-Рубрики
- hand made (216)
- ангелы (84)
- анимация (12)
- афоризмы, притчи, легенды (78)
- бисероплетение (496)
- бисерная флористика (61)
- игрушки из бисера (16)
- разное из бисера (80)
- украшения из бисера (391)
- винтаж (96)
- выкройки (789)
- вязание (928)
- вязание для детей (21)
- вязание для женщин (463)
- вязание для кукол (9)
- вязаные аксессуары (190)
- вязаные игрушки (215)
- вязаные мелочи (98)
- узоры (42)
- декор, интерьер (164)
- декорация предметов (55)
- декупаж (52)
- для детей (29)
- для дома (264)
- здоровье (1103)
- игрушки (1501)
- аксессуары (6)
- зайцы (72)
- коты (122)
- куклы (485)
- мишки (37)
- мягкая игрушка (159)
- разное (284)
- свинки (23)
- собаки (26)
- текстильные игрушки (683)
- Тильда, кукла, игрушки (389)
- идеи (211)
- иллюстрации, картинки, фото (160)
- интересные сайты , ссылки (4)
- искусство (556)
- витражи (13)
- живопись (266)
- лаковая миниатюра (7)
- литография (5)
- разное (62)
- роспись по камню (20)
- роспись по ткани, батик (20)
- серебро, металл (3)
- скульптура (13)
- фарфор, стекло (39)
- фото,открытки (140)
- книги и журналы (46)
- конфетное, свит-дизайн (23)
- кулинария (9310)
- блины, оладьи, драники (376)
- блюда в мультиварке, мультипекаре (197)
- блюда для детей (65)
- блюда из грибов (104)
- блюда из картофеля (362)
- блюда из круп (204)
- блюда из курицы, птицы (505)
- блюда из мяса (615)
- блюда из овощей (566)
- блюда из печени, субпродуктов (80)
- блюда из рыбы, морепродуктов (433)
- блюда из творога (275)
- блюда из фарша (292)
- блюда из яиц (80)
- борщи, супы (91)
- вареники, пельмени (99)
- выпечка (1158)
- десерт (583)
- заготовки (348)
- закуски (1113)
- запеканки (265)
- кремы, глазури (132)
- напитки (176)
- оформление блюд (44)
- пироги, пирожки, булочки (1597)
- пицца, хачапури, чебуреки (281)
- постные блюда (80)
- пп рецепты (45)
- праздничные блюда (238)
- разное (309)
- салаты (455)
- сладкая выпечка (2779)
- сладости (452)
- соусы, приправы, пряности (259)
- сыр (258)
- торты, пирожные (800)
- хлеб (85)
- мастер-классы (1309)
- мелочи (273)
- мировые достопримечательности (20)
- музыка (3)
- народная кукла, оберег (89)
- народные рецепты (1888)
- косметика (544)
- лечение (315)
- очищение организма (248)
- правила здоровья (770)
- уход за волосами (45)
- уход за лицом (463)
- уход за руками (9)
- уход за телом (38)
- одежда для детей (27)
- одежда для женщин (246)
- одежда для кукол (57)
- открытки, скрапбукинг (56)
- пластика и фарфор (24)
- полезные советы (263)
- праздники (596)
- День Св. Валентина (57)
- Другие (8)
- масленица (50)
- Новый год (239)
- Пасха (183)
- Рождество (24)
- психология (78)
- разное (215)
- рисование, роспись (67)
- рукоделие (1757)
- валяние (49)
- вышивка (61)
- игольница (107)
- квиллинг (2)
- лоскутное шитье, пэчворк (73)
- макраме,фриволите (215)
- мыловарение (10)
- плетение (216)
- поделки (586)
- поделки из фетра (463)
- пуговичное (29)
- разное (78)
- свечи (8)
- схемы (312)
- стиль, мода (23)
- стихи, проза (100)
- сумки (220)
- вязаные сумки (114)
- другие сумки (80)
- плетеные сумки (14)
- шитые сумки (63)
- украшения (492)
- Уроки ЛиРу (154)
- цветы (186)
- легенды о цветах (9)
- мастер-класс (44)
- фоамиран (30)
- фудфлористика (7)
- шаблоны, фоны, трафареты (139)
- шитье (365)
- аксессуары (121)
- для детей (27)
- для женщин (28)
- для кукол (32)
- мелочи (204)
- это интересно (95)
- юмор (14)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Записей: 16544
Комментариев: 7833
Написано: 28835
Другие рубрики в этом дневнике: юмор(14), это интересно(95), шитье(365), шаблоны, фоны, трафареты(139), цветы(186), украшения(492), сумки(220), стихи, проза(100), стиль, мода(23), рукоделие(1757), рисование, роспись(67), разное(215), психология(78), праздники(596), полезные советы(263), пластика и фарфор(24), открытки, скрапбукинг(56), одежда для кукол(57), одежда для женщин(246), одежда для детей(27), народные рецепты(1888), народная кукла, оберег(89), музыка(3), мировые достопримечательности(20), мелочи(273), мастер-классы(1309), кулинария(9310), конфетное, свит-дизайн(23), книги и журналы(46), искусство(556), интересные сайты , ссылки(4), иллюстрации, картинки, фото(160), идеи(211), игрушки(1501), здоровье(1103), для дома(264), для детей(29), декупаж(52), декорация предметов(55), декор, интерьер(164), вязание(928), выкройки(789), винтаж(96), бисероплетение(496), афоризмы, притчи, легенды(78), анимация(12), ангелы(84), hand made(216)
Как скопировать текст с сайта, который защищен от копирования. |
Дневник |

Метки: это интересно |
Как уменьшить размер изображения, загружаемого через ЛИРУ |
Это цитата сообщения rimirk [Прочитать целиком + В свой цитатник или сообщество!]
Основная ошибка - это очень большие изображения. Напомню, что на главной ленте можно публиковать или одно большое изображение с размером не более 500 пикселей по наибольшей стороне, или 3-5 превью с размером не более 200 пикселей по высоте или ширине.
Большие изображения загружаются долго, а ведь не у всех есть безлимитный трафик (время ожидания загрузки больших фото - лишняя трата денег).
КАК МОЖНО УМЕНЬШИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ?
Очень многие пользуются загрузкой изображений непосредственно через ЛИРУ.
Метки: уроки лиру |
Восточная фантазия.Фоны |
Это цитата сообщения Matrioshka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фоны уроки лиру картинки цветы |
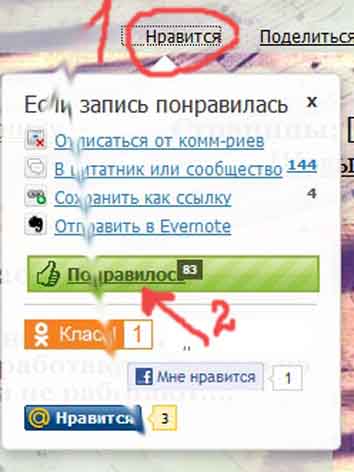
Новичкам. Для чего есть кнопочка "нравится"? |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
Почему есть такая кнопочка НРАВИТСЯ? Прежде всего, конечно, чтобы сказать о том, что вам нравится эта публикация, вы считаете ее полезной или познавательной, или позитивной или ... Вобщем, вам нравится и можете так выразить свое отношение. Если у вас нет времени на комментарий или просто уже все сказано по теме, вы просто можете нажать на НРАВИТСЯ.

Кроме вашего oтношения к публикации тем самым вы даете возможность другим ознакомиться с темой, потому что при кaждом нажатии в ленте друзей появляется это сообщение.
Чем большим людям ПОНРАВИЛОСЬ тем больше друзей смогут прочитать об этом.
Так вы, не засоряя лишний раз почту других, ненавязчиво предлагаете то, что вам понравилось. Ну и автору приятно.
А почему не сказать то, что один человек заслужил, а другой подумал? Будем взаимовежливы, искренни и приветливы к друг-другу.
И вообще, люди-человеки, не прекращайте говорить друг-другу комплименты. Не пустые и фальшивые, а искренние и добрые слова. Если вы своему сослуживцу скажете, что у него сегодня глаза по-особенному искрятся, он вам тоже поведает что-то доброе. И еще один лучик любви прольется на мир.
Даже если вы скажете кому-то то, что еще не случилось, но уже готово быть.. как бы авансом, поверьте, это хороший ход. Мы все любим оправдывать хорошие ожидания.

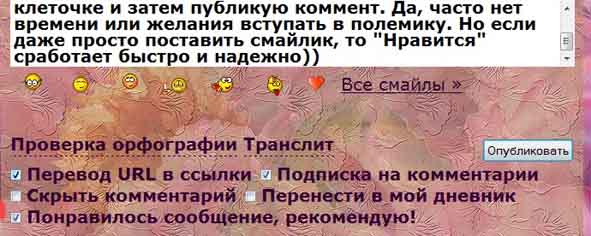
Где эта клеточка, видно на фото ниже. Последняя строка и ставим птичку, затем публикуем. В теле комментария должно быть слово, фраза, смайлик. Пустое не публикуется. Но в любом случае, этот способ надежнее и быстрее простого нажатия на "спасибо нравится". Результат тот же.

AlinaАлина
Серия сообщений "НОВИЧКАМ первые шаги на ЛиРУ":
Часть 1 - Благодарность? Это чудесное слово. БлагоДарю.
Часть 2 - Как сделать видеоролик. Подробная инструкция для начинающих и не только.
...
Часть 10 - Новичкам самым новым. Редактирование или исправление ошибок.
Часть 11 - Новичкам самым новым. Беззаголовочным постам-НЕТ!!!
Часть 12 - Новичкам. Для чего есть кнопочка "нравится"?
Часть 13 - Новичкам самым новым. Как сохранить себе схему.
Часть 14 - Новичкам самым новым. Что такое "симпатия"и "антипатия"?
...
Часть 37 - Ссылки для новичков. Изучаем компьютер.
Часть 38 - Новичкам и чайникам. Поговорим просто о сложном.
Часть 39 - Как выглядят анонимно выраженные симпатии. Новичкам.
Метки: уроки лиру |
Как сделать бегущую строку или картинку |
Это цитата сообщения carrera-mil [Прочитать целиком + В свой цитатник или сообщество!]
Здравствуйте мои дорогие!!!
Вот научилась ещё одной штукенции и спешу поделиться с вами. Как сделать бегущую строку или картинку?
Очень просто.
Есть, конечно же, несколько вариантов я попробовала два из них выбрала тот, который, на мой взгляд, наилучший быстрый и удобный
Метки: уроки лиру |
Новичкам и чайникам. Поговорим просто о сложном |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]

1
 Как процитировать пост и сохранить его в рубрику.
Как процитировать пост и сохранить его в рубрику.2
 Как создавать рубрики.
Как создавать рубрики.
Метки: уроки лиру |
Как бесплатно получить море посетителей в свой дневник |
Это цитата сообщения virtoree-07 [Прочитать целиком + В свой цитатник или сообщество!]
http://onservis.ru/sait-recomendaciy.html
Думаю многим будет интересен этот пост - так как в нем я расскажу, как без особых усилий получить море посетителей в свой дневник или сообщество.
Поможет Нам в этом Новый Бесплатный Сервис рекомендаций, он же
Хранилище Интересных Интересностей про который я писала вчера!
Рассказываю элементарную схему привлечения бесплатных читателей в ваш дневник, блог или сообщество!
- регистрируемся в сервисе, если еще этого не сделали:
- Сразу после регистрации, каждый пользователь сервиса получает возможность - не только просматривать чужие блоги, сайты, статьи посты, но и добавлять в сервис ссылки на свои! Которые после добавления, будут в произвольном порядке показываться всем участникам сервиса. Именно благодаря этой бесплатной возможности можно не плохо заявить о своем блоге, сообществе или сайте!!!

- Вводим ссылку - далее краткое описание - и потом категории в которых будет показываться ваша закладка - жмем Добавить. Все!
Мои эксперименты с данным сервисом дали вот такие результаты: было размещено 10 закладок на мои посты из дневника и разных сообществ. За сутки я получила 415 просмотров в сумме, т.е. примерно каждую ссылку просмотрело более 40 человек за день - а это более чем отличный результат, учитывая что это всего 10 закладок!
Старайтесь добавлять в закладки сервиса действительно интересные посты!
Источник: Бесплатный онлайн сервис рекомендаций и раскрутки
Метки: уроки лиру |
Урок. Как сделать простую рамочку для текста |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки лиру |
Как загрузить много фотографий "одним махом". |
Это цитата сообщения alona777 [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе моих обожаемых друзей! Для всех желающих!
Материал посвящён теме: «Как загрузить фотографии на ЛиРу»

Дорогие, постараюсь объяснить, как можно доходчивее…
А лучше покажу!
И так…готовы…тогда начинём…
Метки: уроки лиру |
Огромная HTML-шпаргалка |
Это цитата сообщения Елена-рыбка [Прочитать целиком + В свой цитатник или сообщество!]
Взяла из блога Натальи: http://blogs.mail.ru/mail/garkina-natali/

|
Спасибо
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Серия сообщений "HTML начинающим и не только":
Часть 1 - Html для начинающих ( часть 2-ая)
Часть 2 - Всё о HTML...начинающим и не только...
...
Часть 12 - Учебник по Html для чайников
Часть 13 - Как поменять код флеш-картинки(на Ли.ру) на html-код для других сайтов.Урок.
Часть 14 - Огромная HTML-шпаргалка из блога Натальи
Часть 15 - Классная шпаргалка HTML!!!! Спасибо Ларисе!
Часть 16 - ТОП 10 HTML ошибок новичков
...
Часть 20 - Шпаргалочка по тегам
Часть 21 - Кладезь для всех начинающих...
Часть 22 - Еще HTML-ШПАРГАЛКА
Метки: уроки лиру |
ВСЕ о тегах и оформлении постов |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Этому посту уже более 3 лет, его добавили в свои блоги более 3 тысяч раз. Для новеньких, тех кто появился за эти 3 года, да и просто для тех кто не шарит в тэгах повторяю пост:
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
Закрепить текст |
|
| ||
| ||
| ||
|

 Получать новые посты дневника на почту:
Получать новые посты дневника на почту:
Серия сообщений "Уроки":
Часть 1 - Уроки Photoshop -< Визуально состариваем человека >
Часть 2 - Уроки Photoshop - < Работа со светом >
...
Часть 11 - Учимся фотографировать
Часть 12 - Как избавится от картинок в комментариях [всего 4 шага]
Часть 13 - ВСЕ о тегах и оформлении постов
Метки: уроки лиру |
Советы по схемам |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Нюансы работы со схемами:
Как сохранить себе понравившуюся схему, описано вот здесь:
http://www.liveinternet.ru/users/2670115/post150152186/
Как отредактировать сохраненную себе схему (сделанную не вами)? Об этом можно узнать здесь:
http://www.liveinternet.ru/users/2670115/post136516685/
Как удалить надоевшую схему из вашего каталога схем, описано вот здесь:
http://www.liveinternet.ru/users/2670115/post137493093/
Как самостоятельно сделать бесшовный фон для схемы из понравившейся картинки, в том числе анимированной? Как сделать прозрачный фон? Много инструкций - в этом посте:
http://www.liveinternet.ru/users/2670115/post131842330/
Метки: уроки лиру |
Как найти друзей на Лиру. Советы новичкам |
Это цитата сообщения esoterick [Прочитать целиком + В свой цитатник или сообщество!]

Как найти друзей на Лиру. Советы новичкам
У вас недавно дневник на liveinternet.ru (Лиру), и вы пытаетесь разобраться с этим сервисом?
Множество возможностей и настроек позволяют сделать свой блог удобным и уникальным. С основными настройками разобраться несложно, пробуйте; а здесь поговорим о том, как найти друзей и раскрутить свой дневник. Прежде чем искать друзей,
Несколько общих советов и подсказок для новичков
Метки: уроки лиру |
Как выглядят анонимно выраженные симпатии. Новичкам |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
Если Вы заметили, я постоянно ищу анонимов, выражающих симпатии не подписываясь. Посмотрите в микроблоге в профиле пишу постоянно: подписывайтесь именем вашего дневника. Причем без ошибок.
Новички уверены, что Ли Ру проставит их имя. Нет, это не так. Вот если происходит обмен симпатиями и пара совпадает, тогда имена пропечатываются. Если же вы не подписались, то это будет выглядеть вот так:

Как правильно продписать симпатию? Если вы зашли в дневник и вам тут понравилось, было интерсно и вы таким образом решили это сказать, то нажимайте на палец типа такого

В комментарии(2) пишете имя своего дневника. Больше можете ничего не писать. А не редко пишут целую поэму, а имя так и не пишут. Не поместилось, наверное. Надеюсь, что это сообщение прочитают анонимы, которые мне выразили так свою симпатию и я смогу им ответить адекватно.
Алина 02.03.2012.
Серия сообщений "НОВИЧКАМ первые шаги на ЛиРУ":
Часть 1 - Благодарность? Это чудесное слово. БлагоДарю.
Часть 2 - Как сделать видеоролик. Подробная инструкция для начинающих и не только.
...
Часть 37 - Ссылки для новичков. Изучаем компьютер.
Часть 38 - Новичкам и чайникам. Поговорим просто о сложном.
Часть 39 - Как выглядят анонимно выраженные симпатии. Новичкам.
Метки: уроки лиру |
Помощь новичкам: под кат (тег more) на ЛиРу |
Это цитата сообщения ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу [Прочитать целиком + В свой цитатник или сообщество!]
Под кат - это способ спрятать полную часть сообщения. Придумано это с целью того, чтобы больше сообщений было видно на одной странице.
На каждом сервисе существует свой способ убирания сообщения под кат. На ЛиРу - это тег more.
Как убрать сообщение под кат в ЛиРу?
Сообщение делим на 2 части: краткая новость (о чем ваше сообщение, начало сообщения) и полная новость (продолжение сообщения).
+ ЧИТАТЬ ДАЛЬШЕ
Метки: уроки лиру |
Как сделать рубрики и подрубрики в своем дневнике |
Это цитата сообщения Иримед [Прочитать целиком + В свой цитатник или сообщество!]
Девочки, отвечаю на вопрос моих читательниц, может быть кому-то еще это пригодится!

Метки: уроки лиру |
Лирушное... |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Этот пост - просто напоминание, где можно найти советы по ведению дневника на ЛиРу, возможно, новичкам будет полезно сориентироваться.
Справочник по Лиру - собрание советов:
http://www.liveinternet.ru/users/2670115/post121668544/
http://www.liveinternet.ru/users/2670115/post121750316/
Как убрать сообщения под кат:
http://www.liveinternet.ru/users/2670115/post127029422/
Как убрать сообщения под кат с разными словами вместо ссылки "читать далее":
http://www.liveinternet.ru/users/2670115/post134827588/
Про симпатии с картинками:
http://www.liveinternet.ru/users/2670115/post139546088/
Как отредактировать эпиграф, вставить в него картинки или текст:
http://www.liveinternet.ru/users/2670115/post137185550/
Как убрать рекламу:
http://www.liveinternet.ru/users/2670115/post136069592/
Про почтовые уведомления:
http://www.liveinternet.ru/users/2670115/post127752487/
Как отредактировать готовую и загруженную в свой дневник схему:
http://www.liveinternet.ru/users/2670115/post136516685/
Метки: уроки лиру |
Цветы для ваших дневников! |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру |
Все настройки ЛиРу в картинках |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Входит как отдельный раздел в

Часть 1. Общие настройки
Часть 2. Личные данные
Часть 3. Подписки на обновления
Часть 4. Почтовые уведомления
Часть 5. Основные настройки
Часть 6. Настройки профиля
Часть 7. Меняем mail, пароль или ник
Часть 8. Список друзей
Часть 9. Группы друзей
Часть 10. Настройки дизайна.
Часть 12. Управление аватарами
Часть 13. Разделы в дневнике
Часть 14. Настройки личной переписки
LI 5.09.15
Метки: уроки лиру |
7 простых советов по оформлению блога |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Из цикла "Повторение - мать учения".
Сразу скажу, что это просто небольшие рекомендации от меня всем лирушникам. Прекрасно понимаю, что и так все это знают и эти рекомендации никому не пригодятся...
Сегодня хочу рассказать, как сделать ваш блог как можно меньшего размера для посетителей. Увы, ещё не все в мире обладают быстрым и/или безлимитных интернетом. Для этого рекомендую сделать следующее.
1. Оставьте в основной ленте только ваши записи. Пусть цитаты, музыка и видео показываются отдельно (Настройки дневника - Показывать в главной ленте дневника).
2. Уменьшите число сообщений на странице (Настройки дневника - Сообщений на странице) до 10 или 20 (это - разумный максимум).
3. При цитировании длинных сообщений сами вставляйте тег "[more]" как можно ближе к их началу. Не забывайте про закрывающий тег "[/more]".
4. Минимизируйте число разделов в левой панели. Если они вам очень нужны и необходимы, сделайте их видимыми только для хозяина дневника (Настройки профиля).
5. Уменьшите размер эпиграфа как в байтах, так и в пикселях. Поверьте мне, никто его не читает, так что и не стоит делать его огромным. Показывайте эпиграф только в списке записей (Настройки дневника - Показ эпиграфа).
6. Не используйте картинки большого размера (в байтах) для вашей схемы оформления дневника.
7. Старайтесь использовать для оформления картинки максимально адаптированные для размещения в интернете. Старайтесь не использовать флэш-элементы с автоматической загрузкой и/или запуском.
Спасибо за внимание! Надеюсь эти простые советы будут вам полезны!
P.S. Пользуясь случаем, хочу поприветствовать нового постоянного читателя. Добро пожаловать,
LI 5.09.15
Метки: уроки лиру |










 HSPACE и VSPACE - отступы в пикселях по горизонтали и по вертикали от картинки до других обьектов документа. Легко запомнить название если взять и просто перевести с английского.
HSPACE и VSPACE - отступы в пикселях по горизонтали и по вертикали от картинки до других обьектов документа. Легко запомнить название если взять и просто перевести с английского. Первая часть пишется -- перед кодом , Вторая -- после .
Первая часть пишется -- перед кодом , Вторая -- после .











