-Рубрики
- 3D путешествия (30)
- Flash-анимация (3)
- альбомы по вязанию (79)
- Англия (14)
- аудиокниги (1)
- афоризмы (5)
- бижутерия (1)
- Бразилия (7)
- карнавал (6)
- веб-камеры мира (1)
- взрослым о детях (21)
- видео (141)
- вышивание бисером (9)
- старинная вышивка (6)
- вышивка на трикотаже (8)
- вышивка (4)
- вязание для детей (104)
- головные уборы (17)
- обувь (3)
- вязание крючком (876)
- безотрывное вязание (8)
- брюггские кружева (5)
- головные уборы (5)
- кайма (26)
- коврики (14)
- комбинирование с тканью (26)
- ленточное кружево (18)
- обувь (7)
- пледы (61)
- покрывало (4)
- скатерть (32)
- тунисское вязание (20)
- узоры (118)
- шали (21)
- вязание мехом (3)
- вязание спицами (517)
- жаккард (62)
- обувь (4)
- платье (3)
- пледы (7)
- узоры (133)
- шетландские кружева (1)
- география (46)
- дизайн квартиры (17)
- ДОСУГ (13)
- елецкие кружева (1)
- живопись (11)
- животные (130)
- адская кошка (1)
- переводчик с собачьего (5)
- журнал Дуплет (151)
- Журнал мод (84)
- звёзды,знаменитости (85)
- здоровье (220)
- похудей-ка (57)
- игры (6)
- Индия (3)
- интересное (230)
- компьютер (30)
- ирландские кружева (123)
- ирландские танцы (1)
- искусство (7)
- история (36)
- карнавал (1)
- кино (71)
- голливуд (7)
- мультики (4)
- комнатные растения (23)
- цветы (17)
- кулинария (267)
- аэрогриль (2)
- баклажаны (10)
- выпечка (67)
- готовим в микроволновке (2)
- для детей (6)
- закуски,салаты (61)
- кабачки (7)
- мультиварка (3)
- мясо (28)
- напитки (3)
- оформление блюд (4)
- рыба (10)
- соусы (7)
- супы (11)
- творог (4)
- мир моды (19)
- музыка (43)
- музыкотерапия (2)
- настроение (26)
- новогоднее (1)
- отдых (16)
- оформление вышивки (2)
- переводчик онлайн (1)
- планета Земля (62)
- полезные советы (161)
- по вязанию (71)
- сад,огород (10)
- политика (5)
- путешествия,города (249)
- мой Нижний Новгород (24)
- религия (9)
- румынское кружево (9)
- своими руками,переделки (51)
- соленья-варенья (32)
- США (2)
- таланты (54)
- уроки жизни (4)
- филейное вязание (53)
- фото (240)
- ссср (12)
- фриволите (5)
- шитьё (51)
- пэчворк (1)
- шторы (2)
- ювелирные изделия (15)
- юмор (55)
- Япония (32)
-Музыка
- Richard Clayderman - Romeo & Juliet
- Слушали: 13008 Комментарии: 0
- Джо Коккер "Из к.ф 9,5 недель"
- Слушали: 16678 Комментарии: 0
- Эрос Рамазотти и Шер - "Piu Che Puoi"
- Слушали: 120035 Комментарии: 0
- Денис Майданов 36.6 (Тридцать Шесть И Шесть)
- Слушали: 1240 Комментарии: 0
- Зацепила, заманила, заарканила
- Слушали: 5157 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Создан: 04.06.2011
Записей: 3892
Комментариев: 105
Написано: 4665
Записей: 3892
Комментариев: 105
Написано: 4665
Пишем красиво затухающим текстом |
Цитата сообщения Шадрина_Галина
Пишем красиво затухающим текстом

Создаем вот такие красивые надписи, на прозрачном фоне, легко и быстро.


А теперь более подробно, как сделать такую надпись.
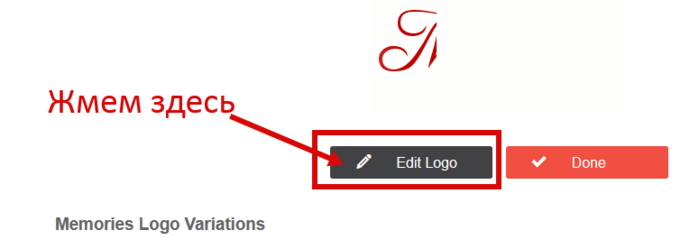
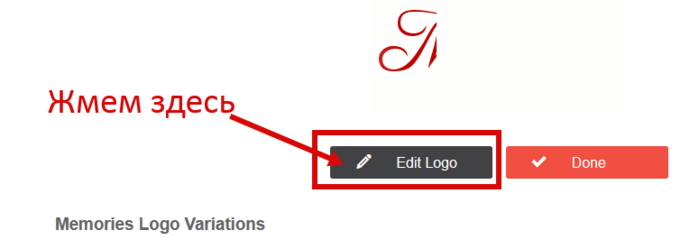
Идем на сайт ГЕНЕРАТОР КРАСИВОГО ТЕКСТА, и жмем кнопку ИЗМЕНИТЬ ЛОГОТИП.

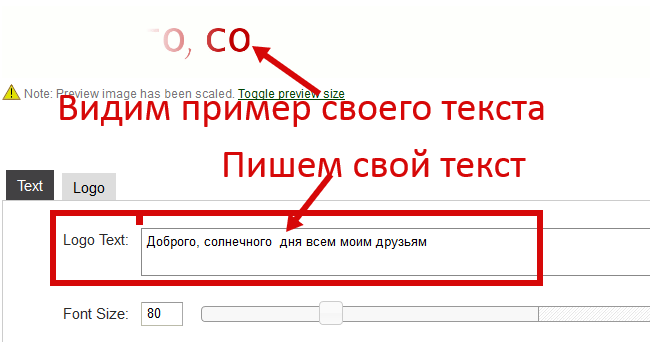
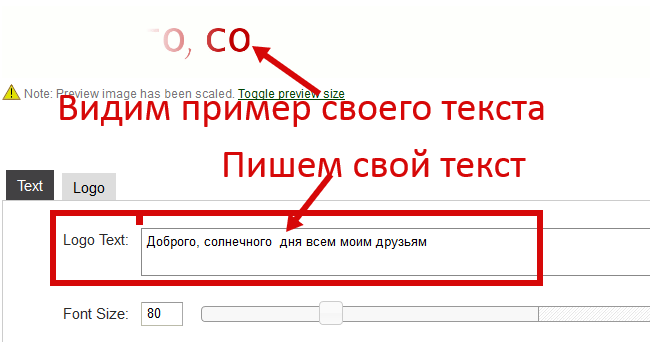
Нам открывается окно, в котором мы пишем нужный нам текст. Начинаем писать текст, и сразу видим как вверху будет появляться ваша фраза, и как она будет выглядеть.

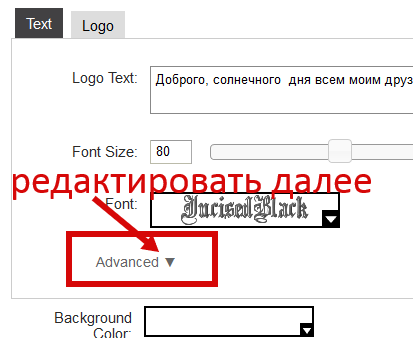
Теперь начинаем редактировать свой текст. Проставляем размер текста. Шрифт проставлять НЕ ИМЕЕТ смысла, так как кириллицу они все равно НЕ ПОДДЕРЖИВАЮТ. Хотя можете поэкспериментировать, может и найдете что нибудь.
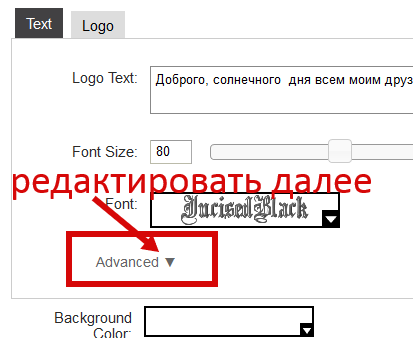
Затем нажимаем кнопочку со стрелкой вниз, что б открыть ДОПОЛНИТЕЛЬНЫЕ функции редактирования.

Открылось еще много функций, по которым редактируем свой текст далее. Здесь все понятно. Передвигая бегунок редактируйте все как вам хочется, вверху сразу будут отражаться все ваши изменения.

Затем спускаемся еще ниже по страничке, и редактируем дальше.
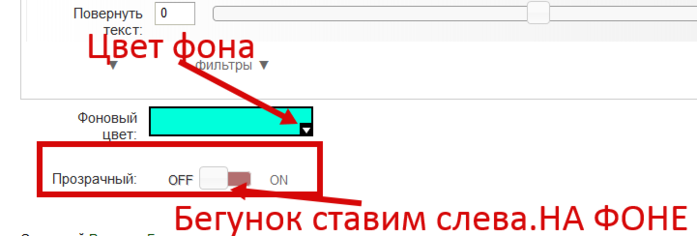
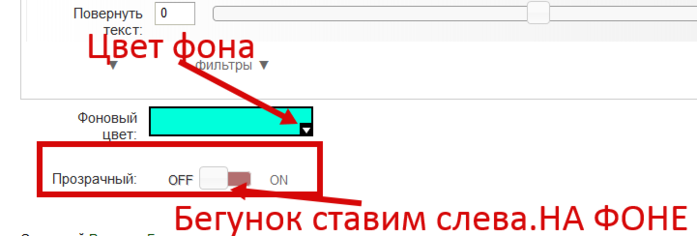
Здесь ВНИМАНИЕ. Если вы хотите как то выделить свой текст, и НАПИСАТЬ ЕГО НА ФОНЕ, то выбираем фон, на котором будет ваш текст, и ставим бегунок на кнопке ПРОЗРАЧНОСТЬ, в ЛЕВОЕ ПОЛОЖЕНИЕ, то есть НА ФОНЕ.

Текст на фоне выглядит вот так.

Если вы хотите что б ваш текст был на ПРОЗРАЧНОМ ФОНЕ, то Бегунок ставим в ПРАВОЕ ПОЛОЖЕНИЕ.

Все ваши действия отражаются вверху, где виден пример, как будет выглядеть наш текст.
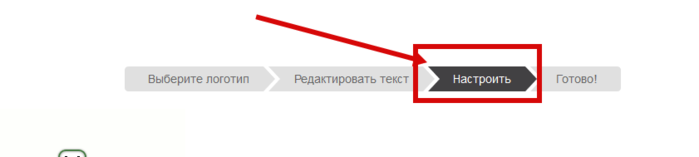
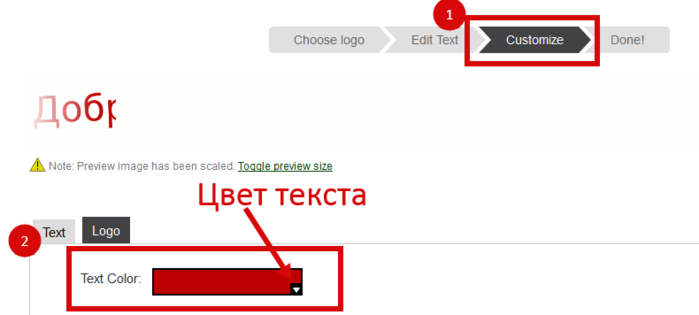
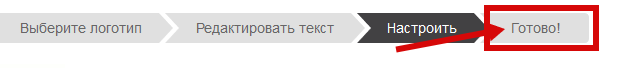
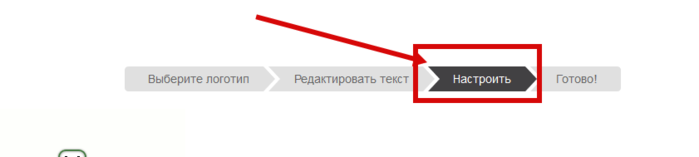
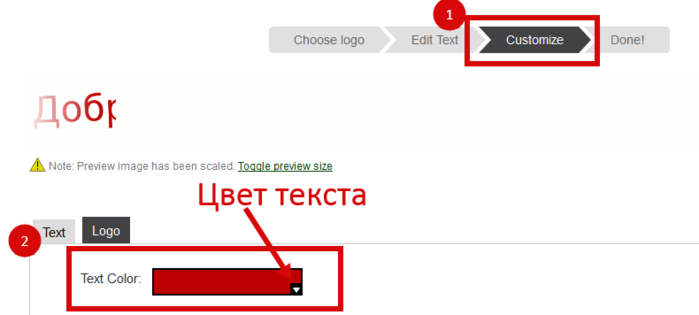
Текст так же можно НАСТРОИТЬ, что анимация его выглядела так, как вам хочется. Для этого переходит на вкладку НАСТРОИТЬ.

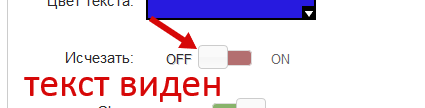
Сразу настраиваем ЦВЕТ ТЕКСТА, который хотим видеть.

Дальше ВНИМАНИЕ. Настраиваем КАК БУДЕТ ВЫГЛЯДЕТЬ ваш текст. То есть или он будет виден после открытия, это вот так

Или текст будет затухать, сразу после его открытия. То есть выглядеть вот так.

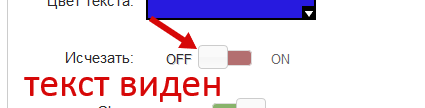
Для создания такого эффекта ставим ПРАВИЛЬНО бегунок на эффекте ЗАТУХАНИЕ.
Если ставим бегунок в ЛЕВОЕ положение, то текст НЕ будет затухать, и будет виден.

И в правое положение, если хотим что б текст затухал после открытия.

Ну и дальше настраиваем саму анимецию, по своему желанию. Что б открылись дополнительные функции настройки анимации, так же жмем на стрелочку.

Откроется окно с дополнительными настройками, где вы можете экспериментировать с анимацией, настраивая ее по своему вкусу.

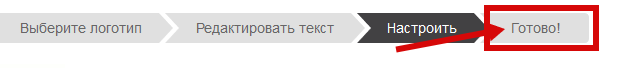
Когда вас все устроило в настройках, переходим к сохранению. Для этого идем на вкладку ГОТОВО.

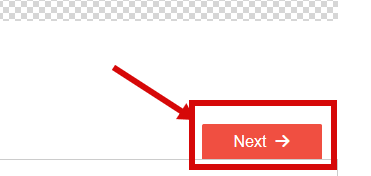
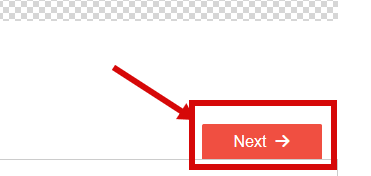
Или кнопку ДАЛЕЕ.

Здесь так же можно сохранять двумя способами.
Встать мышкой на созданный текст, нажать правую кнопку, и выбрать СОХРАНИТЬ КАК.
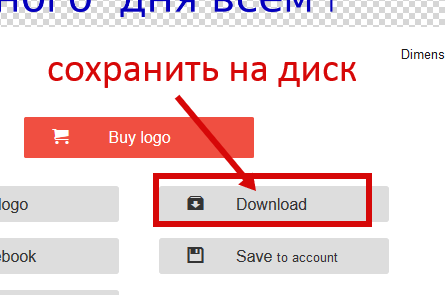
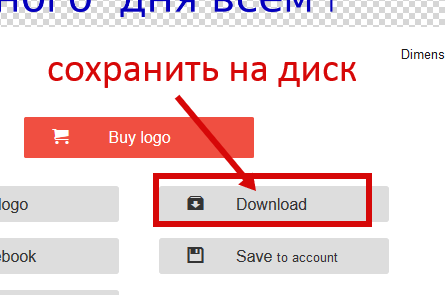
Или нажать на кнопку СОХРАНИТЬ НА ДИСК, и в открывшейся вкладке выбрать папку, куда сохранить текст.

Если вас что то не устроило в созданном тексте, то вернитесь вновь на РЕДАКТИРОВАНИЕ, и подправьте то, что хотите изменить.

Удачи в вашем творчестве.




А теперь более подробно, как сделать такую надпись.
Идем на сайт ГЕНЕРАТОР КРАСИВОГО ТЕКСТА, и жмем кнопку ИЗМЕНИТЬ ЛОГОТИП.

Нам открывается окно, в котором мы пишем нужный нам текст. Начинаем писать текст, и сразу видим как вверху будет появляться ваша фраза, и как она будет выглядеть.

Теперь начинаем редактировать свой текст. Проставляем размер текста. Шрифт проставлять НЕ ИМЕЕТ смысла, так как кириллицу они все равно НЕ ПОДДЕРЖИВАЮТ. Хотя можете поэкспериментировать, может и найдете что нибудь.
Затем нажимаем кнопочку со стрелкой вниз, что б открыть ДОПОЛНИТЕЛЬНЫЕ функции редактирования.

Открылось еще много функций, по которым редактируем свой текст далее. Здесь все понятно. Передвигая бегунок редактируйте все как вам хочется, вверху сразу будут отражаться все ваши изменения.

Затем спускаемся еще ниже по страничке, и редактируем дальше.
Здесь ВНИМАНИЕ. Если вы хотите как то выделить свой текст, и НАПИСАТЬ ЕГО НА ФОНЕ, то выбираем фон, на котором будет ваш текст, и ставим бегунок на кнопке ПРОЗРАЧНОСТЬ, в ЛЕВОЕ ПОЛОЖЕНИЕ, то есть НА ФОНЕ.

Текст на фоне выглядит вот так.
Если вы хотите что б ваш текст был на ПРОЗРАЧНОМ ФОНЕ, то Бегунок ставим в ПРАВОЕ ПОЛОЖЕНИЕ.

Все ваши действия отражаются вверху, где виден пример, как будет выглядеть наш текст.
Текст так же можно НАСТРОИТЬ, что анимация его выглядела так, как вам хочется. Для этого переходит на вкладку НАСТРОИТЬ.

Сразу настраиваем ЦВЕТ ТЕКСТА, который хотим видеть.

Дальше ВНИМАНИЕ. Настраиваем КАК БУДЕТ ВЫГЛЯДЕТЬ ваш текст. То есть или он будет виден после открытия, это вот так
Или текст будет затухать, сразу после его открытия. То есть выглядеть вот так.
Для создания такого эффекта ставим ПРАВИЛЬНО бегунок на эффекте ЗАТУХАНИЕ.
Если ставим бегунок в ЛЕВОЕ положение, то текст НЕ будет затухать, и будет виден.

И в правое положение, если хотим что б текст затухал после открытия.

Ну и дальше настраиваем саму анимецию, по своему желанию. Что б открылись дополнительные функции настройки анимации, так же жмем на стрелочку.

Откроется окно с дополнительными настройками, где вы можете экспериментировать с анимацией, настраивая ее по своему вкусу.

Когда вас все устроило в настройках, переходим к сохранению. Для этого идем на вкладку ГОТОВО.

Или кнопку ДАЛЕЕ.

Здесь так же можно сохранять двумя способами.
Встать мышкой на созданный текст, нажать правую кнопку, и выбрать СОХРАНИТЬ КАК.
Или нажать на кнопку СОХРАНИТЬ НА ДИСК, и в открывшейся вкладке выбрать папку, куда сохранить текст.

Если вас что то не устроило в созданном тексте, то вернитесь вновь на РЕДАКТИРОВАНИЕ, и подправьте то, что хотите изменить.

Удачи в вашем творчестве.

Серия сообщений "Генераторы текста":
Часть 1 - Генератор радужного текста
Часть 2 - Как легко и просто подписать любую картинку анимированным текстом.
...
Часть 32 - Для ленивых студентов и не только
Часть 33 - Добавляем свой текст на любое изображение
Часть 34 - Пишем красиво затухающим текстом
| Рубрики: | интересное/компьютер |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






