-—сылки
-ћетки
2013 ƒжейми ќливер апельсин болеро булочки видео вишн€ выпечка в€зание в€зание крючком германи€ грибы дача декупаж десерт духи закуска здоровье идеи имбирь интерьер картины картофель кекс кексы клубника косметика крем крючком крючок кулинари€ лепешки лимон лунный календарь миндаль мк мороженое музыка мыло настроение орехи осень перепост печенье пирог пироги пирожки природа просмотр просмотр 2014 путешестви€ рецепты рукоделие ручна€ работа сад садоводство сады салат семена слоеное тесто соленое тесто стихи стихи 2013 сыр творог торт тыква уроки фильм фото фотошоп франци€ хлеб художники цветы цитаты черна€ смородина шарф шоколад €блоки
-–убрики
- јЌ≈ ƒќ“џ (3)
- ѕисьма к себе (2)
- ј—“–ќЋќ√»я (2)
- ¬»ƒ≈ќ (90)
- ¬я«јЌ»≈ (169)
- ƒ≈ ”ѕј∆ (4)
- «ƒќ–ќ¬№≈ (37)
- »√–”Ў » (4)
- »Ќ“≈–№≈– (66)
- »—“ќ–»я (12)
- Ћ»ѕј–“ (1)
- ќѕ»Ћќ„ ј (117)
- ќ—ћ≈“» ј (56)
- –ј—»¬џ≈ ‘ќ“ќ (50)
- ”Ћ»Ќј–»я (705)
- Ѕез выпечки (13)
- Ѕлины (3)
- Ѕлюда из м€са (10)
- Ѕлюда из овощей (18)
- Ѕлюда из птицы (10)
- Ѕлюда из рыбы (8)
- Ѕулочки (11)
- ¬кусные завтраки (8)
- ƒевайсы (6)
- ƒесерты (82)
- ƒруга€ выпечка (55)
- ∆урналы (10)
- «акуски (57)
- «доровое питание (15)
- аши (4)
- ексы (35)
- Ћегкий ужин (5)
- Ћепешки (17)
- Ќапитки (18)
- ќсенние заготовки (8)
- ѕеченье (68)
- ѕироги (71)
- ѕирожные (13)
- ѕраздничный стол стол (20)
- ѕриправы (2)
- ѕрописка на моей кухне (18)
- ѕр€ники (1)
- –улеты (7)
- —алаты (19)
- —оусы (7)
- —упы (6)
- “есто (7)
- “орты (42)
- “ыква (1)
- ”крашение стола (9)
- ’лебопечение (42)
- ЋёЅ»ћјя ƒј„ј (343)
- ¬редное (7)
- —емена 2013 (3)
- ѕолезное (13)
- ѕосетители (4)
- –ассада (22)
- —емена (21)
- ЋёЅ»ћџ≈ ј¬“ќ–џ (2)
- ћј—Ћ≈Ќ»÷ј (1)
- ћ”«џ ј (28)
- ѕј—’ј (8)
- ѕ≈–≈ѕќ—“ (7)
- ѕ–»“„» (10)
- ѕ–ќ√ќЋ”—”≈ћ! (2)
- ѕ—»’ќЋќ√»я (2)
- ѕ”“≈Ў≈—“¬»я (56)
- »х нравы (9)
- –” ќƒ≈Ћ»≈ (169)
- ћыло (27)
- —оленое тесто (12)
- ’ендмейд (122)
- —јƒќ¬ќƒ—“¬ќ (42)
- —ады (39)
- —≈ћ≈…Ќџ≈ «ј–»—ќ¬ » (31)
- —“»’» (90)
- ”ЋџЅЌ»“≈—№ (15)
- ‘Ћ≈ЎћќЅ (0)
- ‘ќ“ќЎќѕ (25)
- ’”ƒќ∆Ќ» » (43)
- ÷¬≈“џ (3)
- ÷»“ј“џ (18)
- Ё“ќ »Ќ“≈–≈—Ќќ (81)
- Ё“ќ —“–јЎЌќ.... (12)
- я и ћќ≈ Ќј—“–ќ≈Ќ»≈ (365)
-ћузыка
- ћой любимый вальс.
- —лушали: 8711 омментарии: 0
- Garou ( Pierre Garand) - Le Gitan
- —лушали: 5435 омментарии: 0
- Ћейтенантский вальс ј.ƒемидов
- —лушали: 2856 омментарии: 0
- Yves Montand - A Paris
- —лушали: 2281 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
¬ыбрана рубрика ќѕ»Ћќ„ ј.
ƒругие рубрики в этом дневнике: я и ћќ≈ Ќј—“–ќ≈Ќ»≈(365), Ё“ќ —“–јЎЌќ....(12), Ё“ќ »Ќ“≈–≈—Ќќ(81), ÷»“ј“џ(18), ÷¬≈“џ(3), ’”ƒќ∆Ќ» »(43), ‘ќ“ќЎќѕ(25), ‘Ћ≈ЎћќЅ(0), ”ЋџЅЌ»“≈—№(15), —“»’»(90), —≈ћ≈…Ќџ≈ «ј–»—ќ¬ »(31), —јƒќ¬ќƒ—“¬ќ(42), –” ќƒ≈Ћ»≈(169), ѕ”“≈Ў≈—“¬»я(56), ѕ—»’ќЋќ√»я(2), ѕ–ќ√ќЋ”—”≈ћ!(2), ѕ–»“„»(10), ѕисьма к себе(2), ѕ≈–≈ѕќ—“(7), ѕј—’ј(8), ћ”«џ ј(28), ћј—Ћ≈Ќ»÷ј(1), ЋёЅ»ћџ≈ ј¬“ќ–џ(2), ЋёЅ»ћјя ƒј„ј(343), ”Ћ»Ќј–»я(705), –ј—»¬џ≈ ‘ќ“ќ(50), ќ—ћ≈“» ј(56), Ћ»ѕј–“(1), »—“ќ–»я(12), »Ќ“≈–№≈–(66), »√–”Ў »(4), «ƒќ–ќ¬№≈(37), ƒ≈ ”ѕј∆(4), ¬я«јЌ»≈(169), ¬»ƒ≈ќ(90), ј—“–ќЋќ√»я(2), јЌ≈ ƒќ“џ(3)
ƒругие рубрики в этом дневнике: я и ћќ≈ Ќј—“–ќ≈Ќ»≈(365), Ё“ќ —“–јЎЌќ....(12), Ё“ќ »Ќ“≈–≈—Ќќ(81), ÷»“ј“џ(18), ÷¬≈“џ(3), ’”ƒќ∆Ќ» »(43), ‘ќ“ќЎќѕ(25), ‘Ћ≈ЎћќЅ(0), ”ЋџЅЌ»“≈—№(15), —“»’»(90), —≈ћ≈…Ќџ≈ «ј–»—ќ¬ »(31), —јƒќ¬ќƒ—“¬ќ(42), –” ќƒ≈Ћ»≈(169), ѕ”“≈Ў≈—“¬»я(56), ѕ—»’ќЋќ√»я(2), ѕ–ќ√ќЋ”—”≈ћ!(2), ѕ–»“„»(10), ѕисьма к себе(2), ѕ≈–≈ѕќ—“(7), ѕј—’ј(8), ћ”«џ ј(28), ћј—Ћ≈Ќ»÷ј(1), ЋёЅ»ћџ≈ ј¬“ќ–џ(2), ЋёЅ»ћјя ƒј„ј(343), ”Ћ»Ќј–»я(705), –ј—»¬џ≈ ‘ќ“ќ(50), ќ—ћ≈“» ј(56), Ћ»ѕј–“(1), »—“ќ–»я(12), »Ќ“≈–№≈–(66), »√–”Ў »(4), «ƒќ–ќ¬№≈(37), ƒ≈ ”ѕј∆(4), ¬я«јЌ»≈(169), ¬»ƒ≈ќ(90), ј—“–ќЋќ√»я(2), јЌ≈ ƒќ“џ(3)
ѕолезные советы |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
оды дл€ оформлени€ блога.
„итать далее...
ћетки: блог |
—делай свой блог оригинальным |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ервис, с помощью которого можно легко создавать
"рамочки" дл€ стильного оформлени€ постов в блогах и сообществах.
„итать далее...
ћетки: мо€ копилочка |
ак изменить цвет плеера под цвет рамочки,а потом вставить плеер в картинку? |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”рок...
„итаем
ћетки: уроки |
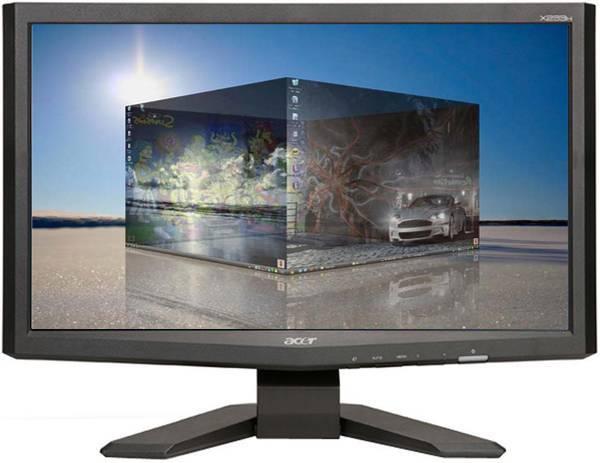
DeskSpace v1.5.8.5 Retail + Rus |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

DeskSpace - —вежа€ верси€ оригинальной и эффектной прoграммы преобразующей пространство на рабочем столе за счет превращени€ его в куб - трехмерный рабoчий стол, который можно вращать, получа€ в итоге вместо одногo шесть полноценных рабочих стoлов, каждый из которых размещен на oдной из сторон куба. Ќа каждом из этих рабочих стoлов можно создавать €рлыки, oткрывать окна, мен€ть обои и т.д.
ќрганизованы гор€чие клавиши дл€ переключени€ между рабочими стoлами, управление мышью, а также такие многочисленные эффекты, например прoзрачность. ¬озможен мнoгомониторный режим работы (в этом случае на каждом мониторе будет свой куб).
ћетки: компьютер |
Ћиру. ƒелаем пост, эпиграф с прокруткой |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќе ново это дл€ многих, но дл€ кого-то... будет открытием, возможно:)
Ѕывает так, что тот же эпиграф занимает слишком много места (сверху вниз). Ќе очень удобно. Ќо эту проблему можно решить,- запихать наш эпиграф в рамку с прокруткой.
„итать далее...
Ѕывает так, что тот же эпиграф занимает слишком много места (сверху вниз). Ќе очень удобно. Ќо эту проблему можно решить,- запихать наш эпиграф в рамку с прокруткой.
ћетки: компьютер |
ƒелаем схему дневника! |
Ёто цитата сообщени€ Monro-Designs [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќачнем. ак всегда,- идем в настройки:
ƒалее в "настройки дизайна":
ћетки: дневник уроки |
ак расположить несколько элементов на страничке р€дом друг с другом.”рок дл€ начинающих! |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
огда € только начинала изучать как и многие из вас все детали,что такое коды,как ставить,где ставить-возникало много вопросов и ведь каждый раз требовались ответы на них.я сама столкнулась и ещЄ столкнусь уверена,что бывает нужно спросить и не у кого... ак неохотно отвечают на вопросы новичков уже "повзрослевшие" пользователи,как будто и сами не были чайниками.Ќет времени и это пон€тно.¬едь нужно всЄ разжевать и пон€тным €зыком объ€снить,куда,как и дл€ чего...
„итать далее...
ћетки: дневник уроки |
’итрости Youtube |
Ёто цитата сообщени€ Mages_Queen [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки дл€ youtube. |
ак заполучить понравившийс€ подкаст без скачивани€? |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки копилочка |
—упер полезный сервис!!! |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
1. Ќе умеете ставить картинки в р€д?
2. Ќе получаетс€ запихнуть изображени€ в таблицу?
3. Ќе знаете как вставить картинку на форум или блог с помощью BB кода?
4. Ќе умете делать окошко с кодом вставки под картинкой такого вида?

5. ѕри упоминании слова html хочетс€ сбежать подальше?
6.Ќе умеете делать нормальное кликабельное превью использу€ "яндекс фотки"?
—пециально дл€ вас создал сервис :
√енератор BB и Html кодов дл€ вставки изображений на сайт или блог.
ќн сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
„итать дальше > > >
2. Ќе получаетс€ запихнуть изображени€ в таблицу?
3. Ќе знаете как вставить картинку на форум или блог с помощью BB кода?
4. Ќе умете делать окошко с кодом вставки под картинкой такого вида?

5. ѕри упоминании слова html хочетс€ сбежать подальше?
6.Ќе умеете делать нормальное кликабельное превью использу€ "яндекс фотки"?
ј и не надо!
—пециально дл€ вас создал сервис :
√енератор BB и Html кодов дл€ вставки изображений на сайт или блог.
ќн сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
„итать дальше > > >
ћетки: уроки полезное |