ (1)
- КОЛЛАЖ (1)
- МОИ РАБОТЫ АНИМАЦИИ (0)
- ГРАДИЕНТЫ (0)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Анимация пульсация |
Цитата сообщения zomka
Анимация-пульсация...



|
Серия сообщений "Уроки фотошоп":учимся
Часть 1 - Как вставить текст в открытки с анимацией
Часть 2 - Как сделать снежный текст в фотошопе
...
Часть 8 - Как сделать падающий снег на фото при помощи паттерна-заливки
Часть 9 - Анимация....вращение
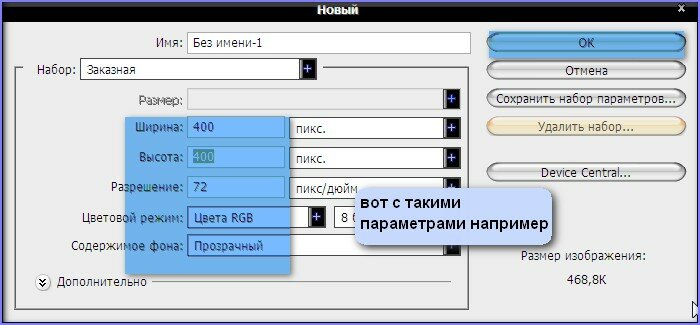
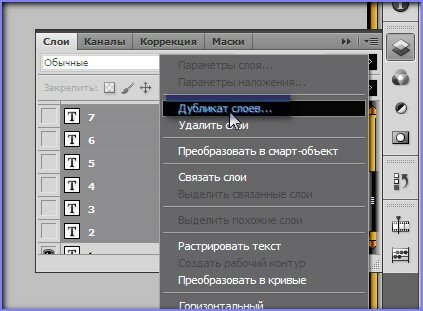
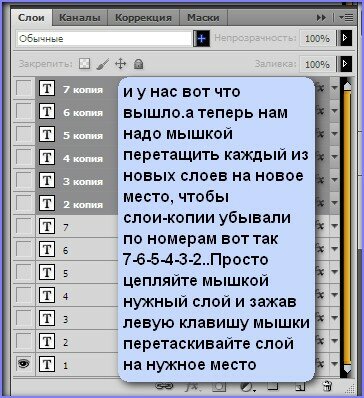
Часть 10 - Анимация-пульсация...
Часть 11 - Обвиваем предмет лентами
Серия сообщений "3 УРОКИ АНИМАЦИИ":
Часть 1 - Подсказка по предыдущему посту + глазки)
Часть 2 - Золото в анимации - урок фотошоп
...
Часть 19 - Урок фотошопа от Вики
Часть 20 - Убираем ореол с анимашки на прозрачном слое в программе Фотошоп
Часть 21 - Анимация пульсация
Часть 22 - Урок для фотошоп "Тебе с любовью!
Часть 23 - Иллюзия движения-световые эффекты.Движение глаз.
...
Часть 26 - Программа Cliplets - делаем "живые" фото
Часть 27 - Урок от Елены Буяновой Анимация самолета
Часть 28 - Анимация движения в Corner-A ArtStudio
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |