Цитата сообщения Lina_Frans
Как сделать схемку.
Сделаем простую схемку.
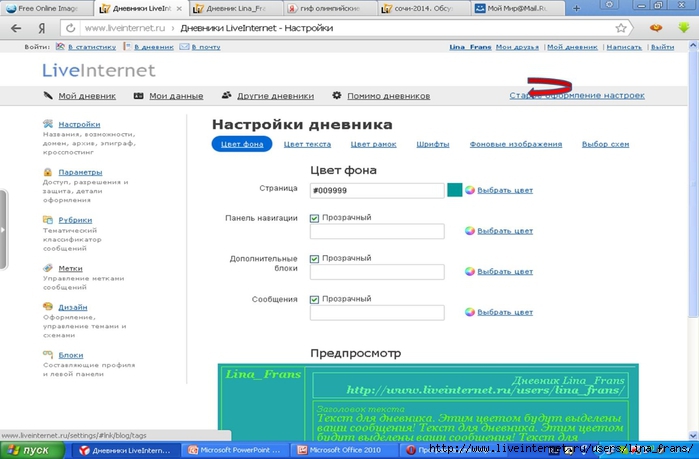
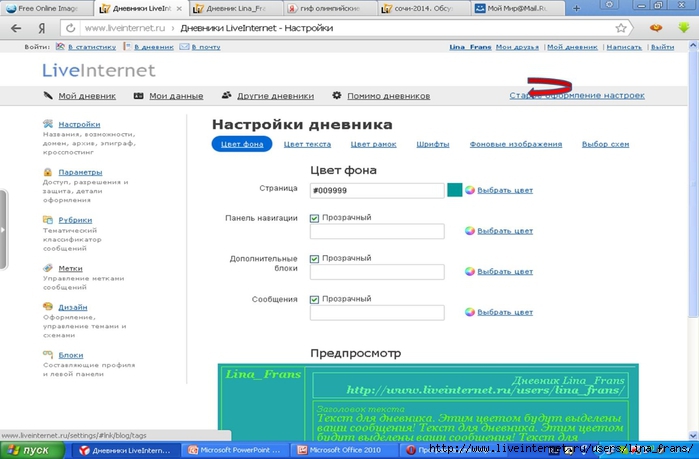
1. Откройте настройки. На настройки указывает стрелочка.

2. Увидите такую картинку. Слева (указано стрелочкой) найдете раздел "Дизайн".Открывайте!
3. Дальше все очень просто и понятно по вкладкам. Корректируете фон,шрифт и т.д.
Я выбрала бирюзовый фон. Соответственно, цвет шрифта корректирую таким образом , чтобы текст легко читался и был приятен Вам ,Вашим гостям ,подходил к фону.

4. Дошли до интересного!
Вот здесь, в закладке"Фоновые изображения", и начнется Ваша основная творческая работа. Начнем с нижней кнопочки.

1) Последняя кнопочка"Название дневника". Здесь ты можешь загрузить большой (но не более указанных размеров) баннер или маленькую звездочку и все это будет находиться вверху всегда, когда ты или твой гость откроет дневник.
2) Затем идет кнопочка"Сообщения" Здесь вы загружаете подходящий фон, если раздел "Сообщения" в закладке "Цвет фона"определен, как прозрачный.
Можно и в этой закладке показать определенный , подходящий для схемки цвет,тогда фон сообщения не будет прозрачным.
Если загружаете фон, то поищите или сделайте прозрачный(40-50%), он приятно смотрится и красота основного фона просматривается. Увидите варианты размещения в кнопочке с выпадающим меню , поэкспериментируйте, что больше нравится, то и выберите.Да, не забывайте об ограничении файла в весе .Заранее проверяйте свойства файла.
3) "Дополнительные блоки" Принцип тот же.
4)Следующая кнопочка " Панель навигации"
Там обычно используют анимированные дождики, снежок ,лепестки и прочие красивости.Кнопочка с выпадающим меню имеется и ты можешь сам посмотреть, заполнить ли тебе все "пространство" панели навигации( интересно это слово звучит на плоскости) или разместить красоту по вертикали( она будет размещена справа ровной полосой или по горизонтали , тогда ты украсишь полосой верхнюю часть панели.
5)"Страница" Вот здесь остановимся поподробней по просьбе моего доброго друга.
Принцип работы остается прежним.
Если мы выбираем для украшения элемент декора( у меня это белый орел) и будем использовать выпадающее меню кнопки,то
орлы окажутся :
справа в вертикальной полосе , если выберешь из меню " по вертикали";
вверху выстроятся полосочкой- " горизонтали"
будет в единственном числе в левом верхнем уголочке-"не заполять"
Сейчас самое интересное.
А как же разместить его в середине , в центре????
Я расскажу как я это делаю. Возможно здесь есть варианты. Я придумала алгоритм сама и не ручаюсь за рациональность.
Если вы помните, я выбрала цвет фона в первой закладке бирюзовый.
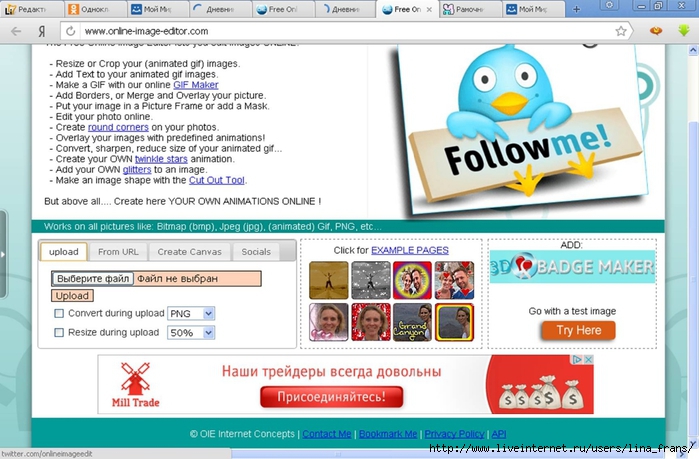
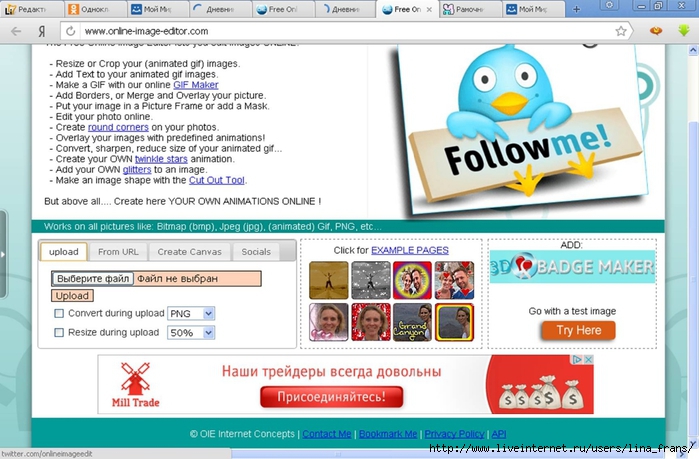
Таким же цветом делаю прямоугольничек размерами 45,7 на 30 в см или width:1727px , height:1134px , весом он будет 528 Bytes .Его можно сделать в фотошопе, кто его боится, можно сделать в простой офисной программе PowerPoint как слайд( в джипеге), а потом в программке закачиваете этот фон , нажав на кнопочку "Upload". Не забудьте галочку поставить на PNG
http://www.online-image-editor.com/
1.

Закачали, нажав на кнопочку. Жмукните на закладку WIZARDS, затем OVERLAYIMAGE(НАРИСОВАНО ОДНО СЕРДЕЧКО) в левой части появится возможность выбрать свой декор для украшения фона
и располагаете, как хочется ,свою анимашку.
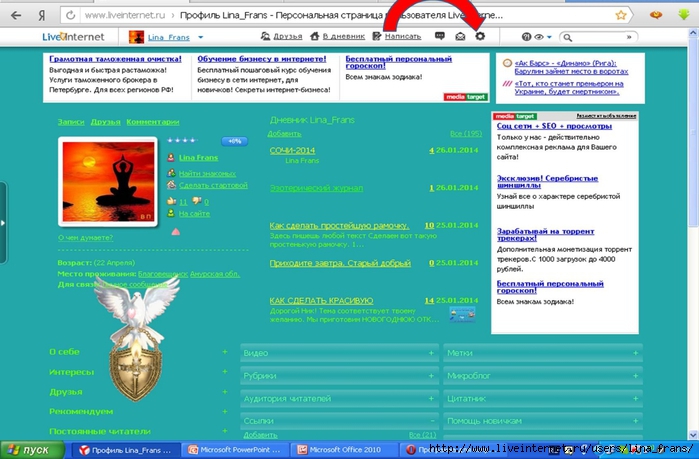
Я своего анимированного орла расположила в левом нижнем углу.
В этой же программке можно сделать прямоугольник,
[/url]http://www.online-image-editor.com/[/url]

а затем проделать все то, о чем писала выше. Следите за весом, твое творение не должно превышать 80Кбайт( внизу третий показатель слева на право )
Сделали фончик с анимашкой весом меньше 80Кбайт. Закачайте его.
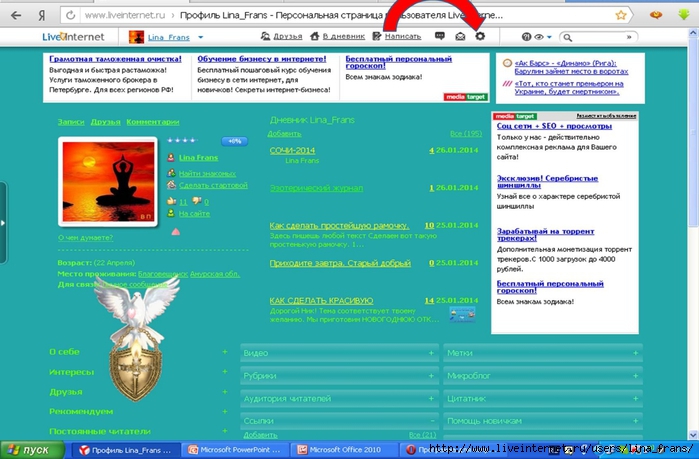
Нажмите на кнопочку "внести изменения" Выйдите к себе на страницу. полюбуйтесь. Если всем довольны,
осталось назвать и сохранить.Еще раз, нажмите "Внести изменения" Все это можно сделать во вкладке "Фоновые изображения".
Затем, откройте закладку "Выбор схемы". Выберете свою схему по названию. Ниже появится код.Этот код внесите в новые записи на страничку .Да,когда сохраняете схемку, она появляется в разделе "схемки" твоего дневника.
Вот ,собственно, и все. Урок закончен. Всем желаю творческого вдохновения. Надеюсь, что хоть чем-то помогла вам!
У вас все получится! Творите!