-Метки
-Рубрики
- рукоделие (307)
- куклы (63)
- плетение из газет (54)
- Сумки (48)
- холодный фарфор (18)
- из соленого теста (16)
- печворк (16)
- декупаж (14)
- из пластика (9)
- бижутерия (9)
- квиллинг (7)
- Украшения из кожи (5)
- канзаши (2)
- обереги (2)
- скрапбукинг (1)
- Папье-маше (1)
- вышивка лентами (232)
- мастер классы, уроки (57)
- мои работы (41)
- идеи для вдохновения (31)
- Хэндмэйд украшения (29)
- работы мастеров (21)
- оформление работ (15)
- книги (9)
- цвета из ткани (5)
- перевод изображений (5)
- канзаши (4)
- учусь работать на ПК (197)
- Фотошоп (64)
- вышивка (схемы идеи) (124)
- кулинария (124)
- биссер (117)
- украшения (61)
- мои работы (2)
- здоровье (113)
- ДАЧА (63)
- огород (19)
- ремонт (11)
- мастер классы (62)
- православие (60)
- живопись (60)
- музыка (45)
- ЛиРу (43)
- кино (36)
- фото (30)
- учимся рисовать (29)
- точечная роспись (14)
- батик (7)
- акварель (4)
- роспись по стеклу (4)
- РАЗНОСТИ (29)
- упаковка (4)
- мода (27)
- книги (23)
- Поэзия (12)
- путешествия (8)
- Женские сайты (7)
- полезные советы (7)
- хозяйке на заметку (5)
- фитнес (3)
- рисование (2)
- онлайн (2)
- филигрань (2)
- мультики (2)
- мои работы (2)
- откратк (0)
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой лиру
(и еще 66563 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
бисер видео вышивка вышивка крестом вышивка лентами дача декупаж живопись здоровье идеи для вдохновения интересно кино книги крест кукла куклы кулинария ленты лиру мастер класс мк мода мои работы молитва музыка оформление картин пасха пк плетение из газет православие работы мастеров рамки роспись рукоделие сумка сумки схема схемы тапки торт украшения фильм фото фоторедактор фотошоп хлеб холодный фарфор хэндмэйд украшения яйца яйцо
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
|
Метки: лиру |
Полезные ссылки. |
Это цитата сообщения piskla [Прочитать целиком + В свой цитатник или сообщество!]
Метки: лиру слайд-шоу слайдшоу |
Изменить размер картинки онлайн |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Если вам нужно изменить размер и вес изображения, а под рукой нет текстового редактора или вы не знаете, как им воспользоваться, можно это сделать онлайн и прямо на ЛиРу. Это очень просто!
Пишем новое сообщение. Делаем его закрытым (внизу страницы редактирования сообщения выбираем закрыть данную запись для всех, кроме хозяина дневника).
Грузим картинку. Не забываем, что одна картинка сама по себе не загрузится, нужно какой-нибудь (любой) текст напечатать. Публикуем сообщение, далее идем в редактирование этого сообщения.
Видим вот такой код:

Находим в этом коде параметры width и height. Это соответственно ширина и высота картинки. Меняем их цифровое значение, как нам надо. Самое главное - поменять только цифры, не задев закрывающие кавычки и не добавив лишних знаков.
Вот, собственно, и все. При повторной публикации картинка будет нужного нам размера.
Метки: фото фоторедактор лиру |
Уроки по Оформлению дневника для Лирушников |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
 |  |  |  |  |
Метки: лиру |
Делаем прокручивающиеся картинки (слайдшоу) прямо в сообщении |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Слайдшоу можно сделать и прямо в сообщении, не прибегая к помощи графического редактора или специальных сайтов. Для этого нужно использовать специальный тег -
Он же используется для создания бегущей строки.
Так вот, чтобы сделать в сообщении вставку из прокручивающихся картинок, сначала нужно получить их код. Для этого нужно загрузить картинку либо на фотохостинг и взять именно код для вставки в блог, либо сделать здесь же в вашем дневнике закрытое сообщение и загрузить нужные картинки, чтобы работать с их кодами.
Код получили. Дальше обрамляем его указанным тегом, используя соответственно открывающий и закрывающий.
Далее можно добавлять свои вариации. При простом использовании тега marquee картинки будут двигаться вот так:
Оговорюсь, что сделать двигающейся можно как одну картинку, так и несколько, только коды картинок нужно вставить один за другим, и оформлять тегом не каждый в отдельности, а все вместе.
Метки: лиру |
Как писать сообщения (тоже для совсем новичков) |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как писать сообщения (тоже для совсем новичков)
Как-то меня просили составить инструкцию, как писать сообщения в блоге.
Вот, собственно, и инструкция.
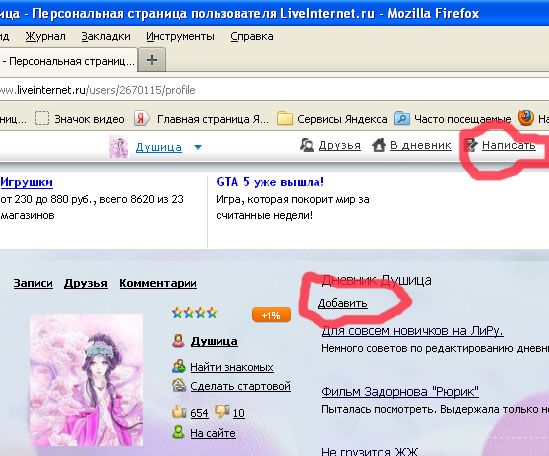
1. Если вы находитесь в профиле дневника, нажимаете "Добавить". Либо сверху есть такая белая горизонтальная панель, можно нажать там "Написать".

Если вы находитесь в ленте сообщений, то добавить запись можно как опять же через панель наверху блога, так и через кнопку "Новая запись", которая находится вверху ленты сообщений.
Появится вот такая форма:
Метки: лиру |
4 урок для новичков. Загружаем музыку с Просто плеер |
Это цитата сообщения Зиновия [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: лиру |
Как добавить ролик YouTube в дневник Liveinternet.ru |
Это цитата сообщения SVETA-290 [Прочитать целиком + В свой цитатник или сообщество!]
![]()
Метки: лиру |
Всё,что должно быть у Лирушника под рукой(ссылки) |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие мои,здесь я собрала небольшую коллекцию ссылок для лирушника.. Надеюсь они Вам помогут в Ваших дизайнерских работах.
Метки: ЛиРу |
Советы по оформлению дневничков |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как очень быстро сделать свою собственную схему:
http://www.liveinternet.ru/users/2670115/post206816458/
Как быстро сделать свой бесшовный фон:
http://www.liveinternet.ru/users/2670115/post212235775/
Как поменять шрифт в уже сделанной кем-то схеме:
http://www.liveinternet.ru/users/2670115/post161537360/
Как добавить картинку в эпиграф дневника:
http://www.liveinternet.ru/users/2670115/post207214702/
Как форматировать текст в сообщении:
http://www.liveinternet.ru/users/2670115/post221133891/
Коллекция бесшовных фонов:
http://www.liveinternet.ru/users/2670115/post177991796/
Еще одна коллекция фонов (фон, а к нему еще и прозрачный фон на сообщения):
http://www.liveinternet.ru/users/2670115/post144177217/
Как убрать сообщение под кат:
http://www.liveinternet.ru/users/2670115/post218767670/
Как сделать, чтобы картинки в сообщении прокручивались:
http://www.liveinternet.ru/users/2670115/post221195798/
Как легко вставить картинку из Интернета в ваше сообщение:
http://www.liveinternet.ru/users/2670115/post137347894/
Как сделать баннер самостоятельно:
http://www.liveinternet.ru/users/2670115/post136343258/
Метки: лиру |
УРОКИ -как сделать свой пост с прокруткой текста. |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
 По просьбам читателей, расскажу как сделать свой пост с прокруткой текста. Если тест большой, а убирать под кат вам его не хочется.
Можно сделать например вот так.
|
Метки: лиру |
Вставка картинок в разные места текста |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Вообще-то с функцией ориентации картинки прекрасно справляются настройки ЛиРу.
Код картинки ЛиРу пишет без нашей помощи, за что ему большое спасибо.
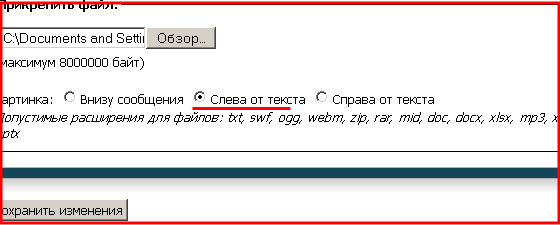
Вот он виден, в строке «Обзор» на той странице где только что написан но еще не опубликован текст.

Мне осталось только выбрать на какой бок статьи вставить картинку. Я выбрала СЛЕВА, ткнула мышкой. В чекбоксе появилась точка, значит, команда будет выполнена. Остается только нажать на кнопку «Сохранить».
И картинка сразу умчалась в левый верхний угол моего текста.
 Вот так это выглядит.
Вот так это выглядит.Остальные картинки я загоняю обычно без выравнивания, и они становятся под текстом. Потом разберусь куда какую вставлять и сама введу нужную команду.
У меня шпаргалка для этих "выравниваний":
align=left
align=right
По-английски "right" значит "справа", а "left" - "слева".
Значит, если в коде картинки стереть слово "left" и вместо него вставить "right", то картинка послушается и опубликуется справа от текста.
Но вот мне показалось что в данном случае картинка на самом верху страницы выглядит невкусно. Пусть она стоит поближе к концу текста. Для этого я жму на «Редактировать», и открывается изнанка моего поста. Для вас я тут фиолетовым цветом выделила код картинки, и даже кусочек текста нечаянно попал.. Как видите, в коде проставлено align="left", то есть «выравнивание слева».

Код картинки я выделила и вырезала, и переставила ближе к концу текста.
 Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.
Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.Мало того что картинки можно гонять то влево то вправо, так еще и можно задать им расстояние до текста. Если хочется чтобы текст стоял подальше от картинки, ну, чтобы воздуха было больше, то можно задать и расстояние.
Пишу hspace= и число пикселов, на которое текст должен отступить от картинки. Если 5, то это очень близко, почти вплотную. А если 20 (самое излюбленное вебмастерами расстояние), то картинка будет стоять в просторе.
У меня даже всегда под рукой шпаргалка по таким "просторным" вставкам в код картинки:
align=left hspace=20
align=right hspace=20
Когда я самостоятельно проставляю ориентацию картинки справа или слева, то пишу ее в самом конце кода, перед закрывающим слэшем с угловой скобочкой. Эт чтобы не возиться с разыскиванием места куда вставить ;)

Вот так картинки и вставляются - только и знаешь что переставляешь код картинки туда-сюда, да еще и без конца меняешь в коде "left" (слева) на "right", и наоборот, пока не найдешь нужный вариант.
При таких перестановках убеждаешься, что картинки нужны именно маленькие. Потому что большие наезжают друг на друга, вся верстка ломается и не смотрится.
Ну а как уменьшать картинки я писала в посте Подготовка картинок для вставки в текст.
Да, и, кто не знает вообще как вставлять картинки, гляньте «*Как вставить картинку - урок для новеньких».
Метки: ЛиРу |
Схема за две минуты |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Идем в "Настройки" (кнопока под аватаркой). Выбираем "Настройки дизайна". В меню "Фоновая картинка страницы" удаляем тот фон, который загржен, грузим свой (желательно - бесшовный, размер - не более 77 Кб). Это у нас будет основное оформление страницы. Далее переходим к "Фоновой картинке сообщений" - тоже грузим фон, желатеьно - какой-нибудь нейтральный, т.к. именно на нем и будут публиковаться сообщения. По желанию можно загрузить фон на дополнительные блоки и панель навигации.
Далее переходим к "Цвету текста"и выбираем нужный нам. Далее - цвет рамок, можно поставить галочки в "Прозрачный" - окантовки не будет, можно не ставить, а выбрать цвет - тогда по границе блока сообщений, к примеру, будет такая окантовочка.
Нюанс - если грузите на сообщения прозрачный фон, не забудьте поставить галочк в блоке "Цвет фона" на "Прозрачный".
Все это - на одной страничке. Ничего сложного!
Еще - выберит "Цвет фона" максимально приближенный к цвету фона ваших сообщений.
Вот и все! Да, самое главное - не забудьте схему сохранить! Это делается в самом низу странички, там где "Сохранить набор цветов как схему" - нужно ввести название схемы, поставить галочку и нажать "Сохранить".
Много бесшовных фонов есть здесь: http://www.fonydnevniki.sitecity.ru/
Метки: ЛиРу |
Кто Вас читает? Где о Вас знают? Кто упоминал Ваш блог или делал на него ссылку узнать легко. |

Из блога ГАЛИНЫ ШАДРИНОЙ
Напишу немного о том, как узнать кто упоминал ваш блог, или делал на него ссылку в разных поисковых системах.
Сколько страниц Вашего блога есть в Поиске? Сколько блогов ссылаются на Ваш блог
Идём на страничку ПОИСК ПО БЛОГАМ.
Вводим в строку поиска адрес своего блога, (Вместо http:// пишем link:) Это выглядит вот так: link:адрес вашего блога.
Моя запись выглядит так: link:http://blogs.mail.ru/mail/galina.lena/
Никаких пробелов не
Метки: ЛиРу |
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: ЛиРу |
поставить кнопку в пост |
Это цитата сообщения Марина_Кузьмина [Прочитать целиком + В свой цитатник или сообщество!]








![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()















<a href="адрес ссылки" target="_blank"><img src="адрес картинки" /></a>
Серия сообщений "уроки":
Часть 1 - УРОК "пакетная загрузка картинок на ЛИру"
Часть 2 - СЛОЖНЫЕ ТАБЛИЦЫ
...
Часть 18 - Обучающие видео уроки различной тематики
Часть 19 - простой генератор красивых надписей.
Часть 20 - поставить кнопку в пост
Часть 21 - HTML - супер сайт!
Метки: ЛиРу |
Как избавиться от кнопок «Спасибо» и «Поделиться»? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Кому интересно
P.S. Кстати, а мне никто не расскажет, как мне сделать, чтобы работала кнопка для "ВКонтакте", если у меня нет там регистрации?
LI 5.09.15
Метки: ЛиРу |
Как загрузить музыку в сообщение |
Это цитата сообщения Donnarossa [Прочитать целиком + В свой цитатник или сообщество!]
http://www.aliveinternet.ru/post171081963/
Специально для тех, кто пробовал много раз, но так и не смог. Специально написал версию "для самых-самых начинающих". Разжевал всё до мелочей. Если и в этот раз ничего не поймёте, быстро удалите меня из своих друзей. Потому что вряд ли смогу вас чем...
Метки: лиру |
Как загрузить Музыку к себе в дневник на Лиру. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем тему оформления своего дневника.
По вашей просьбе объясняю как вставить Музыку в свой дневник.
№1 способ.
Нажали НОВАЯ ЗАПИСЬ и вверху МУЗЫКА.Дальше делаем как у меня на картинке.
ЗДЕСЬ далее...
SvetlanaT
Метки: лиру |
Как вставить ролик с YouTube в сообщение на ЛиРу? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Недавно уважаемый (кем???) сайт YouTube сменил дизайн для получения кода для встраивания и у многих по этому поводу возникли проблемы. Многие обратились с вопросами ко мне. Хорошо, спрашивали? Отвечаем!
Кому интересно
Вот и всё! Если интересна тема вставки роликов с YouTube на ЛиРу, могу предложить прочитать также эти сообщения:
LI 5.09.15
Метки: лиру |
СОХРАНИТЬ БЛОГ на КОМП для майла |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "ЛИКБЕЗ ЛИРУшкин - подсказки":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - В черновик теперь можно добавить видео, музыку, новость или ссылку
...
Часть 98 - поисковики
Часть 99 - ВНИМАНИЕ ! БУДЬТЕ ОСТОРОЖНЫ !
Часть 100 - СОХРАНИТЬ БЛОГ на КОМП для майла
Серия сообщений "РАМОЧКИ и для майла,и для лиру":
Часть 1 - рамочка "СПАСИБО ВАМ"
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 98 - Без заголовка
Часть 99 - ЭТАЛОН-скрытая картинка... все слои в соответствии,скрытый ник...
Часть 100 - рамка и для ЛИру,и для майла...почти один в один...только окантовка картинки в 2 раза шире,а 4 и 6 СЛОИ-уже
Серия сообщений "ЛИКБЕЗ МАЙЛовский - подсказки":
Часть 1 - кнопки РЕЙТИНГА в Яндексе
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 63 - поисковики
Часть 64 - ВНИМАНИЕ ! БУДЬТЕ ОСТОРОЖНЫ !
Часть 65 - СОХРАНИТЬ БЛОГ на КОМП для майла
Часть 66 - МАЙЛовский ЛИКБЕЗ
Часть 67 - ЗДЕСЬ собраны рамочки и для ЛИру, и для МАЙЛа по одной формуле
Метки: блог лиру |
Кликабельные кнопочки ,для дневника,блога или сайта. |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]

На сайте, о котором я писала в предыдущем посте, можно сделать различные кнопочки. А потом сделать их кликабельными.
Если вам некогда, или ВАМ не хочется писать комментарий(из уважения к автору и его работе),которую к стати говоря вы собрались цитировать.Нажмите хотя бы на кнопочку ПОНРАВИЛОСЬ......... |
Метки: лиру |
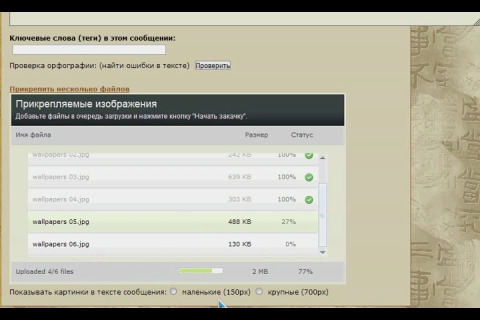
Полезные функции: Загрузка нескольких картинок с помощью нового расширенного редактора |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]

Приходится продолжать цикл заметок с инструкциями по быстрой загрузке множества картинок в пост на ЛиРу - совсем недавно Валентин Константинович и другие Ко представили новый расширенный редактор и функцию "Прикрепить несколько файлов". Записал небольшое видео с подробной инструкцией по загрузке нескольких изображений в лирушный пост. В конце поста смотрите ссылки на несколько других удобных способов загрузки фото в пост "пакетом".
Метки: лиру |
В черновик теперь можно добавить видео, музыку, новость или ссылку |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Теперь черновик дневника предназначен не только для хранения текстов записей, в нем можно разместить промежуточную версию любого типа сообщений, включая видео и музыку. Это означает также, что теперь можно "заготавливать" заранее к публикации видео, музыку, новости и ссылки и публиковать их из черновика по таймеру.
Помимо этого, теперь нет проблем с просмотром полного текста сообщения в черновике, если в нем есть теги [more]
Сегодня постараюсь успеть дать возможность редактировать видео и музыку , то есть перезакачивать файлы, не пересоздавая сообщения. Это возможность, конечно, имеет свои минусы (например кто-то поставит себе код видео на страницу, а автор на следующий день заменит файл при редактировании - и видео поменяется на совсем другое, совершенно неожиданно для того, кто скопировал), но плюсы полного контроля над своими данными наверное все-таки их перевешивают. Если есть идеи - пишите.
Метки: лиру |
Моим друзьям по интернету |
Дневник |
Всем,с кем познакомилась на ЛиРу, посылаю мой музыкальный привет. Слушать по ссылке:
http://www.playcast.ru/view/878724/25edd906ccdcaee0c8adf1f094a65f42e8d47c84pl
|
Метки: друзья лиру |
| Страницы: | [1] |

























 Сделать кнопочку на сайте очень просто. Заходим на сайт и выбираем понравившуюся кнопочку
Сделать кнопочку на сайте очень просто. Заходим на сайт и выбираем понравившуюся кнопочку 




